1. webSocket简介
webSocket在开始的时候依旧使用的是http协议,只不过后面保持tcp持久链接,是一种全双工通信。webSockets和http很像,它的请求url用的是ws、wss,对应http、https
2. 步骤
- 初始化
npm init -y - 安装ws依赖
npm i --save ws - 写服务器代码
// 【server.js】
const WebSocket = require('ws'); // 创建刚刚生成的模块
const wss = new WebSocket.Server({port:3000}); // new出一个服务器实例,并指明端口
// 事件操作
wss.on('connection',ws => {
// 有人登入
console.log("进来访问了");
ws.on("close",() => {
// 有人登出
console.log("走了,出去了");
})
})
- 服务器启动
node server.js - 配置前端代码,即告诉浏览器这个请求不要走http://localhost:3000而是走ws://localhost:3000
<script>
// 创建websocket实例
// 实际应用中网址应该用:wss://localhost:3000 因为更安全
const ws = new WebSocket('ws://localhost:3000');
// 事件监听函数
ws.addEventListener('open',() => {
console.log("连接上ws服务器了");
})
</script>
-
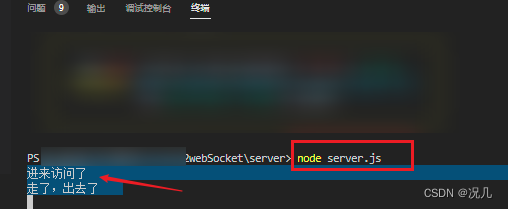
此时只要打开前端页面,服务器端的终端命令行中就会有提示信息了

-
数据传输功能实现
// 【server.js】 --- 服务器端代码
const WebSocket = require('ws'); // 创建刚刚生成的模块
const wss = new WebSocket.Server({port:3000}); // new出一个服务器实例,并指明端口
// 事件操作
wss.on('connection',ws => {
// 有人登入
console.log("进来访问了");
// 如果收到了message,则将客户端发来的message处理一下返回给客户端,并重启服务器
ws.on('message',data => {
ws.send(data + '举头望明月,低头思故乡')
})
ws.on("close",() => {
// 有人登出
console.log("走了,出去了");
})
})
// 【index.html】--- 前端代码
<script>
// 创建websocket实例
// 实际应用中网址应该用:wss://localhost:3000 因为更安全
const ws = new WebSocket('ws://localhost:3000');
// 事件监听函数
ws.addEventListener('open',() => {
console.log("连接上ws服务器了");
// 发送数据message给服务器
ws.send('白日依山尽,黄河入海流')
})
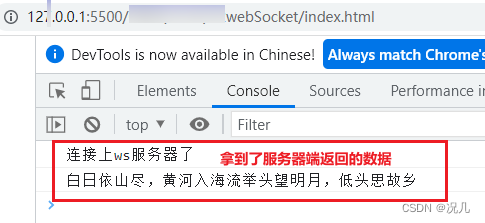
// 监听服务器返回的数据
ws.addEventListener('message',({data}) => {
console.log(data);
})
</script>
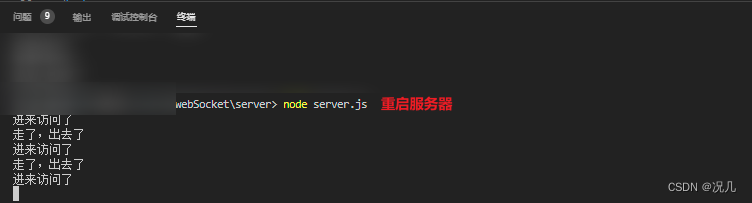
- 执行时,需要重启服务器

index.html也需要在服务器环境下执行,推荐用live server插件

3. Socket.io
-
Socket.io有用到WebSockets协议,对于不支持WebScoket的浏览器会回退到http轮询。而且提供自动重连,是一个更高级的库
-
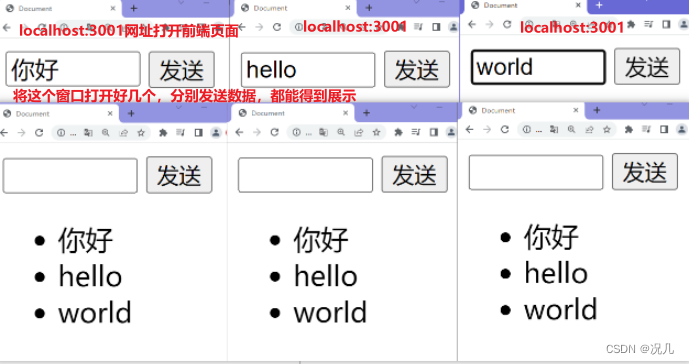
用Socket.io实现一个实时聊天应用
-
项目初始化
npm init -y -
安装express 和 socket.io依赖
npm i express socket.io -
服务器代码
// 【server.js】
// 导入express模块;
const express = require('express');
// 创建express的服务器实例;
const app = express();
// 生成服务器实例
const server = require('http').createServer(app)
// 导入socket.io库
const { Server } = require('socket.io');
const io = new Server(server);
// 响应文件
app.get('/',(req,res) =>{
res.sendFile(__dirname+'/index.html');
})
// 连接成功
io.on('connection',socket => {
console.log("有位美女进入了聊天室");
socket.on("chat message",msg =>{
console.log(msg);
// 收到消息后,将该消息广播出去
io.emit('chat message',msg)
})
// 断开连接了
socket.on('disconnect',() => {
console.log("美女离开了");
})
})
// 调用app.listen方法走的是http请求
// server.listen方法走的是websocket请求,打开端口在3001
server.listen(3001, () => {
console.log('服务器已开启');
})
- 客户端代码
<body>
<form>
<input type="text">
<button>发送</button>
</form>
<ul></ul>
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io();
const form = document.querySelector('form');
const input = document.querySelector('input');
const ul = document.querySelector('ul')
// 监听submit事件
form.addEventListener('submit',e=>{
e.preventDefault() // 取消默认动作,防止刷新页面
if(input.value){
// 输入框有内容,则触发chat message事件,并且填入输入框内容
socket.emit('chat message',input.value);
// 清空输入框
input.value = '';
}
})
socket.on('chat message',msg=>{
// 接收到服务器广播的数据,展示在页面上
// 动态创建li标签
const li = document.createElement('li')
// li标签插入到ul标签中展示
ul.appendChild(li)
})
</script>
</body>
-
重启服务器端代码
node server.js,

-
在浏览器运行前端代码
浏览器输入网址 localhost:3001(这个端口号具体看server.js中使用的端口号,保持一致即可)