前言
HTTPS (全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性 。HTTPS 在HTTP 的基础下加入SSL,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。 HTTPS 存在不同于 HTTP 的默认端口及一个加密/身份验证层(在 HTTP与 TCP 之间)。这个系统提供了身份验证与加密通讯方法。它被广泛用于万维网上安全敏感的通讯,例如交易支付、小程序等方面 。但很多人只会运用环境,不清楚怎么配置环境。下面根据内网环境配置,总结分享给大家。
一、SSL证书申领
1.1 申领前的准备
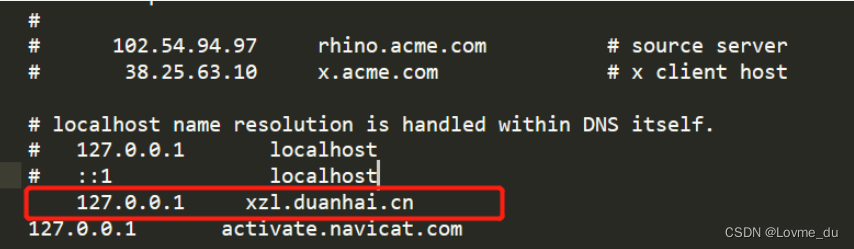
1、修改hosts文件,目录(C:\Windows\System32\drivers\etc)

2、注册FreeSSL.cn账号登录。
1.2 证书申领
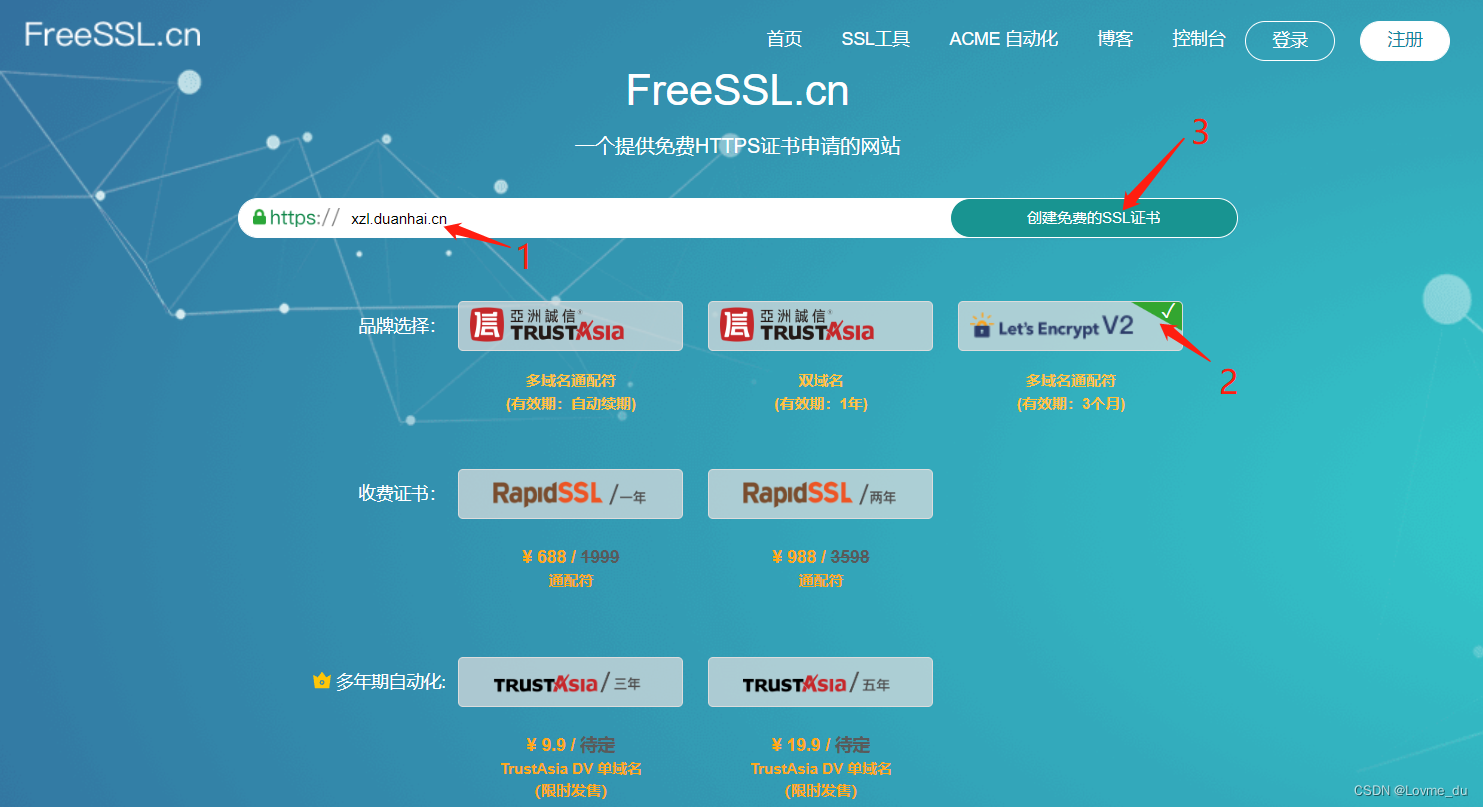
本文选择免费的 FreeSSL.cn 【地址】。
3、根据自己需求选择品牌、不推荐亚洲诚信不支持小程序!!只支持电脑!!

