Http详解
网络协议相关知识请参考网络详解
本文为极客时间《透视HTTP协议》学习笔记,如有需要请支持原文
零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
一、概述
1、概述
? HTTP是超文本传输协议(英文:HyperText Transfer Protocol)。HTTP 是构建互联网的重要基础技术,它没有实体,依赖许多其他的技术来实现,但同时许多技术也都依赖于它。
- 协议:HTTP 是一个用在计算机世界里的协议。它使用计算机能够理解的语言确立了一种计算机之间交流通信的规范,以及相关的各种控制和错误处理方式。
- 传输:HTTP 专门用来在两点之间传输数据,不能用于广播、寻址或路由。
- 超文本:HTTP 传输的是文字、图片、音频、视频等超文本数据。
2、历史
(1)HTTP诞生
? 1989 年,任职于欧洲核子研究中心(CERN)的蒂姆·伯纳斯 - 李(Tim Berners-Lee)发表了一篇论文,提出了在互联网上构建超链接文档系统的构想。这篇论文中他确立了三项关键技术。
- URI:即统一资源标识符,作为互联网上资源的唯一身份;
- HTML:即超文本标记语言,描述超文本文档;
- HTTP:即超文本传输协议,用来传输超文本。
(2)HTTP/0.9
? 最早版本是1991年发布的0.9版。该版本极其简单,只有一个命令GET。
? TCP 连接(connection)建立后,客户端向服务器请求(request)网页,协议规定,服务器只能回应HTML格式的字符串,不能回应别的格式。服务器发送完毕,就关闭TCP连接。
(3)HTTP/1.0
? 1996年5月,HTTP/1.0 版本发布,内容大大增加。但 HTTP/1.0 并不是一个“标准”,只是记录已有实践和模式的一份参考文档,不具有实际的约束力,相当于一个“备忘录”。
-
增加了 HEAD、POST 等新方法;
-
增加了响应状态码,标记可能的错误原因;
-
引入了协议版本号概念;
-
引入了 HTTP Header(头部)的概念,让 HTTP 处理请求和响应更加灵活;
-
传输的数据不再仅限于文本。
(4)HTTP/1.1
? 1997年1月,HTTP/1.1 版本发布,只比 1.0 版本晚了半年。它进一步完善了 HTTP 协议,一直用到了20年后的今天,直到现在还是最流行的版本。HTTP/1.1 是对 HTTP/1.0 的小幅度修正,但它是一个“正式的标准”,而不是一份可有可无的“参考文档”。
- 增加了 PUT、DELETE 等新的方法;
- 增加了缓存管理和控制;
- 明确了连接管理,允许持久连接;
- 允许响应数据分块(chunked),利于传输大文件;
- 强制要求 Host 头,让互联网主机托管成为可能。
(5)SPDY 协议
? 2009年,谷歌公开了自行研发的 SPDY 协议,主要解决 HTTP/1.1 效率不高的问题。
? 这个协议在Chrome浏览器上证明可行以后,就被当作 HTTP/2 的基础,主要特性都在 HTTP/2 之中得到继承。
(6)HTTP/2
? 2015年,HTTP/2 发布。它不叫 HTTP/2.0,是因为标准委员会不打算再发布子版本了,下一个新版本将是 HTTP/3。HTTP/2 的制定充分考虑了现今互联网的现状:宽带、移动、不安全,在高度兼容HTTP/1.1 的同时在性能改善方面做了很大努力,主要的特点有:
- 二进制协议,不再是纯文本;
- 可发起多个请求,废弃了 1.1 里的管道;
- 使用专用算法压缩头部,减少数据传输量;
- 允许服务器主动向客户端推送数据;
- 增强了安全性,“事实上”要求加密通信。
? 虽然 HTTP/2 已经发布好几年,也衍生出了 gRPC 等新协议,但由于 HTTP/1.1 实在是太过经典和强势,目前它的普及率还比较低,大多数网站使用的仍然还是 20 年前的HTTP/1.1。
(7)HTTP/3
? 2022年6月6日,IETF (互联网工程任务小组) 正式发布了 HTTP/3 的 RFC。
? 在 HTTP/2 还处于草案之时,Google 又发明了一个新的协议,叫做 QUIC,而且还是相同的“套路”,继续在 Chrome 和自家服务器里试验着“玩”,依托它的庞大用户量和数据量,持续地推动 QUIC 协议成为互联网上的“既成事实”。
? 也就是 2018 年,互联网标准化组织 IETF 提议将“HTTP over QUIC”更名 为“HTTP/3”并获得批准,HTTP/3 正式进入了标准化制订阶段。
(8)总结
- HTTP 协议始于三十年前蒂姆·伯纳斯 - 李的一篇论文;
- HTTP/0.9 是个简单的文本协议,只能获取文本资源;
- HTTP/1.0 确立了大部分现在使用的技术,但它不是正式标准;
- HTTP/1.1 是目前互联网上使用最广泛的协议,功能也非常完善;
- HTTP/2 基于 Google 的 SPDY 协议,注重性能改善,但还未普及;
- HTTP/3 基于 Google 的 QUIC 协议,是将来的发展方向。
3、关联概念
(1)网络世界
? 互联网的正式名称是 Internet,里面存储着无穷无尽的信息资源,我们通常所说的“上 网”实际上访问的只是互联网的一个子集“万维网”(World Wide Web),它基于 HTTP 协议,传输 HTML 等超文本资源,能力也就被限制在 HTTP 协议之内。现在的互联网 90% 以上的部分都被万维网,也就是 HTTP 所覆盖。
(2)浏览器
? 浏览器的正式名字叫“Web Browser”,顾名思义,就是检索、查看互联网上网页资源的 应用程序,名字里的 Web,实际上指的就是“World Wide Web”,也就是万维网。
? 浏览器本质上是一个 HTTP 协议中的请求方,使用 HTTP 协议获取网络上的各种资源。
(3)Web 服务器
? Web 服务器是一个很大也很重要的概念,它是 HTTP 协议里响应请求的主体,通常有软件和硬件两层含义,硬件就是提供web服务的硬件机器,软件就是提供 Web 服务的应用程序,常用的有Apache和Nginx。
(4)CDN
? CDN,全称是“Content Delivery Network”,翻译过来就是“内容分发网络”。它应用 了 HTTP 协议里的缓存和代理技术,代替源站响应客户端的请求。它可以缓存源站的数据,大幅度缩短响应时间。
? 除了基本的网络加速外,还提供负载均衡、 安全防护、边缘计算、跨运营商网络等功能,能够成倍地“放大”源站服务器的服务能力。
(5)爬虫
? 爬虫实际上是一种可以自动访问Web资源的应用程序。绝大多数是由各大搜索引擎“放”出来的,抓取网页存入庞大的数据库,再建立关键字索 引,这样我们才能够在搜索引擎中快速地搜索到互联网角落里的页面。
? 爬虫也有不好的一面,它会过度消耗网络资源,占用服务器和带宽,影响网站对真实数据的 分析,甚至导致敏感信息泄漏。所以,又出现了“反爬虫”技术,通过各种手段来限制爬 虫。其中一项就是“君子协定”robots.txt,约定哪些该爬,哪些不该爬。
(6)DNS
? 在 TCP/IP 协议中使用 IP 地址来标识计算机,数字形式的地址对于计算机来说是方便了, 但对于人类来说却既难以记忆又难以输入。 于是“域名系统”(Domain Name System)出现了,用有意义的名字来作为 IP 地址的 等价替代。
? 域名用“.”分隔成多个单词,级别从左到右逐级升高,最右边的被称为“顶级域名”。
? 但想要使用 TCP/IP 协议来通信仍然要使用 IP 地址,所以需要把域名做一个转换,“映 射”到它的真实 IP,这就是所谓的“域名解析”。
(7)URI/URL
? URI(Uniform Resource Identifier),中文名称是统一资源标识符,使用它就能够唯一地标记互联网上资源。
? URI 另一个更常用的表现形式是 URL(Uniform Resource Locator), 统一资源定位符,也就是我们俗称的“网址”,它实际上是 URI 的一个子集,不过因为这两者几乎是相同的,差异不大,所以通常不会做严格的区分。
? URN:Uniform Resource Name,统一资源名称,也是URI的一个子集。
? URI 主要有三个基本的部分构成:协议名,即访问该资源应当使用的协议;主机名,即互联网上主机的标记,可以是域名或 IP 地址;路径,即资源在主机上的位置,使用“/”分隔多级目录。

(8)HTTPS
? HTTPS全称是“HTTP over SSL/TLS”,也就是 运行在 SSL/TLS 协议上的 HTTP,它是一个负责加密通信的安全协议,建 立在 TCP/IP 之上,所以也是个可靠的传输协议,可以被用作 HTTP 的下层。
? SSL 的全称是“Secure Socket Layer”,由网景公司发明,当发展到 3.0 时被标准化,改 名为 TLS,即“Transport Layer Security”,但由于历史的原因还是有很多人称之为 SSL/TLS,或者直接简称为 SSL。
? SSL 使用了许多密码学最先进的研究成果,综合了对称加密、非对称加密、摘要算法、数字 签名、数字证书等技术,能够在不安全的环境中为通信的双方创建出一个秘密的、安全的传输通道。
(9)代理
? 代理(Proxy)是 HTTP 协议中请求方和应答方中间的一个环节,作为“中转站”,既可以 转发客户端的请求,也可以转发服务器的应答。
? 代理有很多的种类,常见的有:
- 匿名代理:完全“隐匿”了被代理的机器,外界看到的只是代理服务器;
- 透明代理:顾名思义,它在传输过程中是“透明开放”的,外界既知道代理,也知道客 户端;
- 正向代理:靠近客户端,代表客户端向服务器发送请求;
- 反向代理:靠近服务器端,代表服务器响应客户端的请求;
? 由于代理在传输过程中插入了一个“中间层”,所以可以在这个环节做很多有意思的事情, 比如:
- 负载均衡:把访问请求均匀分散到多台机器,实现访问集群化;
- 内容缓存:暂存上下行的数据,减轻后端的压力;
- 安全防护:隐匿 IP, 使用 WAF 等工具抵御网络攻击,保护被代理的机器;
- 数据处理:提供压缩、加密等额外的功能。
4、访问Web服务器
(1)IP地址访问Web服务器

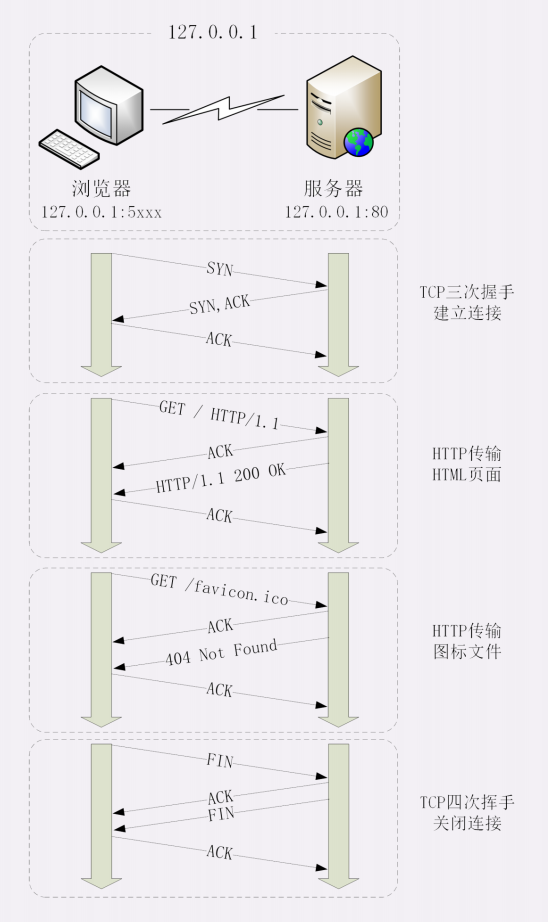
简要叙述最简单的浏览器 HTTP 请求过程:
-
浏览器从地址栏的输入中获得服务器的 IP 地址和端口号;
-
浏览器用 TCP 的三次握手与服务器建立连接;
-
浏览器向服务器发送拼好的报文;
-
服务器收到报文后处理请求,同样拼好报文再发给浏览器;
-
浏览器解析报文,渲染输出页面。
(2)使用域名访问Web服务器
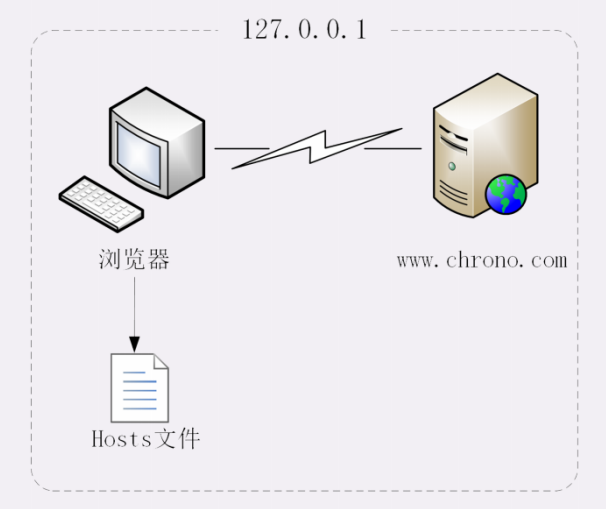
? 在浏览器地址栏里直接输入 IP 地址可以访问服务器,但绝大多数情况下,我们是不知道服务器IP 地址的,使用的是域名。浏览器看到了网址里的域名,发起域名解析动作,把这个域名翻译成 TCP/IP 协议里的 IP 地址。
? 不过因为域名解析的全过程实在是太复杂了,如果每一个域名都要大费周折地去网上查一下,那我们上网肯定会慢得受不了。所以,在域名解析的过程中会有多级的缓存,浏览器首先看一下自己的缓存里有没有,如果没有就向操作系统的缓存要,还没有就检查本机域名解析文件 hosts,也就是上一讲中我们修改的“C:\WINDOWS\system32\drivers\etc\hosts”。
? 刚好,里面有一行映射关系“127.0.0.1 www.chrono.com”,于是浏览器就知道了域名对应的 IP 地址,就可以愉快地建立 TCP 连接发送 HTTP 请求了。

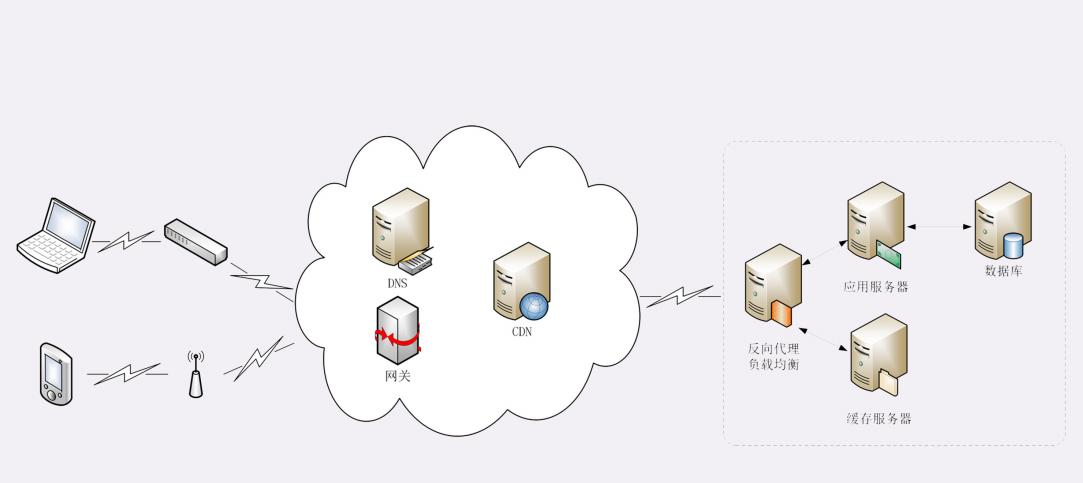
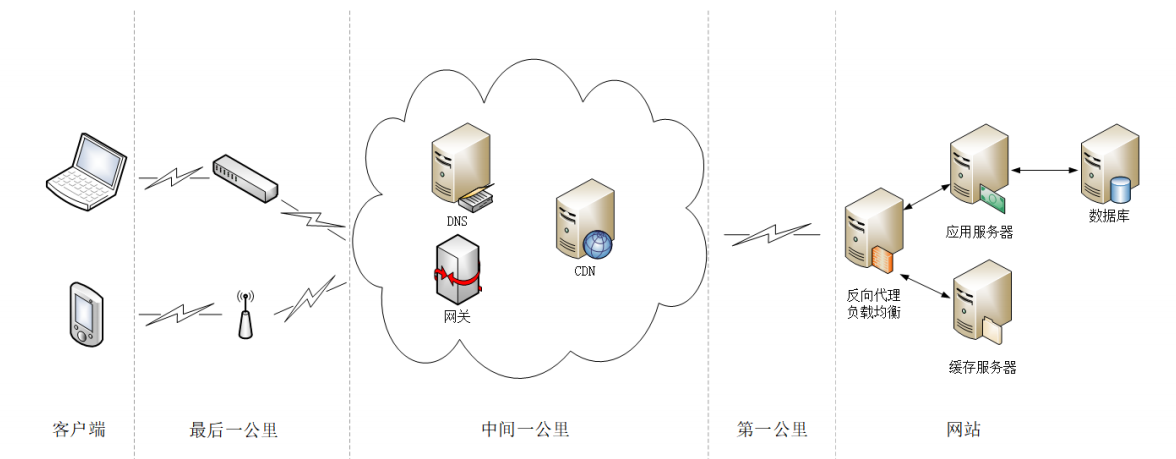
(3)真实的网络世界

? 如果你用的是电脑台式机,那么你可能会使用带水晶头的双绞线连上网口,由交换机接入固定网络。如果你用的是手机、平板电脑,那么你可能会通过蜂窝网络、WiFi,由电信基站、无线热点接入移动网络。接入网络的同时,网络运行商会给你的设备分配一个 IP 地址,这个地址可能是静态分配的,也可能是动态分配的。静态 IP 就始终不变,而动态 IP 可能你下次上网就变了。
? 假设你要访问的是 Apple 网站,显然你是不知道它的真实 IP 地址的,在浏览器里只能使用域名“www.apple.com”访问,那么接下来要做的必然是域名解析。这就要用 DNS 协议开始从操作系统、本地 DNS、根 DNS、顶级 DNS、权威 DNS 的层层解析,当然这中间有缓存,可能不会费太多时间就能拿到结果。
? DNS 解析可能会给出 CDN 服务器的 IP 地址,这样你拿到的就会是 CDN 服务器而不是目标网站的实际地址。因为 CDN 会缓存网站的大部分资源,比如图片、CSS 样式表,所以有的 HTTP 请求就不需要再发到 Apple,CDN 就可以直接响应你的请求,把数据发给你。
? 由 PHP、Java 等后台服务动态生成的页面属于“动态资源”,CDN 无法缓存,只能从目标网站获取。于是你发出的 HTTP 请求就要开始在互联网上的“漫长跋涉”,经过无数的路由器、网关、代理,最后到达目的地。
? 目标网站的服务器对外表现的是一个 IP 地址,但为了能够扛住高并发,在内部也是一套复杂的架构。通常在入口是负载均衡设备,例如四层的 LVS 或者七层的 Nginx,在后面是许多的服务器,构成一个更强更稳定的集群。
? 负载均衡设备会先访问系统里的缓存服务器,通常有 memory 级缓存 Redis 和 disk 级缓存 Varnish,它们的作用与 CDN 类似,不过是工作在内部网络里,把最频繁访问的数据缓存几秒钟或几分钟,减轻后端应用服务器的压力。
? 如果缓存服务器里也没有,那么负载均衡设备就要把请求转发给应用服务器了。这里就是各种开发框架大显神通的地方了,例如 Java 的 Tomcat/Netty/Jetty,Python 的 Django,还有 PHP、Node.js、Golang 等等。它们又会再访问后面的 MySQL、PostgreSQL、MongoDB 等数据库服务,实现用户登录、商品查询、购物下单、扣款支付等业务操作,然后把执行的结果返回给负载均衡设备,同时也可能给缓存服务器里也放一份。
? 应用服务器的输出到了负载均衡设备这里,请求的处理就算是完成了,就要按照原路再走回去,还是要经过许多的路由器、网关、代理。如果这个资源允许缓存,那么经过 CDN 的时候它也会做缓存,这样下次同样的请求就不会到达源站了。
? 最后网站的响应数据回到了你的设备,它可能是 HTML、JSON、图片或者其他格式的数据,需要由浏览器解析处理才能显示出来,如果数据里面还有超链接,指向别的资源,那么就又要重走一遍整个流程,直到所有的资源都下载完。
二、基础
1、报文结构
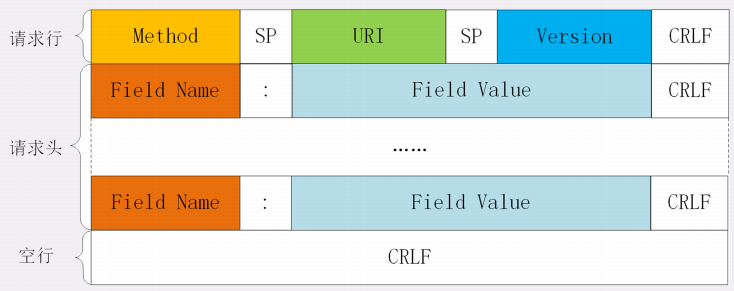
HTTP 协议的请求报文和响应报文的结构基本相同,由三大部分组成:
- 起始行(start line):描述请求或响应的基本信息;
- 头部字段集合(header):使用 key-value 形式更详细地说明报文;
- 消息正文(entity):实际传输的数据,它不一定是纯文本,可以是图片、视频等二进制数据。
? 这其中前两部分起始行和头部字段经常又合称为“请求头”或“响应头”,消息正文又称为“实体”,但与“header”对应,很多时候就直接称为“body”。
? HTTP 协议规定报文必须有 header,但可以没有 body,而且在 header 之后必须要有一个“空行”,也就是“CRLF”,十六进制的“0D0A”。

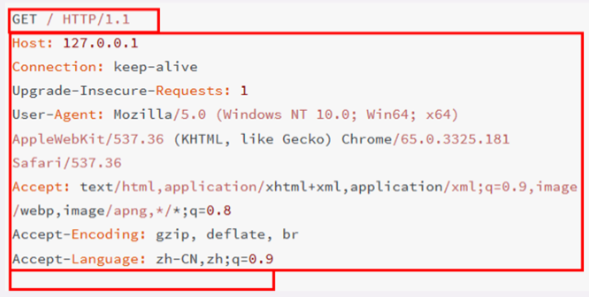
如下是一个http报文实例

? 在这个浏览器发出的请求报文里,第一行“GET /HTTP/1.1”就是请求行,而后面的“Host”“Connection”等等都属于 header,报文的最后是一个空白行结束,没有 body。很多时候,特别是浏览器发送 GET 请求的时候都是这样,HTTP 报文经常是只有 header 而没 body。
2、请求行
? 请求行,也就是请求报文里的起始行,它简要地描述了客户端想要如何操作服务器端的资源。请求行由三部分构成:
- 请求方法:是一个动词,如 GET/POST,表示对资源的操作;
- 请求目标:通常是一个 URI,标记了请求方法要操作的资源;
- 版本号:表示报文使用的 HTTP 协议版本。
? 这三个部分通常使用空格(space)来分隔,最后要用CRLF 换行表示结束。

? 在如下的请求行里,“GET”是请求方法,“/”是请求目标,“HTTP/1.1”是版本号。
GET / HTTP/1.1
4、状态行
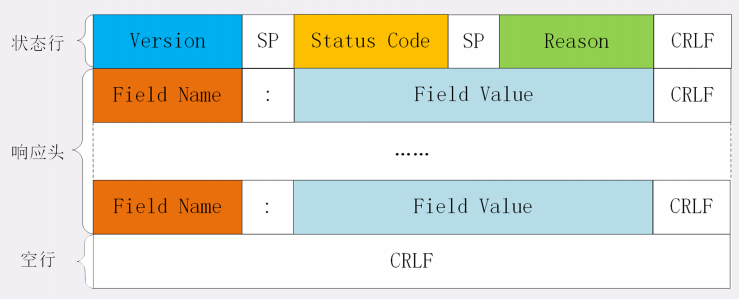
? 状态行,也就是响应报文里的起始行,意思是服务器响应的状态。状态行也有三部分构成:
- 版本号:表示报文使用的 HTTP 协议版本;
- 状态码:一个三位数,用代码的形式表示处理的结果,比如 200 是成功,500 是服务器错误;
- 原因:作为数字状态码补充,是更详细的解释文字,帮助人理解原因。

? 在如下的状态行里,这个报文使用的协议版本号是 1.1,状态码是 200,一切OK。
HTTP/1.1 200 OK
5、头部字段
? 请求行或状态行再加上头部字段集合就构成了 HTTP 报文里完整的请求头或响应头,如下:


? 头部字段是 key-value 的形式,key 和 value 之间 用“:”分隔,最后用 CRLF 换行表示字段结束。HTTP 头字段非常灵活,不仅可以使用标准里的 Host、 Connection 等已有头,也可以任意添加自定义头,这就给 HTTP 协议带来了无限的扩展可能。不过使用头字段需要注意下面几点:
- 字段名不区分大小写,例如“Host”也可以写 成“host”,但首字母大写的可读性更好;
- 字段名里不允许出现空格,可以使用连字符“-”,但不 能使用下划线“_”。例如,“test-name”是合法的字 段名,而“test name”“test_name”是不正确的字段 名;
- 字段名后面必须紧接着“:”,不能有空格,而“:”后的 字段值前可以有多个空格;
- 字段的顺序是没有意义的,可以任意排列不影响语义;
- 字段原则上不能重复,除非这个字段本身的语义允许,例 如 Set-Cookie。
6、常用头字段
HTTP 协议规定了非常多的头部字段,实现各种各样的功能,但基本上可以分为四大类:
- 通用字段:在请求头和响应头里都可以出现;
- 请求字段:仅能出现在请求头里,进一步说明请求信息或者额外的附加条件;
- 响应字段:仅能出现在响应头里,补充说明响应报文的信 息;
- 实体字段:它实际上属于通用字段,但专门描述 body 的 额外信息。
(1)Host(请求字段)(必填字段)
? 请求字段,只能出现在请求头里,它同时也是唯一一个 HTTP/1.1 规范里要求必须出现的字段,也就是说,如果请求头里没有 Host,那这就是 一个错误的报文。
? Host 字段告诉服务器这个请求应该由哪个主机来处理,当 一台计算机上托管了多个虚拟主机的时候,服务器端就需要 用 Host 字段来选择,有点像是一个简单的“路由重定 向”。
? 例如在 127.0.0.1 上有三个虚拟主机,那么当使用域名的方式访问时,就必须要用 Host 字段来区分这三个 IP 相同但域名不同的网站,否则服务器 就会找不到合适的虚拟主机,无法处理。
(2)User-Agent(请求字段)
? 请求字段,只出现在请求头里。它使用一个字符串来描述发起 HTTP 请求的客户端,服务器可以依据它来返回最合适此浏览器显示的页面。
? 由于历史的原因,User-Agent 非常混乱,每个浏览器都自称是“Mozilla”“Chrome”“Safari”,企图使用这个 字段来互相“伪装”,导致 User-Agent变得越来越长,最终变得毫无意义。
? 不过有的比较“诚实”的爬虫会在 User-Agent 里用“spider”标明自己是爬虫,所以可以利用这个字段实现简单的反爬虫策略。
(3)Date(通用字段)
? 通用字段,但通常出现在响应头里,表示 HTTP 报文创建的时间,客户端可以使用这个时间再搭配其 他字段决定缓存策略。
(4)Server(响应字段)
? 响应字段,只能出现在响应头里。它告诉客户 端当前正在提供 Web 服务的软件名称和版本号,例如“Server: openresty/1.15.8.1”, 即使用的是 OpenResty 1.15.8.1。
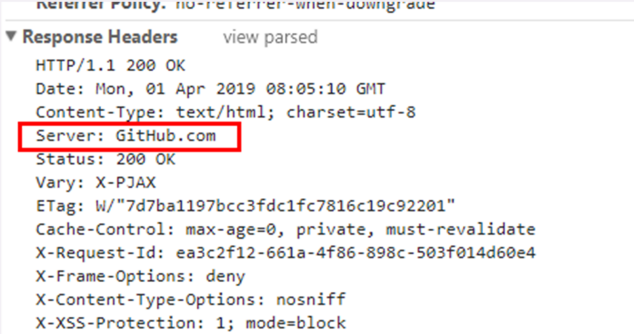
? Server 字段也不是必须要出现的,因为这会暴露服务器信息,如果这个版本恰好存在bug,那么黑客就有可能利用bug攻陷服务器。所以,有的网站响应头里要么没有这个字段,要么就给出一个完全无关的描述信息。比如 GitHub,它的 Server 字段里只是显示为“GitHub.com”。

(5)Content-Length(实体字段)
? 它表示报文里body 的长度,也就是请求头或响应头空行后面数据的长度。服务器看到这个字段,就知道了后续有多少数据,可以直接接收。如果没有这个字段,那么 body 就是不定长的,需要使用 chunked 方式分段传输。
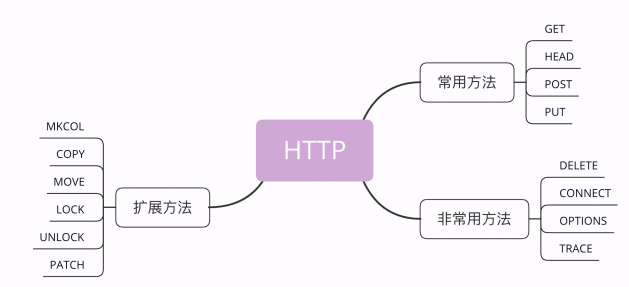
7、请求方法
(1)标准请求方法
? URI只能定位资源,但是怎么操作资源,需要有某种动作指令,所以,就这么出现了“请求方法”。它的实际含义就 是客户端发出了一个“动作指令”,要求服务器端对 URI 定 位的资源执行这个动作。
? 目前 HTTP/1.1 规定了八种方法,单词都必须是大写的形 式,我先简单地列把它们列出来,后面再详细讲解。
- GET:获取资源,可以理解为读取或者下载数据;
- HEAD:获取资源的元信息;
- POST:向资源提交数据,相当于写入或上传数据;
- PUT:类似 POST;
- DELETE:删除资源;
- CONNECT:建立特殊的连接隧道;
- OPTIONS:列出可对资源实行的方法;
- TRACE:追踪请求 - 响应的传输路径。
? 虽然客户端发出了这些明确的操作指令,但是执行的最终还是服务器,服务器不一定按照客户端的要求进行操作资源,比如,DELETE不一定删除资源,也可以提交数据。

(2)常用–Get(从服务器获取资源)
? 它的含义是请求从服务器获取资源,这个资源既可以是静态 的文本、页面、图片、视频,也可以是由 PHP、Java 动态 生成的页面或者其他格式的数据。
? GET 方法虽然基本动作比较简单,但搭配 URI 和其他头字 段就能实现对资源更精细的操作。例如,在 URI 后使用“#”,就可以在获取页面后直接定位 到某个标签所在的位置;使用 If-Modified-Since 字段就变 成了“有条件的请求”,仅当资源被修改时才会执行获取动作;使用 Range 字段就是“范围请求”,只获取资源的一 部分数据。
(3)常用–HEAD(从服务器获取资源)
? HEAD方法与 GET 方法类似,也是请求从服务器获取资源,服务器的处理机制也是一样的,但服务器不会返回请求 的实体数据,只会传回响应头,也就是资源的“元信息”。
? HEAD 方法可以看做是 GET 方法的一个“简化版”或 者“轻量版”。因为它的响应头与 GET 完全相同,所以可以用在很多并不真正需要资源的场合,避免传输body数据的浪费。
? 比如,想要检查一个文件是否存在,只要发个 HEAD 请求 就可以了,没有必要用 GET 把整个文件都取下来。再比 如,要检查文件是否有最新版本,同样也应该用 HEAD,服 务器会在响应头里把文件的修改时间传回来。
(4)常用–POST(以向服务器提交数据)
? 向 URI 指定的资源提交数据,数据就放在报文的 body 里。POST应用的场景也非常多,只要向服务器发送数据,用的大多数都是 POST。
? 比如,你上论坛灌水,敲了一堆字后点击“发帖”按钮,浏览器就执行了一次 POST 请求,把你的文字放进报文的 body 里,然后拼好 POST 请求头,通过 TCP 协议发给服 务器。
(5)常用–PUT(以向服务器提交数据)
? PUT 的作用与 POST 类似,也可以向服务器提交数据,但 与 POST 存在微妙的不同,通常 POST 表示的是“新建”“create”的含义,而 PUT 则是“修 改”“update”的含义。
? 在实际应用中,PUT 用到的比较少。而且,因为它与 POST 的语义、功能太过近似,有的服务器甚至就直接禁止使用 PUT 方法,只用 POST 方法上传数据。
(6)非常用–DELETE(删除资源)
? DELETE方法指示服务器删除资源,因为这个动作危险性太 大,所以通常服务器不会执行真正的删除操作,而是对资源 做一个删除标记。当然,更多的时候服务器就直接不处理 DELETE 请求。
(7)非常用–CONNECT(建立特殊的连接隧道)
? CONNECT是一个比较特殊的方法,要求服务器为客户端和 另一台远程服务器建立一条特殊的连接隧道,这时 Web 服 务器在中间充当了代理的角色。
(8)非常用–OPTIONS(列出可对资源实行的方法)
? OPTIONS方法要求服务器列出可对资源实行的操作方法, 在响应头的 Allow 字段里返回。它的功能很有限,用处也不 大,有的服务器(例如 Nginx)干脆就没有实现对它的支持。
(9)非常用–TRACE(追踪请求 - 响应的传输路径)
? TRACE方法多用于对 HTTP 链路的测试或诊断,可以显示 出请求 - 响应的传输路径。它的本意是好的,但存在漏洞, 会泄漏网站的信息,所以 Web 服务器通常也是禁止使用。
(10)扩展方法
? 虽然 HTTP/1.1 里规定了八种请求方法,但它并没有限制我 们只能用这八种方法,这也体现了 HTTP 协议良好的扩展 性,我们可以任意添加请求动作,只要请求方和响应方都能 理解就行。
? 有一些得到了实际应用的请求方法 (WebDAV),例如 MKCOL、COPY、MOVE、LOCK、 UNLOCK、PATCH 等。如果有合适的场景,你也可以把它 们应用到自己的系统里,比如用 LOCK 方法锁定资源暂时不 允许修改,或者使用 PATCH 方法给资源打个小补丁,部分更新数据。但因为这些方法是非标准的,所以需要为客户端 和服务器编写额外的代码才能添加支持。你也完全可以根据实际需求,自己发明新的方法。
(11)安全与幂等
? 所谓的“安全”是指请求方法不会“破 坏”服务器上的资源,即不会对服务器上的资源造成实质的修改。按照这个定义,只有 GET 和 HEAD 方法是“安全”的, POST/PUT/DELETE 操作会修改服务器上的资源,增加 或删除数据,所以是“不安全”的。
? 所谓的“幂等”实际上是一个数学用语,意思是多次执行相同的操作,结果也都是相同的, 即多次“幂”后结果“相等”。GET 和 HEAD 既是安全的也是幂等的,DELETE 可以多次删除同一个资源,效果都是“资源不存在”,所以 也是幂等的。POST 是“新增或提交数据”,多次 提交数据会创建多个资源,所以不是幂等的;而 PUT 是“替换或更新数据”,多次更新一个资源,资源还是会第 一次更新的状态,所以是幂等的。
8、URI
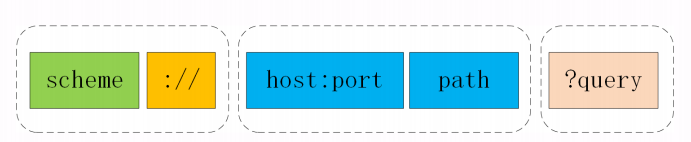
(1)URI的格式
? URI 本质上是一个字符串,这个字符串的作用是唯一地标记资源的位置或者名字。
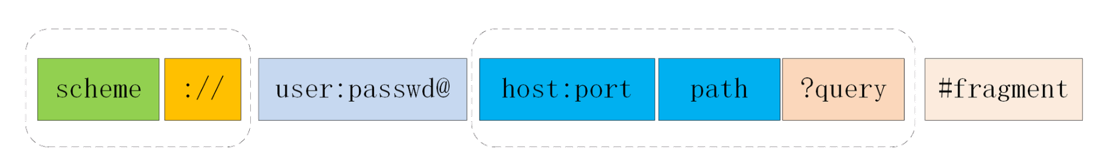
? 下面的这张图显示了 URI 最常用的形式,由 scheme、 host:port、path 和 query 四个部分组成,但有的部分可以 视情况省略。

