1.?Web服务器
当应用程序(客户端)需要某一个资源时,可以向一个台服务器,通过Http请求获取到这个资源;提供资源 的这个服务器,就是一个Web服务器;
目前有很多开源的Web服务器:Nginx、Apache(静态)、Apache Tomcat(静态、动态)、Node.js。
2.创建服务器
创建服务器对象,我们是通过 createServer 来完成的
- http.createServer会返回服务器的对象;
- 底层其实使用直接 new Server 对象。
function createServer(opts, requestListener) {
return new Server(opts, requestListener)
}- 上面我们已经看到,创建Server时会 传入一个回调函数,这个回调函数在 被调用时会传入两个参数:
- req:request请求对象,包含请求相 关的信息;
- res:response响应对象,包含我们 要发送给客户端的信息;
const http = require('http')
// 创建web服务器
const server = http.createServer((req, res) => {
res.end('create Server')
})
// 启动服务器,指定端口号和主机
server.listen(8888, '0.0.0.0', () => {
console.log('服务器启动成功')
})3.?监听主机和端口号
Server通过listen方法来开启服务器,并且在某一个主机和端口上监听网络请求:
- 也就是当我们通过 ip:port的方式发送到我们监听的Web服务器上时;
- 我们就可以对其进行相关的处理;
-
const http = require('http') // 1. 创建web服务器 const server1 = http.createServer((req, res) => { res.end('create Server1') }) // 启动服务器,指定端口号和主机 server1.listen(8000, '0.0.0.0', () => { console.log('服务器启动成功') })
4.?request对象
在向服务器发送请求时,我们会携带很多信息,比如:
- 本次请求的URL,服务器需要根据不同的URL进行不同的处理;
- 本次请求的请求方式,比如GET、POST请求传入的参数和处理的方式是不同的;
- 本次请求的headers中也会携带一些信息,比如客户端信息、接受数据的格式、支持的编码格式等;
- Node会帮助我们封装到一个request的对象中,我们可以直接来处理这个request对象
const http = require('http')
// 1. 创建web服务器
const server1 = http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf8"
})
if(req.url === '/login') {
res.end("欢迎回来~")
} else if(req.url === '/users') {
res.end('用户列表~')
} else {
res.end('错误请求, 检查~')
}
// const {pathname, query} = url.parse(req.url)
// if(pathname == '/login') {
// console.log(query)
// res.end("请求结果~")
// }
})
// 启动服务器,指定端口号和主机
server1.listen(8000, '0.0.0.0', () => {
console.log('服务器启动成功')
})5.?URL的处理
客户端在发送请求时,会请求不同的数据,那么会传入不同的请求地址:
- 比如 http://localhost:8000/login;
- 比如 http://localhost:8000/products;
服务器端需要根据不同的请求地址,作出不同的响应:
使用内置模块url:
const parseInfo = url.parse(req.url)
6.?method的处理
在Restful规范(设计风格)中,我们对于数据的增删改查应该通过不同的请求方式:
- GET:查询数据;
- POST:新建数据;
- PATCH:更新数据;
- DELETE:删除数据;
7.?返回响应结果
给客户端响应的结果数据,可以通过两种方式:
- Write方法:这种方式是直接写出数据,但是并没有关闭流;
- end方法:这种方式是写出最后的数据,并且写出后会关闭流;
没有调用 end和close,客户端将会一直等待结果:
- 所以客户端在发送网络请求时,都会设置超时时间
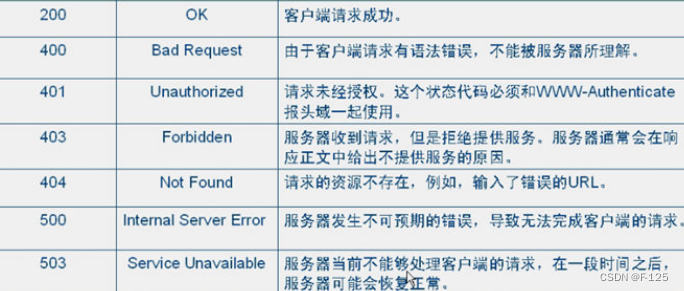
7.1 返回状态码
Http状态码(Http Status Code)是用来表示Http响应状态的数字代码:Http状态码非常多,可以根据不同的情况,给客户端返回不同的状态码;

?
?
?