前言
做为学前端的同学,每天到在和浏览器打交道,当浏览器输入一个url会显示出对应的页面等,那当输入url时浏览器都做了什么?页面是如何显示到浏览器上面的?来这里一次搞清楚!!!
简述过程
- 发送http请求前先进行DNS域名解析
- 浏览器向服务器发起tcp连接(三次握手)
- tcp连接成功后浏览器向服务器发起http请求
- 服务器处理收到的请求,将响应结果返回到浏览器
- 关闭TCP连接(四次挥手)
- 浏览器收到响应结果解析html代码并请求资源(js、css、图片等)
- 浏览器进行页面布局渲染
DNS域名解析
DNS简介
什么是DNS域名解析?为什么要进行DNS域名解析?
??DNS是Domain Name System(域名系统)的简称,DNS可以为计算机、服务以及接入互联网或局域网的任何资源提供分层的域名解析功能。DNS提供了很多功能,其中最主要的功能就是进行域名与IP之间的解析。
??用户通过输入域名,计算机会寻找指定的DNS服务器,请求服务器帮助解析该域名对应的IP地址,成功解析后,将获得该域名对应的真实IP地址,然后使用该IP地址与对方通信。
DNS的域名结构
1.域名的层次结构

2.域名的分级
域名可以划分为各个子域,子域还可以继续划分为子域的子域,这样就形成了顶级域、二级域、三级域等。
如下图所示:

3.域名服务器
| 分类 | 作用 |
|---|---|
| 根域名服务器 | 最高层次的域名服务器,本地域名服务器解析不了的域名就会向其求助 |
| 顶级域名服务器 | 负责管理在该顶级域名服务器下注册的二级域名 |
| 权限域名服务器 | 负责一个区的域名解析工作 |
| 本地域名服务器 | 当一个主机发出DNS查询请求时,这个查询请求首先发给本地域名服务器 |
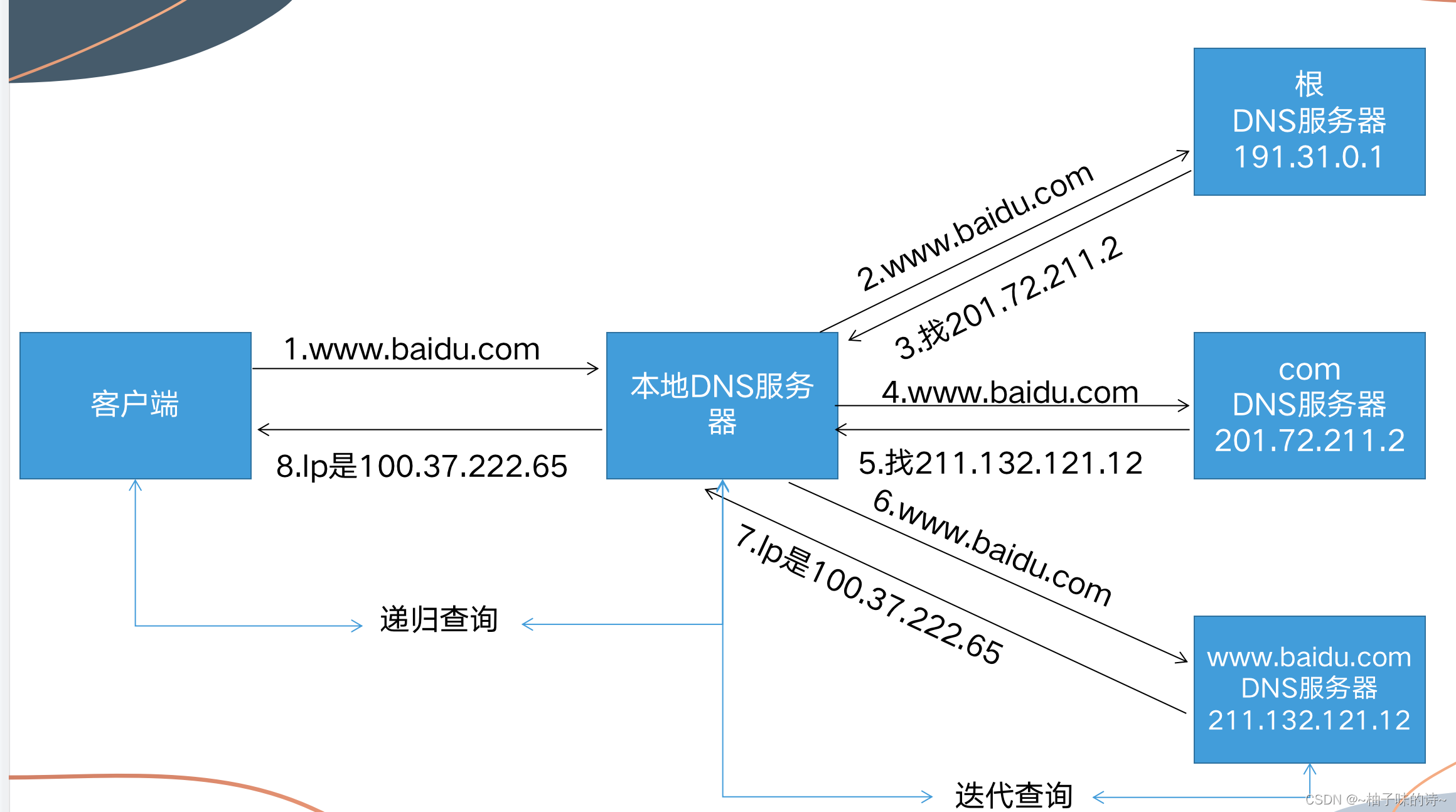
域名解析过程
- 查看缓存分为浏览器缓存—操作系统缓存—操作系统hosts文件(windows电脑位置一般在
C:\Windows\System32\drivers\etc\hosts;mac电脑hosts文件的路径为/etc/hosts) - 此时会请求本地域名服务器(LDNS),仍然没有命中就直接跳到Root Server根域名服务器请求解
- 根域名服务器返回给LDNS一个可查询的顶级域名服务器(gTLD)。LDNS向顶级域名服务器发起请求
- gTLD接收到请求查找并返回这个域名对应的Nane Serve 地址(Name Serve指这个url注册的权限域名服务器)
LDNS向其发起请求 - Name Serve收到请求根据映射找到ip返回给LDNS
- LDNS缓存这个url和对应的ip并将ip地址返回给操作系统
- 操作系统将ip缓存起来返回给浏览器

