CDN内容分发网络--varnish配置
1、什么是CDN
内容分发网络(Content Delivery Network,简称CDN)是建立并覆盖在承载网之上,由分布在不同区域的边缘节点服务器群组成的分布式网络。

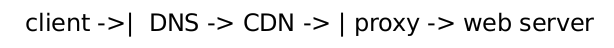
一般每个城市都有一个CDN服务器,访问请求的走向如下图,首先客户发送域名上网请求,DNS获取后解析为域名,然后到CDN,CDN看该ip自己是否有缓存,有的话返还给用户,就省去了到最终客户端;如果没有缓存,CDN经过层层代理服务器,问真正的服务器要数据拿回来给客户,当然自己也会缓存一份,以后就可以直接使用了。

可以看出CDN的好处主要有如下两点:
(1)用户快速就近获取所需内容,提高效率
(2)缓解后端服务器的压力
2、CDN的安装与实现
实验准备三台虚拟机,server1作为CDN服务器,其余两台server2、3是后端接收负载均衡的真正主机。
安装varnish安装包及相关依赖包如下图。

修改配置文件:/etc/varnish/default.vcl,指定server2为CDN后端服务器

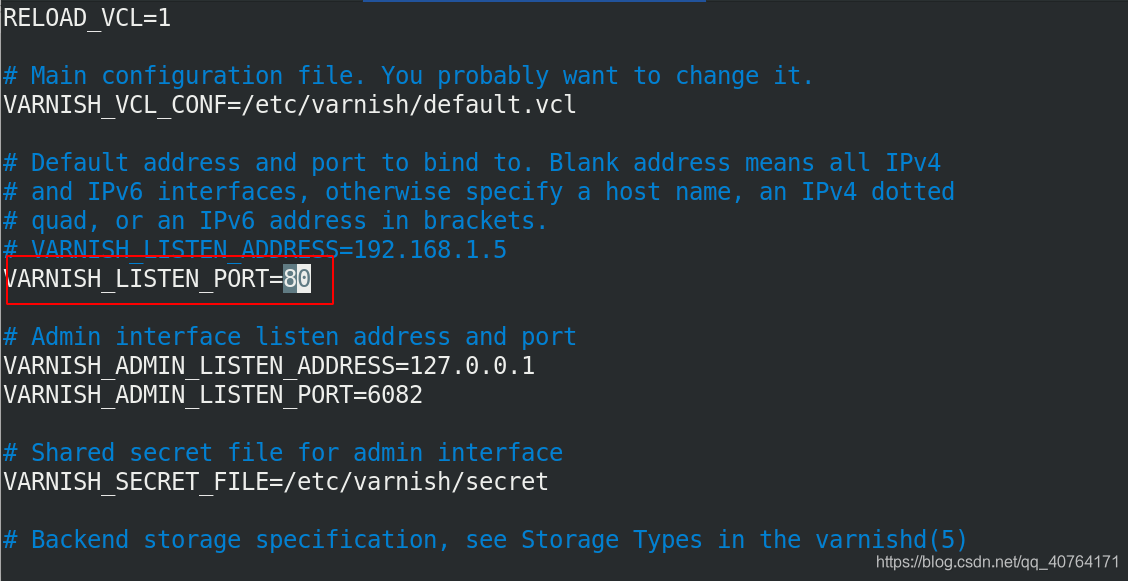
修改配置文件:/etc/varnish/varnish.params,监听端口为80,

修改/etc/security/limits.conf中对服务的数量限制,如下。开启varnish.service服务

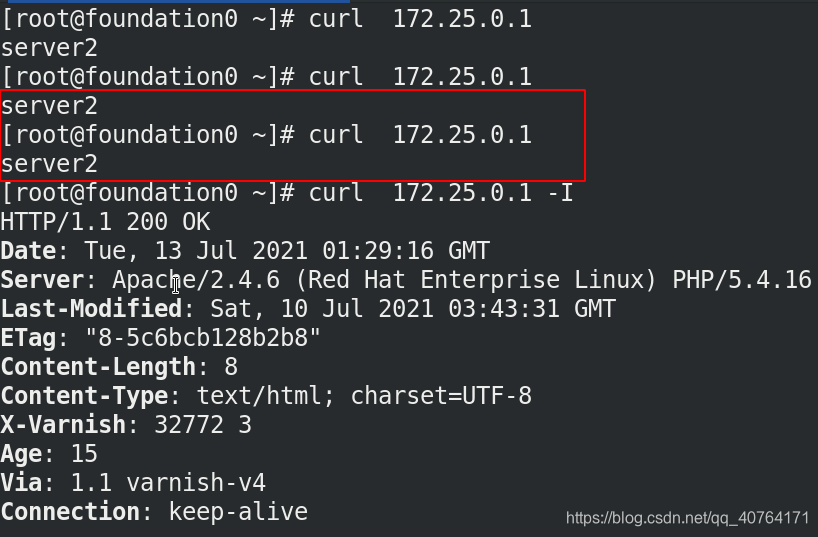
server2和server3安装httpd服务并开启,echo ‘server2’ > /var/www/html/index.html。此时使用测试机(真机)curl 172.25.0.1可以看到,实际上访问的是server2。注意测试机(真机)需要本地地址解析

