1. 找回
1.1 概念
- 客户端回显
- Response状态值
- Session覆盖
- 弱Token缺陷
- 找回流程绕过
找回重置机制
客户端回显、Response状态值、验证码爆破、找回流程绕过等
接口调用乱用
短信轰炸、来电轰炸等
1.2 验证码套用实例
- 启动环境


- 进入重置密码页面,手机号输入17101304128,点击获取验证码,用burpsuite抓包,并在抓到的包中将手机号改成18868345809,点击forward,获取验证码:

- 将验证码填入,再次点击获取按钮:


- 点击重置按钮,成功:

1.3 Response状态值修改
当输入手机号或者邮箱来获取验证码时,可以抓取服务端的返回信息,修改返回信息中的状态码来跳过前端的验证。
1.4 找回流程绕过
正常流程分为三步:发送验证码、验证、重置密码
绕过思路是:通过替换前两步的数据包,直接跳过第二步,或者直接跳过前两步到第三步。
1.5 爆破
采用burpsuite工具设定一个范围枚举验证码,从而暴力通过验证。
2. 验证码安全
- 爆破
- 识别
- 复用
- 回显
- 绕过
2.1 验证码识别
验证码识别插件工具使用:captcha-killer, Pkav_Http_Fuzz, reCAPTCHA等
## 2.2 验证码绕过 验证码验证分为客户端验证和服务端验证两种。 通过查看网页源代码,判断验证码验证部分是否在客户端进行。
平台:pikachu
-
输入错误的账号和密码,输入正确的验证码,用burpsuite抓包:

-
发送请求,查看返回数据,显示账号或密码错误:

-
修改将账号密码修改成正确的,不修改验证码,再次请求,可以成功登录:

-
这说明在用户不生成新的验证码时,这个验证码一直有效
3. Token
3.1 定义
Token是服务端生成的一串字符串,以作为客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token,便将此Token返回给客户端,以后客户端只需要带上这个Token请求数据即可。
- 爆破
- 回显
- 固定
3.2 案例
平台:pikachu
-
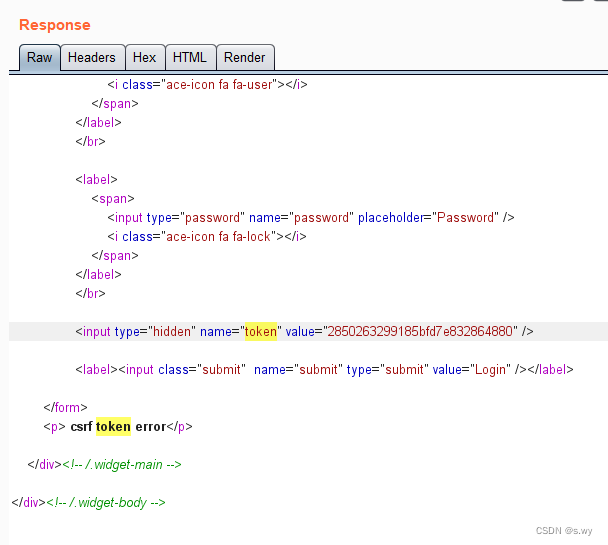
输入账号密码登录,用burpsuite抓包,发现两次Token都不一样:


-
在服务端返回的数据包中找到回显的token数据,因此可以套用这个数据来保持请求访问:

-
选中密码和token作为变量:

-
密码按字典遍历:

-
配置以便获取token:


-
点击执行,出现以下执行结果:
