文章目录
前言
当被问及HTTPS时发现自己不了解此类协议,因此来进行学习并总结如下,希望能对在学习的师傅有所帮助!
HTTP
什么是HTTP
了解HTTPS之前,首先需要了解一下HTTP
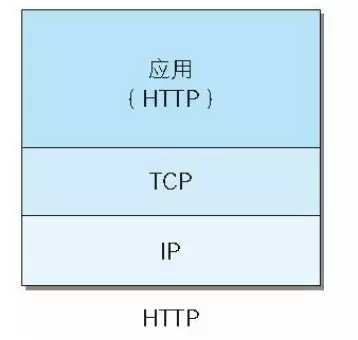
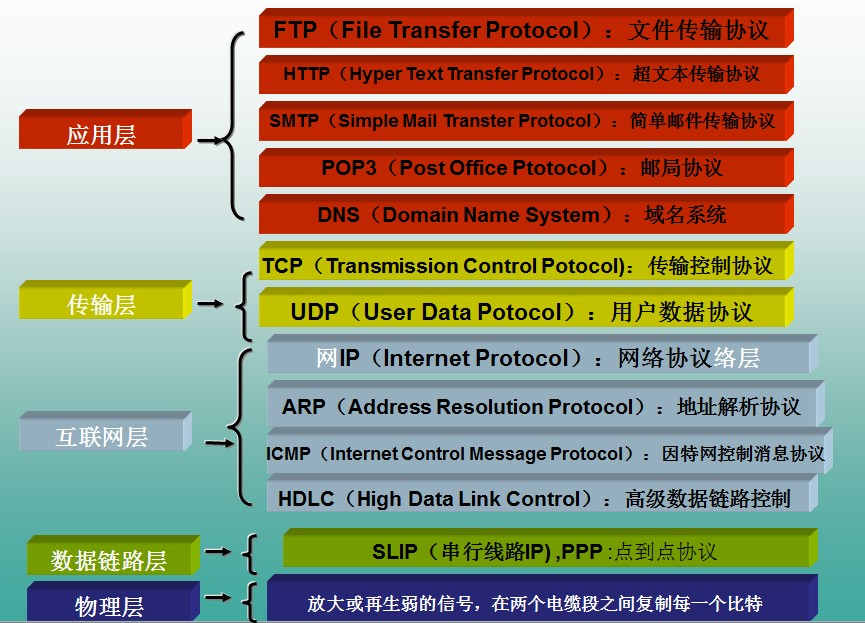
HTTP协议全称Hyper Text Transfer Protocol,中文含义是超文本传输协议,位于TCP/IP四层模型当中的应用层。

具体如下图所示

HTTP工作流程
一次HTTP操作称为一个事务,其工作整个过程如下:
(1 )地址解析
如用客户端浏览器请求这个页面:http://localhost.com:8080/index.htm
从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下:
协议名:http
主机名:localhost.com
端口:8080
对象路径:/index.htm
在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。
(2)封装HTTP请求数据包
把以上部分结合本机自己的信息,封装成一个HTTP请求数据包
(3)封装成TCP包,建立TCP连接(TCP的三次握手)
在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完
成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP
网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协
议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。这里是8080端口。
(4)客户机发送请求命令
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,
后边是MIME信息包括请求修饰符、客户机信息和可内容。
(5)服务器响应
服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或
错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,
它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据。
6)服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器
在其头信息加入了这行代码。
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了
为每个请求建立新连接所需的时间,还节约了网络带宽。
实际上的话在这里面需要考虑请求头,请求方法这些,下面进行讲解。
这里以帅气的快递小哥送快递为例,当快递小哥得到我们的住址,在给我们送快递的时候,可能会采用汽车或者三轮车的方式来送,当他送到指定位置的时候,会给我们打电话说他是某个快递公司的,让我们去固定地点签收,如果我们不想去的话就可以给物业打电话,给快递小哥放行,让他送货上门,当我们成功签收后,快递小哥就完成了一次快递任务。
此时再看http,当以http协议向某个web服务器发送请求时,get和post方式就类似于我们快递小哥用的汽车,是一种传递方式,而服务器的ip就类似于快递的地址,而UA就相当于快递小哥声明自己是哪个快递公司的,cookie呢就是我们让物业给快递小哥放行,http 200+正文就相当于快递小哥完成一次快递任务

