HTTP/S数据包

# Request请求数据包
# Response返回数据包
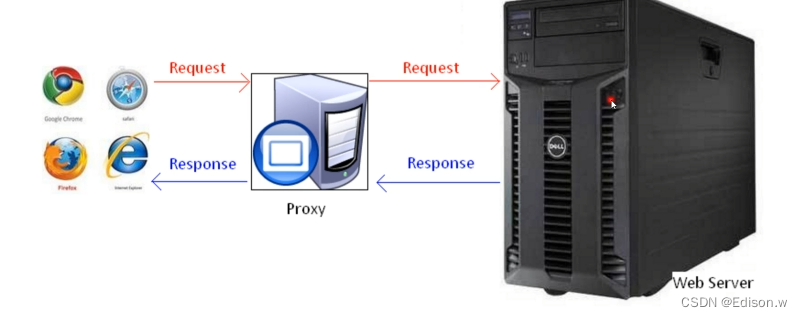
- 出现代理后

#Request请求数据包
#proxy代理服务器
#Response返回数据包
HTTP和HTTPS
- 概念
HTTP:超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法。它可以使浏览器更加高效。HTTP 协议是以明文方式发送信息的,如果黑客截取了 Web 浏览器和服务器之间的传输报文,就可以直接获得其中的信息。
HTTPS:是以安全为目标的 HTTP 通道,是 HTTP 的安全版。HTTPS 的安全基础是 SSL。SSL 协议位于 TCP/IP 协议与各种应用层协议之间,为数据通讯提供安全支持。SSL 协议可分为两层:SSL 记录协议(SSL Record Protocol),它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。SSL 握手协议(SSL Handshake Protocol),它建立在 SSL 记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
- 区别
- HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 SSL 加密传输协议。
- HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTP简要通信过程:建立连接–>发送请求数据包–>返回响应数据包–>关闭连接
Request、Response
- Request 请求数据包数据格式
#Request 请求数据包数据格式
1. 请求行:请求类型/请求资源路径、协议的版本和类型
2. 请求头:一些键值对,浏览器与web服务器之间都可以发送,特定的某种含义
3. 空行:请求头与请求体之间用一个空行隔开
4. 请求体:要发送的数据(一般post提交会使用)例:user=123& past=123
- 请求行
#请求行
请求行由三个标记组成:请求方法、请求URL和HTTP版本,他们用空格分享
例如:GET/index.html HTTP/1.1
HTTP :规划定义了8种可能的请求方法
GET:检索URL中标识资源的一个简单请求
HEAD:与GET方法相同,服务器只返回状态行和头标,并不返回请求文档
POST:服务器接受被写入客户端输出流中的数据的请求
PUT:服务器保存请求数据作为指定URL新内容的请求DELETE:服务器删除URL中命令的资源的请求
OPTIONS:关于服务器支持的请求方法信息的请求
TRACE: web服务器反馈Http请求和其头标的请求
CONNECT :已文档化,但当前未实现的一个方法,预留做隧道处理
- 请求头
#请求头
由关键字/值对组成,每行一对,关键字和值用冒号分享。请求头标通知服务器腾于客户端的功能和标识。
HOST:主句或域名地址
Accept:指浏览器或其他客户可以接受的MIME文件格式。servlet可以根据它判断并返回适当的文件格式。
User-Agent:是客户浏览器名称
Host:对应网址URL中的web名称和端口号。
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us,指英语。
connection:用来告诉服务器是否可以维持固定的HTTP连接。http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接
Cookie:浏览器用这个属性向服务器发送cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能
Referer:表明产生请求的网页URL。如比从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,在向服务器发送的GET/icwork/search中的请求中,Referer是http: / /hostname:8080/icconcept/index.jsp.这个属性可以用来跟踪web请求是从什么网站来的。
content-Type:用来表名request的内容类型。可以用HttpServletRequest的getcontentType ()方法取得
Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器的默认值是工sO-8859-1.
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到web响应之后先解码,然后再检查文件格式。
-
空行
最后一个请求头标之后是空行,发送回车符和退行,通知服务器一下不在有头标 -
请求数据
使用POST传递,最常用的是Content-Type和Content-Length头标 -
Response返回数据包数据格式
#Response请求数据包数据格式
一个响应由四个部分组成;状态行、响应头标、空行、响应数据。
1.状态行:协议版本、数字形式的状态代码和状态描述,个元素之间以空格分隔
2.响应头标:包含服务器类型、日期、长度、内容类型等
3.空行:响应头与响应体之间用空行隔开
4.响应数据:浏览器会将实体内容中的数据取出来,生成相应的页面
HTTP响应码:
1xx:信息,请求收到,继续处理
2xx:成功,行为被成功地接受、理解和采纳
3xx:重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误
5xx:服务器错误
200 存在文件
403 存在文件夹
3xx: 均可能存在
404 不存在文件及文件夹
500 均可能存在
如图所示为状态为200说明访问成功

-
响应头标
像请求头标一样,他们指出服务器的功能,标识处响应数据的细节 -
空行
-
最后一个响应头标之后是一个空行,发送回车符和退行,表明服务器以下不再有头标
-
相应数据
HTML文档和图像等,也就是HTML本身