前端用get或者post请求方式请求后端数据交互,由于后台开始没有成功接收到数据,于是我把请求的数据类型改为json类型数据,结果
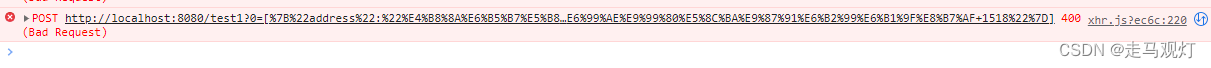
浏览器控制台报错为 400错误:

 后台报错为:Note: further occurrences of HTTP request parsing errors will be logged at DEBUG level.
后台报错为:Note: further occurrences of HTTP request parsing errors will be logged at DEBUG level.
java.lang.IllegalArgumentException: Invalid character found in the request target [/test1?0=[%7B%22address%22:%22%E4%B8%8A%E6%B5%B7%E5%B8%82%E6%99%AE%E8%B7%AF+1518+%E5%BC%84%22%7D,%7B%22address%22:%22%E4%B8%8A%E6%B5%B7%E5%B8%82%E6%99%AE%E9%99%80%E5%8C%BA%E9%87%91%E6%B2%99%E6%B1%9F%E8%B7%AF+%22%7D] ]. The valid characters are defined in RFC 7230 and RFC 3986
?? ?at org.apache.coyote.http11.Http11InputBuffer.parseRequestLine(Http11InputBuffer.java:494)
? ??
后台报错“Invalid character found in the request target”翻译下,就是请求目标中发现无效字符,在RFC 7230 and RFC 3986中定义了{}和一些其他字符是不在保留字段中的,需要转义,如‘{’需要转义成%7B,‘}’要转义成%7D。
?我的解决方案是:弃用这种方法,
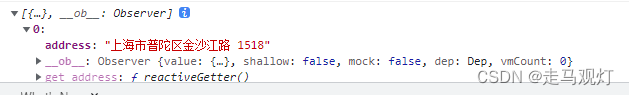
浏览器打印数据,打印的语句:console.info(this.submitData)
发现是个数组,需要的数据在0:的下面
于是使用下标,如:this.submitData[0],成功解决。
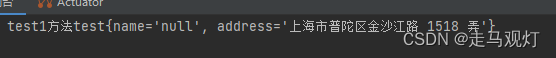
后台获得了数据:

追加:上述可以解决一次传入一行数据,一次传入多行,也只有一行数据能被接收。
显然,这不是我要的,又捣鼓了两小时,终于解决一些问题。
解释:json有两种形式,json数组和json对象,而之前一直使用json数组发送,报错400
或者415,调试不报错时后端也接收不到数据。
暂时解决:把json数组改成json对象,就可以了。例如:{lisi:data}
这里的data是json数组,而这个整体是json对象。
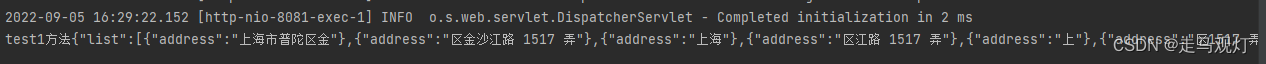
后台接收到数据:
菜鸟一枚,还望大神赐教?