目录
Nginx的安装
config
详细的解释 我怕这边推荐菜鸟教程的文档十分详细:
我是菜鸟
简单案列:
首先是 修改 hosts文件
路径:C:\Windows\System32\drivers\etc
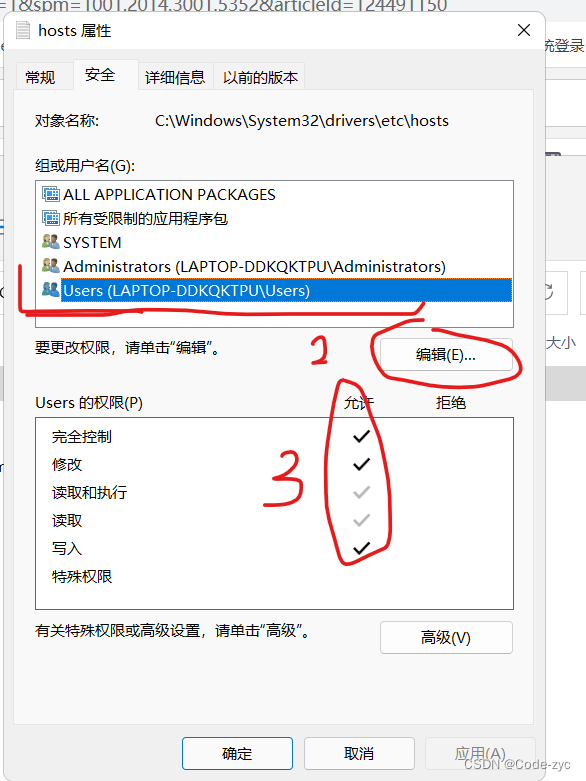
一般情况下咱们是没权限的 进行设置权限
选择 user 然后 编辑 权限全部打开即可

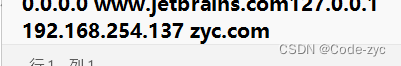
进入hosts 进行配置:

正常情况下:输入这个网址才能访问

配置后:

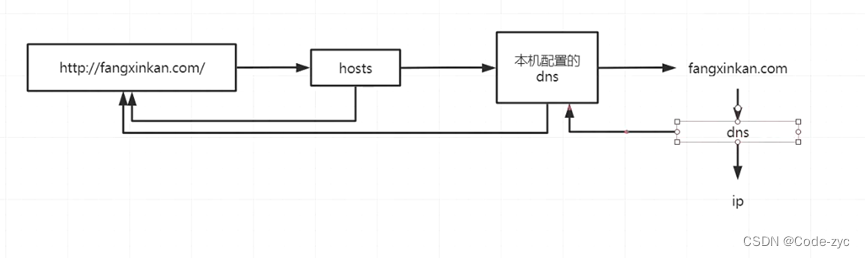
原理如下:我们进行网址查看时 优先从hosts进行匹配 匹配不到 才联网进行查找。

为了案列举列子 在配置 一个域名:

现在 开始达到效果
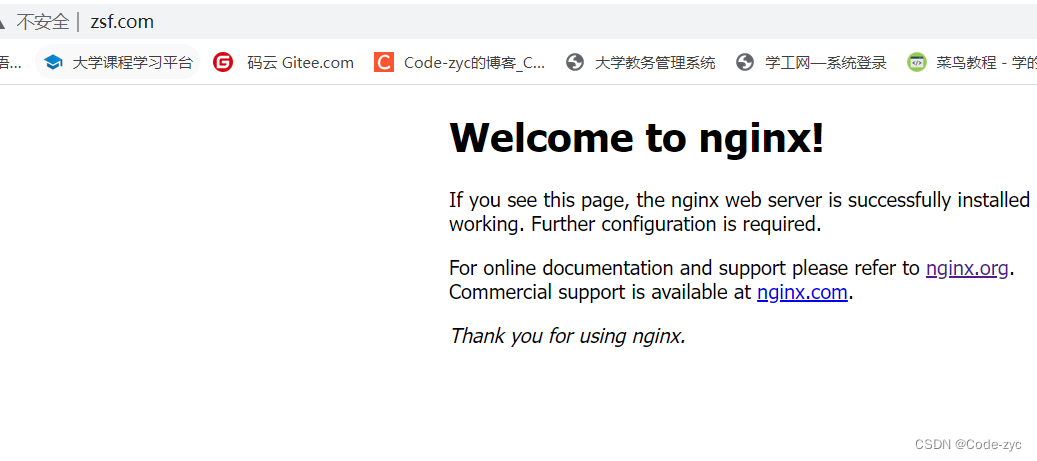
我访问 zyc.com 与 zsf.com 时 可以进行 不同的页面展示
配置 nginx:
这种配,一般实在server进行配置具体配置如下:
server {
listen 80; #这是端口号
server_name zyc.com; #这是你监听的地址
location / { #匹配的url 这表示所有都走这个
root html/zyc; #这个表示 路径
index index.html index.htm; # 表示默认的访问页面
# proxy_pass http://mysvr; 请求转向mysvr 定义的服务器列表
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 80;
server_name zsf.com;
location / {
root html/zsf;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
然后将写好的html 放进到对应的目录下即可:

重启服务 进行测试:
正向与反向代理
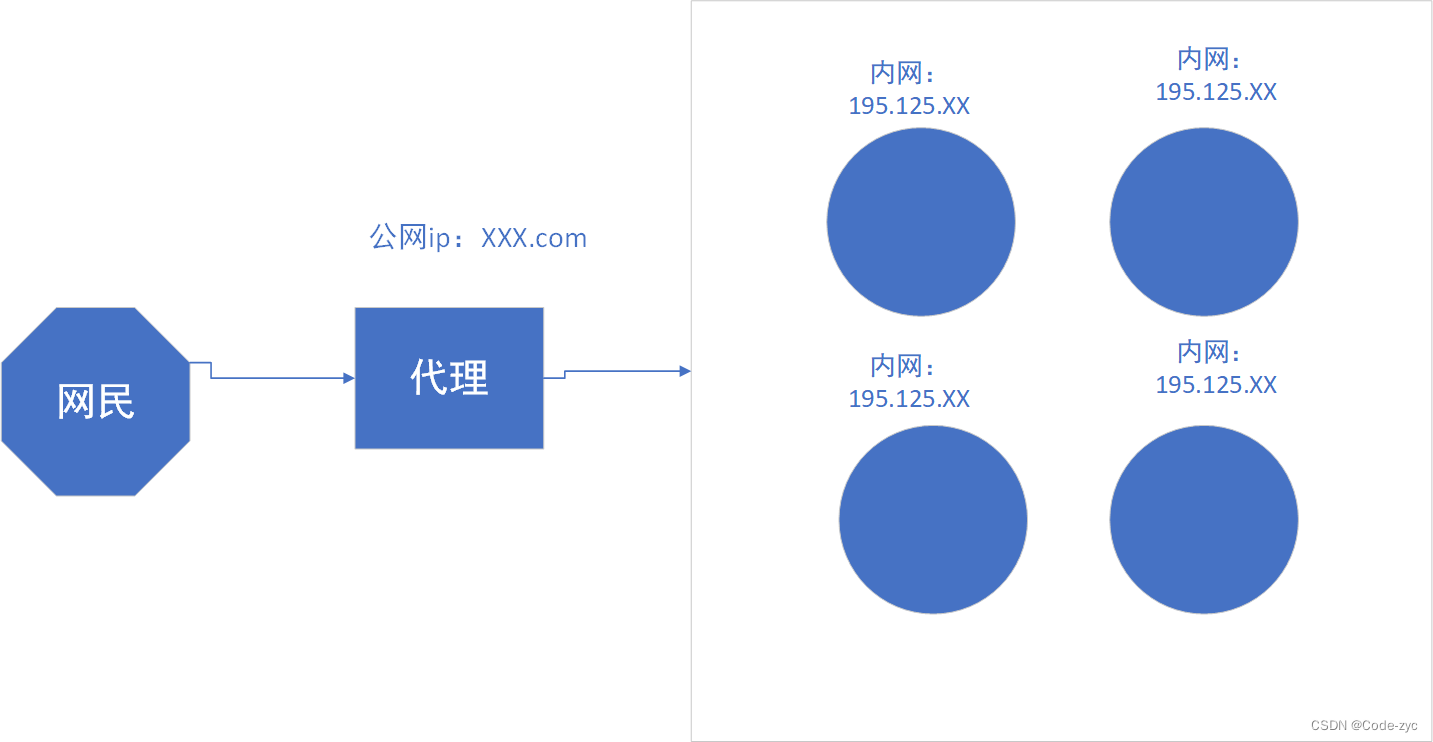
站在的角度不同罢了:
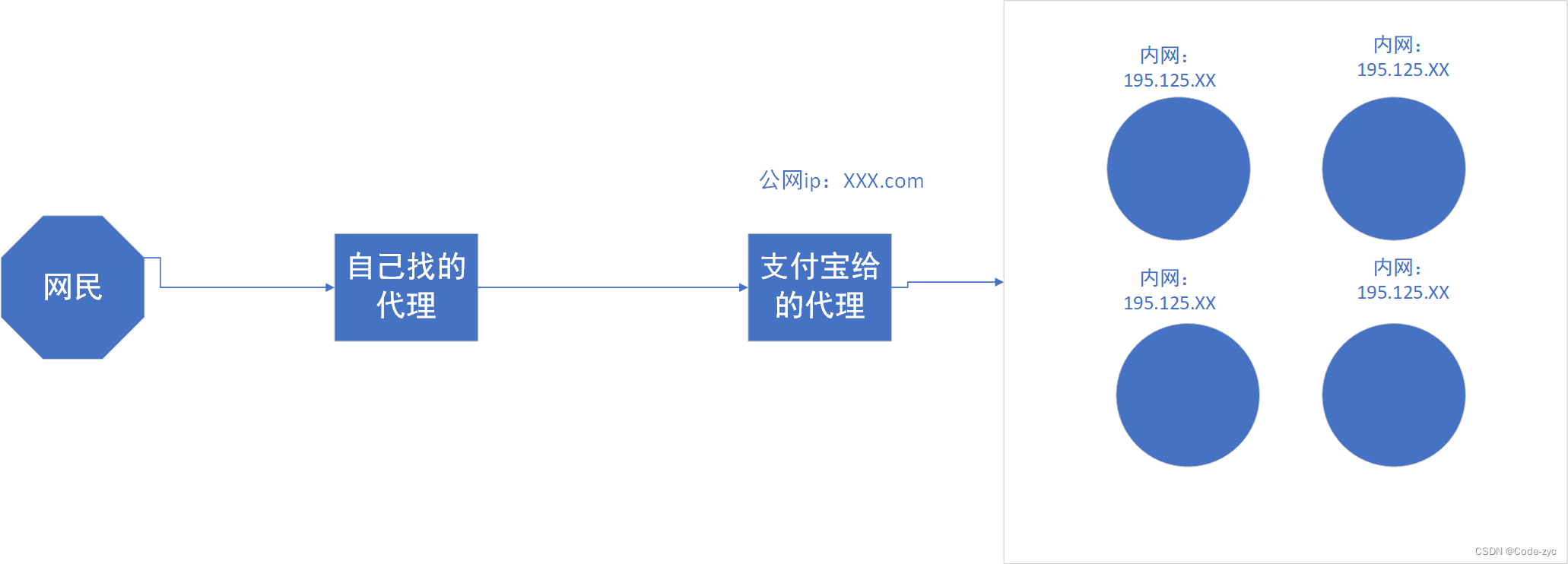
反向 :你们公司的这些 内网 属于是 被反向代理的 是你们公司提供出来的给网名用的 服务方提供的代理
正向:网名主动去找代理 比如爬梯子去找一些外国网站 你自己去找的 使用方提供的