(2)URI的基本组成
- **scheme:**翻译成中文叫“方案名”或者“协议名”,表示资源应该使用哪种协议来访问。最常见是“http”,另外还有“https”,表示经过加密、安全的 HTTPS协议。 此外还有其他的,例如 ftp、ldap、 file、news 等。如果一个 URI 没有提供 scheme,是无法处理的。
- “😕/”:在 scheme 之后,必须是三个特定的字符“😕/”,它把 scheme 和后面的部分分离开。
- **authority:**表示资源 所在的主机名,通常的形式是“host:port”,即主机名加端口号。主机名可以是 IP 地址或者域名的形式,必须要有,否则浏览器就会找不到服务器。但端口号有时可以省略,浏览器等客户端会依据 scheme 使用默认的端口号,例如 HTTP 的 默认端口号是 80,HTTPS 的默认端口号是 443。
- **path:**标记资源所在位置,有了协议名和主机地址、端口号再加上path,浏览器就可以连接服务器访问资源了。URI 里 path 采用了类似文件系统“目录”“路径”的表示 方式,因为早期互联网上的计算机多是 UNIX 系统,所以采用了 UNIX 的“/”风格。
- **query:**表示对资源附加的额外要求,它在 path 之后,用一个“?”开始,但不包含“?”。查询参数 query 有一套自己的格式,是多 个“key=value”的字符串,这些 KV 值用字符“&”连接,浏览器和客户端都可以按照这个格式把长串的查询参数 解析成可理解的字典或关联数组形式。
? 如下是几个实例:
http://nginx.org
http://www.chrono.com:8080/11-1
https://tools.ietf.org/html/rfc7230
file:///D:/http_study/www/
? 最后一个 URI 要注意了,它的协议名不是“http”,而是“file”,表示这是本地文件,而后面居然有三个斜杠,三个斜杠里的前两个属于 URI 特殊分隔符“😕/”,然后后面的“/D:/http_study/www/”是路径,而中间的主机名被“省略”了。这实际上是 file 类型 URI 的“特例”,它允许省略主机名,默认是本机 localhost。
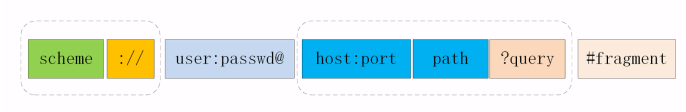
(3)URI 的完整格式
? URI 还有一个“真正”的完整形态,如下图所示,这个“真正”形态比基本形态多了两部分。

? **user:passwd@:**表示登录主机时的用户名和密码, 但现在已经不推荐使用这种形式了(RFC7230),因为它把 敏感信息以明文形式暴露出来,存在严重的安全隐患。
? **#fragment:**它是 URI 所定位的资源内部的一 个“锚点”或者说是“标签”,浏览器可以在获取资源后直接跳转到它指示的位置。
(4)URI 的编码
? 在 URI 里只能使用 ASCII 码,为了在URI中表示ASCII 码以外的字符集和“@&/”等特殊字符,URI 引入了编码机制,把它们转换成与 URI 语义不冲 突的形式。这在 RFC 规范里称 为“escape”和“unescape”,俗称“转义”。
? URI 转义的规则有点“简单粗暴”,直接把非 ASCII 码或特殊字符转换成十六进制字节值,然后前面再加上一 个“%”。
? 例如,空格被转义成“%20”,“?”被转义成“%3F”。 而中文、日文等则通常使用 UTF-8 编码后再转义,例如“银河”会被转义成“%E9%93%B6%E6%B2%B3”。 有了这个编码规则后,URI 就更加完美了,可以支持任意的 字符集用任何语言来标记资源。
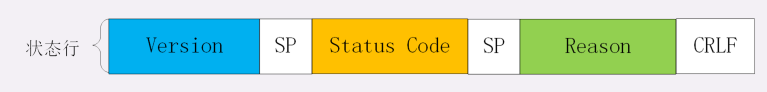
9、响应状态码
(1)状态码的位置
? 服务器收到请求报文,解析后需要进行处理,具体的业务逻辑多种多样,但最后必定是拼出一个响应报文发回客户端。响应报文由响应头加响应体数据组成,响应头又由状态行和头字段构成。状态行的结构如下:

- **Version:**是 HTTP 协议的版本号,通常是HTTP/1.1,用处不是很大。
- **Reason:**是原因短语,是状态码的简短文字描述,例如“OK”“Not Found”等等,也可以自定义。但它只是为了兼容早期的文本客户端而存在,提供的信息很有限,目前的大多数客户端都会忽略它。
- **Status Code:**状态码,它是一个十进制数字,以代码的形式表示服务器对请求的处理结果,就像我们通常编写程序时函数返回的错误码一样。意义在于表达HTTP 数据处理的“状态”,客户端可以依据代码适时转换处理状态,例如继续发送请求、切换协议,重定向跳转等。
(2)状态码
? 目前 RFC 标准里规定的状态码是三位数,所以取值范围就是从 000 到 999。RFC 标准把状态码分成了五类,用数字的第一位表示分类,而 0~99 不用,这样状态码的实际可用范围就大大缩小了,由000~999 变成了 100~599。这五类的具体含义是:
- **1××:**提示信息,表示目前是协议处理的中间状态,还需要后续的操作;偶尔能够见到的是101;
- **2××:**成功,报文已经收到并被正确处理,常用的有 200、204、206;
- **3××:**重定向,资源位置发生变动,需要客户端重新发送请求,常用的有 301、302、304;
- **4××:**客户端错误,请求报文有误,服务器无法处理,常用的有 400、403、 404;
- **5××:**服务器错误,服务器在处理请求时内部发生了错误,常用的有 500、501、 502、503;
? 目前 RFC 标准里总共有 41 个状态码,但状态码的定义是开放的,允许自行扩展。所以 Apache、Nginx 等 Web 服务器都定义了一些专有的状态码。如果你自己开发 Web 应用,也完全可以在不冲突的前提下定义新的代码。
| 状态码 | 说明 |
|---|---|
| 100 Continue | 服务器仅接收到部分请求,但是服务器并没有拒绝该请求,客户端应该继续发送其余的请求。 |
| 101 Switching Protocols | 它的意思是客户端使用 Upgrade 头字段,要求在 HTTP 协议的基础上改成其他的协议继续通信,比如 WebSocket。而如果服务器也同意变更协议,就会发送状态码 101,但这之后的数据传输就不会再使用 HTTP 了。 |
| 103 Checkpoint | 用于 PUT 或者 POST 请求恢复失败时的恢复请求建议。 |
| 200 OK | 是最常见的成功状态码,表示一切正常,服务器如客户端所期望的那样返回了处理结果,如果是非 HEAD请求,通常在响应头后都会有 body 数据。 |
| 201 Created | 请求被创建完成,同时新的资源被创建。 |
| 202 Accepted | 供处理的请求已被接受,但是处理未完成。 |
| 203 Non-Authoritative Information | 请求已经被成功处理,但是一些应答头可能不正确,因为使用的是其他文档的拷贝。 |
| 204 No Content | 请求已经被成功处理,但是没有返回新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。 |
| 205 Reset Content | 请求已经被成功处理,但是没有返回新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。 |
| 206 Partial Content | 是 HTTP 分块下载或断点续传的基础,在客户端发送“范围请求”、要求获取资源的部分数据时出现,它与 200 一样,也是服务器成功处理了请求,但 body 里的数据不是资源的全部,而是其中的一部分。状态码 206 通常还会伴随着头字段“Content-Range”,表示响应报文里 body 数据的具体范围,供客户端确认,例如“Content-Range: bytes 0-99/2000”,意思是此次获取的是总计 2000 个字节的前 100 个字节。 |
| 300 Multiple Choices | 多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。 |
| 301 Moved Permanently | 俗称“永久重定向”,含义是此次请求的资源已经不存在了,需要改用改用新的 URI再次访问。 |
| 302 Found | 俗称“临时重定向”,意思是请求的资源还在,但需要暂时用另一个 URI 来访问。301 和 302 都会在响应头里使用字段Location指明后续要跳转的 URI,最终的效果很相似,浏览器都会重定向到新的URI。两者的根本区别在于语义,一个是“永久”,一个是“临时”,所以在场景、用法上差距很大。比如,你的网站升级到了 HTTPS,原来的 HTTP 不打算用了,这就是“永久”的,所以要配置 301 跳转,把所有的HTTP 流量都切换到 HTTPS。再比如,今天夜里网站后台要系统维护,服务暂时不可用,这就属于“临时”的,可以配置成 302 跳转,把流量临时切换到一个静态通知页面,浏览器看到这个 302 就知道这只是暂时的情况,不会做缓存优化,第二天还会访问原来的地址。 |
| 303 See Other | 所请求的页面可在别的 URL 下被找到。 |
| 304 Not Modified | 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
| 305 Use Proxy | 客户请求的文档应该通过Location头所指明的代理服务器提取。 |
| 306 Switch Proxy | 目前已不再使用,但是代码依然被保留。 |
| 307 Temporary Redirect | 被请求的页面已经临时移至新的 URL 。 |
| 308 Resume Incomplete | 用于 PUT 或者 POST 请求恢复失败时的恢复请求建议。 |
| 400 Bad Request | 是一个通用的错误码,表示请求报文有错误,但具体是数据格式错误、缺少请求头还是 URI 超长它没有明确说,只是一个笼统的错误,客户端看到 400只会是“一头雾水”“不知所措”。所以,在开发 Web 应用时应当尽量避免给客户端返回 400,而是要用其他更有明确含义的状态码。 |
| 401 Unauthorized | 合法请求,但对被请求页面的访问被禁止。因为被请求的页面需要身份验证,客户端没有提供或者身份验证失败。 |
| 402 Payment Required | 此代码尚无法使用。 |
| 403 Forbidden | 实际上不是客户端的请求出错,而是表示服务器禁止访问资源。原因可能多种多样,例如信息敏感、法律禁止等,如果服务器友好一点,可以在 body 里详细说明拒绝请求的原因,不过现实中通常都是直接给一个“闭门羹”。 |
| 404 Not Found | 可能是我们最常看见也是最不愿意看到的一个状态码,它的原意是资源在本服务器上未找到,所以无法提供给客户端。但现在已经被“用滥了”,只要服务器“不高兴”就可以给出个 404,而我们也无从得知后面到底是真的未找到,还是有什么别的原因,某种程度上它比403 还要令人讨厌。 |
| 405 Method Not Allowed | 不允许使用某些方法操作资源,例如不允许 POST 只能 GET; |
| 406 Not Acceptable | 资源无法满足客户端请求的条件,例如请求中文但只有英文; |
| 407 Proxy Authentication Required | 用户必须首先使用代理服务器进行验证,这样请求才会被处理。 |
| 408 Request Timeout | 请求超出了服务器的等待时间。 |
| 409 Conflict | 多个请求发生了冲突,可以理解为多线程并发时的竞态; |
| 410 Gone | 被请求的页面不可用。 |
| 411 Length Required | “Content-Length” 未被定义。如果无此内容,服务器不会接受请求。 |
| 412 Precondition Failed | 请求中的前提条件被服务器评估为失败。 |
| 413 Request Entity Too Large | 由于所请求的实体太大,服务器不会接受请求。 |
| 414 Request-URI Too Long | 由于 URL 太长,服务器不会接受请求。当 POST 请求被转换为带有很长的查询信息的 GET 请求时,就会发生这种情况。 |
| 415 Unsupported Media Type | 由于媒介类型不被支持,服务器不会接受请求。 |
| 416 Requested Range Not Satisfiable | 客户端请求部分文档,但是服务器不能提供被请求的部分。 |
| 417 Expectation Failed | 服务器不能满足客户在请求中指定的请求头。 |
| 429 Too Many Requests | 客户端发送了太多的请求,通常是由于服务器的限连策略; |
| 431 Request Header Fields Too Large | 请求头某个字段或总体太大; |
| 500 Internal Server Error | 与 400 类似,也是一个通用的错误码,服务器究竟发生了什么错误我们是不知道的。不过对于服务器来说这应该算是好事,通常不应该把服务器内部的详细信息,例如出错的函数调用栈告诉外界。虽然不利于调试,但能够防止黑客的窥探或者分析。 |
| 501 Not Implemented | 表示客户端请求的功能还不支持,这个错误码比 500 要“温和”一些,和“即将开业,敬请期待”的意思差不多,不过具体什么时候“开业”就不好说了。 |
| 502 Bad Gateway | 通常是服务器作为网关或者代理时返回的错误码,表示服务器自身工作正常,访问后端服务器时发生了错误,但具体的错误原因也是不知道的。 |
| 503 Service Unavailable | 表示服务器当前很忙,暂时无法响应服务,我们上网时有时候遇到的“网络服务正忙,请稍后重试”的提示信息就是状态码 503。503 是一个“临时”的状态,很可能过几秒钟后服务器就不那么忙了,可以继续提供服务,所以 503 响应报文里通常还会有一个“Retry-After”字段,指示客户端可以在多久以后再次尝试发送请求。 |
| 504 Gateway Timeout | 网关超时。服务器充当网关或者代理的角色时,未能从上游服务器收到一个及时的响应。 |
| 505 HTTP Version Not Supported | 服务器不支持请求中指明的HTTP协议版本。 |
| 511 Network Authentication Required | 用户需要提供身份验证来获取网络访问入口。 |
10、特点总结
- HTTP 是灵活可扩展的,可以任意添加头字段实现任意功能;
- HTTP 是可靠传输协议,基于 TCP/IP 协议“尽量”保证数据的送达;
- HTTP 是应用层协议,比 FTP、SSH 等更通用功能更多,能够传输任意数据;
- HTTP 使用了请求 - 应答模式,客户端主动发起请求,服务器被动回复请求;
- HTTP 本质上是无状态的,每个请求都是互相独立、毫无关联的,协议不要求客户端或 服务器记录请求相关的信息。
11、优缺点总结
-
HTTP 最大的优点是简单、灵活和易于扩展;
-
HTTP 拥有成熟的软硬件环境,应用的非常广泛,是互联网的基础设施;
-
HTTP 是无状态的,可以轻松实现集群化,扩展性能,但有时也需要用 Cookie 技术来实现“有状态”;
-
HTTP 是明文传输,数据完全肉眼可见,能够方便地研究分析,但也容易被窃听;
-
HTTP 是不安全的,无法验证通信双方的身份,也不能判断报文是否被窜改;
-
HTTP 的性能不算差,但不完全适应现在的互联网,还有很大的提升空间。
三、进阶
1、实体数据
(1)数据类型MIME type
? HTTP是应用层的协议,数据到达客户端之后,必须要告诉上层应用是什么类型数据才能处理。
? 早在 HTTP 协议诞生之前就已经有了针对这种问题的解决方案,不过它是用在电子邮件系统里的,让电子邮件可以发送 ASCII 码以外的任意数据,方案的名字叫做“多用途互联网邮件扩展”(Multipurpose Internet Mail Extensions),简称为 MIME。
? MIME 是一个很大的标准规范,但 HTTP 只取了其中一部分,用来标记 body 的数据类型,这就是我们平常总能听到的“MIME type”。
? MIME 把数据分成了八大类,每个大类下再细分出多个子 类,形式是“type/subtype”的字符串。这里简单列举一下在 HTTP 里经常遇到的几个类别:
- **text:**即文本格式的可读数据,我们最熟悉的应该就是 text/html 了,表示超文本文档,此外还有纯文本 text/plain、样式表 text/css 等。
- **image:**即图像文件,有 image/gif、image/jpeg、 image/png 等。
- **audio/video:**音频和视频数据,例如 audio/mpeg、 video/mp4 等。
- **application:**数据格式不固定,可能是文本也可能是二进制,必须由上层应用程序来解释。常见的有 application/json,application/javascript、 application/pdf 等,另外,如果实在是不知道数据是什么类型,像刚才说的“黑盒”,就会是 application/octet-stream,即不透明的二进制数据。
(2)编码Encoding type
? 仅有 MIME type 还不够,因为 HTTP 在传输时为了节约带宽,有时候还会压缩数据,还需要有一个“Encoding type”,告诉数据是用的什么编码格式,这样对方才能正确解压缩,还原出原始的数据。常用的Encoding type只有下面三种:
- **gzip:**GNU zip 压缩格式,也是互联网上最流行的压缩 格式;
- **deflate:**zlib(deflate)压缩格式,流行程度仅次于 gzip;
- **br:**一种专门为 HTTP 优化的新压缩算法(Brotli)。
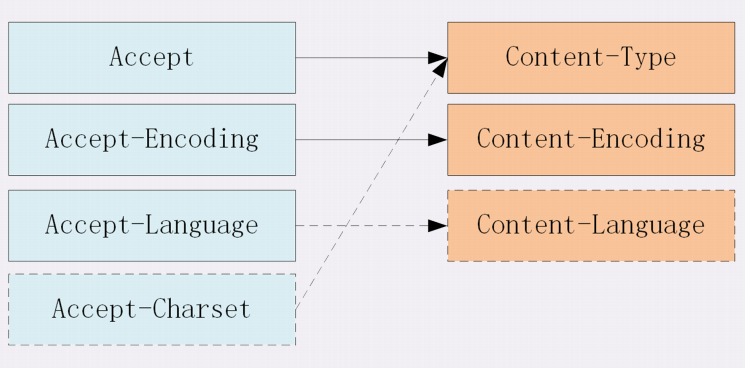
(3)数据类型的头字段Accept&Content
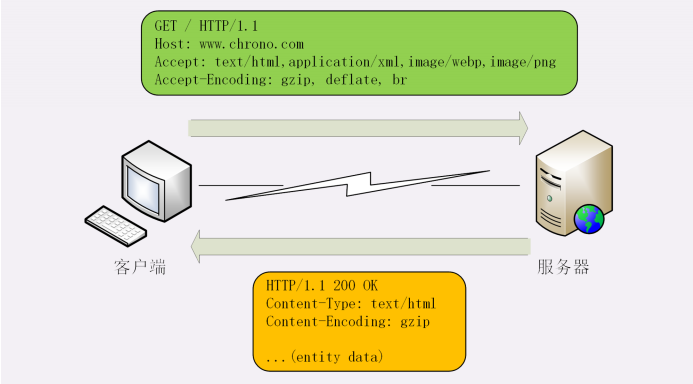
? HTTP 协议定义了两个 Accept 请求头字段和两个 Content 实体头字段,用于客户端和服务器进行“内容协商”。客户端用 Accept 头告诉服务器希望接收什么样的数据,而服务器用 Content 头告诉客户端实际发送了什么样的数据。

? **Accept:**标记的是客户端可理解的 MIME type,可以用“,”做分隔符列出多个类型,让服务器有更多的选择余地,例如下面的这个头。
Accept: text/html,application/xml,image/webp,image/png
? **Content-Type:**告诉实体数据的真实类型,浏览器看到类型是“text/html”就知道是 HTML 文件,会调用排版引擎渲染出页面,看到“image/png”就知道是一个 PNG 文件,就会在页面上显示出图像。
Content-Type: text/html
Content-Type: image/png
(4)编码的头字段Accept-Encoding&Content-Encoding
? **Accept-Encoding:**是客户端支持的压缩格式, 例如上面说的 gzip、deflate 等,同样也可以用“,”列出多 个。
? Content-Encoding:服务器可以选择其中一种来压缩数据,实际使用的压缩格式放在响应头字段Content-Encoding里。
Accept-Encoding: gzip, deflate, br
Content-Encoding: gzip
? 这两个字段是可以省略的,如果请求报文里没有 Accept-Encoding 字段,就表示客户端不支持压缩数据; 如果响应报文里没有 Content-Encoding 字段,就表示响应数据没有被压缩。
(5)语言类型
? 互联网遍布全球,不同国家不同地区的人使用了很多不同的语言,虽然都是 text/html,如何让浏览器显示出每个人都可理解可阅读的语言文字,就是国际化问题,HTTP 又引入了两个概念:语言类型与字符集。
? 语言类型就是人类使用的自然语言,例如英语、 汉语、日语等,而这些自然语言可能还有下属的地区性方言,所以在需要明确区分的时候也要使用“type-subtype”的形式,不过这里的格式与数据类型不同,分隔符不是“/”,而是“-”。
? 举几个例子:en 表示任意的英语,en-US 表示美式英语, en-GB 表示英式英语,而 zh-CN 就表示我们最常使用的汉语。
(6)字符集
? 在计算机发展的早期,各个国家和地区的人们“各自为政”,发明了许多字符编码方式来处理文字,比如英语世界用的 ASCII、汉语世界用的 GBK、BIG5,日语世界用的Shift_JIS 等。同样的一段文字,用一种编码显示正常,换另一种编码后可能就会变得一团糟。
? 所以后来就出现了 Unicode 和 UTF-8,把世界上所有的语言都容纳在一种编码方案里,UTF-8 也成为了互联网上的标准字符集。
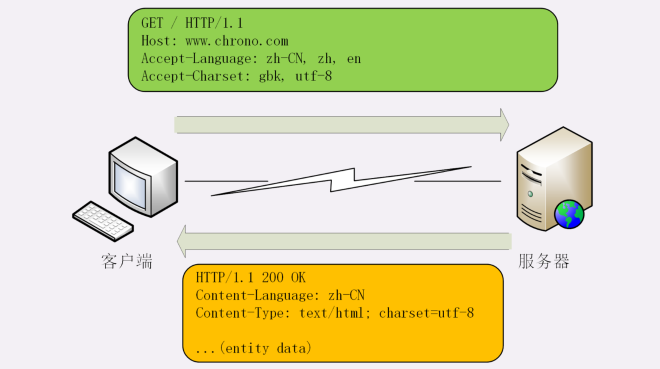
(7)语言类型的头字段Accept-Language&Content-Language
? **Accept-Language:**标记了客户端可理解的自然语言,也允许用“,”做分隔符列出多个类型,如下,这个请求头会告诉服务器:“最好给我 zh-CN 的汉语文字,如果没有就用其他的汉语方言,如果还没有就给英文”。
Accept-Language: zh-CN, zh, en
? Content-Language:服务器在响应报文里用头字段Content-Language告诉客户端实体数据使用的实际语言类型:
Content-Language: zh-CN
(8)字符集的头字段Accept-Charset&Content-Type
? **Accept-Charset:**标记了字符集在HTTP里使用的请求头字段。
? Content-Type:响应头里却没有对应的 Content-Charset,而是在Content-Type字段用“charset=xxx”来表示,这点需要特别注意。
Accept-Charset: gbk, utf-8
Content-Type: text/html; charset=utf-8
? 不过现在的浏览器都支持多种字符集,通常不会发送Accept-Charset,而服务器也不会发送 Content-Language,因为使用的语言完全可以由字符集推断出来,所以在请求头里一般只会有 Accept-Language 字段,响应头里只会有 Content-Type 字段。


(9)内容协商的质量值q
? 在 HTTP 协议里用 Accept、Accept-Encoding、Accept-Language 等请求头字段进行内容协商的时候,还可以用一种特殊的“q”参数表示权重来设定优先级,这里的“q”是“quality factor”的意思。
? 权重的最大值是 1,最小值是 0.01,默认值是 1,如果值是0 就表示拒绝。具体的形式是在数据类型或语言代码后面加一个“;”,然后是“q=value”。
? 这里要提醒的是“;”的用法,在大多数编程语言里“;”的断句语气要强于“,”,而在 HTTP 的内容协商里却恰好反了过来,“;”的意义是小于“,”的。
? 例如下面的 Accept 字段,它表示浏览器最希望使用的是 HTML 文件,权重是 1,其次是 XML 文件,权重是 0.9,最后是任意数据类型,权重是 0.8。服务器收到请求头后,就会计算权重,再根据自己的实际情况优先输出 HTML 或者 XML。
Accept: text/html,application/xml;q=0.9,*/*;q=0.8
(10)内容协商的结果Vary
? Vary:内容协商的过程是不透明的,每个 Web 服务器使用的算法都不一样。但有的时候,服务器会在响应头里多加一个Vary字段,记录服务器在内容协商时参考的请求头字段。
? 如下,这个 Vary 字段表示服务器依据了 Accept-Encoding、User-Agent 和 Accept 这三个头字段,然后决定了发回的响应报文。
Vary: Accept-Encoding,User-Agent,Accept
? Vary 字段可以认为是响应报文的一个特殊的“版本标记”。每当 Accept 等请求头变化时,Vary 也会随着响应报文一起变化。也就是说,同一个 URI 可能会有多个不同的“版本”,主要用在传输链路中间的代理服务器实现缓存服务。
2、传输大文件
? 早期互联网上传输的基本上都是只有几 K 大小的文本和小图片,现在的情况则大有不同。网页里包含的信息实在是太多了,随随便便一个主页 HTML 就有可能上百 K,高质量的图片都以 M 论,更不要说那些电影、电视剧了,几 G、几十 G 都有可能。http协议设计了很多有效手段用来实现在有限的带宽下高效快捷地传输这些大文件。
(1)数据压缩
? **Accept-Encoding:**通常浏览器在发送请求时都会带着“Accept-Encoding”头字段,里面是浏览器支持的压缩格式列表,例如 gzip、deflate、br 等。
? **Content-Encoding:**服务器就可以从中选择一种压缩算法,放进“Content-Encoding”响应头里,再把原数据压缩后发给浏览器。
? **缺点:**gzip 等压缩算法通常只对文本文件有较好的压缩率,而图片、音频视频等多媒体数据本身就已经是高度压缩的,再用 gzip 处理也不会变小,所以它就失效了。
(2)分块传输
? **化整为零:**如果大文件整体不能变小,那就把它“拆开”,分解成多个小块,把这些小块分批发给浏览器,浏览器收到后再组装复原。这样可以节省内存和带宽等资源。
? **Transfer-Encoding:chunked:**意思是报文里的 body 部分不是一次性发过来的,而是分成了许多的块(chunk)逐个发送。
? **流式数据:**例如由数据库动态生成的表单页面,这种情况下 body 数据的长度是未知的,无法在头字段“Content-Length”里给出确切的长度,所以也只能用 chunked 方式分块发送。
? **互斥:**在响应报文里“Transfer-Encoding: chunked”和“Content-Length”这两个字段不能同时出现,一个响应报文的传输要么是长度已知,要么是长度未知(chunked)。
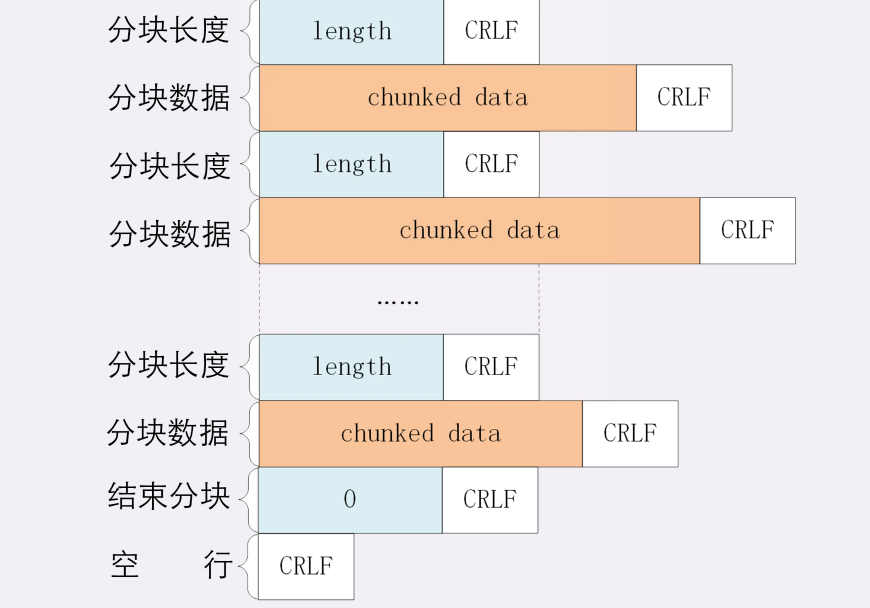
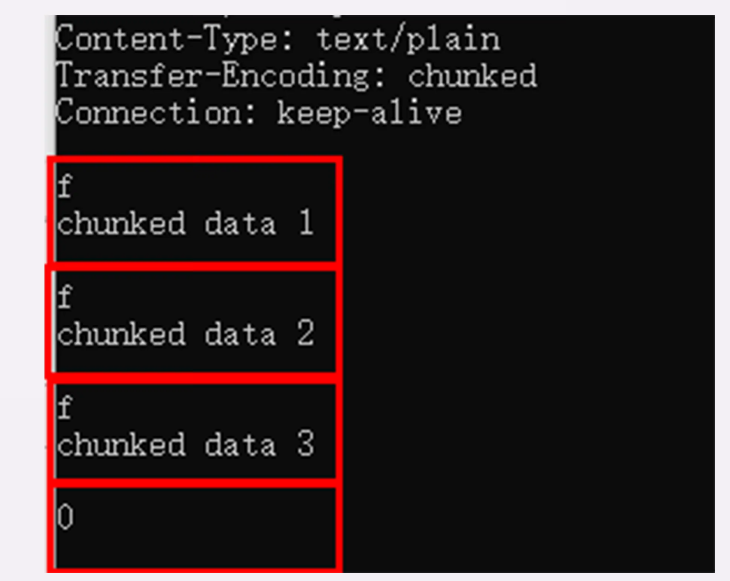
? 下面我们来看一下分块传输的编码规则,其实也很简单,同样采用了明文的方式,很类似响应头。
- 每个分块包含两个部分,长度头和数据块;
- 长度头是以 CRLF(回车换行,即\r\n)结尾的一行明文,用 16 进制数字表示长度;
- 数据块紧跟在长度头后,最后也用 CRLF 结尾,但数据不包含 CRLF;
- 最后用一个长度为 0 的块表示结束,即“0\r\n\r\n”。

? 不过浏览器在收到分块传输的数据后会自动按照规则去掉分块编码,重新组装出内容,所以想要看到服务器发出的原始报文形态就得用 Telnet 手工发送请求,因为 Telnet 只是收到响应报文就完事了,不会解析分块数据,所以可以很清楚地看到响应报文里的 chunked 数据格式:先是一行 16 进制长度,然后是数据,然后再是 16 进制长度和数据,如此重复,最后是 0 长度分块结束。

(3)范围请求
? **范围请求:**有了分块传输编码,服务器就可以轻松地收发大文件了,但对于上 G 的超大文件,还有一些问题需要考虑。比如,你在看当下正热播的某穿越剧,想跳过片头,直接看正片,这实际上是想获取一个大文件其中的片段数据。范围请求允许客户端在请求头里使用专用字段只获取文件的一部分。
? **Accept-Ranges:**范围请求不是 Web 服务器必备的功能,服务器必须在响应头里使用“Accept-Ranges: bytes”表示支持范围请求,使用“Accept-Ranges: none”,或者干脆不发送“Accept-Ranges”字段,表示不支持范围请求。
? **Range:**是 HTTP 范围请求的专用字段,格式是“Range:bytes=x-y”, x 和 y 单位是字节,范围必须从 0 计数。例如前 10 个字节表示为“0-9”。
? Range 的格式很灵活,起点 x 和终点 y 可以省略,能够很方便地表示正数或者倒数的范围。假设文件是 100 个字节,那么:
- “0-”表示从文档起点到文档终点,相当于“0-99”;
- “10-”是从第 10 个字节开始到文档末尾,相当于“10-99”;
- “-1”是文档的最后一个字节,相当于“99-99”;
- “-10”是从文档末尾倒数 10 个字节,相当于“90-99”。
? 服务器收到 Range 字段后,需要做四件事:
- 检查范围是否合法:比如文件只有 100 个字节,但请求“200-300”,这就是范围越界了。服务器就会返回状态码416,意思是“你的范围请求有误,我无法处理,请再检查一下”。
- **读取文件:**如果范围正确,服务器就可以根据 Range 头计算偏移量,读取文件的片段了,返回状态码“206 PartialContent”,和 200 的意思差不多,但表示 body 只是原数据的一部分。
- **添加响应头字段Content-Range:**告诉片段的实际偏移量和资源的总大小,格式是“bytes x-y/length”,与 Range 头区别在没有“=”,范围后多了总长度。例如,对于“0-10”的范围请求,值就是“bytes0-10/100”。
- **发送数据:**直接把片段用 TCP 发给客户端,一个范围请求就算是处理完了。
? 例如下面的这个请求使用 Range 字段获取了文件的前 32个字节:
GET /16-2 HTTP/1.1
Host: www.chrono.com
Range: bytes=0-31
? 返回的数据是(去掉了几个无关字段):
HTTP/1.1 206 Partial Content
Content-Length: 32
Accept-Ranges: bytes
Content-Range: bytes 0-31/96
// this is a plain text json doc
(4)多段数据
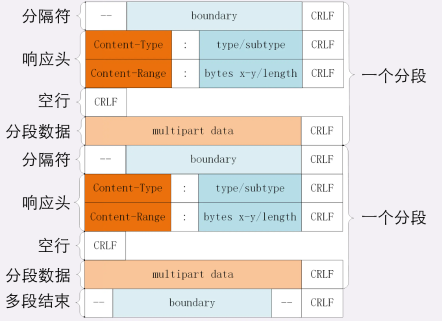
? 刚才说的范围请求一次只获取一个片段,其实它还支持在一次性获取多个片段数据,需要使用“Content-Type: multipart/byteranges”,表示报文的 body 是由多段字节序列组成的,并且还要用一个参数“boundary=xxx”给出段之间的分隔标记。
? 多段数据的格式与分块传输也比较类似,但它需要用分隔标记 boundary 来区分不同的片段,可以通过图来对比一下。

? 每一个分段必须以“- -boundary”开始,之后要用“Content-Type”和“Content-Range”标记这段数据的类型和所在范围,然后就像普通的响应头一样以回车换行结束,再加上分段数据,最后用一个“- -boundary- -”表示所有的分段结束。
例如,我们发出有两个范围的请求:
GET /16-2 HTTP/1.1
Host: www.chrono.com
Range: bytes=0-9, 20-29
得到的就会是下面这样:
HTTP/1.1 206 Partial Content
Content-Type: multipart/byteranges; boundary=0000000000
Content-Length: 189
Connection: keep-alive
Accept-Ranges: bytes
--00000000001
Content-Type: text/plain
Content-Range: bytes 0-9/96
// this is
--00000000001
Content-Type: text/plain
Content-Range: bytes 20-29/96
ext json d
--00000000001--
报文里的“- -00000000001”就是多段的分隔符,使用它客户端就可以很容易地区分出多段 Range 数据。
3、连接管理
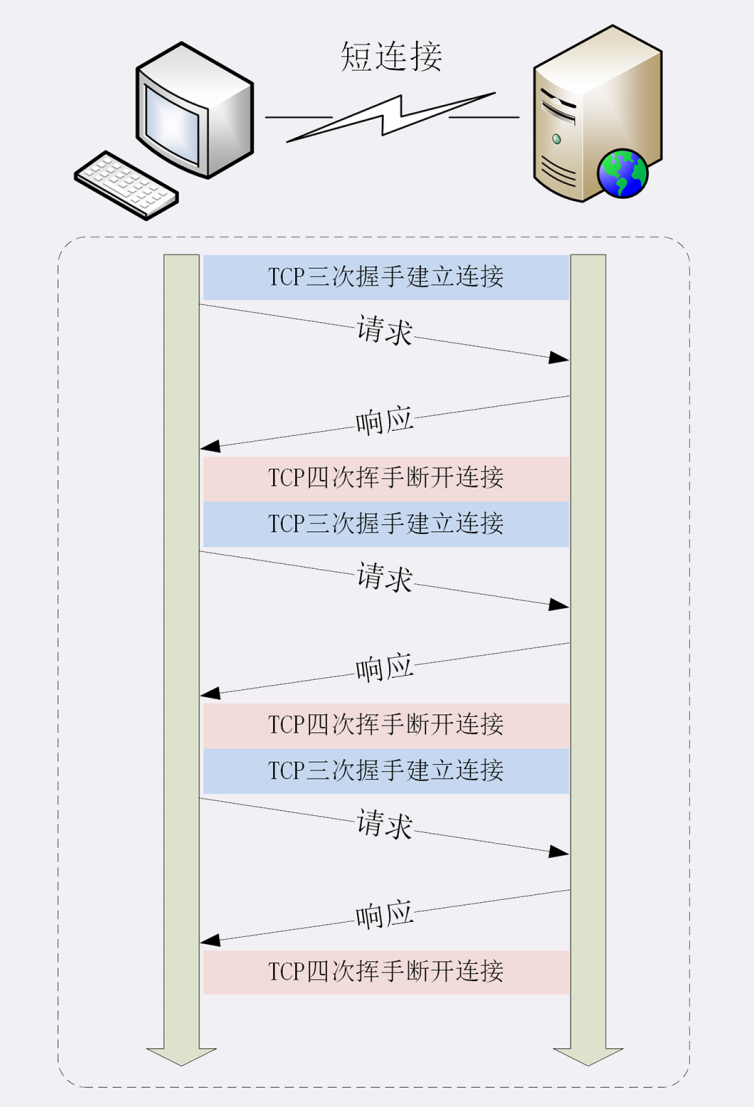
(1)短连接
? HTTP 协议最初(0.9/1.0)是个非常简单的协议,通信过程也采用了简单的“请求 - 应答”方式。它底层的数据传输基于 TCP/IP,每次发送请求前需要先与服务器建立连接,收到响应报文后会立即关闭连接。因为客户端与服务器的整个连接过程很短暂,不会与服务器保持长时间的连接状态,所以就被称为“短连接”(shortlived connections)。
? 短连接的缺点相当严重,因为在 TCP 协议里,建立连接和关闭连接都是非常“昂贵”的操作。TCP 建立连接要有“三次握手”,发送 3 个数据包,需要 1 个 RTT;关闭连接是“四次挥手”,4 个数据包需要 2 个 RTT。而 HTTP 的一次简单“请求 - 响应”通常只需要 4 个包,如果不算服务器内部的处理时间,最多是 2 个 RTT。这么算下来,浪费的时间就是“3÷5=60%”,有三分之二的时间被浪费掉了,传输效率低得惊人。

