跳转
- https://www.bilibili.com/video/BV1nU4y1W7Rf?spm_id_from=333.337.search-card.all.click
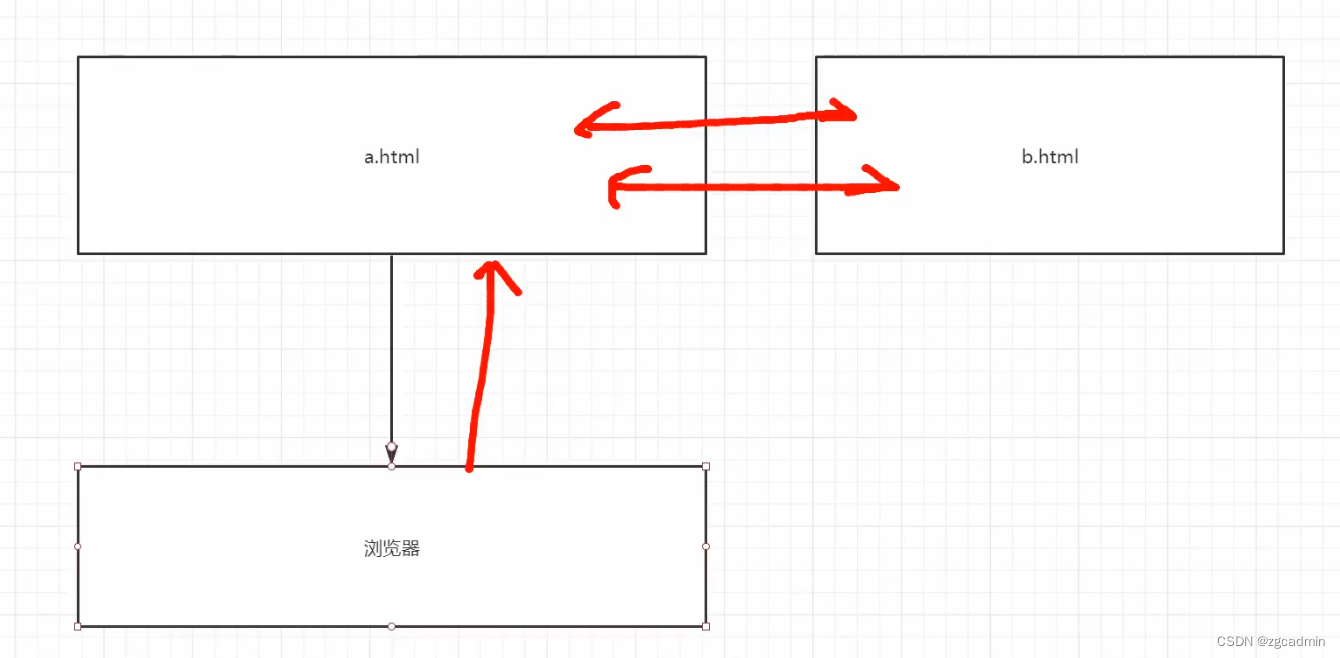
跨域介绍

| 名称 | 解释 |
|---|---|
| options | options 请求就是预检请求,可用于检测服务器允许的 http 方法。当发起跨域请求时,由于安全原因,触发一定条件时浏览器会在正式请求之前自动先发起 OPTIONS 请求,即 CORS 预检请求,服务器若接受该跨域请求,浏览器才继续发起正式请求。 |
| 原因 | 当发起跨域请求时,简单请求只发起一次请求;复杂请求则需要2次,先发起options请求,确认目标资源是否支持跨域,浏览器会根据服务端响应的header自动处理剩余的请求,如果响应支持跨域,则继续发出正常请求;不支持的话,会在控制台显示错误。所以,当触发预检时,跨域请求便会发送2次请求,增加请求次数,同时,也延迟了请求真正发起的时间,会严重地影响性能。 |
| 请求区别 | 某些请求不会触发CORS预检请求,这样的请求一般称为 “简单请求” ,而会触发预检的请求则是 “复杂请求” 。 |
| 简单请求 | 请求方式为GET、HEAD、POST时的请求; |
| 认为设置规范集合之内的首部字段,如Accept/Accept-Language/Content-Language/Content-Type/DPR/Downlink/Save-Data/Viewport-Width/Width; | |
| Content-Type 的值仅限于下列三者之一,即application/x-www-form-urlencoded、multipart/form-data、text/plain; | |
