1 知识回顾:WebSocket协议
1.1 WebSocket协议是什么
WebSocket,是一种网络传输协议,位于OSI模型的 应用层。可在单个 TCP连接 上进行 全双工通信,能更好的节省服务器资源和带宽并达到实时通迅。
客户端和服务器只需要完成 一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。

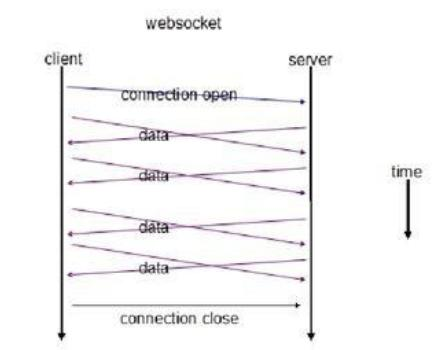
从上图可见,websocket服务器与客户端通过握手连接,连接成功后,两者都能主动的向对方发送或接受数据。
而在websocket出现之前,开发实时web应用的方式为轮询,即不停地向服务器发送 HTTP 请求,问有没有数据,有数据的话服务器就用响应报文回应。如果轮询的频率比较高,那么就可以近似地实现“实时通信”的效果。轮询的缺点也很明显,反复发送无效查询请求耗费了大量的带宽和 CPU资源。
1.2 WebSocket的特点
全双工:通信允许数据在两个方向上同时传输,它在能力上相当于两个单工通信方式的结合。例如指 A→B 的同时 B→A ,是瞬时同步的。二进制帧:采用了二进制帧结构,语法、语义与 HTTP 完全不兼容,相比http2.0,WebSocket更侧重于“实时通信”,而HTTP/2 更侧重于提高传输效率,所以两者的帧结构也有很大的区别。- WebSocket不像 HTTP/2 那样定义流,也就不存在多路复用、优先级等特性;
- WebSocket本身就是全双工,也不需要服务器推送。
协议名:引入ws和wss分别代表明文和密文的websocket协议,且默认端口使用80或443,几乎与http一致握手:WebSocket也要有一个握手过程,然后才能正式收发数据-
客户端发送数据格式如下:
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 ============================================= Connection:必须设置Upgrade,表示客户端希望连接升级 Upgrade:必须设置Websocket,表示希望升级到Websocket协议 Sec-WebSocket-Key:客户端发送的一个 base64 编码的密文,用于简单的认证秘钥。 要求服务端必须返回一个对应加密的“Sec-WebSocket-Accept应答, 否则客户端会抛出错误,并关闭连接。 Sec-WebSocket-Version :表示支持的Websocket版本 -
服务端返回的数据格式:
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= Sec-WebSocket-Protocol: chat ======================================================== HTTP/1.1 101 Switching Protocols:表示服务端接受 WebSocket 协议的客户端连接 Sec-WebSocket-Accep:验证客户端请求报文,同样也是为了防止误连接。具体做法是把请求头 里“Sec-WebSocket-Key”的值,加上一个专用的 UUID,再计算摘要
-
1.3 WebSocket优点
- 较少的控制开销:数据包头部协议较小,不同于http每次请求需要携带完整的头部
- 更强的实时性:相对于HTTP请求需要等待客户端发起请求服务端才能响应,延迟明显更少
- 保持创连接状态:创建通信后,可省略状态信息,不同于HTTP每次请求需要携带身份验证
- 更好的二进制支持:定义了二进制帧,更好处理二进制内容
- 支持扩展:用户可以扩展websocket协议、实现部分自定义的子协议
- 更好的压缩效果:Websocket在适当的扩展支持下,可以沿用之前内容的上下文,在传递类似的数据时,可以显著地提高压缩率
1.4 WebSocket的应用场景
基于websocket的实时通信的特点,经常能看到其广泛的应用场景,下方列举如:
- 弹幕
- 媒体聊天
- 协同编辑
- 基于位置的应用
- 体育实况更新
- 股票基金报价实时更新
2 案例要求
Http协议是无状态的,浏览器和服务器间的请求/响应一次,下一次会重新创建连接。
- 要求实现基于webSocket的长连接的全双工的交互:
- 改变Http协议多次请求的约束,实现长连接了,服务器可以发送消息给浏览器;
- 客户端浏览器和服务器端会相互感知,比如服务器关闭了,浏览器会感知,同样浏览器关闭了,服务器会感知。
3 代码实现
3.1 服务端代码
public class MyServer {
public static void main(String[] args) {
NioEventLoopGroup bossGroup = new NioEventLoopGroup(1);
NioEventLoopGroup workerGroup = new NioEventLoopGroup(8);
try {
ServerBootstrap bootstrap = new ServerBootstrap();
bootstrap.group(bossGroup,workerGroup)
.channel(NioServerSocketChannel.class)
.handler(new LoggingHandler(LogLevel.INFO))// 日志处理器
