参考manifest?v3的全家福配置参数列表
https://developer.chrome.com/docs/extensions/mv3/manifest/
permissions?谷歌文档
https://developer.chrome.com/docs/extensions/reference/permissions/
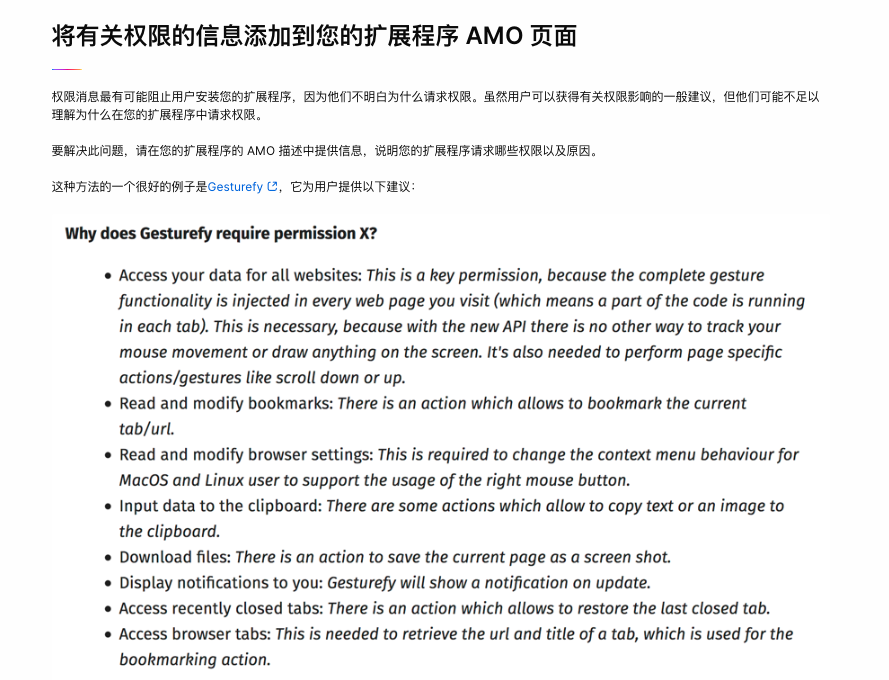
谷歌建议,在描述页面中要尽量将需要的权限,以及为何需要这些权限详细说明下,这样符合谷歌的要求,又尊重用户,是一个很好的建议

permissions?主要指插件API的一些调用授权
activeTab
alarms
background
bookmarks
browserSettings
browsingData
captivePortal
clipboardRead
clipboardWrite
contentSettings
contextMenus
contextualIdentities
cookies
debugger
dns
downloads
downloads.open
find
geolocation
history
identity
idle
management
menus
menus.overrideContext
nativeMessaging
notifications
pageCapture
pkcs11
privacy
proxy
scripting
search
sessions
storage
tabHide
tabs
theme
topSites
unlimitedStorage
webNavigation
webRequest
webRequestBlockinghost_permissions?与?background?之间的关系
-
如果?background?请求的域名是允许跨域的,则不需要在?host_permissions?中配置该域名
-
如果?background?请求的域名是跨域的,则必须要在?host_permissions?中追加该域名
{
??"host_permissions":?["*://*.whatsapp.com/*",?"*://*.baidu.com/*"],
}否则报跨域错误

