目录
一. http是什么
http(超文本传输协议)是应用层协议
http大部分基于传输层TCP协议实现, 其中http1.0、http1.1、http2.0均为TCP, http3基于UDP实现
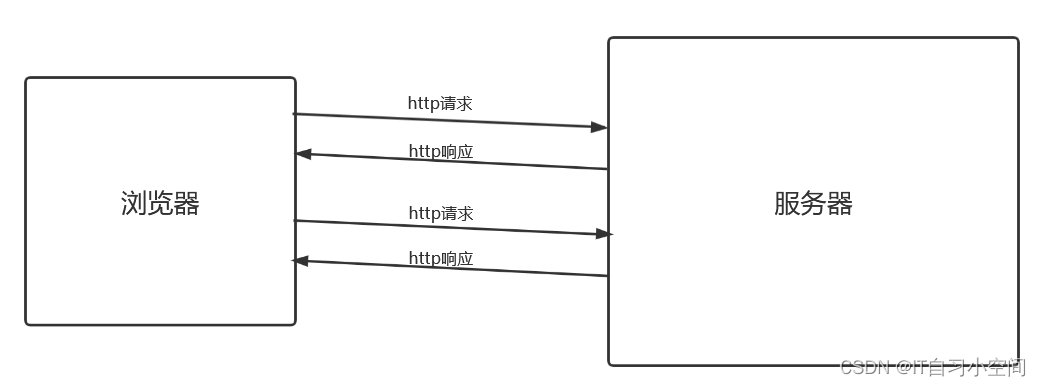
当我们使用浏览器访问一个网页时, 首先用户向服务器发送一个http请求, 然后服务器收到这个请求会返回一个http响应数据
 事实上, 当我们访问一个网站时, 可能涉及不止一次的http请求/响应的交互过程
事实上, 当我们访问一个网站时, 可能涉及不止一次的http请求/响应的交互过程
二. 抓包工具
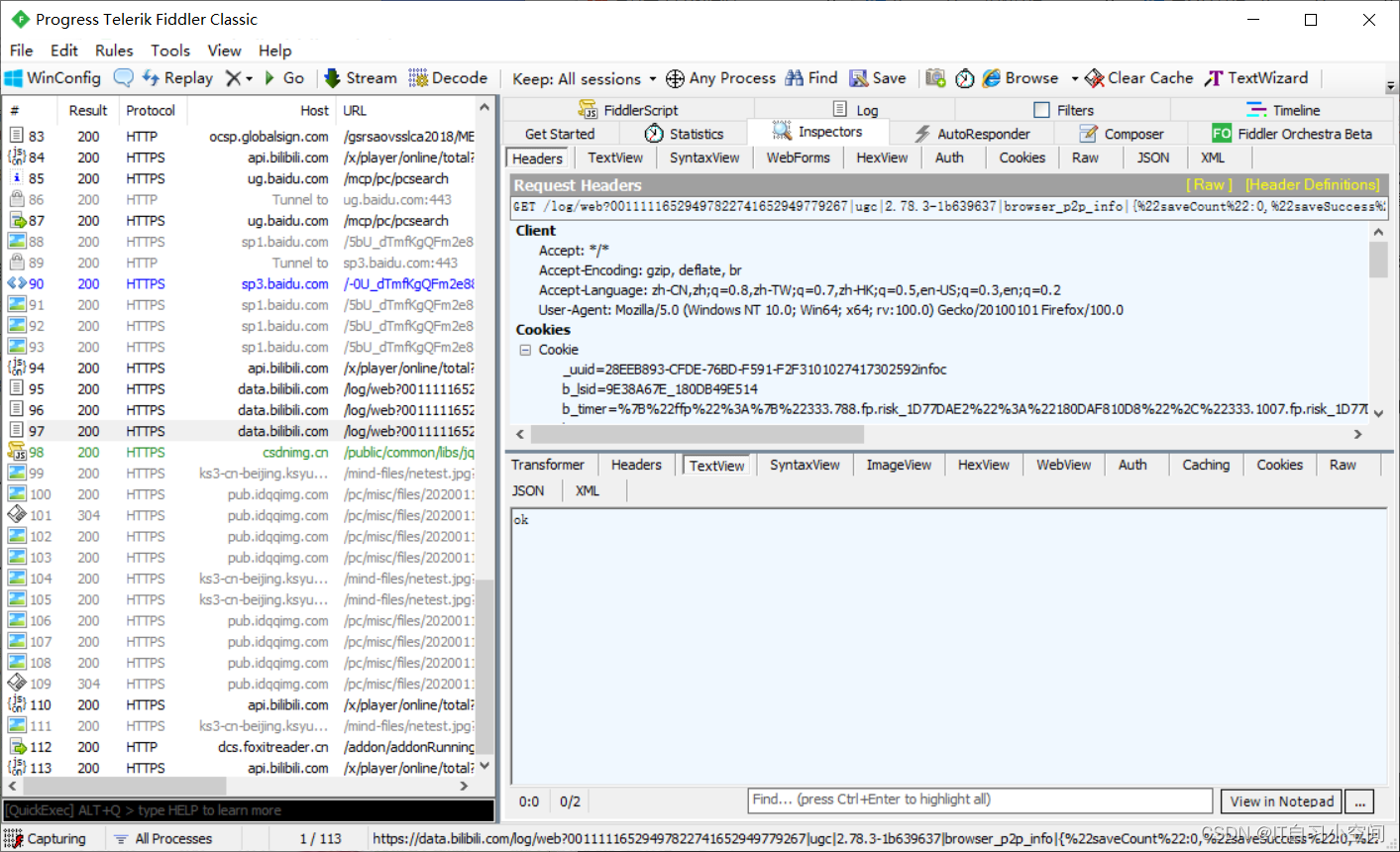
下面我们使用Fiddler对http请求/响应进行抓取
打开Fiddler我们可以看到很多抓取到的http请求/响应

1. 抓包工具原理
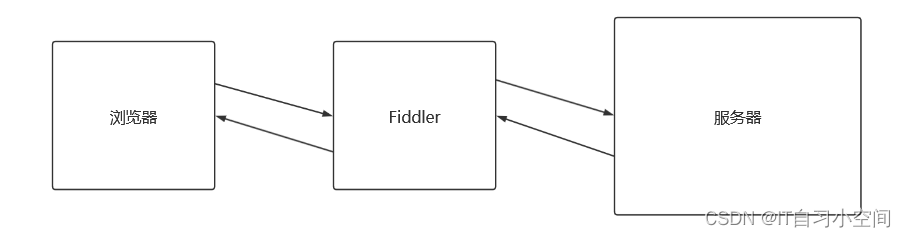
Fiddler相当于一个"代理"
当浏览器访问一个网址时, 首先会把http请求先发给Fiddler, Fiddler再把请求转发给服务器, 当服务器返回数据时, Fiddler拿到返回数据, 再把数据交给浏览器

a) 抓包结果**
http请求
GET https://www.csdn.net/community/toolbar-api/v1/get-user-info HTTP/1.1
Host: www.csdn.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:100.0) Gecko/20100101 Firefox/100.0
Accept: application/json, text/javascript, */*; q=0.01
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Referer: https://blog.csdn.net/qq_54219272/article/details/123853319
Content-Type: application/x-www-form-urlencoded; charset=utf-8
Origin: https://blog.csdn.net
Connection: keep-alive
Cookie: uuid_tt_dd=10_18653979800-1652881261106-378096;
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-site
首行: 方法 + url + 版本
Header: 请求的属性, 冒号分隔的键值对, 每组属性之间使用\n分隔, 遇到空行表示Header部分结束
Body: 空行后面的内容都是Body, Body允许为空字符串, 如果Body存在. 则在Header中会有一个Content-Length属性来标识Body的长度
