网络安全攻防之破解小程序积分制度(Fiddler抓包)
背景介绍
今天碰到一个微信公众号的的某个积分制功能:简单介绍就是你阅读文章可以刷积分,然后也可以使用积分,正好前段时间接触到了Fiddler(抓包神奇),想利用一下,把请求给修改了,从而增加自己的累计积分。
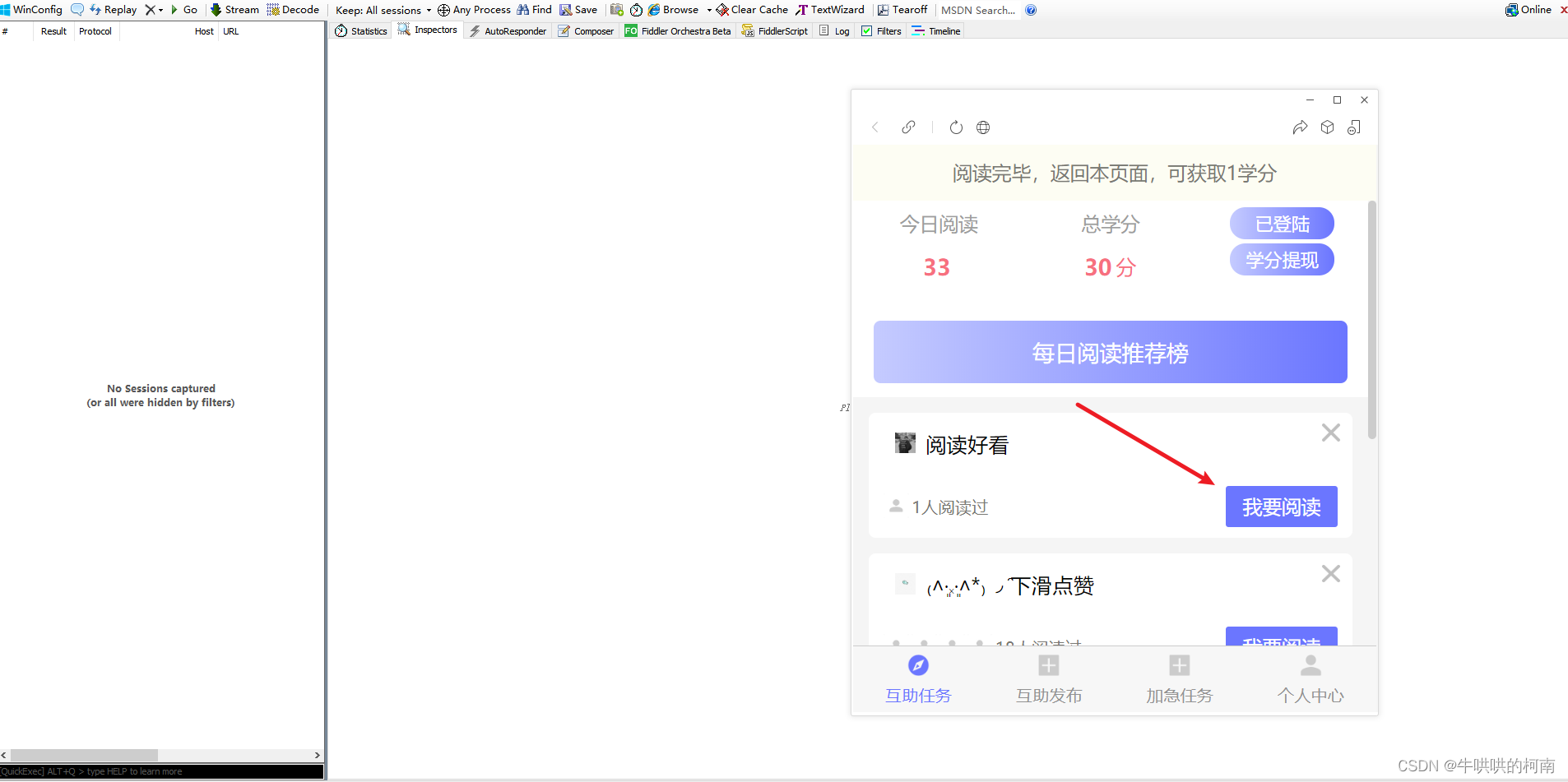
这就是那个程序的界面,点击【我要阅读】,阅读文章后就可以增加学分,【互助发布】中可以消耗积分。

仅供娱乐学习使用,若是影响到了该程序的开发者,联系删除!
