- 通信流程
先借助http完成握手操作,后续传输数据就是使用websocket。
1.基于HTTP调用完成握手操作,客户端首先发起一个HTTP请求到服务端,该请求的特殊之处在于在Header里面包括一个upgrade字段,告诉服务端想升级成WebSocket协议。
2.服务端收到后就会响应一个握手的确认,发送switching表示允许客户端向WebSocket协议转换。
3.协议升级后,继续复用HTTP的 底层Socket 完成后续通讯
4建立连接之后,真正的数据传输阶段是不需要http协议参与的。
( Socket是对TCP/IP协议的封装,Socket本身并不是协议,而是一个调用接口(API),通过Socket,我们才能使用TCP/IP协议。http也是调用socket来使用TCP/IP
Http连接:http连接就是所谓的短连接,及客户端向服务器发送一次请求,服务器端相应后连接即会断掉。
socket连接:socket连接及时所谓的长连接,理论上客户端和服务端一旦建立连接,则不会主动断掉(除非网络,或者服务器挂掉等问题)
创建Socket连接时,可以指定使用的传输层协议,socket可以支持不同的传输层协议(TCP/UDP),当使用TCP协议进行连接时,该socket接连就是TCP链接.
)
2. websocket的约束
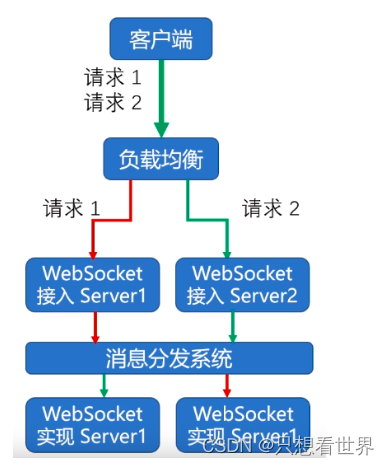
1.使用websocket通信,实现负载均衡比较复杂。(第一层是WebSocket接入层,第二层是WebSocket实现层。在WebSocket接入层只做协议转换,转换为消息分发系统(如Kafka)能识别的协议)

2.webSocket长连接的心跳保持比较复杂。(HTTP长连接只能基于简单的超时,比如65秒。而WebSocket长连接需要基于Ping/Pong心跳机制来维持)
3. websocket连接时会发生中断,需要查找中断原因。在中断关闭链接时进行错误信息的输出。
ws.onclose = function (e) {
console.log('websocket 断开: ' + e.code + ' ' + e.reason + ' ' + e.wasClean)
console.log(e)
}
code是错误码,是整数类型 reason是断开原因,是字符串,wasClean表示是否正常断开,是布尔值。一般异常断开时,该值为false。(记一个code 1000是正常关闭)
5. 为什么需要定时发送心跳包
因为在webSocket连接过程中会出现,切换网络,网络连接断开的问题,WebSocket都没有断开,但对上层来说,都没办法正常的收发数据了。因此我们需要一种机制来感知连接是否可用、服务是否可用,以便能够快速恢复。一旦感知到了连接不可用,弃用并断开旧连接,然后发起一次新连接。
定时发送心跳包,来感知网络是可用的。
另外:HTML5中引入了一种检查浏览器是否在线,能联网方法。这是通过导航器对象实现
缺点: 不能及时的监听到网络断开还是连接,需要刷新页面才行,因此,因此h5的navigator.online来判断当前网络是否可用,但是还是需要使用心跳包来判断已经建立的websocket连接是否还能正常通信。
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}
4.附上心跳包代码:心跳包代码