概述
metaRTC4.0新版本增加了对webrtc的datachannel功能的支持,metaRTC和浏览器也可进行datachannel通信,datachannel可用来传输文件/图片/文本信息等。
metaRTC信令支持三种http/websockets/datachannel。http和websockets任何时候都可以进行通信,datachannel只有成功建立webrtc连接后才可以进行通信。
remark:http只实现了sdp交互,其他实现还需开发者自己实现
算力弱设备:http/datachannel
算力强设备:websocket/datachannel
?下载源码
https://gitee.com/metartc/metaRTC/releases/4.0.016 https://gitee.com/metartc/metaRTC/releases/4.0.016
https://gitee.com/metartc/metaRTC/releases/4.0.016

?系统demo操作
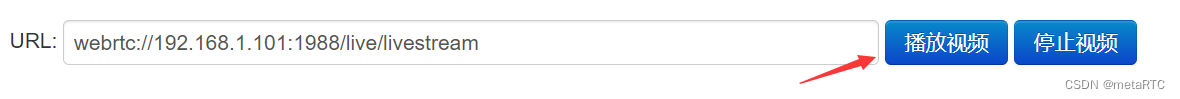
打开metap2p4和metap2p4_html中的p2pdemo.html


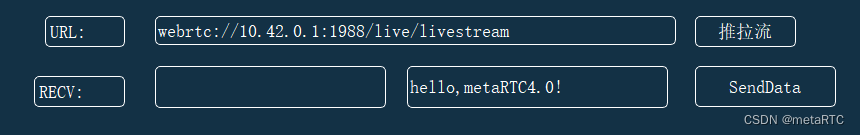
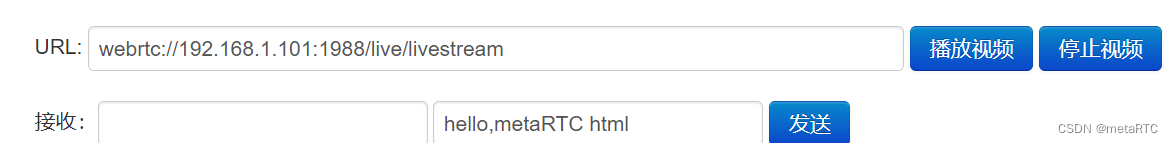
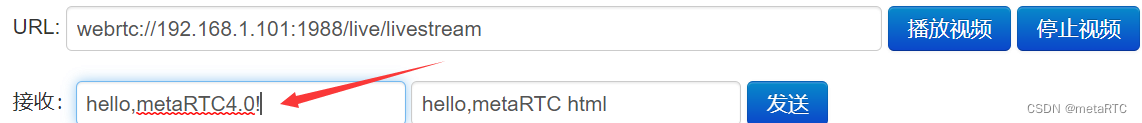
点击播放视频按钮,webrtc连接建立成功后,显示datachannel界面

?点击浏览器的发送按钮和metap2p4的SendData按钮后,双方都收到信息


?编程代码
发送信息
浏览器代码
$("#btn_play_send").click(function(e) {
console.log("peer connection readyState: ", sdk.pc.connectionState);
if (!datachannel) return;
if(datachannel.readyState == "open") datachannel.send($('#datachannel_send').val());
});C++代码
//可发文本信息YANG_DATA_CHANNEL_STRING和二进制YANG_DATA_CHANNEL_BINARY
frame.mediaType=YANG_DATA_CHANNEL_STRING;//YANG_DATA_CHANNEL_BINARY
frame.payload=(uint8_t*)ui->m_t_data->text().toLatin1().data();
frame.nb=strlen(ui->m_t_data->text().toLatin1().data());
m_context->channeldataSend.sendData(m_context->channeldataSend.context,&frame);接收信息
浏览器代码
datachannel.onopen = function(event) {
console.log("datachannel onopen");
}
//接收信息
datachannel.onmessage = function(event) {
console.log("receive message: ", event.data);
$('#datachannel_recv').val(event.data);
}
datachannel.onerror=function(event) {
console.log("datachannel error: ", event.data);
}
datachannel.onclose=function(event) {
console.log("datachannel close: ");
}C++代码
//通过(msgFrame->mediaTyp判断信息类型YANG_DATA_CHANNEL_STRING和二进制YANG_DATA_CHANNEL_BINARY
if(msgFrame->mediaType==YANG_DATA_CHANNEL_STRING)
win->setRecvText((char*)msgFrame->payload,msgFrame->nb);