背景:
在用jmeter压测接口的时候发现其原生的监控起来不是很友好,在网上查阅的时候发现结合influxDB和grafana,出来的报告很炫酷,监听结果看起来很舒服很明了。
前言:
InfluxDB:是一款用Go语言编写的开源分布式时序数据库。该数据库现在主要用于存储涉及大量的时间戳数据。 小数据量的时候还性能还不错,但是数据量大一点,性能问题就体现出来了。不过只是收集一下我几个小时测试的数据,还是足够了。要是几个月的测试数据那还是建议换其他的数据库。
时序数据库:处理带时间标签(按照时间的顺序变化,即时间序列化)的数据,带时间标签的数据也称为时间序列数据。想象它就像一个sql表,其中时间是它的主键
Grafana:是一个开源软件,拥有丰富的指标仪表盘和图形编辑器,适用Graphite, Elasticsearch, OpenTSDB, Prometheus,InfluxDB。简单点说就是一套开源WEB可视化平台。
原理:
jmeter压测生成测试数据 --> 然后通过jmeter中的后端监听异步将测试数据发送到influxDB中保存起来 --> grafana通过拉取influxDB中的数据,将测试结果的相关数据展示到仪表盘中
influxdb数据库中的名词理解
| influxDB中的名词 | 传统数据库中的概念 |
|---|---|
| database | 数据库 |
| measurement | 数据库中的表 |
| points | 表里面的一行数据 |
我是在ubuntu上部署的?
1、安装docker
- 由于apt官方库里的docker版本可能比较旧,所以先卸载可能存在的旧版本:
sudo apt-get remove docker docker-engine docker-ce docker.io- 更新apt包索引:
?sudo apt-get update- 安装以下包以使apt可以通过HTTPS使用存储库(repository):?
