HTTP协议
一、HTTP简介
-
HTTP协议,即==超文本传输协议==(Hypertext Transfer Protocol)。是一种规定了浏览器和万维网之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
-
HTTP是一个==应用层协议==,由请求和响应构成,是一个标准的客户端服务器模型
-
HTTP是一个 ==**无状态 **==的协议。
-
HTTP默认的端口号为:80,HTTPS的端口号为:443。
-
浏览网页是HTTP的主要应用,但是这并不代表HTTP就只能应用于网页的浏览。HTTP是一种协议,只要通信的双方都遵守这个协议,HTTP就能有用武之地。
二、HTTP特点
-
简单快速:客户向服务器请求服务时,只需传送请求方法和路径。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
-
灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
-
HTTP 0.9和1.0使用非持续连接:限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接。HTTP 1.1使用持续连接:不必为每个web对象创建一个新的连接,一个连接可以传送多个对象,采用这种方式可以节省传输时间。也就是所谓的短连接和长链接
-
无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
-
支持多种服务架构:Browser/Service和Client/Service
理解无状态的栗子
有状态:
张三:你今天晚上吃的啥?
李四:吃的花菜炒肉。
张三:味道怎么样呀?
李四:还不错,挺好吃的。
无状态:
张三:你今天晚上吃的啥?
李四:吃的花菜炒肉。
张三:味道怎么样呀?
李四:???啊?啥?啥味道怎么样?
当有了cookie、session这种东西时:
张三:你今天晚上吃的啥?
李四:吃的花菜炒肉。
张三:你今天晚上吃的红烧甲鱼味道怎么样呀?
李四:还不错,挺好吃的。
三、HTTP之请求消息Request
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
请求行 :用来说明请求类型,要访问的资源以及所使用的HTTP版本.
? url 组成
- 协议:http,https
- 域名: ip或指定域名
- 端口号:80/443
- 路径:/api/galaxy/channel/list
- 参数:? 和 & 符号连接
请求头部 :紧接着请求行之后的部分,用来说明服务器要使用的附加信息
空行 :它的作用是通过一个空行,告诉服务器请求头部到此为止。
请求正文: 需要传输的数据
四、HTTP之响应消息Response
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
一个HTTP请求对应一个HTTP响应
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
HTTP响应也由四个部分组成,分别是:
状态行 : 由HTTP协议版本号, 状态码, 状态消息 三部分组成。
响应头 :用来说明客户端要使用的一些附加信息
空行 :它的作用是通过一个空行,告诉服务器响应头部到此为止。
响应正文 :服务器返回给客户端的文本信息,HTML代码等数据或自定义消息内容
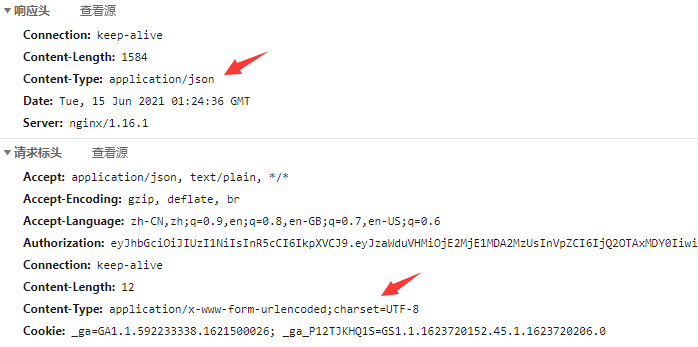
拓展:Content-Type
1. Content-Type 有什么用
接口发送参数、接收响应数据,都需要双方约定好使用什么格式的数据,例如 json、xml。
只有双方按照约定好的格式去解析数据才能正确的收发数据。
而 Content-Type 就是用来告诉你数据的格式,这样我们才能知道怎么解析参数。
如下图,我们可以看到接口的请求头和响应头中都有 Content-Type.

