本文参考:
【深入浅出HTTPS】(作者:虞卫东)书籍,github地址:https://github.com/ywdblog/httpsbook
【MDN】中文译文地址:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Accept
【MDN】英文原文地址:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Accept
文章目录
HTTP的定义
HTTP:超文本传输协议,它是在互联网中在客户端和服务器进行通信的一种规则,它规定了客户端以何种方式去向服务器请求资源,和服务器以何种方式把资源返回给客户端。
HTTP语义
HTTP消息包括两个部分:HTTP语义和HTTP实体。
http 消息由三部分组成:
- 请求行或响应行
- HTTP 头部(请求头、响应头)
- HTTP 实体 (请求实体、响应实体)
请求行、响应行和HTTP头部,都属于 HTTP 语义信息,客户端和服务器用HTTP语义信息进行交流。
HTTP实体,由浏览器处理后展示在页面上。
请求消息
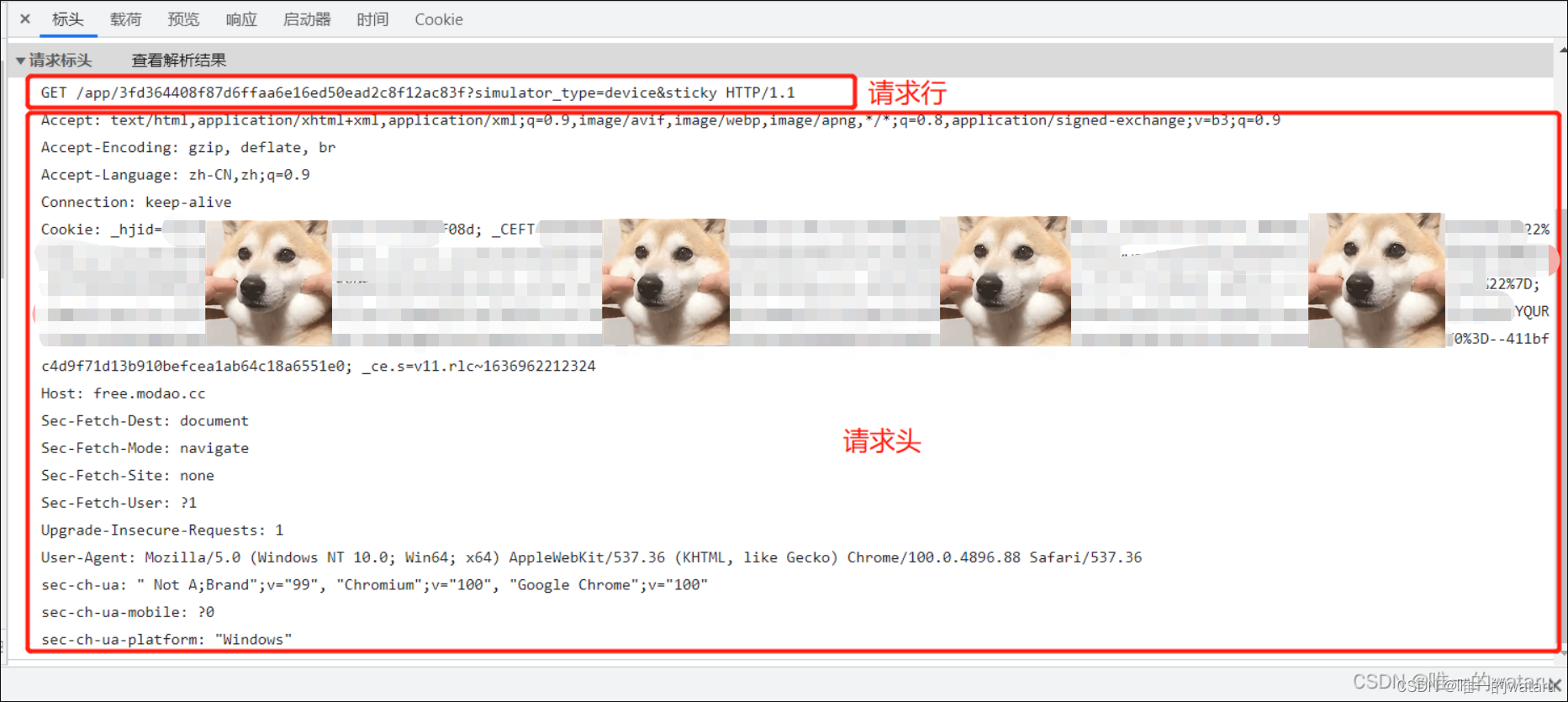
这里是墨刀网站某个页面的某个请求接口内容。
谷歌浏览器F12打开控制台,点击Network或者网络,随意点开一个接口,就可以看到这种请求消息。

请求行
请求行由请求方法、URL、HTTP版本组成。
GET /app/adfdsff?xx=dgg HTTP/1.1
GET: 请求方法,用于获取互联网资源的方法
/app/adfdsff?xx=dgg:URL,服务器根目录下的app/adfdsff文件,携带了xx=dgg的参数
HTTP/1.1:使用的协议是HTTP的1.1版本
请求头
Accept:
用于描述客户端希望接收的响应体的数据类型,希望服务器返回什么类型的数据。
举例:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;
text/html: HTML格式
application/xhtml+xml: XHTML格式
application/xml: XML数据格式
image/avif: avif图片格式
image/webp: webp图片格式
image/apng: apng图片格式
image/avif: avif图片格式
*/*: 任意格式
q: 相对质量值,表示偏好,值越大,就越希望优先获取某个数据格式,表示该格式被响应的排序越靠前。使用的值按照相对质量值(称为权重)表示的偏好顺序排列。
Accept-Ecoding:
表示客户端支持的压缩算法,客户端希望从服务器返回以该种压缩算法压缩的数据。
HTTP 请求头 Accept-Encoding 会将客户端能够理解的内容编码方式——通常是某种压缩算法——进行通知(给服务端)。通过内容协商的方式,服务端会选择一个客户端提议的方式,使用并在响应头 Content-Encoding 中通知客户端该选择。
Accept-Encoding: gzip
Accept-Encoding: compress
Accept-Encoding: deflate
Accept-Encoding: br
Accept-Encoding: identity
Accept-Encoding: *
* 匹配其他任意未在该请求头字段中列出的编码方式。假如该请求头字段不存在的话,这个值是默认值。它并不代表任意算法都支持,而仅仅表示算法之间
无优先次序。
// 多种算法存在时, 可以使用相对质量值来给算法做权重排序:
Accept-Encoding: deflate, gzip;q=1.0, *;q=0.5
MDN链接跳转:Accept-Ecoding | MDN
Accept-Language:
表示客户端支持的语言。
MDN链接跳转:Accept-Language | MDN
Connection:
表示连接方式,保持连接或是关闭连接。keep-alive保持连接,close关闭连接。通常默认是keep-alive
MDN链接跳转:Connection | MDN
Cookie:
表示服务器发送到客户端,并保留在客户端本地的一小块数据。这块数据用于,客户端再次向同一个服务器发送请求时,携带上这份服务器留在客户端的数据,告诉服务器两次请求,是来自同一个客户端。可用于保持用户的登录状态。