.childHandler(new ChannelInitializer<SocketChannel>() {
@Override
protected void initChannel(SocketChannel ch) throws Exception {
ChannelPipeline pipeline = ch.pipeline();
// 加入http的编码和解码器
pipeline.addLast(new HttpServerCodec());
// 浏览器向服务器发消息是以块发送的,添加 ChunkedWriteHandler 处理器
pipeline.addLast(new ChunkedWriteHandler());
/*
说明:
1.http数据在传输过程中是分段, HttpObjectAggregator可以将多个段聚合起来
2.这就是为什么当浏览器发送大量数据时,就会发出多次http请求
*/
pipeline.addLast(new HttpObjectAggregator(8192));
/*
说明:
1.对于 websocket,它的数据是以 帧(frame) 的形式传递
2.可以看到 WebSocketFrame 下面有六个子类
3.WebSocketServerProtocolHandler功能一:浏览器请求时 ws://localhost:7000/xxx 表示请求的 uri
4.WebSocketServerProtocolHandler 功能二:它核心功能是将 http 协议 升级成 ws 协议
5.升级原理:是通过一个状态码 101
*/
pipeline.addLast(new WebSocketServerProtocolHandler("/hello"));
// 自定义 handler,处理业务逻辑
pipeline.addLast(new MyTextWebSocketFrameHandler());
}
});
System.out.println("netty 服务器启动成功");
ChannelFuture channelFuture = bootstrap.bind(7000).sync();
// 监听关闭事件
channelFuture.channel().closeFuture().sync();
} catch (Exception e) {
e.printStackTrace();
} finally {
bossGroup.shutdownGracefully();
workerGroup.shutdownGracefully();
}
}
}
3.2 客户端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form onsubmit="return false">
<textarea name="message" style="height: 300px;width: 300px"></textarea>
<input type="button" value="发送消息" onclick="send(this.form.message.value)">
<textarea id="responseText" style="height: 300px;width: 300px"></textarea>
<input type="button" value="清空内容"
onclick="document.getElementById('responseText').value=''">
</form>
<script>
var socket;
// 判断当前浏览器是否支持websocket编程
if (window.WebSocket) {
socket = new WebSocket("ws://localhost:7000/hello");
// 相当于 channelRead0,可以接收服务器会送的消息,ev就是收到的消息
socket.onmessage = function(ev) {
var rt = document.getElementById("responseText");
rt.value = rt.value + "\n" + ev.data;
}
// 相当于长连接开启
socket.onopen = function(ev) {
var rt = document.getElementById("responseText");
rt.value = "连接开启..."
}
// 感知长连接关闭
socket.onclose = function(ev) {
var rt = document.getElementById("responseText");
rt.value = rt.value + "\n" + "连接关闭了...";
}
} else {
alert("当前浏览器不支持websocket编程");
}
// 发送消息到服务器
function send(message) {
// 判断 socket 是否创建好
if (!window.WebSocket) {
return;
}
if (socket.readyState == WebSocket.OPEN) {
// 通过socket发送消息
socket.send(message);
} else {
alert("连接没有开启...");
}
}
</script>
</body>
</html>
