目录
4.4.1??application/x-www-form-urlencoded

1. HTTP是什么?
HTTP :超文本传输协议。是一种流行的应用层协议,“超文本”不仅仅是指文本(html, css, JavaScript等),还可以使其他的资源,比如图片,视频,音频等二进制的数据。
2. HTTP工作过程
在浏览器中输入一个“网址”,浏览器会给对应服务器发送一个HTTP请求,服务器收到该请求之后,会返回一个HTTP相应。
?
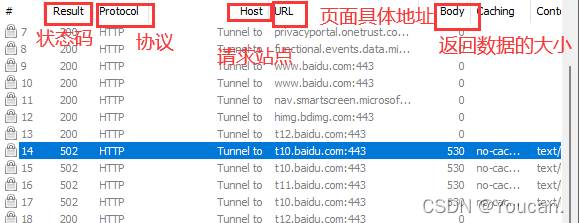
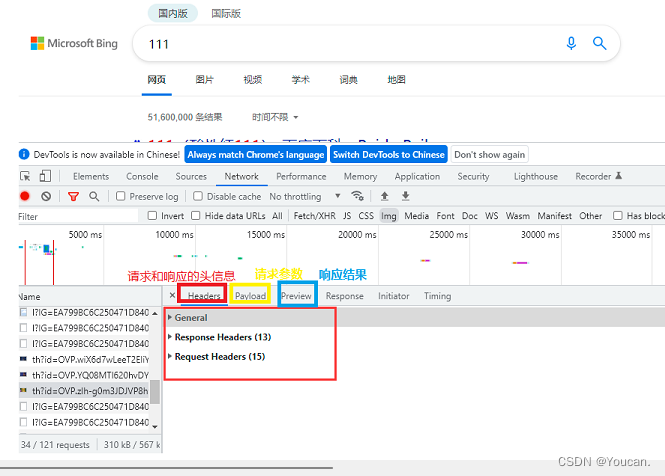
3. 抓包结果分析
HTTP是一个文本格式的协议,可以通过Chrome开发者工具或者Fiddler进行抓包,分析HTTP请求/响应。
浏览器访问sougou.com时,会把HTTP请求现发给Fiddler,Fiddler再把请求转发给 sogou 的服务

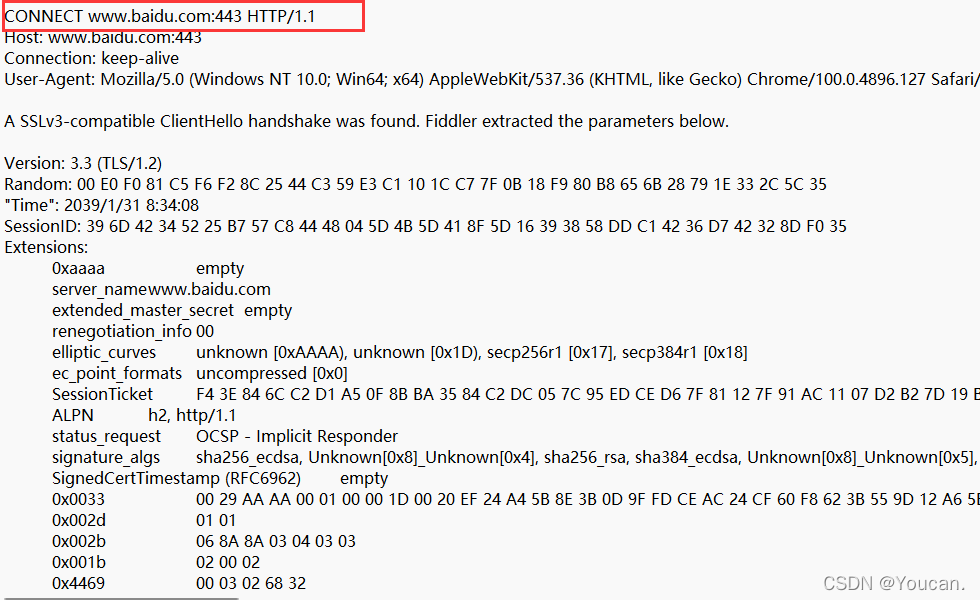
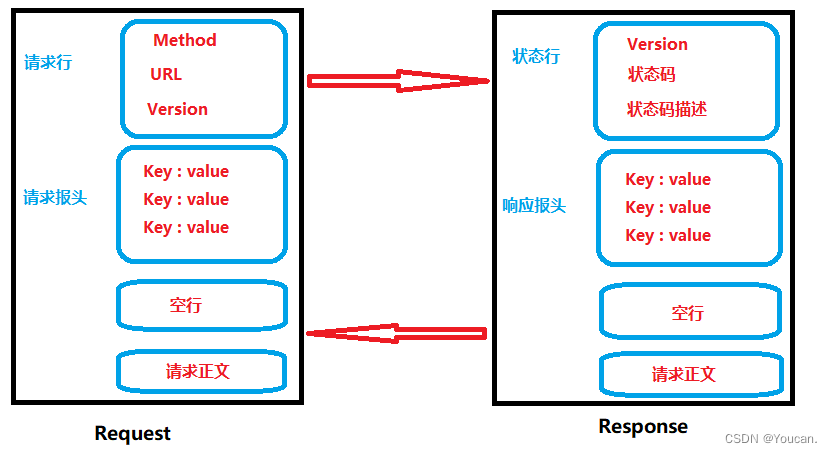
HTTP? 请求头:

1. 首行 : 请求的类型? 请求的地址? 请求的版本号
2. 请求头:??
? ? ? ? key :? value? ?
????????key :? value? ?
? ? ? ? ? ?.... ....
????????key :? value? ?
3. 空行:为了区分第二部分请求头和第四部分请求体。
4. 请求正文:用来存储开发者传递的参数和参数的值。
HTTP 响应头:?

?1. 状态行: HTTP 版本号? ? ?状态码? ?状态码的描述
?2. 响应行:?
????????key :? value
????????key :? value? ?
? ? ? ? ? ?.... ....
????????key :? value? ?
3. 空行
4. 响应正文
为什么HTTP报文中 要有“空行”的存在?
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空?就相当于是 "报头的结束标记", 或者是??"报头?和?正??之间的分隔符"。HTTP 在传输层依赖 TCP 协议, TCP 是?向字节流的. 如果没有这个空?, 就会出现 "粘包问题".
 ??
??

?4. HTTP请求
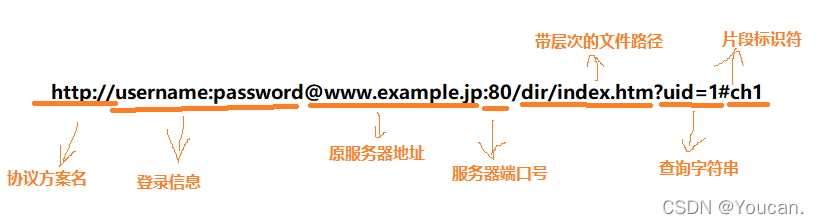
4.1 请求地址URL
“网址”? 就是URL 。互联?上的每个?件都有?个唯?的URL,它包含的信息指出?件的位置以及浏览器应该怎么处理它。

URL 中可省略部分????????● 协议名: 可以省略, 省略后默认为 http://????????● ip 地址 / 域名: 在 HTML 中可以省略(?如 img, link, script, a 标签的 src 或者 href 属性). 省略后 。表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名?致.??????? ● 端?号:?可以省略. 省略后如果是 http 协议, 端?号?动设为 80; 如果是 https 协议, 端??号?动?设为 443.????????● 带层次的?件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候?动访问 /index.html????????● 查询字符串: 可以省略????????● ?段标识: 可以省略
?4.2 认识请求方法类型