(1)递归查询:本机向本地域名服务器发出一次查询请求,就静待最终的结果。如果本地域名服务器无法解析,自己会以DNS客户机的身份向其它域名服务器查询,直到得到最终的IP地址告诉本机
(2)迭代查询:本地域名服务器向根域名服务器查询,根域名服务器告诉它下一步到哪里去查询,然后它再去查,每次它都是以客户机的身份去各个服务器查询。
TCP三次握手
报文的头部结构
- ACK:确认序号有效。
- FIN:释放一个连接。
- PSH:接收方应该尽快将这个报文交给应用层。
- RST:重置连接。
- SYN:发起一个新连接。
需要注意的是:
- 不要将确认序号ack与标志位中的ACK搞混了。
- 确认方ack=发起方seq+1,两端配对
TCP是一种面向连接的、可靠的、基于字节流的传输层通信协议。

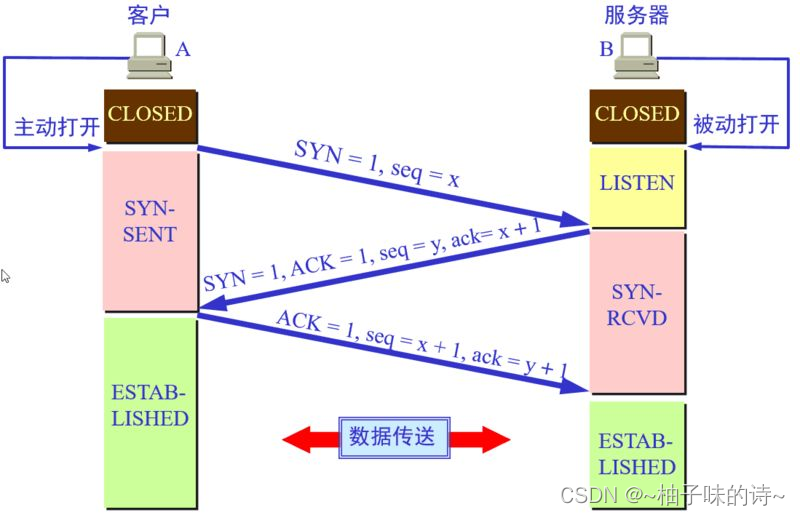
- 第一次握手:客户端要向服务端发起连接请求,首先客户端随机生成一个起始序列号ISN(比如是100),那客户端向服务端发送的报文段包含SYN标志位(也就是SYN=1),序列号seq=100。
- 第二次握手:服务端收到客户端发过来的报文后,发现SYN=1,知道这是一个连接请求,于是将客户端的起始序列号100存起来,并且随机生成一个服务端的起始序列号(比如是300)。然后给客户端回复一段报文,回复报文包含SYN和ACK标志(也就是SYN=1,ACK=1)、序列号seq=300、确认号ack=101(客户端发过来的序列号+1)。
- 第三次握手:客户端收到服务端的回复后发现ACK=1并且ack=101,于是知道服务端已经收到了序列号为100的那段报文;同时发现SYN=1,知道了服务端同意了这次连接,于是就将服务端的序列号300给存下来。然后客户端再回复一段报文给服务端,报文包含ACK标志位(ACK=1)、ack=301(服务端序列号+1)、seq=101(第一次握手时发送报文是占据一个序列号的,所以这次seq就从101开始,需要注意的是不携带数据的ACK报文是不占据序列号的,所以后面第一次正式发送数据时seq还是101)。当服务端收到报文后发现ACK=1并且ack=301,就知道客户端收到序列号为300的报文了,就这样客户端和服务端通过TCP建立了连接。
四次握手