代理的安全问题
主要发生再 正向代理的情况下
就比如 你给支付宝充钱 如果你找了个代理
那这个代理可能 会给你 传去假消息
下面这种情况就可能存在 安全问题
主要的还是 https 与http之间的关系

如果你与自己找的代理是 https之间的传输 那就相对而已安全一些
补充 htpp 与https
https=http+ssl(加密的) 所以https更加的安全可靠
案列1 负载初体验
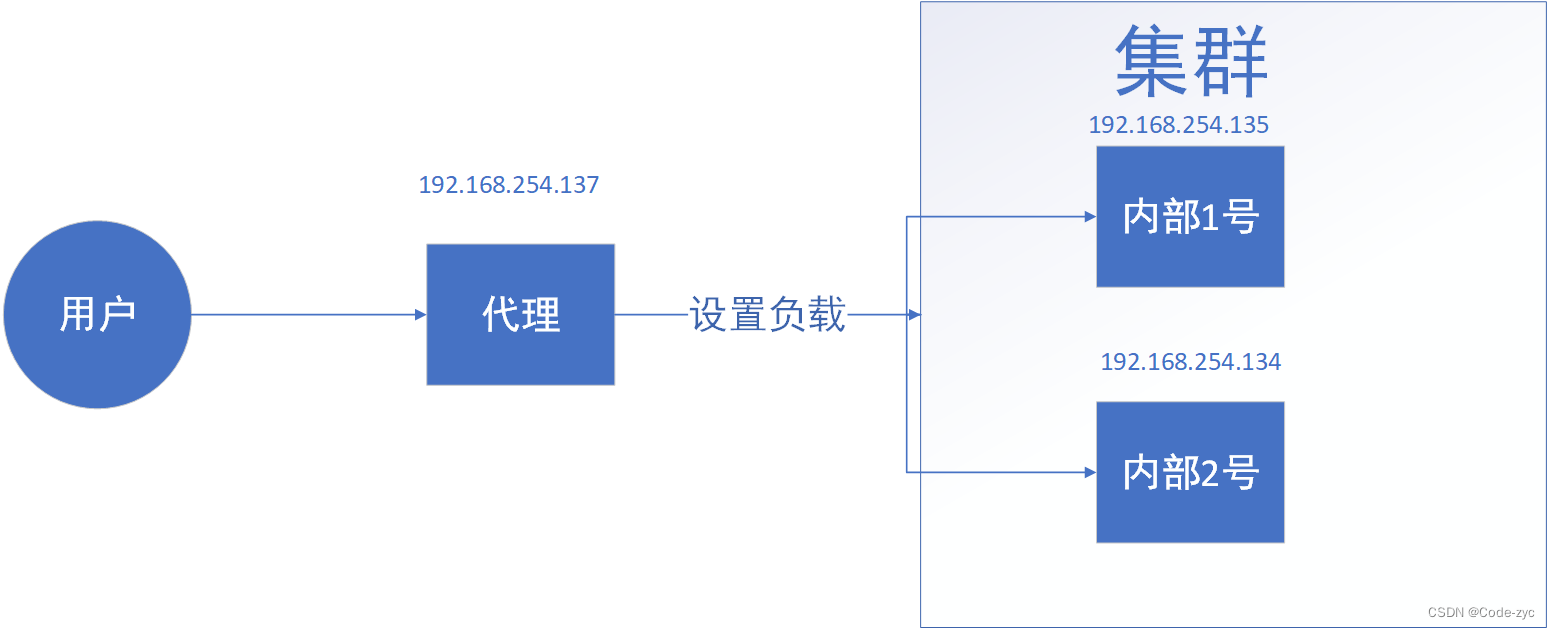
达到的效果就是 用户只访问 http://192.168.254.135/ 但是 这个服务器的nginx会转发到 我设置的那两台机器上去