2. 常见的 Content-Type
application/json:JSON数据格式,现在非常流行的格式
application/x-www-form-urlencoded:很常见的一种数据格式,post请求中通常默认是这个
multipart/form-data:上传文件时我们需要用到这个格式
application/xml:XML数据格式
text/html:HTML格式
text/plain:纯文本格式
image/png:png图片格式
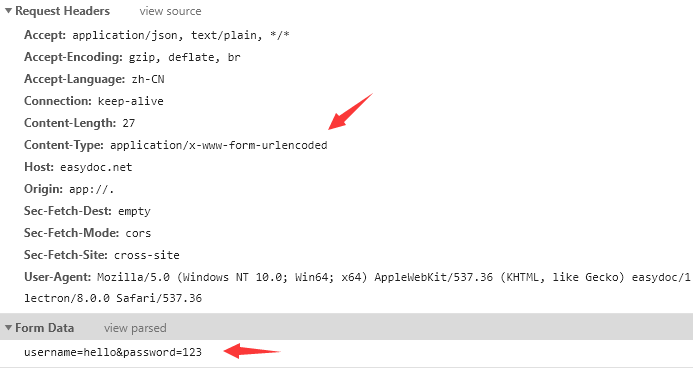
3. x-www-form-urlencoded 格式案例
这个格式会用=号连接参数名和参数值,并且会经过urlencode编码。
例如:title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
我们来看下 Chrome 中的请求参数(查看时需要点击view source才能看到原始数据,否则是经过解析后的),如下图,我们传递了 username 和 password 两个参数,可以看到他们是用=拼接参数和值,用&号拼接多个参数

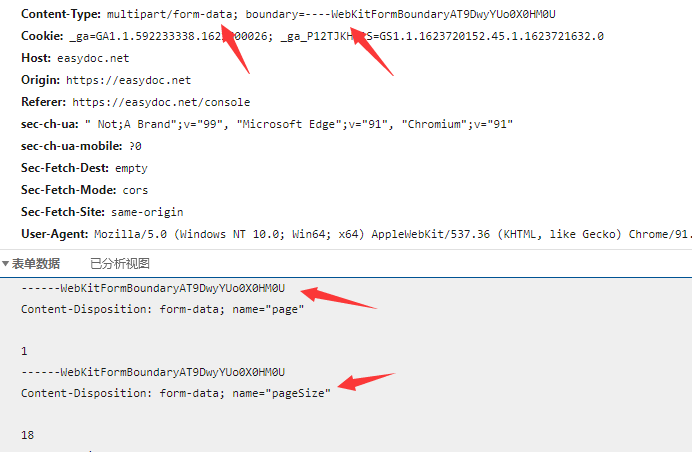
4. multipart/form-data 格式案例
这个格式会在多个参数之前插入一段分隔字符,如下图,我们传递了 page 和 pageSize 两个参数,他的分隔字符串在 Content-Type 中用 boundary 标明了,这样服务端解析的时候才知道怎么拆分参数。

五、HTTP状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
-
1xx:指示信息–表示请求已接收,需要等待下一步处理
-
2xx:成功–表示请求已被成功接收、理解、接受
-
3xx:重定向–要完成请求必须进行更进一步的操作
-
4xx:客户端错误–请求有语法错误或请求无法实现
-
5xx:服务器端错误–服务器未能实现合法的请求
常见状态码:
-
200 - ( OK ) 请求成功
-
201 - ( Created )已创建。成功请求并创建了新的资源
-
301 - ( Moved Permanently)永久重定向,请求的资源已被永久的移动到新URI
-
302 - ( Found )临时重定向,资源只是临时被移动。客户端应继续使用原有URI
-
400 - ( Bad Request )客户端请求的语法错误,服务器无法理解
-
401 - ( Unauthorized )请求要求用户的身份认证,未授权
-
403 - ( Forbidden ) 服务器理解请求客户端的请求,但是拒绝执行此请求
-
404 - ( Not Found ) 请求的资源(网页等)不存在
-
500 - ( Internal Server Error ) 服务器内部错误
-
504 - ( Gateway Timeout )网关超时
***更多状态码:***http://www.runoob.com/http/http-status-codes.html
六、HTTP请求方法
根据HTTP协议标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET、POST、HEAD
HTTP1.1新增了五种请求方法:OPTIONS、PUT、DELETE、TRACE、CONNECT
| 方法 | 描述 |
|---|---|
| GET | GET方法请求一个指定资源的表示形式. 使用GET的请求应该只被用于获取数据 |
| POST | POST方法用于将实体提交到指定的资源,通常导致在服务器上的状态变化或副作用 |
| HEAD | HEAD方法请求一个与GET请求的响应相同的响应,但没有响应体 |
| OPTIONS | OPTIONS方法用于描述目标资源的通信选项。 |
| PUT | PUT方法用请求有效载荷替换目标资源的所有当前表示。 |
| PATCH | (新增方法)PATCH方法用于对局部部份资源修改。 |
| DELETE | DELETE方法删除指定的资源。 |
| TRACE | TRACE方法沿着到目标资源的路径执行一个消息环回测试。 |
| CONNECT | CONNECT方法建立一个到由目标资源标识的服务器的隧道。 |
七、HTTP工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
- 地址解析
- 如用客户端浏览器请求这个页面:http://localhost.com:8080/index.htm
- 从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下:
协议名:http
主机名:localhost.com
端口:8080
对象路径:/index.htm