-
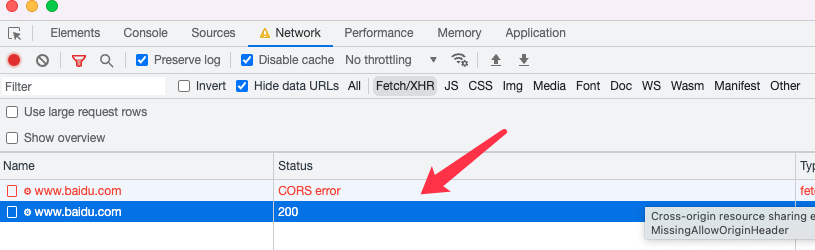
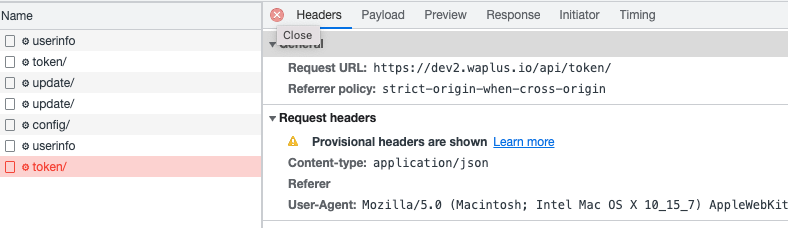
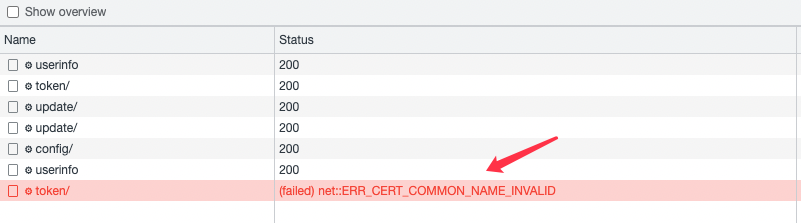
允许跨域的域名并且?host_permissions?也添加了,仍然报错,有可能是?https?证书谷歌不认可

