?这篇文章主要是记录一下websocket 的基本创建,前后端测试。
在springboot的环境下创建普通的websocket 和 reactor模式的 websocket
1、聊点技术

1.websocket出现的原因
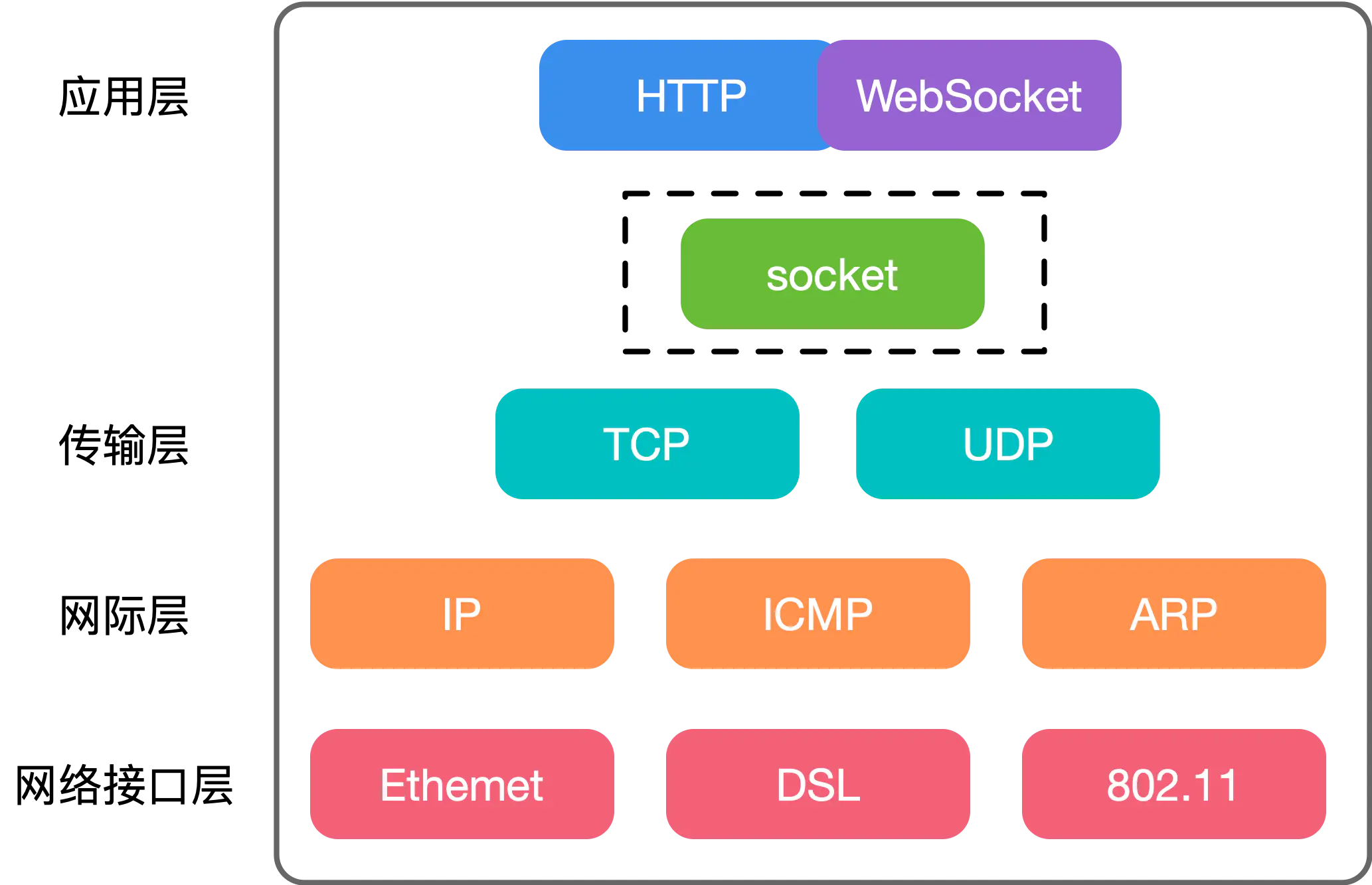
Web Socket是Html5中引入的通信机制,它为浏览器与后台服务器之间提供了基于TCP的全双工的通信通道。
是为了解决网页及时刷新页面时长轮询的问题。
webSocket在建立之前需要先与后台服务器进行握手,然后升级为socket连接。
2、websocket协议对比
Http:解决长轮询的问题,减少协议头,http会在每次协议的时候携带http header
socket:对比socket 会多一次握手
3、websocket协议
ws和wss分别代表明文和密文的websocket协议
和http ,https 一样的区别
ws://localhost:8080/websocket
?https 则是wss
4、游戏的选择
常规选择tcp 协议,
对于页游,或者一些使用js开发的使用websocket
对实时性要求较高的使用udp,kdp 等类似可靠udp协议
2、普通的websocket服务器
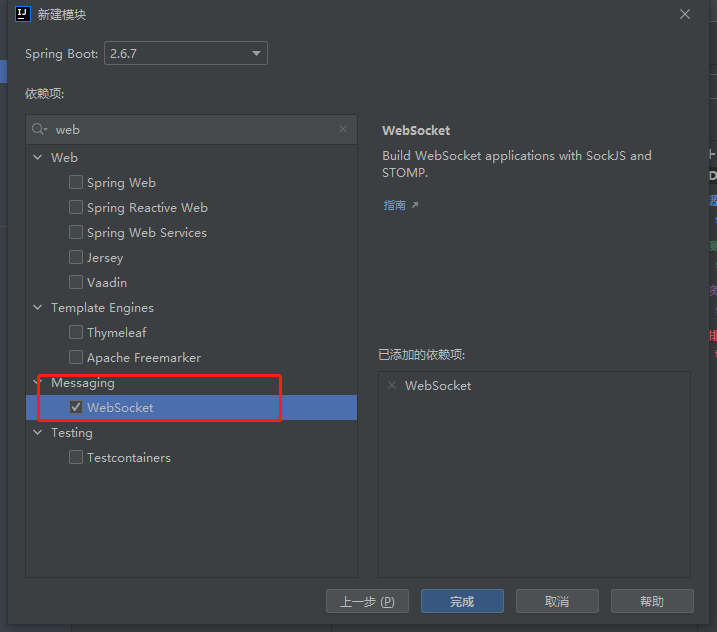
常规的springboot创建,在创建项目的时候,勾选websocket

或者直接在pom添加依赖,同样的效果
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>将需要公开的协议进行暴露
@Configuration
public class WebsocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
websocket的服务端协议,最简版,去掉了一些有的没的,这里只是一个模板,根据自己的业务填充扩展
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
@Component
@ServerEndpoint("/websocket")
public class WebsocketServer {
private static Logger logger = LoggerFactory.getLogger(WebsocketServer.class);
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
try {
logger.info("建立连接");
} catch (Exception e) {
logger.error("websocket IO异常");
}
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
logger.info("连接关闭!");
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
logger.info("收到来自窗口 {} 的信息:{}" ,session.getId(), message);
}
/**
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error) {
logger.error("发生错误");
error.printStackTrace();
}
}这是个最普通的websocket的协议,可以看到在springboot是非常简单的
3、reactor模式的websocket
因为公司有些项目是使用的webflux,虽然一直很不习惯,也不喜欢,但是没办法,硬着头皮上,也记录一个模板。
