知识点:
1、XSS跨站-原理&攻击&分类等
2、XSS跨站-反射型&存储型&DOM型等
3、XSS跨站-攻击手法&劫持&盗取凭据等
4、XSS跨站-攻击项目&XSS平台&Beef-XSS
原理
就是攻击者利用网站源码程序对用户输出的一些东西过滤不足,就类型sql注入一样对select啊 and
这些特殊的字词过滤不足,那么xss也是一样原理,那么他是因为在输出框中的一个过滤不足,就是input框,那么攻击者输入了可以在页面上对其他用户照成影响的HTML代码,就是攻击者在输入框输出了让服务器可执行的HTML代码,让他执行,那么当代码执行了产生的效果就影响到了用户,那么攻击者输入的执行代码不一定会写入到源代码程序中,但是有一种xss攻击方式可将执行代码写入到源代码中这就导致持久性的对用户造成影响,从而盗取用户资料,
XSS的玩法
常类玩法
通过跨站去获取Cookie
另类玩法
通过跨站实现权限维持
钓鱼攻击
注意
XSS注意是产生在js代码中也就是前端
那些地方会产生xss漏洞
那么xss漏洞产生
一般产生这些漏洞的地方都有输入输出的特征
XSS分类
反射型(非持久型)
存储型(持久型)
DOM型
mXSS(突变型xss)
UXSS(通用型xss)
Flash XSS
UTF-7 XSS
MHTML XSS
CSS XSS
VBScript XSS
XSS跨站漏洞的危害
网络钓鱼,包括获取各类用户账号;
窃取用户cookies资料,从而获取用户隐私信息,或利用用户身份对网站执行操作;
劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、发表日志、邮件等;
强制弹出广告页面、刷流量等;
网页挂马;
进行恶意操作,如任意篡改页面信息、删除文章等;
进行大量的客户端攻击,如ddos等;
获取客户端信息,如用户的浏览历史、真实ip、开放端口等;
控制受害者机器向其他网站发起攻击;
结合其他漏洞,如csrf,实施进一步危害;
提升用户权限,包括进一步渗透网站;
