一.Nginx概述
nginx是一个高性能的http和反向代理服务器,特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好.
Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率,能经受高负载的考验,有报告表明能支持高达50,000个并发连接数
二.代理
1.1 简述
Nginx不仅可以做反向代理,实现负载均衡(常见的负载均衡方式见下一篇文章)。还能用作正向代理来进行上网等功能。
正向代理:如果把局域网外的internet想象成一个巨大的资源库,则局域网中的客户端要访问Internet,则需要通过代理服务器来访问这种代理服务被成为正向代理
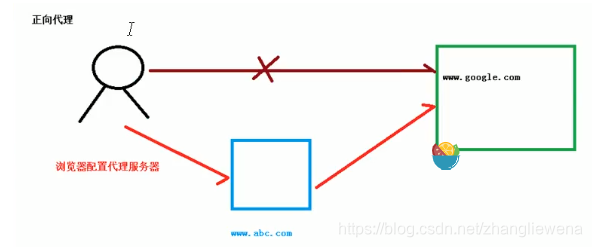
2.1 正向代理
正向代理:在客户端(浏览器)配置代理服务器,通过代理服务器进行互联网访问

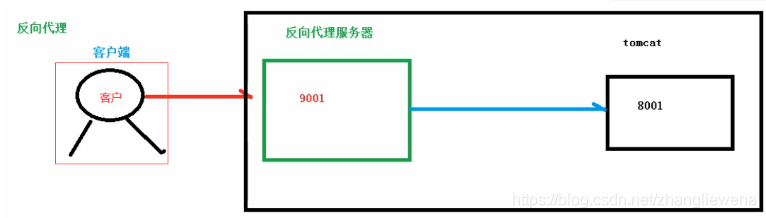
2.2 反向代理
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器IP地址。

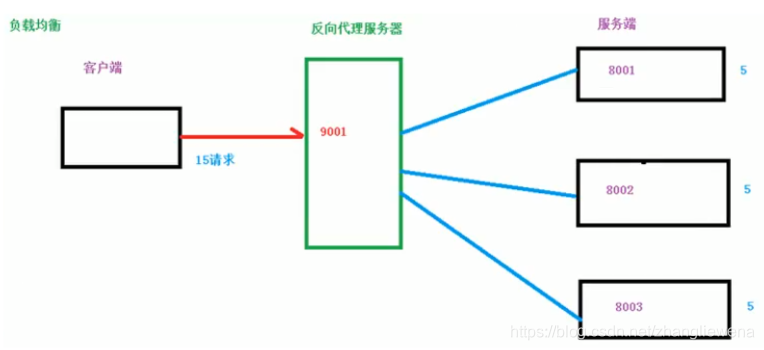
三. 负载均衡
1.1 简述
单个服务器解决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到服务器上的情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡

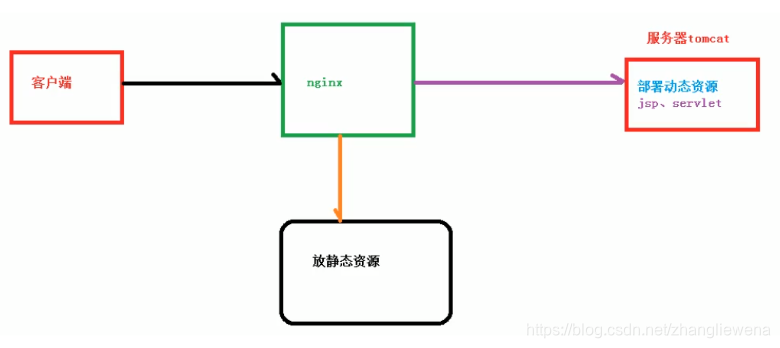
四. 动静分离
1.1 简述
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度。降低原来单个服务器的压力

五. Nginx安装
安装步骤
-
使用Xshell连接linux服务器
-
安装nginx之前需要安装一些相关的依赖
-
pcre(安装pcre可以直接去官网下载后通过FXP放到服务器的/usr/src目录下:文件后缀名为:tar.gz)
- 检测服务器是否已经安装了gcc-c++:rpm -q gcc 若未安装则需要执行:yum -y install gcc-c++
- 解压pcre:tar xvf pcre.版本号.tar.gz
- 进入pcre:cd pcre.版本号
- 配置:./configure
- 编译并且安装:make && make install
- 查看版本号:pcre-config --version
-
zlib
安装zlib:yum install -y zlib zlib-devel -
openssl
安装openssl:yum install -y openssl openssl-devel
-
-
安装nginx
1.把nginx安装文件放到linux系统中 2.解压压缩文件 3.进入解压后的目录,执行./configure --prefix=/usr/local/nginx --with-http_ssl_module 4.使用make && make install进行编译安装 -
安装成功
安装成功后在usr多出一个文件夹local/nginx,在nginx下有sbin启动脚本