HTTP的特点
1、http协议支持客户端/服务端模式,也是一种请求/响应模式的协议。
2、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。
3、灵活:HTTP允许传输任意类型的数据对象。传输的类型由Content-Type加以标记。
4、无连接:限制每次连接只处理一个请求。服务器处理完请求,并收到客户的应答后,即断开连接,但是
却不利于客户端与服务器保持会话连接,为了弥补这种不足,产生了两项记录http状态的技术,一个叫做
Cookie,一个叫做Session。
5、无状态:无状态是指协议对于事务处理没有记忆,后续处理需要前面的信息,则必须重传。
HTTP的请求方式
1、GET方法
GET方法用于使用给定的URI从给定服务器中检索信息,即从指定资源中请求数据。使用GET方法的请求应该只是检索数据,并且不应对数据产生其他影响。
说明:
GET请求是可以缓存的,我们可以从浏览器历史记录中查找到GET请求,还可以把它收藏到书签中;且GET请求有长度限制,仅用于请求数据(不修改)。
注:因GET请求的不安全性,在处理敏感数据时,绝不可以使用GET请求。
2、POST方法
POST方法用于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另一个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们无法从浏览器历史记录中查找到POST请求。
3、HEAD方法
HEAD方法与GET方法相同,但没有响应体,仅传输状态行和标题部分。这对于恢复相应头部编写的元数据非常有用,而无需传输整个内容。
4、PUT方法
PUT方法用于将数据发送到服务器以创建或更新资源,它可以用上传的内容替换目标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指示的是当前资源,则会被改变。如果URI未指示当前资源,则服务器可以使用该URI创建资源。
5、DELETE方法
DELETE方法用来删除指定的资源,它会删除URI给出的目标资源的所有当前内容。
6、CONNECT方法
CONNECT方法用来建立到给定URI标识的服务器的隧道;它通过简单的TCP / IP隧道更改请求连接,通常实使用解码的HTTP代理来进行SSL编码的通信(HTTPS)。
7、OPTIONS方法
OPTIONS方法用来描述了目标资源的通信选项,会返回服务器支持预定义URL的HTTP策略。
8、TRACE方法
TRACE方法用于沿着目标资源的路径执行消息环回测试;它回应收到的请求,以便客户可以看到中间服务器进行了哪些(假设任何)进度或增量。
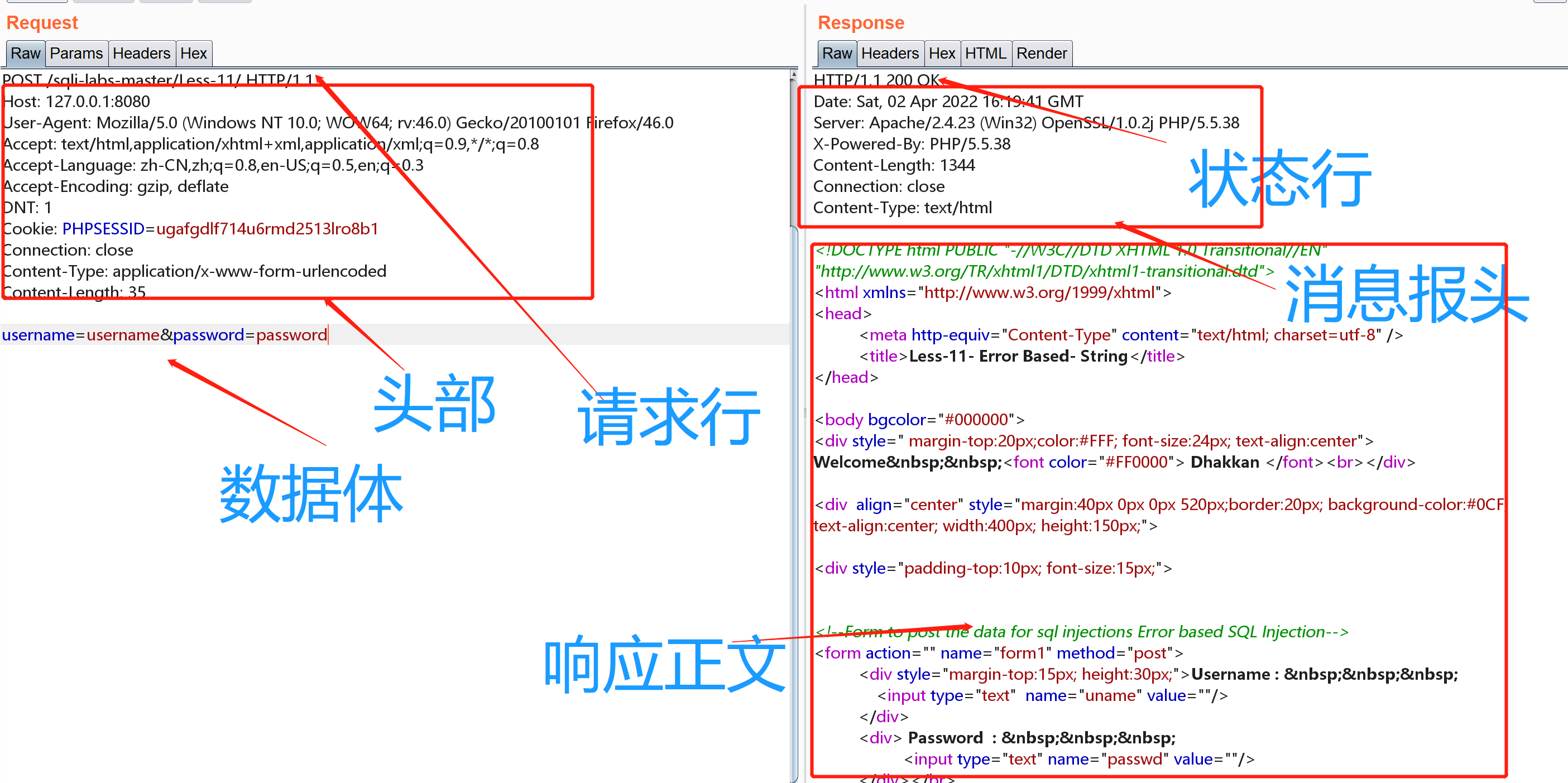
HTTP请求报文
它由三部分组成,头部,请求行和数据体
具体如下图所示(图中有部分标注错误,cookie不属于头部中的,cookie是一种用户凭证)

