【前言】
本文将介绍web基础知识,包括域名的概念、dns原理、静态网页和动态网页的相关知识
一、DNS与域名
DNS与域名
-
网络上交互是基于TCP/IP协议的,每个主机在逻辑上有一个唯一位置标识(IP地址),物理地址为MAC地址
-
为了保证地址唯一性,用户协议向特定的机构申请注册,分配IP地址网络中的地址有两套方案:
①IP地址系统
②域名地址系统而由于IP地址是由32位二进制数字表示,不方便记忆,所以,以IP地址为基础发展出了以域名对应IP的方式表示唯一地址
1.1 域名概述
域名的概念
IP地址不易记忆
早期使用Hosts文件解析域名
主机名称重复
主机维护困难
DNS(Domain Name System域名系统)
分布式
层次性
域名空间结构
根域
顶级域:组织域、国家域
二级域名
FQDN:主机名、DNS后缀
1.2 域名申请
域名注册是Internet中用于解决地对应问题的一种方法
遵循先申请先注册原则
域名注册步骤
准备申请资料==》寻找域名注册网站==》查询域名==》正式申请==》申请成功
二、网页访问(HTTP/HTTPS)
2.1 网页的基本概念
网页
1、纯文本格式文件
2、编写语言为HTML
3、在用户浏览器中被“翻译”成网页形式显示出来
网站
由一个一个页面构成的、是多个网页的结合体
主页
打开网站后出现的第一个网页称为网站主页后首页
域名
浏览网页时输入的网址
HTTP
用来传输网页的通信协议
URL
是一种万维网寻址系统
HTML
用来编写网页的超文本标记语言
超链接
超链接是将网站中不同网页链接起来的功能
发布
将制作好的网页上传到服务器供用户访问的过程
2.2 HTML
HTML超文本标记语言
1、Hyper Text Markup Language
2、网页的“源码”

浏览器
“解释和执行”HTML源码的工具
HTML文档的结构
①HTML网页
②头部部分
③标题部分
④主体部分
⑤网页内容,包括文本、图像等
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
hello world
</body>
</html>
2.4 网页基本标签
- 网页摘要信息的作用
有利于浏览器解析
有利于搜索引擎搜索
<title>标签 #标题
<meta>标签 #元标志
-
标题标签类型
①行控制相关标签
②范围标签
③图像标签
④超链接标签
⑤特舒符号<h1>静夜思</h1> <p>床前明月光</p> 疑是地上霜<br/> <span>举头望明月</span> <img src=""linux.jpg/> <a href="linux.htm">我是郭德纲</a> "©> #空行 双引号 版权符号 大于
三、web
3.1 Web1.0 VS Web2.0
Web概述
Web(Would Wide Web)即全球广域网,也称为万维网
一种分布式图形信息系统
建立在Internet上的一种网络服务
Web1.0(静态无交互)
1、以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容
2、这个过程是网站到用户的单向行为
Web2.0(动态有交互)
1、更注重用户的交互作用,用户既是网站内容的消费者,也是网站内容的制造者
2、加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
3、Web2.0特征:用户分享,以兴趣为聚合点的社群,开放的平台,活跃的用户
3.2 静态网页
静态网页是标准的HTML文件
扩展名是.html
1、文本、图像、声音、Flash动画、客户端脚本和ActiveX
2、控件及Java小程序等
是网站建设的基础,早期网站一般都是静态网页制作
没有后台数据库,不含程序和不可交互的网页
相对更新起来比较麻烦,适用于一般更新较少的展示型网站
3.3 动态网页
内容
1、网页URL不固定,能通过后台与用户交互
2、在动态网页网址中有一个标志性的符号——“?”