(2)长连接
? 针对短连接暴露出的缺点,HTTP 协议就提出了“长连接”的通信方式,也叫“持久连接”(persistentconnections)、“连接保活”(keep alive)、“连接复用”(connection reuse)。
? 其实解决办法也很简单,用的就是“成本均摊”的思路,既然 TCP 的连接和关闭非常耗时间,那么就把这个时间成本由原来的一个“请求 - 应答”均摊到多个“请求 - 应答”上。
? 短连接与长连接的对比示意图如下,在短连接里发送了三次 HTTP“请求 - 应答”,每次都会浪费 60% 的 RTT 时间。而在长连接的情况下,同样发送三次请求,因为只在第一次时建立连接,在最后一次时关闭连接,所以浪费率就是“3÷9≈33%”,降低了差不多一半的时间损耗。显然,如果在这个长连接上发送的请求越多,分母就越大,利用率也就越高。

(3)连接头字段
? **默认启用长连接:**由于长连接对性能的改善效果非常显著,所以在 HTTP/1.1中的连接都会默认启用长连接。不需要用什么特殊的头字段指定,只要向服务器发送了第一次请求,后续的请求都会重复利用第一次打开的 TCP 连接,也就是长连接,在这个连接上收发数据。
? **Connection: keep-alive:**表示在请求头里明确地要求使用长连接机制。不管客户端是否显式要求长连接,如果服务器支持长连接,它总会在响应报文里放一个“Connection: keep-alive”字段,告诉客户端是支持长连接。
? **长连接缺点:**因为 TCP 连接长时间不关闭,服务器必须在内存里保存它的状态,占用了服务器的资源。如果有大量的空闲长连接只连不发,就会很快耗尽服务器的资源,导致服务不可用。所以,长连接也需要在恰当的时间关闭,不能永远保持与服务器的连接,这在客户端或者服务器都可以做到。
? **Connection: close:**在客户端,在请求头里加上这个头字段表示这次通信后就关闭连接。服务器看到这个字段,就知道客户端要主动关闭连接,于是在响应报文里也加上这个字段,发送之后就调用 Socket API 关闭 TCP连接。
? 服务器端通常不会主动关闭连接,但也可以使用一些策略。拿 Nginx 来举例,它有两种方式:
-
使用“keepalive_timeout”指令,设置长连接的超时时间,如果在一段时间内连接上没有任何数据收发就主动断开连接,避免空闲连接占用系统资源。
-
使用“keepalive_requests”指令,设置长连接上可发送的最大请求次数。比如设置成 1000,那么当 Nginx 在这个连接上处理了 1000 个请求后,也会主动断开连接。
? **Keep-Alive: timeout=value:**客户端和服务器都可以在报文里加上这个头字段限定长连接的超时时间。但这个字段的约束力并不强,通信的双方可能并不会遵守,所以不太常见。
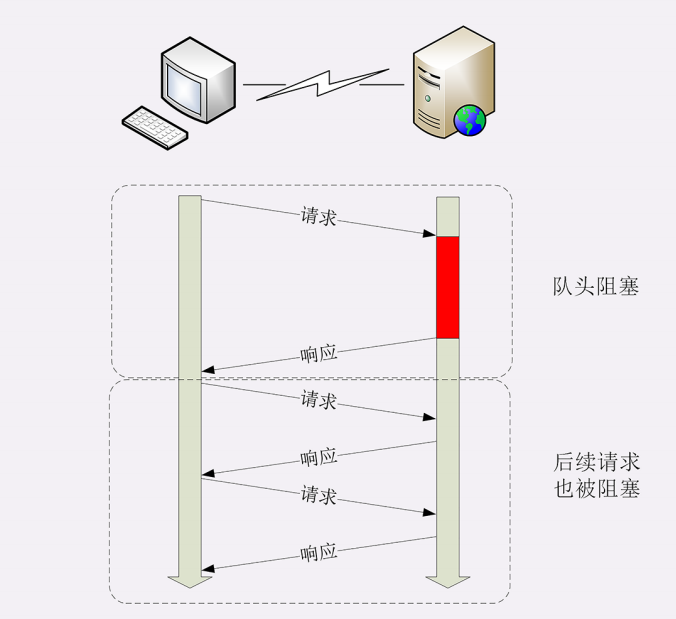
(4)队头阻塞
? “队头阻塞”与短连接和长连接无关,而是由 HTTP 基本的“请求 - 应答”模型所导致的。因为 HTTP 规定报文必须是“一发一收”,这就形成了一个先进先出的“串行”队列。队列里的请求没有轻重缓急的优先级,只有入队的先后顺序,排在最前面的请求被最优先处理。如果队首的请求因为处理的太慢耽误了时间,那么队列里后面的所有请求也不得不跟着一起等待。

(5)性能优化
? **并发连接:**因为“请求 - 应答”模型不能变,所以“队头阻塞”问题在HTTP/1.1 里无法解决,只能缓解,HTTP 里设计了并发连接(concurrentconnections),也就是同时对一个域名发起多个长连接,用数量来解决质量的问题。
? **并发连接缺陷:**如果每个客户端都想自己快,建立很多个连接,用户数×并发数就会是个天文数字。服务器的资源根本就扛不住,或者被服务器认为是恶意攻击,反而会造成“拒绝服务”。所以,HTTP 协议建议客户端使用并发,但不能“滥用”并发。RFC2616 里明确限制每个客户端最多并发 2 个连接。不过实践证明这个数字实在是太小了,众多浏览器“无视”标准,把这个上限提高到了 6~8。后来修订的RFC7230 也就“顺水推舟”,取消了这个“2”的限制。
? **域名分片:**但“并发连接”所压榨出的性能也跟不上高速发展的互联网无止境的需求,于是出现了域名分片(domain sharding)技术,还是用数量来解决质量的思路。多开几个域名,比如 shard1.baidu.com、shard2.baidu.com,而这些域名都指向同一台服务器,这样实际长连接的数量就又上去了。
4、重定向和跳转
? 点击页面“链接”时的跳转时,浏览器首先要解析链接文字里的 URI。再用这个 URI 发起一个新的 HTTP 请求,获取响应报文后就会切换显示内容,渲染出新 URI 指向的页面。
? **重定向:**跳转动作是由浏览器的使用者主动发起的,可以称为“主动跳转”,但还有一类跳转是由服务器来发起的,浏览器使用者无法控制,相对地就可以称为“被动跳转”,这在 HTTP 协议里有个专门的名词,叫做重定向(Redirection)。
(1)重定向的过程
? Location:属于响应字段,但只有配合 301/302 状态码才有意义,它标记了服务器要求重定向的 URI。
? 浏览器收到 301/302 报文,会检查响应头里有没有Location。如果有,就从字段值里提取出 URI,发出新的 HTTP 请求,相当于自动替我们点击了这个链接。
? 注意,在重定向时如果只是在站内跳转,你可以放心地使用相对 URI。但如果要跳转到站外,就必须用绝对 URI,不写全的话浏览器会当成相对URI去处理。
(2)重定向状态码
? 最常见的重定向状态码就是 301 和 302,另外还有几个不太常见的,例如 303、307、308 这三个状态码的接受程度较低,有的浏览器和服务器可能不支持,开发时应当慎重,测试确认浏览器的实际效果后才能使用。它们最终的效果都差不多,让浏览器跳转到新的 URI,但语义上有一些细微的差别,使用的时候要特别注意。
? **301:**俗称“永久重定向”(Moved Permanently),意思是原 URI 已经“永久”性地不存在了,今后的所有请求都必须改用新的 URI。浏览器看到 301,就知道原来的 URI“过时”了,就会做适当的优化。比如历史记录、更新书签,下次可能就会直接用新的 URI 访问,省去了再次跳转的成本。搜索引擎的爬虫看到 301,也会更新索引库,不再使用老的 URI。
? **302:**俗称“临时重定向”(“Moved Temporarily”),意思是原 URI 处于“临时维护”状态,新的 URI 是起“顶包”作用的“临时工”。浏览器或者爬虫看到 302,会认为原来的 URI 仍然有效,但暂时不可用,所以只会执行简单的跳转页面,不记录新的URI,也不会有其他的多余动作,下次访问还是用原 URI。
? 303 See Other:类似 302,但要求重定向后的请求改为GET 方法,访问一个结果页面,避免 POST/PUT 重复操作;
? 307 Temporary Redirect:类似 302,但重定向后请求里的方法和实体不允许变动,含义比 302 更明确;
? 308 Permanent Redirect:类似 307,不允许重定向后的请求变动,但它是 301“永久重定向”的含义。
(3)重定向的应用场景
? 重定向:一个最常见的原因就是“资源不可用”,需要用另一个新的URI 来代替。不可用的原因很多,例如域名变更、服务器变更、网站改版、系统维护,这些都会导致原 URI 指向的资源无法访问,为了避免出现 404,就需要用重定向跳转到新的URI,继续为网民提供服务。另一个原因就是“避免重复”,让多个网址都跳转到一个URI,增加访问入口的同时还不会增加额外的工作量。
? 永久:301 的含义是“永久”的。如果域名、服务器、网站架构发生了大幅度的改变,比如启用了新域名、服务器切换到了新机房、网站目录层次重构,这些都算是“永久性”的改变。原来的 URI 已经不能用了,必须用 301“永久重定向”,通知浏览器和搜索引擎更新到新地址,这也是搜索引擎优化(SEO)要考虑的因素之一。
? **临时:**302 的含义是“临时”的。原来的 URI 在将来的某个时间点还会恢复正常,常见的应用场景就是系统维护,把网站重定向到一个通知页面,告诉用户过一会儿再来访问。另一种用法就是“服务降级”,比如在双十一促销的时候,把订单查询、领积分等不重要的功能入口暂时关闭,保证核心服务能够正常运行。
(4)重定向的相关问题
? **性能损耗:**很明显,重定向的机制决定了一个跳转会有两次请求 - 应答,比正常的访问多了一次。虽然 301/302 报文很小,但大量的跳转对服务器的影响也是不可忽视的。站内重定向还好说,可以长连接复用,站外重定向就要开两个连接,如果网络连接质量差,那成本可就高多了,会严重影响用户的体验。所以重定向应当适度使用,决不能滥用。
? **循环跳转:**如果重定向的策略设置欠考虑,可能会出现“A=>B=>C=>A”的无限循环,不停地在这个链路里转圈圈,后果可想而知。所以 HTTP 协议特别规定,浏览器必须具有检测“循环跳转”的能力,在发现这种情况时应当停止发送请求并给出错误提示。
5、Cookie机制
? HTTP 是“无状态”的,这既是优点也是缺点。优点是服务器没有状态差异,可以很容易地组成集群,而缺点就是无法支持需要记录状态的事务操作。好在 HTTP 协议是可扩展的,后来发明的 Cookie 技术,给 HTTP 增加了“记忆能力”。
(1)什么是 Cookie
? HTTP 的 Cookie 机制相当于是服务器给每个客户端都贴上一张小纸条,上面写了一些只有服务器才能理解的数据,需要的时候客户端把这些信息发给服务器,服务器看到 Cookie,就能够认出是哪个客户端。
(2)Cookie 的工作过程
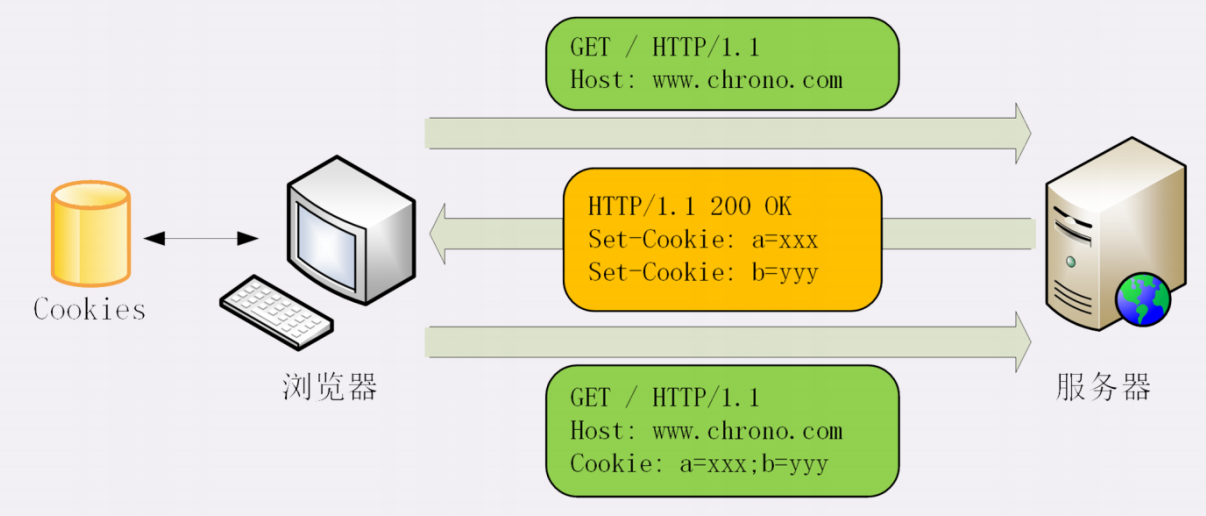
? Cookie的传递用到两个字段:响应头字段Set-Cookie和请求头字段Cookie。
? **浏览器第一次访问服务器:**服务器肯定是不知道他的身份的。所以,就要创建一个独特的身份标识数据,格式是“key=value”,然后放进 Set-Cookie 字段里,随着响应报文一同发给浏览器。
? **浏览器收到响应报文:**看到里面有 Set-Cookie,知道这是服务器给的身份标识,于是就保存起来,下次再请求的时候就自动把这个值放进 Cookie 字段里发给服务器。
? **浏览器第二次请求服务器:**里面有了 Cookie 字段,服务器就知道这个用户不是新人,就可以拿出 Cookie 里的值,识别出用户的身份,然后提供个性化的服务。
? 不过因为服务器的“记忆能力”实在是太差,服务器有时会在响应头里添加多个 Set-Cookie,存储多个“key=value”。但浏览器这边发送时不需要用多个 Cookie 字段,只要在一行里用“;”隔开就行。

? 从这张图中我们也能够看到,Cookie 是由浏览器负责存储的,而不是服务器。如果你换个浏览器,新的浏览器里没有服务器对应的 Cookie,服务器也就认不出来了,只能再走一遍 Set-Cookie 流程。
(3)Cookie 的属性
? **Cookie 的属性:**Cookie 就是服务器委托浏览器存储在客户端里的一些数据,而这些数据通常都会记录用户的关键识别信息。所以,就需要在“key=value”外再用一些手段来保护,防止外泄或窃取,这些手段就是 Cookie 的属性。
? Cookie 的生存周期:也就是它的有效期,让它只能在一段时间内可用,一旦超过这个期限浏览器就认为是Cookie失效,在存储里删除,也不会发送给服务器。Cookie 的有效期可以使用 Expires 和 Max-Age 两个属性来设置。“Expires”俗称“过期时间”,用的是绝对时间点,可以理解为“截止日期”(deadline)。“Max-Age”用的是相对时间,单位是秒,浏览器用收到报文的时间点再加上 Max-Age,就可以得到失效的绝对时间。Expires 和 Max-Age 可以同时出现,两者的失效时间可以一致,也可以不一致,但浏览器会优先采用 Max-Age 计算失效期。
? **Cookie 的作用域:**让浏览器仅发送给特定的服务器和 URI,避免被其他网站盗用。作用域的设置比较简单,“Domain”和“Path”指定了 Cookie 所属的域名和路径,浏览器在发送 Cookie 前会从 URI 中提取出 host 和 path 部分,对比 Cookie 的属性。如果不满足条件,就不会在请求头里发送 Cookie。
(4)Cookie 的安全性
? 写过前端的同学一定知道,在 JS 脚本里可以用 document.cookie 来读写 Cookie 数据,这就带来了安全隐患,有可能会导致“跨站脚本”(XSS)攻击窃取数据。
? **HttpOnly属性:**会告诉浏览器,此 Cookie 只能通过浏览器 HTTP 协议传输,禁止其他方式访问,浏览器的 JS 引擎就会禁用 document.cookie 等一切相关的 API,脚本攻击也就无从谈起了。
? SameSite属性:可以防范“跨站请求伪造”(XSRF)攻击,设置成“SameSite=Strict”可以严格限定 Cookie 不能随着跳转链接跨站发送,而“SameSite=Lax”则略宽松一点,允许 GET/HEAD 等安全方法,但禁止 POST 跨站发送。
? **Secure属性:**表示这个 Cookie 仅能用 HTTPS 协议加密传输,明文的HTTP 协议会禁止发送。但 Cookie 本身不是加密的,浏览器里还是以明文的形式存在。
(5)Cookie 的应用
? **身份识别:**Cookie 最基本的一个用途,保存用户的登录信息,你用账号和密码登录网站,登录成功后网服务器就会发给浏览器一个Cookie,之后访问网站,浏览器都会自动把身份 Cookie 发给服务器,服务器就能知道你的身份,实现“状态保持”。
? **广告跟踪:**你上网的时候,广告商网站会给你加上 Cookie ,你上其他的网站的时候,别的广告就能用 Cookie读出你的身份,然后做行为分析,再推给你广告。如果广告商势力很大,广告到处都是,那么就比较“恐怖”了,无论你走到哪里它都会通过 Cookie 认出你来,实现广告“精准打击”。为了防止滥用 Cookie 搜集用户隐私,互联网组织相继提出了 DNT(Do Not Track)和P3P(Platform for Privacy Preferences Project),但实际作用不大。
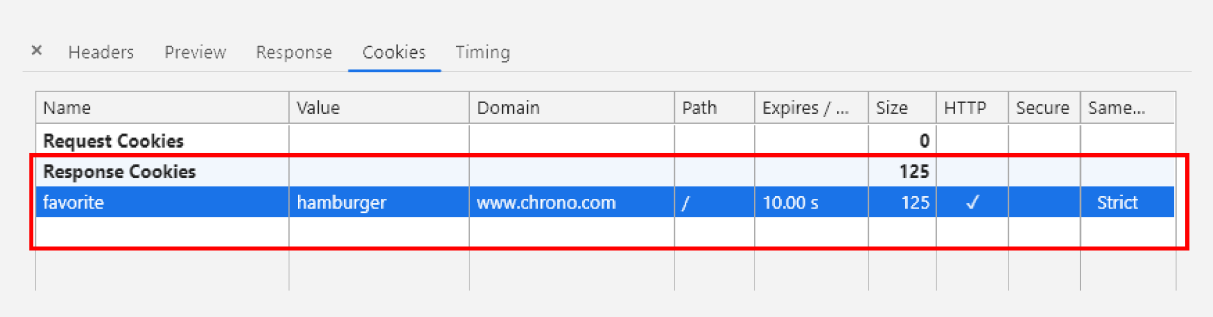
(6)Chrome 开发者工具
? Chrome 开发者工具是查看 Cookie 的有力工具,在“Network-Cookies”里可以看到单个页面 Cookie 的各种属性,另一个“Application”面板里则能够方便地看到全站的所有Cookie。


6、缓存控制
? 缓存(Cache)是计算机领域里的一个重要概念,是优化系统性能的利器。由于链路漫长,网络时延不可控,浏览器使用 HTTP 获取资源的成本较高。缓存起来,下次再请求的时候尽可能地复用。这样,就可以避免多次请求 - 应答的通信成本,节约网络带宽,也可以加快响应速度。
? 基于“请求 - 应答”模式的特点,可以大致分为客户端缓存和服务器端缓存。
(1)服务器的缓存控制
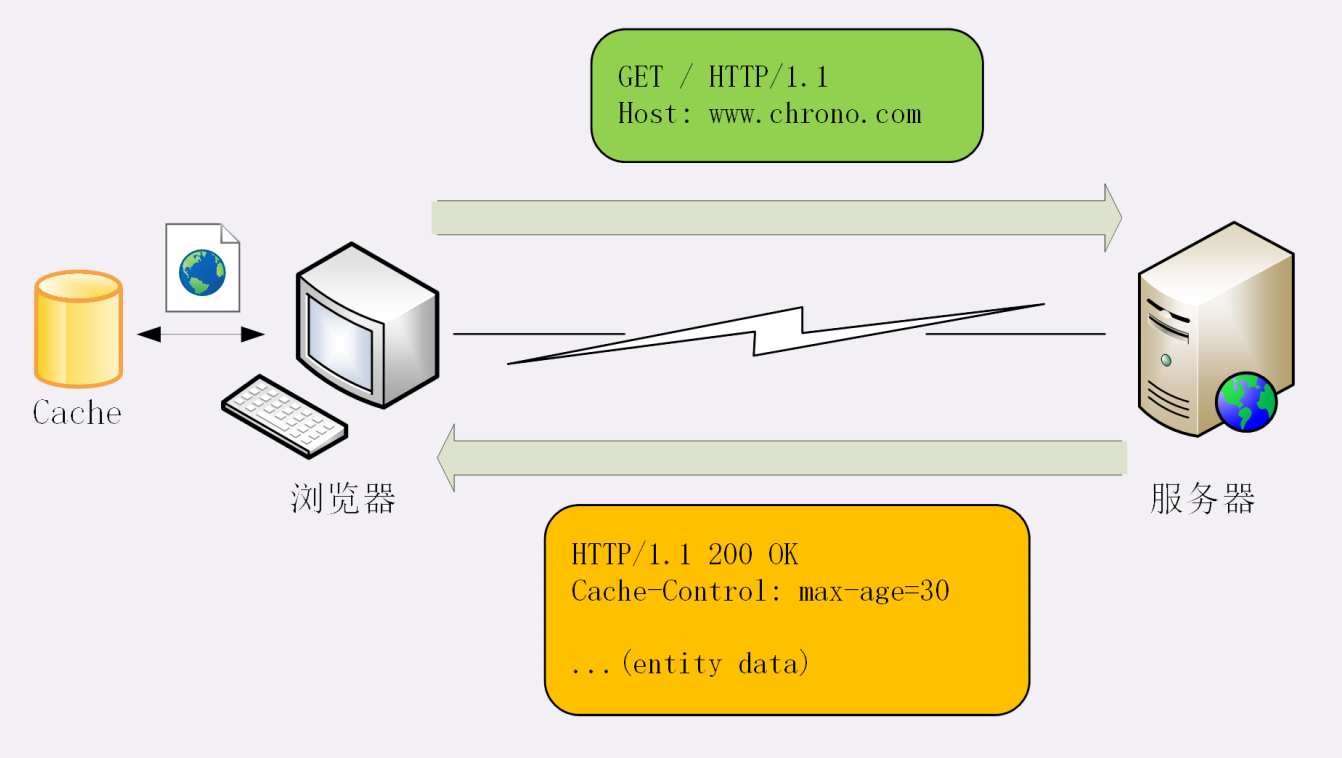
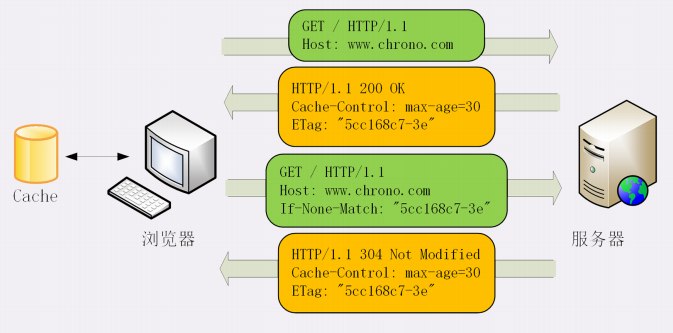
? 缓存的工作流程如下:
-
浏览器发现缓存无数据,于是发送请求,向服务器获取资源;
-
服务器响应请求,返回资源,同时标记资源的有效期;
-
浏览器缓存资源,等待下次重用。

? **Cache-Control:**是服务器标记资源有效期使用的头字段,里面的值“max-age=30”就是资源的有效时间,相当于告诉浏览器,这个页面只能缓存 30 秒,之后就算是过期,不能用。
? **max-age:**是“生存时间”(又叫“新鲜度”“缓存寿命”,类似 TTL,Time-To-Live),时间的计算起点是响应报文的创建时刻(即 Date 字段,也就是离开服务器的时刻),而不是客户端收到报文的时刻,也就是说包含了在链路传输过程中所有节点所停留的时间。比如,服务器设定“max-age=5”,但因为网络质量很糟糕,等浏览器收到响应报文已经过去了 4 秒,那么这个资源在客户端就最多能够再存 1 秒钟,之后就会失效。
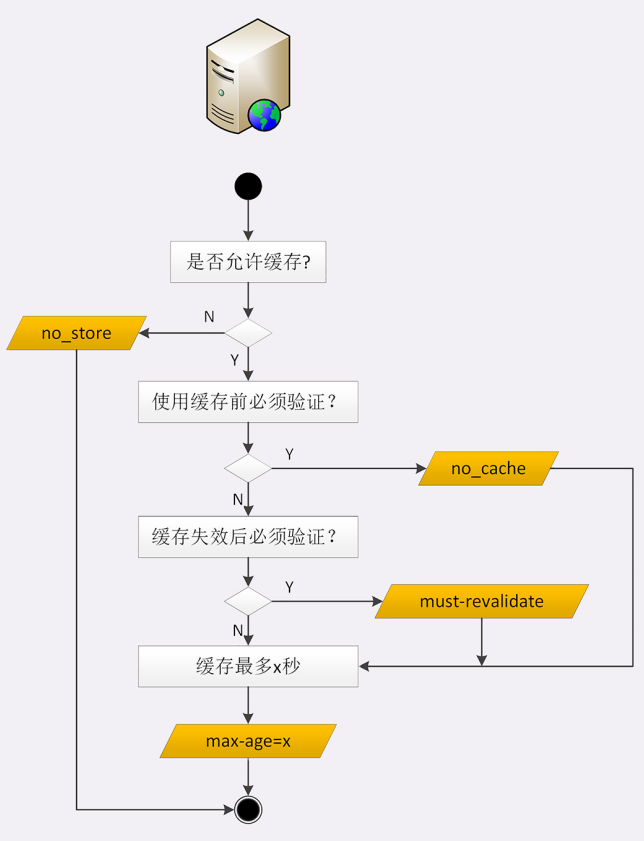
? 此外在响应报文里还可以用其他的属性来更精确地指示浏览器应该如何使用缓存:
- no_store:不允许缓存,用于某些变化非常频繁的数据,例如秒杀页面;
- no_cache:它的字面含义容易与 no_store 搞混,实际的意思并不是不允许缓存,而是可以缓存,但在使用之前必须要去服务器验证是否过期,是否有最新的版本;
- must-revalidate:又是一个和 no_cache 相似的词,它的意思是如果缓存不过期就可以继续使用,但过期了如果还想用就必须去服务器验证。
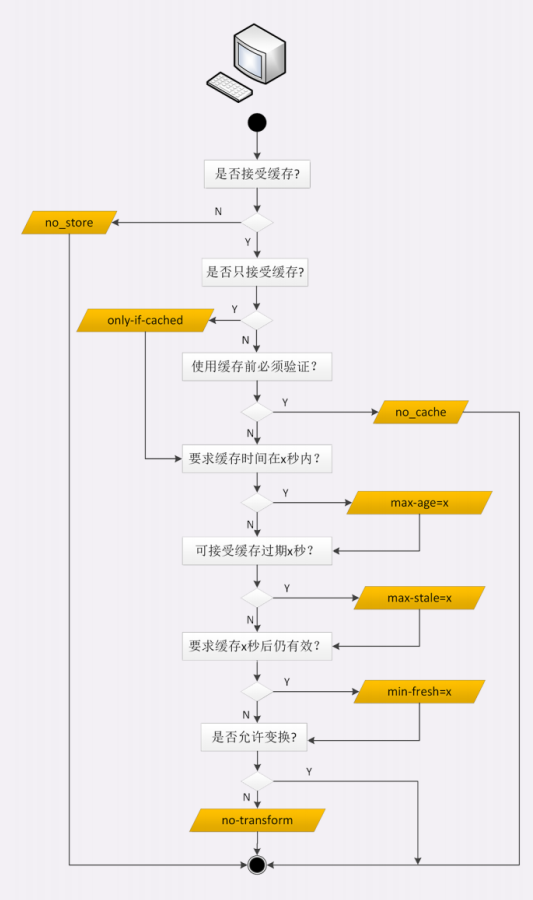
? 缓存控制的流程图如下:

(2)客户端的缓存控制
? **Cache-Control:**浏览器也可以发“Cache-Control”,也就是说请求 - 应答的双方都可以用这个字段进行缓存控制,互相协商缓存的使用策略。
? 刷新按钮:浏览器会在请求头里加一个“Cache-Control: max-age=0”。所以浏览器就不会使用缓存,而是向服务器发请求。服务器看到 max-age=0,也就会用一个最新生成的报文回应浏览器。
? Ctrl+F5 的强制刷新:它其实是发了一个“Cache-Control: no-cache”,含义和“max-age=0”基本一样,就看后台的服务器怎么理解,通常两者的效果是相同的。
? **前进,后退:**你就会惊喜地发现“from disk cache”的字样,意思是没有发送网络请求,而是读取的磁盘上的缓存。在“前进”“后退”“跳转”这些重定向动作中浏览器只用最基本的请求头,没有“Cache-Control”,所以就会检查缓存,直接利用之前的资源,不再进行网络通信。
(3)条件请求
? 浏览器可以用两个连续的请求组成“验证动作”:先是一个 HEAD,获取资源的修改时间等元信息,然后与缓存数据比较,如果没有改动就使用缓存,节省网络流量,否则就再发一个 GET 请求,获取最新的版本。
? **条件请求:**但这样的两个请求网络成本太高了,所以 HTTP 协议就定义了一系列“If”开头的“条件请求”字段,专门用来检查验证资源是否过期,把两个请求才能完成的工作合并在一个请求里做。而且,验证的责任也交给服务器,浏览器只需“坐享其成”。
? **条件请求头字段:**一共有 5 个头字段,最常用的是“if-Modified-Since”和“If-None-Match”这两个,其他三个头字段是“If-Unmodified-Since”“If-Match”和“If-Range”。需要第一次的响应报文预先提供“Last-modified”和“ETag”,然后第二次请求时就可以带上缓存里的原值,验证资源是否是最新的。如果资源没有变,服务器就回应一个“304 Not Modified”,表示缓存依然有效,浏览器就可以更新一下有效期,然后放心大胆地使用缓存了。

? **Last-modified:**就是文件的最后修改时间。**ETag:**是“实体标签”(Entity Tag)的缩写,是资源的一个唯一标识,主要是用来解决修改时间无法准确区分文件变化的问题。比如,一个文件在一秒内修改了多次,但因为修改时间是秒级,所以这一秒内的新版本无法区分。再比如,一个文件定期更新,但有时会是同样的内容,实际上没有变化,用修改时间就会误以为发生了变化,传送给浏览器就会浪费带宽。使用 ETag 就可以精确地识别资源的变动情况,让浏览器能够更有效地利用缓存。
? ETag 还有“强”“弱”之分。强 ETag 要求资源在字节级别必须完全相符,弱 ETag 在值前有个“W/”标记,只要求资源在语义上没有变化,但内部可能会有部分发生了改变(例如 HTML 里的标签顺序调整,或者多了几个空格)。
7、代理服务
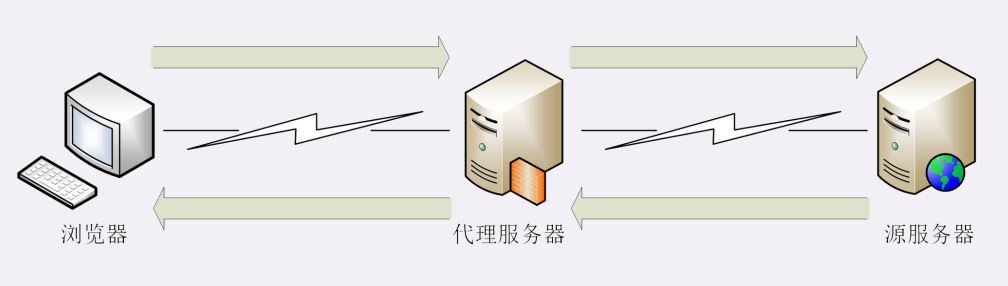
? HTTP 的“请求 - 应答”模型中只有两个互相通信的角色,分别是“请求方”浏览器(客户端)和“应答方”服务器。现在在这个模型里引入一个新的角色,那就是HTTP 代理。整体上来看,还是一个有顺序关系的链条,而且链条里相邻的两个角色仍然是简单的一对一通信,不会出现越级的情况。

? 链条的起点还是客户端(也就是浏览器),中间的角色被称为代理服务器(proxy server),链条的终点被称为源服务器(origin server),意思是数据的“源头”“起源”。
(1)代理服务
? **代理服务:**就是在客户端和服务器原本的通信链路中插入的一个中间环节,也是一台服务器,但提供的是“代理服务”。服务本身不生产内容,而是处于中间位置转发上下游的请求和响应,具有双重身份,面向下游的用户时,表现为服务器,代表源服务器响应客户端的请求;而面向上游的源服务器时,又表现为客户端,代表客户端发送请求。
(2)代理的作用
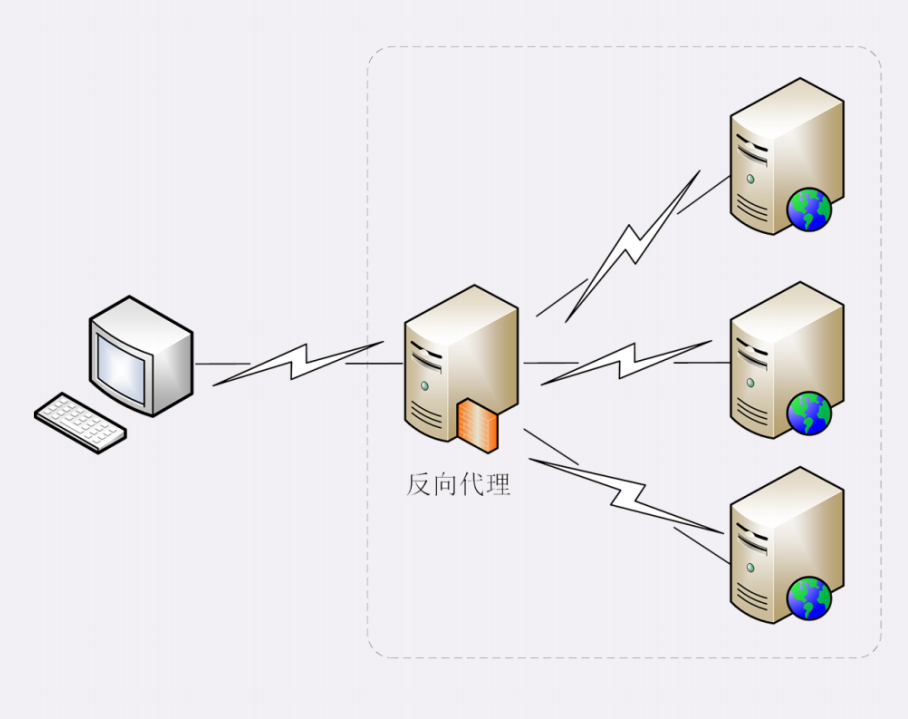
- **负载均衡:**因为在面向客户端时屏蔽了源服务器,客户端看到的只是代理服务器,代理服务器就可以决定由后面的哪台服务器来响应请求。常用的负载均衡算法比如轮询、一致性哈希等等,这些算法的目标都是尽量把外部的流量合理地分散到多台源服务器,提高系统的整体资源利用率和性能。

-
健康检查:使用“心跳”等机制监控后端服务器,发现有故障就及时“踢出”集群,保证服务高可用;
-
安全防护:保护被代理的后端服务器,限制 IP 地址或流量,抵御网络攻击和过载;
-
加密卸载:对外网使用 SSL/TLS 加密通信认证,而在安全的内网不加密,消除加解密成本;
-
数据过滤:拦截上下行的数据,任意指定策略修改请求或者响应;
-
内容缓存:暂存、复用服务器响应。
(3)代理相关头字段
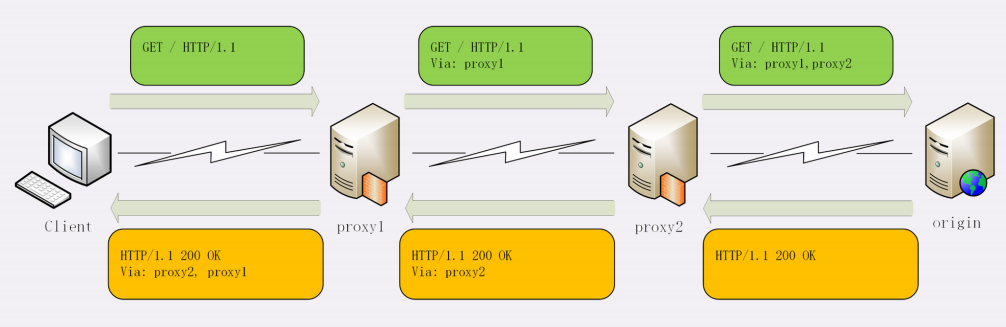
? **Via:**代理服务器需要用字段Via标明代理的身份。Via可以出现在请求头或响应头里。每当报文经过一个代理节点,代理服务器就会把自身的信息追加到字段的末尾,这样就可以知道报文究竟经过了多少个代理服务器才到达了目的地。
? 例如下图中有两个代理:proxy1 和 proxy2,客户端发送请求会经过这两个代理,依次添加就是“Via: proxy1, proxy2”,等到服务器返回响应报文的时候就要反过来走,头字段就是“Via: proxy2, proxy1”。