HTTP头字段
HTTP头字段如下
字段名 说明 示例
Accept 能够接受的回应内容类型(Content-Types) Accept: text/plain
Accept-Charset 能够接受的字符集 Accept-Charset: utf-8
Accept-Encoding 能够接受的编码方式列表 Accept-Encoding: gzip, deflate
Accept-Language 能够接受的回应内容的自然语言列表 Accept-Language: en-US
Authorization 用于超文本传输协议的认证的认证信息 Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
Cache-Control 用来指定在这次的请求/响应链中的所有缓存机制 都必须 遵守的指令 Cache-Control: no-cache
Connection 该浏览器想要优先使用的连接类型 Connection: keep-alive Connection: Upgrade
Cookie 服务器通过 Set- Cookie (下文详述)发送的一个 超文本传输协议 Cookie: $Version=1; Skin=new;
Content-Length 以 八位字节数组 (8位的字节)表示的请求体的长度 Content-Length: 348
Content-Type 请求体的 多媒体类型 Content-Type: application/x-www-form-urlencoded
Date 发送该消息的日期和时间 Date: Tue, 15 Nov 1994 08:12:31 GMT
Expect 表明客户端要求服务器做出特定的行为 Expect: 100-continue
Host 服务器的域名(用于虚拟主机 ),以及服务器所监听的传输控制协议端口号 Host: en.wikipedia.org:80 Host: en.wikipedia.org
If-Match 仅当客户端提供的实体与服务器上对应的实体相匹配时,才进行对应的操作。主要
作用时,用作像 PUT 这样的方法中,仅当从用户上次更新某个资源以来,该资源未被
修改的情况下,才更新该资源 If-Match: "737060cd8c284d8af7ad3082f209582d"
If-Modified-Since 允许在对应的内容未被修改的情况下返回304未修改 If-Modified-Since: Sat, 29 Oct 1994 19:43:31 GMT
If-None-Match 允许在对应的内容未被修改的情况下返回304未修改 If-None-Match: "737060cd8c284d8af7ad3082f209582d"
If-Range 如果该实体未被修改过,则向我发送我所缺少的那一个或多个部分;否则,发送整个
新的实体 If-Range: "737060cd8c284d8af7ad3082f209582d"
Range 仅请求某个实体的一部分 Range: bytes=500-999
User-Agent 浏览器的浏览器身份标识字符串 User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:12.0) Gecko/20100101 Firefox/21.0
Origin 发起一个针对 跨来源资源共享 的请求 Origin: http://www.example-social-network.com
HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器该网页是从哪个页面链接过来的,服务器因此可以获得一些信息用于处理。
该怎么简单的说呢,举个例子吧,就好比你直接搜索网易云音乐的url,和在百度上搜网易云,再进入网易云中,两者是不同的,后者会多个referer头,告诉web服务器你从哪里来
(1)防盗链
比如办事通服务器只允许网站访问自己的静态资源,那服务器每次都需要判断Referer的值是否是zwfw.yn.gov.cn,如果是就继续访问,不是就拦截。
(2)防止恶意请求
比如静态请求是.html结尾的,动态请求是.shtml,那么所有的*.shtml请求,必须 Referer为我自己的网站才可以访问,这就是Referer的作用。