传播跨站脚本蠕虫等
危害的造成根本原因:就是js执行了攻击者的恶意执行代码
漏洞分析
<?php
//反射型
$code=$_GET['x'];
//设置一个coded的变量并且这个变量的值通过GET传输方式获取
//通过GET方式来获取x的值 那么x没有值 就需要用户去给了
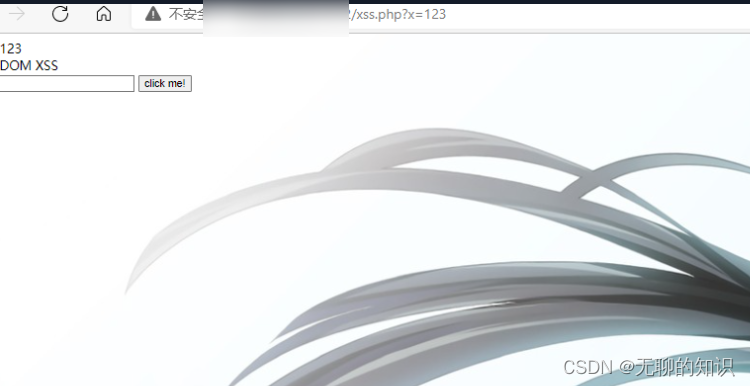
//在url中?x=123这就是赋值给了x 那么这里就通过GET方式获取来自x的值并把值给变量code 也就是把123给了$code
echo $code.'<br>';
//这里就输出我们的变量code也就是123
//存储型见gbook.php
?>
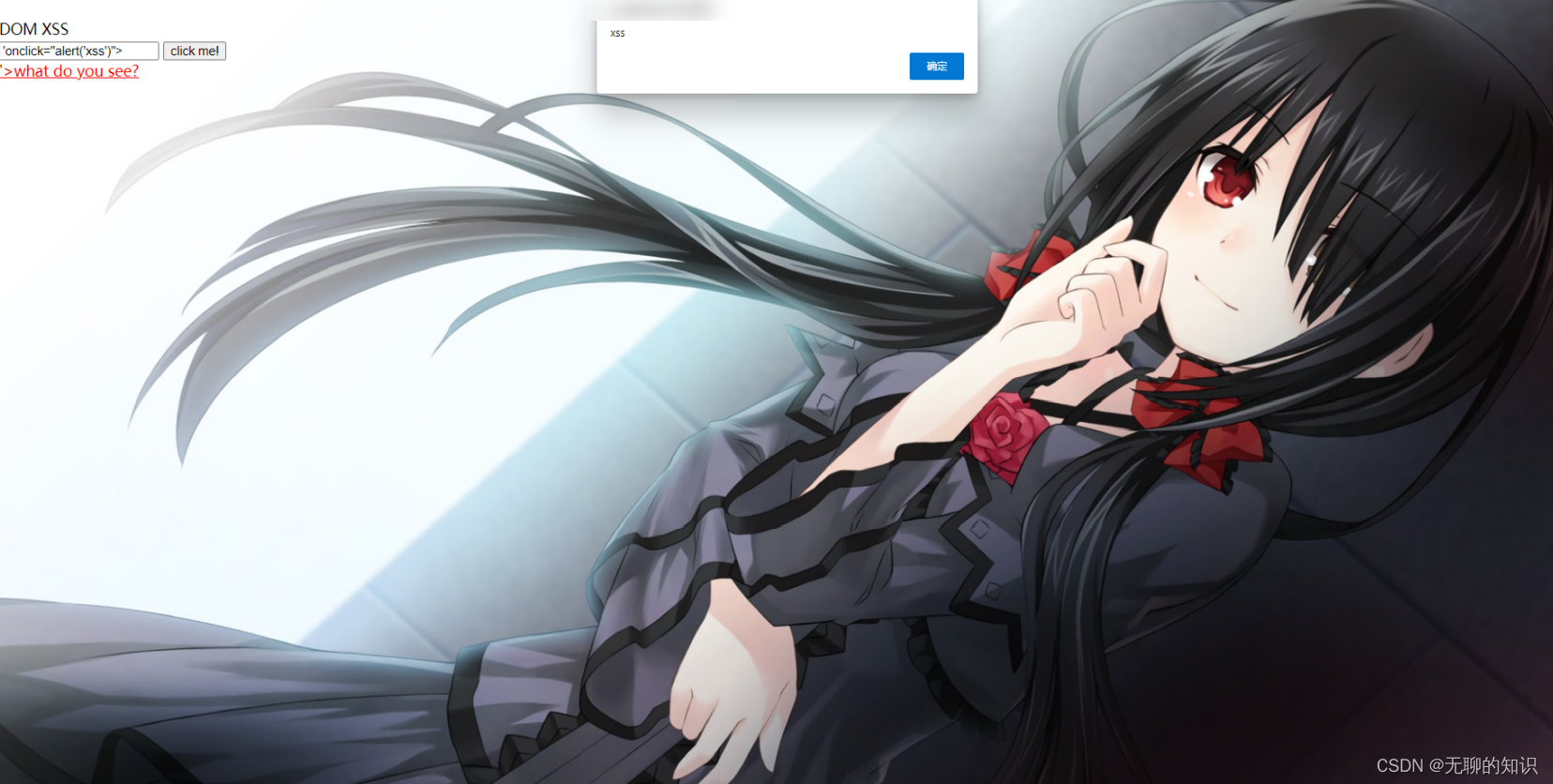
DOM XSS
<div class="page-content">
<div id="xssd_main">
<script>
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
//试试:'><img src="#" οnmοuseοver="alert('xss')">
//试试:' οnclick="alert('xss')">,闭合掉就行
</script>
<!--<a href="" onclick=('xss')>-->
<input id="text" name="text" type="text" value="" />
<input id="button" type="button" value="click me!" onclick="domxss()" />
<div id="dom"></div>
</div>
</div><!-- /.page-content -->

所以说我们直接把这个123改成我们的做的XSS恶意执行代码就可以了
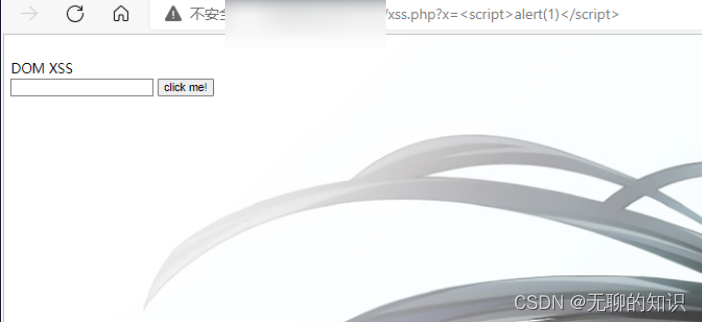
xss代码