实操步骤
安装Fiddler并配置可拦截到请求
官网自行安装并配置,或找教程。

Fiddler操作技能储备
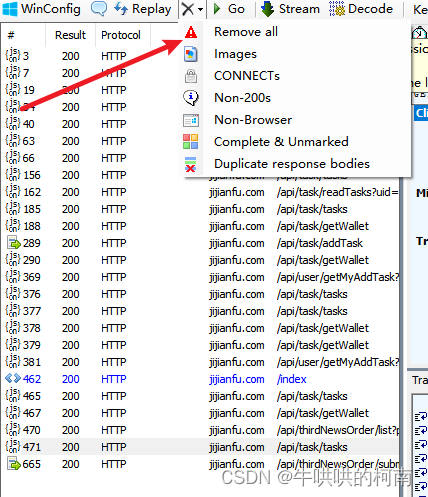
技能一:清除Session(小技能)

这样就这样把这个列表中的请求删除,避免影响视线,也可以右键单个删除。
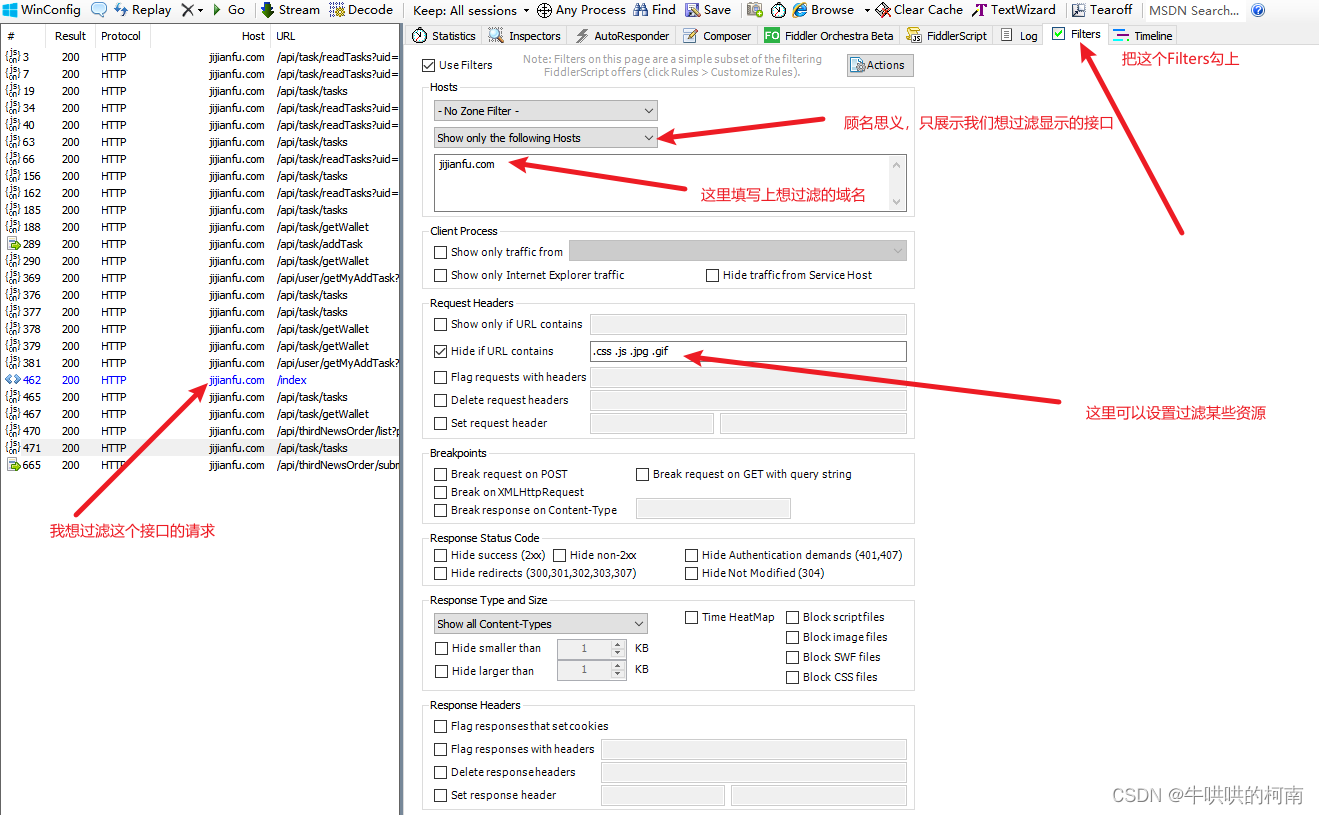
