1.HTTP与HTTPS的概念
HTTP:超文本传输协议,是应用层的一个协议,定义了超文本的传输的标准。
HTTPS:是HTTP的一种,以安全为重点的HTTP,在HTTP的基础上加入了SSL,因此可以看作HTTPS = HTTP + SSL。HTTPS的安全基础是SSL,通过SSL进行传输加密与身份认证,保证了传输过程的安全性。
- 超文本:我理解的是超级文本,包含了许多超出普通文本范畴的东西,比如图片、视频等等。
- 应用层:网络模型中的一层,因特网的协议栈由五个部分组成:物理层、链路层、网络层、运输层和应用层。应用层是网络应用程序和网络协议存放的分层。
- SSL:安全套接层,一种网络安全协议,在TCP/IP上实现的安全协议。
通俗点说,HTTP就是说话的语言、语法,规定了我们要怎么说话,以及说话时语句怎么组成。而HTTPS则相当于暗语,只有说话者和目标者知道并能听懂。
2.TCP/IP
TCP/IP协议,并不仅仅指的是TCP协议和IP协议两个协议,而是以这两个协议为中心,围绕着这两个协议的许多协议组成的协议簇。
TCP协议,即传输控制协议,与用户数据报协议UDP同为传输层的协议。TCP协议与UDP协议的区别在于TCP协议是一个面向连接的、可靠的、基于字节流的协议,而UDP则是面向无连接的协议。面向连接指的是客户端与服务器之间的连接,在TCP协议下,客户端与服务器简历连接之前需要进行三次握手,确保客户端与服务器都拥有发送与接收的能力。不仅如此,TCP还会记录数据发送的情况,避免因为丢包或网络问题导致数据接收不到。因此TCP是有状态的、可控的,而UDP是无状态的、不可控的。面向字节流是TCP为了维护状态,在数据传输中将IP包变成了字节流,而UDP则是基于数据的。由于TCP有状态且可控,相较于UDP更为安全,因此HTTP协议使用TCP协议做为通讯协议。
IP协议的英文全称为Internet Protocol,即网际互联协议,他解决了通信双方寻址的问题,相当于给每一台计算机配备了一个编号,通过这个编号来辨别不同的计算机。
TCP三次握手
- 第一次握手:建立连接时,客户端发送syn包(syn=j) 到服务器,并进入SYN_ SENT状态,等待服务器确认。
- 第二次握手:服务器收到syn包并确认客户的syn(ack=j+1),同时也发送一个自己的syn包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
- 第三次握手:客户端收到服务器的syn+ack包,向服务器发送确认包ack(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
SYN:同步序列编号。
TCP四次挥手
初始双方处于ESTABLISHED状态,此时用户端向服务端发送FIN报文,序列号为seq=u,用户端进入FIN-WAIT-1状态。服务器端接收到之后,进入CLOSED-WAIT状态。并向用户端发送ACK报文,ack=u+1。用户端接收到报文后,进入FIN-WAIT-2状态.随后服务器端向用户端发送FIN、ACK报文,seq=n,ack=u+1.之后服务器端进入LAST-ACK状态。用户端接收到之后,向服务器端发送ACK报文,ack=n+1,之后进入TIME-WAIT状态等待2MSL,确定不会再接收到来自服务器端的信息,进入CLOSED状态。服务器端接收到ACK报文后,进入CLOSED状态。
为什么会有TIME-WAIT状态:确定没有后续的来自服务器端的包,避免数据包混乱。
等待2MSL:1 个 MSL 确保四次挥手中主动关闭方最后的 ACK 报文最终能达到对端;1 个 MSL 确保对端没有收到 ACK 重传的 FIN 报文可以到达。
3.URI/URL
URI是统一资源标识符,URL是统一资源定位符,我们常常说的网址就是URL。URI由URL与URN(统一资源名称)组成。
由于URI在网上任意位置都能访问到.因此,HTTP协议使用URI定位网上的资源.
