## 浏览器原理
**有兴趣读一下**
常?的浏览器内核有哪些?
- Trident (IE内核)
- Gecko(firefox)
- webkit(Safari)
- Chromium/Bink(chrome)
- Presto (Opera)
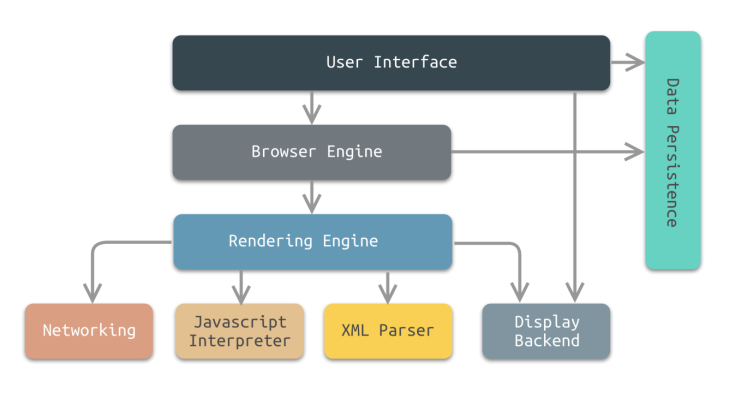
浏览器的主要组成部分是什么?
- 用户界面(User Interface)
- 浏览器引擎(Browser Engine)
- 渲染引擎(Rendering Engine)
- 网络(Networking)
- JavaScript解释器(JavaScript Interpreter)
- XML解析器(XML Parser)
- 显示后端(Display Backend)
- 数据持久层(Data Persistence)
现代浏览器工作原理(一) | 楚权的世界 现代浏览器工作原理(一) | 楚权的世界
现代浏览器工作原理(一) | 楚权的世界
?
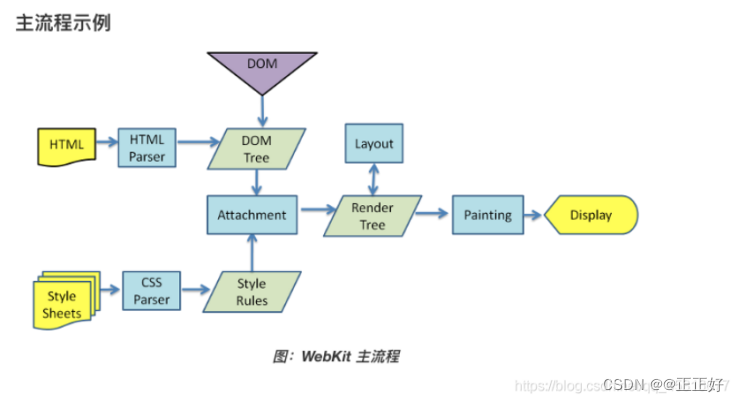
浏览器是如何渲染UI的?
- 浏览器获取HTML文件,然后对文件进行解析,形成DOM Tree
- 与此同时,进行CSS解析,生成Style Rules
- 接着将DOM Tree与Style Rules合成为 Render Tree
- 接着进入布局(Layout)阶段,也就是为每个节点分配一个应出现在屏幕上的确切坐标
- 随后调用GPU进行绘制(Paint),遍历Render Tree的节点,并将元素呈现出来

?
浏览器如何解析css选择器?
- 从右到左解析,根据选择器遍历dom树,将样式加到对应的dom元素上。
- 若从左向右的匹配,发现不符合规则,需要进行回溯,会损失很多性能。若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。两种匹配规则的性能差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪费在了失败的查找上面。而在 CSS 解析完毕后,需要将解析的结果与 DOM Tree 的内容一起进行分析建立一棵 Render Tree,最终用来进行绘图。在建立 Render Tree 时(WebKit 中的「Attachment」过程),浏览器就要为每个 DOM Tree 中的元素根据 CSS 的解析结果(Style Rules)来确定生成怎样的 Render Tree。
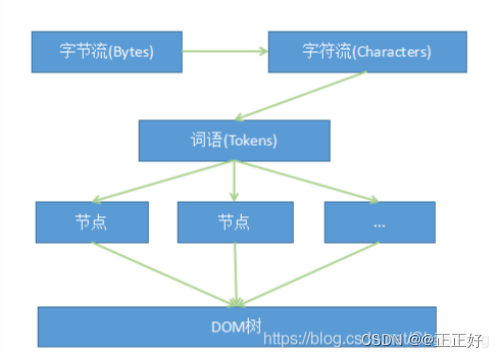
DOM Tree是如何构建的?
- 转码: 浏览器将接收到的二进制数据按照指定编码格式转化为HTML字符串
- 生成Tokens: 之后开始parser,浏览器会将HTML字符串解析成Tokens
3. 构建Nodes: 对Node添加特定的属性,通过指针确定 Node 的父、子、兄弟关系和所属 treeScope
4. 生成DOM Tree: 通过node包含的指针确定的关系构建出DOMTree