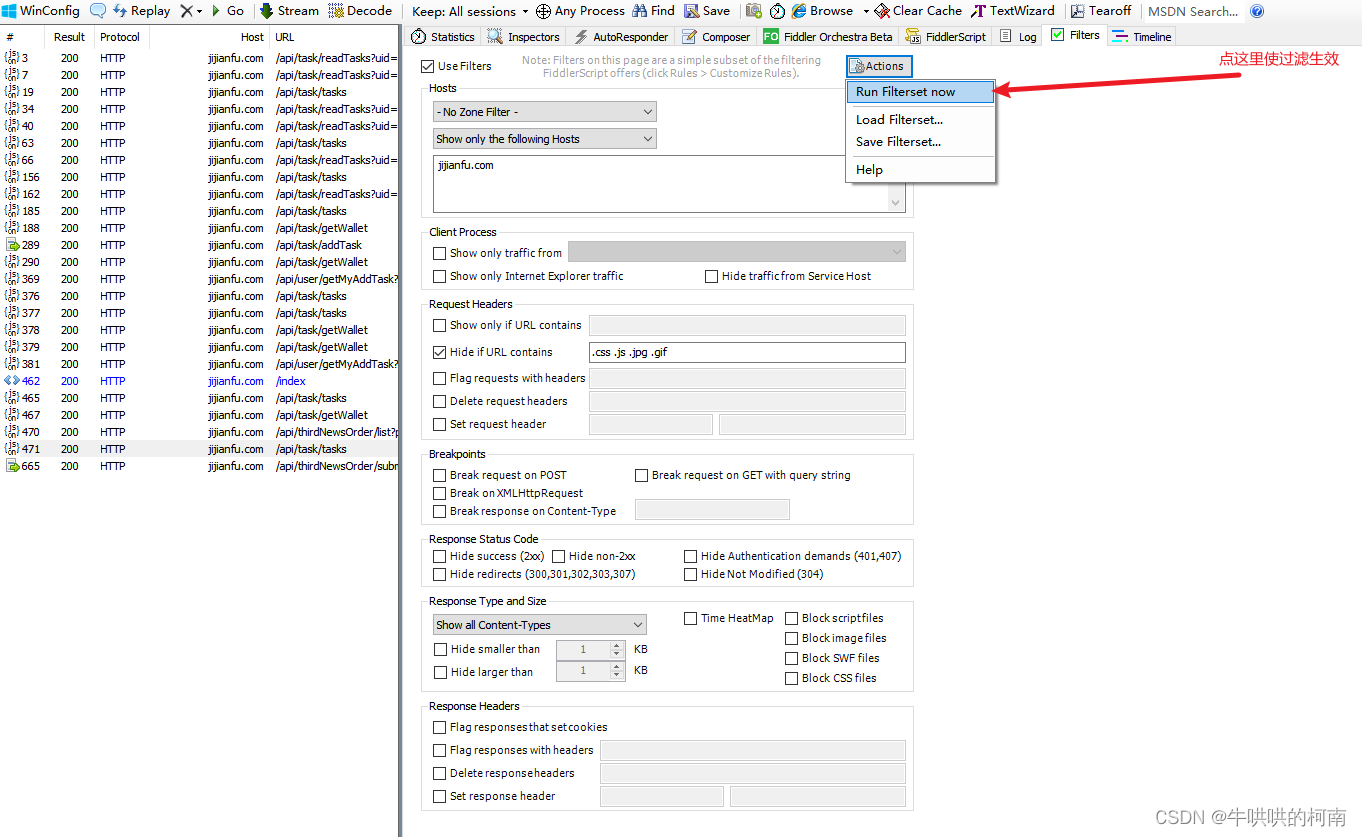
技能二:Fiddler过滤url


教程如图所示,这样就可以只过滤显示我们想要的接口,前提是,我们必须辨别出来,那个域名的接口是我们要过滤的,这个根据场景自行判断。
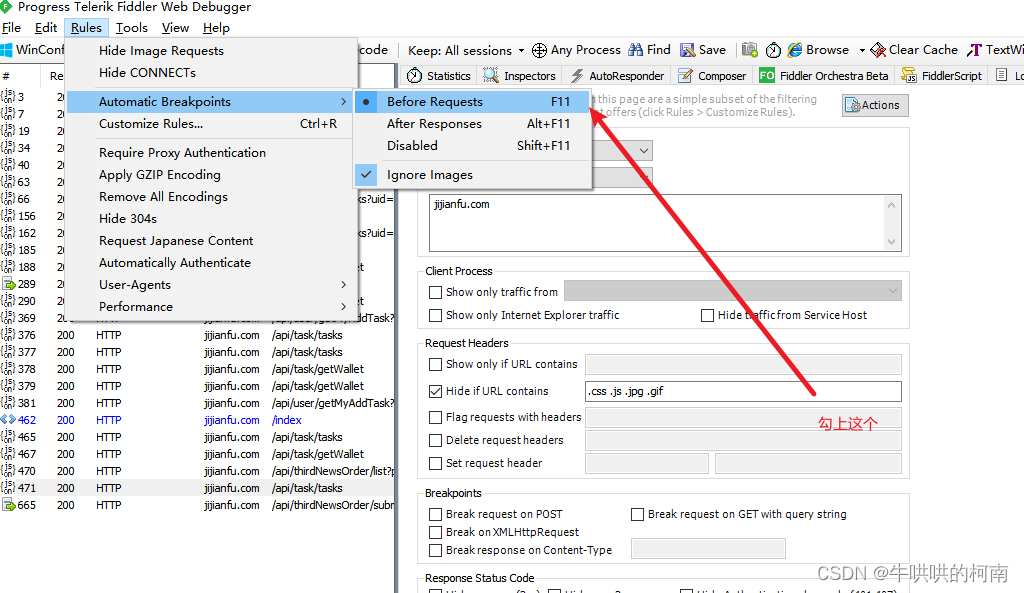
技能三:Fiddler打断点
- Before Request :选择此选项,所有请求都会被设置断点,且所有的请求数据都将暂停发送到服务器。