章节目录:
一、什么是跨域
当一个请求url的协议、域名、端口三者之间的任意一个与当前页面url不同即为跨域(如下图所示)。
跨域问题的产生,源自浏览器的一个同源策略。

二、同源策略
同源策略(
Same Orgin Policy)是一种约定,它是浏览器核心也最基本的安全功能,它会阻止一个域的JavaScript脚本和另外一个域的内容进行交互。如果缺少了同源策略,浏览器很容易受到
XSS、CSRF等攻击。所谓同源(即在同一个域)就是两个页面具有相同的协议(protocol)、主机(host)和端口号(port)。
非同源会有以下限制:
- 无法读取非同源网页的
Cookie、LocalStorage和IndexDB。- 无法接触非同源网页的
DOM和JS对象。- 无法向非同源地址发送
Ajax请求。
2.1 跨域问题示例

问题描述:已拦截跨源请求:同源策略禁止读取位于 http://localhost:88/api/sys/login 的远程资源。
原因:CORS 头缺少 'Access-Control-Allow-Origin'。
问题分析:这是一种跨域问题。访问的域名和端口和原来的请求不同,请求就会被限制。
三、如何跨域
3.1 跨域解决方案
- Java后端进行跨域解决
CORS; - 使用
AJAX的JSONP; - 使用
jQuery的JSONP插件; document.domain+iframe跨域解决方案;window.name+iframe跨域解决方案;location.hash+iframe跨域解决方案;postMessage跨域解决方案;WebSocket协议跨域解决方案;Node代理跨域解决方案;Nginx代理跨域解决方案- …
3.2 常见方案对比及选择
在这些众多的解决方案中,最常用的是
JSONP和CORS,其中比较传统的跨域解决方案是 JSONP。JSONP 虽然能解决跨域问题,但是有一个很大的局限性,那就是 只支持 GET 请求,而不支持其他类型的请求,在
RESTful时代几乎就没什么用。另外一种常见的解决方案是 CORS(跨域源资源共享,
Cross-Origin Resource Sharing),它是一个W3C标准,或者说是一种针对浏览器的技术规范,提供了 Web 服务从不同网域传来沙盒脚本的方法,以避开浏览器的同源策略,进而实现跨域访问。
3.3 使用SpringBoot解决跨域
@Configuration
public class GatewayCorsConfiguration {
/* *
* 网关服务配置跨域。
*/
@Bean
public CorsWebFilter corsWebFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 放行全部原始头信息
corsConfiguration.addAllowedHeader("*");
// 允许所有请求方法跨域调用
corsConfiguration.addAllowedMethod("*");
// 允许所有域名进行跨域调用
corsConfiguration.addAllowedOrigin("*");
// 允许跨越发送cookie
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsWebFilter(source);
}
}
3.4 配置跨域及网关路由后请求

四、概念补充
4.1 CORS请求分类
- 简单请求:
简单请求就是表单请求,浏览器沿袭了传统的处理方式,不把行为复杂化,否则开发者可能转而使用表单,规避
CORS的限制。浏览器发出
CORS简单请求,只需要 在头信息之中增加一个Origin字段。所谓的简单请求,就是指HEAD、GET、POST请求,并且HTTP的头信息是以下几种字段之一:Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type。
注意:
Content-Type只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
- 非简单请求,也被称为“预检请求”:
简单请求之外的其余请求,就是非简单请求。
浏览器发出
CORS非简单请求,会在正式通信之前,增加了一次OPTIONS查询请求,称为"预检"请求(preflight),用于确认服务器是否允许跨域。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些
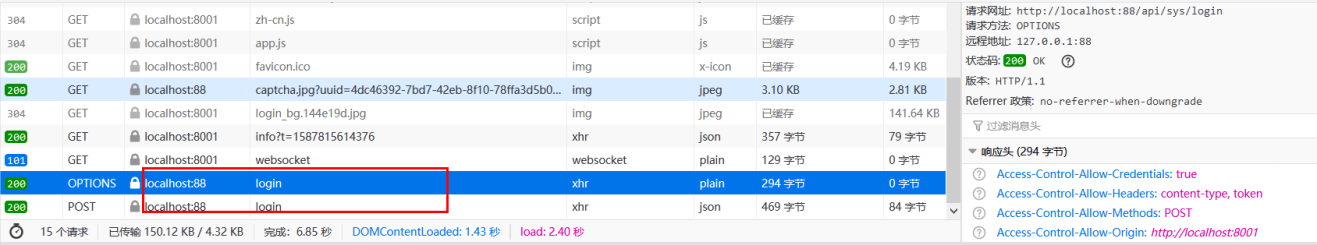
HTTP动词和头信息字段,只有得到肯定的答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。(流程图如下:)

- 带凭证的请求,即携带了用户cookie等信息的请求。
4.2 响应头详解
Access-Control-Allow-Origin(必填):它的值要么是请求时Origin字段的具体值,要么是一个
*,表示被允许的站点。Access-Control-Allow-Methods(必填):它的值是逗号分隔的一个具体的字符串或者
*,表示服务器允许跨域的请求方法。(返回的是所有支持的方法,而不单是浏览器请求的那个方法,这是为了避免多次"预检"请求。)Access-Control-Expose-Headers(可选):仅在预检请求的响应字段中有效,表示服务器允许携带的请求头。当
CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。Access-Control-Allow-Credentials(可选):它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,不发送
Cookie,即false。如果对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json,这个值只能设为true。如果服务器不要浏览器发送Cookie,删除该字段即可。Access-Control-Max-Age(可选):用来指定本次预检请求的有效期,单位为秒。在有效期间,不用发出另一条预检请求。(如果在开发中,发现每次发起的请求都是两条,一次
OPTIONS,一次正常请求。注意是每次,那么就需要配置Access-Control-Max-Age,避免每次都发出预检请求。)
五、结束语
“-------怕什么真理无穷,进一寸有一寸的欢喜。”
微信公众号搜索:饺子泡牛奶。