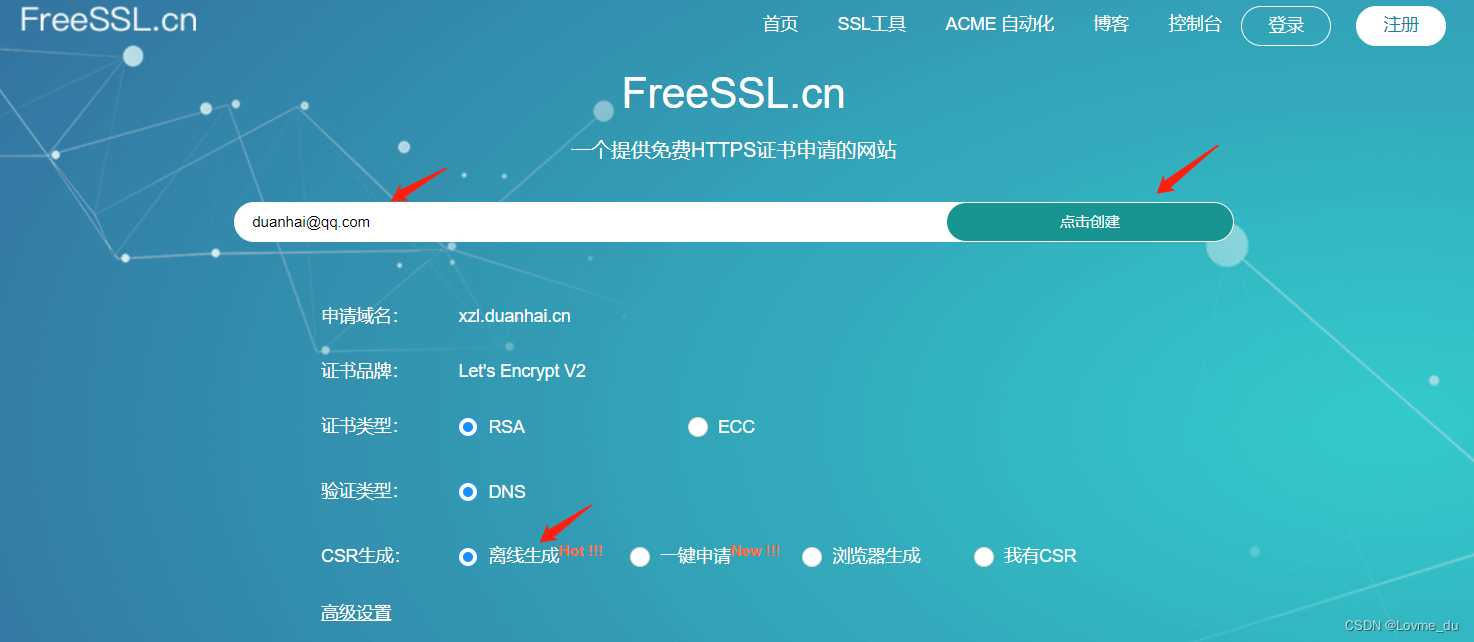
4、选择离线生成>>填写邮箱地址>>点击创建

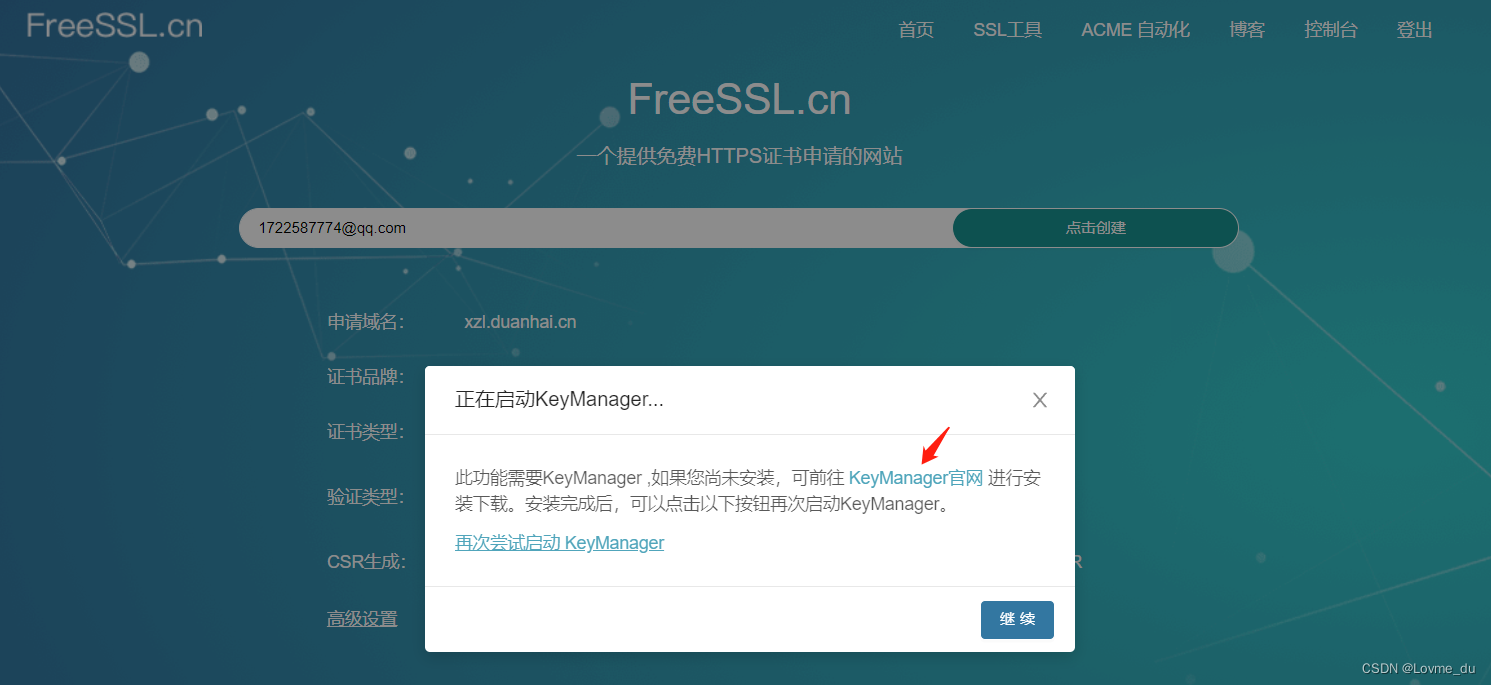
5、下载、安装KeyManager【下载地址】。注意:安装时输入的密码和生成的密钥自己要保存好,丢失无法寻回来!!