暂停的每一条数据都可以进行编辑其请求和响应数据,然后再发送到服务器。
- After Responses :选择此选项,所有请求也都会被设置断点,但是它是将服务器返回的数据暂停,暂停的每一条数据都可以编辑其响应数据,然后再发返回给客户端 。和Before Request所不同的是,After Responses只能修改响应(返回)数据,而Before Request既可以修改请求数据,也可以修改响应数据 。
- Disabled : 取消断点。
- Ignore Images :忽略给图片设置断点 。

勾上
Before Request

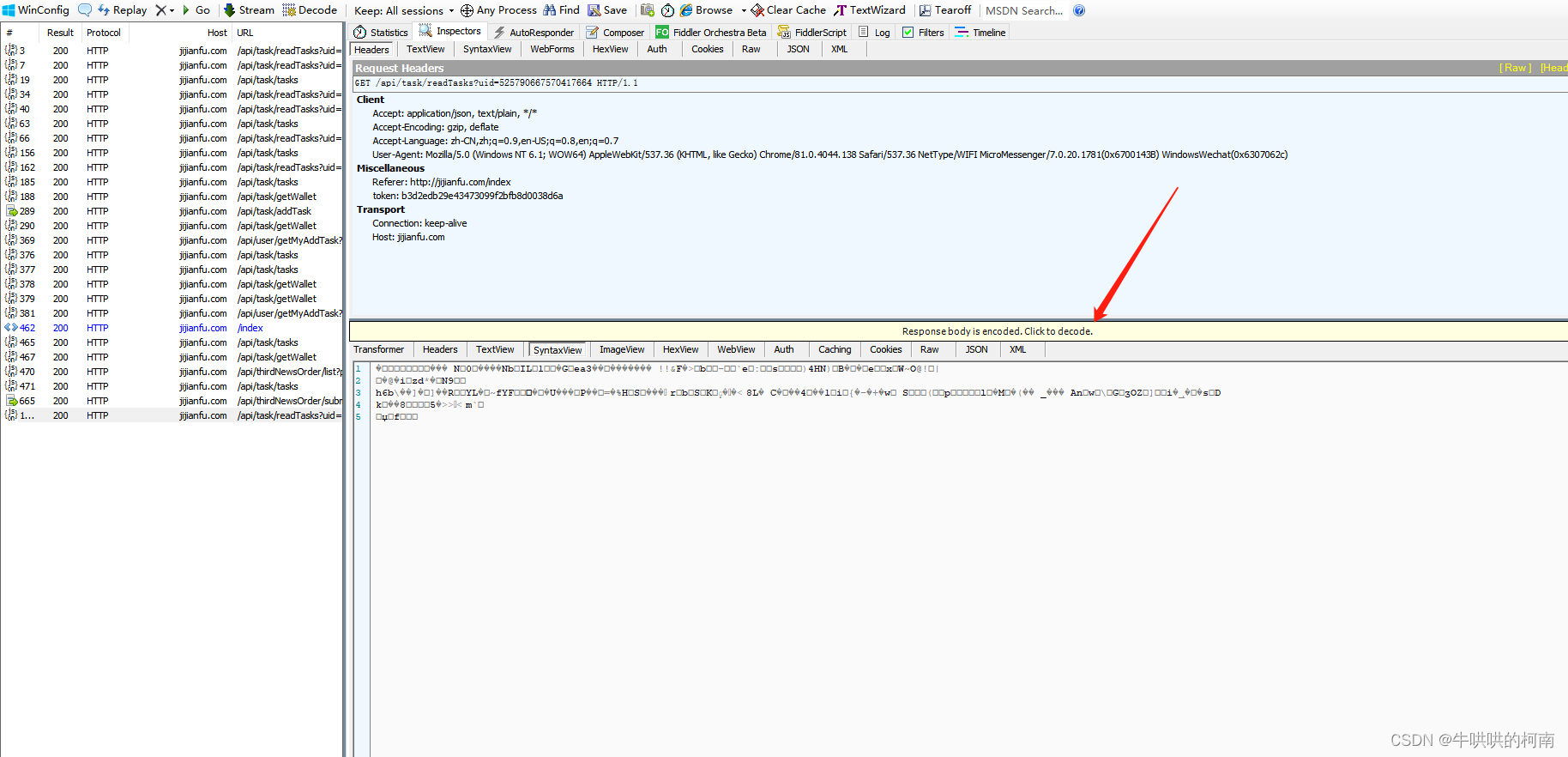
技能四:响应乱码解决

点这里即可,然后就不乱码了

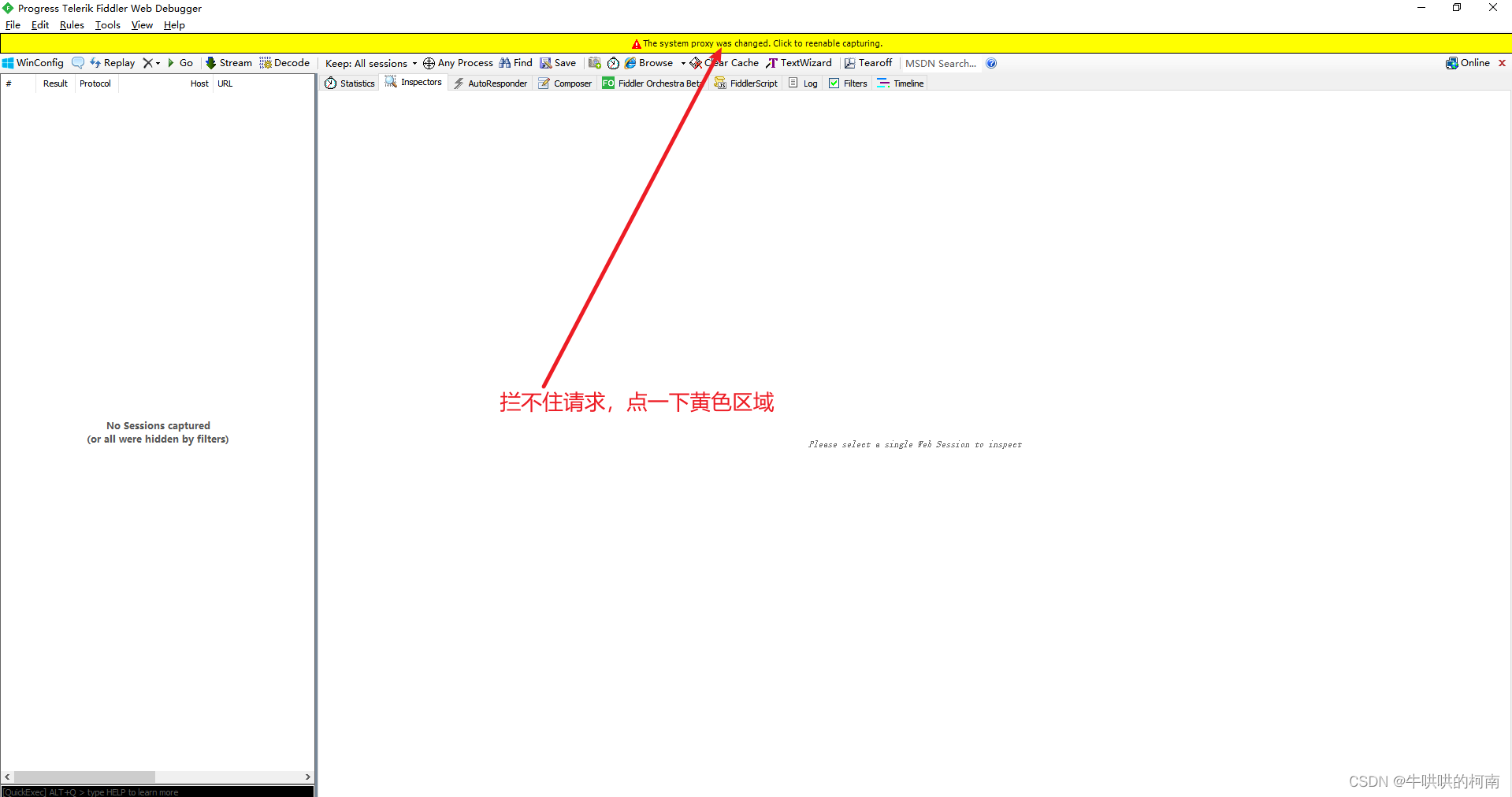