? Via 字段只解决了客户端和源服务器判断是否存在代理的问题,还不能知道对方的真实信息。服务器的 IP 地址应该是保密的,关系到企业的内网安全,所以一般不会让客户端知道。不过反过来,通常服务器需要知道客户端的真实 IP 地址,方便做访问控制、用户画像、统计分析。HTTP 标准里并没有为此定义头字段,但已经出现了很多事实上的标准,最常用的两个头字段是“X-Forwarded-For”和“X-Real-IP”。
? **X-Forwarded-For:**的字面意思是“为谁而转发”,形式上和“Via”差不多,也是每经过一个代理节点就会在字段里追加一个信息。但“Via”追加的是代理主机名(或者域名),而“X-Forwarded-For”追加的是请求方的 IP 地址。所以,在字段里最左边的 IP地址就客户端的地址。
? **X-Real-IP:**是另一种获取客户端真实 IP 的手段,它的作用很简单,就是记录客户端 IP地址,没有中间的代理信息,相当于是“X-Forwarded-For”的简化版。如果客户端和源服务器之间只有一个代理,那么这两个字段的值就是相同的。
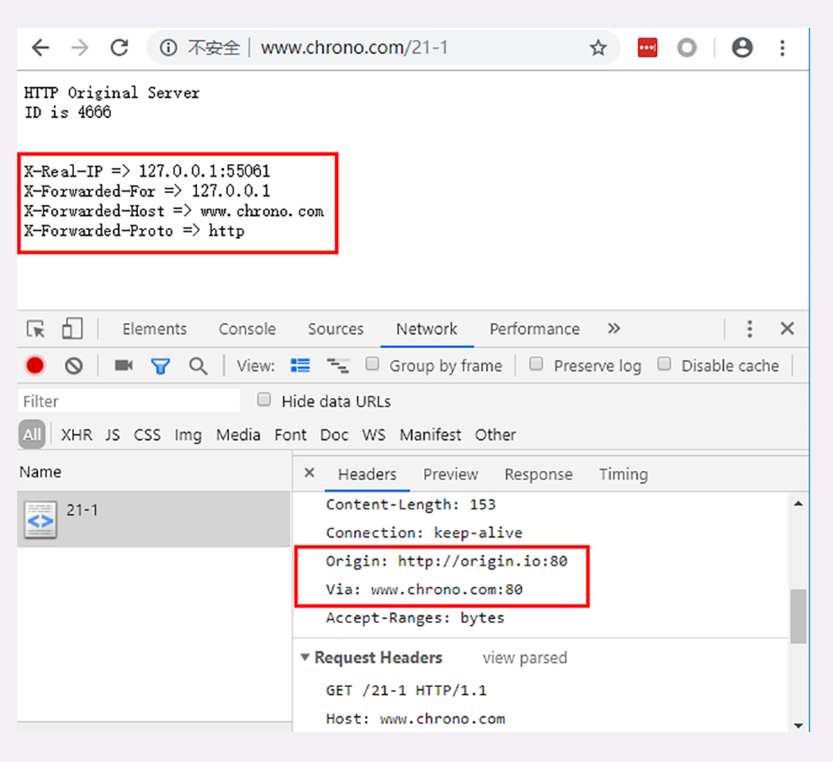
? 我们的实验环境实现了一个反向代理,访问“http://www.chrono.com/21-1”,它会转而访问“http://origin.io”。这里的“origin.io”就是源站,它会在响应报文里输出“Via”“X-Forwarded-For”等代理头字段信息:

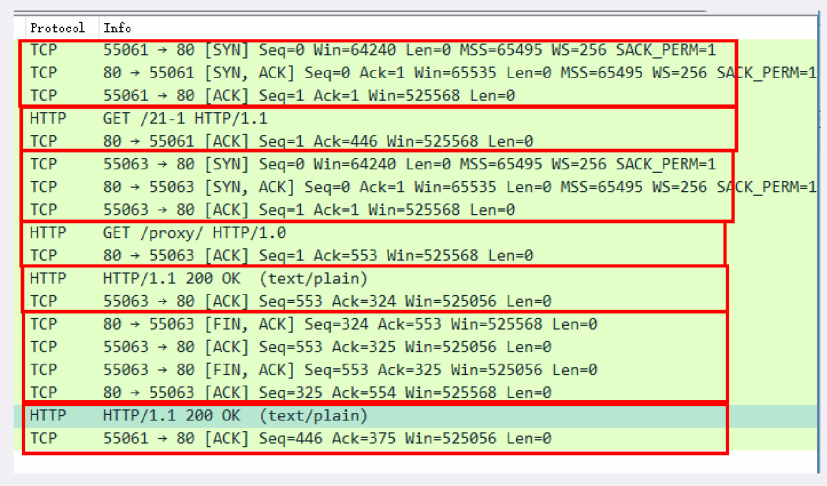
? 单从浏览器的页面上很难看出代理做了哪些工作,因为代理的转发都在后台不可见,所以我把这个过程用 Wireshark 抓了一个包:

从抓包里就可以清晰地看出代理与客户端、源服务器的通信过程:
-
客户端 55061 先用三次握手连接到代理的 80 端口,然后发送 GET 请求;
-
代理不直接生产内容,所以就代表客户端,用 55063 端口连接到源服务器,也是三次握手;
-
代理成功连接源服务器后,发出了一个 HTTP/1.0 的 GET 请求;
-
因为 HTTP/1.0 默认是短连接,所以源服务器发送响应报文后立即用四次挥手关闭连接;
-
代理拿到响应报文后再发回给客户端,完成了一次代理服务。
? 在这个实验中,你可以看到除了“X-Forwarded-For”和“X-Real-IP”,还出现了两个字段:“X-Forwarded-Host”和“X-Forwarded-Proto”,它们的作用与“X-Real-IP”类似,只记录客户端的信息,分别是客户端请求的原始域名和原始协议名。
(4)代理协议
? **代理协议:**虽然服务器可以拿到客户端信息。但对于代理服务器来说它并不是一个最佳的解决方案。因为通过“X-Forwarded-For”操作代理信息必须要解析数据再修改数据,会降低代理的转发性能。而且使用 HTTPS 通信是不允许修改数据的,所以无法使用。所以就出现了一个专门的代理协议(The PROXY protocol),它由知名的代理软件HAProxy 所定义,也是一个“事实标准”,被广泛采用(注意并不是 RFC)。
? **代理协议版本:**有 v1 和 v2 两个版本,v1 和 HTTP 差不多,也是明文,而 v2 是二进制格式。今天只介绍比较好理解的 v1,它在 HTTP 报文前增加了一行 ASCII 码文本,相当于又多了一个头。这一行文本其实非常简单,开头必须是“PROXY”五个大写字母,然后是“TCP4”或者“TCP6”,表示客户端的 IP 地址类型,再后面是请求方地址、应答方地址、请求方端口号、应答方端口号,最后用一个回车换行(\r\n)结束。
? 例如下面的这个例子,在 GET 请求行前多出了 PROXY 信息行,客户端的真实 IP 地址是“1.1.1.1”,端口号是 55555。
PROXY TCP4 1.1.1.1 2.2.2.2 55555 80\r\n
GET / HTTP/1.1\r\n
Host: www.xxx.com\r\n
\r\n
? 服务器看到这样的报文,只要解析第一行就可以拿到客户端地址,不需要再去理会后面的HTTP 数据,省了很多事情。不过代理协议并不支持“X-Forwarded-For”的链式地址形式,所以拿到客户端地址后再如何处理就需要代理服务器与后端自行约定。
8、缓存代理
(1)缓存代理服务
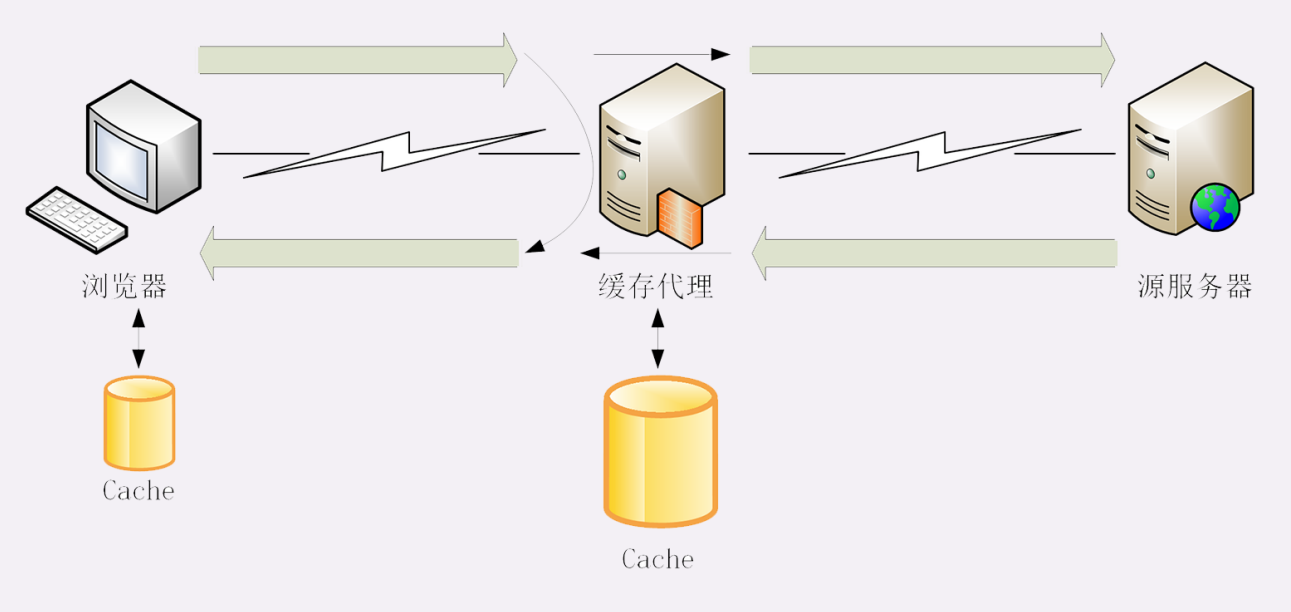
? 没有缓存的时候,代理服务器只有最简单的中转功能。加入缓存后,代理服务器既可以中转数据,还可以缓存数据,下一次再有相同的请求,代理服务器就可以直接发送 304 或者缓存数据。这样就降低了客户端的等待时间,同时节约了源服务器的网络带宽。

在 HTTP 的缓存体系中,缓存代理十分特殊,它既是客户端,又是服务器,即可以用客户端的缓存控制策略也可以用服务器端的缓存控制策略,它可以同时使用各种“Cache-Control”属性。但它并不是真正的数据消费者和生产者,所以还需要有一些新的“Cache-Control”属性来对它做特别的约束。
(2)源服务器缓存控制
? 前面介绍了 4 种服务器端的“Cache-Control”属性:max-age、no_store、no_cache 和 must-revalidate,这 4 种缓存属性可以约束客户端,也可以约束代理。但客户端和代理是不一样的,客户端的缓存只是用户自己使用,而代理的缓存可能会为非常多的客户端提供服务。所以,需要对它的缓存再多一些限制条件。
? **区分客户端上的缓存和代理上的缓存:**可以使用两个新属性“private”和“public”。
- **private:**表示缓存只能在客户端保存,是用户“私有”的,不能放在代理上与别人共享。
- **public:**表示缓存完全开放,谁都可以存,谁都可以用。
? 比如你登录论坛,返回的响应报文里用“Set-Cookie”添加了论坛 ID,这就属于私人数据,不能存在代理上。不然,别人访问代理获取了被缓存的响应就麻烦了。
? 区分缓存失效后的重新验证:“must-revalidate”是只要过期就必须回源服务器验证,而新的“proxy-revalidate”只要求代理的缓存过期后必须验证,客户端不必回源,只验证到代理这个环节就行了。
? **缓存的生存时间:**使用新的“s-maxage”(s 是 share 的意思),只限定在代理上能够存多久,而客户端仍然使用“max_age”。
? **no-transform:**这是一个代理专用的属性。代理有时候会对缓存下来的数据做一些优化,比如把图片生成 png、webp 等几种格式,方便今后的请求处理,而“no-transform”就会禁止这样做。
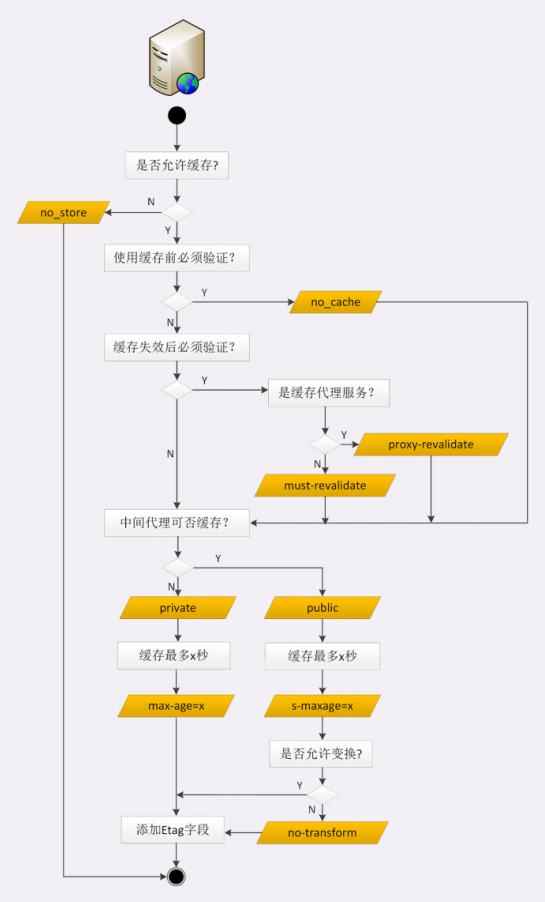
? 下面的流程图是完整的服务器端缓存控制策略,可以同时控制客户端和代理:

? 源服务器在设置完“Cache-Control”后必须要为报文加上“Last-modified”或“ETag”字段。否则,客户端和代理后面就无法使用条件请求来验证缓存是否有效,也就不会有 304 缓存重定向。
(3)客户端缓存控制
? 客户端在 HTTP 缓存体系里要面对的是代理和源服务器,如下图:

? **缓存生存时间:**多了两个新属性“max-stale”和“min-fresh”。
- **max-stale:**意思是如果代理上的缓存过期了也可以接受,但不能过期太多,超过 x 秒也会不要。
- **min-fresh:**意思是缓存必须有效,而且必须在 x 秒后依然有效。
? 比如,草莓上贴着标签“max-age=5”,现在已经在冰柜里存了 7 天。如果有请求“max-stale=2”,意思是过期两天也能接受,所以刚好能卖出去。但要是“min-fresh=1”,这是绝对不允许过期的,就不会买走。这时如果有另外一个菠萝是“max-age=10”,那么“7+1<10”,在一天之后还是新鲜的,所以就能卖出去。
- **only-if-cached:**表示只接受代理缓存的数据,不接受源服务器的响应。如果代理上没有缓存或者缓存过期,就应该给客户端返回一个504(Gateway Timeout)。
(4)其他问题
? **Vary:**同一个请求,经过内容协商后可能会有不同的字符集、编码、浏览器等版本。比如,“Vary: Accept-Encoding”“Vary: User-Agent”,缓存代理必须要存储这些不同的版本。当再收到相同的请求时,代理就读取缓存里的“Vary”,对比请求头里相应的“ Accept-Encoding”“User-Agent”等字段,如果和上一个请求的完全匹配,比如都是“gzip”“Chrome”,就表示版本一致,可以返回缓存的数据。
? **Purge:**就是“缓存清理”,它对于代理也是非常重要的功能,过期的数据应该及时淘汰,避免占用空间;源站的资源有更新,需要删除旧版本,主动换成最新版(即刷新);有时候会缓存了一些本不该存储的信息,例如网络谣言或者危险链接,必须尽快把它们删除。清理缓存的方法有很多,比较常用的一种做法是使用自定义请求方法“PURGE”,发给代理服务器,要求删除 URI 对应的缓存数据。
四、安全
1、TLS是什么
(1)为什么要有HTTPS
? 简单的回答是“因为 HTTP 不安全”。由于 HTTP 天生“明文”的特点,整个传输过程完全透明,任何人都能够在链路中截获、修改或者伪造请求 / 响应报文,数据不具有可信性。
? 比如,前几讲中说过的“代理服务”。它作为 HTTP 通信的中间人,在数据上下行的时候可以添加或删除部分头字段,也可以使用黑白名单过滤 body 里的关键字,甚至直接发送虚假的请求、响应,而浏览器和源服务器都没有办法判断报文的真伪。
? 这对于网络购物、网上银行、证券交易等需要高度信任的应用场景来说是非常致命的。如果没有基本的安全保护,使用互联网进行各种电子商务、电子政务就根本无从谈起。
? 对于安全性要求不那么高的新闻、视频、搜索等网站来说,由于互联网上的恶意用户、恶意代理越来越多,也很容易遭到“流量劫持”的攻击,在页面里强行嵌入广告,或者分流用户,导致各种利益损失。
? 对于你我这样的普通网民来说,HTTP 不安全的隐患就更大了,上网的记录会被轻易截获,网站是否真实也无法验证,黑客可以伪装成银行网站,盗取真实姓名、密码、银行卡等敏感信息,威胁人身安全和财产安全。
(2)什么是安全
? 通常认为,如果通信过程具备了四个特性,就可以认为是“安全”的,这四个特性是:机密性、完整性,身份认证和不可否认。
- 机密性(Secrecy/Confidentiality)是指对数据的“保密”,只能由可信的人访问,对其他人是不可见的“秘密”,简单来说就是不能让不相关的人看到不该看的东西。
- 完整性(Integrity,也叫一致性)是指数据在传输过程中没有被窜改,不多也不少,“完完整整”地保持着原状。
- 身份认证(Authentication)是指确认对方的真实身份,也就是“证明你真的是你”,保证消息只能发送给可信的人。
- 不可否认(Non-repudiation/Undeniable),也叫不可抵赖,意思是不能否认已经发生过的行为,不能“说话不算数”“耍赖皮”。
(3)什么是HTTPS
? HTTPS为 HTTP 增加了四大安全特性。HTTPS 其实是一个“非常简单”的协议,RFC 文档很小,只有短短的 7 页,里面规定了新的协议名“https”,默认端口号 443,至于其他的什么请求 - 应答模式、报文结构、请求方法、URI、头字段、连接管理等等都完全沿用 HTTP,没有任何新的东西。
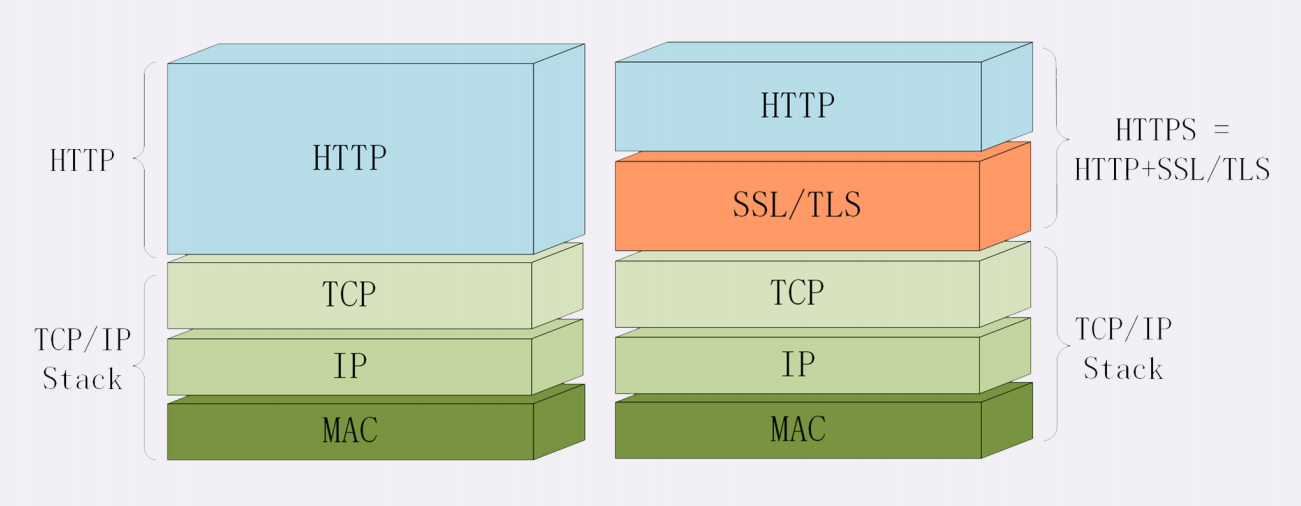
? HTTPS 把 HTTP 下层的传输协议由 TCP/IP 换成了SSL/TLS,由“HTTP over TCP/IP”变成了“HTTP over SSL/TLS”,让 HTTP 运行在了安全的 SSL/TLS 协议上,收发报文不再使用 Socket API,而是调用专门的安全接口。

? 所以说,HTTPS 本身并没有什么特别,全是靠下层的SSL/TLS。
(4)SSL/TLS
? SSL 即安全套接层(Secure Sockets Layer),在 OSI 模型中处于第 5 层(会话层),由网景公司于 1994 年发明,有 v2 和 v3 两个版本,而 v1 因为有严重的缺陷从未公开过。
? SSL 发展到 v3 时已经证明了它自身是一个非常好的安全通信协议,于是互联网工程组 IETF在 1999 年把它改名为 TLS(传输层安全,Transport Layer Security),正式标准化,版本号从 1.0 重新算起,所以 TLS1.0 实际上就是 SSLv3.1。
? 到今天 TLS 已经发展出了三个版本,分别是 2006 年的 1.1、2008 年的 1.2 和去年(2018)的 1.3,每个新版本都紧跟密码学的发展和互联网的现状,持续强化安全和性能,已经成为了信息安全领域中的权威标准。
? 目前应用的最广泛的 TLS 是 1.2,而之前的协议(TLS1.1/1.0、SSLv3/v2)都已经被认为是不安全的,各大浏览器即将在 2020 年左右停止支持,所以接下来的讲解都针对的是TLS1.2。
? TLS 由记录协议、握手协议、警告协议、变更密码规范协议、扩展协议等几个子协议组成,综合使用了对称加密、非对称加密、身份认证等许多密码学前沿技术。
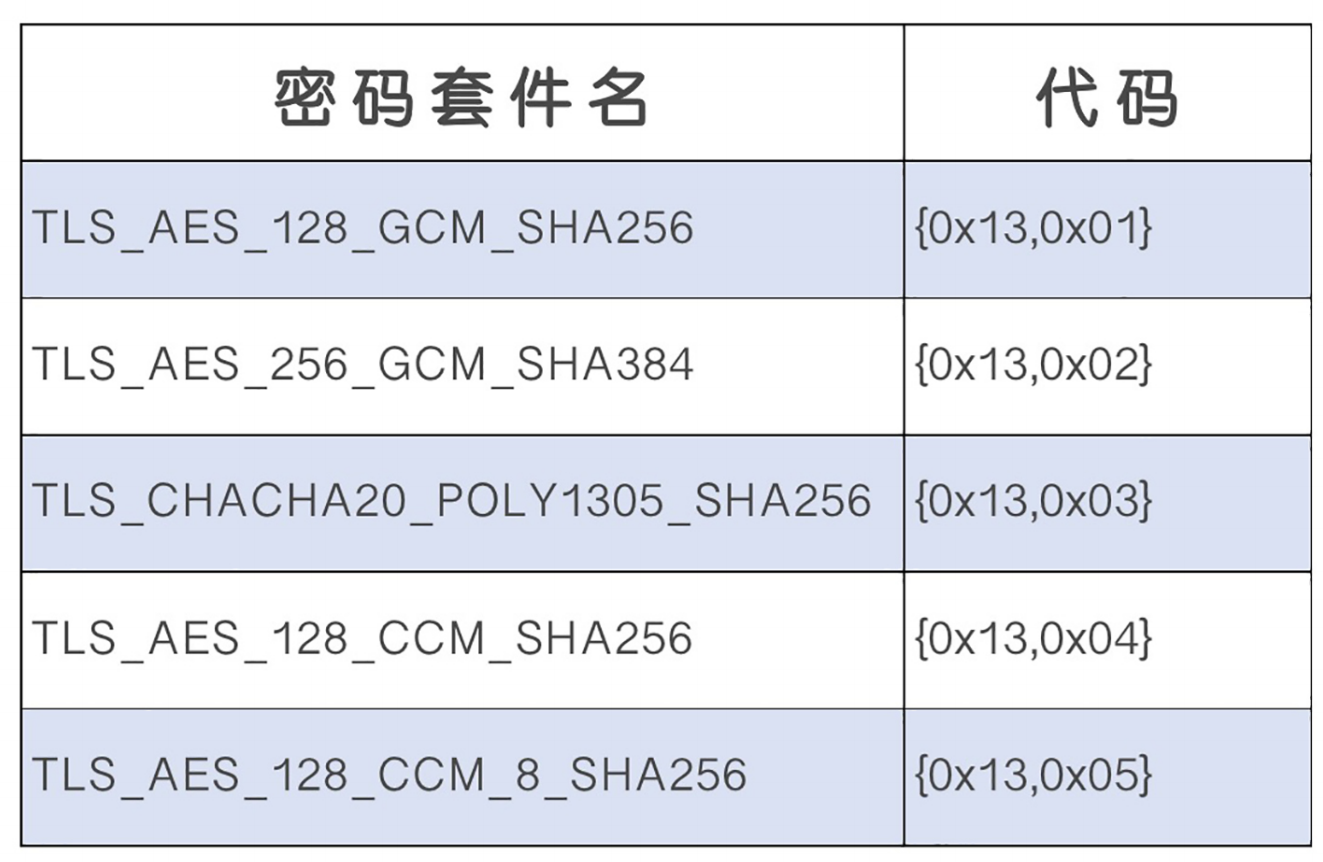
? 浏览器和服务器在使用 TLS 建立连接时需要选择一组恰当的加密算法来实现安全通信,这些算法的组合被称为“密码套件”(cipher suite,也叫加密套件)。
? TLS 的密码套件命名非常规范,格式很固定。基本的形式是“密钥交换算法 + 签名算法 + 对称加密算法 + 摘要算法”,比如ECDHE-RSA-AES256-GCM-SHA384的意思就是:“握手时使用 ECDHE 算法进行密钥交换,用 RSA 签名和身份认证,握手后的通信使用AES 对称算法,密钥长度 256 位,分组模式是 GCM,摘要算法 SHA384 用于消息认证和产生随机数。”
(5)OpenSSL
? OpenSSL,它是一个著名的开源密码学程序库和工具包,几乎支持所有公开的加密算法和协议,已经成为了事实上的标准,许多应用软件都会使用它作为底层库来实现 TLS 功能,包括常用的 Web 服务器 Apache、Nginx 等。
? OpenSSL 是从另一个开源库 SSLeay 发展出来的,曾经考虑命名为“OpenTLS”,但当时(1998 年)TLS 还未正式确立,而 SSL 早已广为人知,所以最终使用了“OpenSSL”的名字。
? 由于 OpenSSL 是开源的,所以它还有一些代码分支,比如 Google 的 BoringSSL、OpenBSD 的 LibreSSL,这些分支在 OpenSSL 的基础上删除了一些老旧代码,也增加了一些新特性,虽然背后有“大金主”,但离取代 OpenSSL 还差得很远。
2、对称加密与非对称加密
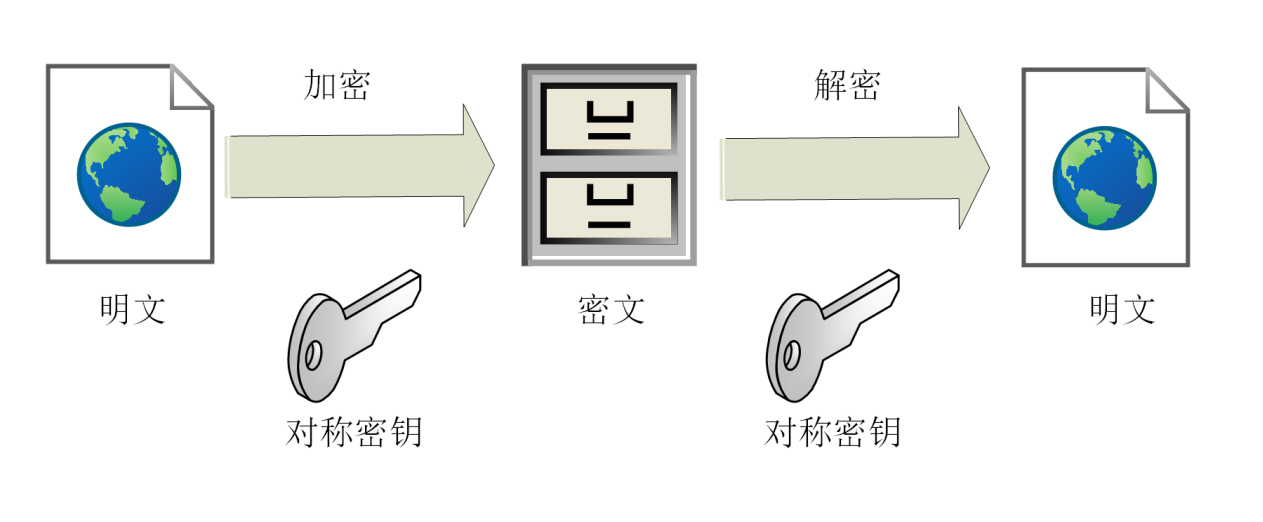
? **加密:**实现机密性最常用的手段是加密(encrypt),就是把消息用某种方式转换成谁也看不懂的乱码,只有掌握特殊“钥匙”的人才能再转换出原始文本。
? 这里的“钥匙”就叫做“密钥”(key),加密前的消息叫“明文”(plain text/clear text),加密后的乱码叫“密文”(cipher text),用密钥还原明文的过程叫“解密”(decrypt),是加密的反操作,加密解密的操作过程就是“加密算法”。
? 所有的加密算法都是公开的,任何人都可以去分析研究,而算法使用的“密钥”则必须保密。
? 由于 HTTPS、TLS 都运行在计算机上,所以“密钥”就是一长串的数字,但约定俗成的度量单位是“位”(bit),而不是“字节”(byte)。比如,说密钥长度是 128,就是 16字节的二进制串,密钥长度 1024,就是 128 字节的二进制串。
? 按照密钥的使用方式,加密可以分为两大类:对称加密和非对称加密。
(1)对称加密
? **对称加密:**就是指加密和解密时使用的密钥都是同一个,是“对称”的。只要保证了密钥的安全,那整个通信过程就可以说具有了机密性。
? 举个例子,你想要登录某网站,只要事先和它约定好使用一个对称密码,通信过程中传输的全是用密钥加密后的密文,只有你和网站才能解密。黑客即使能够窃听,看到的也只是乱码,因为没有密钥无法解出明文,所以就实现了机密性。

? TLS 里有非常多的对称加密算法可供选择,比如 RC4、DES、3DES、AES、ChaCha20等,但前三种算法都被认为是不安全的,通常都禁止使用,目前常用的只有 AES 和ChaCha20。
? **AES :**意思是“高级加密标准”(Advanced Encryption Standard),密钥长度可以是128、192 或 256。它是 DES 算法的替代者,安全强度很高,性能也很好,而且有的硬件还会做特殊优化,所以非常流行,是应用最广泛的对称加密算法。
? **ChaCha20:**是 Google 设计的另一种加密算法,密钥长度固定为 256 位,纯软件运行性能要超过 AES,曾经在移动客户端上比较流行,但 ARMv8 之后也加入了 AES 硬件优化,所以现在不再具有明显的优势,但仍然算得上是一个不错算法。
(2)加密分组模式
? **分组模式:**对称算法还有一个分组模式概念,它可以让算法用固定长度的密钥加密任意长度的明文,把小秘密(即密钥)转化为大秘密(即密文)。
? 最早有 ECB、CBC、CFB、OFB 等几种分组模式,但都陆续被发现有安全漏洞,所以现在基本都不怎么用了。最新的分组模式被称为 AEAD(Authenticated Encryption with Associated Data),在加密的同时增加了认证的功能,常用的是 GCM、CCM 和Poly1305。
? 把上面这些组合起来,就可以得到 TLS 密码套件中定义的对称加密算法。比如,AES128-GCM,意思是密钥长度为 128 位的 AES 算法,使用的分组模式是 GCM;ChaCha20-Poly1305 的意思是 ChaCha20 算法,使用的分组模式是 Poly1305。
(3)非对称加密
? **密钥交换:**对称加密看上去好像完美地实现了机密性,但其中有一个很大的问题,如何把密钥安全地传递给对方,术语叫密钥交换。因为在对称加密算法中只要持有密钥就可以解密。如果密钥在传递途中被黑客窃取,那他就可以随意解密收发的数据,通信过程也就没有机密性可言了。所以,就出现了非对称加密。
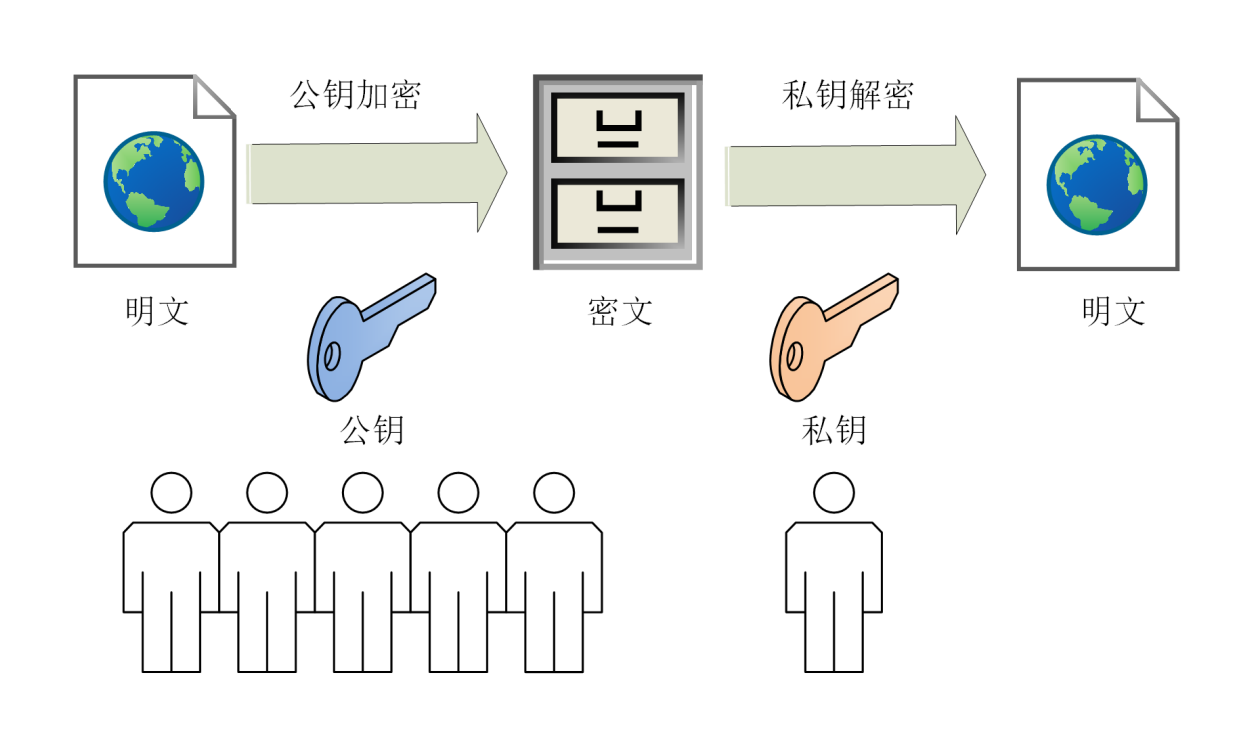
? **非对称加密:**也叫公钥加密算法。它有两个密钥,一个叫“公钥”(public key),一个叫“私钥”(private key)。两个密钥是不同的,“不对称”,公钥可以公开给任何人使用,而私钥必须严格保密。非对称加密可以解决“密钥交换”的问题。网站秘密保管私钥,在网上任意分发公钥,你想要登录网站只要用公钥加密就行了,密文只能由私钥持有者才能解密。而黑客因为没有私钥,所以就无法破解密文。
? **单向性:**公钥加密后只能用私钥解密,反过来,私钥加密后也只能用公钥解密。
? 非对称加密算法的设计要比对称算法难得多,在 TLS 里只有很少的几种,比如 DH、DSA、RSA、ECC 等。
? **RSA:**可能是其中最著名的一个,几乎可以说是非对称加密的代名词,它的安全性基于“整数分解”的数学难题,使用两个超大素数的乘积作为生成密钥的材料,想要从公钥推算出私钥是非常困难的。10 年前 RSA 密钥的推荐长度是 1024,但随着计算机运算能力的提高,现在 1024 已经不安全,普遍认为至少要 2048 位。
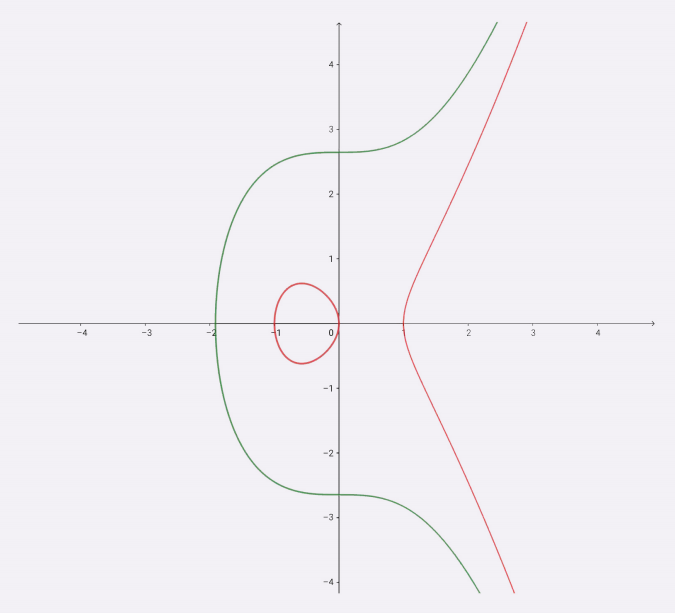
? ECC:(Elliptic Curve Cryptography)是非对称加密里的“后起之秀”,它基于“椭圆曲线离散对数”的数学难题,使用特定的曲线方程和基点生成公钥和私钥,子算法 ECDHE 用于密钥交换,ECDSA 用于数字签名。目前比较常用的两个曲线是 P-256(secp256r1,在 OpenSSL 称为 prime256v1)和x25519。P-256 是 NIST(美国国家标准技术研究所)和 NSA(美国国家安全局)推荐使用的曲线,而 x25519 被认为是最安全、最快速的曲线。ECC 名字里的“椭圆”经常会引起误解,其实它的曲线并不是椭圆形,只是因为方程很类似计算椭圆周长的公式,实际的形状更像抛物线,比如下面的图就展示了两个简单的椭圆曲线。