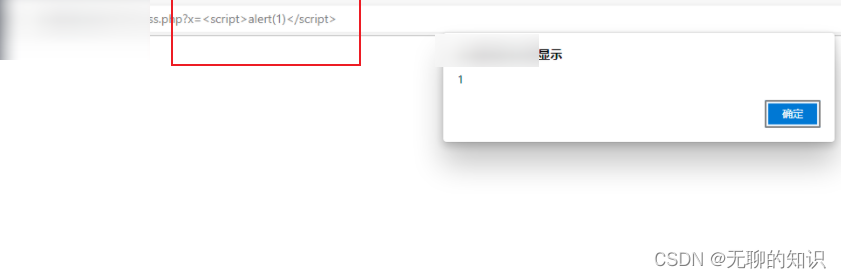
<script>alert(1)</script>
<script>alert(内容)</script>


他就执行我们的js代码
因为浏览器能执行我们的js代码和html代码
我们这个弹窗代码
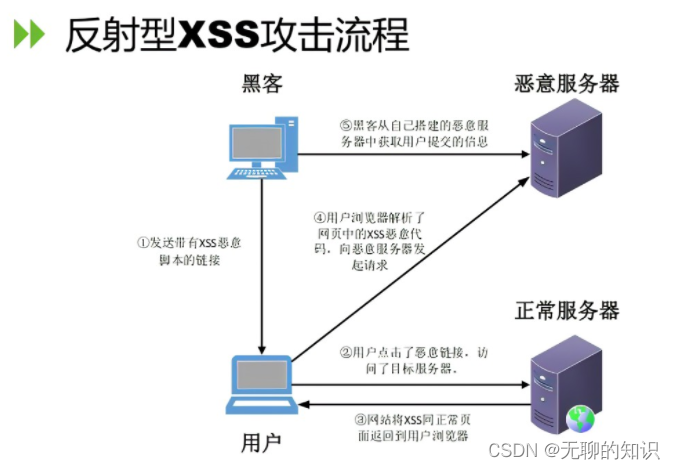
反射型XSS攻击原理

反射型就是
黑客给用户发送了恶意的执行代码链接
当用户点击这里链接他就会挑转到指定的网站
比如说我们可能会在网页上登录新浪微博的账户
那么当黑客知道你有经常在新浪微博上看文章
那么黑客就会把这个跳转的网站改成新浪微博的地址链接
当你点击这个链接的时候就会跳转到新浪微博了并且自动登录了
为什么会自动登录,我们会发现,当我们在浏览器中登录了一个账户第二天再登录的时候,就直接进去了,不需要登录,这就是我们COOkie的原因
就类似体验卡体验卡的时间是3天内无需输入密码就能直接进去 可以怎么去理解
那么黑客的这条xss链接就会获取你浏览器中的cookie 并且还会获取用户中账户上的信息 然后发送给黑客的恶意服务器,
最后黑客登录上服务器就能得到你的信息 然后通过cookie登录 用户的新浪微博账户
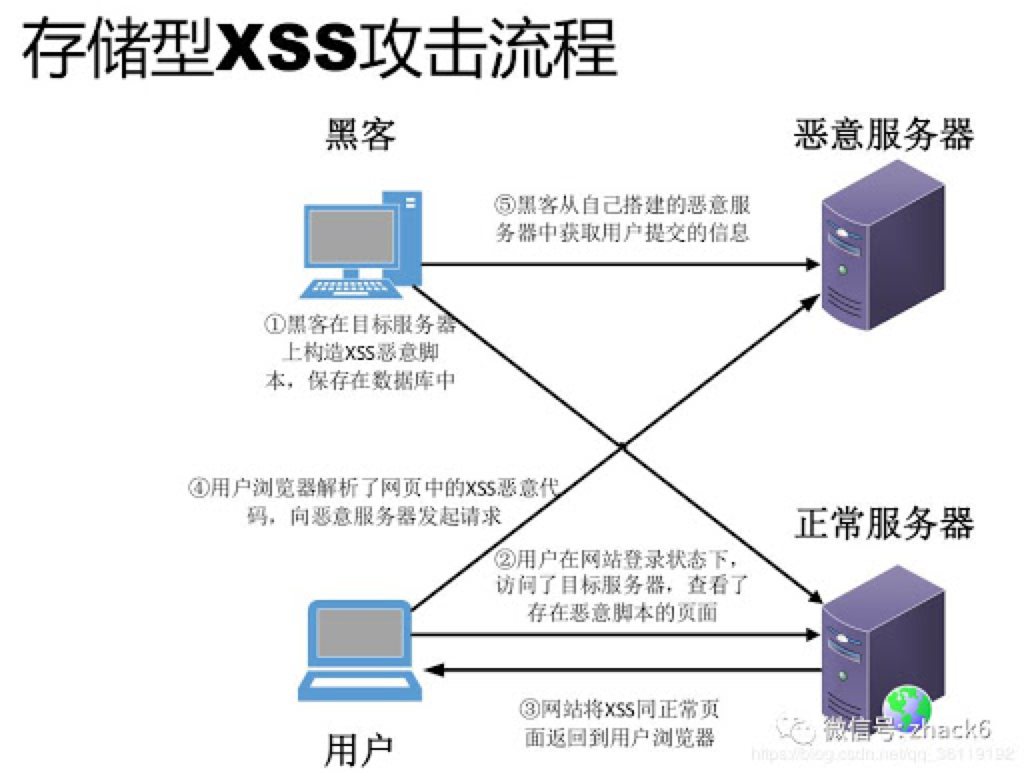
存储型XSS攻击原理

那么存储型的话
一般是在留言板中
留言板中啊 如果存在xss漏洞我们留言的一条xss注入语句
后面访问留言板的人都会被攻击
那么留言板他的留言会被存储到数据库中这就是是存储了
就是把我们的xss攻击代码存储到数据库中
那么只要数据库中的xss代码没有删 后面访问这个留言板的用户都会收到xss的攻击
DOM型xss漏洞
这是我们都某型漏洞
<?php
//反射型
$code=$_GET['x'];
//设置一个coded的变量并且这个变量的值通过GET传输方式获取
//通过GET方式来获取x的值 那么x没有值 就需要用户去给了