4.从输入网址到页面展现发生了什么
我们以下面这条网址为例
https://search.bilibili.com/all?keyword=HTTP&from_source=webtop_search
- 首先判断网址是否为合法的URL连接,合法且完整的URL链接,由protocol协议、hostname主机名、port端口号、pathname、search几部分组成。上面的网址,https是protocol协议,search.bilibili.com是hostname主机名,port端口号未显示,/all是pathname,search部分是? ?keyword=HTTP&from_source=webtop_search。倘若URL链接不合法,就将输入内容做为搜索条件,使用默认的搜索引擎进行搜索。如果合法,判断是否完整,不完整的话一定程度上对域进行猜测补全,之后进入下一步,完整的话直接进入下一步。
- 在判断完URL之后,就进行DNS解析通过域名,也就是上述网址中的search.bilibili.com,首先检查浏览器的缓存和本地的hosts文件,如果有记录则直接使用对应的IP地址,否则在本地的DNS解析器缓存中查找,如果没有,则使用TCP/IP 参数中设置的 DNS 服务器进行查询。如果要查询的域名包含在本地配置区域资源中,则返回解析结果,完成域名解析,倘若也不在本地配置区域资源中,检查本地 DNS 服务器是否缓存该网址记录,有则返回解析结果,没有的话则本地 DNS 服务器发送查询报文至根 DNS 服务器,根 DNS 服务器收到请求后,用顶级域 DNS 服务器地址进行响应。之后本地 DNS 服务器发送查询报文至顶级域 DNS 服务器。顶级域 DNS 服务器收到请求后,用权威 DNS 服务器地址进行响应。最后本地 DNS 服务器发送查询报文至权威 DNS 服务器,权威 DNS 服务器收到请求后,用 search.bilibili.com 的 IP 地址进行响应,完成域名解析。
-
当浏览器获取到服务器的 IP 地址后,浏览器会用一个随机的端口向服务器端口发起 TCP 连接请求,如果是HTTP,则是80端口,如果是HTTPS,是443端口。这个连接请求到达服务端后,通过 TCP 三次握手,建立 TCP 的连接。
-
TCP链接建立后,倘若使用的是HTTP协议,就可以直接进行数据传输了,但是倘若使用的是HTTPS,则还需要多进行TLS协商这一步操作,来在两个通信应用程序之间提供保密性和数据完整性。
-
浏览器到web服务器的连接建立后,浏览器会发送一个初始的 HTTP GET 请求,请求目标通常是一个 HTML 文件。服务器收到请求后,将发回一个 HTTP 响应报文,内容包括相关响应头和 HTML 正文。
-
TCP四次挥手断开连接。
-
浏览器根据获取到的数据,进行解析和绘制,大致流程如下:
构建DOM树:词法分析然后解析成DOM树,是由dom元素及属性节点组成,树的根是document对象
构建CSS规则树:生成CSS规则树
构建render树:Web浏览器将DOM和CSSOM结合,并构建出渲染树(render tree)
布局:计算出每个节点在屏幕中的位置
绘制:即遍历render树,并使用UI后端层绘制每个节点。
-
js引擎解析js文件,执行js代码。
5.HTTP请求报文
http请求报文由请求行,消息头部、空行、请求正文四个部分组成。
- 请求行:请求行由请求方法、URL、HTTP协议版本三个字段组成。之间用空格分隔。请求可在浏览器控制台部分查看,我用的是火狐浏览器,可以在控制台网络部分查看请求的详细信息,查看请求报文,请求行如下
GET /api/ tooltip/ query.list.do HTTP/2
其中GET是请求方法,/api/ tooltip/ query.list.do是URL,HTTP/2是HTTP协议版本。
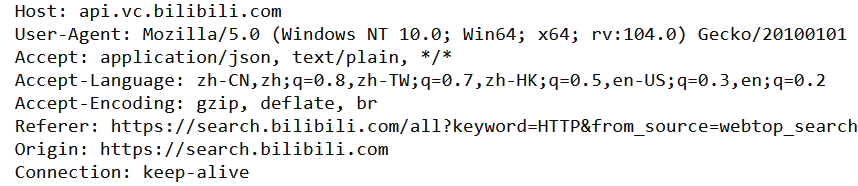
- 消息头部:具体内容大致如下

Host:请求的主机名
User-Agent: 发出请求的浏览器类型
Accept: 客户端可识别的内容类型
Accept-Language:? 浏览器想要获取的数据的语言类型
Accept- Encoding:浏览器支持的编码类型
Connection:浏览器告诉服务器是持久连接还是非持久连接
- 空行:最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
- 请求数据:请求数据常常在POST方法中使用,用于在请求的时候带上接口所需的数据。
常用的HTTP请求方法有如下几种
- GET: 用于获取资源的请求方法,用来请求访问已被 URI 识别的资源。指定的资源经服务器端解析后返回响应内容。
- POST:向浏览器发送数据,传输实体主体。
- PUT:? 传输文件
- DELETE: 删除文件
6.HTTP响应报文
http响应报文由状态行、响应头、空行和响应体四个部分组成。响应报文大致如下。
HTTP/2 200 OK
date: Thu, 01 Sep 2022 02:23:36 GMT
content-type: text/html; charset=utf-8
gear: 1
data: wss://*.bilibili.com:* *.bilibili.com *.hdslb.com *.biliapi.net *.biliapi.com; frame-ancestors 'self' *.bilibili.com *.biligame.com; report-uri https://security.bilibili.com/csp_report
expires: Thu, 01 Sep 2022 02:23:35 GMT
cache-control: no-cache
x-cache-webcdn: BYPASS from blzone01
content-encoding: br
X-Firefox-Spdy: h2
- 状态行:状态行由三部分组成:服务器HTTP协议版本,响应状态码,状态码的文本描述。上面的响应报文中,状态行为 HTTP/2 200 OK??,其中HTTP/2 为服务器HTTP协议版本,200是响应状态码,OK是状态码的文本描述。
状态码开头为1,即状态码为1XX,表示请求已接收,继续处理。
100 Continue?继续。客户端应继续其请求。
101?Switching Protocols: 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议。
状态码开头为2,表示请求已被成功接受,处理。
200 OK:客户端请求成功。
201 Created:已创建,成功请求并创建了新的资源。
204 No Content:无内容。服务器成功处理,但未返回内容。一般用在只是客户端向服务器发送信息,而服务器不用向客户端返回什么信息的情况。不会刷新页面。
206 Partial Content:服务器已经完成了部分GET请求。
状态码开头为3,表示重定向。
301 Moved Permanently:永久重定向,表示请求的资源已经永久的搬到了其他位置302 Found:临时重定向,表示请求的资源临时搬到了其他位置
303 See Other:临时重定向,应使用GET定向获取请求资源。
304 Not Modified:表示客户端发送附带条件的请求时,条件不满足。返回304时,不包含任何响应主体。
307 Temporary Redirect:临时重定向。
状态码开头为4,表示客户端请求有误。
400 Bad Request:客户端请求有语法错误,服务器无法理解。
401 Unauthorized:请求未经授权,此时需要进行认证。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在。
405 Method Not Allowed: 客户端请求中的方法被禁止。
407 Proxy Authentication Required:与401类似,请求要求代理的身份认证,请求者应当使用代理进行授权。
413 Precondition Failed:请求实体过大,服务器无法处理。常常在多文件上传或大文件上传中遇到。
415 Unsupported media type:不支持的媒体类型。
状态码开头为5,表示服务器端错误,服务器未能实现合法的请求。
500? Internal Server Error? 服务器内部错误,无法完成请求
501? Not Implemented? 服务器不支持请求的功能,无法完成请求
503? Service Unavailable? 由于超载或系统维护,服务器暂时的无法处理客户端的请求。
505? HTTP Version not supported? 服务器不支持请求的HTTP协议的版本,无法完成处理 - 响应头
Date标头:消息产生的时间
Age标头:(从最初创建开始)响应持续时间
Server标头: 向客户端标明服务器程序名称和版本
ETage标头:不透明验证者
Location标头:URL备用的位置
Content-Length标头:实体的长度
Content-Tyep标头:实体的媒体类型
- 空行:发送回车符和换行符,通知浏览器以下不再有响应头。
- 响应体:包含了web服务端请求的对象。
7.HTTP请求跨域
由于同源策略,浏览器对JS实施了安全限制,只要协议,域名,端口任何一个不同,都会被当作不同的域.导致LocalStorage,SessionStorage,Cookie等浏览器内存无法跨域访问.Dom节点无法跨域操作、Ajax无法跨域请求.