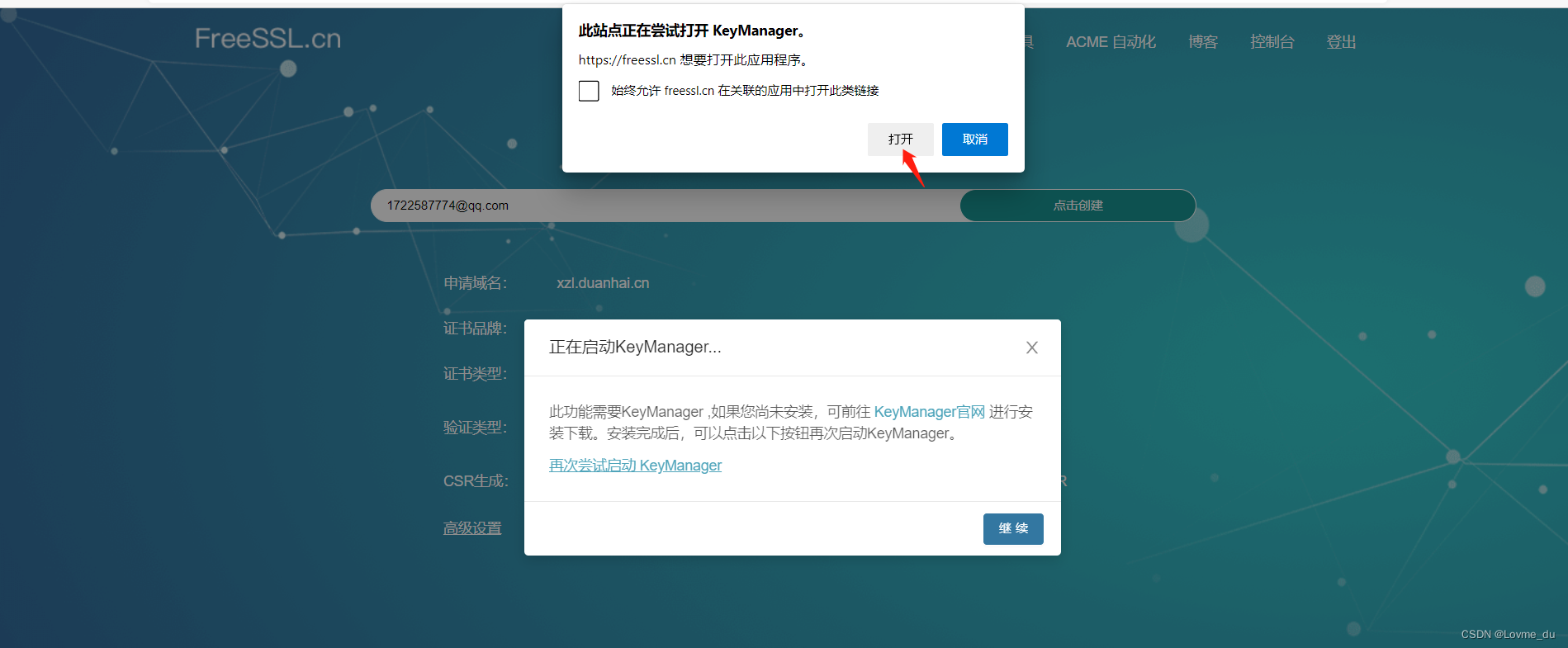
6、在次点击创建>>打开>>登录

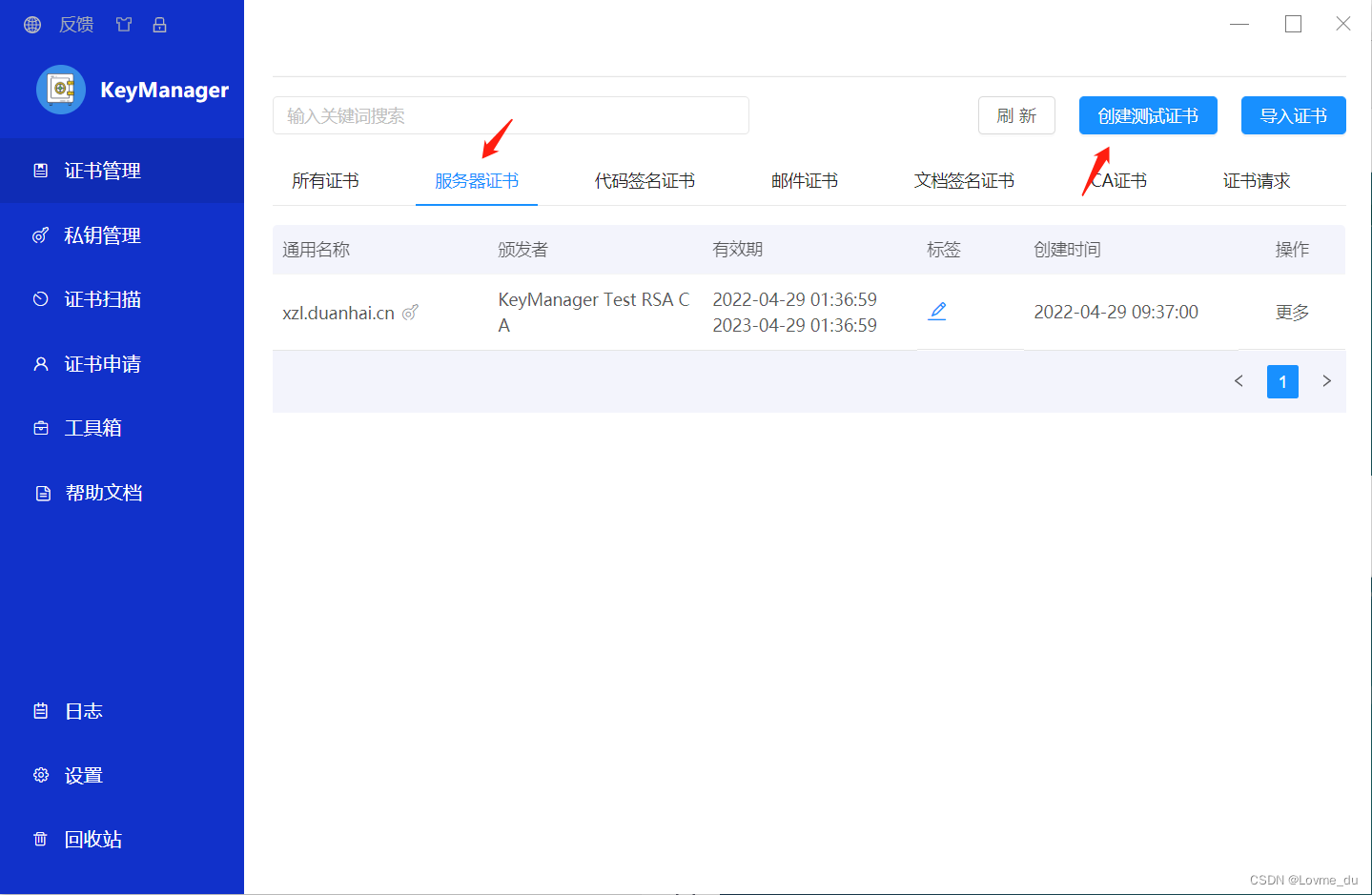
7、点击创建测试证书

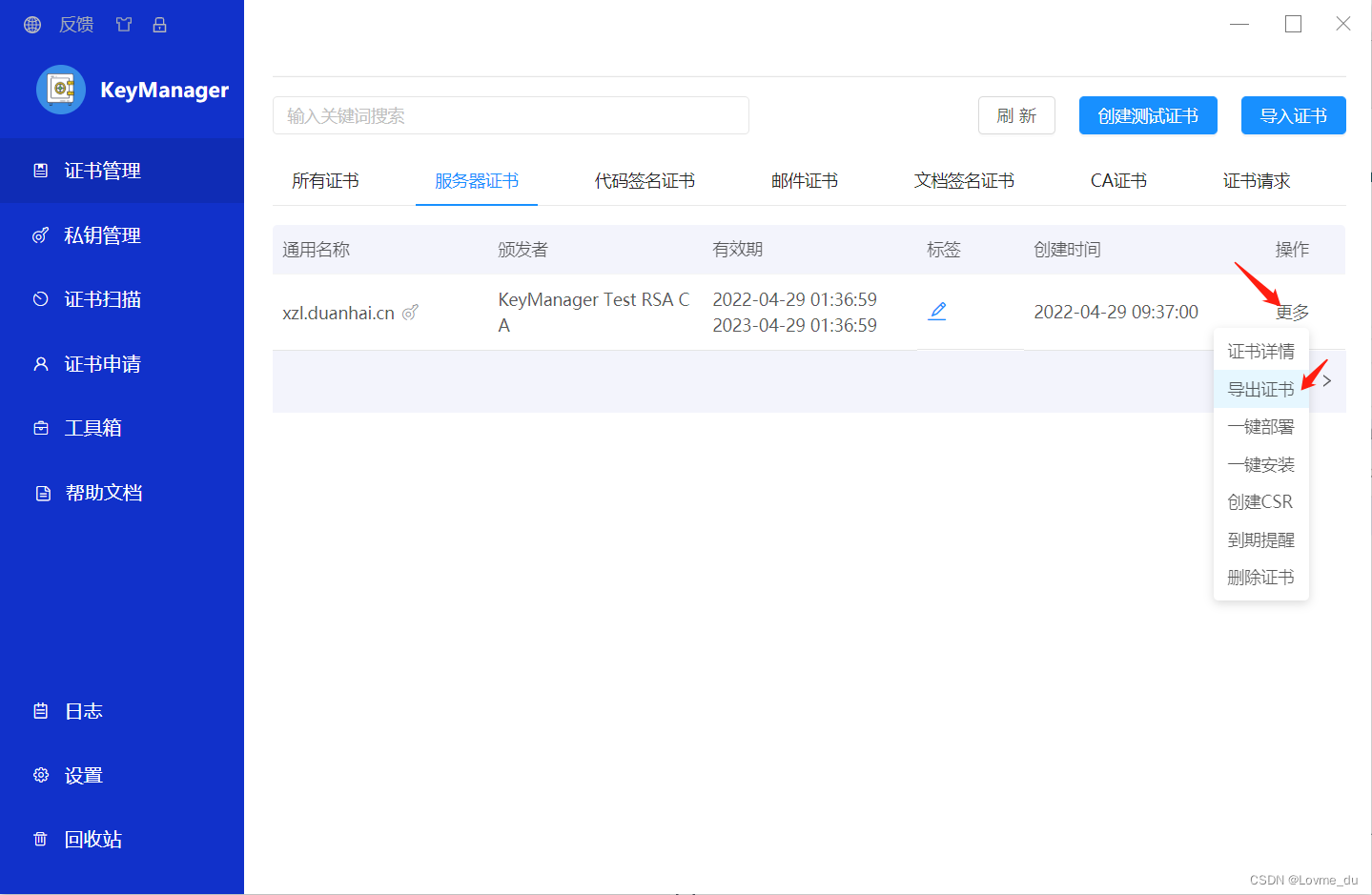
8、证书导出

至此证书申领成功!!
二、Nginx安装和配置HTTPS
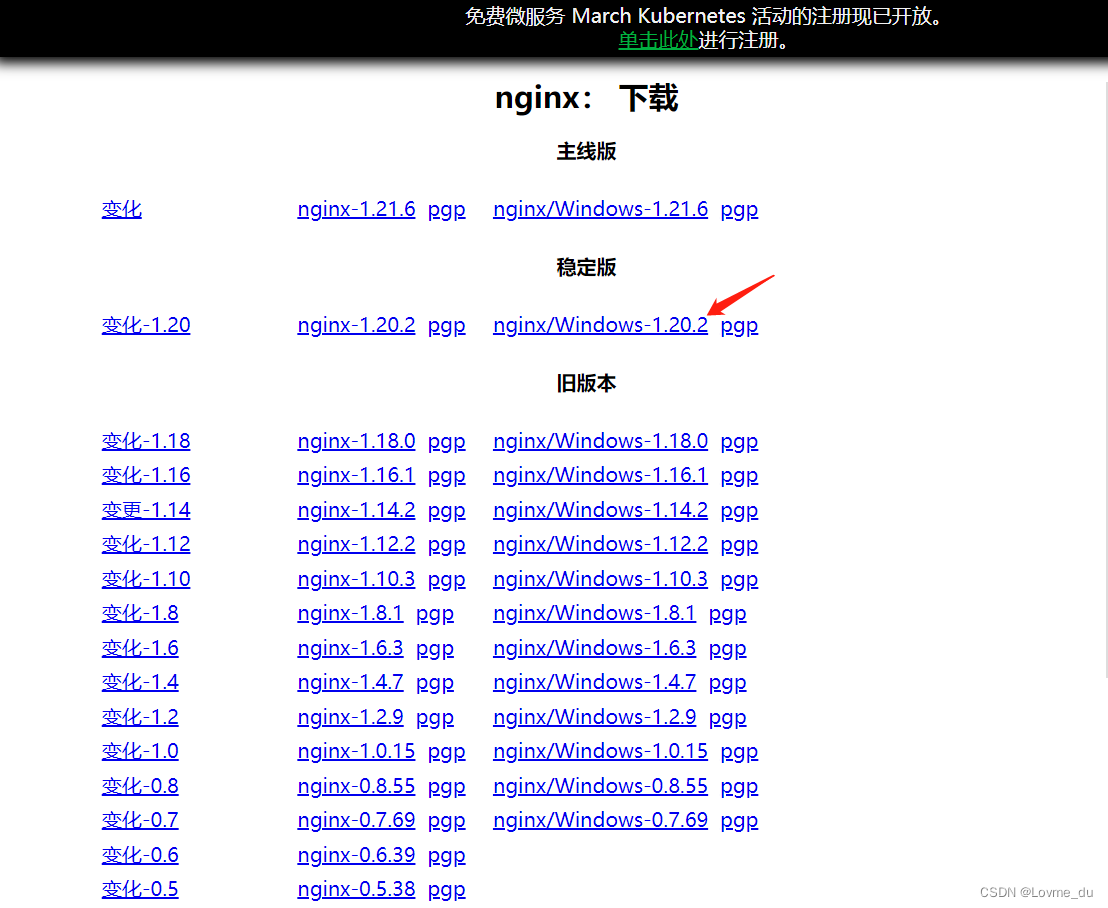
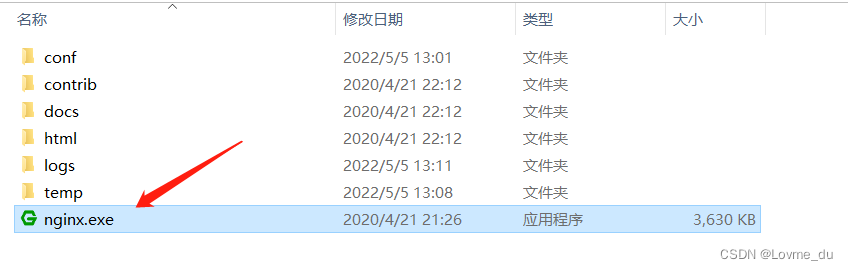