假设客户端初始化的序列号ISA=100,服务端初始化的序列号ISA=300。TCP连接成功后客户端总共发送了1000个字节的数据,服务端在客户端发FIN报文前总共回复了2000个字节的数据。
-
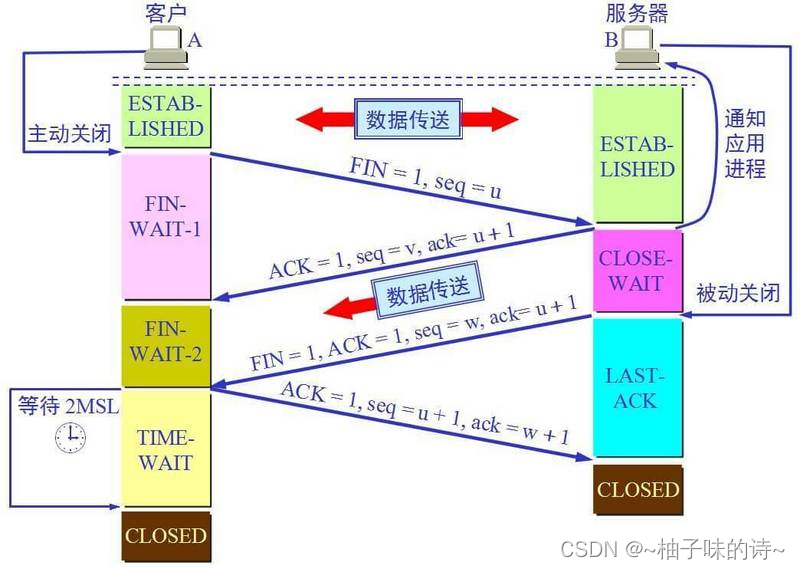
第一次挥手:客户端数据传输完成后向服务端发出连接释放报文包含FIN标志位(FIN=1)、序列号seq=1101(100+1+1000,其中的1是建立连接时占的一个序列号)
-
第二次挥手:服务端收到客户端发来的FIN报文后给客户端回复确认报文,包含包含ACK标志位(ACK=1)、确认号ack=1102(客户端FIN报文序列号1101+1)、序列号seq=2300(300+2000)。
注意:此时服务端处于关闭等待状态等待状态,不会立刻发FIN报文,服务端发送数据需要一段时间。 -
第三次挥手:服务端将最后数据(假设有100个字节)发送完毕后就向客户端发出释放连接报文包含FIN和ACK标志位(FIN=1,ACK=1)、确认号ack=1102、序列号seq=2400(2300+100)。
-
第四次挥手:客户端收到服务端发的FIN报文后,向服务端发出确认报文,确认报文包含ACK标志位(ACK=1)、确认号ack=2401、序列号seq=1102。
注意:客户端发出确认报文后不会立刻释放TCP连接经过2MSL(最长报文段寿命的2倍时长)后才释放TCP连接,进入时间等待状态确保TCP服务端收到最后一个“TCP确认报文段”并进入关闭。
为什么客户端发出第四次挥手的确认报文后要等2MSL的时间才能释放TCP连接?
这里同样是要考虑丢包的问题,如果第四次挥手的报文丢失,服务端没收到确认ack报文就会重发第三次挥手的报文,这样报文一去一回最长时间就是2MSL,所以需要等这么长时间来确认服务端确实已经收到了。
浏览器渲染过程

构建DOM树
当浏览器接收到服务器响应来的HTML文档后,会遍历文档节点,生成DOM树。需要注意的是,DOM树的生成过程中可能会被CSS和JS的加载执行阻塞。渲染阻塞问题下文会讲。
构建CSSOM规则树
浏览器解析CSS文件并生成CSS规则树,每个CSS文件都被分析成一个StyleSheet对象,每个对象都包含CSS规则。CSS规则对象包含对应于CSS语法的选择器和声明对象以及其他对象。
构建渲染树
通过DOM树和CSS规则树我们便可以构建渲染树。浏览器会先从DOM树的根节点开始遍历每个可见节点。 对每个可见节点,找到其适配的CSS样式规则并应用。
渲染树构建完成后,每个节点都是可见节点并且都含有其内容和对应规则的样式。这也是渲染树与DOM树的最大区别所在。渲染树是用于显示,那些不可见的元素当然就不会在这棵树中出现了,譬如。除此之外,display等于none的也不会被显示在这棵树里头,但是visibility等于hidden的元素是会显示在这棵树里头的。
渲染树布局
布局阶段会从渲染树的根节点开始遍历,然后确定每个节点对象在页面上的确切大小与位置,布局阶段的输出是一个盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。
渲染树绘制
在绘制阶段,遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
