服务卡片是HarmonyOS FA(Feature Ability)的一种新的界面形式,能够通过服务搜索到卡片后让用户直接使用服务(后台安装hap)。
由于原有应用适配到鸿蒙系统存在大量的时间、人力成本,所以先采用服务卡片的形式,将一部分不区分终端的H5功能先做迁移。具体形式就是通过卡片服务拉起H5页面再做业务。
【搭建环境】
1、安装DevEco Stuido,详见:下载与安装软件
2、配置环境,详见:配置开发环境
【卡片开发】
1、新建卡片相关文件,选样式并命名。
工程目录(右键) -> New -> Service Widget
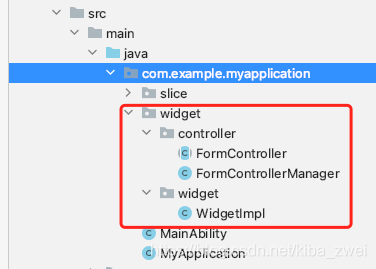
2、创建好后,目录中会新增卡片的模版代码(widget目录),需要个性化实现的在WidgetImpl中,由于项目需要,我们更多的是需要服务卡为一个入口。后面只要能够拉起H5页面就好,所以无需复杂实现。

3、与此同时,IDE会自动在config.json文件的abilitie中配置form相关数据
"forms": [
{
"landscapeLayouts": [
"$layout:form_image_with_information_test_widget_2_2"
],
"isDefault": true,
"scheduledUpdateTime": "10:30",
"defaultDimension": "2*2",
"name": "Test_Widget",
"description": "This is a service widget",
"colorMode": "auto",
"type": "Java",
"supportDimensions": [
"2*2"
],
"portraitLayouts": [
"$layout:form_image_with_information_test_widget_2_2"
],
"updateEnabled": true,
"updateDuration": 1
}
]
4、修改卡片样式
在forms配置中可以看到landscapeLayouts关键字,该字段对应的value就是服务卡片的layout。
如本例中卡片layout为form_image_with_information_test_widget_2_2,打开文件进行设置。
layout的开发有过前端开发经验的小伙伴们都可以很轻松搞定。
5、如何使用卡片
1)使用服务中心搜索应用名,可以看到对应的卡片
2)长按icon上滑能够触发显示卡片
【H5加载】
1、增加WebView组件
<ohos.agp.components.webengine.WebView
ohos:id="$+id:webView"
ohos:width="match_parent"
ohos:height="match_parent"/>
2、加载H5页面
WebView webView = (WebView) findComponentById(ResourceTable.Id_webView);
webview.load("https://www.baidu.com");
3、应用给H5提供接口
// 是否支持Javascript,默认值false
webview.getWebConfig().setJavaScriptPermit(true);
// 注册H5接口
webview.addJsCallback("JsCallJava", str -> {
// 处理接收到的Js发送来的消息
new ToastDialog(this).setText(str).setAlignment(LayoutAlignment.CENTER).show();
// 返回给Js
return "Js Call Java Success";
});
4、应用调用H5接口,前提H5中提供一个名为callJs的方法
webview.executeJs("javascript:callJS('应用调用Js方法')", msg -> {
// 在这里处理Java调用Js的方法的返回值
});
【有坑注意】
1、如何进入服务中心?长按屏幕左下角向右上角滑动可以触发。
2、config.json中配置 installationFree为false才能显示icon,否则应用关闭后只能通过服务中心的搜索才能找到应用,反复启动调试不方便。
3、有icon的hap应用支持上滑显示卡片功能。