http响应
HTTP/1.1 200 OK
Server: openresty
Date: Thu, 19 May 2022 10:27:12 GMT
Content-Type: application/json;charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=20
Vary: Origin
Vary: Access-Control-Request-Method
Vary: Access-Control-Request-Headers
Access-Control-Allow-Origin: https://blog.csdn.net
Access-Control-Allow-Credentials: true
Strict-Transport-Security: max-age=31536000
b4
{"code":200,"msg":"success","data":{"nickName":"IT自习小空间","avatar":"https://profile.csdnimg.cn/f/7/2/3_jiangnb520","fansCount":79,"likeCount":31,"vip":2,"followCount":35}}
0
首行: 版本号 + 状态码 + 状态码解释
Header: 请求的属性, 冒号分隔的键值对, 每组属性之间使用\n分隔, 遇到空行表示Header部分结束
Body: 空行后面的内容都是Body, Body允许为空字符串, 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度, 如果服务器返回一个html页面, 那么html页面内容就是在body中
三. http请求
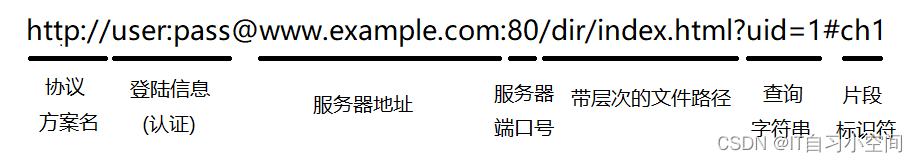
1. 认识URL
URL(Uniform Resource Location)统一资源定位符
 query string: 这是一个以键值对结构形式存在, 主要是为了定制传输我们需要的信息给服务器
query string: 这是一个以键值对结构形式存在, 主要是为了定制传输我们需要的信息给服务器
URL中可省略的部分
- 协议名: 省略后默认为http://
- ip地址/域名: 在HTML中可以省略, 省略后表示服务器的ip域名与当前所属的ip/域名一致
- 端口号: http端口号为80, https端口号为433
- 文件路径: 可以省略, 省略后相当于/, 有些服务器会在发现/路径的时候自动访问/index,html
- 查询字符串: 可以省略
- 片段标识: 可以省略
URL encode
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义, 但是仍然需要进行转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号.