? **RSA vs ECC:**比起 RSA,ECC 在安全强度和性能上都有明显的优势。160 位的 ECC 相当于 1024 位的RSA,而 224 位的 ECC 则相当于 2048 位的 RSA。因为密钥短,所以相应的计算量、消耗的内存和带宽也就少,加密解密的性能就上去了,对于现在的移动互联网非常有吸引力。
(4)混合加密
? **性能问题:**虽然非对称加密没有“密钥交换”的问题,但因为它们都是基于复杂的数学难题,运算速度很慢,即使是 ECC 也要比 AES 差上好几个数量级。如果仅用非对称加密,虽然保证了安全,但通信速度有如乌龟、蜗牛,实用性就变成了零。
? 对比了 AES 和 RSA 这两种算法的性能,下面列出了一次测试的结果:
aes_128_cbc enc/dec 1000 times : 0.97ms, 13.11MB/s
rsa_1024 enc/dec 1000 times : 138.59ms, 93.80KB/s
rsa_1024/aes ratio = 143.17
rsa_2048 enc/dec 1000 times : 840.35ms, 15.47KB/s
rsa_2048/aes ratio = 868.13
? 可以看到,RSA 的运算速度是非常慢的,2048 位的加解密大约是 15KB/S(微秒或毫秒级),而 AES128 则是 13MB/S(纳秒级),差了几百倍。
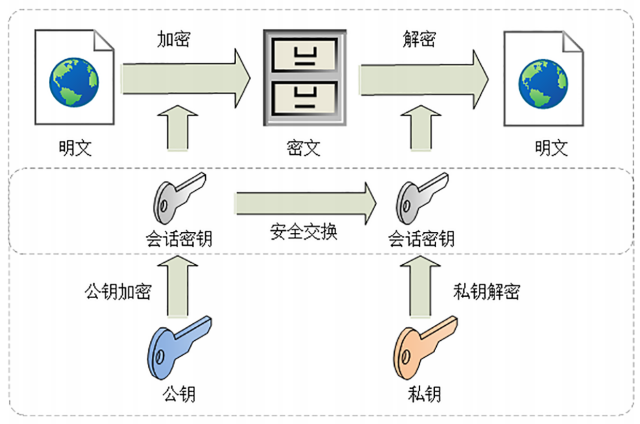
? **混合加密:**是不是能够把对称加密和非对称加密结合起来呢,两者互相取长补短,即能高效地加密解密,又能安全地密钥交换。这就是现在 TLS 里使用的混合加密方式,其实说穿了也很简单:在通信刚开始的时候使用非对称算法,比如 RSA、ECDHE,首先解决密钥交换的问题。然后用随机数产生对称算法使用的“会话密钥”(session key),再用公钥加密。因为会话密钥很短,通常只有 16 字节或 32 字节,所以慢一点也无所谓。对方拿到密文后用私钥解密,取出会话密钥。这样,双方就实现了对称密钥的安全交换,后续就不再使用非对称加密,全都使用对称加密。

3、数字签名和证书
? **没有完整性:**黑客虽然拿不到会话密钥,无法破解密文,但可以通过窃听收集到足够多的密文,再尝试着修改、重组后发给网站。因为没有完整性保证,服务器只能“照单全收”,然后他就可以通过服务器的响应获取进一步的线索,最终就会破解出明文。
? **伪造公钥:**黑客也可以伪造身份发布公钥。如果你拿到了假的公钥,混合加密就完全失效了。你以为自己是在和“某宝”通信,实际上网线的另一端却是黑客,银行卡号、密码等敏感信息就在“安全”的通信过程中被窃取了。
? 所以,在机密性的基础上还必须加上完整性、身份认证等特性,才能实现真正的安全。
(1)摘要算法
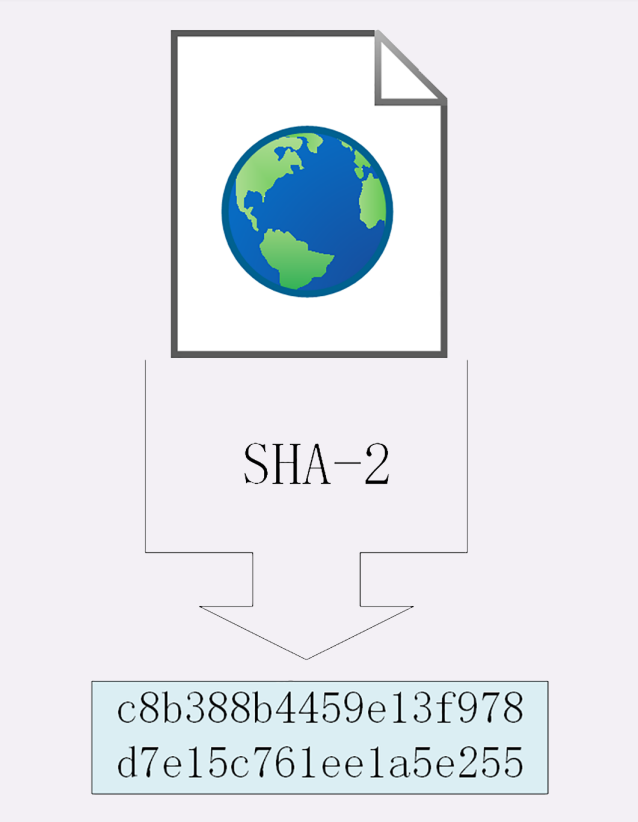
? 摘要算法:实现完整性的手段主要是摘要算法(Digest Algorithm),也就是常说的散列函数、哈希函数(Hash Function)。它能够把任意长度的数据转换成固定长度、而且独一无二的“摘要”字符串,不能从摘要逆推出原文。

? 摘要算法实际上是把数据从一个“大空间”映射到了“小空间”,所以就存在“冲突”(collision,也叫碰撞)的可能性,可能会有两份不同的原文对应相同的摘要。好的摘要算法必须能够“抵抗冲突”,让这种可能性尽量地小。
? 因为摘要算法对输入具有“单向性”和“雪崩效应”,输入的微小不同会导致输出的剧烈变化,所以也被 TLS 用来生成伪随机数(PRF,pseudo random function)。
? 你一定在日常工作中听过、或者用过 MD5(Message-Digest 5)、SHA-1(Secure Hash Algorithm 1),它们就是最常用的两个摘要算法,能够生成 16 字节和 20 字节长度的数字摘要。但这两个算法的安全强度比较低,不够安全,在 TLS 里已经被禁止使用了。
? 目前 TLS 推荐使用的是 SHA-1 的后继者:SHA-2。SHA-2 实际上是一系列摘要算法的统称,总共有 6 种,常用的有 SHA224、SHA256、SHA384,分别能够生成 28 字节、32 字节、48 字节的摘要。
(2)完整性
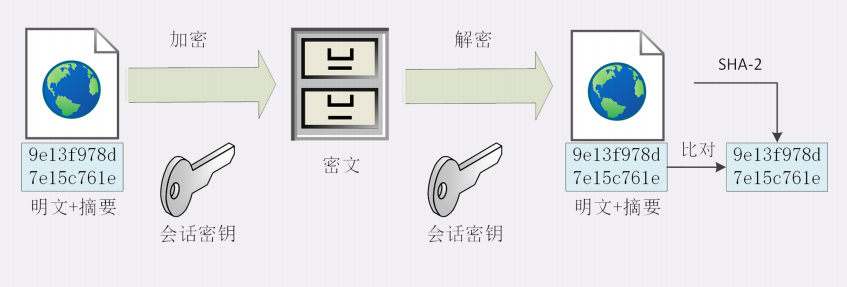
? **完整性:**摘要算法保证了“数字摘要”和原文是完全等价的。所以,我们只要在原文后附上它的摘要,就能够保证数据的完整性。如果黑客在中间哪怕改动了一个标点符号,摘要也会完全不同,网站计算比对就会发现消息被窜改,是不可信的。
? **哈希消息认证码:**不过摘要算法不具有机密性,如果明文传输,那么黑客可以修改消息后把摘要也一起改了,网站还是鉴别不出完整性。所以,真正的完整性必须要建立在机密性之上,在混合加密系统里用会话密钥加密消息和摘要,这样黑客无法得知明文,也就没有办法动手脚了。这有个术语,叫哈希消息认证码(HMAC)。

(3)数字签名
? 端点安全:加密算法结合摘要算法,我们的通信过程可以说是比较安全了。但这里还有漏洞,就是通信的两个端点(endpoint)。黑客可以伪装成网站来窃取信息。而反过来,他也可以伪装成你,向网站发送支付、转账等消息,网站没有办法确认你的身份,钱可能就这么被偷走了。
? 数字签名:私钥+摘要算法=数字签名,同时实现“身份认证”和“不可否认”。数字签名的原理就是把公钥私钥用法反过来,私钥加密、公钥解密。但又因为非对称加密效率太低,所以私钥只加密原文的摘要,这样运算量就小的多,而且得到的数字签名也很小,方便保管和传输。签名和公钥一样完全公开,任何人都可以获取。但这个签名只有用私钥对应的公钥才能解开,拿到摘要后,再比对原文验证完整性,就可以像签署文件一样证明消息确实是你发的。

? **签名和验签:**刚才的这两个行为也有专用术语,叫做“签名”和“验签”。只要你和网站互相交换公钥,就可以用“签名”和“验签”来确认消息的真实性,因为私钥保密,黑客不能伪造签名,就能够保证通信双方的身份。
(4)数字证书和CA
? 公钥信任问题:因为谁都可以发布公钥,我们还缺少防止黑客伪造公钥的手段。我们可以用别的私钥来给公钥签名,显然,这又会陷入“无穷递归”。要终结这个“死循环”,就必须引入“外力”,找一个公认的可信第三方。
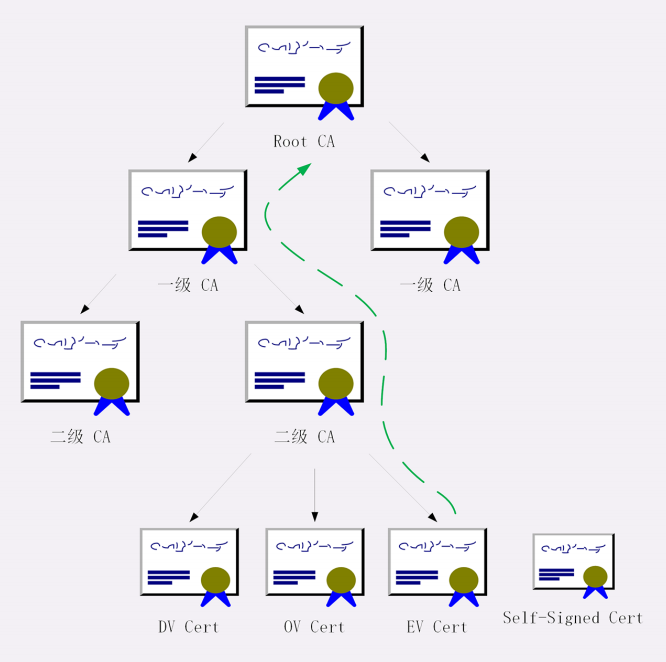
? CA:(Certificate Authority,证书认证机构),这个第三方就是我们常说的CA。它就像网络世界里的公安局、教育部、公证中心,具有极高的可信度,由它来给各个公钥签名,用自身的信誉来保证公钥无法伪造,是可信的。知名的 CA 全世界就那么几家,比如 DigiCert、VeriSign、Entrust、Let’s Encrypt 等,它们签发的证书分 DV、OV、EV 三种,区别在于可信程度。DV只是域名级别的可信,背后是谁不知道。EV 是最高的,经过了法律和审计的严格核查,可以证明网站拥有者的身份(在浏览器地址栏会显示出公司的名字,例如Apple、GitHub 的网站)。
? **CA 对公钥的签名认证格式:**不是简单地把公钥绑定在持有者身份上就完事了,还要包含序列号、用途、颁发者、有效时间等等,把这些打成一个包再签名,完整地证明公钥关联的各种信息,形成数字证书。
? 自签名证书:小一点的 CA 可以让大 CA 签名认证,但链条的最后,也就是Root CA,就只能自己证明自己了,这个就叫“自签名证书”(Self-Signed Certificate)或者“根证书”(Root Certificate)。你必须相信,否则整个证书信任链就走不下去了。

? 有了这个证书体系,操作系统和浏览器都内置了各大 CA 的根证书,上网的时候只要服务器发过来它的证书,就可以验证证书里的签名,顺着证书链(Certificate Chain)一层层地验证,直到找到根证书,就能够确定证书是可信的,从而里面的公钥也是可信的。
? 我们的实验环境里使用的证书是“野路子”的自签名证书(在 Linux 上用 OpenSSL 命令行签发),肯定是不会被浏览器所信任的,所以用 Chrome 访问时就会显示成红色,标记为不安全。但你只要把它安装进系统的根证书存储区里,让它作为信任链的根,就不会再有危险警告。
(5)证书体系的弱点
? 证书体系(PKI,Public Key Infrastructure)虽然是目前整个网络世界的安全基础设施,但绝对的安全是不存在的,它也有弱点,还是关键的“信任”二字。
? **签发了错误的证书:**如果 CA 失误或者被欺骗,签发了错误的证书,虽然证书是真的,可它代表的网站却是假的。针对这种情况,开发出了 CRL(证书吊销列表,Certificate revocation list)和 OCSP(在线证书状态协议,Online Certificate Status Protocol),及时废止有问题的证书。
? **CA 被黑客攻陷:**或者 CA 有恶意,因为它(即根证书)是信任的源头,整个信任链里的所有证书也就都不可信了。针对这种情况,就只能操作系统或者浏览器从根上“下狠手”了,撤销对 CA 的信任,列入“黑名单”,这样它颁发的所有证书就都会被认为是不安全的。
4、TLS1.2连接过程解析
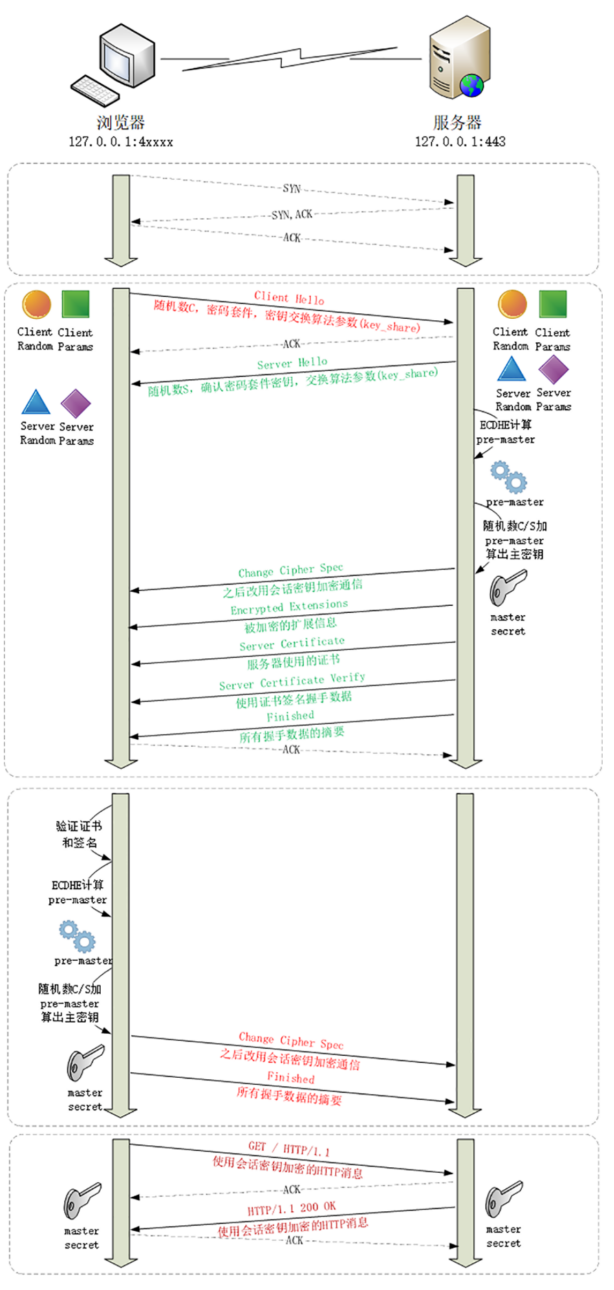
(1)HTTPS建立连接
? 当你在浏览器地址栏里键入“https”开头的 URI,再按下回车,浏览器首先要从 URI 里提取出协议名和域名。因为协议名是“https”,所以浏览器就知道了端口号是默认的 443,它再用 DNS 解析域名,得到目标的 IP 地址,然后就可以使用三次握手与网站建立 TCP 连接了。
? 在 HTTP 协议里,建立连接后,浏览器会立即发送请求报文。但现在是 HTTPS 协议,它需要再用另外一个“握手”过程,在 TCP 上建立安全连接,之后才是收发 HTTP 报文。这个“握手”过程与 TCP 有些类似,是 HTTPS 和 TLS 协议里最重要、最核心的部分。
(2)TLS协议的组成
? TLS 包含几个子协议,你也可以理解为它是由几个不同职责的模块组成,比较常用的有记录协议、警报协议、握手协议、变更密码规范协议等。
- 记录协议(Record Protocol)规定了 TLS 收发数据的基本单位:记录(record)。它有点像是 TCP 里的 segment,所有的其他子协议都需要通过记录协议发出。但多个记录数据可以在一个 TCP 包里一次性发出,也并不需要像 TCP 那样返回 ACK。
- 警报协议(Alert Protocol)的职责是向对方发出警报信息,有点像是 HTTP 协议里的状态码。比如,protocol_version 就是不支持旧版本,bad_certificate 就是证书有问题,收到警报后另一方可以选择继续,也可以立即终止连接。
- 握手协议(Handshake Protocol)是 TLS 里最复杂的子协议,要比 TCP 的 SYN/ACK 复杂的多,浏览器和服务器会在握手过程中协商 TLS 版本号、随机数、密码套件等信息,然后交换证书和密钥参数,最终双方协商得到会话密钥,用于后续的混合加密系统。
- 变更密码规范协议(Change Cipher Spec Protocol),它非常简单,就是一个“通知”,告诉对方,后续的数据都将使用加密保护。那么反过来,在它之前,数据都是明文的。
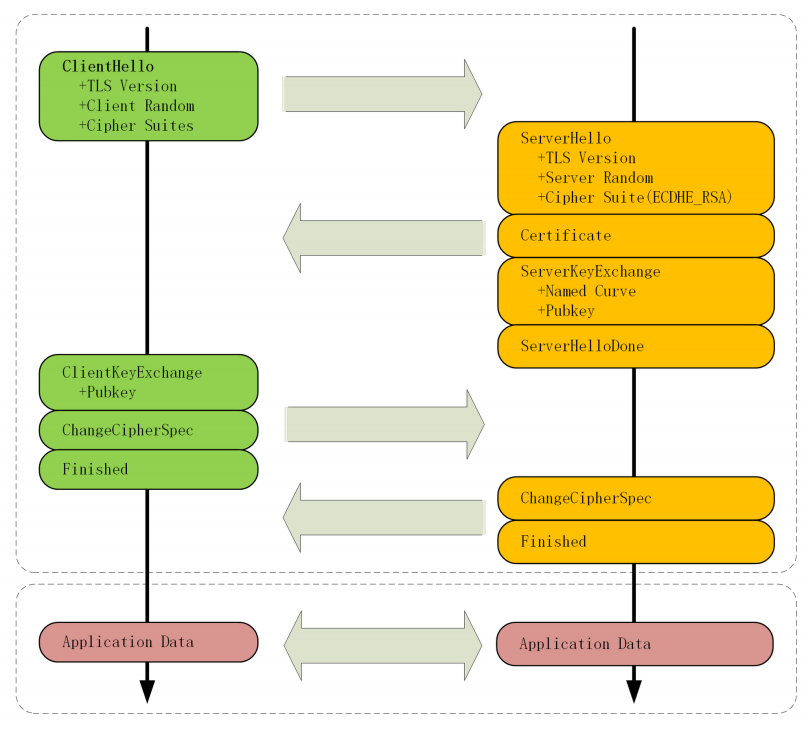
? 下面的这张图简要地描述了 TLS 的握手过程,其中每一个“框”都是一个记录,多个记录组合成一个 TCP 包发送。所以,最多经过两次消息往返(4 个消息)就可以完成握手,然后就可以在安全的通信环境里发送 HTTP 报文,实现 HTTPS 协议。

(3)ECDHE握手过程
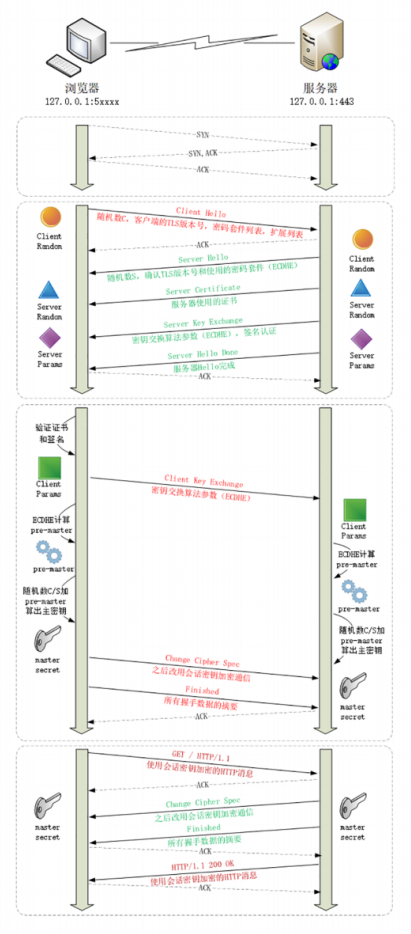
? 刚才你看到的是握手过程的简要图,我又画了一个详细图,下面我就用这个图来仔细剖析 TLS 的握手过程。

? 在 TCP 建立连接之后,浏览器会首先发一个“Client Hello”消息,也就是跟服务器“打招呼”。里面有客户端的版本号、支持的密码套件,还有一个随机数(Client Random),用于后续生成会话密钥。
Handshake Protocol: Client Hello
Version: TLS 1.2 (0x0303)
Random: 1cbf803321fd2623408dfe…
Cipher Suites (17 suites)
Cipher Suite: TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256 (0xc02f)
Cipher Suite: TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384 (0xc030)
? 服务器收到“Client Hello”后,会返回一个“Server Hello”消息。把版本号对一下,也给出一个随机数(Server Random),然后从客户端的列表里选一个作为本次通信使用的密码套件,在这里它选择了“TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384”。
Handshake Protocol: Server Hello
Version: TLS 1.2 (0x0303)
Random: 0e6320f21bae50842e96…
Cipher Suite: TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384 (0xc030)
? 这个的意思就是:“版本号对上了,可以加密,你的密码套件挺多,我选一个最合适的吧,用椭圆曲线加 RSA、AES、SHA384。我也给你一个随机数,你也得留着。”
? 然后,服务器为了证明自己的身份,就把证书也发给了客户端(Server Certificate)。
? 接下来是一个关键的操作,因为服务器选择了 ECDHE 算法,所以它会在证书后发送“Server Key Exchange”消息,里面是椭圆曲线的公钥(Server Params),用来实现密钥交换算法,再加上自己的私钥签名认证。
Handshake Protocol: Server Key Exchange
EC Diffie-Hellman Server Params
Curve Type: named_curve (0x03)
Named Curve: x25519 (0x001d)
Pubkey: 3b39deaf00217894e...
Signature Algorithm: rsa_pkcs1_sha512 (0x0601)
Signature: 37141adac38ea4...
? 这相当于说:“刚才我选的密码套件有点复杂,所以再给你个算法的参数,和刚才的随机数一样有用,别丢了。为了防止别人冒充,我又盖了个章。”
? 这样第一个消息往返就结束了(两个 TCP 包),结果是客户端和服务器通过明文共享了三个信息:Client Random、Server Random 和 Server Params。
? 客户端这时也拿到了服务器的证书,开始走证书链逐级验证,确认证书的真实性,再用证书公钥验证签名,就确认了服务器的身份。
? 然后,客户端按照密码套件的要求,也生成一个椭圆曲线的公钥(Client Params),用“Client Key Exchange”消息发给服务器。
Handshake Protocol: Client Key Exchange
EC Diffie-Hellman Client Params
Pubkey: 8c674d0e08dc27b5eaa…
? 现在客户端和服务器手里都拿到了密钥交换算法的两个参数(Client Params、Server Params),就用 ECDHE 算法算出了一个新的东西,叫“Pre-Master”,其实也是一个随机数。算法可以保证即使黑客截获了之前的参数,也是绝对算不出这个随机数的。
? 现在客户端和服务器手里有了三个随机数:Client Random、Server Random 和 Pre-Master。用这三个作为原始材料,就可以生成用于加密会话的主密钥,叫“Master Secret”。而黑客因为拿不到“Pre-Master”,所以也就得不到主密钥。
? 这就必须说 TLS 的设计者考虑得非常周到了,他们不信任客户端或服务器伪随机数的可靠性,为了保证真正的“完全随机”“不可预测”,把三个不可靠的随机数混合起来,那么“随机”的程度就非常高了,足够让黑客难以猜测。
? “Master Secret”究竟是怎么算出来的吧,贴一下 RFC 里的公式:
master_secret = PRF(pre_master_secret, "master secret",
ClientHello.random + ServerHello.random)
? 这里的“PRF”就是伪随机数函数,它基于密码套件里的最后一个参数,比如这次的SHA384,通过摘要算法来再一次强化“Master Secret”的随机性。
? 主密钥有 48 字节,但它也不是最终用于通信的会话密钥,还会再用 PRF 扩展出更多的密钥,比如客户端发送用的会话密钥(client_write_key)、服务器发送用的会话密钥(server_write_key)等等,避免只用一个密钥带来的安全隐患。
? 有了主密钥和派生的会话密钥,握手就快结束了。客户端发一个“Change Cipher Spec”,然后再发一个“Finished”消息,把之前所有发送的数据做个摘要,再加密一下,让服务器做个验证。
? 意思就是告诉服务器:“后面都改用对称算法加密通信了啊,用的就是打招呼时说的AES,加密对不对还得你测一下。”
? 服务器也是同样的操作,发“Change Cipher Spec”和“Finished”消息,双方都验证加密解密 OK,握手正式结束,后面就收发被加密的 HTTP 请求和响应了。
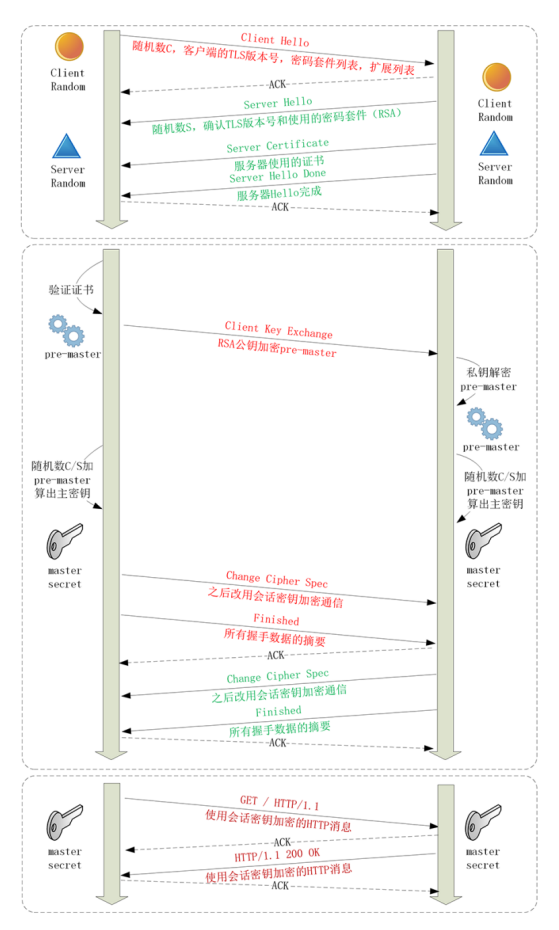
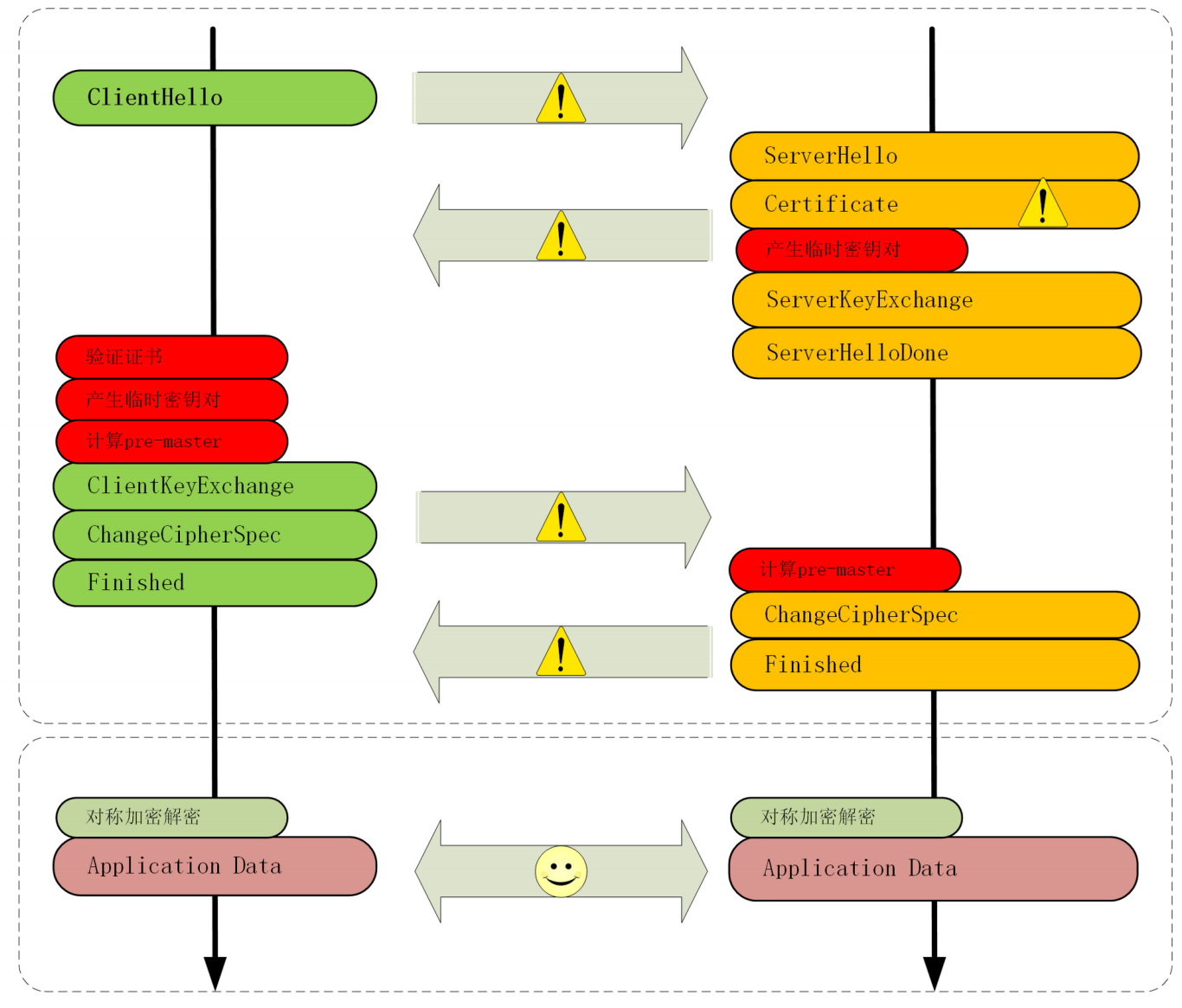
(4)RSA握手过程
? 主流的 TLS 握手过程与传统的握手有两点不同。
? 第一个,使用 ECDHE 实现密钥交换,而不是 RSA,所以会在服务器端发出“Server Key Exchange”消息。
? 第二个,因为使用了 ECDHE,客户端可以不用等到服务器发回“Finished”确认握手完毕,立即就发出 HTTP 报文,省去了一个消息往返的时间浪费。这个叫“TLS False Start”,意思就是“抢跑”,和“TCP Fast Open”有点像,都是不等连接完全建立就提前发应用数据,提高传输的效率。

? 大体的流程没有变,只是“Pre-Master”不再需要用算法生成,而是客户端直接生成随机数,然后用服务器的公钥加密,通过“Client Key Exchange”消息发给服务器。服务器再用私钥解密,这样双方也实现了共享三个随机数,就可以生成主密钥。
(5)双向认证
? 不过上面说的是“单向认证”握手过程,只认证了服务器的身份,而没有认证客户端的身份。这是因为通常单向认证通过后已经建立了安全通信,用账号、密码等简单的手段就能够确认用户的真实身份。
? 但为了防止账号、密码被盗,有的时候(比如网上银行)还会使用 U 盾给用户颁发客户端证书,实现“双向认证”,这样会更加安全。
? 双向认证的流程也没有太多变化,只是在“Server Hello Done”之后,“Client Key Exchange”之前,客户端要发送“Client Certificate”消息,服务器收到后也把证书链走一遍,验证客户端的身份。
5、TLS1.3特性解析
? TLS1.2 已经是 10多年前(2008 年)的“老”协议了,虽然历经考验,但毕竟“岁月不饶人”,在安全、性能等方面已经跟不上如今的互联网了。
? 于是经过四年、近 30 个草案的反复打磨,TLS1.3 终于在2018 年“粉墨登场”,再次确立了信息安全领域的新标准。
? TLS1.3 的三个主要改进目标:兼容、安全与性能。
(1)最大化兼容性
? 由于 1.1、1.2 等协议已经出现了很多年,很多应用软件、中间代理(官方称为“MiddleBox”)只认老的记录协议格式,更新改造很困难,甚至是不可行(设备僵化)。
? 为了保证这些被广泛部署的“老设备”能够继续使用,避免新协议带来的“冲击”,TLS1.3 不得不做出妥协,保持现有的记录格式不变,通过“伪装”来实现兼容,使得TLS1.3 看上去“像是”TLS1.2。
? 这要用到一个新的扩展协议(Extension Protocol),它有点“补充条款”的意思,通过在记录末尾添加一系列的“扩展字段”来增加新的功能,老版本的 TLS 不认识它可以直接忽略,这就实现了“后向兼容”。
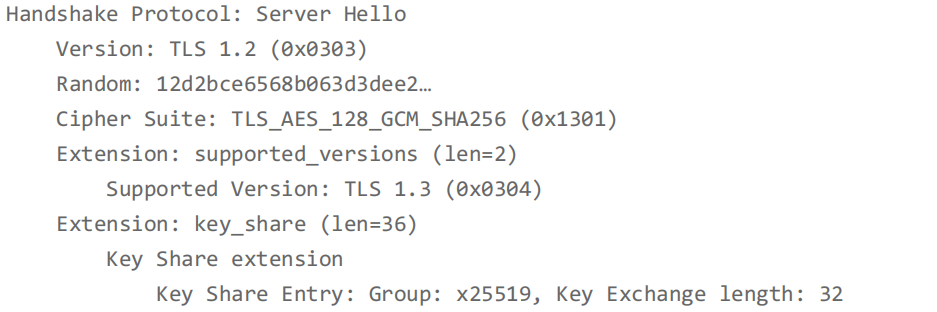
? 在记录头的 Version 字段被兼容性“固定”的情况下,只要是 TLS1.3 协议,握手的“Hello”消息后面就必须有“supported_versions”扩展,它标记了 TLS 的版本号,使用它就能区分新旧协议。
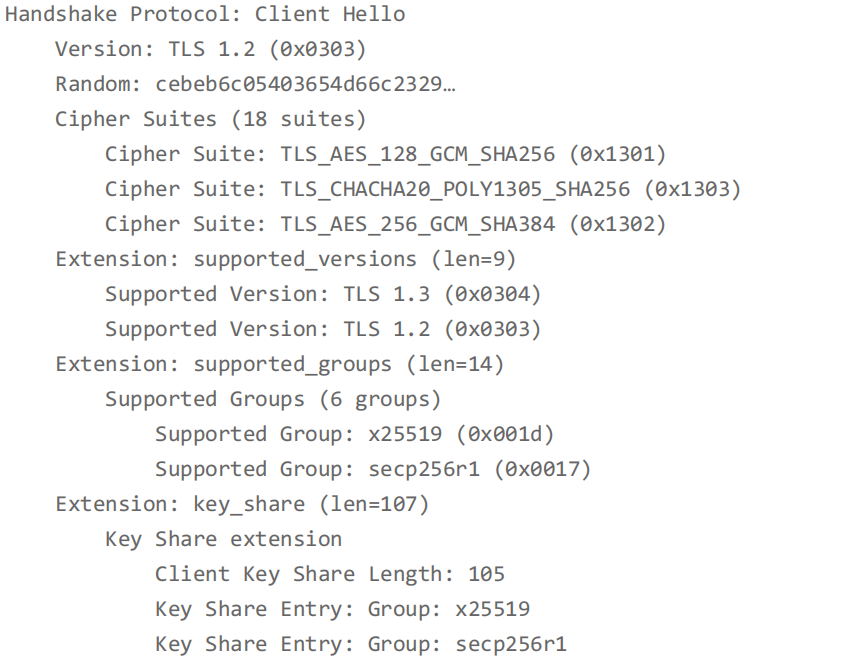
Handshake Protocol: Client Hello
Version: TLS 1.2 (0x0303)
Extension: supported_versions (len=11)
Supported Version: TLS 1.3 (0x0304)
Supported Version: TLS 1.2 (0x0303)
? TLS1.3 利用扩展实现了许多重要的功能,比如“supported_groups”“key_share”“signature_algorithms”“server_name”等
(2)强化安全
? TLS1.2 在十来年的应用中获得了许多宝贵的经验,陆续发现了很多的漏洞和加密算法的弱点,所以 TLS1.3 就在协议里修补了这些不安全因素。
- 伪随机数函数由 PRF 升级为 HKDF(HMAC-based Extract-and-Expand Key
- Derivation Function);
- 明确禁止在记录协议里使用压缩;
- 废除了 RC4、DES 对称加密算法;
- 废除了 ECB、CBC 等传统分组模式;
- 废除了 MD5、SHA1、SHA-224 摘要算法;
- 废除了 RSA、DH 密钥交换算法和许多命名曲线。
? 经过这一番“减肥瘦身”之后,TLS1.3 里只保留了 AES、ChaCha20 对称加密算法,分组模式只能用 AEAD 的 GCM、CCM 和 Poly1305,摘要算法只能用 SHA256、SHA384,密钥交换算法只有 ECDHE 和 DHE,椭圆曲线也被“砍”到只剩 P-256 和 x25519 等 5种。
? 算法精简后带来了一个意料之中的好处:原来众多的算法、参数组合导致密码套件非常复杂,难以选择,而现在的 TLS1.3 里只有 5 个套件,无论是客户端还是服务器都不会再犯“选择困难症”了。