5. 启动nginx并访问
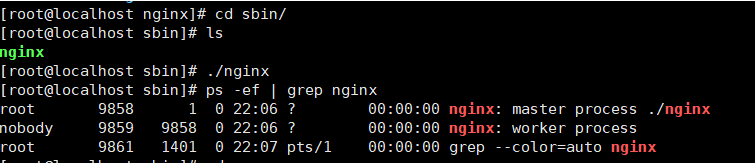
1.进入sbin目录:cd /usr/local/nginx/sbin
2.执行:./nginx 代表着启动nginx
3.查询是否启动成功:ps -ef | grep nginx
4.启动成功后,由于nginx默认的监听窗口是80,那么我们就可以通过浏览器访问测试是否启动成功:ip地址+80端口
如果通过浏览器无法访问
原因可能是:由于linux系统存在防火墙,所以需要关闭防火墙
关于防火墙相关命令:(如果使用的是阿里云服务器则可以在阿里云你的安全组中配置)
1.查看开放的端口号:firewall-cmd --list-all
2.设置开放的端口号:firewall-cmd --add-service=http -permanent
sudo firewall-cmd --add-port=要开放的端口号/tcp --permanent
3.重启防火墙:firewall-cmd -reload

nginx常用命令
1.注意:使用nginx操作命令前提条件,必须进入nginx的目录(/usr/local/nginx/sbin)
2.查看nginx版本号:./nginx -v
3.启动nginx:./nginx
4.关闭nginx:./nginx -s stop
5.重新加载nginx:./nginx -s reload
nginx配置文件:
nginx.conf的位置:/usr/local/nginx/conf/nginx.conf
该配置文件由三部分组成:
第一部分:全局块
从配置为文件开始到events块之间的内容,主要设置一些影响nginx服务器整体运行的配置指令,主要包括配置运行Nginx服务器的用户(组),允许生成的worker process 数,进程 PID 存放的路径,日志存放路径和类型以及配置文件的引入等
如第一行配置的:worker_processes 1;
这是Nginx服务器并发处理服务的关键配置,worker_processes值越大,可以支持的并发处理量就越多,但是会受到硬件,软件等设备的制约
第二部分:events块
events块涉及的指令主要影响Nginx服务器与用户的网络连接
比如:worker_connections 1024; 支持最大连接数
第三部分:http块
Nginx服务器配置中最频繁的部分,代理,缓存和日志定义等绝大多数功能和第三方磨块的配置都在这里
注意:http块也可以包括http全局块,server块
Nginx配置实例:
反向代理(实例1):
1.实现效果
1.打开浏览器,在浏览器地址栏输入www.123.com,跳转到linux系统tomcat主页面中
2.准备工作:
(1):在linux系统安装tomcat,使用默认端口8080
(2):对外开放访问的端口(或者直接关闭防火墙)
sudo firewall-cmd --add-port=8080/tcp --permanent
firewall-cmd -reload
(3):在windows浏览器测试访问tomcat
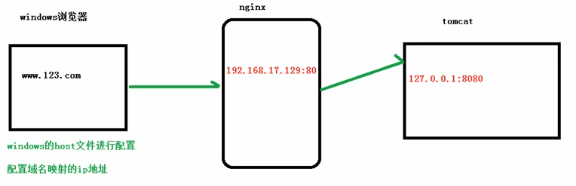
2.访问过程的分析:
在浏览器中输入ww.123.com,然后再缓存中查找是否具有映射的相关域名,如果没用则到windows的host文件中查找

3.具体配置:
- 第一步:再Windows系统的host文件中配置
路径:C:\Windows\System32\drivers\etc
再hosts文件末尾添加:192.168.2.13(代理服务器的ip地址) www.123.com(浏览器中输入的域名)
- 第二步:在nginx进行请求转发的配置(反向代理配置)
将server_name localhost; 改为 server_name 代理服务器ip地址 ??
在location模块中增加:proxy_pass http://127.0.0.1:8080(所需要隐藏的服务器) ??

- 最终测试:

反向代理(实例2):
1.实现效果:
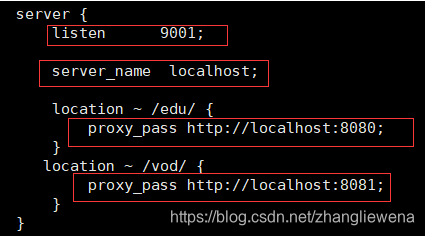
使用Nginx反向代理,根据访问的路径跳转到不同端口的服务中,Nginx监听端口为9901
即:访问http://127.0.0.1:9901/edu/ 直接跳转到127.0.0.1:8080
访问http://127.0.0.1:9001/vod/ 直接跳转到127.0.0.1:8081
2.准备工作:
1.准备两个tomcat服务器,一个是8080端口,一个是8081端口,注意修改配置文件不仅需要更改8081端口还需要将8005改为8015(或其它)
2.创建文件夹和测试的目录:分别在两个tomcat的webapps目录下创建vod目录和edu目录并放入不同的文件,以便访问的时候的区分
3.具体配置:
1.找到nginx的配置文件vi /usr/local/nginx/conf/nginx.conf
2.配置完后注意需要关闭防火墙