MDN链接跳转:Cookies | MDN
Host:
表示请求将要发送到某个服务器主机名的某个端口
Host: :
Host: free.modao.cc =====> 发送的服务器主机名是 free.modao.cc
如果没有包含端口号,会自动使用被请求的服务器的默认端口,HTTPS的URL默认端口是443,HTTP的URL默认端口是80。
所有HTTP/1.1 请求报文中必须包含一个
Host头字段。对于缺少Host头或者含有超过一个Host头的HTTP/1.1 请求,可能会收到400状态码(Bad Request)
MDN链接跳转:Host | MDN
Sec-Fetch-Dest:
获取元数据标头:表示指示请求的目的地,即如何使用获取的元数据。
Sec-Fetch-Dest: document
返回的数据将会以 HTML 的 document 文档的形式呈现。(个人理解)
MDN链接跳转:Sec-Fetch-Dest | MDN
只要包含前缀 Sec- ,都属于应用程序禁止修改的 HTTP 消息头,用户代理保留全部对它们的控制权
Sec-Fetch-Mode:
获取元数据标头:表示一个请求的模式.
这使得服务器能够区分: 来自用户在 HTML 页面之间导航的请求,以及加载图像和其他资源的请求。例如,
Sec-Fetch-Mode: navigate ,此标头用于顶级导航请求,而无 cors 用于加载图像(不会因为跨域问题导致无法加载图片)。(个人理解)
原文:
Broadly speaking, this allows a server to distinguish between: requests originating from a user navigating between HTML pages, and requests to load images and other resources. For example, this header would contain navigate for top level navigation requests, while no-cors is used for loading an image.
中文译文-MDN链接跳转:Sec-Fetch-Mode | MDN
英文原文-MDN链接跳转:Sec-Fetch-Mode | MDN
Sec-Fetch-Site:
获取元数据标头:表示请求发起者的来源与目标资源来源之间的关系,即我在 www.baidu.com 页面,发送了一个获取图片的请求到 image.baidu.com 的服务器主机,www.baidu.com 和 image.baidu.com 两个服务器是什么关系。
Sec-Fetch-Site: cross-site =====> 不同域名,跨域了
Sec-Fetch-Site: same-origin =====> 同源(协议+主机名+端口 都相同,https://www.baidu.com:443)
Sec-Fetch-Site: same-site =====> 同站(二级域名+有效顶级域名 相同,比如www.baidu.com和image.baidu.com,有效顶级域名是.com,二级域名是 .baidu,www.baidu.com和image.baidu.com 都是 baidu.com,所以同站)
Sec-Fetch-Site: none ====> 这一请求与任意上下文无关,例如站点、源,或者框架。当用户采用某些方式发起请求时该值会被使用,例如:直接在地址栏中输入URL、打开一个书签,或者往浏览器窗口中拖放一个文件。
参考来源:彻底搞懂「同源same-origin」和「同站same-site」的区别 - 掘金 - 作者:乔珂力
MDN链接跳转:Sec-Fetch-Site | MDN
Sec-Fetch-User:
获取元数据标头:表示一个导航请求是否由用户激活触发。
Sec-Fetch-User: ?0
Sec-Fetch-User: ?1
?0:导航请求由用户激活触发。
?1:导航请求由用户激活以外的原因触发。
中文译文-MDN链接跳转:Sec-Fetch-User | MDN
英文原文-MDN链接跳转:Sec-Fetch-User | MDN