?
浏览器重绘与重排的区别?
- 重排:部分渲染树(或者整个渲染树)需要重新分析并且节点尺?需要重新计算,表现为重新?成布局,重新排列 元素
2. 重绘: 由于节点的?何属性发?改变或者由于样式发?改变,例如改变元素背景?时,屏幕上的部分内容需要更 新,表现为某些元素的外观被改变
如何触发重排和重绘?
- 任何改变?来构建渲染树的信息都会导致?次重排或重绘:
添加、删除、更新DOM节点
通过display: none隐藏?个DOM节点-触发重排和重绘
通过visibility: hidden隐藏?个DOM节点-只触发重绘,因为没有?何变化
移动或者给??中的DOM节点添加动画 添加?个样式表,调整样式属性
?户?为,例如调整窗???,改变字号,或者滚动。
如何避免重绘或者重排?
- 集中改变样式
- DocumentFragment:?createdocumentfragment()方法创建了一虚拟的节点对象,我们在进行DOM操作的时候,可以在此节点上批量操作,最后????? 插? DOM树中,这样只触发?次重排
3.链接:https://juejin.cn/post/6956040213940404261
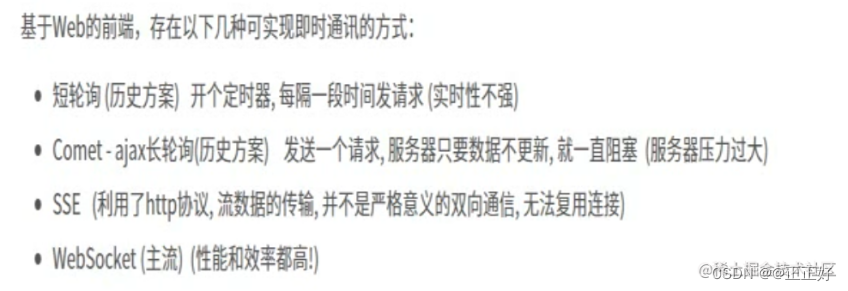
前端如何实现即时通讯?
- 短轮询
客户端和服务器之间会一直进行连接,每隔一段时间就询问一次。前端通常采取setInterval或者setTimeout去不断的请求服务器数据
- 长轮询
客户端发送一个请求到服务端,如果服务端没有新的数据,就保持住这个连接直到有数据。一旦服务端有了数据(消息)给客户端,它就使用这个连接发送数据给客户端。接着连接关闭。
- SSE(Sever-Send Event 服务端推送事件)
SSE严格地说,HTTP 协议无法做到服务器主动推送信息。但是,有一种变通方法,就是服务器向客户端声明,接下来要发送的是流信息(streaming)。
https://link.juejin.cn/?target=http%3A%2F%2Fwww.ruanyifeng.com%2Fblog%2F2017%2F05%2Fserver-sent_events.html
- WebSocket
HTML5 WebSocket规范定义了一种API,使Web页面能够使用WebSocket协议与远程主机进行双向通信。与轮询和长轮询相比,巨大减少了不必要的网络流量和等待时间。
WebSocket属于应用层协议。它基于TCP传输协议,并复用HTTP的握手通道。但不是基于HTTP协议的,只是在建立连接之前要借助一下HTTP,然后在第一次握手是升级协议为ws或者wss。

?
链接:https://juejin.cn/post/6978012682821566495
什么是浏览器同源策略?
- 同源策略限制了从同?个源加载的?档或脚本如何与来?另?个源的资源进?交互。这是?个?于隔离潜在恶意?件的重要安全机制。
- 同源是指"协议+域名+端?"三者相同,即便两个不同的域名指向同?个ip地址,也?同源。
如何实现跨域?
- jsonp实现跨域
1)jsonp实现跨域本质是利用:script标签不受同源策略的限制的特性进行跨域操作。
2)jsonp的优点:实现简单,兼容性较好。
3)jsonp的缺点:只支持get请求,有安全性问题,容易受到xss攻击,需要服务端配合jsonp进行一定程度的改造。
- 最流行的跨域方案cors
cors是?前主流的跨域解决?案,跨域资源共享(CORS) 是?种机制,它使?额外的 HTTP 头来告诉浏览器 让运?在?个 origin (domain) 上的Web应?被准许访问来?不同源服务器上的指定的资源。当?个资源从与该资源本身所在的服务器不同的域、协议或端?请求?个资源时,资源会发起?个跨域 HTTP 请求。
- 最方便的跨域解决方案Nginx
nginx是一款及其强大的web服务器,其优点是轻量级,启动快,高并发。
现在的新项目中nginx几乎是首选,我们用node或者java开发的服务通常都需要经过nginx的反向代理。
反向代理的原理很简单,即所有客户端的请求都必须先经过nginx的处理,nginx作为代理服务器再讲请求转发给node或者java服务,这样就规避了同源策略。
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?????????????????????????????????????(简单总结,仅供参考哦~)