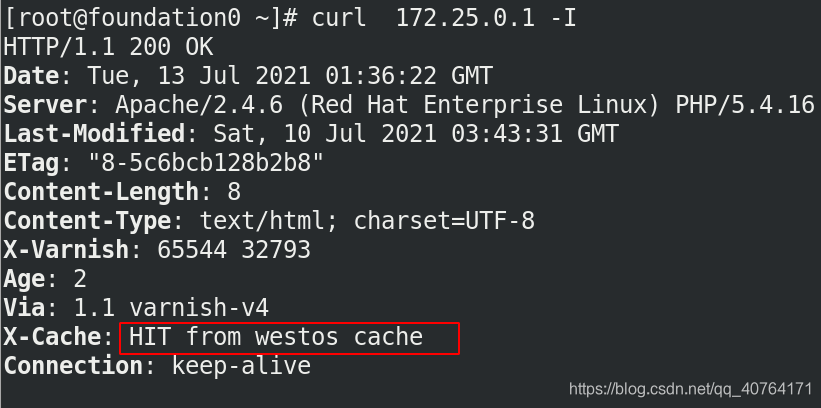
3、显示缓存是否命中
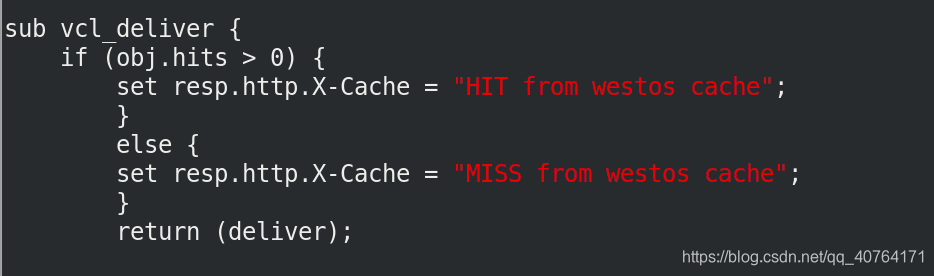
配置文件中添加如下语句块。

如果命中已有缓存,显示HIT from westos cache;否则显示MISS from westos cache。第一次访问就是MISS,第二次及以后就是HIT。

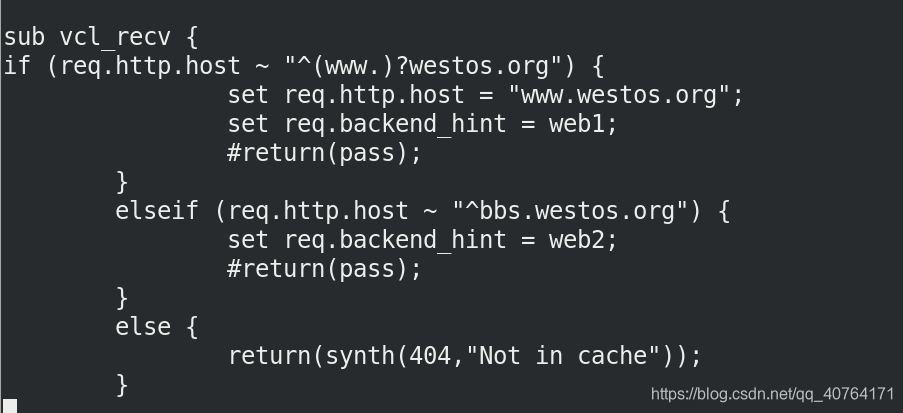
4、根据不同域名分发到不同后端主机
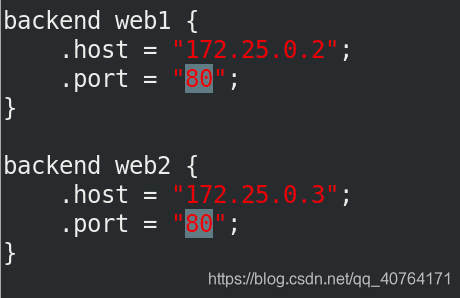
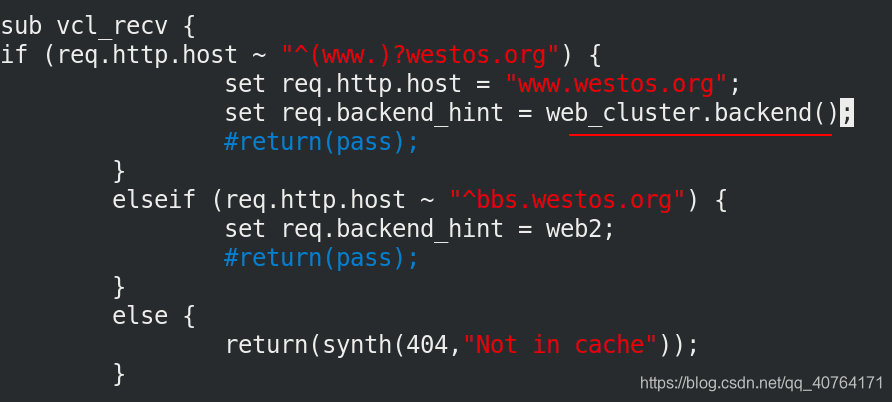
配置文件中添加下面语句块。如果访问域名为www.westos.org/westos.org 访问web1;如果访问域名为bbs.westos.org访问web2;其余返回404no cache


