目录
一、http模块
使用node 创建服务应用使得前后端数据交互,从而在访问地址的时候返回页面或者数据。
http模块是内置模块,用来创建node应用程序,后面会使用express,koa等第三方库创建,较为简便。
1. 创建node应用
const http = require("http"); // 引入创建node应用程序的模块
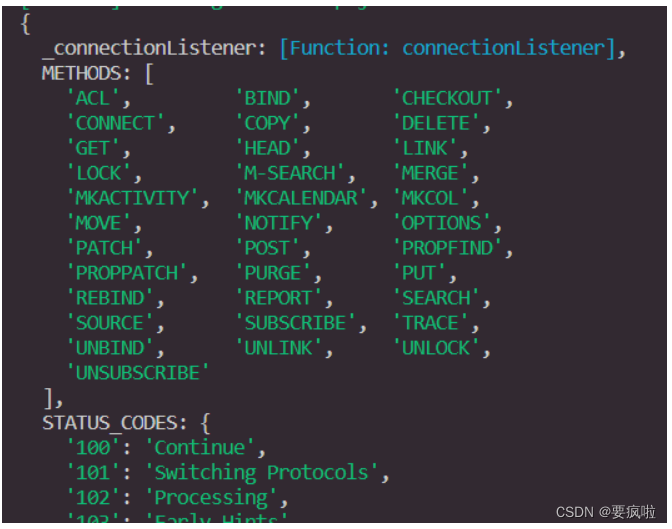
打印输出:
console.log(http);

创建node应用:
const serve = http.createServer(() => { });
启动node应用:
serve.listen(port, callback)
port: 端口号
callback:回调函数
端口号是 0 - 65536 之间的一个数组成,端口是node应用运行的一个地址;
端口号已经被调用,不能创建相同的端口地址,两个相同的地址会报错。
例:
serve.listen("3000", () => {
console.log("3000端口启动之后调用")
});

2. 请求体与访问体
网页通过本地端口localhost访问后端数据,网页地址栏相等于在发送get请求 :
request 请求体 => 前端发送数据给后端的一个整体信息
response 响应体 => 后端给前端发送信息的一个整体
例:
const serve = http.createServer((request,response)=>{
// 后端给前端返回数据:字符串->buffer格式
console.log(request.url); // get 请求的数据
// 让前端按照该格式进行解析
response.setHeader("Content-Type","text/html;charset=utf-8");
response.end("莫听穿林打叶声,何妨吟啸且徐行")
});
浏览器访问结果:

后端打印输出:

3. 返回页面
引入http模块:
const http = require("http");
创建node应用:
const serve =http.createServer((req,res)=>{
console.log(req.url)
});
开启服务端口:
serve.listen("3000",()=>{
console.log("3000端口启动之后调用")
});
假如要访问同目录下的web文件夹中的index.html文件,则应在第二步中将后端数据index.html页面发送给前端,但打开web文件访问index.html文件需要先引入fs模块。
const fs =require("fs")
const serve =http.createServer((req,res)=>{
console.log(req.url)
fs.readFile("./web/index.html",(err,data)=>{
res.end(data)
});
});


4. 返回css样式
http仅支持在HTML内添加样式,若读取css文件只能读取文本,比较麻烦。
4.1 在html内添加css样式,可正常显示
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
background: red;
}
</style>
</head>
<body>
<p>听闻广陵不知寒,大雪龙骑下江南!</p>
</body>
</html>

4.2 使用css样式文件,不能正常显示
// index.html
<link rel="stylesheet" href="./index.css"></link>
// index.css
p{
background: red;
}

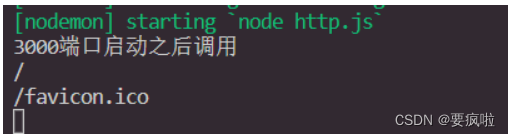
通过打印请求地址,可发现每次访问页面时,后端发起了三次请求:
console.log(req.url)

这三次请求分别是:/ 、/index.css、/favicon.ico,其中/ 表示3000端口。
结论:前端有些标签会自动发送请求,如link a form img script window.location.href等。
4.3 对css文件发起请求访问,只能显示文本
const serve =http.createServer((req,res)=>{
console.log(req.url)
fs.readFile("./web/index.html",(err,data)=>{
res.end(data)
});
fs.readFile("./web/index.css",(err,data)=>{
res.end(data)
});
});