sudo apt-get install -y apt-transport-https ca-certificates curl software-properties-common- 添加Docker官方的GPG密钥:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
- 使用下面的命令来设置stable存储库:
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"- 再更新一下apt包索引:
sudo apt-get update- 安装最新版本的Docker CE:
sudo apt-get install -y docker-ce- 检查docker是否安装完成:
docker --version当提示docker 版本就说明docker安装成功了
![]()
2、安装及配置influxDB
2.1 docker下安装influxDB
- 查看并拉取镜像
##查看镜像
docker search influx
## 根据镜像名称拉取镜像
docker pull tutum/influxdb- 运行镜像并生成容器
## -d 让服务后台运行,指令退出了,程序依旧运行
docker run -d --name jmeter-influx -p 8086:8086 tutum/influxdb--name jmeter-influx:指定生成的容器的名称为jmeter-influx,可根据自己情况自行起名
-p 8086:8086:指定端口映射,宿主机端口 : 容器端口
tutum/influxdb :镜像名称,可根据自己情况自行起名
- 查看容器是否生成成功
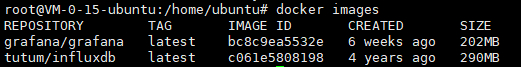
## 查看镜像是否打成功
docker images
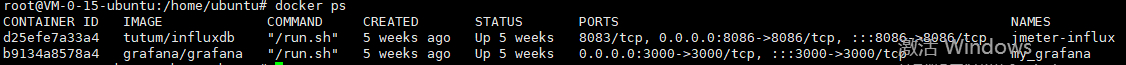
## 查看容器是否启动成功
docker ps
## 查看所有启动过的容,包括成功和失败的
docker ps -a