响应状态码
访问一个网页时,浏览器会向web服务器发出请求。此网页所在的服务器会返回一个包含HTTP状态码的信息头用以响应浏览器的请求。
1XX- 信息型,服务器收到请求,需要请求者继续操作。
2XX- 成功型,请求成功收到,理解并处理。
3XX - 重定向,需要进一步的操作以完成请求。
4XX - 客户端错误,请求包含语法错误或无法完成请求。
5XX - 服务器错误,服务器在处理请求的过程中发生了错误。
常见响应状态码如下所示
200 OK - 客户端请求成功
301 - 资源(网页等)被永久转移到其它URL
302 - 临时跳转
400 Bad Request - 客户端请求有语法错误,不能被服务器所理解
401 Unauthorized - 请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
404 - 请求资源不存在,可能是输入了错误的URL
500 - 服务器内部发生了不可预期的错误
503 Server Unavailable - 服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
HTTP缺点
1、请求信息明文传输,容易被窃听截取。
2、数据的完整性未校验,容易被篡改
3、没有验证对方身份,存在冒充危险
HTTPS的出现正是解决这些问题,下面来介绍HTTPS
HTTPS
什么是HTTPS
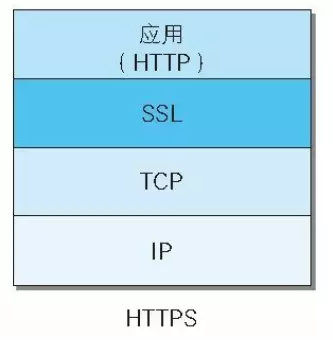
HTTPS全称Hypertext Transfer Protocol over Secure Socket Layer,中文含义是超文本传输协议在安全加密字层,简单来说就是加密数据传输,通俗的说就是安全连接。
简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL

什么是SSL
SSL全称Secure Socket Layer,中文含义是安全套接字层。SSL 协议位于 TCP/IP 协议与各种应用层协议之间,为数据通讯提供安全支持。
SSL 是指安全套接字层,简而言之,它是一项标准技术,是为网络通信提供安全及数据完整性的一种安全
协议。
SSL协议位于TCP/IP协议与各种应用层协议之间,为数据通讯提供安全支持。
那它的作用是什么呢,如下所示
SSL/TLS 协议实现的功能有三个主要组成部分:加密、认证和完整性。
1、加密:隐藏从第三方传输的数据。为了提供高度隐私,对传输的数据进行加密。这意味着,任何试图
截取此数据的人都只会看到几乎无法解密的乱码字符。
2、身份验证:在两个通信设备之间启动称为握手的身份验证过程,以确保两个设备确实是它们声称的真实
身份。
3、完整性:验证数据未被伪造或篡改。对数据进行数字签名,以提供数据完整性,验证数据是否在到达
目标接收者之前被篡改过。
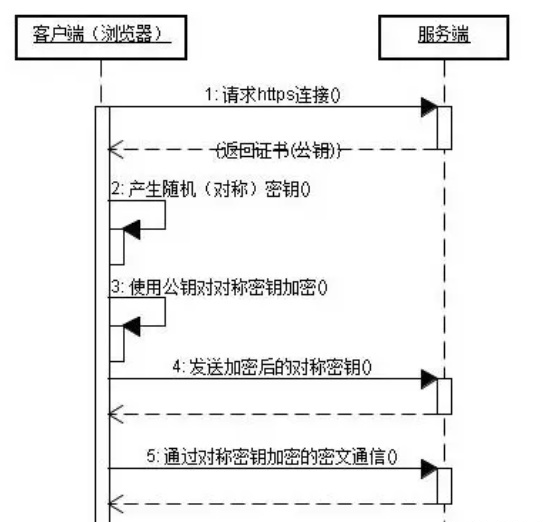
HTTPS工作流程
1、首先客户端通过URL访问服务器建立SSL连接。
2、服务端收到客户端请求后,会将网站支持的证书信息(证书中包含公钥)传送一份给客户端。
3、客户端的服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
4、客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
5、服务器利用自己的私钥解密出会话密钥。
6、服务器利用会话密钥加密与客户端之间的通信。
图示如下