解决方法
1.JSONP:由于script标签的src,img标签的src,link标签的href并不会被同源策略所限制,JSONP就借用了script标签的src,实现了跨域获取数据。JSONP是一个相对古老的解决跨域的方案,仅支持GET请求,需要前端后端共同实现。
2.WebSocket:由于设计原因,WebSock不附属于同源策略,它的跨域检测工作由服务端检测,服务器根据浏览器加上的Origin跨域请求头,判断此次WebSock是否合法.
3.Cors:跨域资源共享,需要由后端开启,开启后前端可跨域请求后端.
4.Node正向代理,利用服务端请求不会跨域的特性,让接口和当前站点同域,绕开同源策略.
5.Nginx反向代理,同Node代理相同,但是是由我们自己搭建一个中间服务.想要使用Nginx代理,我们需要下载Nginx.
6.window.postMessage,提供了一种受控机制,实现不同页面之间的数据传递.通常使用它进行页面和其打开的新窗口进行数据传递,多窗口之间的消息传递,页面于嵌套的iframe消息传递.
8.HTTP缓存策略
HTTP缓存策略有强缓存和协商缓存两种.
强缓存
在HTTP1.0版本里,强缓存使用的是Expires字段,HTTP1.1使用的是Cache-Control字段.
- Expires
Expires是用于表示资源的过期时间的请求头字段,值是一个绝对时间,是由服务器端返回的。在这个过期时间之前可以直接从缓存里面获取数据,无需再次请求。由于expires是根据本地时间来判断的,倘若客户端和服务器时间不同,会导致缓存命中误差,因此在HTTP1.1版本中,提出了一个新的字段----Cache-Control.
- Cache-Control
Cache-Control字段优先级高于Expires,在他的响应属性值max-age秒内,不与浏览器请求新的数据.倘若缓存数据失效,代表没有命中强缓存,进入协商缓存.
协商缓存
-
Last-Modified
Last-Modified是最后修改时间,在浏览器第一次给服务器发送请求后,服务器会在响应头中加上这个字段。如果再次请求,浏览器会在请求头中添加If-Modified-Since字段,如果该字段小于Last-Modified,则更新缓存,否则返回304,让浏览器直接使用缓存.
-
ETag
ETag是服务器根据当前文件的内容,对文件生成唯一的标识,服务器获取到标识的时候,与浏览器上的资源的ETag对比,如果改变,返回新值,没改变,返回304,让浏览器使用缓存.
9.HTTP优点与缺点
优点
- 灵活可扩展:语法上仅仅规定了基本格式,传输的形式上不仅仅可以传输文本,还可以传输图像、文件等内容。
- 传输可靠:基于TCP协议的HTTP协议,在传输的过程中同样继承了TCP的可靠性。
- 无状态:因为无状态,所以就不需要额外的资源来记录状态信息,不仅实现上会简单一些,而且还能减轻服务器的负担,能够把更多的 CPU 和内存用来对外提供服务。
缺点
- 无状态:在某些环境下,如商城等页面中,需要保存用户的信息,此时HTTP无状态的特性就给这一需求造成了困扰。
- 明文传输:在http请求中,请求的数据常常能在url中以可阅读的文本的形式直接看见,这就造成了安全上的漏洞,容易被攻击者利用。
- 队头阻塞:当http开启长连接时,共用一个TCP连接,当某个请求时间过长时,其他的请求只能处于阻塞状态,这就是队头阻塞问题。