目录
5.2URL (Uniform Resource Locator)
有的小伙伴或者童鞋们可能会好奇地问小编,不是讲解和分享抓包工具了怎么这里开始讲解HTTP和HTTPS协议了。这是因为你对HTTP协议越了解,你就能越掌握Fiddler的使用方法,反过来你越使用Fiddler,就越能帮助你了解HTTP协议。
Fiddler无论对开发人员或者测试人员来说,都是非常有用的工具。
前言
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS,为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
1.HTTP和HTTPS基本概念
HTTP(HyperText Transfer Protocol:超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。简单来说就是一种发布和接收 HTML 页面的方法,被用于在 Web 浏览器和网站服务器之间传递信息。是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTP 默认工作在 TCP 协议 80 端口,用户访问网站 http:// 打头的都是标准 HTTP 服务。
HTTP 协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
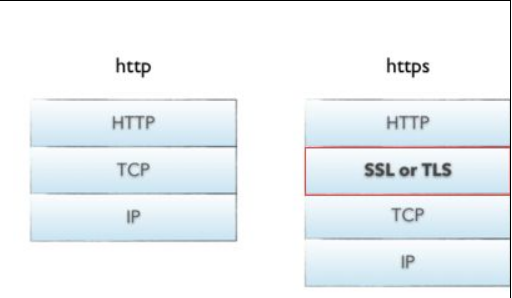
HTTPS(Hypertext Transfer Protocol Secure:超文本传输安全协议)是一种透过计算机网络进行安全通信的传输协议。HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包。HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。

HTTPS协议的主要作用可以分为两种:
一种是建立一个信息安全通道,来保证数据传输的安全;
另一种就是确认网站的真实性。
2.什么是http请求和响应?
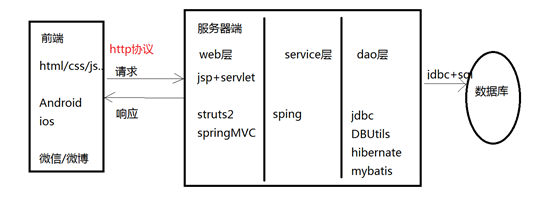
http的工作方式为一个简单的客户端请求与服务端响应的应答过程。它指定了客户端发送给服务器什么样的消息形式以及得到什么样的消息响应,所有的www文件都必须遵循这个标准协议, 目的是提供一种发布和接收html页面的方法。举个例子比如说 客户端(浏览器)向服务器提交一个http请求, 那么服务器又会向客户端这边返回响应信息。而这些响应信息包含关于客户端请求的状态信息以及客户端所需要的内容信息。如下图所示:

?
3.http协议和web之间的本质
http协议和web之间的本质说白了就是就是浏览器和服务器打交道的。客户端向服务器端发送Http请求,然后服务器端向客户端返回http响应!
http协议:所谓协议,就是指双方遵循的规范。http协议,就是浏览器和服务器之间进行“沟通”的一种规范。, 也就是以这个规范来向服务器发起请求, 服务器才会给客户端进行正确的响应, 所以http有的时候也可以理解为是一种 规范、规则、标准。http协议是属于“应用层的协议”,而且是基于TCP/IP协议的, 也就是说http通信发生在TCP/IP链接之上。
通俗一点说http协议就是基于TCP的一种应用层协议 它不会关系数据传输的细节问题,也就是说你不用去关心它下层TCP的运行逻辑, 它的核心只在于用来规定客户端和服务端的数据传输格式。最早http是用来向客户端传输html文件内容,默认的端口80
4.http请求和响应的基本原理
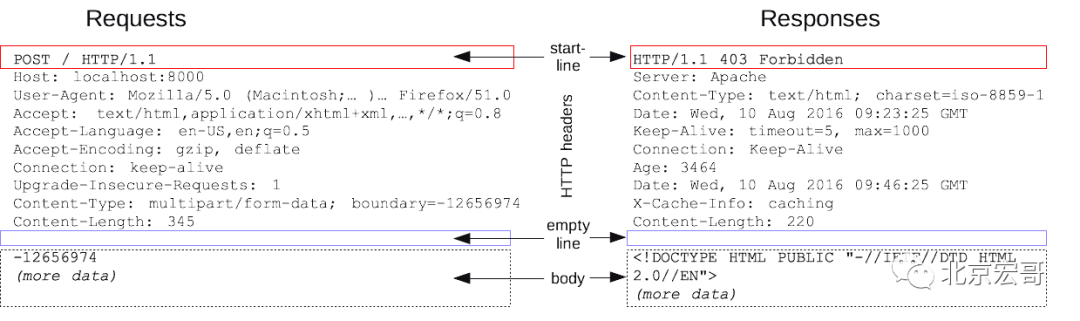
HTTP 消息是服务器和客户端之间交换数据的方式。有两种类型的消息︰ 请求(requests)-- 由客户端发送用来触发一个服务器上的动作;响应(responses)-- 来自服务器的应答。
任何一个http请求都只会分为两个部分: 一个请求报文另外一个是响应报文。
请求报文是客户端按照一定的格式生成一段文本,然后发给我们的服务端, 而服务器接收到了这样一个请求报文就会解析里面的内容进行处理,然后做出反馈,也就是响应。
响应报文也就是服务器端根据请求报文反馈给客户端的文本信息。
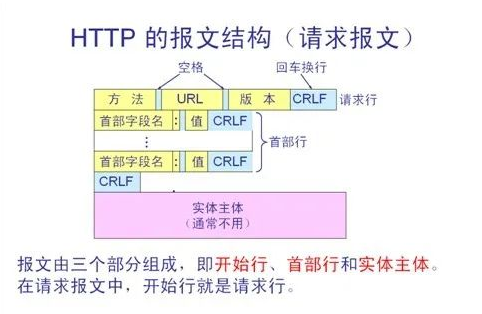
4.1http请求(request)报文基本结构
http请求(request)也叫请求报文,一个基本的HTTP请求报文由请求行(request line)、请求头部(request header)、空行和请求数据4个部分构成。
1.请求行(request line):就是请求方式和协议,也就是说用于描述客户端的请求方式,例如post/get方式, 以及请求的资源名称和HTTP协议的版本号!
2.若干个请求头(request header): 这些也叫消息头告诉服务器发送的是什么数据类型,编码类型、请求的是哪台主机、以及客户端浏览器的一些系统环境 等等, 这些消息头中有很多头部字段名 和 对应的值它的格式为 name:value
3.空白行
4.请求正文内容
说了这么多是不是有点懵有点晕,那小编就使用抓包工具抓取实际例子,我们具体看一下:
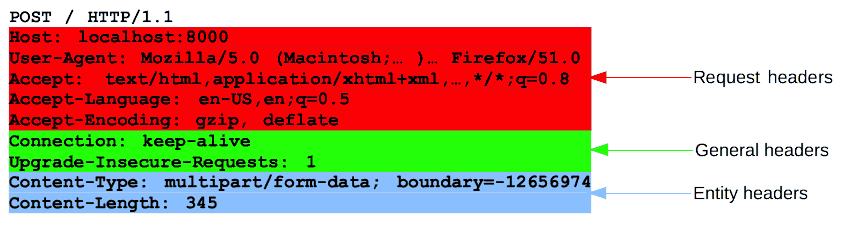
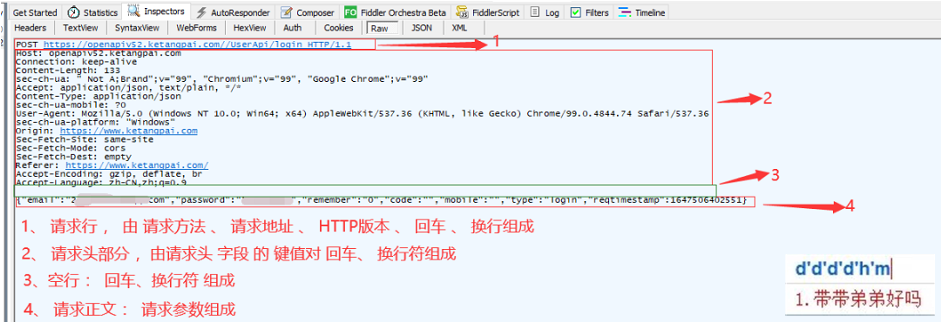
那么我们在学习http知识的时候 就可以先直接使用Fiddler来抓取一个http请求和http响应来先看看到底是什么东西!这样也有助于我们来更好地理解http。我们可以通过Fiddler抓取网络数据包的手段,就可以看到一个基本的http请求结构都包含哪些信息!例如一个GET方式的请求(Request)信息,如下图所示:

?
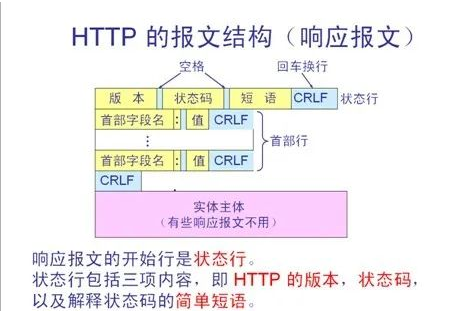
4.2http响应(response)报文基本结构
http响应(response)也叫响应报文,一个基本的HTTP响应报文由响应行、响应头、空行和响应体4个部分构成。
1.响应行:响应行一般由协议版本、状态码及其描述组成 比如 HTTP/1.1 200 OK
2.响应头:响应头用于描述服务器的基本信息,以及数据的描述,服务器通过这些数据的描述信息,可以通知客户端如何处理等一会儿它回送的数据。
3.空白行:
4.响应体:响应体就是响应的消息体,如果是纯数据就是返回纯数据,如果请求的是HTML页面,那么返回的就是HTML代码,如果是JS就是JS代码,如此之类。
其实响应报文比请求报文更加简单, 你只要能够搞懂请求报文 那么响应报文就很容易搞懂,同样的道理,我们可以通过Fiddler抓取网络数据包的手段,就可以看到一个基本的http响应结构都包含哪些信息。
例如一个POST方式的请求(Request)信息 如下:例如一个POST方式的请求(Request)信息,如下图所示:

?
怎么样是不是看这一大堆脑壳都大了一直稳稳地响个不停呢 ?感觉无从下手,更不用说学习了, 哈哈哈不要着急,跟着小编慢慢来学!😁😁😁
5.Http请求(Request)报文结构图解
我们先来看一张请求(Request)图解,如下图所示:

?
然后小编来逐一解剖上图中的各个部分,解剖结果如下:
5.1请求方法 (Request method)
我们常见的一些请求方式也就是POST/GET,当然还有其他的一些请求方式, 如下表所示:
| 请求方法 | 描述 |
|---|---|
GET | 请求资源?比如常见的就是输入一个URL去请求一个资源下来, 它也可以带上一定的参数一起请求 |
POST | 提交资源?比如说我们想把用户名和密码 提交到服务器去,这个时候用POST比较好 |
HEAD | 获取响应头,检查一个对象是否存在 |
PUT | 替换资源,向服务器发送数据,并存储服务器内部 |
DELETE | 删除资源 |
OPTIONS | 允许客户端查看服务器的性能 |
TRACE | 显示服务器收到的请求 常见于测试和调试诊断! |
CONNECT | 对通道提供支持 |
5.2URL (Uniform Resource Locator)
URL中文名为统一资源定位符 英文全称Uniform Resource Locator ,可以使用一个URL地址来描述一个网络上的资源,而HTTP的GET、POST、PUT、DELETE对应着对这个资源的查、改、增、删四个操作。我们网络中的每一信息资源都有统一的且在网上唯一的地址!
URL具体由4部分组成:协议、主机、域名、端口、路径文件、[附加资源]
URL的一般语法格式为:
protocol :// hostname[:port] / path / [?query-parameters][#anchor]
1.协议 (protocol):指底层使用的协议类型,如:http、ftp、https、等...
2.主机名 (hostname) + 域名:HTTP服务器的IP或者域名。主机名+域名 例如: www.xsphp.com
3.端口 (port):HTTP服务器端口,端口是一个数字, 端口是可选的 省略时使用方案是服务器默认配置的端口。例如 80、8080、..各种传输协议都有默认的端口号,如http协议的默认端口为80,如果URL地址省略端口,则使用默认端口号。
注意:有时候出于安全或其他考虑,可以在服务器配置上对端口进行重新定义,也就是采用非标准端口号,那么此时,URL地址中就不能省略端口号这一项。
4.路径文件 (path):访问资源的路径。由零或多个/符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。例如: /tpl/index.php
5.查询参数 附加资源 (query-parameters):发送给HTTP服务器的数据。
这一项在URL中也是可选的 用于给动态网页如 PHP/JSP/ASP/ASP.NET等后端页面 传递参数的一种方式,并且如果是GET请求方法, 那么可有多个参数, 它们彼此用&符号隔开,每个参数的名和值用=符号隔开
语法格式: ?参数=值&参数2=值 以此类推。例如: ?id=33&age=25&name=zhangsan。举个例子:一个比较常见的url地址, 如:https://www.xxxx.net/xxxx/xxxx/xxxx/100?num=1001.2014.3001.5501
6.anchor:锚点
5.3请消息求头 (Request Header)
1.请求消息头也叫消息头告诉服务器发送的是什么数据类型,编码类型、请求的是哪台主机、以及客户端浏览器的一些系统环境 等等前面已经说过了, 并且请求头是可以由开发人员根据需求去进行自定义的。
这些消息头中有很多头部字段名 和 对应的值它的格式为 name:value。我们常见的一些请求头如下表所示:
| 请求头 | 描述 | |
|---|---|---|
Host | 主机IP地址或域名 | |
User-Agent | 提交一些客户端相关信息,例如:?操作系统、浏览器等一些版本信息给服务器, 而这些信息可能会让服务器按照一定的规则给客户端返回兼容性比较好的信息! | |
Accept | 指定客户端接收的信息类型,例如: image/jpg,text/html,application/json也就是可以让 客户端告诉服务器?之后客户端这一边想接收到什么样的数据格式 | |
Accept-Charset | 告诉服务器等一会这边客户端需要接收的字符集编码格式, | 例如: gb2312、iso-8859-1、utf-8 |
Accept-Encoding | 告诉服务器, 客户端这边可接受的内容压缩编码,例如gzip?可以在一定程度上节省流量! | |
Accept-Language | 告诉服务器,?客户端可接受的语言,例如Accept-Language:zh-cn | |
Authorization | 客户端提供给服务端进行权限认证的信息, 也就是要告诉服务器端一些认证的信息,服务器才能返回响应的数据! | |
Cookie | 携带的COOKIE信息, 普通情况下,当一个用户登录成功,就会在本地保存一份cookie,下次请求就会直接带上这个cookie信息,也就是这个用户的相关信息 | |
Referer | 当前文档的URL?也就是记录下从哪个链接地址提交到服务器的 | |
Content-Type | 向服务器提交内容的格式例如: Content-Type:application/x-www-form-urlencoded总而言之,就是告诉 服务器,客户端传递的内容属于什么格式 或 其他编码格式! | |
Content-Length | 数据长度, 也就是客户端向服务器端提交内容的数据长度有多少字节! | |
Cache-Control | 缓存机制,例如:Cache-Control:no-cache | |
pragma | 防止页面被缓存,与Cache-Control:no-cache作用一样 | |
| .............................................. |
2.我们可以用Fiddler截取一个请求头看看,如下图所示:

?
5.4空行
空白行:也就是在消息头结束的下方,会存在一个空白行, 这是必须存在的, 是由HTTP标准规定的!
5.5请求体
请求体它的出现是要根据请求的方式不同而不同, 也就是如果是POST那么就会以键与值的形式进行发送, 如果是GET请求那么这里就不会包含请求正文内容。
从7.3小编抓包可以看出这里是一个json数据:
{"email":"xxxxxxx@qq.com","password":"xxxxxxx","remember":"0","code":"","mobile":"","type":"login","reqtimestamp":1647506402551}
6.http响应(Response)报文结构图解
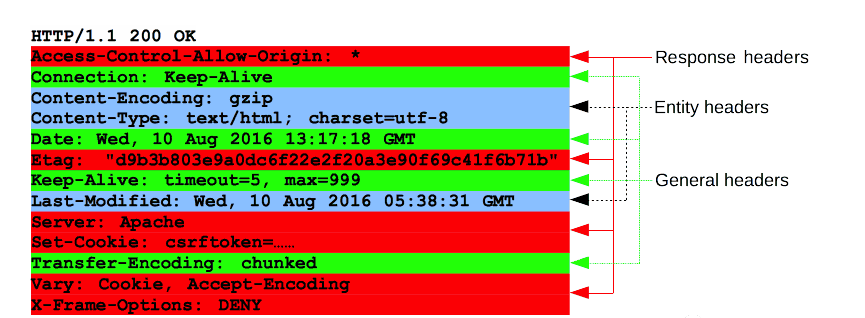
同样我们先来看一张http响应(response)图解,如下图所示:

然后小编来逐一解剖上图中的各个部分,解剖结果如下:
6.1响应行
响应行也叫状态行, 上图中响应行内部其实包含了3个重要的信息部分:
HTTP协议的版本、HTTP状态码、HTTP的状态描述
1.HTTP协议的版本现目前都是HTTP/1.1 版本 这个没什么好说的!
2.HTTP状态码 可以用来表示网页服务器端给客户端返回的HTTP响应状态, 通常都是3位数字的代码, 而这些常见的状态码又可以分为几种提示类型: 🙂 如下表所示:
| 类别状态码 | 描述 |
|---|---|
1xx | 这种类别的状态码?为提示消息类型?通常表示请求被服务器端成功接收 |
2xx | 这种类别的状态码?为成功消息类型通常表示请求被服务器端成功处理 |
3xx | 这种类别的状态码?为重定向类型通常表示被服务器端重新定义了请求方向,需要进一步的操作以完成请求 |
4xx | 这种类别的状态码?为客户端错误信息通常表示服务器告诉客户端的一些错误消息 |
5xx | 这种类别的状态码?为服务端错误信息通常表示告诉客户端 服务器这边出现的一些错误信息 |
3.HTTP的状态描述是紧跟在状态码后面的英文单词
每一种具体类别状态码+状态描述可以参考下表:
1xx: 提示消息类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 100 | Continue | 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。 |
| 101 | Switching Protocols | 服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。 |
2xx: 成功消息类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 200 | OK | 请求成功(其后是对GET和POST请求的应答文档。) |
| 201 | Created | 请求被创建完成,同时新的资源被创建。 |
| 202 | Accepted | 供处理的请求已被接受,但是处理未完成。 |
| 203 | Non-authoritative Information | 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝。 |
| 204 | No Content | 没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。 |
| 205 | Reset Content | 没有新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。 |
| 206 | Partial Content | 客户发送了一个带有Range头的GET请求,服务器完成了它。 |
3xx: 重定向类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 300 | Multiple Choices | 多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。 |
| 301 | Moved Permanently | 所请求的页面已经转移至新的url, 说通俗一点表示请求的资源分配了url,以后就应该使用这个url |
| 302 | Found | 所请求的页面已经临时转移至新的url, 也就是说请求的资源临时分配了url,本次请求暂且使用这个url, 这里302与301的区别是,302表示临时性重定向,重定向的url还有可能还会改变。 |
| 303 | See Other | 表示请求的资源路径发生改变,请使用GET方法请求url。其实与302一样,但是明确指出让我们使用GET方法请求url |
| 304 | Not Modified | 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
| 305 | Use Proxy | 客户请求的文档应该通过Location头所指明的代理服务器提取。 |
| 306 | Unused | 此代码被用于前一版本。目前已不再使用,但是代码依然被保留。 |
| 307 | Temporary Redirect | 被请求的页面已经临时移至新的url。 |
4xx: 客户端错误信息
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 400 | Bad Request | 服务器未能理解请求,通常为表示请求的报文中存在语法错误?,比如: 提交json数据的时候,如果json格式有问题,接收端接收json,也会出现400 bad request |
| 401 | Unauthorized | 被请求的页面需要用户名和密码。 |
| 402 | Payment Required | 此代码尚无法使用。 |
| 403 | Forbidden | 对被请求页面的访问被禁止。 |
| 404 | Not Found | 服务器无法找到被请求的页面。 |
| 405 | Method Not Allowed | 请求中指定的方法不被允许, 请求的方式get、post、delete方法与后台规定的方式不符合 例如: 比如:后台方法规定的请求方式只接受get,如果用post请求,就会出现?405 method not allowed的提示 |
| 406 | Not Acceptable | 服务器生成的响应无法被客户端所接受。 |
| 407 | Proxy Authentication Required | 用户必须首先使用代理服务器进行验证,这样请求才会被处理。 |
| 408 | Request Timeout | 请求超出了服务器的等待时间。 |
| 409 | Conflict | 由于冲突,请求无法被完成。 |
| 410 | Gone | 被请求的页面不可用。 |
| 411 | Length Required | "Content-Length" 未被定义。如果无此内容,服务器不会接受请求。 |
| 412 | Precondition Failed | 请求中的前提条件被服务器评估为失败。 |
| 413 | Request Entity Too Large | 由于所请求的实体的太大,服务器不会接受请求。 |
| 414 | Request-url Too Long | 由于url太长,服务器不会接受请求。当post请求被转换为带有很长的查询信息的get请求时,就会发生这种情况。 |
| 415 | Unsupported Media Type | 由于媒介类型不被支持,服务器不会接受请求, 例如: 后台程序不支持提交的content-type类型,就会返回415 |
| 416 | 服务器不能满足客户在请求中指定的Range头。 | |
| 417 | Expectation Failed |
5xx: 服务器错误信息
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 500 | Internal Server Error | 请求未完成。服务器遇到不可预知的情况。 |
| 501 | Not Implemented | 请求未完成。服务器不支持所请求的功能。 |
| 502 | Bad Gateway | 请求未完成。服务器从上游服务器收到一个无效的响应。 |
| 503 | Service Unavailable | 请求未完成。服务器临时过载或当机。 |
| 504 | Gateway Timeout | 网关超时。 |
| 505 | HTTP Version Not Supported | 服务器不支持请求中指明的HTTP协议版本。 |
6.2响应头 (Response Header)
1.响应头也叫消息报头 也就是服务器端要告诉客户端的一些附加信息, 但是也有可能这些响应头是由后端开发人员进行自定义的!
而且这里的响应头跟请消头 很类似, 格式也基本一样, 它的格式为 name:value。具体小编这里也列举了一些常见的响应头 如下表所示:
| 响应头 | 含义 |
|---|---|
Server | HTTP服务器的软件信息 |
Date | 响应报文的时间, 要注意返回时间的时区 |
Expiros | 服务器指定的一个缓存过期时间 |
Set-Cookie | 设置Cookie, 也就是服务器返回的一段文本给客户端,让客户端保存好,下次请求就把这个cookie文本带上! |
Last-Modified | 资源最后修改时间 ,也就是客户端有缓冲的文档并发出了一个条件性的请求, 服务器告诉客户,原来缓冲的文档还可以继续使用, 也就是说不用在从服务器中进行返回 |
Content-Type | 服务器返回给客户端的响应类型和编码字符集例如: Content-Type:text/html;charset=utf-8 |
Content-Length | 内容长度, 也就是服务器返回给客户端返回的内容是多少字节 |
Connection | 例如Keep-Alive,表示保持tcp链接不会关闭,当然它不会永久保持链接,我们在服务器端中是可以设置的 |
Location | 指明服务器给客户端重定向的位置,也就是新的URL地址 如:304的情况 |
| ...................................... |
小编这里只列举一下常见和常用的,其实还有更多的响应头这里就不一一列举了!有兴趣的自己可以百度一下!
2.我们可以用Fiddler截取一个响应头看看,如下图所示:

6.3空白行
空白行也就是http规范制定的必须存在的一个空行, 空行的目的就是一种格式,也就是要告诉用户接下来的内容就是正文内容了!
6.4响应体
响应体也就是实际从服务器返回给客户端的正文内容,也可能是一些字符串, 也可以是任意的格式:
响应体大多数情况下都是html、json、文本、xml 这些格式!
从8.2小编抓包可以看出这里是一个json数据:
{"status":1,"code":10000,"message":"\u8bbf\u95ee\u6210\u529f","data":{"url":"","token":" xxxxxxxx","isenterprise":0,"uid":" xxxxxxxxx"}}
7.小结
1.HTTP 请求和响应具有相似的结构,由以下部分组成︰
(1)一行起始行用于描述要执行的请求,或者是对应的状态,成功或失败。这个起始行总是单行的。
(2)一个可选的 HTTP 头集合指明请求或描述消息正文。
(3)一个空行指示所有关于请求的元数据已经发送完毕。
(4)一个可选的包含请求相关数据的正文 (比如 HTML 表单内容), 或者响应相关的文档。正文的大小有起始行的 HTTP 头来指定。
起始行和 HTTP 消息中的 HTTP 头统称为请求头,而其有效负载被称为消息正文。

好了,对于Http和Https相关的的知识点小编就说这么多了,
最后就是我和朋友们花了半个多月编写整理下面的《自动化测试进阶路线》和配套【视频教程资源】,应该会给你带来很大的帮助和方向。:需要的朋友可以在文末打包获取。
?测试开发工程师技能成长路径

?这里有你需要掌握的所有前沿测试技术!史上最全测试开发学习路线,从基础到项目实战,超适配2022年度!?
太多太多人根据这套学习路线图进行自学,找到了15-25K的工作。
?配套视频太多太多了就不上传了?
从此再也不用为如何系统学习软件测试苦苦寻觅资源了,距离高薪你就只差行动了?

在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。?
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,所以,我和朋友特意花了一段时间整理编写了下面的《测试开发工程师学习路线》,也整理了不少【网盘资源】,需要的朋友可以点击下方箭头所指获取领取地址。希望会给你带来帮助和方向。
测试开发视频教程、学习笔记领取传送门!!!