官方介绍:Socket.io是一个WebSocket库,包括了客户端的js和服务器端的nodejs,它的目标是构建可以在不同浏览器和移动设备上使用的实时应用。它会自动根据浏览器从WebSocket、AJAX长轮询、Iframe流等等各种方式中选择最佳的方式来实现网络实时应用,非常方便和人性化,而且支持的浏览器最低达IE5.5。
Socket.IO 服务器 (Node.js) 和 Socket.IO 客户端(浏览器、Node.js 或其他编程语言)之间的双向通道尽可能使用WebSocket 连接建立,并将使用 HTTP 长轮询作为后备.。在了解socket-io前,我们先了解三种通信方式和Http轮询。
三种通信方式
全双工通信、单工通信、半双工通信都属于通信信道,提供传输数据的途径。
- 全双工通信:通信传输的术语,数据可以双向传递,并且是瞬时的,A到B和B到A是瞬时同步的,能力上相当于两个单工通讯方式的组合。
- 单工通信:消息只允许单方向的通讯,发送端和接收端是固定的,发送端只接收发送消息,不接收,接收端只接收消息,不发送。
- 半双工通信:数据可以双向传输,但不是瞬时的,必须交替进行。发送端和接收端的角色可以互换,在同一时间,数据只能在一个方向传输,相当于切换方向的单工通讯。
Http 短轮询、长轮询
早期网站进行数据推送的技术基本都是基于Http轮询。轮询是指客户端每隔一段时间向服务器端发送请求,服务器端接收到客户端请求后返回数据给客户端。客户端轮询的方式有两种:短轮询、长轮询。
- 短轮询:客户端每隔(比如5s)向服务器端发送普通的http请求,服务器端查询是否有数据更新,有更新返回客户端最新数据,无更新提示客户端无数据更新。
- 长轮询:客户端向服务器发送较长时间的http请求,并在超时前不会断开连接,待过了超时时间或者服务器端有数据返回时断开连接,紧接着会再次建立一个一样的http请求,重复操作。
socket-io
- 比websocket优势
1.由于使用了一些错误配置的代理而无法建立 WebSocket 连接,连接将回退到 HTTP 长轮询,
2.Socket.IO 包含一个心跳机制,它会定期检查连接的状态。服务器和客户端之间的 WebSocket 连接可能会中断,而双方都不知道链接的断开状态。当客户端最终断开连接时,它会以指数回退延迟自动重新连接,以免使服务器不堪重负。
3.当客户端断开连接时,数据包会自动缓冲,并在重新连接时发送。 - 安装socket-io、express
npm install socket-io -S
npm install express@4 -S
- 服务端
io.on(‘connection’,socket=>{});//建立连接
io.sockets.emit(自定义参数,data);//向全体人员广播
io.emit(自定义参数, data);//向全体人员广播
socket.emit(自定义参数,data)//发送信息
socket.on(自定义参数,callback);//接收信息
socket.on(‘disconnect’,callback);//用户断开连接触发事件
socket.broadcast.to(socketId ).emit(‘msg’, msg)//信息传输对象为排除当前socket 对应的 client 的其他client
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);
// Express 初始化app可以提供给HTTP服务器的函数处理程序
const { Server } = require("socket.io");
const io = new Server(server);
// socket.io自动为我们服务客户端传递server(HTTP 服务器)对象来初始化 的新实例。然后我监听connection传入套接字的事件并将其记录到控制台
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
let roomInfo = {};
let users = [];
io.sockets.on('connection', socket => {
socket.on('disconnect', () => {
console.log(`客户端断开链接`)
})
socket.on('login', user => {
if (-1 != users.indexOf(user)) {
return false;
}
users.push(user)
io.sockets.emit('login', user)
io.sockets.emit('updateUserList', users)
})
socket.on('chat', data => {
console.log(data, 'data')
io.sockets.emit('chat', data)
})
socket.on('creatGroup', data => {
if (!(data.roomId in roomInfo)) {
roomInfo[data.roomId] = data;
}
io.sockets.emit('creatGroup', data.roomId)
})
})
server.listen(3000, () => {
console.log('listening on *:3000');
});
- 客户端
socket.emit(自定义参数,data) //发送信息
socket.on(自定义参数,callback//接收信息
部分js代码
<script src="/socket.io/socket.io.js"></script>
<script>
socket = io.connect();
//登录
loginDom.addEventListener('click', () => {
let user = userDom.value.trim();
if (!user) {
alert('用户名为空')
return
}
socket.emit('login', user, 1)
})
// 创建群组
creatGroupDom.addEventListener('click', () => {
let user = userDom.value.trim();
let group = { user, roomId: `room_id_${(Date.now())}` }
socket.emit('creatGroup', group)
})
// 监听创建群组
socket.on('creatGroup', data => {
creatGroupDom.innerHTML = `<dt>群组列表</dt>`
})
//服务器连接提示
socket.on('connect', () => {
addMsg(roomNoticeDom, `服务器连接成功`)
})
//登录
socket.on('login', (user) => {
addMsg(roomNoticeDom, `${user}进入房间`)
document.getElementById('user').disabled = true;
})
//更新用户列表
socket.on('updateUserList', users => {
userListDom.innerHTML = `<dt>用户列表</dt>`
// userListDom.removeChild(ddDom)
for (let user of users) {
let dd = document.createElement('dd')
dd.innerText = user;
userListDom.appendChild(dd)
}
})
//监听消息
socket.on('chat', (data) => {
console.log('接收到消息')
var item = document.createElement('li');
item.style.background = '#ff0'
item.textContent = `${data.user}说:${data.message}`;
messages.appendChild(item);
window.scrollTo(0, document.body.scrollHeight + 30);
})
//发送消息
form.addEventListener('submit', (e) => {
e.preventDefault();
if (message.value) {
console.log(message, user, '发送信息成功')
socket.emit('chat', { message: message.value, user: userDom.value.trim() })
}
message.value = '';
})
</script>
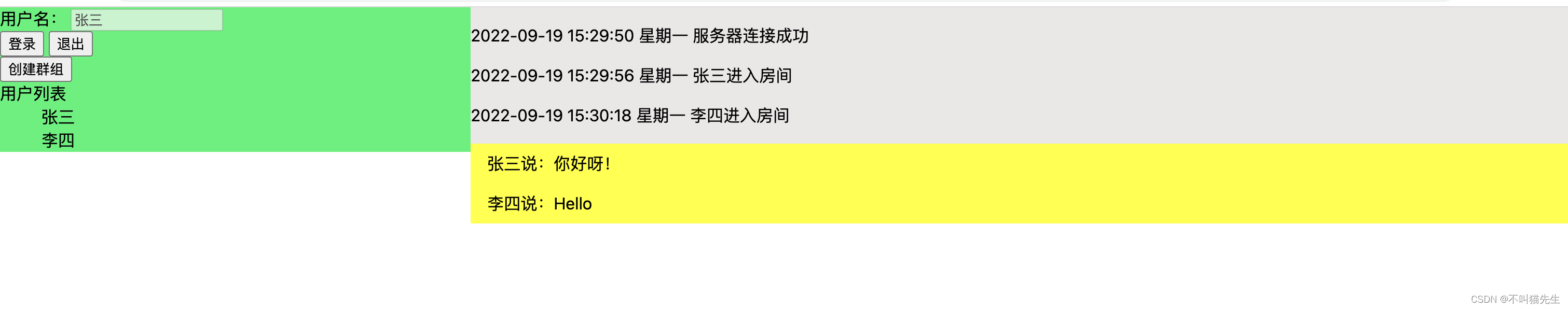
- 预览