这里对对称密钥和非对称密钥进行简单讲解
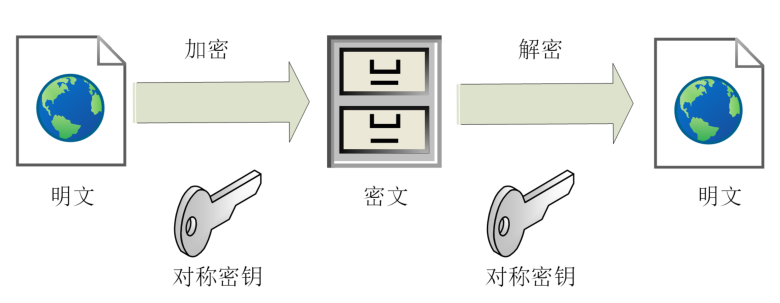
对称密钥
对称加密指的是加密和解密使用的秘钥都是同一个,是对称的。只要保证了密钥的安全,那整个通信过程就可以说具有了机密性

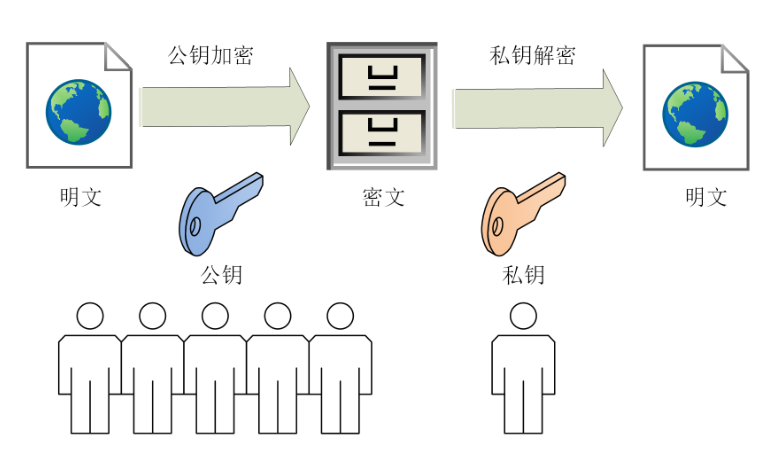
非对称密钥
非对称加密,存在两个秘钥,一个叫公钥,一个叫私钥。两个秘钥是不同的,公钥可以公开给任何人使用,私钥则需要保密。
公钥和私钥都可以用来加密解密,但公钥加密后只能用私钥解密,反过来,私钥加密后也只能用公钥解密

那么在此过程中我们如何知道信息是否被修改了呢,这时候就需要介绍一下摘要算法了
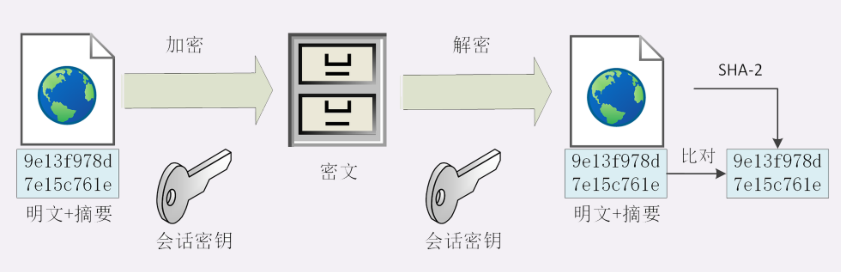
摘要算法
实现完整性的手段主要是摘要算法,也就是常说的散列函数、哈希函数
其实就是对明文进行了一种特殊加密,示例如下图