3、常用的语言有PHP、JSP、Python、Ruby等
特点
1、交互性:网页会根据用户的需求和选择而动态改变和相应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
2、自动更新:无须手动的更新HTML文档,便会自动生成新的页面,可以大大节省工作量
3、因时因人而变:当不同的时间,不同的人访问同一网址时会产生不同的页面
四、HTTP协议
4.1 HTTP协议简介与版本
- HTTP(超文本传输协议HyperText Transfer
Protocol)协议是互联网上应用最为广泛的一种网络协议,它是基于TCP/IP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。 - HTTP/HTTPs是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次手握),之后发送HTTP请求与接收HTTPI响应都是通过访问Socket接口来调用TCP协议实现。
- HTTP 是一种无状态(stateless)协议,HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务,提高效率。
- 然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie。
- cookie是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器a处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理
- cookie和session 都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)
两者对比
cookie省服务器性能
session更安全1.为后面服务、集群、功能优化最铺垫
HTTP协议时互联网上应用最为广泛的一种网络协议,设计这个协议的目的是为了发布和接收Web服务器上的HTML页面
HTTP协议的版本
HTTP/0.9:已过时
HTTP/1.0:完善的请求、响应模式,并且协议补充完整 get post head 方法
HTTP/1.1:现在1.0基础上进行更新,新增五种请求方式:OPTION PUT DELETE
HTTP/2.0
4.2 HTTP请求格式(GET/POST 方式)
HTTP协议有多种获得Web资源的方法
常用的方法:GET和POST
| HTTP方法 | 描述 |
|---|---|
| GET | 请求获取Request-URL所标识的资源 |
| PUT | 请求服务器存储一个资源,并用Request-URL作为其标识 |
| DELETE | 请求服务器删除Request-URI所标识的资源 |
| POST | 在Request-URL所标识的资源后附加新的数据 |
| HEAD | 请求获取由Request-URL所标识的资源响应消息报头 |
4.2.1 GET方式
1.请求行
请求的方式
请求的资源路径请求的版本协议号
2.请求头(描述信息/标准化信息)
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
①Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
②closed:马上关闭
4.2.2 GET方法:从指定的服务器上获取数据
1、GET请求能被缓存
2、GET请求会被保存在浏览器的浏览记录里
3、GET请求有长度的限制
4、主要用于获取数据
5、查询的字符串会显示在URL中,不安全
4.2.3 POST方式
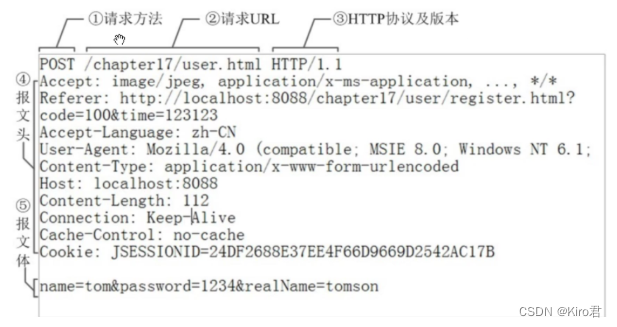
1.请求行
请求的方式
请求的资源路径
请求的协议的版本号
2.请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型
Content-Length:发送的数据长度
3.请求体:就是发送给服务器的数据
4.2.4 POST方法:提交数据给指定服务器处理
1、POST请求不能被缓存
2、POST请求不会保存在浏览器的浏览记录里
3、POST请求没有长度限制
4、查询的字符串不会显示在URL中,比较安全
4.2.5 POST和GET区别
区别一:语义上的区别
Get向服务器请求数据,依照HTTP协议,get是用来请求数据。
Post向服务器发数据,依照HTTP协议,Post的语义是向服务器添加数据,也就是说按照Post的语义,该操作是会修改服务器上的数据
区别二:服务器请求的区别
Get请求是可以被缓存,示例:
访问百度,访问的方式就是cE,此时访问后的内容会缓被存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容另外cet请求只能接收ASCII码的回复
Post请求是不可以被缓存的。对于Post方式提交表单,刷新页面浏览器会弹出提示框"是否重新提交表单",Post可以接收二进制等各种数据形式,所以如果要上传文件一般用Post请求
区别三:参数放请求头和请求体的差别
Get请求通常没有请求体(当然这也是可以由程序猿心情改变的),在TCP传输中只需传输一次(而不是一个包),所以Get请求效率相对高。
Post请求将数据放在请求体中,而实际传输中,会先传输完请求头,再传输请求体,是分为两次传输的(而不是两个包)。