浏览器可访问地址:http://xxx.x.xxx.xxx:8086/ , 地址是服务器ip+映射的地址
页面提示404,但是没有无法访问即可

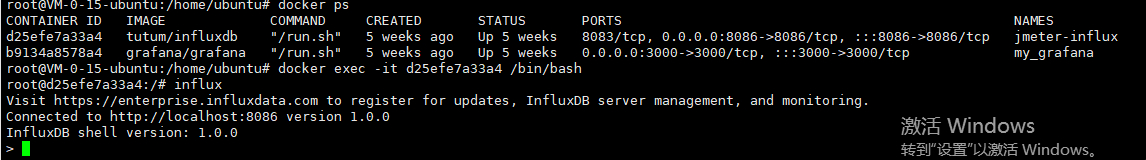
2.2 创建数据库
##进入Influxdb的Docker容器内
docker exec -it 容器id /bin/bash
##打开influx
influx
##查看数据库并创建jmeter数据库
show databases;
create database jmeter;
show databases;
use jmeter;
select * from jmeter;
exit;
3、Grafana安装及配置
3.1 docker安装grafana
- 查看并拉取镜像
##查看镜像
docker search grafana
## 根据镜像名称拉取镜像
docker pull grafana/grafana- 运行镜像并生成容器
## 运行镜像并生成容器
run -d --name my_grafana -p 3000:3000 grafana/grafana3.2 Grafana中配置influxDB
浏览器通过访问网址?http://ip:端口,登录用户名和密码都为admin

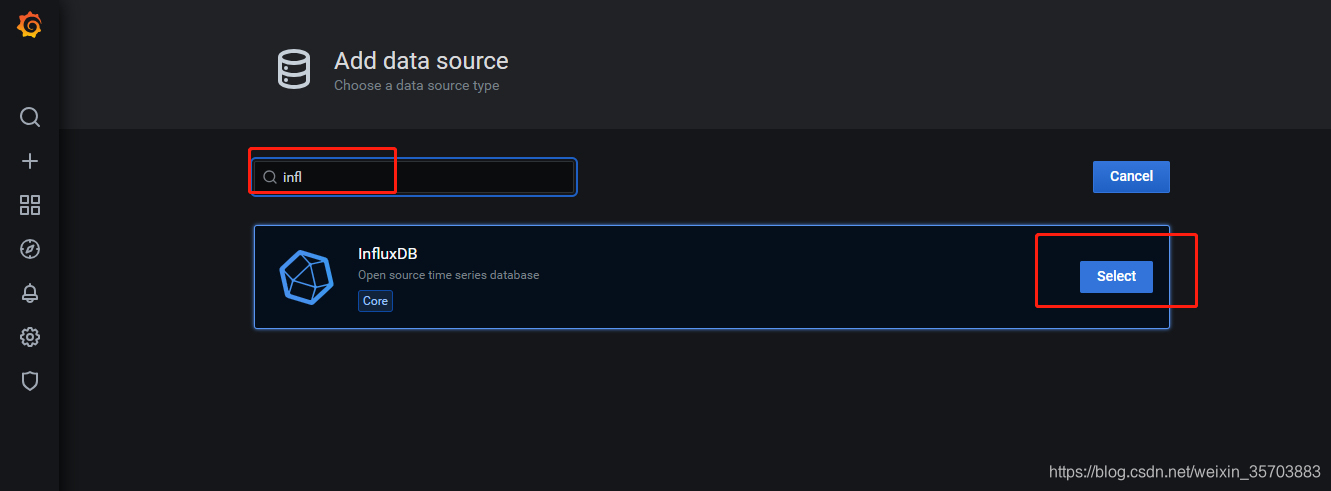
成功登陆后,添加数据源,我们这里选择influxDB。我这已经创建成功了一个名为influxDB_demo的数据源了


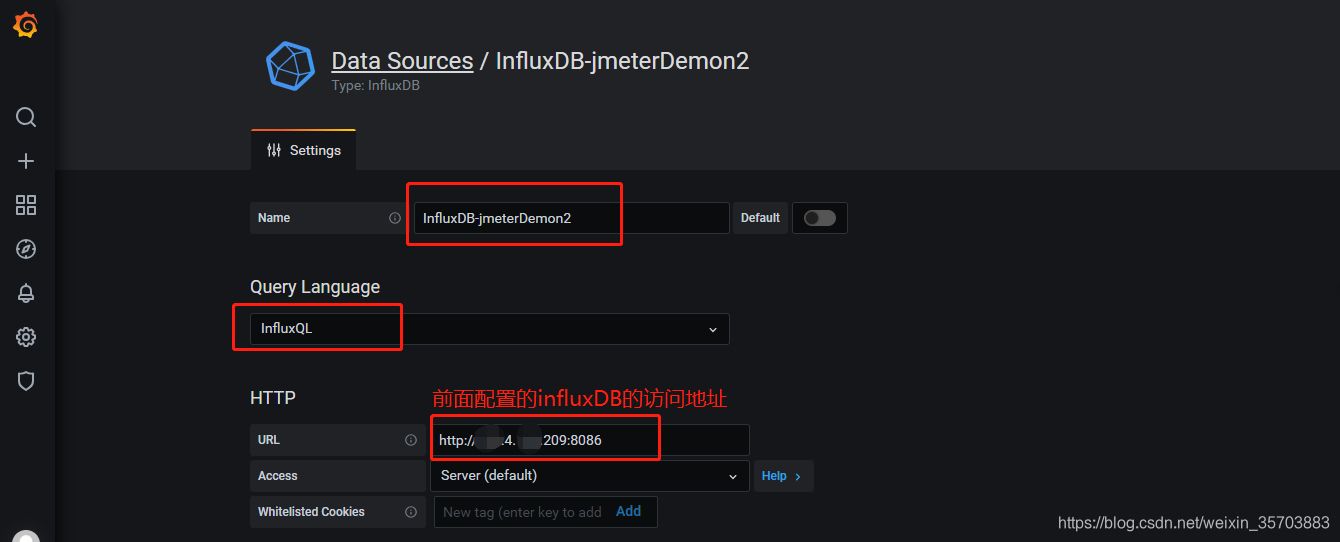
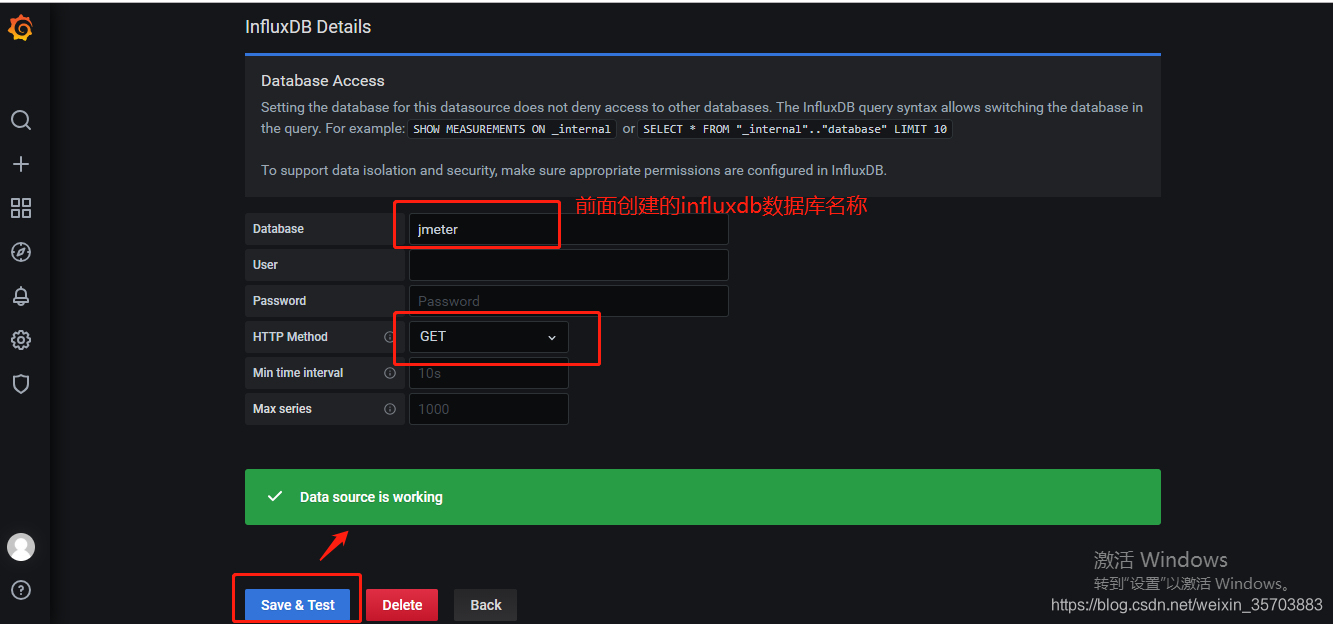
配置前面我们创建的influxDB的jmeter数据库信息,并测试连接是否成功


至此,数据源配置成功成功了。因我已经有一个了,这个就给删除掉了
3.3 Grafana使用模板创建仪表盘
配置好了influxdb的数据源,那么就可以获取到测试数据,现在需要将获取的数据展示出来,这也是grafana图形化的作用了
