一、HTTP协议
- HTTP协议是处于TCP/IP五层协议栈的应用层,其中HTTP在传输层是基于TCP协议的,(最新的HTTP/3基于UDP)。
- HTTP是文本格式协议
- HTTP协议只关注要传输的数据以什么样,不关心通信细节。
- 如:http://fiddler2.com/content
/GetArticles?clientId=6E93B63E3E99A3A5706D8CE484A34A452CCE290C39AF65047390FAEB0EBD6C66
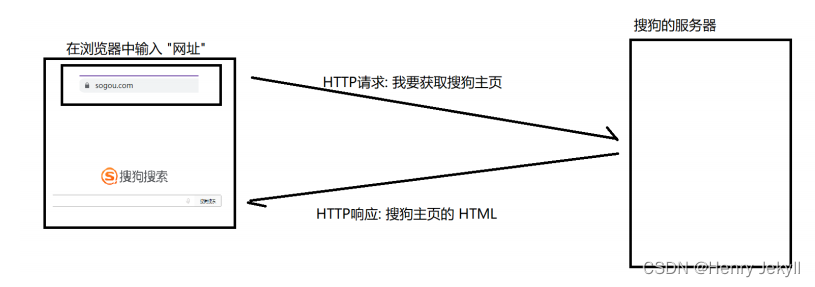
- 由客户端或者浏览器发出的请求:请求报文格式。
- 由服务器反馈的响应:响应报文格式。
(注:搜狗主页 是通过 https 来进行通信的. https 是在 http 基础之上做了一个加密解密的工作)
二、抓包工具 fiddler
使用抓包工具获取HTTP/HTTPS协议报文。
- 官网下载:https://www.telerik.com/fiddler

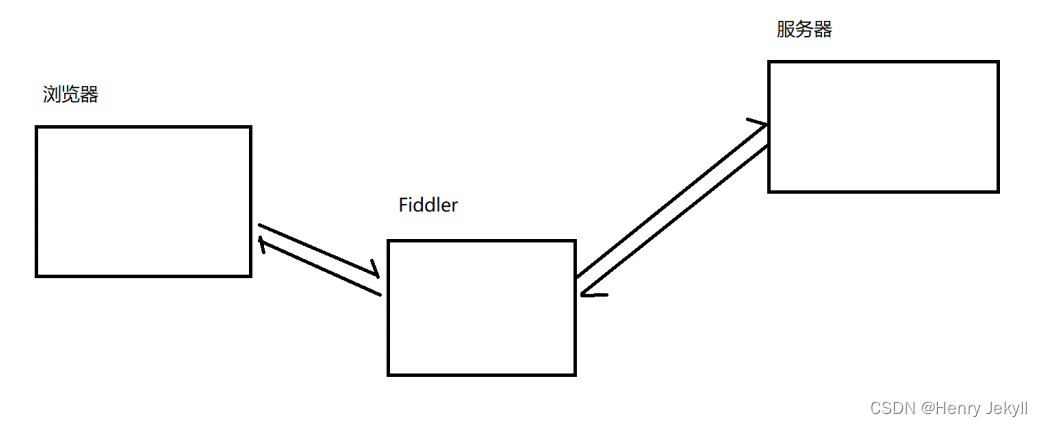
- 抓包工具相当于一个代理人,浏览器和服务器互相信任抓包工具,就能在包裹未拆封之前让抓包工具看见协议报文格式