Post请求头会比Get更小(一般不带参数),请求头更容易在一个TCP包中完成传输,更何况请求头中有Content-Llength的标识,可以更好地保证Http包的完整性。
4.3 HTTP状态码
1、当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态
2、通常正常的状态码为2××、3××(如200)
3、如果出现一场会返回4××、5××(如404)
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1×× | 100-101 | 信息提示 |
| 2×× | 200-206 | 成功 |
| 3×× | 300-305 | 重定向 |
| 4×× | 400-415 | 客户端错误 |
| 5×× | 500-505 | 服务器错误 |
4.4 生产环境常见的HTTP状态码
| 消息 | 描述 |
|---|---|
| 200 OK | 请求成功(其后是对GET和POST请求的应答文档) |
| 301 Moved Permanently | 请求的永久页面跳转 |
| 403 Forbidden | 禁止访问该页面 |
| 404 Not Found | 服务器无法找到被请求的页面 |
| 500 Internal Server Error | 内部服务器错误 |
| 502 Bad Gateway | 无效网关 |
| 503 Service Unavailable | 当前服务不可用 |
| 504 Gateway Timeout | 网关请求超时 |
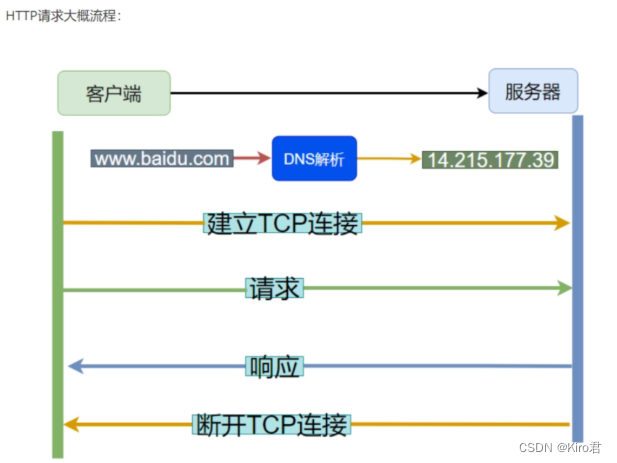
4.5 HTTP流程分析

4.6 HTTP请求消息报文格式

HTTP请求消息报文格式包括:请求行、请求头、请求体
1 Get /mattmarg/ HTTP/1.1请求目录
2 User-Agent: Mozilla/2.0 (Macintcsh; I; PPC)浏览器标识
3 Accept: text/html; */*
4 Cookie: name = value
5 Referer: http://www.XXX.com/a.html
HTTP请求消息报文格式包括: 请求行、请求头、请求体
(Request-Line) POST /cgi-bin/qashow_user_props_info HTTP/1.1
Accept */*
Accept-Language zh-CN
x-flash-version 11,5,502,110
Content-Type application/x-www-form-urlencoded
Content-Length 115
Accept-Encoding gzip, deflate
User-Agent Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64;
Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729;
.NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
Host client.show.qq.com
Connection Keep-Alive
Cache-Control no-cache
Cookie pt2gguin=01339863847; RK-ot3LhuY8bB;
ptcz=701209718a4076dafa7fecec9033c1e1cobad13acbd67cc72
HTTP响应消息报文格式包括:状态行、响应头、响应体
01 HTTP/1.1 200 OK
02 Server: Microsoft-lIS/5.1
......
06 Accept-Ranges: bytes
07 Last-Modified: Wed, 02 Jul 2008 01:01:26 GMT
08 ETag: "0f71527dfdbc81:ade"
09 Content-Length: 46
10
11 <html><head></head><body>adfasfa</body></html>
————————————————
版权声明:本文为CSDN博主「茄子啊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_49780168/article/details/110134406
HTTP响应消息报文格式包括:状态行、响应头、响应体
[Status-Line) HTТP/1.1 200 OK
Via 1.1 VSERVER
Connection Keep-Alive
Proxy-Connection Keep-Alive
Content-Length 236
Age 3346
Expires Mon, 01 Jun 2015 02:21:29 GMT
Date Mon, 01 Jun 2015 00:21:29 GMT
Content-Type text/plain; charset=utf-8
Serve kws
Last-Modified Fri, 27 Mar 2015 10:39:17 GMT
Accept-Ranges bytes
Powered-By-ChinaCache HIT from CNC-XX-1-307.4
Powered-By-ChinaCache HIT from BNC-BJ-1-3SV.3
【总结】
POST 和 GET 方法在缓存、安全性、长度限制等方面各有不同
HTTP 协议请求响应以报文形式传递