注意:这种访问并不能每次都显示该css文本,而是有时显示html文本,有时显示css文本,有时显示被css样式渲染的html文本;即访问的文件已经混乱,各个文件在不同时间互相覆盖。
4.4 使用if-else解决混乱
const serve =http.createServer((req,res)=>{
console.log(req.url);
if(req.url == "/"){
fs.readFile("./web/index.html",(err,data)=>{
res.end(data)
});
}else if(req.url == "/index.css"){
fs.readFile("./web/index.css",(err,data)=>{
res.end(data)
});
}else if(req.url == "/index.png"){
fs.readFile("./web/index.png",(err,data)=>{
res.end(data)
});
}
});


二、后端接收前端的数据
1. axios请求的get方式
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。
前端使用axios发起请求:
// app.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="r_get">get请求</button>
<!-- axios 封装好的原生ajax请求 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// axios 是封装好的ajax请求数据 vue和react基本都使用这种请求方式
r_get.onclick=()=>{
// ajax请求数据---get方式
axios({
method: 'get', // 发送的请求方式
url: 'http://localhost:3000/request_me', // 地址 后端 路由地址
}).then((res)=>{
console.log(res); // 拿到后端发送的数据
})
};
</script>
</body>
</html>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
上一行的代码为axios访问网络配置的固定路径;
app.html文件中配置了get的请求方式,当请求地址为http://localhost:3000/request_me时可以正确发起该axios的get请求。请求得到返回的数据内容由后端决定。
// app.js
const http = require("http");
const serve = http.createServer((req, res) => {
console.log(req.url, "req.url"); // get数据 包裹请求地址
if (req.url == "/request_me") { //前端请求数据地址时
res.end("66666666666666") //后端给前端发送的数据
}
});
serve.listen("3000", () => {
console.log("3000端口开启")
});
后端通过http接收前端发起的请求,如果请求地址和端口正确则返回66666666666666:

前端发起请求之后还要接收后端返回的数据,通过**.then**的方式接收:
r_get.onclick=()=>{
// ajax请求数据---get方式
axios({
method: 'get', // 发送的请求方式
url: 'http://localhost:3000/request_me', // 地址 后端 路由地址
}).then((res)=>{
console.log(res); // 拿到后端返回的数据
})
};
打印输出res:

跨域问题:
在后端接收请求之前设置跨域,可以使任何人都能访问:
res.setHeader("Access-Control-Allow-Origin", "*");
2. axios请求的post方式
post在前端发起请求需要传递数据:
当请求地址为http://localhost:8080/request_her可正确发起post请求,携带的数据有name和age:
// app.html
r_post.onclick=()=>{
// ajax请求数据---post方式
axios({
method: 'post', // 发送的请求方式
url: 'http://localhost:8080/request_her', // 地址 后端 路由地址
data:{ // post请求发送数据方式
name:"LeBron James",
age:"38",
}
}).then((res)=>{
console.log(res); // 拿到后端发送的数据
})
}
post方式在后端获取数据需要通过on事件的方式:
if (req.url == "/request_her") {
// 前端post请求http模块获取数据,在on事件中获取值
req.on("data", (chunk) => {
console.log(chunk.toString())
});
res.end("55555555555")
}
后端通过http接收前端发起的请求,如果请求地址和端口正确则返回55555555555:

三、URL模块
引入:
const url = require("url"); // 地址序列号
例:
const http = require("http"); // 引入创建node应用程序模块
const fs = require("fs");
const url = require("url"); // 地址序列号
// 完整返回给前端
const serve = http.createServer((req, res) => {
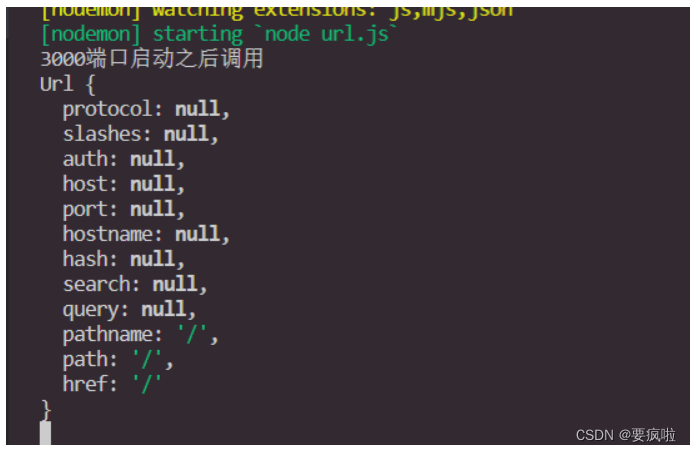
console.log(url.parse(req.url));
});
serve.listen("3000", () => {
console.log("3000端口启动之后调用")
});