实际错误要关掉这个右侧这个详情框,在?status?字段中?hover?查看,发现是证书错误,此时只有配置一个阿里云的?ssl?证书域名,就解决了

v2?的?host_permissions?是和?permissions?混在一起的?效果和v3稍微有点出入,但大体相同
host_permissions?和?request?请求没有关系,也即?background?对于?request?无关系,在?backgroud?中没有跨域的概念,就相当于我们用?python?的?request?去请求任何一个?url?一样,对于?content?scripts?的中跨域请求来说,除非后端允许跨域,否则不能请求,而且必须是?https?协议的,http?协议会被浏览器自动纠正成?https,应该哪里有个配置可以解决这个问题,但暂时还没找到
-
XMLHttpRequest并在没有跨域限制的情况下获取对这些来源的访问(即使对于从内容脚本发出的请求)(现在已经不能从content?scripts中绕过跨域请求了)
-
无需“选项卡”权限即可读取特定于选项卡的元数据的能力,例如对象的url、title和favIconUrl属性tabs.Tab
-
以编程方式(使用tabs.executeScript())将脚本注入从这些来源提供的页面的能力
-
webrequest从这些主机的?API接收事件的能力
-
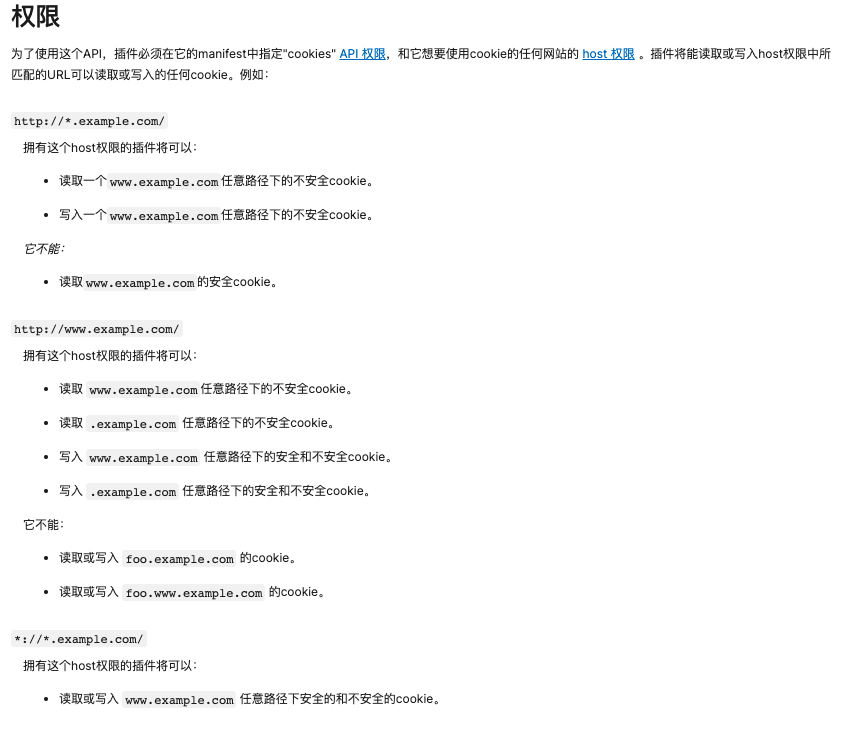
cookies只要"cookies"还包括?API?权限,就可以使用?API?访问该主机的?cookie?。
-
绕过对主机被指定为完整域或使用通配符的扩展页面的跟踪保护。但是,内容脚本只能绕过对使用完整域指定的主机的跟踪保护。
v3中的host_permissions?是和permissions分离的
读取或修改主机数据的?API,例如cookies、webRequest和tabs。这个key是一个字符串数组,每个字符串都是一个权限请求。
浏览器可能会在安装时提示用户授予扩展访问此主机数据的权限。无论是否提示用户(有可能不提醒,之后提醒),浏览器都允许用户在安装后控制扩展程序的主机权限:根据需要授予或撤销它们。
特性同v2,没有什么变化
-
这种重点提出的就是如果想让某个host中执行tabs.executeScript()?必须要获取host_permissions权限;
-
主要还是应用在cookie方面,例如获取waplus.io的cookie变化;
-
content?scripts?脚本注入没有这个权限要求,是直接注入进去的,所以动态注入脚本和直接注入脚本还是有点区别的;
optional_permissions?可选权限的使用
对于权限的时候,还是尽量少的向用户索要,除非万不得已,即使需要也尽可能作为可选权限来想用户所求
interface?Permissions?{
????/**
?????*?Optional.
?????*/
????permissions?:?Manifest.OptionalPermission[];
????/**
?????*?Optional.
?????*/
????origins?:?Manifest.MatchPattern[];
}document.querySelector('#my-button').addEventListener('click',?(event)?=>?{
??//?Permissions?must?be?requested?from?inside?a?user?gesture,?like?a?button's
??//?click?handler.
??chrome.permissions.request({
????permissions:?['tabs'],
????origins:?['https://www.google.com/']
??},?(granted)?=>?{
????//?The?callback?argument?will?be?true?if?the?user?granted?the?permissions.
????if?(granted)?{
??????doSomething();
????}?else?{
??????doSomethingElse();
????}
??});
});
//?下面的意思是作为可选权限,permisssions?和?origins?可以只传一个,
//?两者不是同时存在的?这个一定要在使用中注意
//?此外tabs?是具有一部分host_permissions权限的能力
chrome.permissions.request(permissions:?Permissions):?Promise<boolean>;
interface?Permissions?{
??/**
????*?Optional.
????*/
??permissions?:?Manifest.OptionalPermission[];
??/**
????*?Optional.
????*/
??origins?:?Manifest.MatchPattern[];
}容易被忽略的v3权限?optional_host_permissions?权限
这个权限是的确被放在?v3?manifest?参数列表中的,但是文档中只字未提,但的确是有用的一个字段,这里表达的意思就是,有些?host_permissions?权限在某些动作触发时,会访问他的数据,这样也能很好地绕过一上来就要?host_permissions?权限的问题。
用法就是?optional_permissions?申请逻辑?+?host_permissions?效果的结合
设计到需要用?host_permissions?的插件?api?都会明显声明自己的需求,例如?tabs,cookies

Cookie