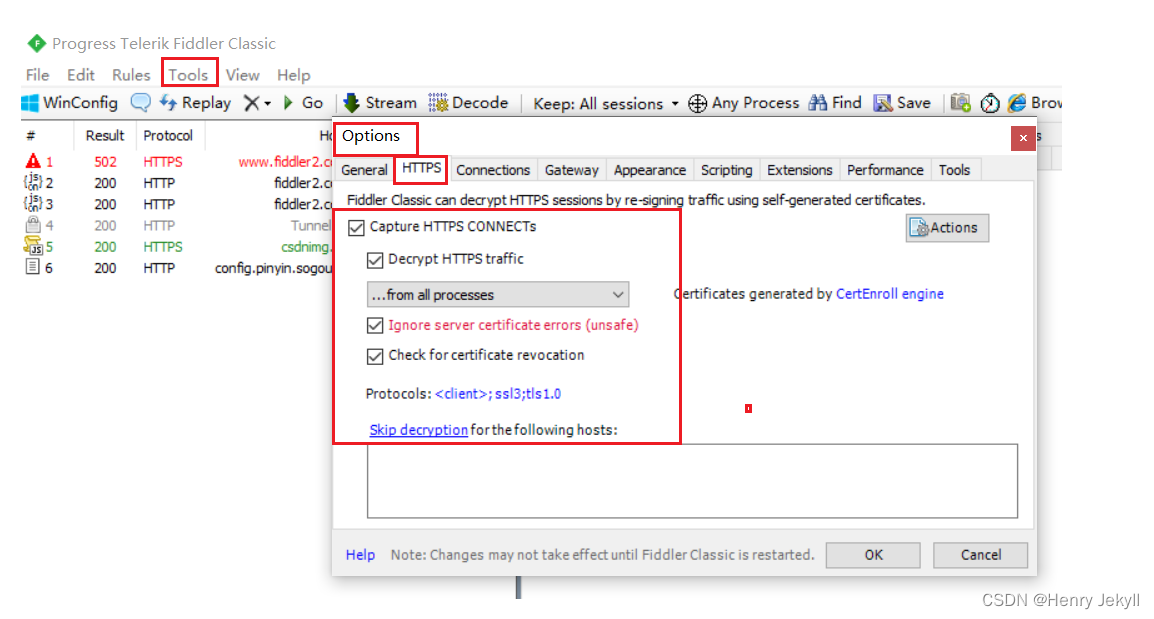
(一)使用
在初次使用fiddler时,同意官方认证证书才能抓取HTTPS协议报文。

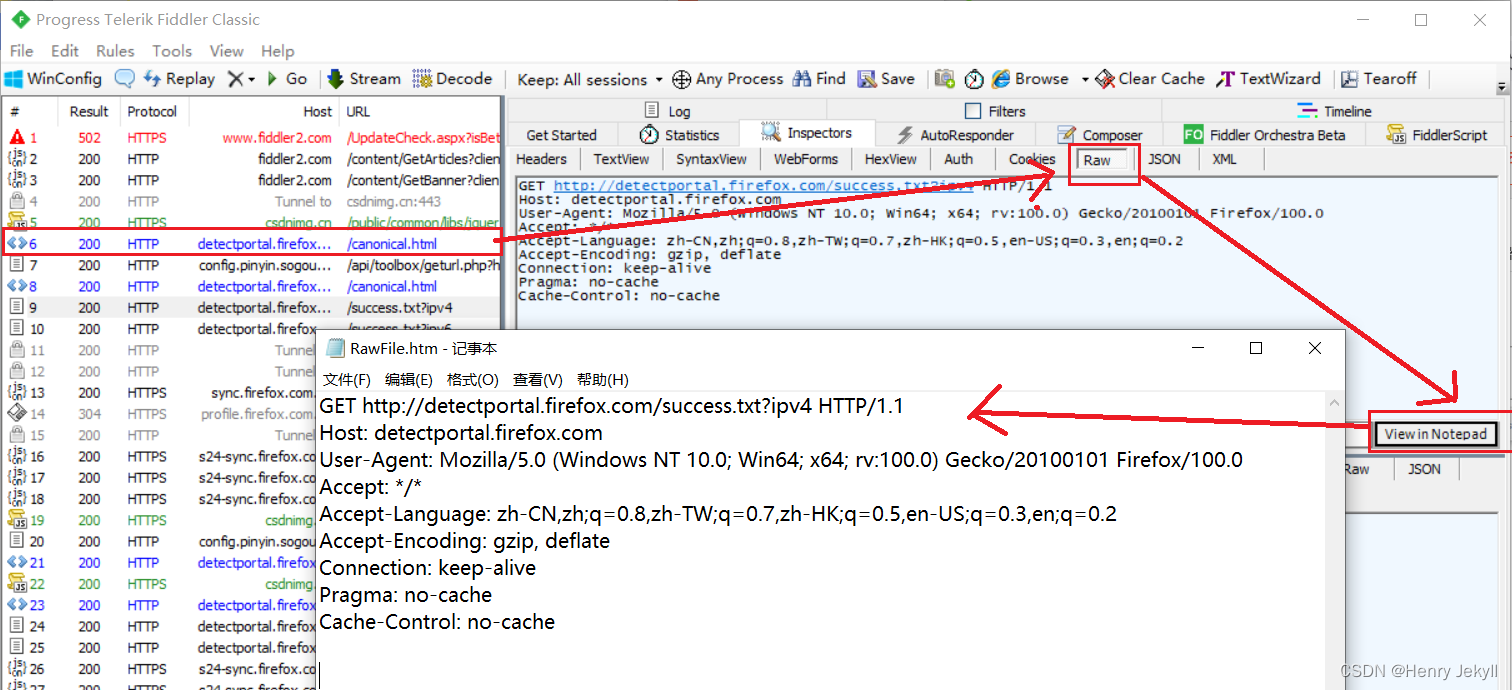
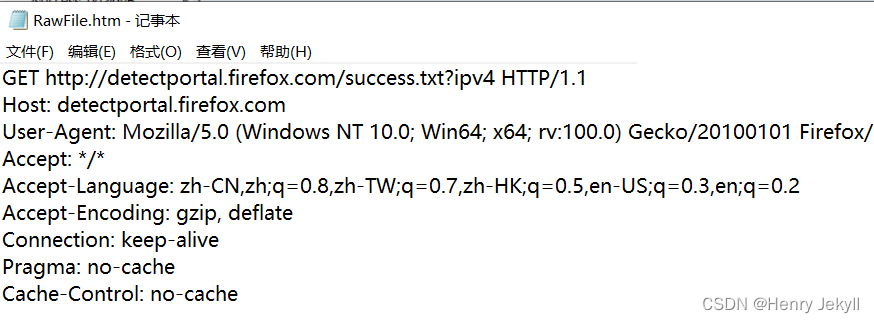
- 获取请求报文:

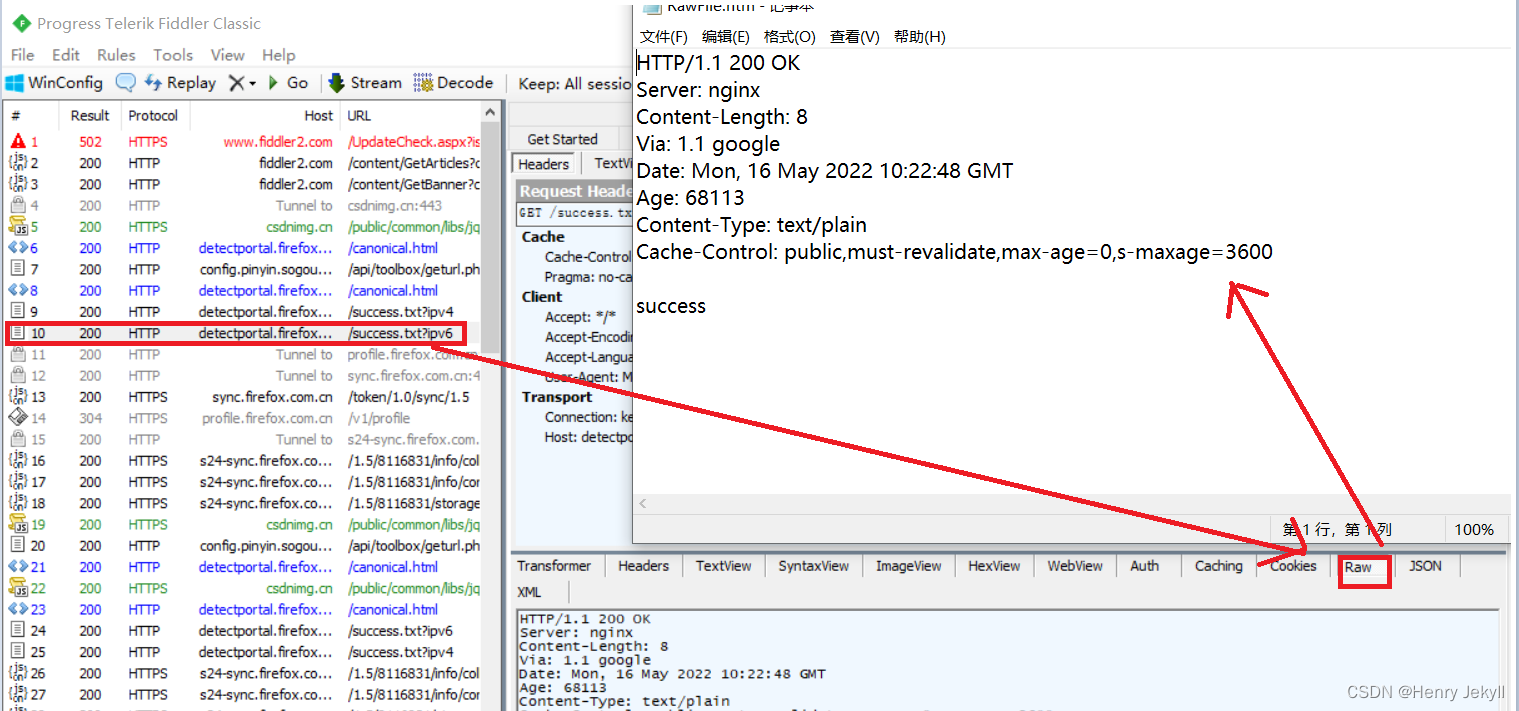
- 获取响应报文

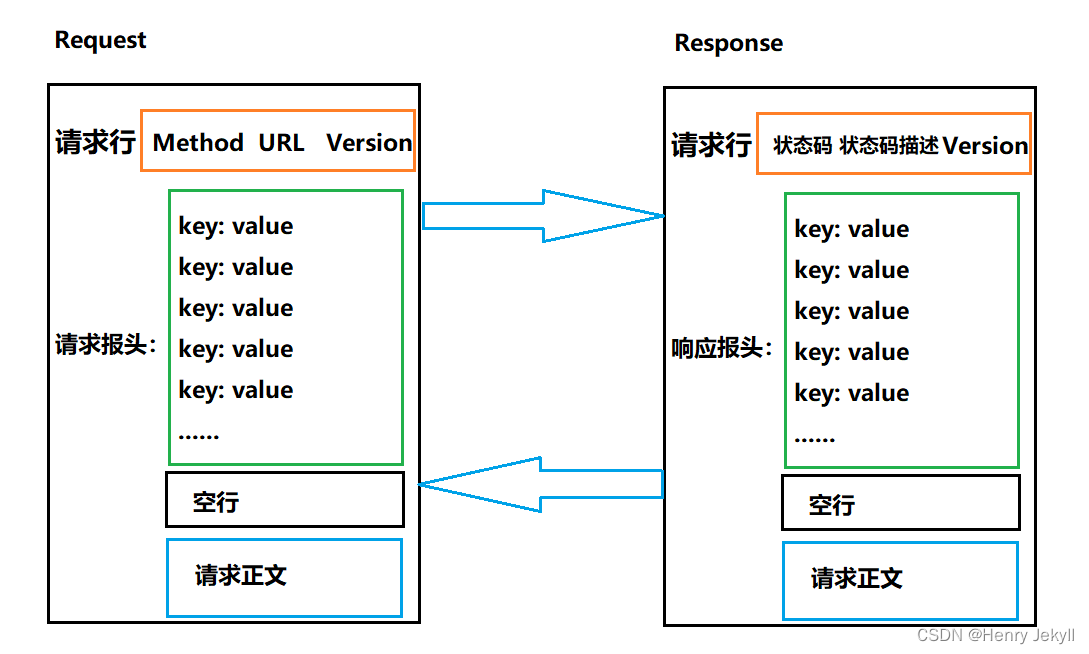
三、HTTP报文格式

(一)、请求报文

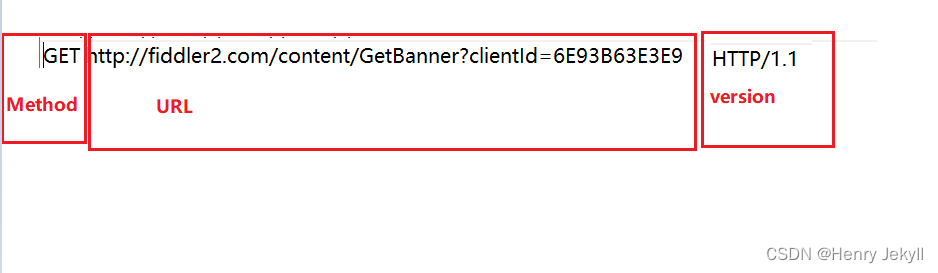
(1)、请求行

- Method:GET /POST:描述要干啥
(a):GET和POST没有本质区别,能相互替换
(b):GET没有body,通过 query string向服务器传送数据
?:POST是有body,POST通过body向服务器传送数据
(d):GET通常用于取数据,POST通常用来传数据(现如今没有多少区别)
(e):GET请求一般是幂等的,POST一般是不幂等的(建议)
(注:幂等指相同输入,确定结果 。不幂等:相同输入,结果不确定。)
(f):GET可以被缓存,POST不能被缓存。
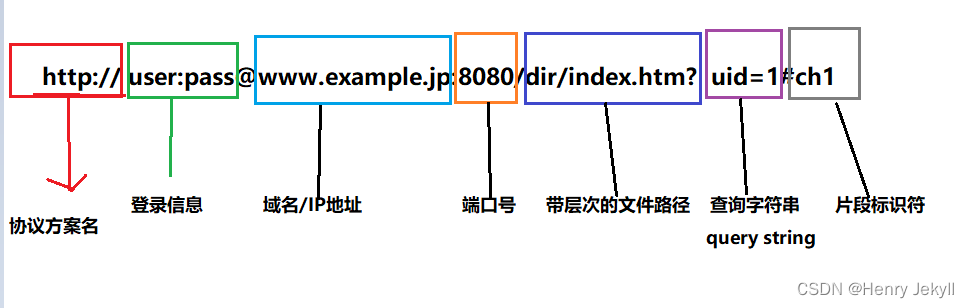
- URL:网上唯一资源地址

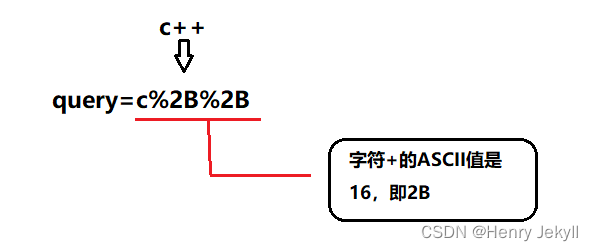