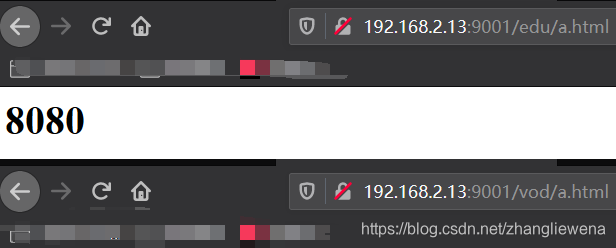
4.效果展示

补充location部分
location指令说明:该指令用于匹配URI
语法如下:
location [ = | ~ | ~* |^~] uri{}
1.=:用于不含正则表达式的uri前,要求请求字符串与uri严格匹配,如果匹配成功,就停止继续向下搜索并立即处理该请求
2.~:用于表示uri包含正则表达式,并且区分大小写
3.~*:用于表示uri包含正则表达式,并且不区分大小写
4.^~:用于不含正则表达式的uri前,要求Nginx服务器找到标识uri和请求字符串匹配度最高的location后,立即使用 此location后,立即使用此location处理请求,而不再使用location块中的正则uri和请求字符串做匹配
注意:如果uri包含正则表达式,则必须要有~后者~*标识
负载均衡:
1.实现效果
浏览器地址栏输入地址:http://192.168.2.13/edu/a.html,实现负载均衡效果,平均到8080和8081端口
2.准备工作
1.准本两台tomcat服务器
2.在两台tomcat里面webapps目录下,创建名称是edu文件夹,在edu文件夹中创建页面a.html,用于测试
3.在Nginx的配置文件中进行负载均衡的配置
1)nginx.conf的http块中加入:列出负载均衡tomcat服务器列表
upstream myserver{
server 服务器ip地址:端口号;
server 服务器ip地址:端口号;
}
2) 在server模块
将server_name localhost改为server_name 代理服务器IP地址在location中加入:proxy_pass http://myserver(这里的myserver和上面在http定义的myserver应相同)后保存文件并重启nginx则负载均衡配置成功
3)在浏览器访问
代理服务器ip地址:80端口这里由于在负载均衡配置中监听的是80端口就可以将请求平均分担到到8080和8081的两个tomcat服务器中请求路径:代理服务器IP地址+80/edu/a.html
4.负载均衡算法
- 轮询(默认)
所有请求被依次分发到每台应用服务器上,即每台服务器需要处理的请求数目都相同,适合于所有服务器硬件都相同的场景
- 加权轮询
根据应用服务器硬件性能的情况,在轮询的基础上,按照配置的权重将请求分发到每个服务器,高性能的服务器分配更多请求
nginx配置加权轮询:
weight代表权重,默认值为1,权重越高被分配的客户端越多
如:upstream myserver{
server 服务器ip地址:端口号 weight=10;
server 服务器ip地址:端口号 weight=5;
}
- 最少连接
记录每个应用正在处理的连接数(请求数),将新到的请求分发到最少连接的服务器上
- 源地址散列(ip_hash)
根据请求来源的IP地址进行Hash计算,得到应用服务器,这样来自同一个IP地址的请求总在同一个服务器上处理,该请求的上下文信息可以存储在这台服务器上,在一个会话周期内重复使用,从而实现会话黏带 (这样就能解决分布式session问题了)
nginx配置:
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题
直接在配置文件中加入ip_hash则生效
upstream myserver{
ip_hash;
server 服务器ip地址:端口号;
server 服务器ip地址:端口号;
}
- fair方式
按后端服务器的响应时间来分配请求,响应时间短的优先分配
upstream myserver{
server 服务器ip地址:端口号;
server 服务器ip地址:端口号;
fair;
}
动静分离
简述
涉及数据查询,则为动态,不涉及的则为静态
现在常用的一种方式:纯粹将静态文件独立为单独的域名,放在独立的服务器上
还有一种为:动态跟静态文件混合在一起发布,通过ngnix来分开

步骤
1.准备工作
在linux系统中准备静态资源,创建data文件夹,在再下面创建image和www文件夹在www中加入a.html,image文件夹下加入1.jpg
2.实现效果
通过nginx加载静态资源,浏览器中输入ip地址+80端口/www/a.html可以访问该资源,ip地址+80端口/image/1.jpg可以访问当资源,而不是通过tomcat的来访问
3.具体配置
在nginx配置文件中配置,vi /usr/local/nginx/conf/nginx.conf
将server模块中的server_name localhost改为server_name IP地址
location /www/{
root /data/;
index index.html index.htm;
}
location /image/{
root /data/;
autoindex on;
}
4.最终测试
浏览器中输入:ip地址/image/1.jpg,访问a.html也类似