1、 Nginx下载后解压【下载地址】

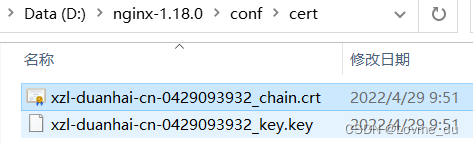
2、 进入conf文件内,创建cert文件夹,然后将下载的证书放入此文件夹。

3、打开nginx.conf,编辑替换下面内容后,保存。
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 443 ssl;
server_name xzl.duanhai.cn;
ssl_certificate cert/xzl-duanhai-cn-0429093932_chain.crt; # 配置证书文件地址
ssl_certificate_key cert/xzl-duanhai-cn-0429093932_key.key; # 配置密钥文件地址
location / {
root html;
index index.html index.htm;
}
}
}
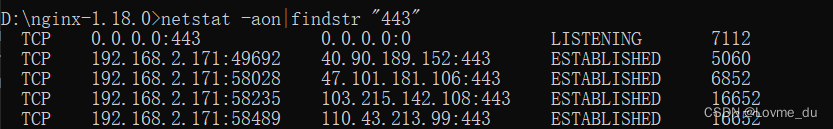
4、端口占用情况排查,上面配置好直接启动可能存在443端口被占用,需要检查。
端口检查:netstat -aon|findstr "443"

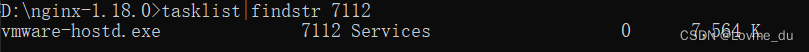
进程检查:tasklist | findstr 进程id

打开任务管理器>>结束任务
5、双击启动

6、打开浏览器访问:https://xzl.duanhai.cn/

提示: 自己打包项目,放入Nginx的html文件夹下就能访问。更多Nginx使用教程,本篇不做过多介绍!!
三、Tomcat安装和配置HTTPS
待更新…
四、IIS安装和配置HTTPS
待更新…
总结
提示:如有希望更新的技术教程可以留言!