? 这里还要特别说一下废除 RSA 和 DH 密钥交换算法的原因。浏览器默认会使用 ECDHE 而不是 RSA 做密钥交换,这是因为它不具有“前向安全”(Forward Secrecy)。
? 假设有这么一个很有耐心的黑客,一直在长期收集混合加密系统收发的所有报文。如果加密系统使用服务器证书里的 RSA 做密钥交换,一旦私钥泄露或被破解(使用社会工程学或者巨型计算机),那么黑客就能够使用私钥解密出之前所有报文的“Pre-Master”,再算出会话密钥,破解所有密文。
? 而 ECDHE 算法在每次握手时都会生成一对临时的公钥和私钥,每次通信的密钥对都是不同的,也就是“一次一密”,即使黑客花大力气破解了这一次的会话密钥,也只是这次通信被攻击,之前的历史消息不会受到影响,仍然是安全的。
(3)提升性能
? HTTPS 建立连接时除了要做 TCP 握手,还要做 TLS 握手,在 1.2 中会多花两个消息往返(2-RTT),可能导致几十毫秒甚至上百毫秒的延迟,在移动网络中延迟还会更严重。
? 现在因为密码套件大幅度简化,也就没有必要再像以前那样走复杂的协商流程了。TLS1.3压缩了以前的“Hello”协商过程,删除了“Key Exchange”消息,把握手时间减少到了“1-RTT”,效率提高了一倍。
? 其实具体的做法还是利用了扩展。客户端在“Client Hello”消息里直接用“supported_groups”带上支持的曲线,比如 P-256、x25519,用“key_share”带上曲线对应的客户端公钥参数,用“signature_algorithms”带上签名算法。
? 服务器收到后在这些扩展里选定一个曲线和参数,再用“key_share”扩展返回服务器这边的公钥参数,就实现了双方的密钥交换,后面的流程就和 1.2 基本一样了。

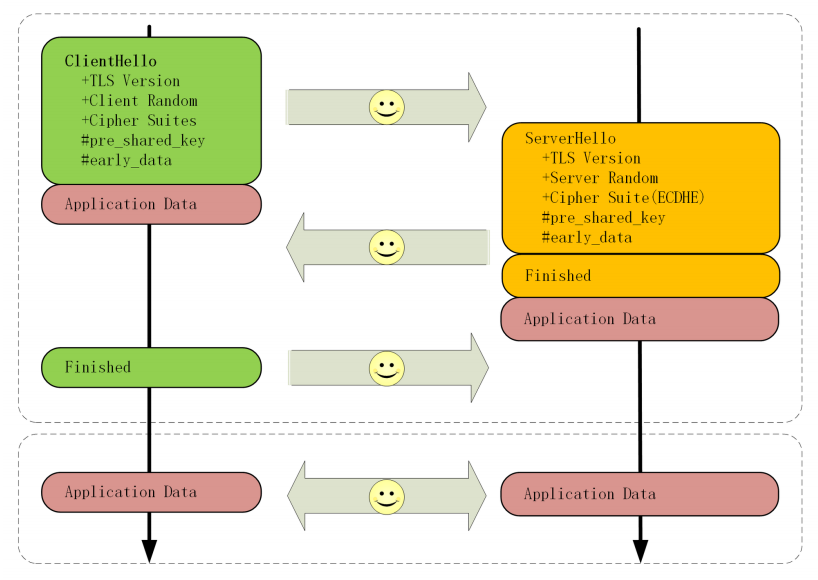
? 除了标准的“1-RTT”握手,TLS1.3 还引入了“0-RTT”握手,用“pre_shared_key”和“early_data”扩展,在 TCP 连接后立即就建立安全连接发送加密消息。
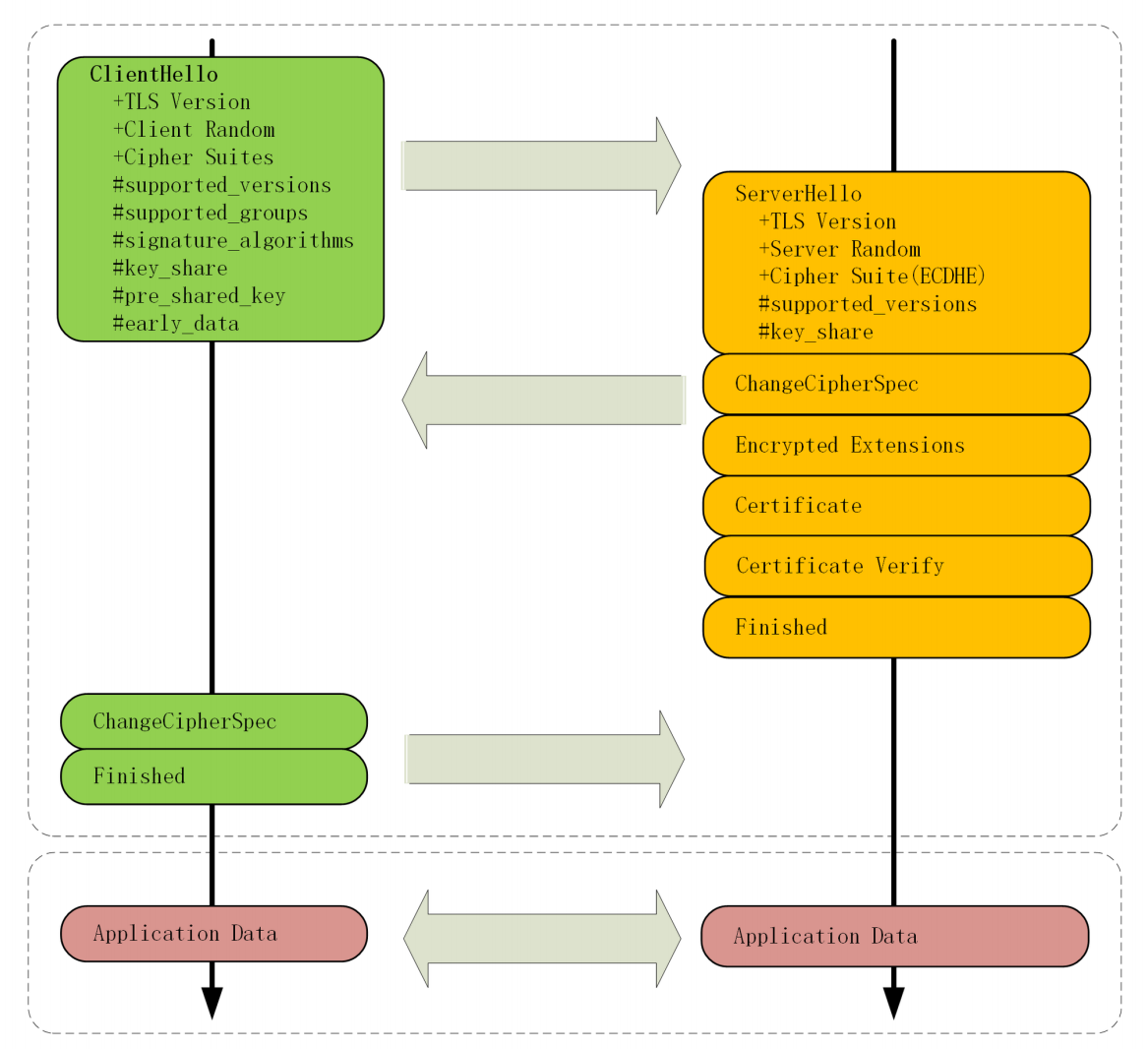
(4)握手分析

? 在 TCP 建立连接之后,浏览器首先还是发一个“Client Hello”。因为 1.3 的消息兼容 1.2,所以开头的版本号、支持的密码套件和随机数(Client Random)结构都是一样的(不过这时的随机数是 32 个字节)。

? 注意“Client Hello”里的扩展,“supported_versions”表示这是TLS1.3,“supported_groups”是支持的曲线,“key_share”是曲线对应的参数。
? 服务器收到“Client Hello”同样返回“Server Hello”消息,还是要给出一个**随机数(Server Random)**和选定密码套件。

? 表面上看和 TLS1.2 是一样的,重点是后面的扩展。“supported_versions”里确认使用的是 TLS1.3,然后在“key_share”扩展带上曲线和对应的公钥参数。
? 这时只交换了两条消息,客户端和服务器就拿到了四个共享信息:Client Random和Server Random、Client Params和Server Params,两边就可以各自用 ECDHE 算出“Pre-Master”,再用 HKDF 生成主密钥“Master Secret”,效率比 TLS1.2 提高了一大截。
? 在算出主密钥后,服务器立刻发出“Change Cipher Spec”消息,比 TLS1.2 提早进入加密通信,后面的证书等就都是加密的了,减少了握手时的明文信息泄露。
? 这里 TLS1.3 还有一个安全强化措施,多了个“Certificate Verify”消息,用服务器的私钥把前面的曲线、套件、参数等握手数据加了签名,作用和“Finished”消息差不多。但由于是私钥签名,所以强化了身份认证和和防窜改。
? 这两个“Hello”消息之后,客户端验证服务器证书,再发“Finished”消息,就正式完成了握手,开始收发 HTTP 报文。
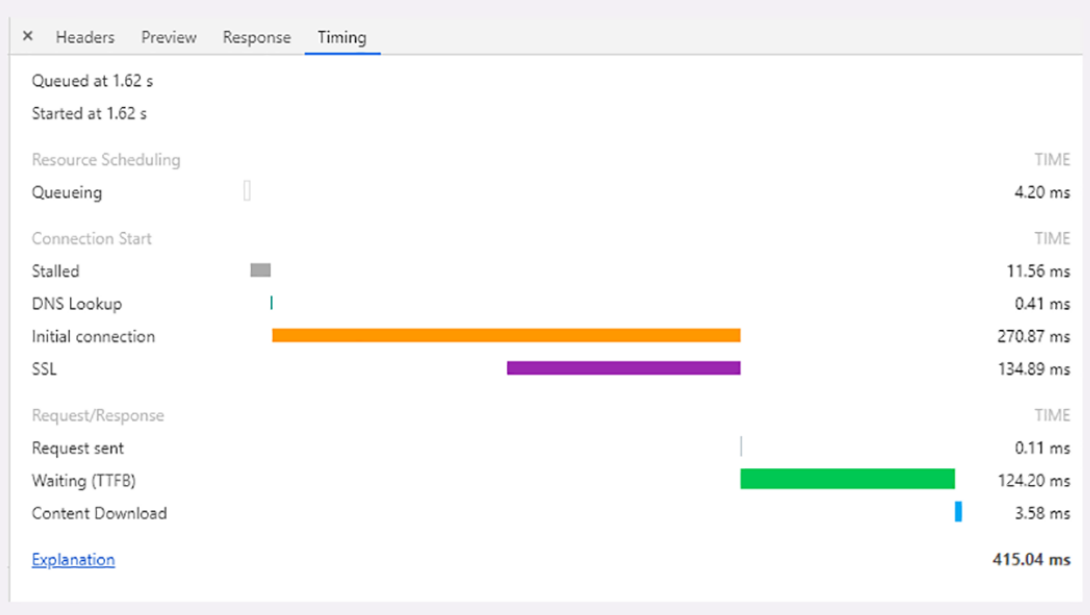
6、HTTPS对连接慢的优化
? HTTPS 连接大致上可以划分为两个部分,第一个是建立连接时的非对称加密握手,第二个是握手后的对称加密报文传输。
? 由于目前流行的 AES、ChaCha20 性能都很好,还有硬件优化,报文传输的性能损耗可以说是非常地小,小到几乎可以忽略不计了。所以,通常所说的“HTTPS 连接慢”指的就是刚开始建立连接的那段时间。
? 在 TCP 建连之后,正式数据传输之前,HTTPS 比 HTTP 增加了一个 TLS 握手的步骤,这个步骤最长可以花费两个消息往返,也就是 2-RTT。而且在握手消息的网络耗时之外,还会有其他的一些“隐形”消耗,比如:
- 产生用于密钥交换的临时公私钥对(ECDHE);
- 验证证书时访问 CA 获取 CRL 或者 OCSP;
- 非对称加密解密处理“Pre-Master”。
? 在最差的情况下,也就是不做任何的优化措施,HTTPS 建立连接可能会比 HTTP 慢上几百毫秒甚至几秒,这其中既有网络耗时,也有计算耗时,就会让人产生“打开一个 HTTPS 网站好慢啊”的感觉。
? 我画了一张图,把 TLS 握手过程中影响性能的部分都标记了出来,对照着它就可以“有的放矢”地来优化 HTTPS。

(1)硬件优化
? HTTPS 连接是计算密集型,而不是 I/O 密集型。所以,如果你花大价钱去买网卡、带宽、SSD 存储就是“南辕北辙”了,起不到优化的效果。
? 首先,你可以选择更快的 CPU,最好还内建 AES 优化,这样即可以加速握手,也可以加速传输。
? 其次,你可以选择“SSL 加速卡”,加解密时调用它的 API,让专门的硬件来做非对称加解密,分担 CPU 的计算压力。不过“SSL 加速卡”也有一些缺点,比如升级慢、支持算法有限,不能灵活定制解决方案等。
? 所以,就出现了第三种硬件加速方式:“SSL 加速服务器”,用专门的服务器集群来彻底“卸载”TLS 握手时的加密解密计算,性能自然要比单纯的“加速卡”要强大的多。
(2)软件优化
? 不过硬件优化方式中除了 CPU,其他的通常可不是靠简单花钱就能买到的,还要有一些开发适配工作,有一定的实施难度。比如,“加速服务器”中关键的一点是通信必须是“异步”的,不能阻塞应用服务器,否则加速就没有意义了。
? 所以,软件优化的方式相对来说更可行一些,性价比高,能够“少花钱,多办事”。软件方面的优化还可以再分成两部分:一个是软件升级,一个是协议优化。
? 软件升级实施起来比较简单,就是把现在正在使用的软件尽量升级到最新版本,比如把Linux 内核由 2.x 升级到 4.x,把 Nginx 由 1.6 升级到 1.16,把 OpenSSL 由 1.0.1 升级到1.1.0/1.1.1。由于这些软件在更新版本的时候都会做性能优化、修复错误,只要运维能够主动配合,这种软件优化是最容易做的,也是最容易达成优化效果的。
? 但对于很多大中型公司来说,硬件升级或软件升级都是个棘手的问题,有成千上万台各种型号的机器遍布各个机房,逐一升级不仅需要大量人手,而且有较高的风险,可能会影响正常的线上服务。
? 所以,在软硬件升级都不可行的情况下,我们最常用的优化方式就是在现有的环境下挖掘协议自身的潜力。
(3)协议优化
? 从刚才的 TLS 握手图中你可以看到影响性能的一些环节,协议优化就要从这些方面着手,先来看看核心的密钥交换过程。
? 如果有可能,应当尽量采用 TLS1.3,它大幅度简化了握手的过程,完全握手只要 1-RTT,而且更加安全。
? 如果暂时不能升级到 1.3,只能用 1.2,那么握手时使用的密钥交换协议应当尽量选用椭圆曲线的 ECDHE 算法。它不仅运算速度快,安全性高,还支持“False Start”,能够把握手的消息往返由 2-RTT 减少到 1-RTT,达到与 TLS1.3 类似的效果。
? 另外,椭圆曲线也要选择高性能的曲线,最好是 x25519,次优选择是 P-256。对称加密算法方面,也可以选用“AES_128_GCM”,它能比“AES_256_GCM”略快一点点。
? 在 Nginx 里可以用“ssl_ciphers”“ssl_ecdh_curve”等指令配置服务器使用的密码套件和椭圆曲线,把优先使用的放在前面,例如:
ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:EECDH+CHACHA20;
ssl_ecdh_curve X25519:P-256;
(4)证书优化
? 除了密钥交换,握手过程中的证书验证也是一个比较耗时的操作,服务器需要把自己的证书链全发给客户端,然后客户端接收后再逐一验证。
? 这里就有两个优化点,一个是证书传输,一个是证书验证。
? 服务器的证书可以选择椭圆曲线(ECDSA)证书而不是 RSA 证书,因为 224 位的 ECC 相当于 2048 位的 RSA,所以椭圆曲线证书的“个头”要比 RSA 小很多,即能够节约带宽也能减少客户端的运算量,可谓“一举两得”。
? 客户端的证书验证其实是个很复杂的操作,除了要公钥解密验证多个证书签名外,因为证书还有可能会被撤销失效,客户端有时还会再去访问 CA,下载 CRL 或者 OCSP 数据,这又会产生 DNS 查询、建立连接、收发数据等一系列网络通信,增加好几个 RTT。
? CRL(Certificate revocation list,证书吊销列表)由 CA 定期发布,里面是所有被撤销信任的证书序号,查询这个列表就可以知道证书是否有效。
? 但 CRL 因为是“定期”发布,就有“时间窗口”的安全隐患,而且随着吊销证书的增多,列表会越来越大,一个 CRL 经常会上 MB。想象一下,每次需要预先下载几 M 的“无用数据”才能连接网站,实用性实在是太低了。
? 所以,现在 CRL 基本上不用了,取而代之的是 OCSP(在线证书状态协议,Online Certificate Status Protocol),向 CA 发送查询请求,让 CA 返回证书的有效状态。
? 但 OCSP 也要多出一次网络请求的消耗,而且还依赖于 CA 服务器,如果 CA 服务器很忙,那响应延迟也是等不起的。
? 于是又出来了一个“补丁”,叫“OCSP Stapling”(OCSP 装订),它可以让服务器预先访问 CA 获取 OCSP 响应,然后在握手时随着证书一起发给客户端,免去了客户端连接 CA服务器查询的时间。
(5)会话复用
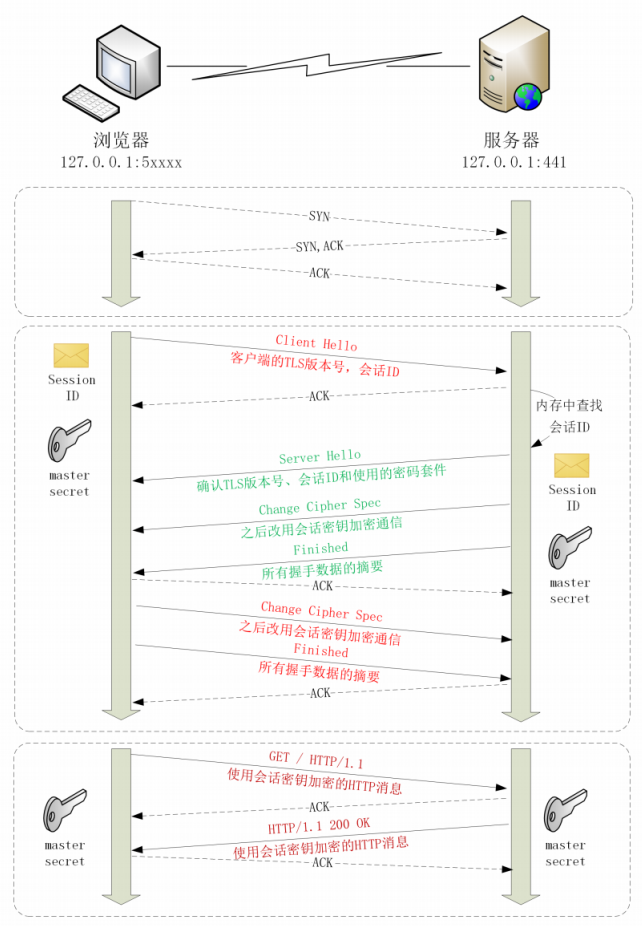
? 回想一下 HTTPS 建立连接的过程:先是 TCP 三次握手,然后是 TLS 一次握手。这后一次握手的重点是算出主密钥“Master Secret”,而主密钥每次连接都要重新计算太浪费了,如果能够把算出来的主密钥缓存一下“重用”,就可以免去了握手和计算的成本,这种做法就叫“会话复用”(TLS session resumption),和 HTTP Cache 一样,也是提高 HTTPS 性能的“大杀器”,被浏览器和服务器广泛应用。
? 会话复用分两种,第一种叫“Session ID”,就是客户端和服务器首次连接后各自保存一个会话的 ID 号,内存里存储主密钥和其他相关的信息。当客户端再次连接时发一个 ID 过来,服务器就在内存里找,找到就直接用主密钥恢复会话状态,跳过证书验证和密钥交换,只用一个消息往返就可以建立安全通信。
? 服务器在“ServerHello”消息后直接发送了“Change Cipher Spec”和“Finished”消息,复用会话完成了握手。

(6)会话票证
? “Session ID”是最早出现的会话复用技术,也是应用最广的,但它也有缺点,服务器必须保存每一个客户端的会话数据,对于拥有百万、千万级别用户的网站来说存储量就成了大问题,加重了服务器的负担。
? 于是,又出现了第二种“Session Ticket”方案。它有点类似 HTTP 的 Cookie,存储的责任由服务器转移到了客户端,服务器加密会话信息,用“New Session Ticket”消息发给客户端,让客户端保存。
? 重连的时候,客户端使用扩展“session_ticket”发送“Ticket”而不是“Session ID”,服务器解密后验证有效期,就可以恢复会话,开始加密通信。
? 不过“Session Ticket”方案需要使用一个固定的密钥文件(ticket_key)来加密 Ticket,为了防止密钥被破解,保证“前向安全”,密钥文件需要定期轮换,比如设置为一小时或者一天。
(7)预共享密钥
? “False Start”“Session ID”“Session Ticket”等方式只能实现 1-RTT,而 TLS1.3 更进一步实现了“0-RTT”,原理和“Session Ticket”差不多,但在发送 Ticket 的同时会带上应用数据(Early Data),免去了 1.2 里的服务器确认步骤,这种方式叫“Pre shared Key”,简称为“PSK”。

? 但“PSK”也不是完美的,它为了追求效率而牺牲了一点安全性,容易受到“重放攻击”(Replay attack)的威胁。黑客可以截获“PSK”的数据,像复读机那样反复向服务器发送。
? 解决的办法是只允许安全的 GET/HEAD 方法,在消息里加入时间戳、“nonce”验证,或者“一次性票证”限制重放。
7、迁移到HTTPS的必要性
(1)迁移的必要性
? 如果你做移动应用开发的话,那么就一定知道,Apple、Android、某信等开发平台在2017 年就相继发出通知,要求所有的应用必须使用 HTTPS 连接,禁止不安全的 HTTP。
? 在台式机上,主流的浏览器 Chrome、Firefox 等也早就开始“强推”HTTPS,把 HTTP 站点打上“不安全”的标签,给用户以“心理压力”。
? Google 等搜索巨头还利用自身的“话语权”优势,降低 HTTP 站点的排名,而给 HTTPS更大的权重,力图让网民只访问到 HTTPS 网站。
? 这些手段都逐渐“挤压”了纯明文 HTTP 的生存空间,“迁移到 HTTPS”已经不是“要不要做”的问题,而是“要怎么做”的问题了。HTTPS 的大潮无法阻挡,如果还是死守着HTTP,那么无疑会被冲刷到互联网的角落里。
? 目前国内外的许多知名大站都已经实现了“全站 HTTPS”。
(2)迁移的顾虑
慢:认为 HTTPS 会增加服务器的成本,增加客户端的时延,影响用户体验。其实现在服务器和客户端的运算能力都已经有了很大的提升,性能方面完全没有担心的必要,而且还可以应用很多的优化解决方案。根据 Google 等公司的评估,在经过适当优化之后,HTTPS 的额外 CPU 成本小于 1%,额外的网络成本小于 2%,可以说是与无加密的 HTTP 相差无几。
贵:主要是指证书申请和维护的成本太高,网站难以承担。为了推广 HTTPS,很多云服务厂商都提供了一键申请、价格低廉的证书,而且还出现了专门颁发免费证书的 CA,其中最著名的就是“Let’s Encrypt”。
难:是指 HTTPS 涉及的知识点太多、太复杂,有一定的技术门槛,不能很快上手。这第三个顾虑比较现实,HTTPS 背后关联到了密码学、TLS、PKI 等许多领域,不是短短几周、几个月就能够精通的。但实施 HTTPS 也并不需要把这些完全掌握,只要抓住少数几个要点就好,下面我就来帮你逐个解决一些关键的“难点”。
(3)申请证书
? 大型网站出于信誉、公司形象的考虑,通常会选择向传统的 CA 申请证书,例如DigiCert、GlobalSign,而中小型网站完全可以选择使用“Let’s Encrypt”这样的免费证书,效果也完全不输于那些收费的证书。
? “Let’s Encrypt”一直在推动证书的自动化部署,为此还实现了专门的 ACME 协议(RFC8555)。有很多的客户端软件可以完成申请、验证、下载、更新的“一条龙”操作,比如 Certbot、acme.sh 等等,都可以在“Let’s Encrypt”网站上找到,用法很简单,相关的文档也很详细,几分钟就能完成申请。
? 不过我必须提醒你几个注意事项。
? 第一,申请证书时应当同时申请 RSA 和 ECDSA 两种证书,在 Nginx 里配置成双证书验证,这样服务器可以自动选择快速的椭圆曲线证书,同时也兼容只支持 RSA 的客户端。
? 第二,如果申请 RSA 证书,私钥至少要 2048 位,摘要算法应该选用 SHA-2,例如SHA256、SHA384 等。
? 第三,出于安全的考虑,“Let’s Encrypt”证书的有效期很短,只有 90 天,时间一到就会过期失效,所以必须要定期更新。你可以在 crontab 里加个每周或每月任务,发送更新请求,不过很多 ACME 客户端会自动添加这样的定期任务,完全不用你操心。
(4)配置HTTPS
? 这在 Nginx 上非常简单,只要在“listen”指令后面加上参数“ssl”,再配上刚才的证书文件就可以实现最基本的 HTTPS。
listen 443 ssl;
ssl_certificate xxx_rsa.crt; #rsa2048 cert
ssl_certificate_key xxx_rsa.key; #rsa2048 private key
ssl_certificate xxx_ecc.crt; #ecdsa cert
ssl_certificate_key xxx_ecc.key; #ecdsa private ke
? 为了提高 HTTPS 的安全系数和性能,你还可以强制 Nginx 只支持 TLS1.2 以上的协议,打开“Session Ticket”会话复用:
ssl_protocols TLSv1.2 TLSv1.3;
ssl_session_timeout 5m;
ssl_session_tickets on;
ssl_session_ticket_key ticket.key;
? 密码套件的选择方面,我给你的建议是以服务器的套件优先。这样可以避免恶意客户端故意选择较弱的套件、降低安全等级,然后密码套件向 TLS1.3“看齐”,只使用 ECDHE、AES和 ChaCha20,支持“False Start”。
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128
? 如果你的服务器上使用了 OpenSSL 的分支 BorringSSL,那么还可以使用一个特殊的“等价密码组”(Equal preference cipher groups)特性,它可以让服务器配置一组“等价”的密码套件,在这些套件里允许客户端优先选择,比如这么配置:
ssl_ciphers
[ECDHE-ECDSA-AES128-GCM-SHA256|ECDHE-ECDSA-CHACHA20-POLY1305];
? 如果客户端硬件没有 AES 优化,服务器就会顺着客户端的意思,优先选择与 AES“等价”的 ChaCha20 算法,让客户端能够快一点。
? 全部配置完成后,你可以访问“SSLLabs”网站,测试网站的安全程度,它会模拟多种客户端发起测试,打出一个综合的评分。
(5)服务器名称指示
? 配置 HTTPS 服务时还有一个“虚拟主机”的问题需要解决。在 HTTP 协议里,多个域名可以同时在一个 IP 地址上运行,这就是“虚拟主机”,Web服务器会使用请求头里的 Host 字段来选择。
? 但在 HTTPS 里,因为请求头只有在 TLS 握手之后才能发送,在握手时就必须选择“虚拟主机”对应的证书,TLS 无法得知域名的信息,就只能用 IP 地址来区分。所以,最早的时候每个 HTTPS 域名必须使用独立的 IP 地址,非常不方便。
? 那么怎么解决这个问题呢?这还是得用到 TLS 的“扩展”,给协议加个SNI(Server Name Indication)的“补充条款”。它的作用和 Host 字段差不多,客户端会在“Client Hello”时带上域名信息,这样服务器就可以根据名字而不是 IP 地址来选择证书。
Extension: server_name (len=19)
Server Name Indication extension
Server Name Type: host_name (0)
Server Name: www.chrono.com
? Nginx 很早就基于 SNI 特性支持了 HTTPS 的虚拟主机,在 OpenResty 里可还以编写Lua 脚本,利用 Redis、MySQL 等数据库更灵活快速地加载证书。
(6)重定向跳转
? 现在有了 HTTPS 服务,但原来的 HTTP 站点也不能马上弃用,还是会有很多网民习惯在地址栏里直接敲域名(或者是旧的书签、超链接),默认使用 HTTP 协议访问。
? 所以,我们就需要用到“重定向跳转”技术了,把不安全的 HTTP 网址用 301或 302“重定向”到新的 HTTPS 网站,在 Nginx 里也很容易做到,使“return”或“rewrite”都可以。
return 301 https://$host$request_uri; # 永久重定向
rewrite ^ https://$host$request_uri permanent; # 永久重定向
? 但这种方式有两个问题。一个是重定向增加了网络成本,多出了一次请求;另一个是存在安全隐患,重定向的响应可能会被“中间人”窜改,实现“会话劫持”,跳转到恶意网站。
? 不过有一种叫“HSTS”(HTTP 严格传输安全,HTTP Strict Transport Security)的技术可以消除这种安全隐患。HTTPS 服务器需要在发出的响应头里添加一个“Strict-Transport-Security”的字段,再设定一个有效期,例如:
Strict-Transport-Security: max-age=15768000; includeSubDomains
? 这相当于告诉浏览器:我这个网站必须严格使用 HTTPS 协议,在半年之内(182.5 天)都不允许用 HTTP,你以后就自己做转换吧,不要再来麻烦我了。
? 有了“HSTS”的指示,以后浏览器再访问同样的域名的时候就会自动把 URI 里的“http”改成“https”,直接访问安全的 HTTPS 网站。这样“中间人”就失去了攻击的机会,而且对于客户端来说也免去了一次跳转,加快了连接速度。
五、未来
1、HTTP/2特性概览
HTTP 有两个主要的缺点:安全不足和性能不高。通过引入 SSL/TLS 在安全上达到了“极致”,但在性能提升方面却是乏善可陈,只优化了握手加密的环节,对于整体的数据传输没有提出更好的改进方案,还只能依赖于“长连接”这种“落后”的技术
? 所以,在 HTTPS 逐渐成熟之后,HTTP 就向着性能方面开始“发力”,走出了另一条进化的道路。
? 在HTTP 历史中你也看到了,Google 率先发明了SPDY 协议,并应用于自家的浏览器 Chrome,打响了 HTTP 性能优化的“第一枪”。随后互联网标准化组织 IETF 以 SPDY 为基础,综合其他多方的意见,终于推出了 HTTP/1的继任者,也就是今天的主角“HTTP/2”,在性能方面有了一个大的飞跃。
(1)为什么不是HTTP/2.0
? 他们认为以前的“1.0”“1.1”造成了很多的混乱和误解,让人在实际的使用中难以区分差异,所以就决定 HTTP 协议不再使用小版本号(minor version),只使用大版本号(major version),从今往后 HTTP 协议不会出现 HTTP/2.0、2.1,只会有“HTTP/2”“HTTP/3”……
(2)兼容HTTP/1
? 协议的修改必须小心谨慎,兼容性是首要考虑的目标,否则就会破坏互联网上无数现有的资产,这方面TLS 已经有了先例(为了兼容 TLS1.2 不得不进行“伪装”)。
? 因为必须要保持功能上的兼容,所以 HTTP/2 把 HTTP 分解成了“语义”和“语法”两个部分,“语义”层不做改动,与 HTTP/1 完全一致(即 RFC7231)。比如请求方法、URI、状态码、头字段等概念都保留不变,这样就消除了再学习的成本,基于 HTTP 的上层应用也不需要做任何修改,可以无缝转换到 HTTP/2。
? 特别要说的是,与 HTTPS 不同,HTTP/2 没有在 URI 里引入新的协议名,仍然用“http”表示明文协议,用“https”表示加密协议。这是一个非常了不起的决定,可以让浏览器或者服务器去自动升级或降级协议,免去了选择的麻烦,让用户在上网的时候都意识不到协议的切换,实现平滑过渡。
? 在“语义”保持稳定之后,HTTP/2 在“语法”层做了“天翻地覆”的改造,完全变更了HTTP 报文的传输格式。
(3)头部压缩
? HTTP/1 里可以用头字段“Content-Encoding”指定Body 的编码方式,比如用 gzip 压缩来节约带宽,但报文的另一个组成部分——Header却被无视了,没有针对它的优化手段。
? 由于报文 Header 一般会携带“User Agent”“Cookie”“Accept”“Server”等许多固定的头字段,多达几百字节甚至上千字节,但 Body 却经常只有几十字节(比如 GET 请求、204/301/304 响应),成了不折不扣的“大头儿子”。更要命的是,成千上万的请求响应报文里有很多字段值都是重复的,非常浪费,“长尾效应”导致大量带宽消耗在了这些冗余度极高的数据上。
? 不过 HTTP/2 并没有使用传统的压缩算法,而是开发了专门的“HPACK”算法,在客户端和服务器两端建立“字典”,用索引号表示重复的字符串,还釆用哈夫曼编码来压缩整数和字符串,可以达到 50%~90% 的高压缩率。
(4)二进制格式
? 你可能已经很习惯于 HTTP/1 里纯文本形式的报文了,它的优点是“一目了然”,用最简单的工具就可以开发调试,非常方便。
? 但 HTTP/2 在这方面没有“妥协”,决定改变延续了十多年的现状,不再使用肉眼可见的ASCII 码,而是向下层的 TCP/IP 协议“靠拢”,全面采用二进制格式。
? 这样虽然对人不友好,但却大大方便了计算机的解析。原来使用纯文本的时候容易出现多义性,比如大小写、空白字符、回车换行、多字少字等等,程序在处理时必须用复杂的状态机,效率低,还麻烦。
? 而二进制里只有“0”和“1”,可以严格规定字段大小、顺序、标志位等格式,“对就是对,错就是错”,解析起来没有歧义,实现简单,而且体积小、速度快,做到“内部提效”。
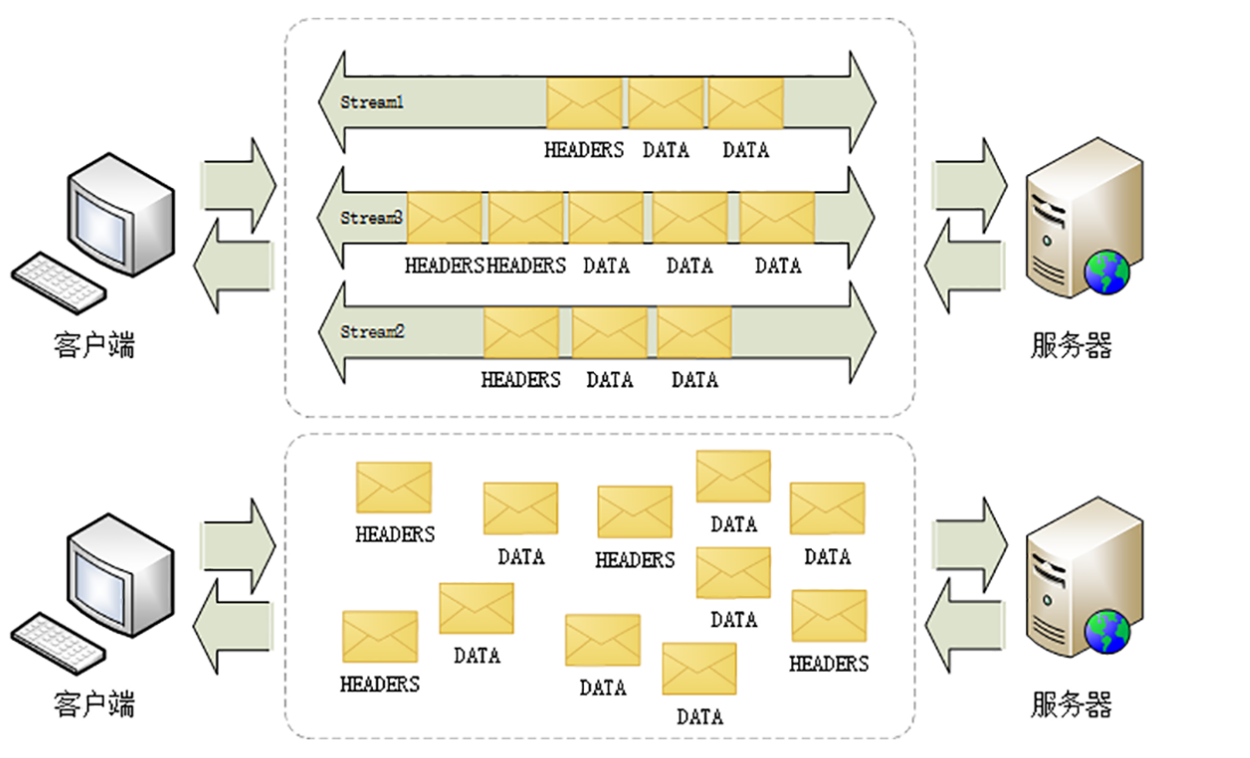
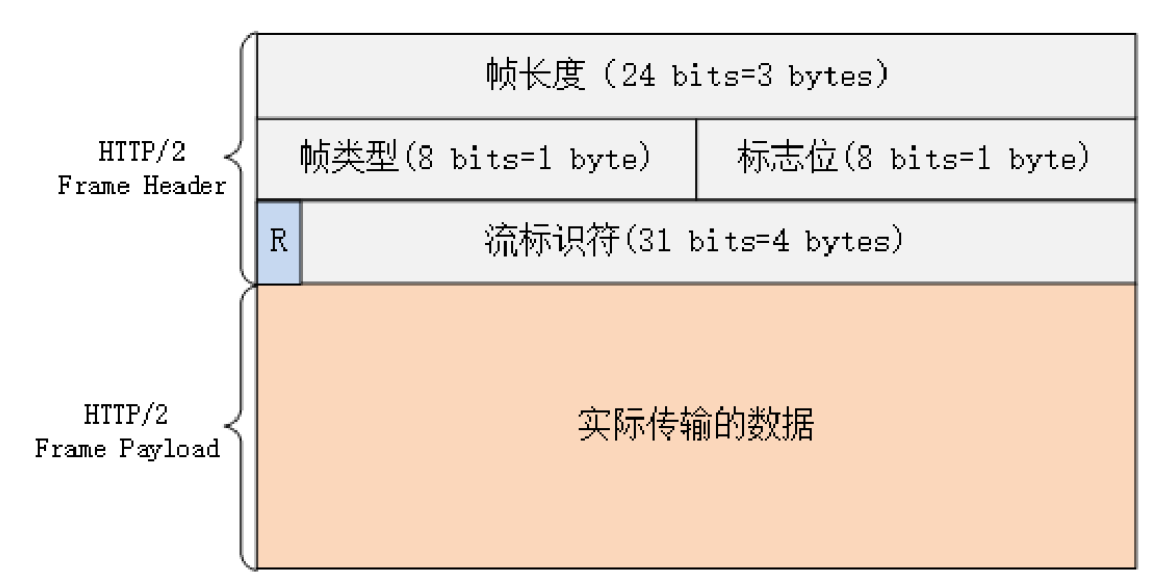
? HTTP/2以二进制格式为基础,把 TCP 协议的部分特性挪到了应用层,把原来的“Header+Body”的消息“打散”为数个小片的二进制“帧”(Frame),用“HEADERS”帧存放头数据、“DATA”帧存放实体数据。
? HTTP/2 数据分帧后“Header+Body”的报文结构就完全消失了,协议看到的只是一个个的“碎片”。

