Cookie和Session
什么是Cookie
Cookie的本质就是一段文本,它是浏览器第一次向服务器发起请求后浏览器返回给客户端的,在以后发送时浏览器都会写带上这个Cookie,用于服务器判断前后请求是否由同一个用户发起,起到保持用户登录状态的作用。
Cookie的作用
- 会话状态管理:如用户登陆状态、购物车、游戏分数等
- 个性化设置:主题、用户自定义设置等
- 浏览器行为跟踪:分析用户行为
什么是Session
Session是服务器和客户端一次会话的过程。Session对象存储特定用户会话所需的属性及配置信息,这样用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当客户端关闭会话或者Session超时失效时会话结束。
Cookie和Session是如何配合的
用户第一次请求服务器的时候,服务器根据用户提交的相关信息,创建对应的 Session ,请求返回时将此 Session 的唯一标识信息 SessionID 返回给浏览器,浏览器接收到服务器返回的 SessionID 信息后,会将此信息存入到 Cookie 中,同时 Cookie 记录此 SessionID 属于哪个域名。
当用户第二次访问服务器的时候,请求会自动判断此域名下是否存在 Cookie 信息,如果存在自动将 Cookie 信息也发送给服务端,服务端会从 Cookie 中获取 SessionID,再根据 SessionID 查找对应的 Session 信息,如果没有找到说明用户没有登录或者登录失效,如果找到 Session 证明用户已经登录可执行后面操作。
根据以上流程可知,SessionID 是连接 Cookie 和 Session 的一道桥梁,大部分系统也是根据此原理来验证用户登录状态。
Cookie和Session的区别
- 作用范围不同:Cookie保存在客户端;Session保存在服务器
- 存储方式不同:Cookie只能保存二进制;Session可以存放任意类型的数据
- 有效期不同:Cookie可以长时间保持;而Session一般时效较短
- 安全性不同:Cookie存储在客户端,容易被劫持;Session存储在服务器,更加安全
- 存储大小不同:Cookie存储空间不超过4K;Session可存储数据远大于Cookie
浏览器本地存储
浏览器本地存储方式及使用场景
(1) Cookie
在使用HTTP协议本身不对请求和响应之间的通信状态进行保存,所以引用了Cookie,Cookie的本质是一个文本,可以用来判断网络中两个请求是否由同一个用户发起的。
Cookie的组成
- NAME=[VALUE]
Cookie的值,NAME是唯一标识Cookie的名称,不区分大小写;VALUE是存储在Cookie里的字符串值,该值必须通过URL编码 - Domain=[域名]
Cookie有效的域,发送到这个与所有的请求都会包含对应的Cookie - Path=[PATH]
- Expires=[DATE]
Cookie的有效期。浏览器结束后会删除所有Cookie - Secure
设置仅在使用HTTPS进行通信时才发送Cookie - HttpOnly
设置只在服务器上读取,不能再通过JS读取Cookie
Cookie的特性
- Cookie一旦创建成功,名称就无法改变
- Cookie在请求一个新的页面时,都会被发送过去
- Cookie是无法跨域的,这也保证了隐私性和安全性,无法获取其他网站的Cookie。如果想要不同域之间共享Cookie,必须使用Nginx反向代理或向其他网站写Cooike
- Cookie的体积小,一般不超过4k
- Cookie的个数有限,如果超过Cookie个数的限制,则会删除之前设置的Cookie
Cookie的使用场景:
- 统计页面的点击次数
- 与session结合使用,将sessionId存储到Cookie中,每次发送请求都携带这个sessionId,这样服务器段就知道是谁发送的请求了。
(2) LocalStorage
有时我们储存的信息比较多,Cookie就存储不下了,这时候就需要LocalStorage。
LocalStorage的优点:
- 相比Cookie可以存储更多的信息,大小一般为5MB
- LocalStorage是持久存储的,除非主动清理,不然会永久存在
- 仅储存在本地,不会像Cookie那样每次发起请求都会被携带