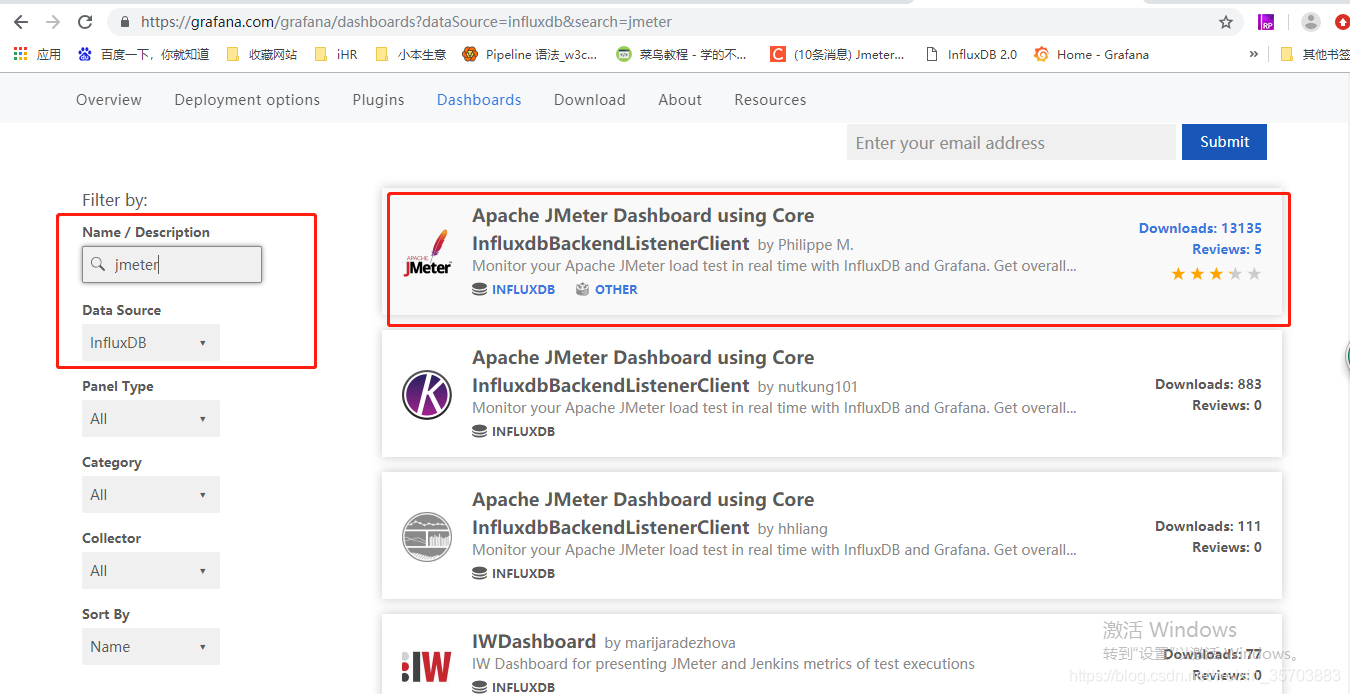
- 官网下载jmeter对应的仪表盘模板
下载地址:https://grafana.com/grafana/dashboards
左右Data Source 选择influxDB,然后可以根据名称搜索一下jmeter就可以看到需要的插件了


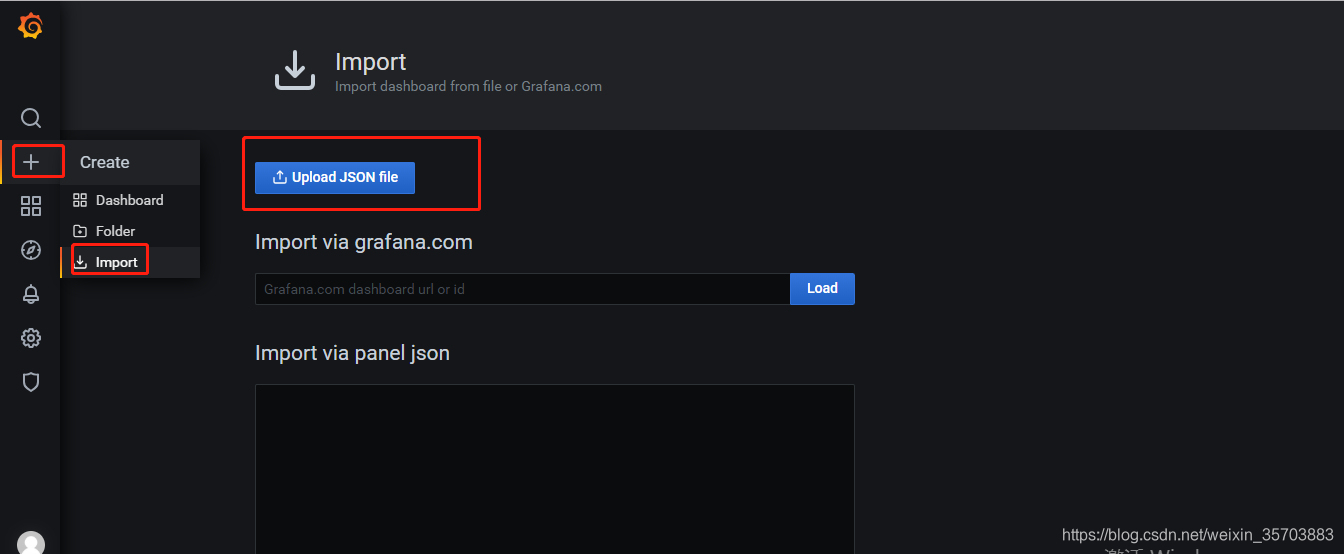
- grafana中导入模板
+ 号 --> import --> upload JSON file -->选择下载下来的jmeter插件,然后配置一下相关信息


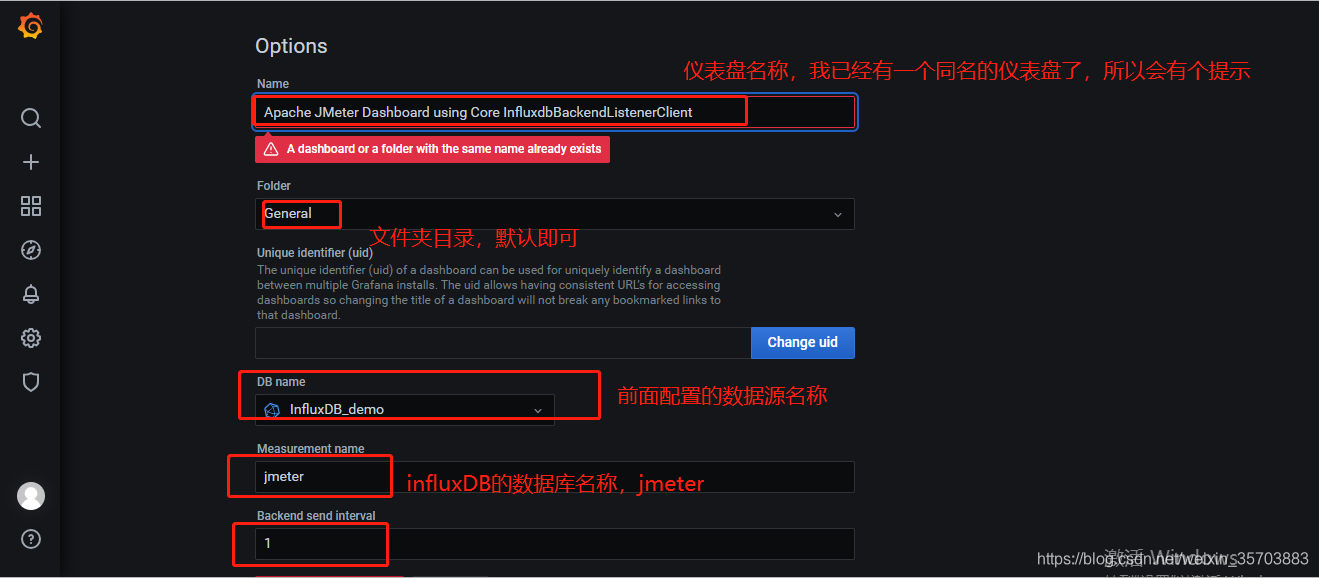
name:仪表盘的名称,自己定义即可
Folder:文件夹目录,即这个仪表盘保存到哪个目录下;默认即可
DB name:前面配置的influxdb数据源