(5)虚拟的流
? 消息的“碎片”到达目的地后应该怎么组装起来,HTTP/2 为此定义了一个“流”(Stream)的概念,它是二进制帧的双向传输序列,同一个消息往返的帧会分配一个唯一的流 ID。你可以把它想象成是一个虚拟的“数据流”,在里面流动的是一串有先后顺序的数据帧,这些数据帧按照次序组装起来就是 HTTP/1 里的请求报文和响应报文。
? 因为“流”是虚拟的,实际上并不存在,所以 HTTP/2 就可以在一个 TCP 连接上用“流”同时发送多个“碎片化”的消息,这就是常说的“多路复用”( Multiplexing)——多个往返通信都复用一个连接来处理。
? 在“流”的层面上看,消息是一些有序的“帧”序列,而在“连接”的层面上看,消息却是乱序收发的“帧”。多个请求 / 响应之间没有了顺序关系,不需要排队等待,也就不会再出现“队头阻塞”问题,降低了延迟,大幅度提高了连接的利用率。

? 为了更好地利用连接,加大吞吐量,HTTP/2 还添加了一些控制帧来管理虚拟的“流”,实现了优先级和流量控制,这些特性也和 TCP 协议非常相似。
? HTTP/2 还在一定程度上改变了传统的“请求 - 应答”工作模式,服务器不再是完全被动地响应请求,也可以新建“流”主动向客户端发送消息。比如,在浏览器刚请求 HTML 的时候就提前把可能会用到的 JS、CSS 文件发给客户端,减少等待的延迟,这被称为“服务器推送”(Server Push,也叫 Cache Push)。
(6)强化安全
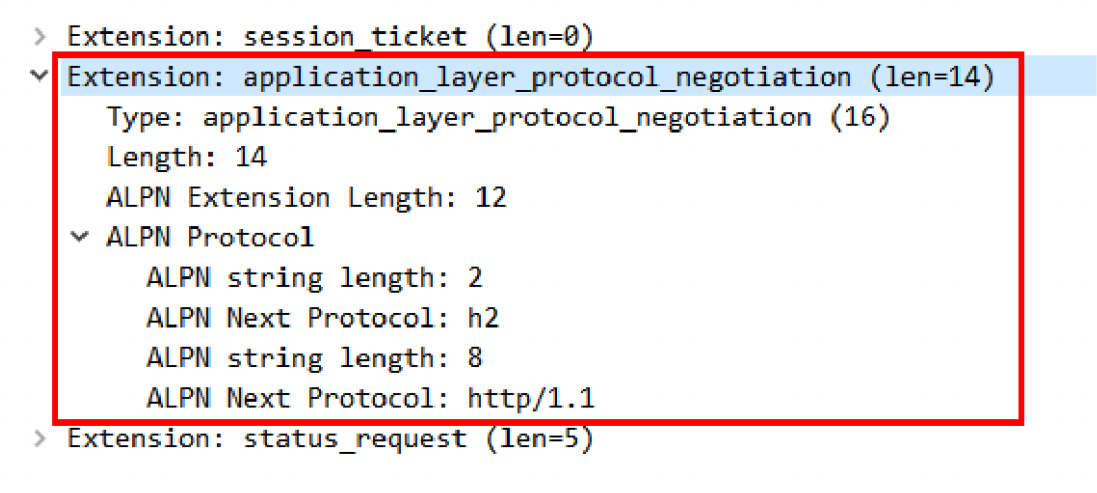
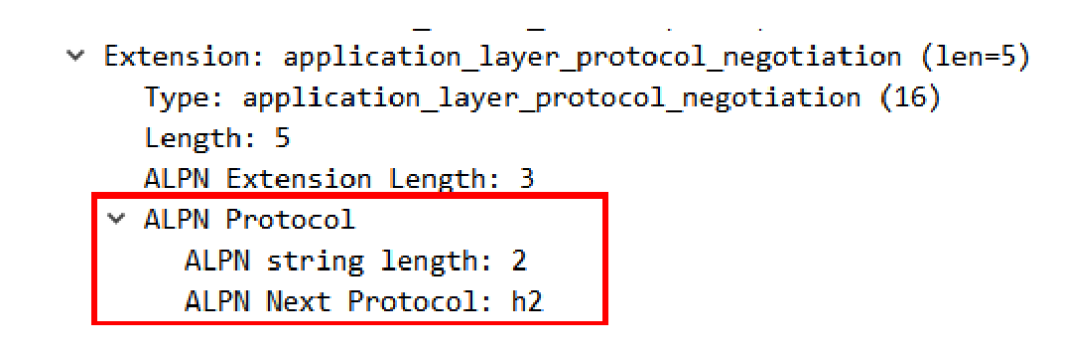
? 出于兼容的考虑,HTTP/2 延续了 HTTP/1 的“明文”特点,可以像以前一样使用明文传输数据,不强制使用加密通信,不过格式还是二进制,只是不需要解密。
? 但由于 HTTPS 已经是大势所趋,而且主流的浏览器 Chrome、Firefox 等都公开宣布只支持加密的 HTTP/2,所以“事实上”的 HTTP/2 是加密的。也就是说,互联网上通常所能见到的 HTTP/2 都是使用“https”协议名,跑在 TLS 上面。
? 为了区分“加密”和“明文”这两个不同的版本,HTTP/2 协议定义了两个字符串标识符:“h2”表示加密的 HTTP/2,“h2c”表示明文的 HTTP/2,多出的那个字母“c”的意思是“clear text”。
? 在 HTTP/2 标准制定的时候(2015 年)已经发现了很多 SSL/TLS 的弱点,而新的 TLS1.3还未发布,所以加密版本的 HTTP/2 在安全方面做了强化,要求下层的通信协议必须是TLS1.2 以上,还要支持前向安全和 SNI,并且把几百个弱密码套件列入了“黑名单”,比如 DES、RC4、CBC、SHA-1 都不能在 HTTP/2 里使用,相当于底层用的是“TLS1.25”。
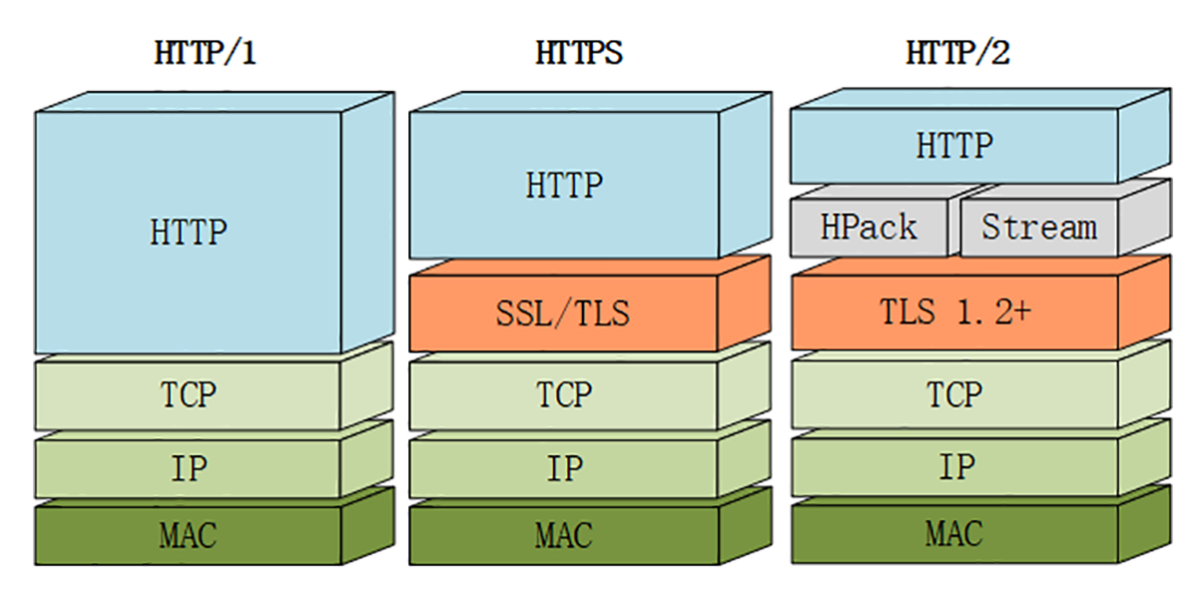
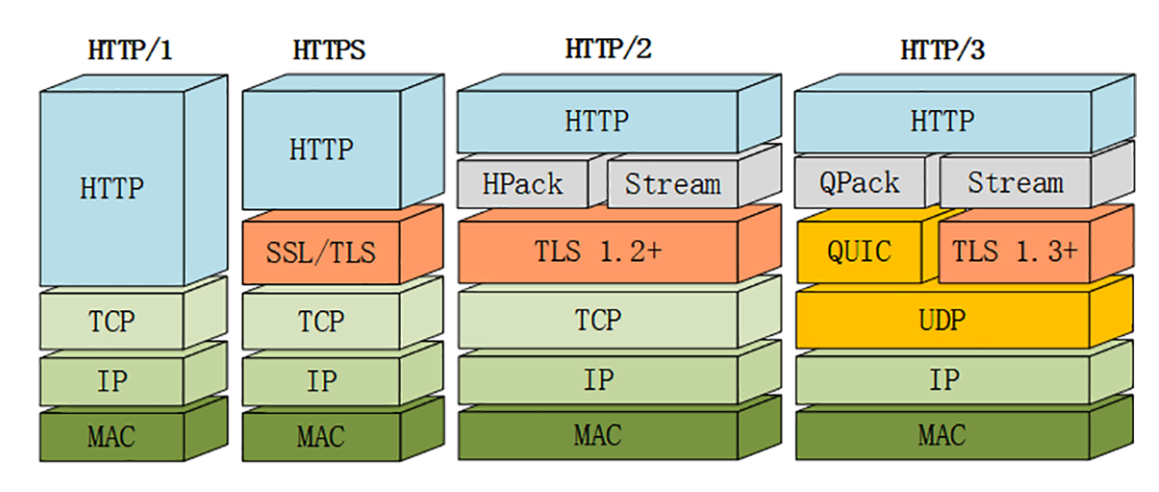
(7)协议栈
? 下面的这张图对比了 HTTP/1、HTTPS 和 HTTP/2 的协议栈,你可以清晰地看到,HTTP/2是建立在“HPack”“Stream”“TLS1.2”基础之上的,比 HTTP/1、HTTPS 复杂了一些。

? 虽然 HTTP/2 的底层实现很复杂,但它的“语义”还是简单的 HTTP/1,之前学习的知识不会过时,仍然能够用得上。
? 你可能还会注意到 URI 里的一个小变化,端口使用的是“8443”而不是“443”。这是因为 443 端口已经被 HTTPS 协议占用,Nginx 不允许在同一个端口上根据域名选择性开启 HTTP/2,所以就不得不改用了“8443”。
2、HTTP/2内核剖析
(1)连接前言
? 由于 HTTP/2“事实上”是基于 TLS,所以在正式收发数据之前,会有 TCP 握手和 TLS 握手,TLS 握手成功之后,客户端必须要发送一个“连接前言”(connection preface),用来确认建立 HTTP/2 连接。
? 这个“连接前言”是标准的 HTTP/1 请求报文,使用纯文本的 ASCII 码格式,请求方法是特别注册的一个关键字“PRI”,全文只有 24 个字节:
PRI * HTTP/2.0\r\n\r\nSM\r\n\r\n
? 在 Wireshark 里,HTTP/2 的“连接前言”被称为“Magic”,意思就是“不可知的魔法”。只要服务器收到这个“有魔力的字符串”,就知道客户端在 TLS 上想要的是 HTTP/2 协议,而不是其他别的协议,后面就会都使用 HTTP/2的数据格式。
(2)头部压缩
? 确立了连接之后,HTTP/2 就开始准备请求报文。因为语义上它与 HTTP/1 兼容,所以报文还是由“Header+Body”构成的,但在请求发送前,必须要用“HPACK”算法来压缩头部数据。
? “HPACK”算法是专门为压缩 HTTP 头部定制的算法,与 gzip、zlib 等压缩算法不同,它是一个“有状态”的算法,需要客户端和服务器各自维护一份“索引表”,也可以说是“字典”(这有点类似 brotli),压缩和解压缩就是查表和更新表的操作。
? 为了方便管理和压缩,HTTP/2 废除了原有的起始行概念,把起始行里面的请求方法、URI、状态码等统一转换成了头字段的形式,并且给这些“不是头字段的头字段”起了个特别的名字——“伪头字段”(pseudo-header fields)。而起始行里的版本号和错误原因短语因为没什么大用,顺便也给废除了。
? 为了与“真头字段”区分开来,这些“伪头字段”会在名字前加一个“:”,比如“:authority” “:method” “:status”,分别表示的是域名、请求方法和状态码。
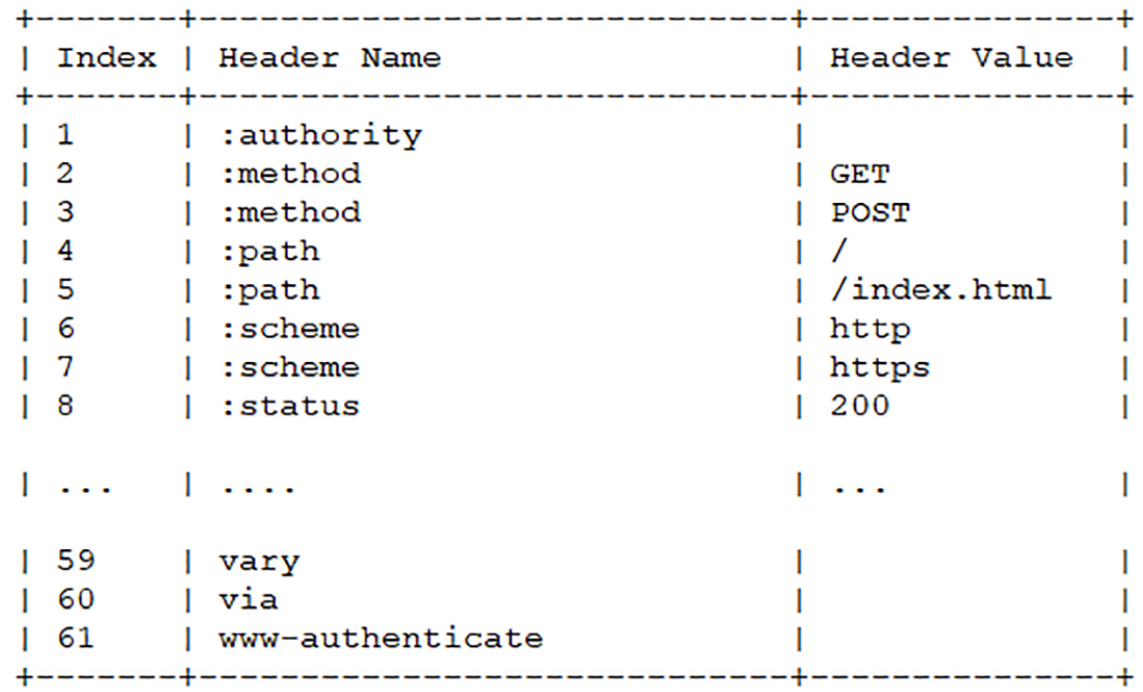
? 现在 HTTP 报文头就简单了,全都是“Key-Value”形式的字段,于是 HTTP/2 就为一些最常用的头字段定义了一个只读的“静态表”(Static Table)。
? 下面的这个表格列出了“静态表”的一部分,这样只要查表就可以知道字段名和对应的值,比如数字“2”代表“GET”,数字“8”代表状态码 200。

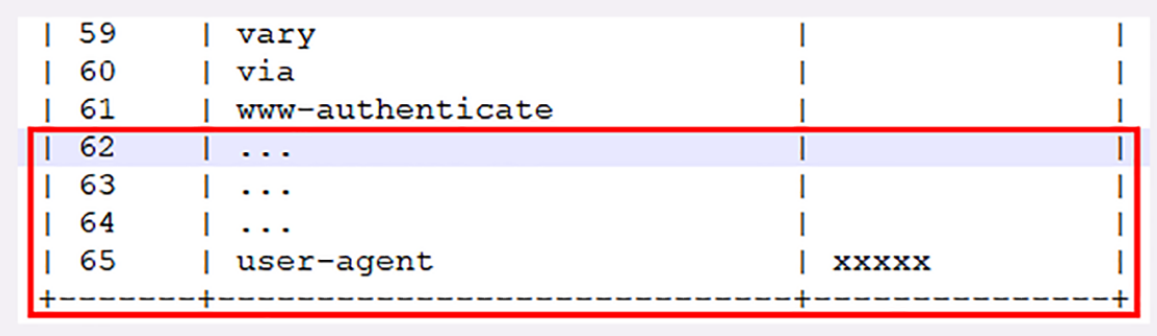
? 但如果表里只有 Key 没有 Value,或者是自定义字段根本找不到该怎么办呢?这就要用到“动态表”(Dynamic Table),它添加在静态表后面,结构相同,但会在编码解码的时候随时更新。
? 比如说,第一次发送请求时的“user-agent”字段长是一百多个字节,用哈夫曼压缩编码发送之后,客户端和服务器都更新自己的动态表,添加一个新的索引号“65”。那么下一次发送的时候就不用再重复发那么多字节了,只要用一个字节发送编号就好。

? 随着在 HTTP/2 连接上发送的报文越来越多,两边的“字典”也会越来越丰富,最终每次的头部字段都会变成一两个字节的代码,原来上千字节的头用几十个字节就可以表示了,压缩效果比 gzip 要好得多。
(3)二进制帧
? 头部数据压缩之后,HTTP/2 就要把报文拆成二进制的帧准备发送。HTTP/2 的帧结构有点类似 TCP 的段或者 TLS 里的记录,但报头很小,只有 9 字节,非常地节省(可以对比一下 TCP 头,它最少是 20 个字节)。
? 二进制的格式也保证了不会有歧义,而且使用位运算能够非常简单高效地解析。

? 桢长度:帧开头是 3 个字节的长度(但不包括头的 9 个字节),默认上限是 2^14,最大是 2^24,也就是说 HTTP/2 的帧通常不超过 16K,最大是 16M。
? 帧类型:大致可以分成数据帧和控制帧两类,HEADERS 帧和 DATA帧属于数据帧,存放的是 HTTP 报文,而 SETTINGS、PING、PRIORITY 等则是用来管理流的控制帧。HTTP/2 总共定义了 10 种类型的帧,但一个字节可以表示最多 256 种,所以也允许在标准之外定义其他类型实现功能扩展。这就有点像 TLS 里扩展协议的意思了,比如 Google 的gRPC 就利用了这个特点,定义了几种自用的新帧类型。
? 帧标志:可以保存 8 个标志位,携带简单的控制信息。常用的标志位有END_HEADERS表示头数据结束,相当于 HTTP/1 里头后的空行(“\r\n”),END_STREAM表示单方向数据发送结束(即 EOS,End of Stream),相当于 HTTP/1 里 Chunked 分块结束标志(“0\r\n\r\n”)。
? **流标识符:**也就是帧所属的“流”,接收方使用它就可以从乱序的帧里识别出具有相同流 ID 的帧序列,按顺序组装起来就实现了虚拟的“流”。流标识符虽然有 4 个字节,但最高位被保留不用,所以只有 31 位可以使用,也就是说,流标识符的上限是 2^31,大约是 21 亿。
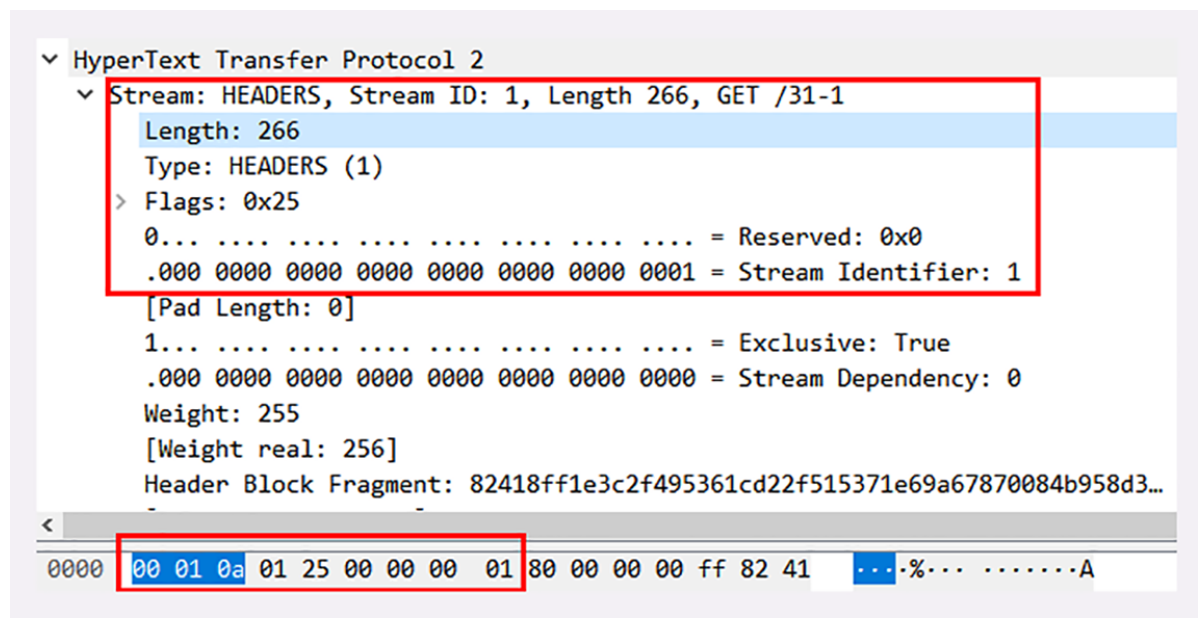
? 好了,把二进制头理清楚后,我们来看一下 Wireshark 抓包的帧实例:

? **桢长度:**开头的三个字节是“00010a”,表示数据长度是 266 字节。
? **帧类型:**是 1,表示 HEADERS 帧,负载(payload)里面存放的是被 HPACK 算法压缩的头部信息。
? **帧标志:**标志位是 0x25,转换成二进制有 3 个位被置 1。PRIORITY 表示设置了流的优先级,END_HEADERS 表示这一个帧就是完整的头数据,END_STREAM 表示单方向数据发送结束,后续再不会有数据帧(即请求报文完毕,不会再有 DATA 帧 /Body 数据)。
? **流标识符:**是整数 1,表示这是客户端发起的第一个流,后面的响应数据帧也会是这个 ID,也就是说在 stream[1] 里完成这个请求响应。
(4)流与多路复用
? 弄清楚了帧结构后我们就来看 HTTP/2 的流与多路复用,它是 HTTP/2 最核心的部分。流是二进制帧的双向传输序列。要搞明白流,关键是要理解帧头里的流 ID。
? 在 HTTP/2 连接上,虽然帧是乱序收发的,但只要它们都拥有相同的流 ID,就都属于一个流,而且在这个流里帧不是无序的,而是有着严格的先后顺序。
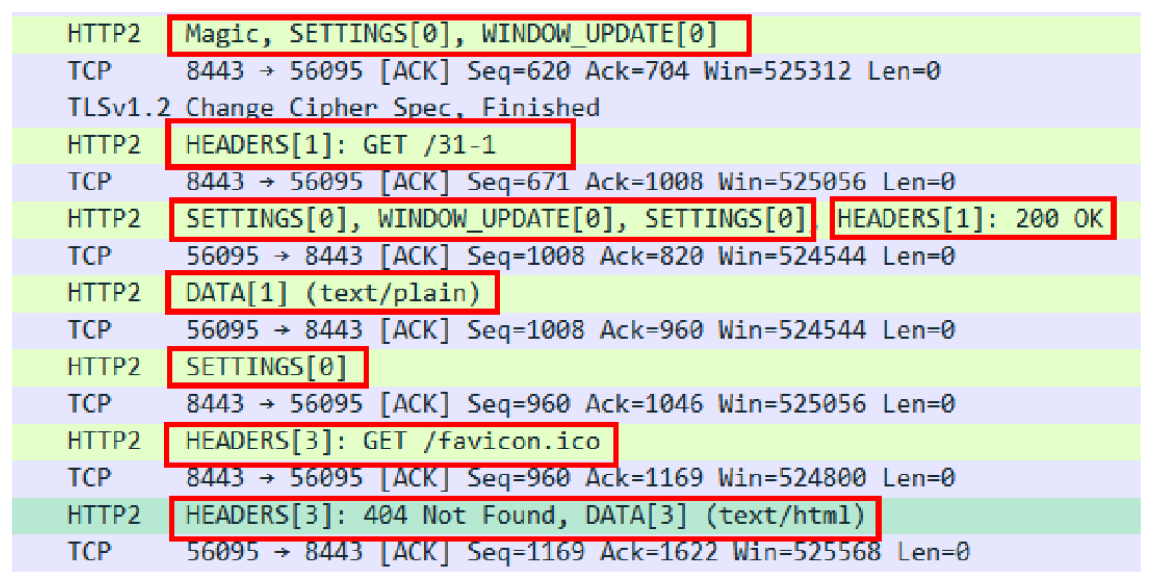
? 比如在这次的 Wireshark 抓包里,就有“0、1、3”一共三个流,实际上就是分配了三个流 ID 号,把这些帧按编号分组,再排一下队,就成了流。

? 在概念上,一个 HTTP/2 的流就等同于一个 HTTP/1 里的“请求 - 应答”。在 HTTP/1 里一个“请求 - 响应”报文来回是一次 HTTP 通信,在 HTTP/2 里一个流也承载了相同的功能。
? 你还可以对照着 TCP 来理解。TCP 运行在 IP 之上,其实从 MAC 层、IP 层的角度来看,TCP 的“连接”概念也是“虚拟”的。但从功能上看,无论是 HTTP/2 的流,还是 TCP 的连接,都是实际存在的,所以你以后大可不必再纠结于流的“虚拟”性,把它当做是一个真实存在的实体来理解就好。
? HTTP/2 的流有如下特点:
-
流是可并发的,一个 HTTP/2 连接上可以同时发出多个流传输数据,也就是并发多请求,实现“多路复用”;
-
客户端和服务器都可以创建流,双方互不干扰;
-
流是双向的,一个流里面客户端和服务器都可以发送或接收数据帧,也就是一个“请求- 应答”来回;
-
流之间没有固定关系,彼此独立,但流内部的帧是有严格顺序的;
-
流可以设置优先级,让服务器优先处理,比如先传 HTML/CSS,后传图片,优化用户体验;
-
流 ID 不能重用,只能顺序递增,客户端发起的 ID 是奇数,服务器端发起的 ID 是偶数;
-
在流上发送“RST_STREAM”帧可以随时终止流,取消接收或发送;
-
第 0 号流比较特殊,不能关闭,也不能发送数据帧,只能发送控制帧,用于流量控制。
? 这里我又画了一张图,把上次的图略改了一下,显示了连接中无序的帧是如何依据流 ID 重组成流的。

? 从这些特性中,我们还可以推理出一些深层次的知识点。
? 比如说,HTTP/2 在一个连接上使用多个流收发数据,那么它本身默认就会是长连接,所以永远不需要“Connection”头字段(keepalive 或 close)。
? 又比如,下载大文件的时候想取消接收,在 HTTP/1 里只能断开 TCP 连接重新“三次握手”,成本很高,而在 HTTP/2 里就可以简单地发送一个“RST_STREAM”中断流,而长连接会继续保持。
? 再比如,因为客户端和服务器两端都可以创建流,而流 ID 有奇数偶数和上限的区分,所以大多数的流 ID 都会是奇数,而且客户端在一个连接里最多只能发出 2^30,也就是 10 亿个请求。
? 所以就要问了:ID 用完了该怎么办呢?这个时候可以再发一个控制帧“GOAWAY”,真正关闭 TCP 连接。
(5)流状态转换
? 流很重要,也很复杂。为了更好地描述运行机制,HTTP/2 借鉴了 TCP,根据帧的标志位实现流状态转换。当然,这些状态也是虚拟的,只是为了辅助理解。
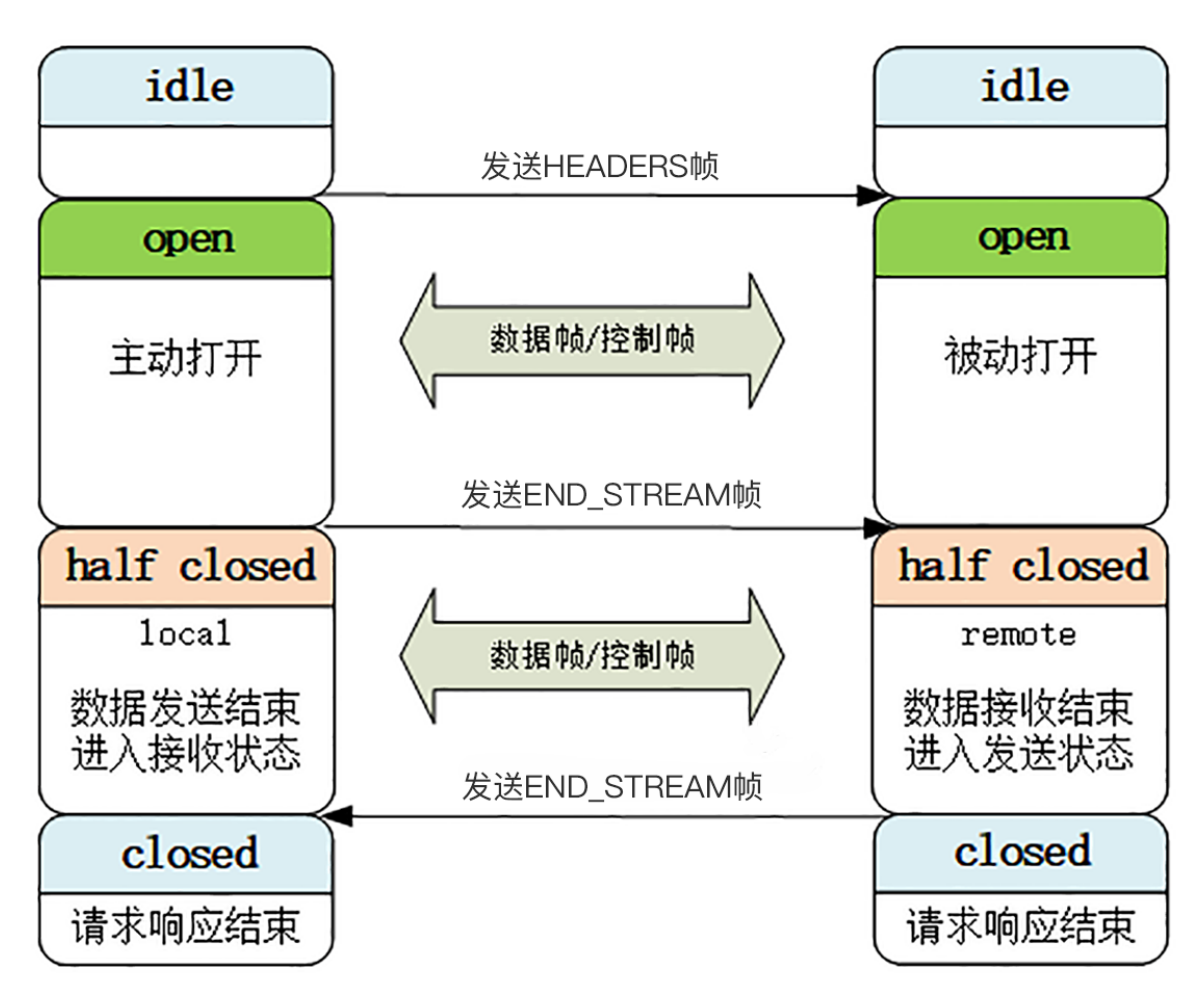
? HTTP/2 的流也有一个状态转换图,虽然比 TCP 要简单一点,但也不那么好懂,所以今天我只画了一个简化的图,对应到一个标准的 HTTP“请求 - 应答”。