4.2.1 GET
GET 用于获取服务器上的资源。在浏览器上输入URL之后,浏览器就会发送出一个GET请求。(HTML中的?link, img, script 等标签, 也会触发 GET 请求)
GET 请求类型特征: 长度限制。 HTTP协议标准是没有规定GET类型有长度限制。
(在URL中可以看到传递参数的值,不安全,但是POST不会看到要传递参数的值,POST比GET安全。)
4.2.2 POST
POST 用于提交用户输入的数据给服务器。(通过 HTML 中的 form 标签可以构造 POST 请求, 或者使? JavaScript 的 ajax 也可以构造 POST 请求.)
总结:
(MS)GET 与 POST 区别
1. 语义不同,GET 获取数据(查询),POST 提交数据(非查询)。
2. body 非空不同,GET一般为空,POST一般不为空。
3. 幂等(多次请求得到的结果一样,就视为幂等)不同,GET 是幂等的(查询),POST 不幂等(添加插入操作)。
4. GET 通常是缓存的,POST 是不缓存的。
5. 最大值的限制不同,浏览器通常对GET有最大长度的限制,但是对POST没有最大长度限制。
6. 安全性不同,GET是把参数直接显示在URL上的,不安全。POST是放在body中,故相对安全。
4.2.3 其他方法
1. PUT?与 POST 相似,只是具有幂等特性,?般?于更新
2.?DELETE 删除服务器指定资源
3.?OPTIONS 返回服务器所?持的请求?法
4.?HEAD 类似于GET,只不过响应体不返回,只返回响应头
5.?TRACE 回显服务器端收到的请求
4.3 请求报头
4.3.1 Host
?表示服务器主机的地址和端口。
4.3.2 Content - Length
表示body中的数据长度。
验证数据在网络传递过程中有没有丢失。比如length 是7,通过网络传递到服务端,服务端拿到的数据长度是4,发生数据丢失。?
4.3.3 Content - Type
表示请求的body中的数据格式。
常见选项:
1.??application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:
??????? ?title=test&content=hello2.??multipart/form-data: form 表单提交的数据格式
通常?于提交图?/?件. body 格式形如:
????????????????????????Content-Type:multipart/form-data; boundary=----????????WebKitFormBoundaryrGKCBY7qhFd3TrwA????????------WebKitFormBoundaryrGKCBY7qhFd3TrwA????????Content-Disposition: form-data; name="text"????????title????????------WebKitFormBoundaryrGKCBY7qhFd3TrwA????????Content-Disposition: form-data; name="file"; filename="chrome.png"????????Content-Type: image/png????????PNG ... content of chrome.png ...????????------WebKitFormBoundaryrGKCBY7qhFd3TrwA--3.? application/json: 数据为 json 格式 . body 格式形如:????????????????{"username":"123456789","password":"xxxx","code":"jw7l"} (key : value)形式
4.3.4 User - Agent
表示浏览器 / 操作系统的属性?
4.3.5 Referer
表示这个页面是从哪个页面跳转过来的。比如:https://baidu.com/
但是直接在浏览器中输入URL,或者通过收藏夹访问页面是没有Referer的。
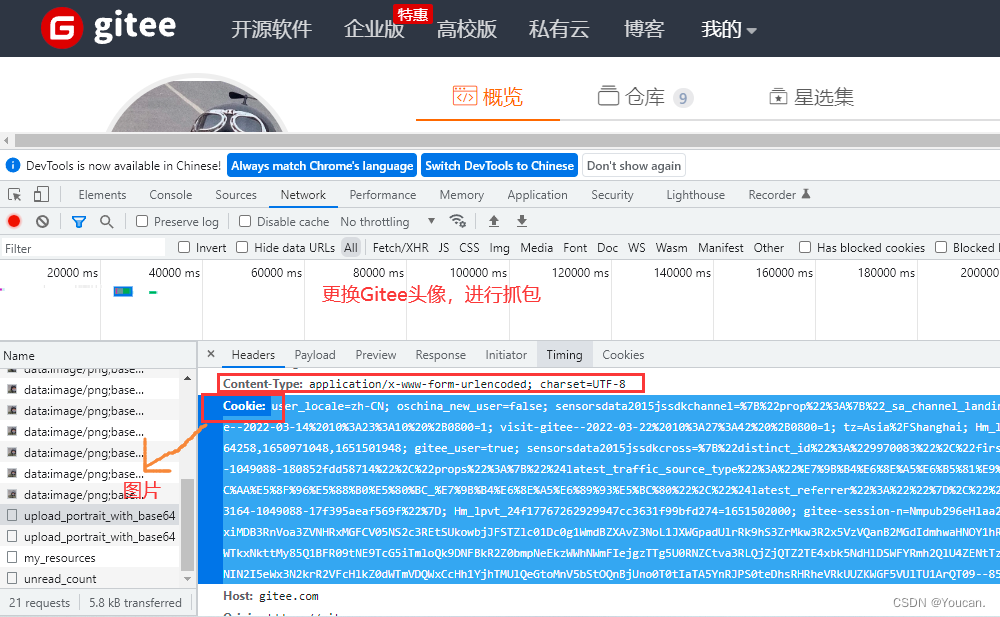
4.3.6 Cookie
Cookie就是,由服务器发送给客户端的特殊信息,这些信息以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求时都会带上这些特殊的信息。?
当用户使用浏览器访问一个网站的时候,用户输入个人信息给服务器,接着,服务器在向客户端回传响应的超文本的同时,也会发回这些个人信息(存放在Response Header 中)。当客户端收到来自服务器的响应之后,浏览器会将这些信息存放在一个统一的位置。当客户端再次向服务器发送请求时,都会把响应的Cookie再次发挥服务器,而这次Cookie信息存放在Request Header 中 。
通常,我们在网上的登录界面第一次输入个人信息及密码之后,点击“记住我” 这种选项之后,之后访问该网站就不需要输入个人信息及密码了。这个功能就是通过Cookie来完成的。