- 在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。
- 封装HTTP请求数据包
- 把以上部分结合本机自己的信息,封装成一个HTTP请求数据包
- 封装成TCP包,建立TCP连接(TCP的三次握手)
- 在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。这里是8080端口
- 客户机发送请求命令
- 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可内容。
- 服务器响应
-
服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
-
实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
- 服务器关闭TCP连接
- 一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码啊:
Connection:keep-alive那么TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。这就是HTTP1.1实现的长链接。
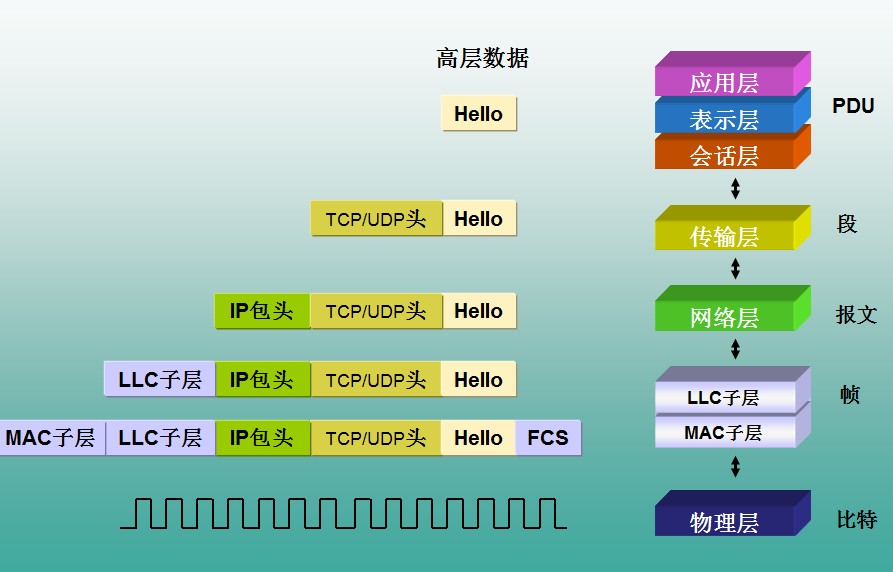
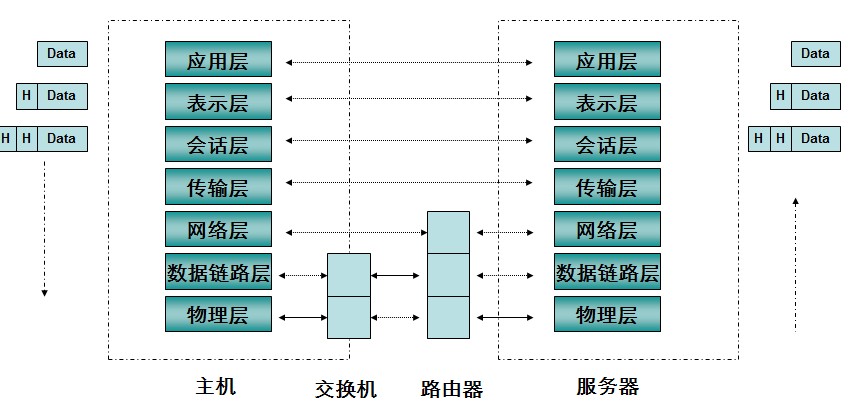
八、HTTP工作原理
首先我们看看客户端请求的时候,数据在各层协议的数据组织如下图:
而服务器解析客户机请求就是反向操作的过程,如下图:
- HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
- 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。
- 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
- 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
- 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
- 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
九、GET和POST区别
- **提交数据方式:**GET 参数通过 URL 传递,POST 放在 Request body 中。
- **提交数据大小:**GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST没有限制.
- **编码格式:**GET请求只能进行url编码,而POST支持多种编码方式。
- **安全性:**GET相对POST来讲,安全性要差一些,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
关键区别:
- GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。
对于 GET 方式的请求,浏览器会把 http header 和 data 一并发送出去,服务器 响应 200(返回数据); 而对于 POST,浏览器先发送 header,服务器响应 100 continue,浏览器再发送 data,服务器响应 200 ok(返回数据)。
十一、HTTP 与 HTTPS 区别
- 安全性:HTTP 明文传输,数据都是未加密的,安全性较差,HTTPS(HTTP+SSL) 数据传输过程是加密的,安全性较好。
- 费用:使用 HTTPS 协议需要到 CA(Certificate Authority,数字证书认证机构) 申请证书,一般免费证书较少,因而需要一定费用。
- 速度:HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
- 端口:http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。
- 资源消耗:HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,所以,要比较 HTTPS 比 HTTP 要更耗费服务器资源。
HTTPS
? HTTPS是一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包。HTTPS使用的主要目的是提供对网站服务器的身份认证,同时保护交换数据的隐私与完整性。
? TLS是传输层加密协议,前身是SSL协议,由网景公司1995年发布,有时候两者不区分。
十、HTTPS原理
- HTTPS就是安全的HTTP,在http与传输层之间加上了一个SSL对称加密与非对称加密。HTTPS = HTTP+ 加密 + 认证 + 完整性保护