? 最开始的时候流都是“空闲”(idle)状态,也就是“不存在”,可以理解成是待分配的“号段资源”。
? 当客户端发送 HEADERS 帧后,有了流 ID,流就进入了“打开”状态,两端都可以收发数据,然后客户端发送一个带“END_STREAM”标志位的帧,流就进入了“半关闭”状态。
? 这个“半关闭”状态很重要,意味着客户端的请求数据已经发送完了,需要接受响应数据,而服务器端也知道请求数据接收完毕,之后就要内部处理,再发送响应数据。
? 响应数据发完了之后,也要带上“END_STREAM”标志位,表示数据发送完毕,这样流两端就都进入了“关闭”状态,流就结束了。
? 刚才也说过,流 ID 不能重用,所以流的生命周期就是 HTTP/1 里的一次完整的“请求 - 应答”,流关闭就是一次通信结束。
? 下一次再发请求就要开一个新流(而不是新连接),流 ID 不断增加,直到到达上限,发送“GOAWAY”帧开一个新的 TCP 连接,流 ID 就又可以重头计数。
? 你再看看这张图,是不是和 HTTP/1 里的标准“请求 - 应答”过程很像,只不过这是发生在虚拟的“流”上,而不是实际的 TCP 连接,又因为流可以并发,所以 HTTP/2 就可以实现无阻塞的多路复用。
3、HTTP/3
(1)HTTP/2的队头阻塞
? HTTP/2 虽然使用“帧”“流”“多路复用”,没有了“队头阻塞”,但这些手段都是在应用层里,而在下层,也就是 TCP 协议里,还是会发生“队头阻塞”。
? HTTP/2 把多个“请求 - 响应”分解成流,交给TCP 后,TCP 会再拆成更小的包依次发送(其实在 TCP 里应该叫 segment,也就是“段”)。
? 在网络良好的情况下,包可以很快送达目的地。但如果网络质量比较差,像手机上网的时候,就有可能会丢包。而 TCP 为了保证可靠传输,有个特别的“丢包重传”机制,丢失的包必须要等待重新传输确认,其他的包即使已经收到了,也只能放在缓冲区里,上层的应用拿不出来,只能“干着急”。
? 我举个简单的例子:
? 客户端用 TCP 发送了三个包,但服务器所在的操作系统只收到了后两个包,第一个包丢了。那么内核里的 TCP 协议栈就只能把已经收到的包暂存起来,“停下”等着客户端重传那个丢失的包,这样就又出现了“队头阻塞”。
? 由于这种“队头阻塞”是 TCP 协议固有的,所以 HTTP/2 即使设计出再多的“花样”也无法解决。Google 在推 SPDY 的时候就已经意识到了这个问题,于是就又发明了一个新的“QUIC”协议,让 HTTP 跑在 QUIC 上而不是 TCP 上。
? 而这个“HTTP over QUIC”就是 HTTP 协议的下一个大版本,HTTP/3。它在 HTTP/2 的基础上又实现了质的飞跃,真正“完美”地解决了“队头阻塞”问题。
? 这里先贴一下 HTTP/3 的协议栈图,让你对它有个大概的了解。

(2)QUIC协议
? 从这张图里,你可以看到 HTTP/3 有一个关键的改变,那就是它把下层的 TCP“抽掉”了,换成了 UDP。因为 UDP 是无序的,包之间没有依赖关系,所以就从根本上解决了“队头阻塞”。
? UDP 是一个简单、不可靠的传输协议,只是对 IP 协议的一层很薄的包装,和TCP 相比,它实际应用的较少。不过正是因为它简单,不需要建连和断连,通信成本低,也就非常灵活、高效,“可塑性”很强。
? 所以,QUIC 就选定了 UDP,在它之上把 TCP 的那一套连接管理、拥塞窗口、流量控制等“搬”了过来,“去其糟粕,取其精华”,打造出了一个全新的可靠传输协议,可以认为是“新时代的 TCP”。

? QUIC 最早是由 Google 发明的,被称为 gQUIC。而当前正在由 IETF 标准化的 QUIC 被称为 iQUIC。两者的差异非常大,甚至比当年的 SPDY 与 HTTP/2 的差异还要大。
? gQUIC 混合了 UDP、TLS、HTTP,是一个应用层的协议。而 IETF 则对 gQUIC 做了“清理”,把应用部分分离出来,形成了 HTTP/3,原来的 UDP 部分“下放”到了传输层,所以 iQUIC 有时候也叫“QUIC-transport”。
? 接下来要说的 QUIC 都是指 iQUIC,要记住,它与早期的 gQUIC 不同,是一个传输层的协议,和 TCP 是平级的。
(3)QUIC的特点
? QUIC 基于 UDP,而 UDP 是“无连接”的,根本就不需要“握手”和“挥手”,所以天生就要比 TCP 快。
? 就像 TCP 在 IP 的基础上实现了可靠传输一样,QUIC 也基于 UDP 实现了可靠传输,保证数据一定能够抵达目的地。它还引入了类似 HTTP/2 的“流”和“多路复用”,单个“流”是有序的,可能会因为丢包而阻塞,但其他“流”不会受到影响。
? 为了防止网络上的中间设备(Middle Box)识别协议的细节,QUIC 全面采用加密通信,可以很好地抵御窜改和“协议僵化”(ossification)。
? 而且,因为 TLS1.3 已经在2018年正式发布,所以 QUIC 就直接应用了 TLS1.3,顺便也就获得了 0-RTT、1-RTT 连接的好处。
? 但 QUIC 并不是建立在 TLS 之上,而是内部“包含”了 TLS。它使用自己的帧“接管”了TLS 里的“记录”,握手消息、警报消息都不使用 TLS 记录,直接封装成 QUIC 的帧发送,省掉了一次开销。
(4)QUIC内部细节
? 由于 QUIC 在协议栈里比较偏底层,所以我只简略介绍两个内部的关键知识点。
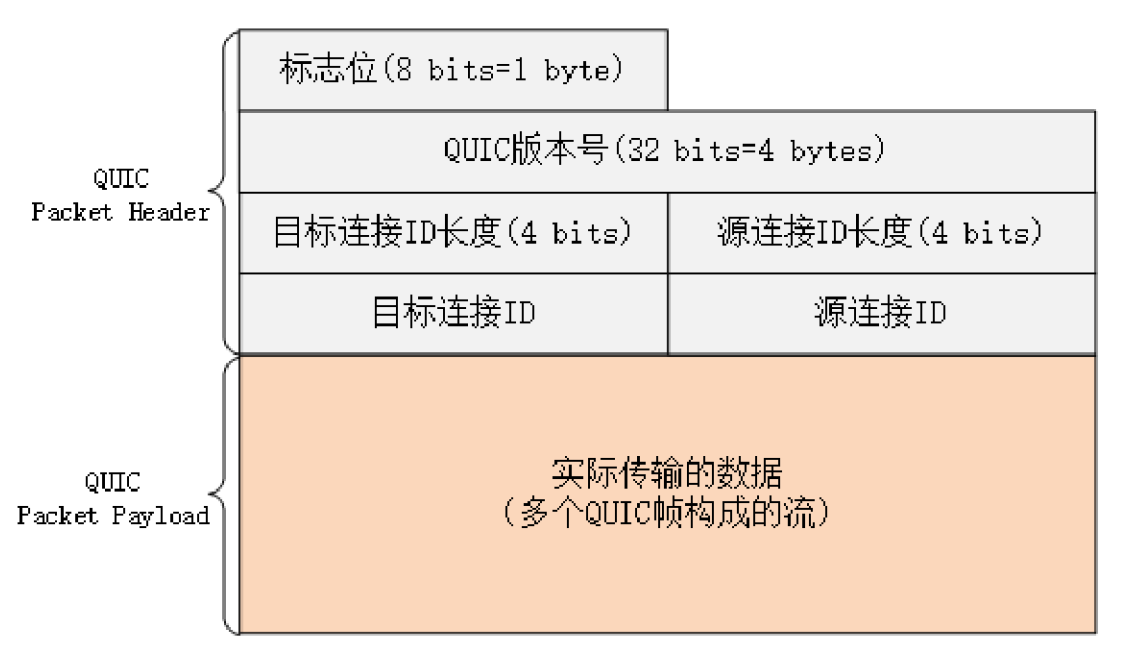
? QUIC 的基本数据传输单位是包(packet)和帧(frame),一个包由多个帧组成,包面向的是“连接”,帧面向的是“流”。
? QUIC 使用不透明的“连接 ID”来标记通信的两个端点,客户端和服务器可以自行选择一组 ID 来标记自己,这样就解除了 TCP 里连接对“IP 地址 + 端口”(即常说的四元组)的强绑定,支持“连接迁移”(Connection Migration)。

? 比如你下班回家,手机会自动由 4G 切换到 WiFi。这时 IP 地址会发生变化,TCP 就必须重新建立连接。而 QUIC 连接里的两端连接 ID 不会变,所以连接在“逻辑上”没有中断,它就可以在新的 IP 地址上继续使用之前的连接,消除重连的成本,实现连接的无缝迁移。
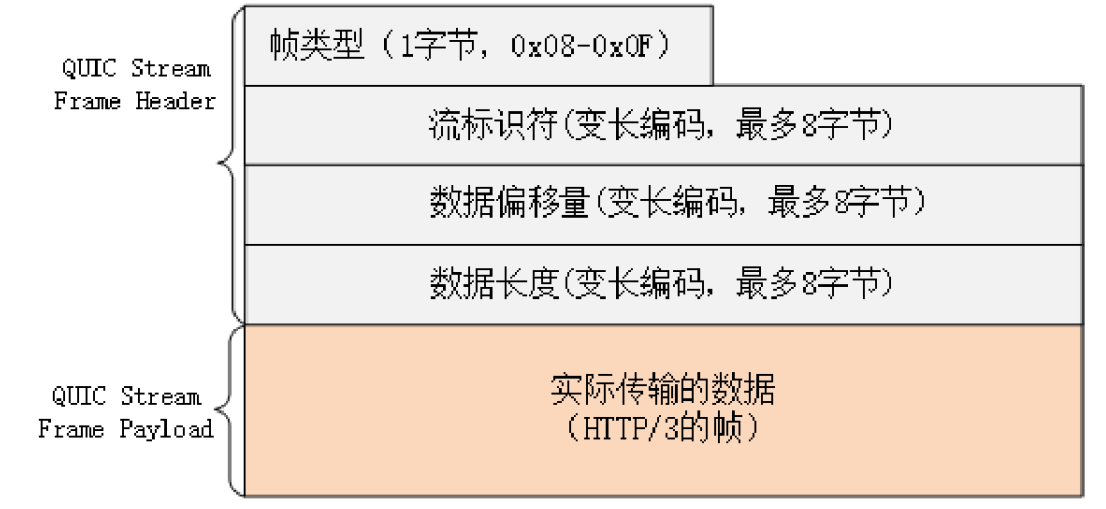
? QUIC 的帧里有多种类型,PING、ACK 等帧用于管理连接,而 STREAM 帧专门用来实现流。
? QUIC 里的流与 HTTP/2 的流非常相似,也是帧的序列,你可以对比着来理解。但 HTTP/2里的流都是双向的,而 QUIC 则分为双向流和单向流。

? QUIC 帧普遍采用变长编码,最少只要 1 个字节,最多有 8 个字节。流 ID 的最大可用位数是 62,数量上比 HTTP/2 的 2^31 大大增加。
? 流 ID 还保留了最低两位用作标志,第 1 位标记流的发起者,0 表示客户端,1 表示服务器;第 2 位标记流的方向,0 表示双向流,1 表示单向流。所以 QUIC 流 ID 的奇偶性质和 HTTP/2 刚好相反,客户端的 ID 是偶数,从 0 开始计数。
(5)HTTP/3协议
? 因为 QUIC 本身就已经支持了加密、流和多路复用,所以 HTTP/3 的工作减轻了很多,把流控制都交给 QUIC 去做。调用的不再是 TLS 的安全接口,也不是 Socket API,而是专门的 QUIC 函数。不过这个“QUIC 函数”还没有形成标准,必须要绑定到某一个具体的实现库。
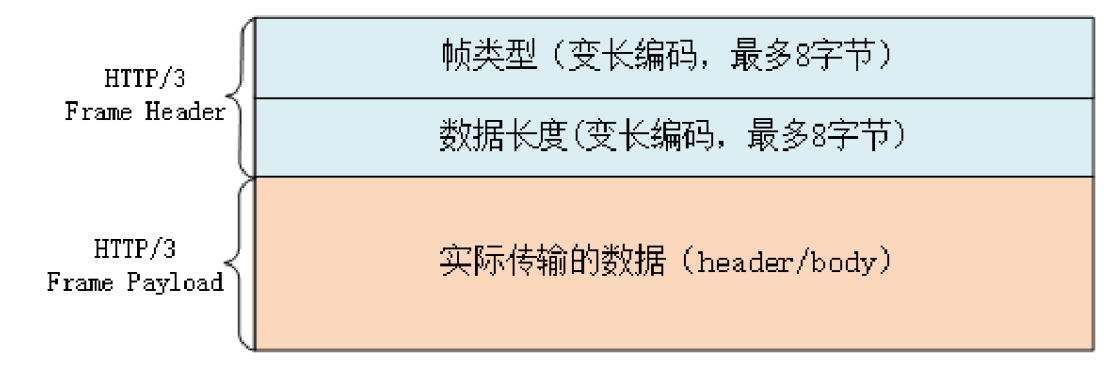
? HTTP/3 里仍然使用流来发送“请求 - 响应”,但它自身不需要像 HTTP/2 那样再去定义流,而是直接使用 QUIC 的流,相当于做了一个“概念映射”。
? HTTP/3 里的“双向流”可以完全对应到 HTTP/2 的流,而“单向流”在 HTTP/3 里用来实现控制和推送,近似地对应 HTTP/2 的 0 号流。
? 由于流管理被“下放”到了 QUIC,所以 HTTP/3 里帧的结构也变简单了。

? HTTP/3 里的帧仍然分成数据帧和控制帧两类,HEADERS 帧和 DATA 帧传输数据,但其他一些帧因为在下层的 QUIC 里有了替代,所以在 HTTP/3 里就都消失了,比如RST_STREAM、WINDOW_UPDATE、PING 等。
? 头部压缩算法在 HTTP/3 里升级成了“QPACK”,使用方式上也做了改变。虽然也分成静态表和动态表,但在流上发送 HEADERS 帧时不能更新字段,只能引用,索引表的更新需要在专门的单向流上发送指令来管理,解决了 HPACK 的“队头阻塞”问题。
? 另外,QPACK 的字典也做了优化,静态表由之前的 61 个增加到了 98 个,而且序号从 0开始,也就是说“:authority”的编号是 0。
(6)HTTP/3服务发现
? HTTP/3 没有指定默认的端口号,也就是说不一定非要在 UDP 的 80 或者 443 上提供 HTTP/3 服务。
? 这就要用到 HTTP/2 里的“扩展帧”了。浏览器需要先用 HTTP/2 协议连接服务器,然后服务器可以在启动 HTTP/2 连接后发送一个“Alt-Svc”帧,包含一个“h3=host:port”的字符串,告诉浏览器在另一个端点上提供等价的 HTTP/3 服务。
? 浏览器收到“Alt-Svc”帧,会使用 QUIC 异步连接指定的端口,如果连接成功,就会断开HTTP/2 连接,改用新的 HTTP/3 收发数据。
4、是否要迁移到HTTP/2
? 与各大浏览器“强推”HTTPS 的待遇不一样,HTTP/2 的公布可谓是“波澜不惊”。虽然它是 HTTP 协议的一个重大升级,但 Apple、Google 等科技巨头并没有像 HTTPS 那样给予大量资源的支持。
? 直到今天,HTTP/2 在互联网上还是处于“不温不火”的状态,虽然已经有了不少的网站改造升级到了 HTTP/2,但普及的速度远不及 HTTPS。
(1)HTTP/2的优点
? 兼容:HTTP/2 最大的一个优点是完全保持了与 HTTP/1 的兼容,在语义上没有任何变化,因为兼容 HTTP/1,所以 HTTP/2 也具有 HTTP/1 的所有优点,并且“基本”解决了HTTP/1 的所有缺点。
? **安全:**HTTP/2 对 HTTPS 在各方面都做了强化。下层的 TLS 至少是 1.2,而且只能使用前向安全的密码套件(即 ECDHE),这同时也就默认实现了“TLS False Start”,支持1-RTT 握手,所以不需要再加额外的配置就可以自动实现 HTTPS 加速。
? **性能:**影响网络速度的两个关键因素是“带宽”和“延迟”,HTTP/2 的头部压缩、多路复用、流优先级、服务器推送等手段其实都是针对这两个要点。
- 头部压缩:节约带宽的基本手段就是压缩,在 HTTP/1 里只能压缩 body,而 HTTP/2 则可以用HPACK 算法压缩 header,这对高流量的网站非常有价值,有数据表明能节省大概5%~10% 的流量,这是实实在在的“真金白银”。
- 多路复用:与 HTTP/1“并发多个连接”不同,HTTP/2 的“多路复用”特性要求对一个域名(或者IP)只用一个 TCP 连接,所有的数据都在这一个连接上传输,这样不仅节约了客户端、服务器和网络的资源,还可以把带宽跑满,让 TCP 充分“吃饱”。HTTP/1 里的长连接,虽然是双向通信,但任意一个时间点实际上还是单向的,再加上“队头阻塞”,实际的带宽打了个“对折”还不止。HTTP/2 里,“多路复用”则让 TCP 开足了马力,“全速狂奔”,多个请求响应并发,每时每刻上下行方向上都有流在传输数据,没有空闲的时候,带宽的利用率能够接近100%。所以,HTTP/2 只使用一个连接,就能抵得过 HTTP/1 里的五六个连接。
- 流优先级:不过流也可能会有依赖关系,可能会存在等待导致的阻塞,这就是“延迟”,所以 HTTP/2的其他特性就派上了用场。“优先级”可以让客户端告诉服务器,哪个文件更重要,更需要优先传输,服务器就可以调高流的优先级,合理地分配有限的带宽资源,让高优先级的 HTML、图片更快地到达客户端,尽早加载显示。
- 服务器推送:也是降低延迟的有效手段,它不需要客户端预先请求,服务器直接就发给客户端,这就省去了客户端解析 HTML 再请求的时间。
(2)HTTP/2的缺点
? HTTP/2 在 TCP 级别还是存在“队头阻塞”的问题。所以,如果网络连接质量差,发生丢包,那么 TCP 会等待重传,传输速度就会降低。
? 在移动网络中发生 IP 地址切换的时候,下层的 TCP 必须重新建连,要再次“握手”,经历“慢启动”,而且之前连接里积累的 HPACK 字典也都消失了,必须重头开始计算,导致带宽浪费和时延。
? HTTP/2 对一个域名只开一个连接,所以一旦这个连接出问题,那么整个网站的体验也就变差了。而这些情况下 HTTP/1 反而不会受到影响,因为它“本来就慢”,而且还会对一个域名开6~8 个连接,顶多其中的一两个连接会“更慢”,其他的连接不会受到影响。
(3)应该迁移到HTTP/2吗
? HTTP/2 处于一个略“尴尬”的位置,前面有“老前辈”HTTP/1,后面有“新来者”HTTP/3,即有“老前辈”的“打压”,又有“新来者”的“追赶”,也就难怪没有获得市场的大力“吹捧”了。
? 但这绝不是说 HTTP/2“一无是处”,实际上 HTTP/2 的性能改进效果是非常明显的,Top1000 的网站中已经有超过 40% 运行在了 HTTP/2 上,包括知名的 Apple、Facebook、Google、Twitter 等等。仅用了四年的时间,HTTP/2 就拥有了这么大的市场份额和巨头的认可,足以证明它的价值。
? 因为 HTTP/2 的侧重点是“性能”,所以“是否迁移”就需要在这方面进行评估。如果网站的流量很大,那么 HTTP/2 就可以带来可观的收益;反之,如果网站流量比较小,那么级到 HTTP/2 就没有太多必要了,只要利用现有的 HTTP 再优化就足矣。
? 不过如果你是新建网站,我觉得完全可以跳过 HTTP/1、HTTPS,直接“一步到位”,上HTTP/2,这样不仅可以获得性能提升,还免去了老旧的“历史包袱”,日后也不会再有迁移的烦恼。
(4)配置HTTP/2
? 因为 HTTP/2“事实上”是加密的,所以如果你已经成功迁移到了HTTPS,那么在 Nginx 里启用 HTTP/2 简直可以说是“不费吹灰之力”,只需要在 server配置里再多加一个参数就可以搞定了。
server {
listen 443 ssl http2;
server_name www.xxx.net;
ssl_certificate xxx.crt;
ssl_certificate_key xxx.key;
? 注意“listen”指令,在“ssl”后面多了一个“http2”,这就表示在 443 端口上开启了SSL 加密,然后再启用HTTP/2。
? 配置服务器推送特性可以使用指令“http2_push”和“http2_push_preload”:
http2_push /style/xxx.css;
http2_push_preload on;
? 不过如何合理地配置推送是个难题,如果推送给浏览器不需要的资源,反而浪费了带宽。这方面暂时没有一般性的原则指导,你必须根据自己网站的实际情况去“猜测”客户端最需要的数据。
? 优化方面,HTTPS 的一些策略依然适用,比如精简密码套件、ECC 证书、会话复用、HSTS 减少重定向跳转等等。但还有一些优化手段在 HTTP/2 里是不适用的,而且还会有反效果,比如说常见的精灵图(Spriting)、资源内联(inlining)、域名分片(Sharding)等。
? 还要注意一点,HTTP/2 默认启用 header 压缩(HPACK),但并没有默认启用 body 压缩,所以不要忘了在 Nginx 配置文件里加上“gzip”指令,压缩 HTML、JS 等文本数据。
(5)应用层协议协商(ALPN)
? 在 URI 里用的都是 HTTPS 协议名,没有版本标记,浏览器怎么知道服务器支持 HTTP/2 呢,答案在 TLS 的扩展里,有一个叫“ALPN”(Application Layer Protocol Negotiation)的东西,用来与服务器就 TLS 上跑的应用协议进行“协商”。
? 客户端在发起“Client Hello”握手的时候,后面会带上一个“ALPN”扩展,里面按照优先顺序列出客户端支持的应用协议。
? 就像下图这样,最优先的是“h2”,其次是“http/1.1”,以前还有“spdy”,以后还可能会有“h3”。

? 服务器看到 ALPN 扩展以后就可以从列表里选择一种应用协议,在“Server Hello”里也带上“ALPN”扩展,告诉客户端服务器决定使用的是哪一种。因为我们在 Nginx 配置里使用了 HTTP/2 协议,所以在这里它选择的就是“h2”。

? 这样在 TLS 握手结束后,客户端和服务器就通过“ALPN”完成了应用层的协议协商,后面就可以使用 HTTP/2 通信了。
六、优化
? 从 HTTP 最基本的“请求 - 应答”模型来着手。在这个模型里有两个角色:客户端和服务器,还有中间的传输链路,考查性能就可以看这三个部分。
? 但因为我们是无法完全控制客户端的,所以实际上的优化工作通常是在服务器端。这里又可以细分为后端和前端,后端是指网站的后台服务,而前端就是 HTML、CSS、图片等展现在客户端的代码和数据。
? 总的来说,任何计算机系统的优化都可以分成这么几类:硬件软件、内部外部、花钱不花钱。
? 投资购买现成的硬件最简单的优化方式,比如换上更强的 CPU、更快的网卡、更大的带宽、更多的服务器,效果也会“立竿见影”,直接提升网站的服务能力,也就实现了 HTTP优化。
? 花钱购买外部的软件或者服务也是一种行之有效的优化方式,最“物有所值”的应该算是 CDN。CDN 专注于网络内容交付,帮助网站解决“中间一公里”的问题,还有很多其他非常专业的优化功能。把网站交给 CDN 运营,就好像是“让网站坐上了喷气飞机”,能够直达用户,几乎不需要费什么力气就能够达成很好的优化效果。
? 在网站内部、“不花钱”的软件优化,主要有三种方式:开源、节流、缓存。
1、服务器
? 我们先来看看服务器,它一般运行在 Linux 操作系统上,用 Apache、Nginx 等 Web 服务器软件对外提供服务,所以,性能的含义就是它的服务能力,也就是尽可能多、尽可能快地处理用户的请求。
? 衡量服务器性能的主要指标有三个:吞吐量(requests per second)、并发数(concurrency)和响应时间(time per request)。
- **吞吐量:**就是我们常说的 RPS,每秒的请求次数,也有叫 TPS、QPS,它是服务器最基本的性能指标,RPS 越高就说明服务器的性能越好。
- **并发数:**反映的是服务器的负载能力,也就是服务器能够同时支持的客户端数量,当然也是越多越好,能够服务更多的用户。
- **响应时间:**反映的是服务器的处理能力,也就是快慢程度,响应时间越短,单位时间内服务器就能够给越多的用户提供服务,提高吞吐量和并发数。
? 除了上面的三个基本性能指标,服务器还要考虑 CPU、内存、硬盘和网卡等系统资源的占用程度,利用率过高或者过低都可能有问题。
? 在 HTTP 多年的发展过程中,已经出现了很多成熟的工具来测量这些服务器的性能指标,开源的、商业的、命令行的、图形化的都有。在 Linux 上,最常用的性能测试工具可能就是 ab(Apache Bench)了,比如,下面的命令指定了并发数 100,总共发送 10000 个请求:
ab -c 100 -n 10000 'http://www.xxx.com'
? 系统资源监控方面,Linux 自带的工具也非常多,常用的有 uptime、top、vmstat、netstat、sar 等等:
top # 查看 CPU 和内存占用情况
vmstat 2 # 每 2 秒检查一次系统状态
sar -n DEV 2 # 看所有网卡的流量,定时 2 秒检查
? 理解了这些性能指标,我们就知道了服务器的性能优化方向:合理利用系统资源,提高服务器的吞吐量和并发数,降低响应时间。
2、客户端
? 客户端是信息的消费者,一切数据都要通过网络从服务器获取,所以它最基本的性能指标就是“延迟”(latency)。所谓的“延迟”其实就是“等待”,等待数据到达客户端时所花费的时间。但因为 HTTP 的传输链路很复杂,所以延迟的原因也就多种多样。
- **光速:**因为地理距离而导致的延迟是无法克服的,访问数千公里外的网站显然会有更大的延迟。
- **带宽:**它又包括接入互联网时的电缆、WiFi、4G 和运营商内部网络、运营商之间网络的各种带宽,每一处都有可能成为数据传输的瓶颈,降低传输速度,增加延迟。
- **DNS 查询:**如果域名在本地没有缓存,就必须向 DNS 系统发起查询,引发一连串的网络通信成本,而在获取 IP 地址之前客户端只能等待,无法访问网站。
- **TCP 握手:**你应该对它比较熟悉了吧,必须要经过 SYN、SYN/ACK、ACK三个包之后才能建立连接,它带来的延迟由光速和带宽共同决定。
? 对于 HTTP 性能优化,也有一个专门的测试网站“WebPageTest”。它的特点是在世界各地建立了很多的测试点,可以任意选择地理位置、机型、操作系统和浏览器发起测试。网站测试结果是一个直观的“瀑布图”(Waterfall Chart),清晰地列出了页面中所有资源加载的先后顺序和时间消耗,比如下图就是对 GitHub 首页的一次测试。

? Chrome 等浏览器自带的开发者工具也可以很好地观察客户端延迟指标,面板左边有每个URI 具体消耗的时间,面板的右边也是类似的瀑布图。点击某个 URI,在 Timing 页里会显示出一个小型的“瀑布图”,是这个资源消耗时间的详细分解,延迟的原因都列的清清楚楚,比如下面的这张图:

? 图里面的这些指标都是什么含义呢?我给你解释一下:
-
**Queued at:**因为有“队头阻塞”,浏览器对每个域名最多开 6 个并发连接(HTTP/1.1),当页面里链接很多的时候就必须排队等待(Queued、Queueing),这里它就等待了 1.62 秒,然后才被浏览器正式处理;
-
**Stalled:**浏览器要预先分配资源,调度连接,花费了 11.56 毫秒;
-
**DNS Lookup:**连接前必须要解析域名,这里因为有本地缓存,所以只消耗了 0.41 毫秒;
-
**Initial connection、SSL:**与网站服务器建立连接的成本很高,总共花费了 270.87 毫秒,其中有 134.89 毫秒用于TLS 握手,那么 TCP 握手的时间就是 135.98 毫秒;
-
**Request sent:**实际发送数据非常快,只用了 0.11 毫秒;
-
**TTFB:**之后就是等待服务器的响应,专有名词叫 TTFB(Time To First Byte),也就是“首字节响应时间”,里面包括了服务器的处理时间和网络传输时间,花了 124.2 毫秒;
-
**Content Dowload:**接收数据也是非常快的,用了 3.58 毫秒。
? 从这张图你可以看到,一次 HTTP“请求 - 响应”的过程中延迟的时间是非常惊人的,总时间 415.04 毫秒里占了差不多 99%。所以,客户端 HTTP 性能优化的关键就是:降低延迟。
3、传输链路
? 以 HTTP 基本的“请求 - 应答”模型为出发点,刚才我们得到了 HTTP 性能优化的一些指标,现在,我们来把视角放大到“真实的世界”,看看客户端和服务器之间的传输链路,它也是影响 HTTP 性能的关键。
? 如下是互联网示意图:

- **第一公里:**是指网站的出口,也就是服务器接入互联网的传输线路,它的带宽直接决定了网站对外的服务能力,也就是吞吐量等指标。显然,优化性能应该在这“第一公里”加大投入,尽量购买大带宽,接入更多的运营商网络。
- **中间一公里:**就是由许多小网络组成的实际的互联网,其实它远不止“一公里”,而是非常非常庞大和复杂的网络,地理距离、网络互通都严重影响了传输速度。好在这里面有一个HTTP 的“好帮手”——CDN,它可以帮助网站跨越“千山万水”,让这段距离看起来真的就好像只有“一公里”。
- **最后一公里:**是用户访问互联网的入口,对于固网用户就是光纤、网线,对于移动用户就是 WiFi、基站。以前它是客户端性能的主要瓶颈,延迟大带宽小,但随着近几年 4G 和高速宽带的普及,“最后一公里”的情况已经好了很多,不再是制约性能的主要因素了。
- **第零公里:**就是网站内部的 Web 服务系统。它其实也是一个小型的网络(当然也可能会非常大),中间的数据处理、传输会导致延迟,增加服务器的响应时间,也是一个不可忽视的优化点。
? 在上面整个互联网传输链路中,末端的“最后一公里”我们是无法控制的,所以我们只能在“第零公里”“第一公里”和“中间一公里”这几个部分下功夫,增加带宽降低延迟,优化传输速度。
4、开源
? 这个“开源”是指抓“源头”,开发网站服务器自身的潜力,在现有条件不变的情况下尽量挖掘出更多的服务能力。
? 我们应该选用高性能的 Web 服务器,最佳选择当然就是 Nginx/OpenResty 了,尽量不要选择基于 Java、Python、Ruby 的其他服务器,它们用来做后面的业务逻辑服务器更好。利用 Nginx 强大的反向代理能力实现“动静分离”,动态页面交给 Tomcat、Django、Rails,图片、样式表等静态资源交给 Nginx。
? Nginx 或者 OpenResty 自身也有很多配置参数可以用来进一步调优,举几个例子,比如说禁用负载均衡锁、增大连接池,绑定 CPU 等等。
? 对于 HTTP 协议一定要启用长连接。TCP 和SSL 建立新连接的成本是非常高的,有可能会占到客户端总延迟的一半以上。长连接虽然不能优化连接握手,但可以把成本“均摊”到多次请求里,这样只有第一次请求会有延迟,之后的请求就不会有连接延迟,总体的延迟也就降低了。
? 另外,在现代操作系统上都已经支持 TCP 的新特性“TCP Fast Open”(Win10、iOS9、Linux 4.1),它的效果类似 TLS 的“False Start”,可以在初次握手的时候就传输数据,也就是 0-RTT,所以我们应该尽可能在操作系统和 Nginx 里开启这个特性,减少外网和内网里的握手延迟。
? 下面给出一个简短的 Nginx 配置示例,启用了长连接等优化参数,实现了动静分离:
server {
listen 80 deferred reuseport backlog=4096 fastopen=1024;
keepalive_timeout 60;
keepalive_requests 10000;
location ~* \.(png)$ {
root /var/images/png/;
}
location ~* \.(php)$ {
proxy_pass http://php_back_end;
}
}
5、节流
? “节流”是指减少客户端和服务器之间收发的数据量,在有限的带宽里传输更多的内容。
? “节流”最基本的做法就是使用 HTTP 协议内置的“数据压缩”编码,不仅可以选择标准的 gzip,还可以积极尝试新的压缩算法 br,它有更好的压缩效果。
? 不过在数据压缩的时候应当注意选择适当的压缩率,不要追求最高压缩比,否则会耗费服务器的计算资源,增加响应时间,降低服务能力,反而会“得不偿失”。gzip 和 br 是通用的压缩算法,对于 HTTP 协议传输的各种格式数据,我们还可以有针对性地采用特殊的压缩方式。
? HTML/CSS/JS 属于纯文本,就可以采用特殊的“压缩”,去掉源码里多余的空格、换行、注释等元素。这样“压缩”之后的文本虽然看起来很混乱,对“人类”不友好,但计算机仍然能够毫无障碍地阅读,不影响浏览器上的运行效果。
? 图片在 HTTP 传输里占有非常高的比例,虽然它本身已经被压缩过了,不能被 gzip、br 处理,但仍然有优化的空间。比如说,去除图片里的拍摄时间、地点、机型等元数据,适当降低分辨率,缩小尺寸。图片的格式也很关键,尽量选择高压缩率的格式,有损格式应该用JPEG,无损格式应该用 Webp 格式。
? 对于小文本或者小图片,还有一种叫做“资源合并”(Concatenation)的优化方式,就是把许多小资源合并成一个大资源,用一个请求全下载到客户端,然后客户端再用 JS、CSS切分后使用,好处是节省了请求次数,但缺点是处理比较麻烦。
? 刚才说的几种数据压缩都是针对的 HTTP 报文里的 body,在 HTTP/1 里没有办法可以压缩header,但我们也可以采取一些手段来减少 header 的大小,不必要的字段就尽量不发(例如 Server、X-Powered-By)。
? 网站经常会使用 Cookie 来记录用户的数据,浏览器访问网站时每次都会带上 Cookie,冗余度很高。所以应当少使用 Cookie,减少 Cookie 记录的数据量,总使用 domain 和path 属性限定 Cookie 的作用域,尽可能减少 Cookie 的传输。如果客户端是现代浏览器,还可以使用 HTML5 里定义的 Web Local Storage,避免使用 Cookie。
? 压缩之外,“节流”还有两个优化点,就是域名和重定向。
? DNS 解析域名会耗费不少的时间,如果网站拥有多个域名,那么域名解析获取 IP 地址就是一个不小的成本,所以应当适当“收缩”域名,限制在两三个左右,减少解析完整域名所需的时间,让客户端尽快从系统缓存里获取解析结果。
? 重定向引发的客户端延迟也很高,它不仅增加了一次请求往返,还有可能导致新域名的DNS 解析,是 HTTP 前端性能优化的“大忌”。除非必要,应当尽量不使用重定向,或者使用 Web 服务器的“内部重定向”。
6、缓存
? 缓存不仅是 HTTP,也是任何计算机系统性能优化的“法宝”,把它和上面的“开源”“节流”搭配起来应用于传输链路,就能够让 HTTP的性能再上一个台阶。
? **网站系统内部:**可以使用 Memcache、Redis、Varnish 等专门的缓存服务,把计算的中间结果和资源存储在内存或者硬盘里,Web 服务器首先检查缓存系统,如果有数据就立即返回给客户端,省去了访问后台服务的时间。
? **互联网上:**缓存更是性能优化的重要手段,CDN 的网络加速功能就是建立在缓存的基础之上的,可以这么说,如果没有缓存,那就没有 CDN。
? 利用好缓存功能的关键是理解它的工作原理,为每个资源都添加 ETag 和 Last-modified 字段,再用 Cache-Control、Expires 设置好缓存控制属性。其中最基本的是 max-age 有效期,标记资源可缓存的时间。对于图片、CSS 等静态资源可以设置较长的时间,比如一天或者一个月,对于动态资源,除非是实时性非常高,也可以设置一个较短的时间,比如 1 秒或者 5 秒。这样一旦资源到达客户端,就会被缓存起来,在有效期内都不会再向服务器发送请求,也就是:“没有请求的请求,才是最快的请求。”
7、HTTP/2
? 在“开源”“节流”和“缓存”这三大策略之外,HTTP 性能优化还有一个选择,那就是把协议由 HTTP/1 升级到 HTTP/2。
? HTTP/2 消除了应用层的队头阻塞,拥有头部压缩、二进制帧、多路复用、流量控制、服务器推送等许多新特性,大幅度提升了 HTTP 的传输效率。实际上这些特性也是在“开源”和“节流”这两点上做文章,但因为这些都已经内置在了协议内,所以只要换上 HTTP/2,网站就能够立刻获得显著的性能提升。
? 一些在 HTTP/1 里的优化手段到了 HTTP/2 里会有“反效果”。对于 HTTP/2 来说,一个域名使用一个 TCP 连接才能够获得最佳性能,如果开多个域名,就会浪费带宽和服务器资源,也会降低 HTTP/2 的效率,所以“域名收缩”在 HTTP/2 里是必须要做的。“资源合并”在 HTTP/1 里减少了多次请求的成本,但在 HTTP/2 里因为有头部压缩和多路复用,传输小文件的成本很低,所以合并就失去了意义。而且“资源合并”还有一个缺点,就是降低了缓存的可用性,只要一个小文件更新,整个缓存就完全失效,必须重新下载。所以在现在的大带宽和 CDN 应用场景下,应当尽量少用资源合并(JS、CSS 图片合并,数据内嵌),让资源的粒度尽可能地小,才能更好地发挥缓存的作用。