//在url中?x=123这就是赋值给了x 那么这里就通过GET方式获取来自x的值并把值给变量code 也就是把123给了$code
echo $code.'<br>';
//这里就输出我们的变量code也就是123
//存储型见gbook.php
?>
DOM XSS
<div class="page-content">
<div id="xssd_main">
<script>
function domxss(){
var str = document.getElementById("text").value;
//value获取test的的值是我们输入框的输入的值 并把这个值给到str
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>"; //这里的话就调用了str激素调用了输入的值 并把这个值赋值给what do you see ?这个链接中
}
//试试:'><img src="#" οnmοuseοver="alert('xss')">
//试试:' οnclick="alert('xss')">,闭合掉就行
</script>
<!--<a href="" onclick=('xss')>-->
<input id="text" name="text" type="text" value="" />
<input id="button" type="button" value="click me!" onclick="domxss()" />
<div id="dom"></div>
</div>
</div><!-- /.page-content -->

不关你输入什么都是what do you see
那么不管是输入还是输出都是通过js代码实现的
怎么实现弹窗呢
这里用到onclick 这是一个鼠标促发的事件
当鼠标点击就会触发事件
'οnclick="alert('xss')">
那么这个事件就弹窗
前面这个单引号就是闭合前面的的单引号

当我们点击这个链接的时候
就会触发事件了