- URL encode/decode
当query string 中如果包含特殊字符串,就需要对特殊字符串进行转义,进行转义的过程叫做 encode,反之把内容还原回来,叫做decode
如:“/ ”、“?”、“&”、“=”…等在URL中有特殊含义,就需要进行转义。

- version:表示http协议的版本号。
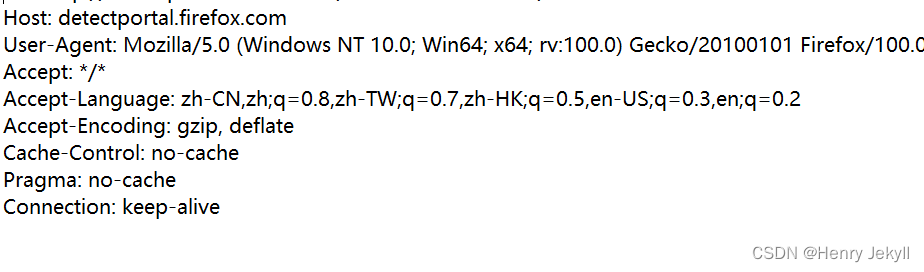
(2)、报头:里面是些键对值,描述格式

常见属性:
HOST:表示服务器主机的地址和端口
Content-Length: body(正文)的数据长度
Content-Type:body的数据格式
User-Agent:标识当前用户是拿生命东西上网,操作系统的信息和浏览器的信息(区分手机端和PC端)
Referer:表示当前页面是从哪里跳转来的
Cookle:给页面提供一种能持久化存储的工具。
… …
… …
… …
(3)空行
** 请求头结束的标志**
(4)正文(body)
格式灵活取决于请求头中的Content-Type
常见的有:
- application/x-www-form-urlencoded
键对值结构,格式和query string相同 - multipart/form-data
指上传文件 - application/json
{ } 里面也是键对值结构,键和值之间使用 :分割。
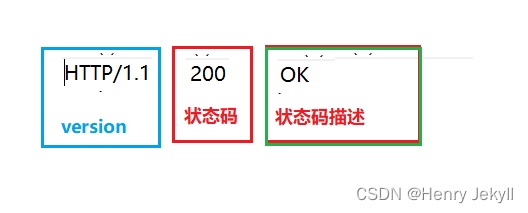
(二)、响应报文
响应报文格式和请求报文格式差不多,不同的则是响应的状态码和响应报头中的Location属性:

(1)响应的状态码:
- 200 OK:浏览器顺利成功
- 404 NOT Found :资源不存在
- 403 Forbidden :无权限访问
- 405 Method Not Allowed:方法不支持
- 500 Internal Server Errow :服务器出现BUG
- 504 Gateway Timeout:服务器繁忙
- 302 Move temporarily:重定向(类似呼叫转移)
418(http标准文档中不存在):I am a teapot
总结
- 2开头,成功
- 3开头,属于重定向
- 4开头,客户端错误
- 5开头,服务器出现错误
(二)、响应报头
Location:描述页面接下来要跳转到哪里