注意要加域名解析/etc/hosts

测试结果如下

5、负载均衡
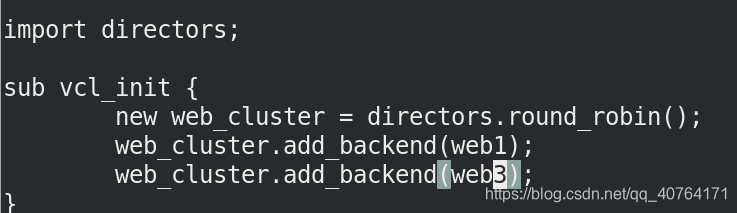
配置文件添加如下模块,实现负载均衡。web1和web3论叫rr。

回复模块,改为rr论叫

测试效果可以看到web1和web3论叫,一人一次

6、健康监测
假如一个后端服务器坏了,负载均衡继续给他发消息,会使一半的消息无法响应。所以我们需要健康监测,如果后端服务器坏了就不会给他发请求了
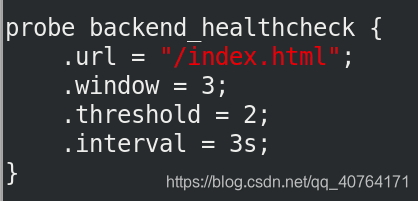
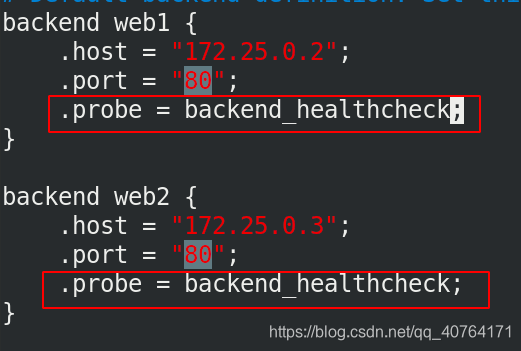
配置文件添加健康监测模块


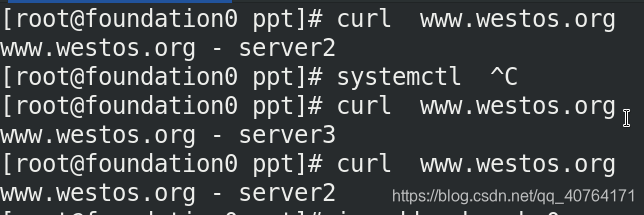
测试效果如下,假如我们关掉web3,cdn不会找web3负载均衡了,所以全去web1了

开启web3后,又可以正常负载均衡了
7、cdn+nginx
服务器获得客户端原始ip
在生产环境中有时候会有这样的需求:服务器可能需要根据访问量等信息做业务分析,这时候就需要获取到客户端原始的ip,但是正常情况下客户访问到服务器会经过两次反向代理 ->cdn 和proxy,这时候如果不做某些设置,则原站获取到的都是最近一级的proxy的ip,无法满足业务需求
现在路径为客户->cdn->nginx->真正服务器
安装nignx 的tar包,和依赖性
tar zxf nginx-1.20.1.tar.gz
cd nginx-1.20.1/
yum install -y gcc pcre-devel openssl-devel
编译,安装,软连接,语法检测
./configure --with-http_ssl_module
make
make install
ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/
nginx -t
编辑nginx配置文件/usr/local/nginx/conf/nginx.conf