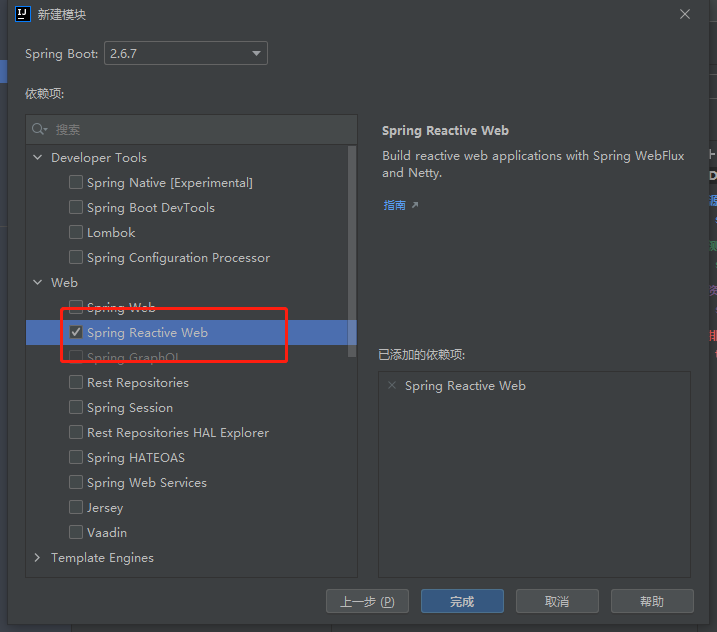
在创建项目的时候勾选 Spring Reactive web

同样也可以直接在pom中增加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</dependency>配置下处理器,可以看到拆分的接口很不友好,难用,需要自己拆
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import org.springframework.web.reactive.socket.WebSocketHandler;
import org.springframework.web.reactive.socket.WebSocketSession;
import reactor.core.publisher.Mono;
/**
* 处理websocket
*/
@Component("websocketHandler")
public class TestWebsocketHandler implements WebSocketHandler {
private Logger logger = LoggerFactory.getLogger(TestWebsocketHandler.class);
@SuppressWarnings("unchecked")
@Override
public Mono<Void> handle(WebSocketSession session) {
return session.receive().doOnNext(webSocketMessage -> {
session.send(Mono.just(session.textMessage("hello reactor"))).subscribe();
}).then();
}
}
配置一下匹配的接口,也就是暴露端口。
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.reactive.HandlerMapping;
import org.springframework.web.reactive.handler.SimpleUrlHandlerMapping;
import org.springframework.web.reactive.socket.WebSocketHandler;
import org.springframework.web.reactive.socket.client.ReactorNettyWebSocketClient;
import reactor.netty.http.client.HttpClient;
import reactor.netty.http.client.WebsocketClientSpec;
import reactor.netty.http.server.WebsocketServerSpec;
import java.util.HashMap;
import java.util.Map;
@Configuration
public class WebSocketConfig {
@Bean
public HandlerMapping webSocketMapping(
@Autowired @Qualifier("websocketHandler") WebSocketHandler websocketHandler) {
Map<String, Object> map = new HashMap<>();
map.put("/websocket",websocketHandler );