| 请求中的任意 XMLHttpRequestUpload对象均没有注册任何事件监听器; | |
| 请求中没有使用 ReadableStream对象。 | |
| 复杂请求 | PUT/DELETE/CONNECT/OPTIONS/TRACE/PATCH; |
| 人为设置了以下集合之外首部字段,即简单请求外的字段; | |
| Content-Type 的值不属于下列之一,即application/x-www-form-urlencoded、multipart/form-data、text/plain。 |
request header 的关键字段
| 字段名 | 字段解释 |
|---|---|
| Acssntol-Reguest-Method | 告知服务器,实际请求将使用POST方法. |
| Access-Control-Request-Headers | 告知服务器,实际请求将携带的自定义请求首部字段 |
response header 的关键字段
| 字段名 | 字段解释 |
|---|---|
| Access-Control-Allow-Methods | 表明服务器允许客户端使用什么方法发起请求 |
| Access-Control-Allow-Origin | 允许跨域请求的域名,如果要允许所有域名则设置为 |
| Access-Control-Allow-Headers | 将实际请求所携带的首部字段告诉服务器 |
| Access-Control-Max-Age | 指定了预检请求的结果能够被缓存多久 |
优化options请求方法总结
| 方法 | 解释 |
|---|---|
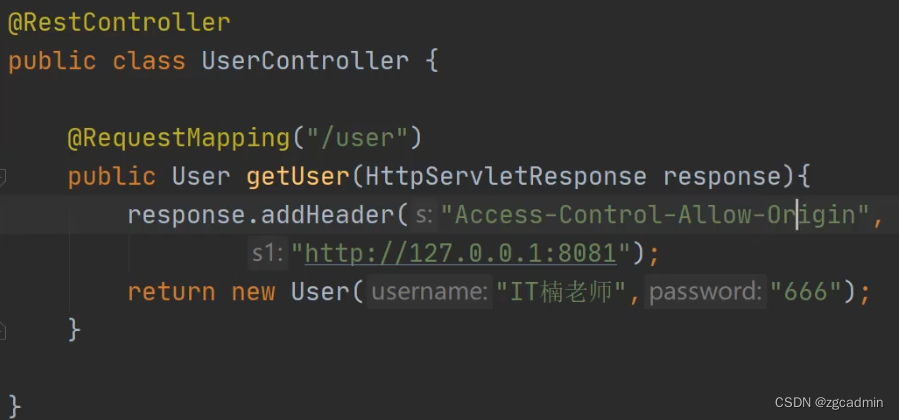
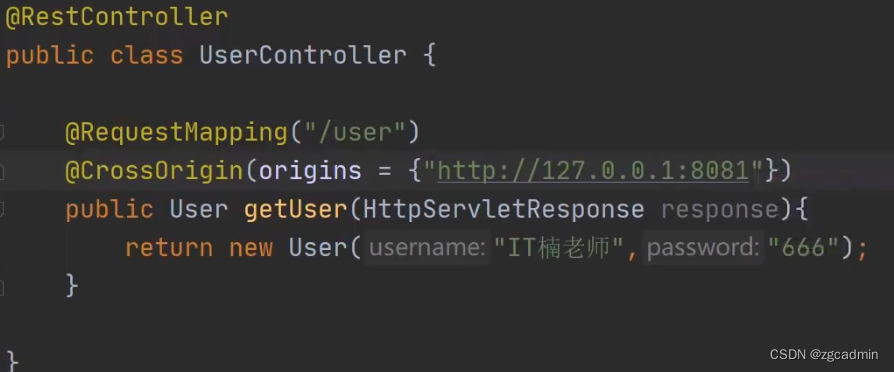
| 添加响应头解决跨域 | 客户端设置,比如@CrossOrigin,HttpServletResponse.addHeader |
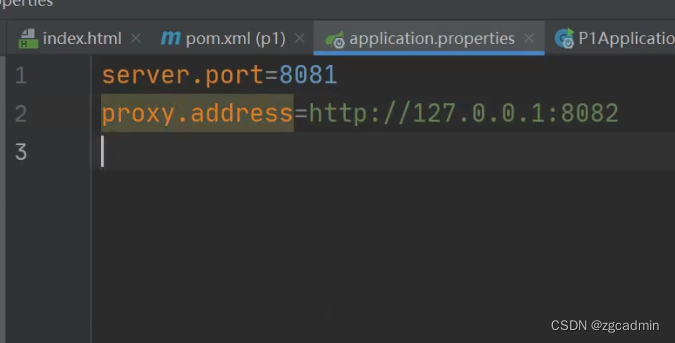
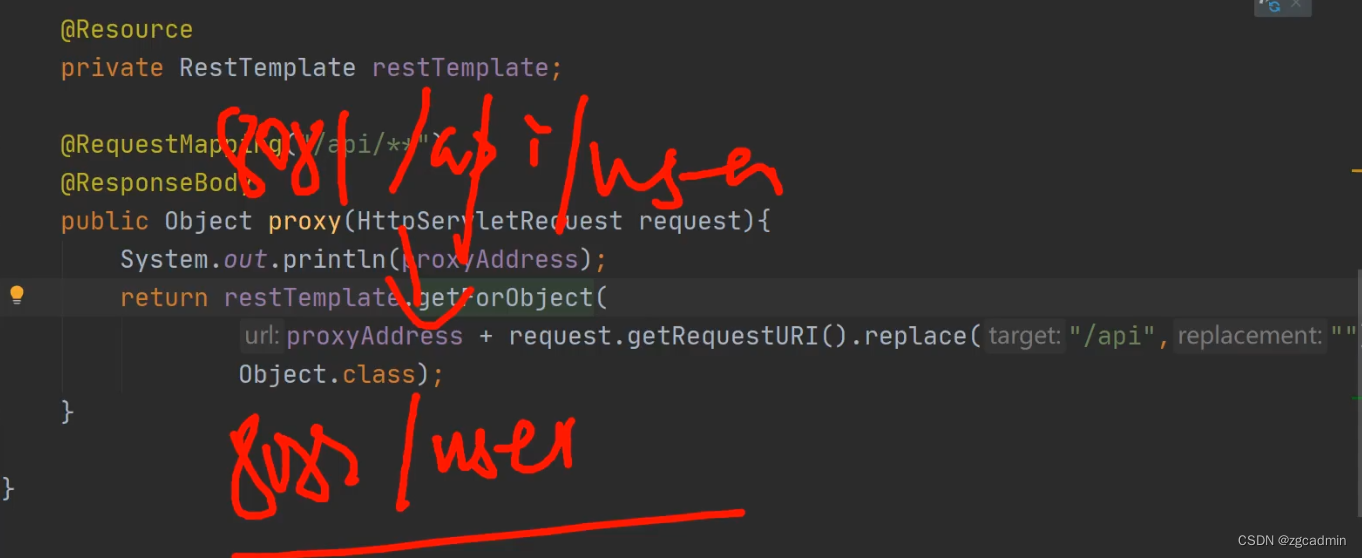
| 反向代理 | proxy |
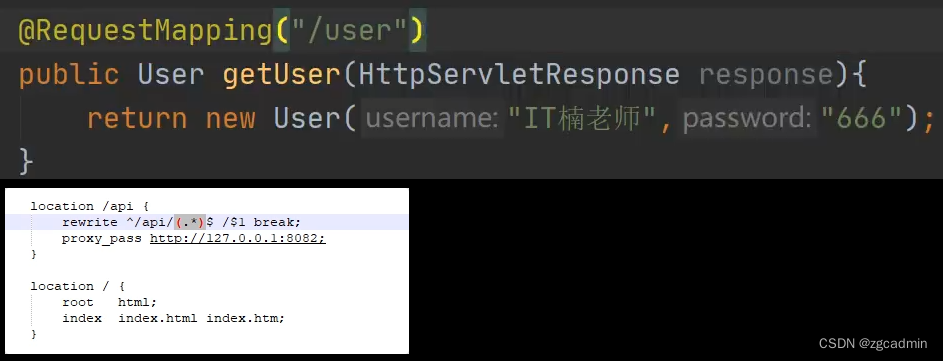
| nginx解决跨越 | proxy_pass |
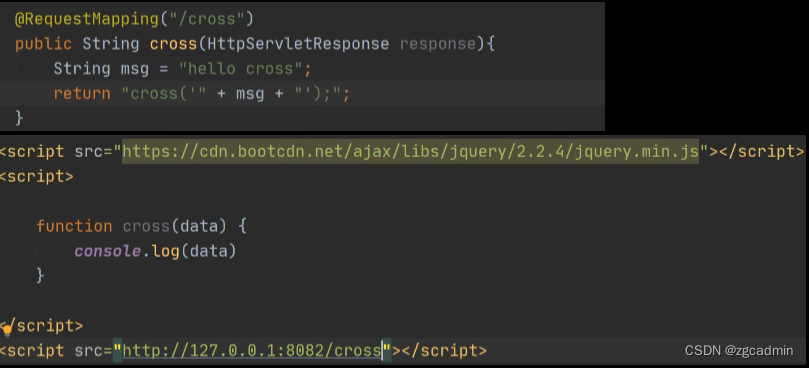
| jsonp | <script src=“xx” > |
| 对 options 请求进行缓存 | 服务器端设置 Access-Control-Max-Age 字段,那么当第一次请求该 URL 时会发出 OPTIONS 请求,浏览器会根据返回的 Access-Control-Max-Age 字段缓存该请求的 OPTIONS 预检请求的响应结果(具体缓存时间还取决于浏览器的支持的默认最大值,取两者最小值,一般为 10 分钟)。在缓存有效期内,该资源的请求(URL 和 header 字段都相同的情况下)不会再触发预检。(chrome 打开控制台可以看到,当服务器响应 Access-Control-Max-Age 时只有第一次请求会有预检,后面不会了。注意要开启缓存,去掉 disable cache 勾选。) |
添加响应头解决跨域


手写java反向代理解决跨域


nginx解决跨越

jsonp解决跨域