LocalStorage的缺点:
- 存在浏览器兼容问题
- 如果浏览器设置为隐私模式,则无法读取到LocalStorage
- 受同源策略的限制,即端口、协议、主机地址有任何一个不相同都不会访问
LocalStorage常用的API:
// 保存数据到LocalStorage
LocalStorage.setItem("key", "value")
// 从LocalStorage获取数据
LocalStorage.getItem("key")
// 删除LocalStorage中保存的数据
LocalStorage.removeItem("key")
// 清空LocalStorage
LocalStorage.clear()
// 获取某个索引的key
LocalStorage.key(index)
LocalStorage的适用场景:
- 网站有换主题之类的功能
- 在网站中用户的浏览信息也会保存到LocalStorage中,还有网站中不常变动的个人信息也保存在LocalStorage中。
(3) SessionStorage
SessionStorage用于临时保存同一个标签页中的数据,刷新页面不会删除SessionStorage,关闭标签页才会删除SessionStorage。
SessionStorage和LocalStorage的对比:
- SessionStorage和LocalStorage都存储在本地
- SessionStorage也有同源策略的限制,SessionStorage只有在同一浏览器的同一窗口下才能共享
- SessionStorage和LocalStorage都不能被爬虫获取
SessionStorage常用的API:
// 保存数据到SessionStorage
SessionStorage.setItem("key" ,"value")
// 从SessionStorage获取数据
SessionStorage.getItem("key")
// 删除SessionStorage中保存的数据
SessionStorage.removeItem("key")
// 清空SessionStorage
SessionStorage.clear()
// 获取某个索引的key
SessionStorage.key(index)
SessionStorage的适用场景:
由于SessionStorage具有时效性,可以用来存储一些网站的游客登录信息,还有临时的浏览记录的信息,当网站关闭之后,这些信息也就随之消除了。
Cookie、LocalStorage、SessionStorage区别
- Cookie:Cookie是服务器端用于记录用户状态的一种方式,由服务器设置,在客户端存储,然后每次发起同源请求后,发送给服务器端,Cookie最多能存储4k,生命周期由expires指定,Cookie只能被同源的页面访问共享。
- LocalStorage:是浏览器本地存储的方法,除非手动删除,不然会被永久保存在本地,可以用来存储主题颜色、用户一些补偿修改的信息等,只能被同源的页面访问。
- SessionStorage:是浏览器本地存储方法,刷新不会删除存储,在关闭页面时会删除存储,SessionStorage只能被同一个窗口的同源页面访问。
IndexedDB
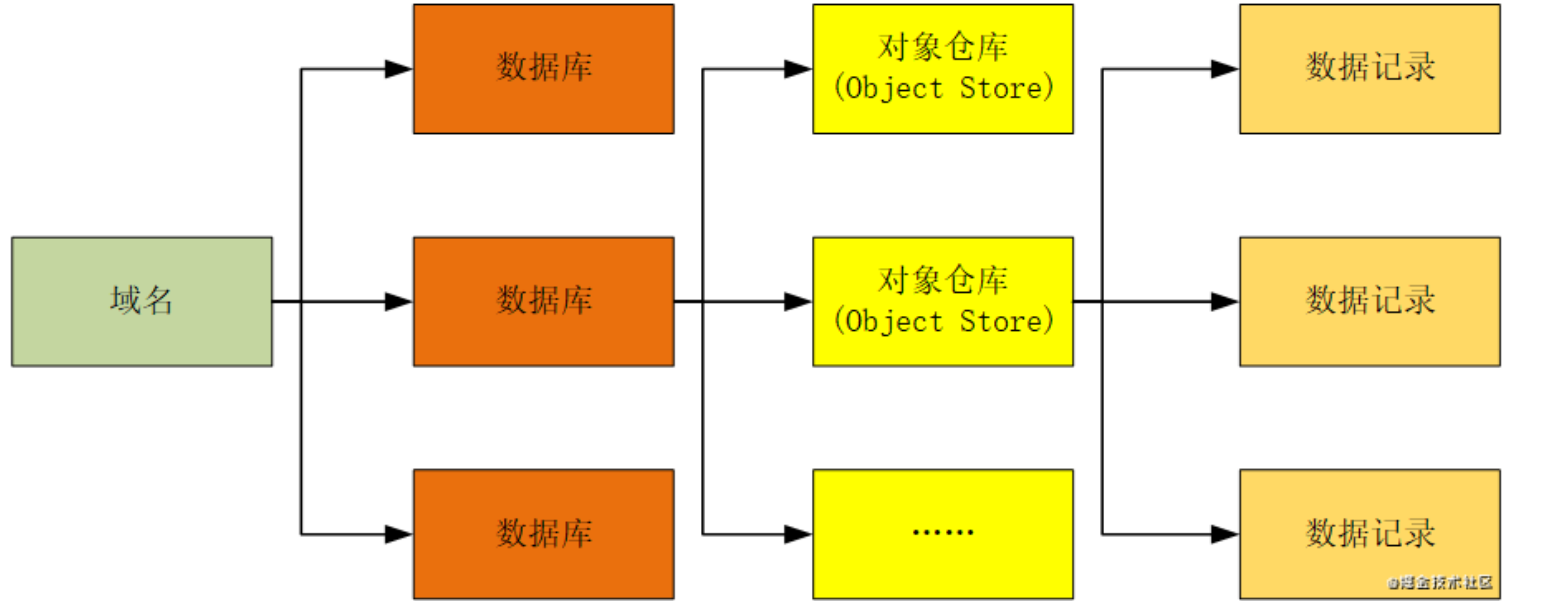
当本地存储大量数据时,就可以使用:IndexedDB。:IndexedDB是浏览器提供的一种本地的数据库存储机制,他不是关系型数据库,它内部采用对象仓库的形式存储数据。

- 一个域名下可以包含多个数据库
- 一个数据库包括多个对象仓库
- 每个对象仓库中包含多条数据记录
IndexedDB的特点
- 键值对存储:所有类型的数据都可以直接存入,包括JS对象。对象仓库中,数据以“键值对”的形式保存,每条数据记录都有对应的主键,主键都是独一无二的,不能有重复。
- 异步:IndexedDB操作时不会锁死浏览器,用户依然可以进行其他操作。LocalStorage的操作是同步的。异步的设计是为了防止大量数据的读写,拖慢网页的表现。
- 支持事务:如果在操作时有一步失败,那么整个事务就取消,数据库就回滚到事务发生之前的状态,不存在只改写一部分数据的情况。
- 同源限制:每个数据库对应创建它的域名,网页只能访问自身域名下的数据库,而不能访问跨域的数据库。
- 存储空间大
- 支持二进制存储