Measurement name:influxDB数据库名称
Backend send interval:间隔时间
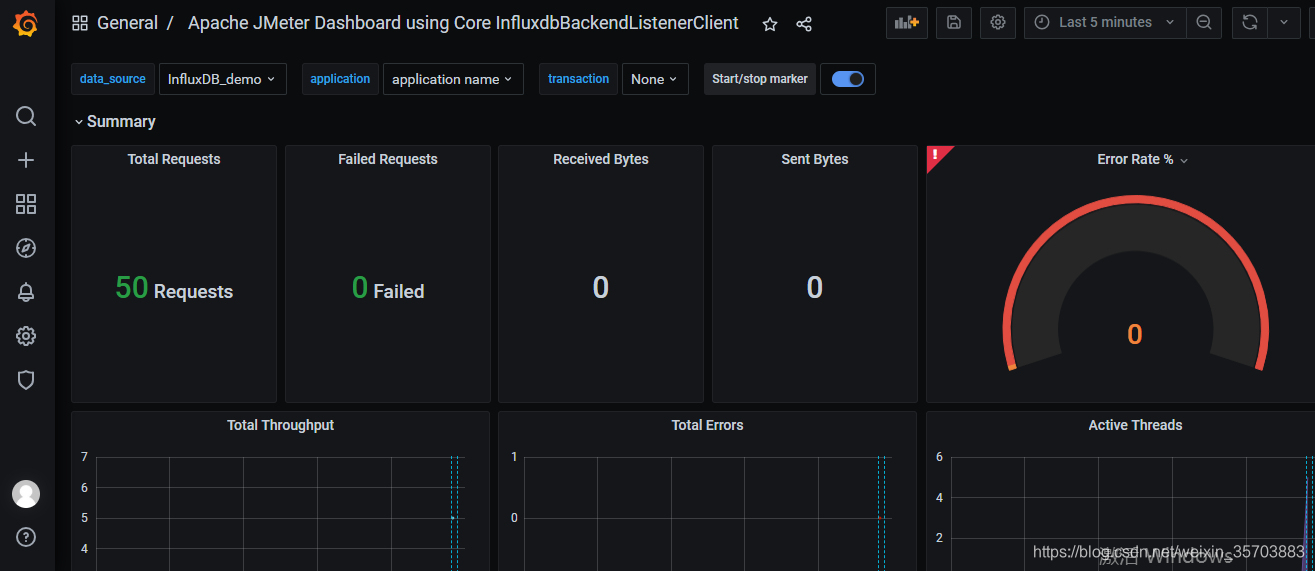
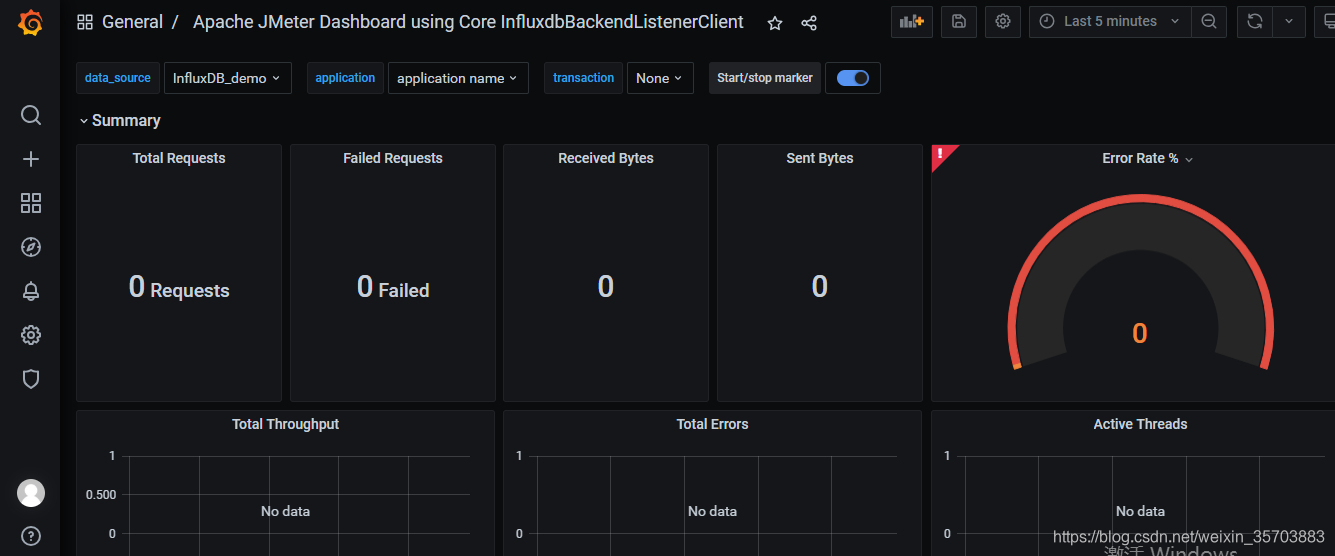
配置好信息后,点击【import】就可以看到仪表盘页面了

4、Jmeter配置及压测一个接口
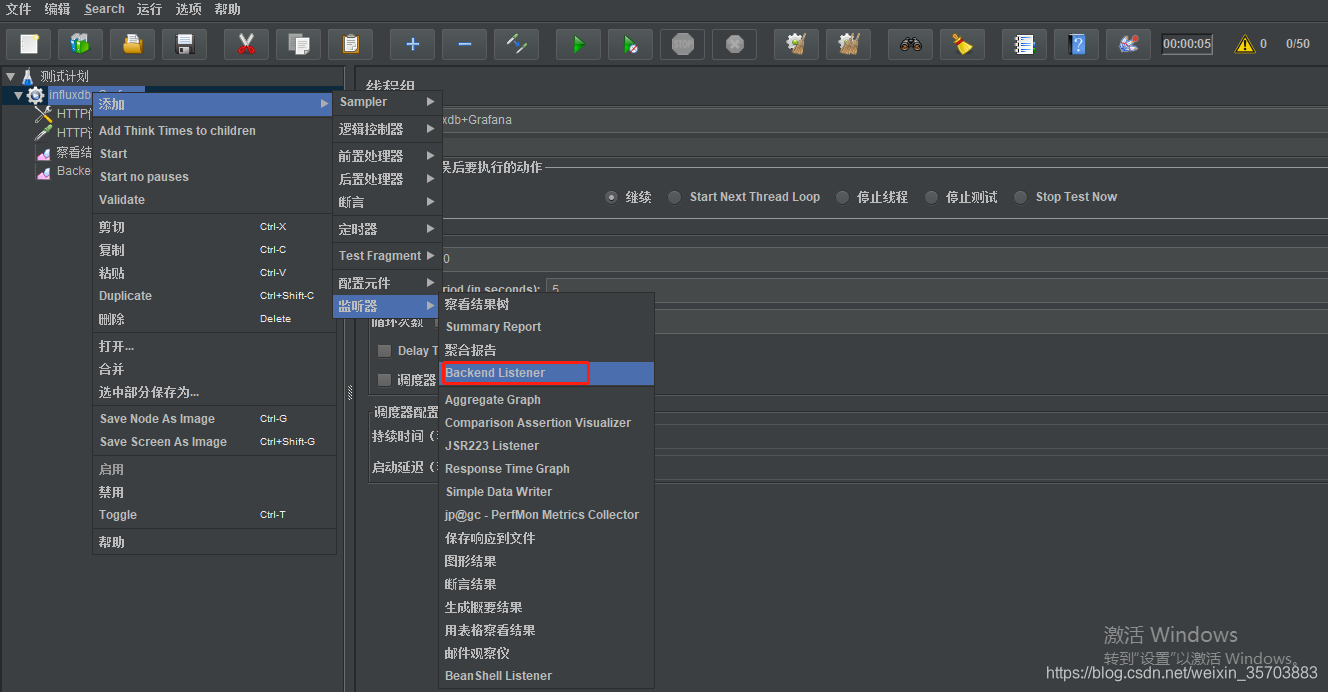
- 在jmeter测试的一个接口中配置一个后端监听器

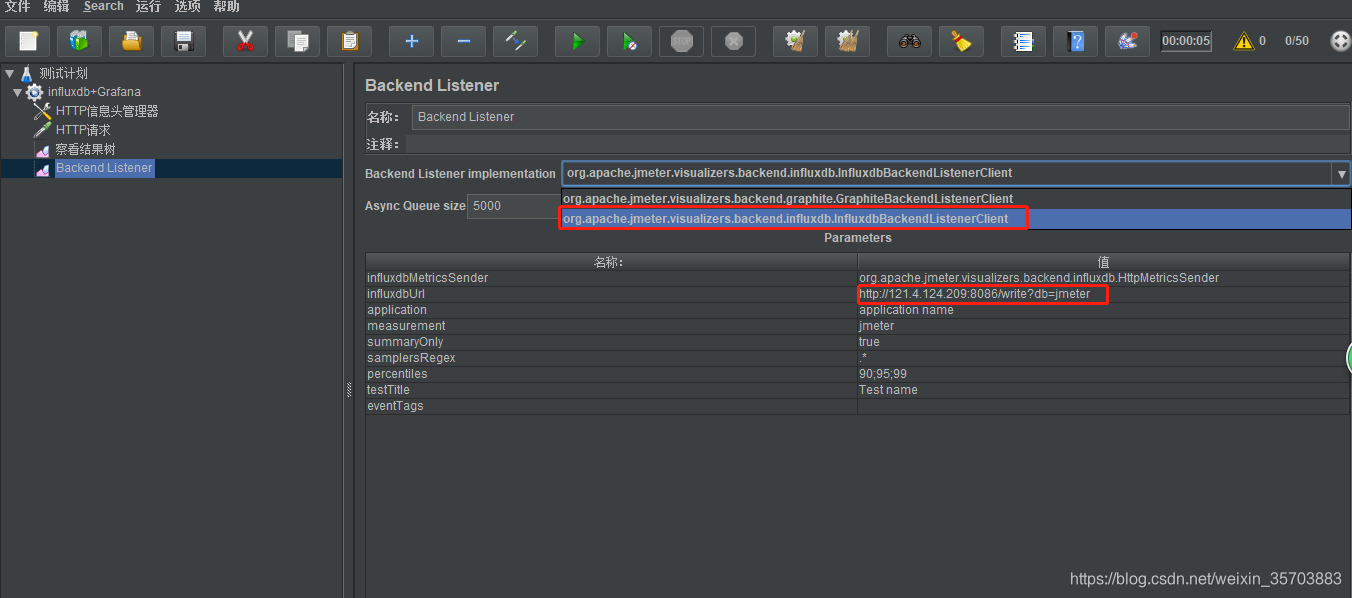
配置这个监听器

Backend Listener implementation:后端监听器实现选择带有influxdb的
influxdbUrl:ip、端口和数据库名称修改为influxdb的ip和端口,以及对应数据库的名称
jmeter中运行这个接口后,查看grafana中对应仪表盘中的数据