想实现发送邮件需要经过以下几步:
1、登录邮件服务器
2、构造符合邮件协议规则要求的邮件内容
3、发送
Python对SMTP支持有smtplib和email两个模块,email负责构造邮件,smtplib负责发送邮件,它对smtp协议进行了简单的封装。
这里我们用qq邮箱为例,并且自己是可以给自己发邮件的。
在开始前我们先做准备工作:
登录qq邮箱,后点击“设置”

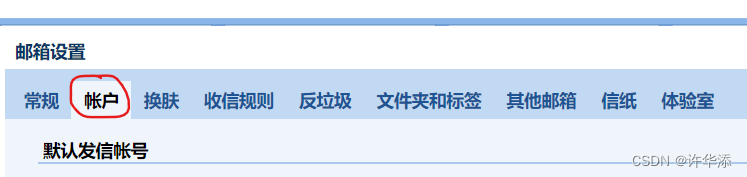
点击“账户”

确保前两项已开启,然后点击生成授权码。
因为我们网页登录时的密码是不可以用来python上使用;qq为了安全,我们平常用网页或者qq官方的客户端可以用我们的qq密码登录,但是第三方(比如python)是不可以登录的。
所以要生成第三方授权码。


代码
import smtplib
from email.mime.text import MIMEText # 邮件正文
from email.header import Header # 邮件头
# 登录邮件服务器
smtp_obj = smtplib.SMTP_SSL("smtp.qq.com", 465) # 发件人的SMTP服务器,端口号25
smtp_obj.login("你的qq账号", 'admc********') # 括号中的内容分别是发件人邮箱账号、授权码
smtp_obj.set_debuglevel(1) # 显示调试信息,可以不用写
# 设置邮件头信息
msg = MIMEText("测试用Python发送email。", "plain", "utf-8") # 正文内容
msg['From'] = Header("小天天", 'utf-8') # 发件人名字
msg["To"] = Header("有缘人", "UTF-8") # 接收者名字
msg["Subject"] = Header('用Python发送邮件2022', 'utf-8') # 主题
# 发送
smtp_obj.sendmail('发送人邮箱', ['接收人邮箱'], msg.as_string())
#第一个是发送人邮箱;第二个是数组,说明可以给多个人发送;msg就是刚刚写的发送内容。
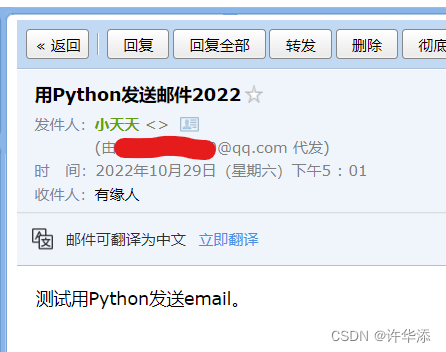
运行代码

细节:SMTP使用是25端口,SSL使用的是456端口;SMTP是明文发送,SSL是加密发送
发送html格式的内容
主要代码和上面基本一样,只是将文本改成html的代码内容而已
import smtplib
from email.mime.text import MIMEText # 邮件正文
from email.header import Header # 邮件头
# 登录邮件服务器
smtp_obj = smtplib.SMTP_SSL("smtp.qq.com", 465) # 发件人的SMTP服务器,端口号25
smtp_obj.login("2308748900", 'admcwiwxxgmwdifh') # 括号中的内容分别是发件人邮箱账号、邮箱密码
smtp_obj.set_debuglevel(1) # 显示调试信息,可以不用写
# 设置邮件头信息
# HTML
msg_body='''
<h4>python发送html格式的邮件</h4>
<p>
测试用HTML格式发送邮件
</p>
'''
msg = MIMEText(msg_body, "html", "utf-8") # 将plain改成html
msg['From'] = Header("小天天", 'utf-8') # 发件人名字
msg["To"] = Header("有缘人", "UTF-8") # 接收者名字
msg["Subject"] = Header('用Python发送邮件2022', 'utf-8') # 主题
# 发送
smtp_obj.sendmail('2308748900@qq.com', ['2308748900@qq.com'], msg.as_string())