得到的字符串是独一无二的,想要验证其是否被修改,只需要验证其经过字符串是否一致即可

在HTTPS中还存在一个数字签名,我们再来接下来对其进行简单介绍
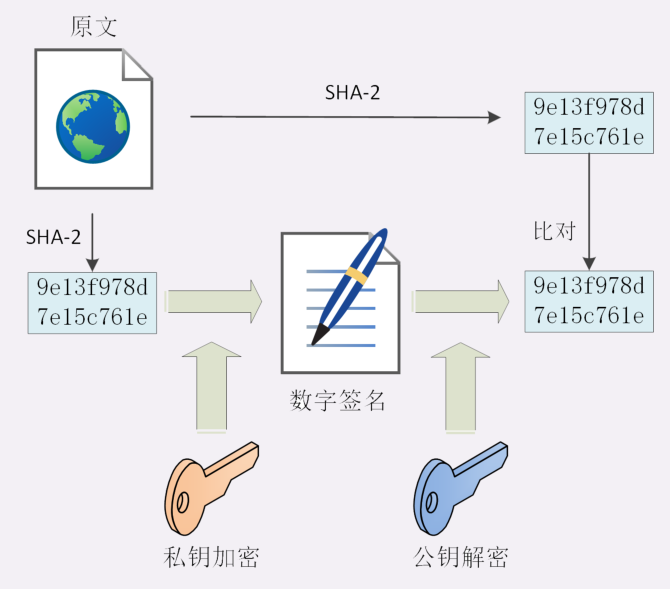
数字签名
数字签名可以验证消息是由发送方签名发出的,别人是伪造不了的,因为用的是私钥加密,公钥解密
签名与公钥一样,任何人都可以进行访问,但这个签名只有私钥对应的公钥可以解开,拿到字符串后,对比字符串是否一致来判断是否被修改过,若一致则说明是发送方发出的

此时就存在了一个问题,就是公钥是任何人都可以发布的,黑客也可以自己编造公钥,这时候如何判断公钥就是发送方的那个公钥呢,这时候就需要一个第三方,也就是CA验证机构
CA验证机构
CA,全称未Certificate Authority,其中文含义是数字证书认证机构,是负责发放和管理数字证书的权威机构,并作为电子商务交易中受信任的第三方,承担公钥体系中公钥的合法性检验的责任。
它的工作流程如下
1、服务器的运营人员向数字证书认证机构提出公开密钥的申请
2、数字证书认证机构在判明提出申请者的身份之后,会对已申请的公开密钥做数字签名
3、然后分配这个已签名的公开密钥,并将该公开密钥放入公钥证书后绑定在一起
4、服务器会将这份由数字证书认证机构颁发的数字证书发送给客户端,以进行非对称加密方式通信
接到证书的客户端可使用数字证书认证机构的公开密钥,对那张证书上的数字签名进行验证,通过则证明
1、认证服务器的公开密钥的是真实有效的数字证书认证机构
2、服务器的公开密钥是值得信赖的
HTTPS缺点
1、HTTPS协议多次握手,导致页面的加载时间延长近50%;
2、HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗;
3、申请SSL证书需要钱,功能越强大的证书费用越高。
4、SSL涉及到的安全算法会消耗 CPU 资源,对服务器资源消耗较大。
HTTP与HTTPS的区别
1、HTTPS是HTTP协议的安全版本,HTTP协议的数据传输是明文的,是不安全的,HTTPS使用了SSL/TLS协议
进行了加密处理。
2、HTTP和HTTPS使用连接方式不同,默认端口也不一样,HTTP是80,HTTPS是443。
使用 HTTPS 协议需要到 CA(Certificate Authority,数字证书认证机构) 申请证书,一般免费证书
较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy 和 GlobalSign 等。
3、HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器
需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上SSL握手需要的9个包,所以一共是 12 个包。
参考文献
https://blog.csdn.net/Reme_mber/article/details/123927959
https://www.cnblogs.com/librarookie/p/16373398.html
https://blog.csdn.net/hudashi/article/details/50788595)
https://zhuanlan.zhihu.com/p/158044137
https://zhuanlan.zhihu.com/p/72616216
https://blog.csdn.net/ccmlove123/article/details/104117058
https://www.jianshu.com/p/30b8b40a671c
https://www.jianshu.com/p/6bf2f9a37feb
https://vue3js.cn/interview/http/HTTPS.html