为了避免影响,注释掉varnish配置文件中的负载均衡模块,健康监测模块。
测试,curl多次

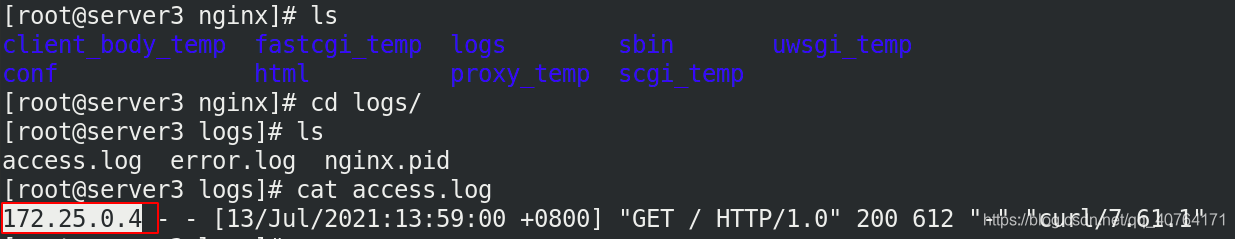
查看后端httpd服务日志 server2、3,结果显示来源是4(nginx)

那么如何找到真正的客户端原始的ip呢?
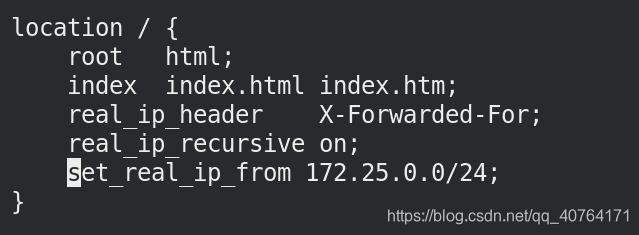
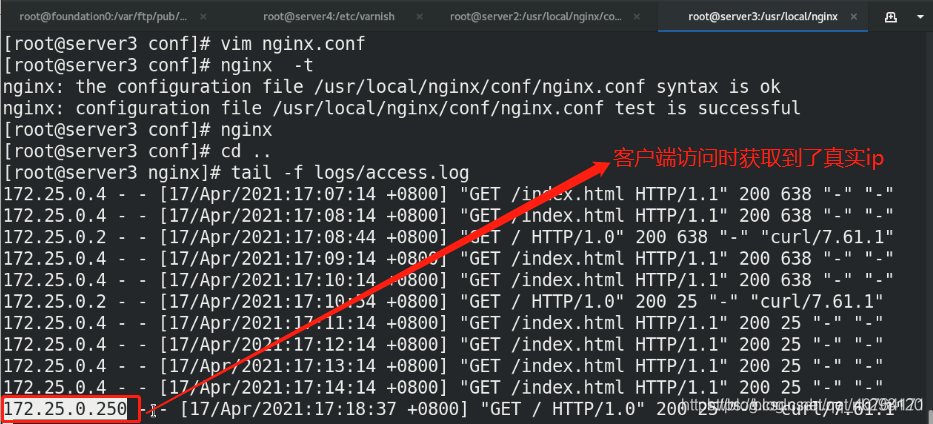
在nignx的配置文件 /usr/local/nginx/conf/nginx.conf中添加real ip 模块

nginx -s reload刷新nginx,测试

其实原理就是客户端把请求发给cdn;cdn把客户端的ip保留为表头(x-forwarded-for),然后加上自己的ip打包发给nginx;nginx把前面的都保留为新表头,然后加上自己的ip打包发给服务器;服务器一层一层揭开就可以获得原始客户端ip。为什么能揭开呢?上面配置文件中realip模块的最后一句表示排除172.25.0网段的ip,由于测试的虚拟机都是同一个网段的,所以就一直往前揭开,直到最后一个客户端停止了。当然,我们可以不写一个网段,如下,写服务器的前一个设备nginx的ip,所以排除172.25.0.4这个nginx的ip,往前走就是cdn的ip了,

现在查看日志就会显示cdn的ip

以此类推,我们可以通过控制nginx的real ip模块来看到数据传输过程中所有的节点的ip