技能五:拦不住请求问题解决

实战
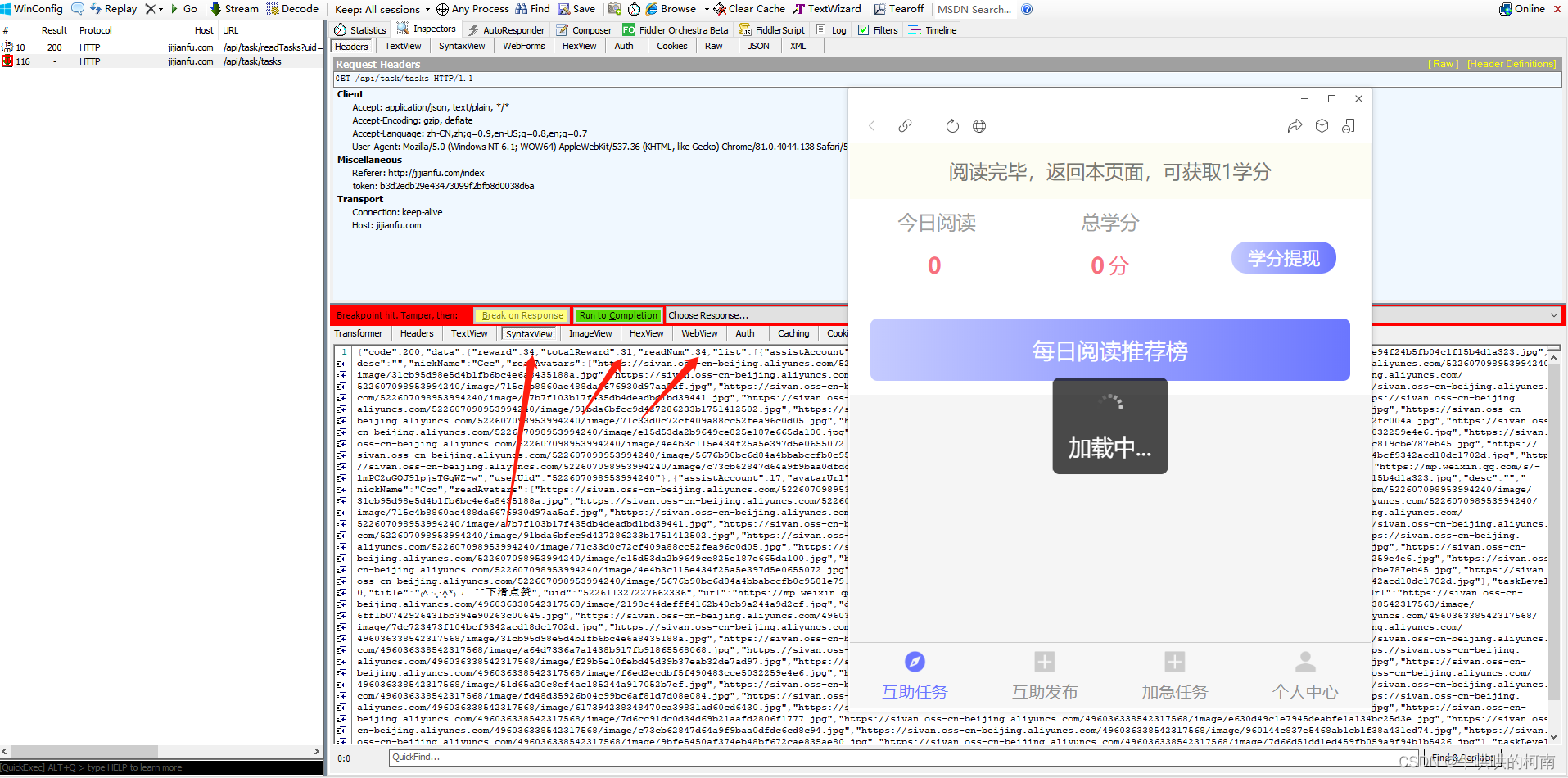
拦截请求
点【我要阅读】

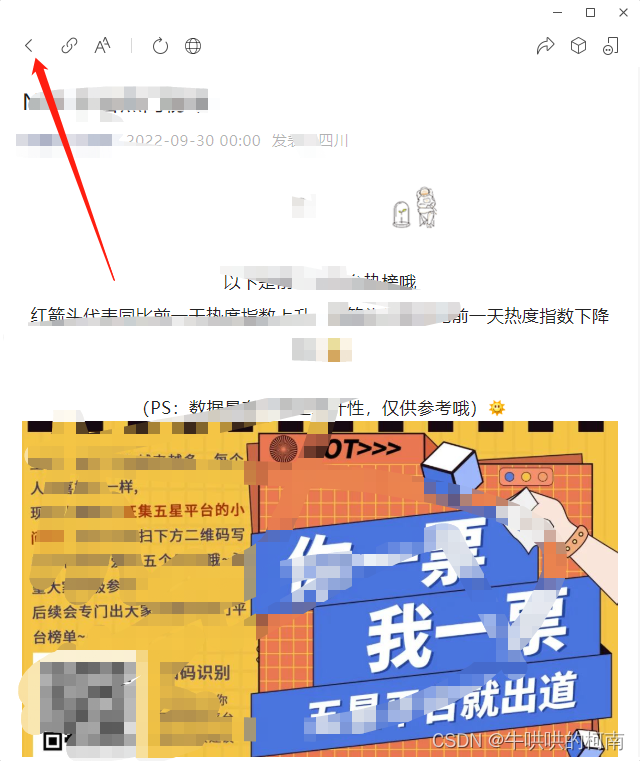
进入文章后,我们点击返回,注意拦截此时的接口

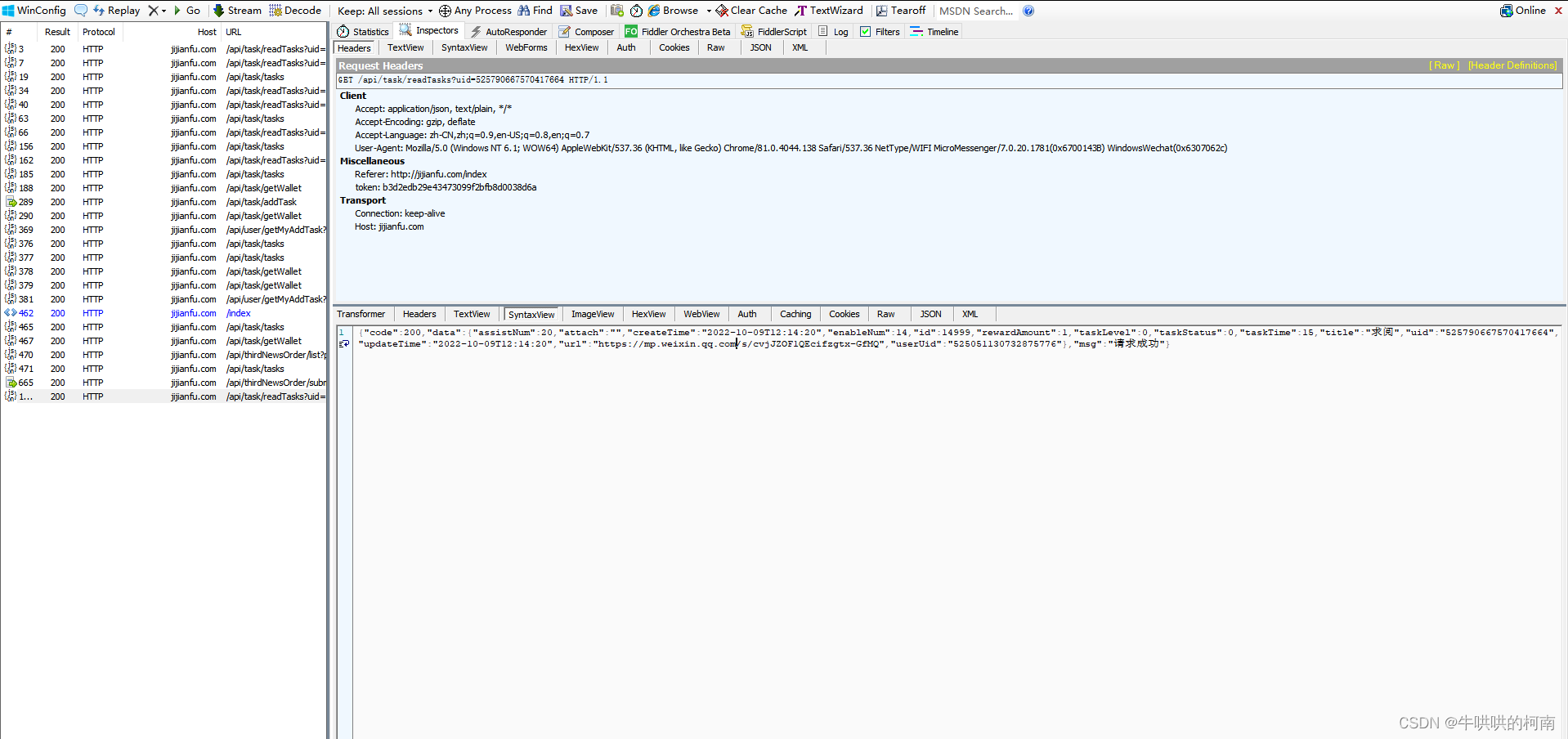
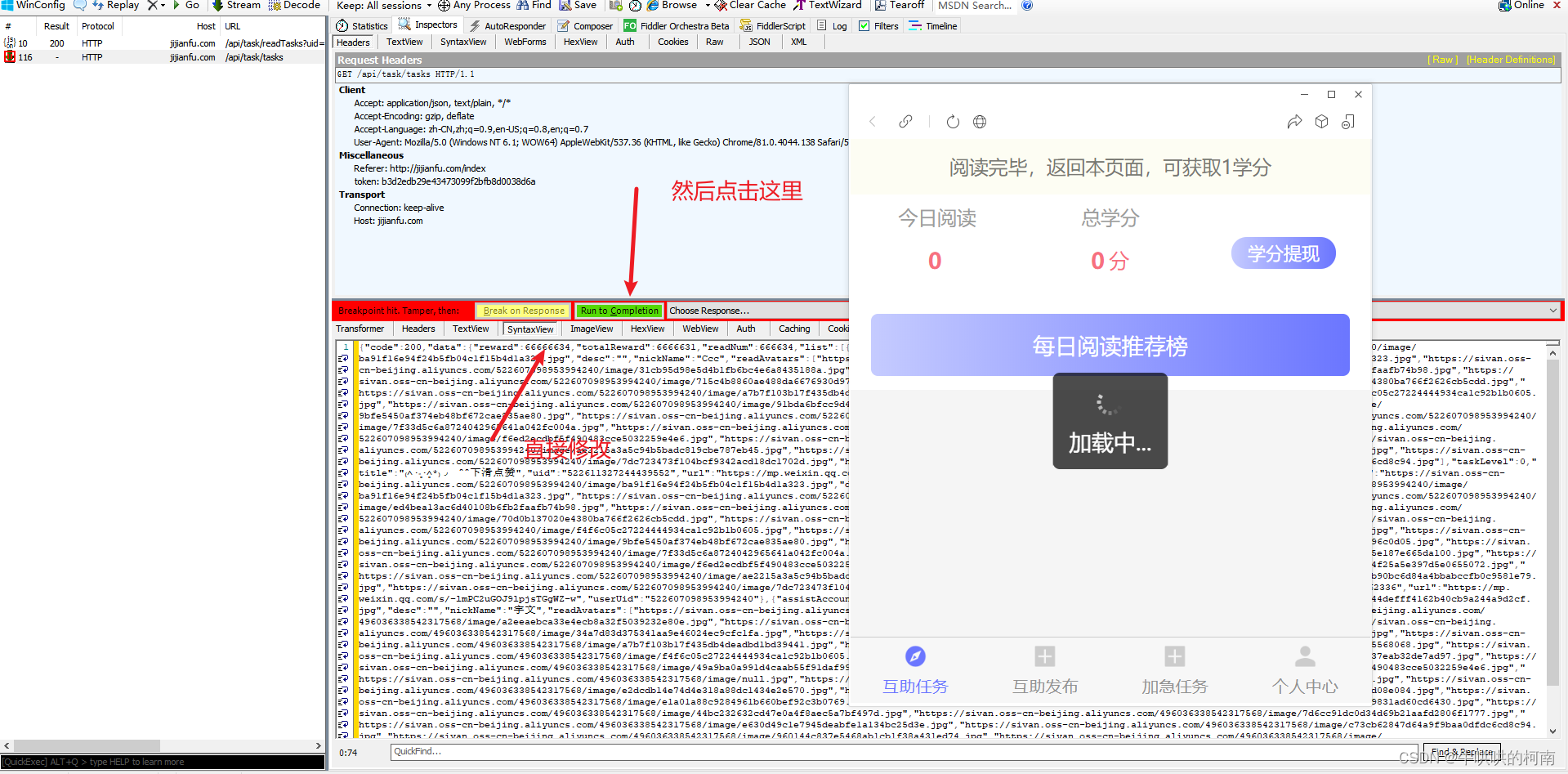
