目录
🍓一,Http协议是什么
1,什么是Http协议
Http协议 是Hyper Text Transfer Protocol(超文本传输协议)的缩写。HTTP 协议和 TCP/IP 协议族内的其他众多的协议相同, 用于客户端和服务器之间的通信。请求访问文本或图像等资源的一端称为客户端, 而提供资源响应的一端称为服务器端
2,Http协议的特点
(1)客户/服务器模式:
- http协议是应用层协议,是TCP/IP协议族内众多协议中的一员,是在TCP协议基础之上建立的TCP通信的两端,一端可视为客户机,另一端可以视为服务器
- http发起请求时,通过底层TCP协议与服务器连接建立起通信通道,并进行相应服务
(2)简单快速:
- 请求方式简单:客户端向服务器请求时,只需要指定请求方法和路径
- 由于HTTP协议简单,因此HTTP服务器的程序规模小,通信速度很快
(3)灵活:
- HTTP协议允许传输任意类型的数据,如json格式数据、表单数据、xml、文件流等等
(4)无连接:
- 无连接是指一次请求一次连接,即每次连接只处理一次请求,服务器处理完客户的请求并收到客户的应答后,便断开连接,这样做主要是为了节省传输时间
(5)无状态:
- http协议本身没有记忆功能,也就是说服务端不会保持你已经登录的状态,你本地客户端浏览器也不会保持你的用户名、密码,那么每一次访问需要权限的页面,都要附带上用户名、密码,也就要重新输入用户名、密码,服务器访问底层数据库来进行验证
- Keep-Alive并不能解决这个问题,每一次请求的事务都是相互独立,随着交互场景的推进,每次请求需要传输的数据越来越大,会传输大量重复的内容信息,于是引出了Cookie(客户端缓存)、Session(服务端缓存)技术
3,Cookie和 Session的区别(面试常考)
Cookie(客户端缓存)最典型的应用是判定注册用户是否已经登录网站 ,Session(服务端缓存)它是通过服务器来保持状态的
cookie和session相同点:
cookie和session都是在服务器端生成的
cookie和session不同点:
- ①规范不同:cookie是有HTTP规范约束的,cookie是HTTP头的一个字段,session是非标准概念,没有相应的规范约束
- ②存储大小不同:单个cookie保存的数据不能超过4K,每个站点cookie个数有限制,session没有容量限制
- ③保存位置不同:cookie保存在客户端的内存或文件,session保存在服务器中,可以是文件,数据库,内存等
- ④具体业务不同:cookie用于认识用户行为,只能通过Http头设置传输,session用于识别用户本身。比如这个用户是不是已经登录了相应的服务、用户的这个行为应该拒绝还是执行,可以通过URL、Cookie、HTTP POST DATA等各种机制来实现
- ⑤传输量不同:cookie传输所有的cookie,而session只传输session ID就可以
- ⑥安全性不同:cookie存放在用户本地,可以被修改访问,安全性不高,而session存放在服务器,比较安全
🍌二,Http协议的基本格式
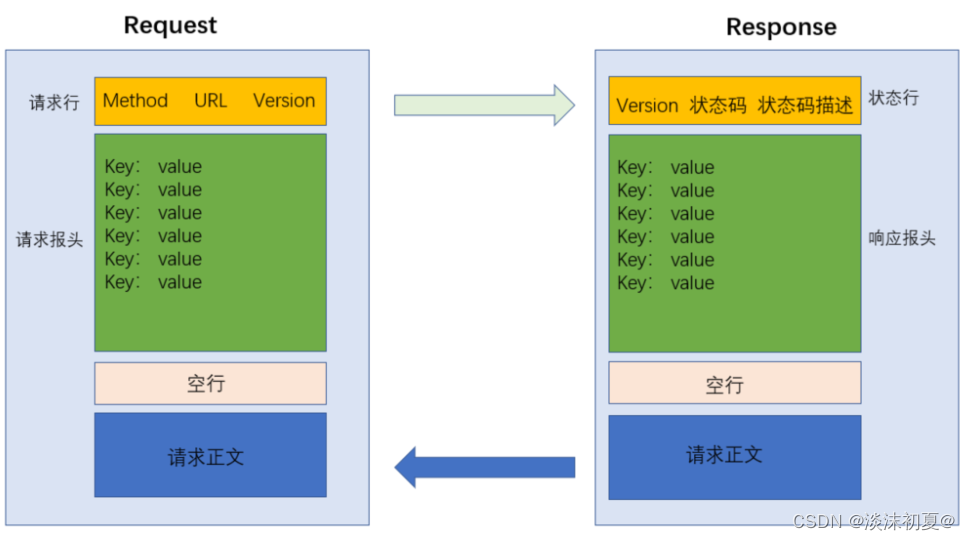
1,Http请求- Request
请求方法有多种,这里是Get请求例子:
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
- 首行:方法+url+版本,用来说明请求类型,要访问的资源以及所使用的HTTP版本,其中请求类型为GET 方法,/books/?sex=man&name=Professional为请求资源,使用HTTP1.1版本
- 请求头部:从第二行开始,HOST将指出请求的目的地,User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础,该信息由你的浏览器来定义,并且在每个请求中自动发送等等
- 空行:请求头部后面的空行是必须的,请求正文是空也有空行
- 请求正文:空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有?个Content-Length属性来标识Body的长度
2,Http响应-Response
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
- 首行:版本号+状态码+状态码解释,HTTP/1.1表明HTTP版本为1.1版本,状态码为200,状态消息为ok
- 请求头部:请求的属性,消息报头,用来说明客户端要使用的一些附加信息
- 空行:请求头部后面的空行是必须的,请求正文是空也有空行
- 响应正文:服务器返回给客户端的文本信息,空行后面的html部分为响应正文
3,协议格式总结
?为什么Http报文会有空行?
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 “报头的结束标记”, 或者是"报头和正文之间的分隔符".
HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 “粘包问题”

🍉三,get和post的区别(面试常考)
1,get请求和post请求
GET: 用于请求访问已经被URL(统一资源标识符)识别的资源,可以通过URL传参给服务器
POST:用于传输信息给服务器,主要功能与GET方法类似,但一般推荐使用POST方式
(1)get请求
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
(2)post请求
POST / HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
2,get和post的区别
①语义不同,get是查询,post是提交
②body非空不同,get一般为空,post不为空
③幂等不同,get是幂等,post不幂等
④缓存不同,get可缓存,post不缓存
⑤最大值限制不同,get有最大长度限制,post没有最大长度限制
⑥安全性不同,get是把参数直接显示在url,所以不安全,post放在body里更安全点
🍇 四,http协议的状态码
WEB服务器处理客户请求,并向客户机发送应答报文,HTTP协议的应答报文格式为:
- 应答报文 = 状态行(实体头信息)CRLF [实体内容]
- 状态行 = HTTP版本号 状态码 原因叙述
- 状态码描述了WEB服务器执行客户机请求的状态信息
一般的状态码
1xx 通知消息:请求已经发送,需要处理
2xx 成功接受
3xx 重定向:完成请求还需要进一步行动
4xx 客户的差错:请求有错误语法
5xx 服务器差错:服务器无法完成请求
常见的状态码:
200:表示成功
301:永久重定向
302:临时重定向
303:临时重定向,必须使用get方法
401:协议格式出错
403:无法访问权限
404:找不到系统资源
500:服务器程序错误
503:服务器繁忙