?4.4 请求正文
4.4.1??application/x-www-form-urlencoded
?
4.4.2??multipart/form-data
(文件)?
4.4.3??application/json
(前后端进行交互)

5. HTTP 响应
1. 首行
a. 版本号
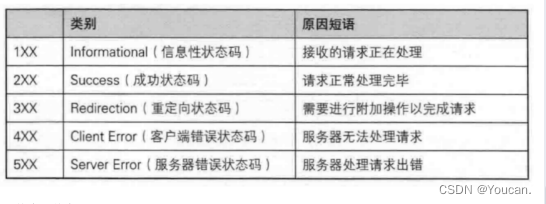
b. 状态码

301 Moved Permanently 永久重定向?
302 Move temporarily? 临时重定向?
403 Forbidden? ? 访问被拒绝 ,没有权限访问
404 Not Found? ? ? ?没有找到资源 ,访问页面不存在
500 Internal Server Error? 服务器内部错误
503 网关错误?
504 Gateway Timeout? ?服务器负载较大(双十一),访问超时
? (MS 301、 302)
c. 状态描述信息
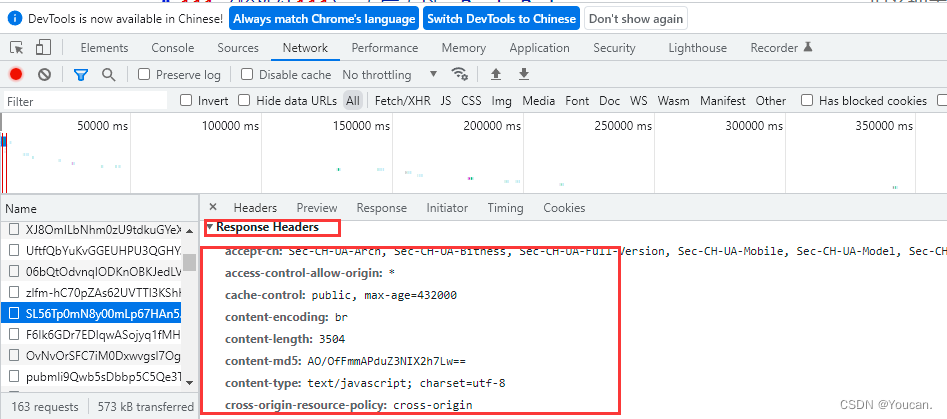
2. 响应报头
响应报头的基本格式和请求报头的格式基本?致.类似于 Content-Type, Content-Length 等属性的含义也和请求中的含义?致.
 ??
??
Content-Type?:
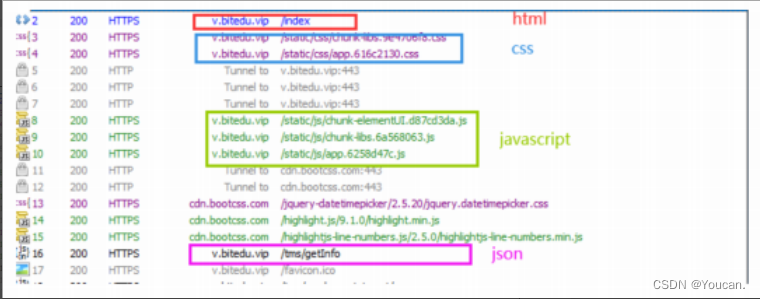
????????响应中的 Content-Type 常?取值有以下?种:
? ? ? ? ? ? ? ?1.??text/html : body 数据格式是 HTML
? ? ? ? ? ? ? ? 2. text/css : body 数据格式是 CSS
? ? ? ? ? ? ? ? 3. application/javascript : body 数据格式是 JavaScript
? ? ? ? ? ? ? ? 4. application/json : body 数据格式是 JSON
3. 空行
4. 返回主题