SimpleUrlHandlerMapping simpleUrlHandlerMapping = new SimpleUrlHandlerMapping();
simpleUrlHandlerMapping.setUrlMap(map);
simpleUrlHandlerMapping.setOrder(10);
return simpleUrlHandlerMapping;
}
@Bean
public ReactorNettyWebSocketClient nettyWebsockerClient(){
ReactorNettyWebSocketClient proxyClient = new ReactorNettyWebSocketClient(HttpClient.create(),
() -> WebsocketClientSpec.builder().maxFramePayloadLength(64 * 1024 * 1024));
return proxyClient;
}
}4、一个简单的websocket客户端
只是为了测试,简单的一个客户端源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是香菜</title>
</head>
<body>
<textarea id="msgBoxs"></textarea><br>
待发送消息:<input type="text" id="msg"><input type="button" id="sendBtn" onclick="send()" value="发送">
<script type="application/javascript">
var msgBoxs = document.getElementById("msgBoxs")
var msgBox = document.getElementById("msg")
document.cookie="token2=John Doe";
var ws = new WebSocket("ws://localhost:8080/websocket")
ws.onopen = function (evt) {
console.log("Connection open ...");
ws.send("Hello WebSocket!");
}
ws.onmessage = function (evt) {
console.log("Received Message: ", evt.data)
var msgs = msgBoxs.value
msgBoxs.innerText = msgs + "\n" + evt.data
msgBoxs.scrollTop = msgBoxs.scrollHeight;
}
ws.onclose = function (evt) {
console.log("Connect closed.");
}
function send() {
var msg = msgBox.value
ws.send(msg)
msgBox.value = ""
}
</script>
</body>
</html>5、总结
websocket 在web开发中比较常用,一般是为了提升效率,在游戏用的比较少,因为有socket直接用。不会在选择多一步升级,同时也不需要使用http了,减轻负担。
模板下载地址:Springbootwebsocket项目模板-Java文档类资源-CSDN下载
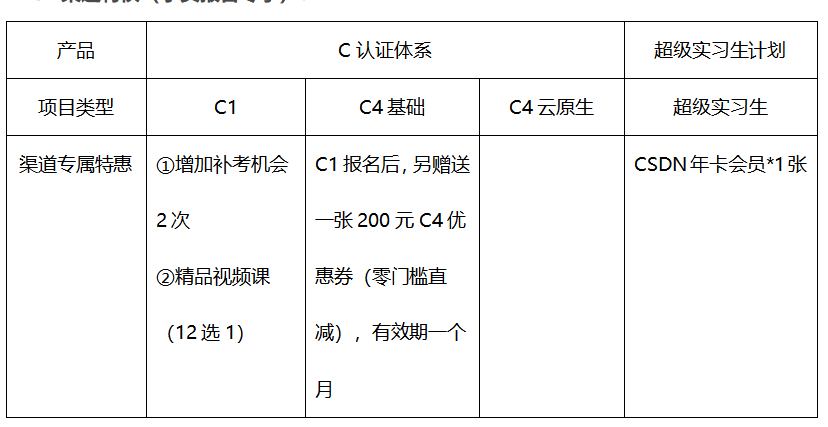
最后推广一下 csdn的认证
面向在校大学生提供专属名企内推渠道、专业的名企及大厂录用标准的测评及专项
训练,使学员进名企、进大厂更简单。
下面的链接和二维码是专属渠道哦,我给大家争取了专属福利,这个是其他渠道都没有的哦。


?