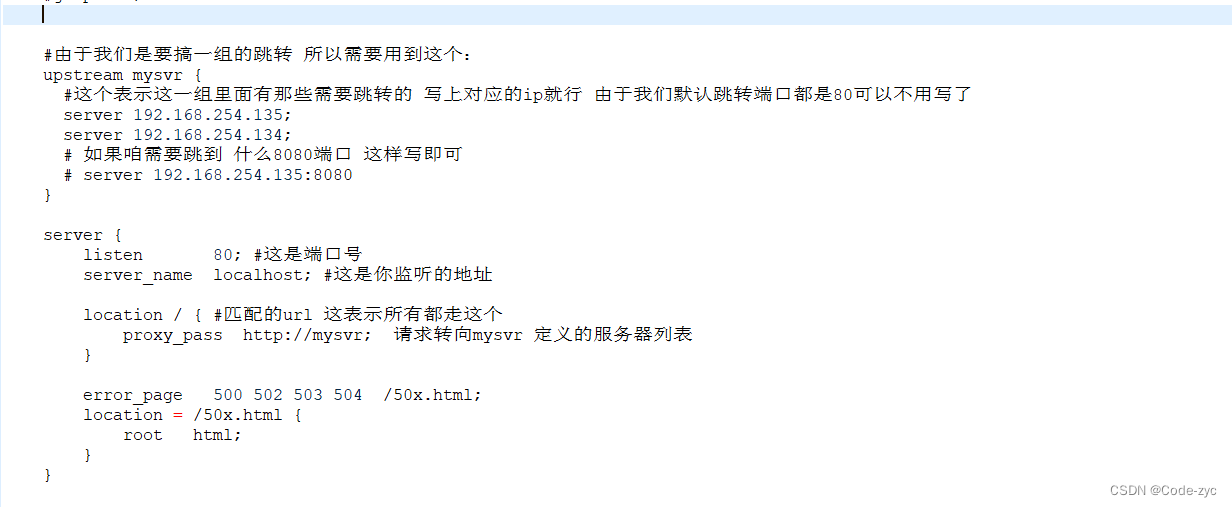
首先是 配置 137(代理机)的config文件:

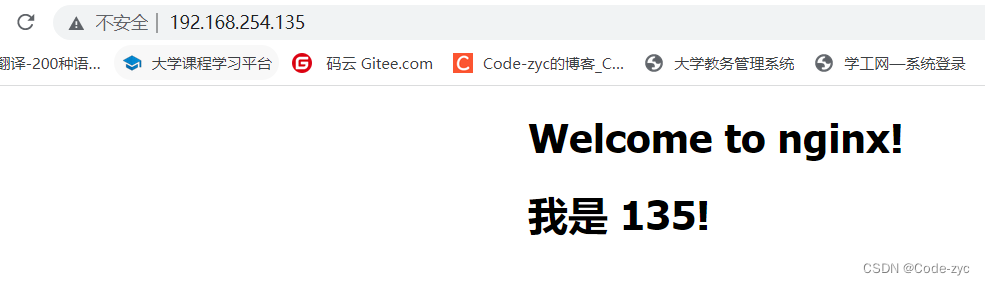
其次是 134 和135 的 html文件修改
就很简单 修改来 能看出来 什么ip显示的就行

启动137 135 134 niginx测试


由于没有设置什么策略 采用的是默认的轮询方法。
案列2 项目端口改造
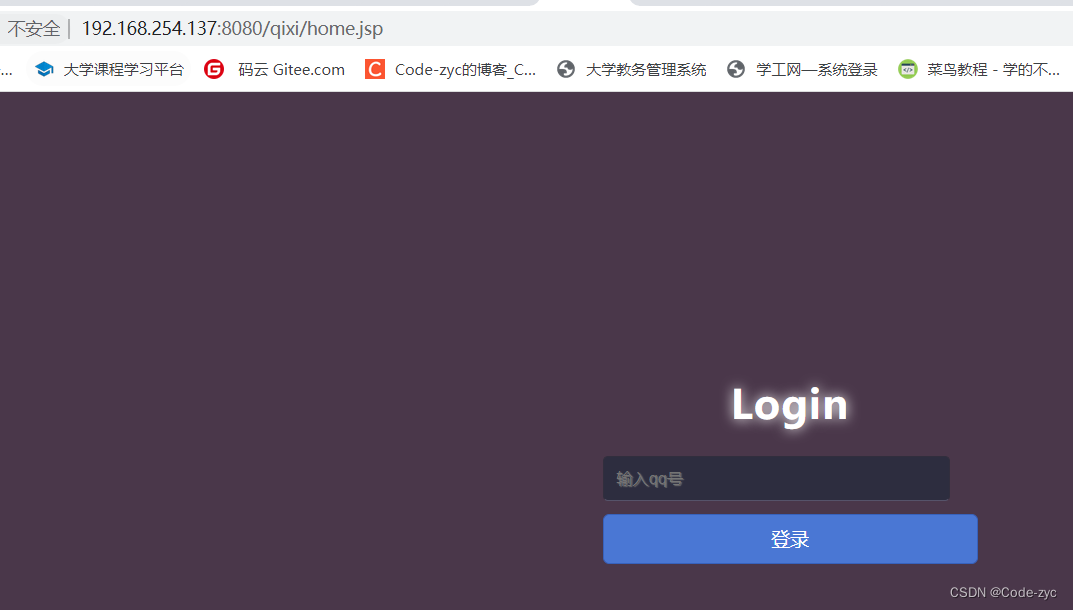
比如我再 137 部署了一个war项目 部署在了tomcat上面
我们一般访问都是8080端口就行这样:

需求 改变端口 不要8080 直接80
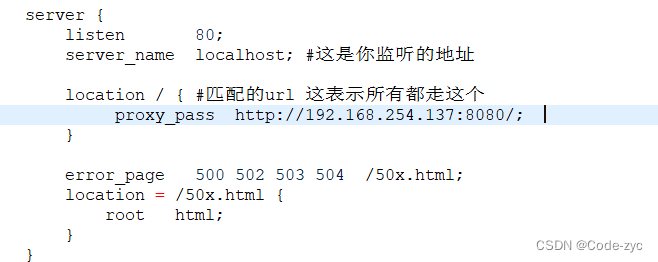
一般是想着去设置 tomcat的config文件 ,但是可以用 niginx进行代理:

只需要这样配置即可完成:

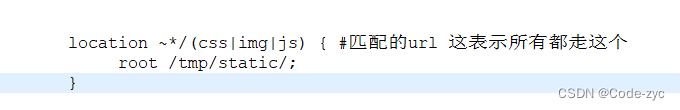
案列3 动静分离
比如我上一个案列,一个普通的ssm项目,但是 里面有一些静态资源和动态资源 我们避免tomcat 压力过大 可以使用动静分离减轻tomcat的压力
利用正则表达式的配置如下

表示 /img或者 css 或者 js 都走static下面找

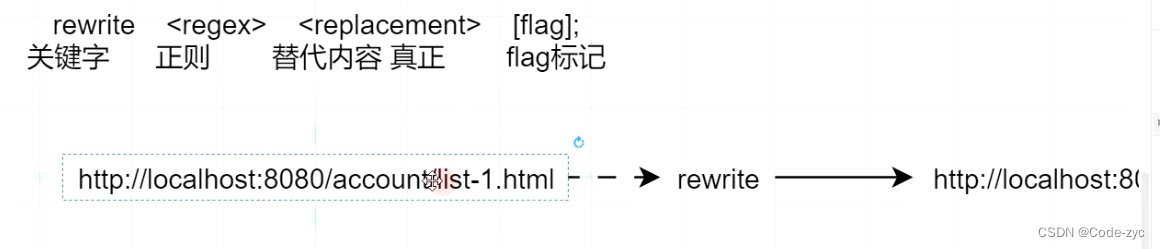
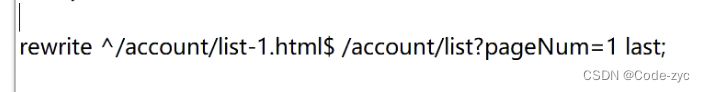
案列4 URL重写
主要是 关键字 rewrite的使用



补充
关于匹配的机制
如果有一个 /css/xxp的请求过来 他则会优先 走处理2 这是一个优先级的问题。
location / {
处理1
}
location /css {
处理2
}
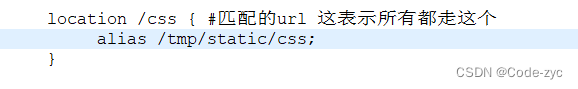
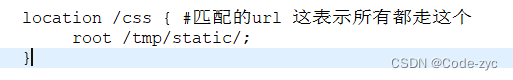
root 与 alias
alias 需要在后面加 
而root 不需要:

用正则表达式进行多匹配的时候 就不能用alias了 不然 不知道后面的目录该跟什么。