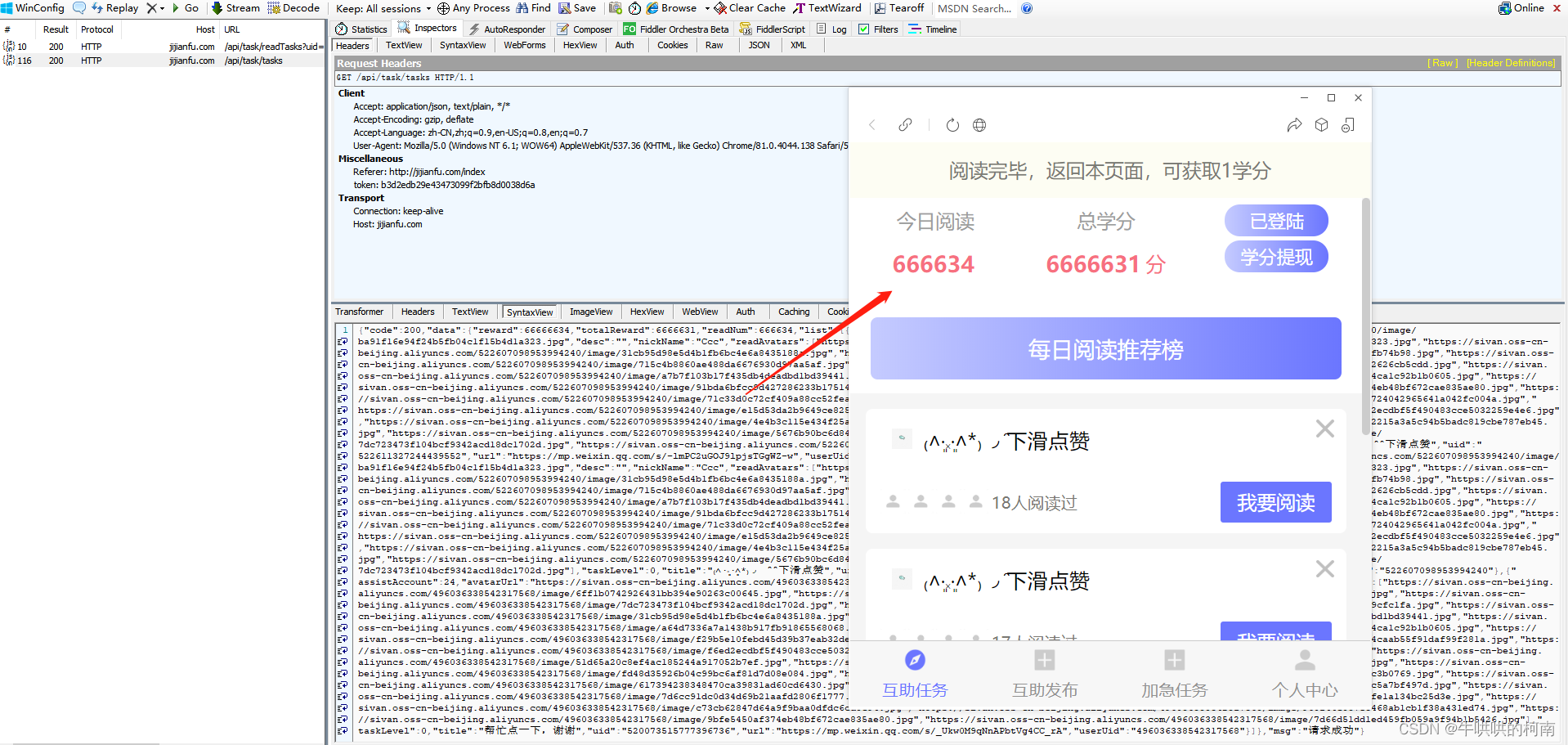
修改Response


走过断点,出效果

最后的话
然后我就在想消耗积分是不是也可以这样整,我就试了下,进入消耗积分页面是,先查下积分,然后后端逻辑会进行比对,返回积分不足,我们在修改响应,页面展示消费成功,实际,我们看订单中并没有此条消费记录,我们只是修改了Response,娱乐娱乐而已,增加积分的逻辑肯定是在后端代码中处理的。
彩蛋:只是为了让大家熟悉下Fiddler的使用,这样方便我们开发过程中的调试,哈哈。
版权声明:
原创博主:牛哄哄的柯南
博主原文链接:https://keafmd.blog.csdn.net/
个人博客链接:https://www.keafmd.top/
看完如果对你有帮助,感谢点击下面的点赞支持!
[哈哈][抱拳]

加油!
共同努力!
Keafmd