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式, 如下图

2. 认识方法(method)
a) GET/POST方法
GET和POST方法是HTTP最常见的方法
GET
GET常用于获取服务器上的某个资源, 浏览器直接输入URL发送的是一个GET请求, HTML中的link、img、script等标签, 也会触发GET请求, JavaScript中的ajax也能构造GET请求
使用Fiddler抓取一个GET请求
GET https://www.sogou.com/ HTTP/1.1
Host: www.sogou.com
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.77 Safari/537.36
可以看到GET请求的首行第一部分为GET, URL的query, string可以为空, 也可以不为空, header部分有若干个键值对结构, body部分为空.
POST
POST请求多用于提交数据给服务器(例如登陆账号)
可以通过form表单或者ajax构造POST请求
POST https://v.bitedu.vip/tms/login HTTP/1.1
Host: v.bitedu.vip
Connection: keep-alive
Content-Length: 105
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.77 Safari/537.36
Content-Type: application/json;charset=UTF-8
Access-Control-Allow-Origin: *
Accept: application/json, text/plain, */*
Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization,
Accept, X-Requested-With , yourHeaderFeild
Origin: https://v.bitedu.vip
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://v.bitedu.vip/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: username=123456789; rememberMe=true
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}
首行第一部分为POST, URL的query string一般为空(也可以不为空), header部分有若干个键值对结构, body一般不为空, body内的数据格式通过header中的Content-Type指定, body的长度由header中的Content-Length指定
b) 其他方法
-
PUT和POST类似, 知识具有冥等特性, 一般用于更新
-
DELETE删除服务器指定资源
-
OPTIONS返回服务器所支持的请求方法
-
HEAD类似于GET, 只不过响应体不返回, 只返回响应头
-
TRACE回显服务器端收到的请求, 测试的时候会用到这个
-
CONNECT预留, 暂无使用
3. 认识部分请求"报头"字段
Content-Type
表示请求的body中的数据格式
-
application/x-www-from-urlencoded: form表单提交的数据格式, body格式形如:
title=test&content=hello -
multipart/form-data: 通常用于提交图片/文件
-
application/json: 数据json格式, body格式形如
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16a861fa2bddfdcd15"}
Cookie
Cookie中存储了一个字符串, 这个数据可能是客户端(网页)自行通过js写入的, 也坑你来自于服务器, 主要用来实现"身份标识"功能
四. http响应
1. 认识状态码
200 OK: 表示访问成功
404 Not Found: 表示这个URL标识的资源不存在
403 Forbidden: 表示访问被拒绝, 有的页面需要用户具有一定的权限才能访问
405 Menthod Not Allowed: 表示对方的服务器不支持所有的方法或者不允许用户使用一些其他的方法
500 Internal Server Error: 服务器内部错误, 一般都是服务器代码在执行过程中遇到了一些异常
504 Gateway Timeout: 服务器负载比较大时, 服务器处理单条请求的时候消耗的时间就会很长, 会导致出现超时情况
302 Move temporarily: 临时重定向, 一般用于实现登陆成功自动跳转到主页
301 Moved Permanently: 永久重定向
2. 认识响应"正文"
text/html
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: text/html; charset=utf-8
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-3206"
Content-Length: 12806
<!DOCTYPE html><html><head><meta charset=utf-8><meta http-equiv=X-UA-Compatible
content="IE=edge,chrome=1"><meta name=renderer content=webkit><meta
name=viewport content="width=device-width,initial-scale=1,minimumscale=1,maximum-scale=1,user-scalable=no"><link rel=icon href=/favicon.ico>
<title id=bodyTitle>比特教务管理系统</title><link
href=https://cdn.bootcss.com/jquerydatetimepicker/2.5.20/jquery.datetimepicker.css rel=stylesheet><script
src=https://cdn.bootcss.com/highlight.js/9.1.0/highlight.min.js></script><script
src=https://cdn.bootcss.com/highlightjs-line-numbers.js/2.5.0/highlightjs-linenumbers.min.js></script><style>html,
body,
#app {
height: 100%;
margin: 0px;
padding: 0px;
}
.chromeframe {
margin: 0.2em 0;
background: #ccc;
color: #000;
padding: 0.2em 0;
}
#loader-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 999999;
}
text/css
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: text/css
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-3cfbe"
Content-Length: 249790
@font-face{font-family:element-icons;src:url(../../static/fonts/elementicons.535877f5.woff) format("woff"),url(../../static/fonts/elementicons.732389de.ttf) format("truetype");font-weight:400;font-style:normal}
[class*=" el-icon-"]
application/javascript
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: application/javascript; charset=utf-8
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-427d4"
Content-Length: 272340
(window["webpackJsonp"]=window["webpackJsonp"]||[]).push([["app"],
{0:function(t,e,n){t.exports=n("56d7")},"00b3":function(t,e,n){},"
application/json
HTTP/1.1 200
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:10 GMT
Content-Type: application/json;charset=UTF-8
Connection: keep-alive
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Pragma: no-cache
Expires: 0
vary: accept-encoding
Content-Length: 12268
{"msg":"操作成功","code":200,"permissions":[] }
