一、nginx作为静态WEB服务
最新更新:请点击这里
1、概念
nginx作为静态资源Web服务器部署配置, 传输非常的高效, 常常用于静态资源处理, 请求, 动静分离
2、静态资源类型
类型? ? ? ? ? ? ? ? ? ? ? 种类
浏览器端? ? ? ? ? ? 渲染 HTML、CSS、JS
图片? ? ? ? ? ? ? ? JPEG、GIF、PNG
视频 FLV、Mp4
文件 TXT、任意下载文件
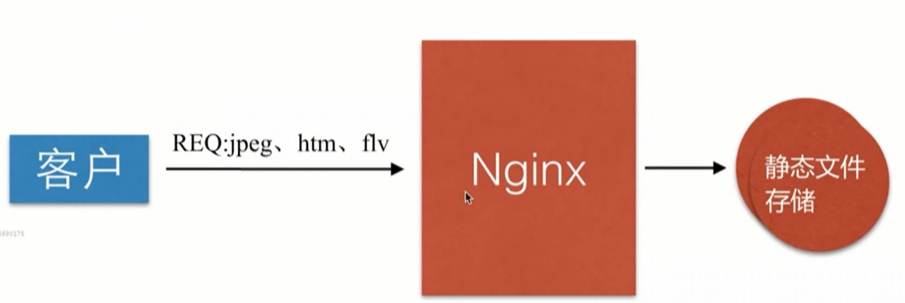
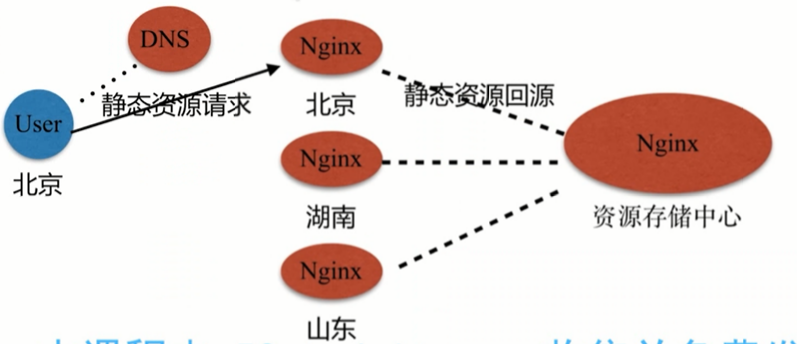
3、静态资源场景
4、静态资源配置语法
1)文件读取高效sendfile
Syntax: sendfile on | off;
Default: sendfile off;
Context: http, server, location, if in location
2)提高网络传输效率nopush
Syntax: tcp_nopush on | off;
Default: tcp_nopush off;
Context: http, server, location
作用: sendfile开启情况下, 提高网络包的'传输效率'
2)与tcp_nopush之对应的配置tcp_nodelay
Syntax: tcp_nodelay on | off;
Default: tcp_nodelay on;
Context: http, server, location
作用: 在keepalive连接下,提高网络的传输'实时性'
5、静态资源文件压缩
nginx将响应报文发送至客户端之前可以启用压缩功能,这能够有效地节约带宽,并提高响应至客户端的速度。
1)gzip压缩配置语法
Syntax: gzip on | off;
Default: gzip off;
Context: http, server, location, if in location
作用: 传输压缩
2)gzip压缩比率配置语法
Syntax: gzip_comp_level level;
Default: gzip_comp_level 1;
Context: http, server, location
作用: 压缩本身比较耗费服务端性能
3)gzip压缩协议版本
Syntax: gzip_http_version 1.0 | 1.1;
Default: gzip_http_version 1.1;
Context: http, server, location
作用: 压缩使用在http哪个协议, 主流版本1.1
4)扩展压缩模块
Syntax: gzip_static on | off | always;
Default: gzip_static off;
Context: http, server, location
作用: 预读gzip功能
6、图片压缩案例
[root@master conf.d]# mkdir -p /home/wwwroot/images
[root@master conf.d]# cat static_server.conf
server {
listen 80;
server_name 192.168.1.10;
sendfile on;
access_log /var/log/nginx/static_access.log main;
location ~ .*\.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /home/wwwroot/images;
}
}
7、文件压缩案例
[root@master conf.d]# mkdir -p /home/wwwroot/doc
[root@master conf.d]# cat static_server.conf
server {
listen 80;
server_name 192.168.1.10;
sendfile on;
access_log /var/log/nginx/static_access.log main;
location ~ .*\.(txt|xml)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 1;
gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /home/wwwroot/doc;
}
}
二、静态资源浏览器缓存
1、缓存机制
HTTP协议定义的缓存机制(如: Expires; Cache-control 等)
1)浏览器无缓存
浏览器请求->无缓存->请求WEB服务器->请求响应->呈现
2)浏览器有缓存
浏览器请求->有缓存->校验过期->是否有更新->呈现 校验是否过期 Expires HTTP1.0, Cache-Control(max-age) HTTP1.1
协议中Etag头信息校验 Etag ()
Last-Modified头信息校验 Last-Modified (具体时间)
2、缓存配置
1)语法expires
Syntax: expires [modified] time;
expires epoch | max | off;
Default: expires off;
Context: http, server, location, if in location
作用: 添加Cache-Control Expires头
2)配置静态资源缓存
location ~ .*\.(js|css|html)$ {
root /home/wwwroot/js;
expires 1h;
}
location ~ .*\.(jpg|gif|png)$ {
root /home/wwwroot/images;
expires 7d;
}
3)开发代码没有正式上线时, 希望静态文件不被缓存
//取消js css html等静态文件缓存
location ~ .*\.(css|js|swf|json|mp4|htm|html)$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
三、静态资源跨域访问
浏览器禁止跨域访问, 主要不安全, 容易出现CSRF攻击
1、nginx跨域访问配置
Syntax: add_header name value [always];
Default: —
Context: http, server, location, if in location
Access-Control-Allow-Origin
2、配置Nginx跨域访问案例
1)准备html文件
//在www.test.com网站添加跨越访问文件
[root@Nginx ~]# cat /home/wwwroot/http_origin.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://kt.test.com/index.html",
success: function(data) {
alert("sucess!!!");
},
error: function() {
alert("fail!!,请刷新再试!");
}
});
});
</script>
<body>
<h1>测试跨域访问</h1>
</body>
</html>
2)配置Nginx跨域访问
//运行www.test.com域名跨域访问
[root@Nginx conf.d]# cat origin.conf
server {
listen 80;
server_name kt.test.com;
sendfile on;
access_log /var/log/nginx/kuayue.log main;
location ~ .*\.(html|htm)$ {
add_header Access-Control-Allow-Origin https://www.test.com;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /home/wwwroot;
}
}
四、静态资源防盗链
盗链指的是在自己的界面展示不在自己服务器上的内容,通过技术手段获得他人服务器的资源地址,绕过别人资源展示页面,在自己页面向用户提供此内容,从而减轻自己服务器的负担,因为真实的空间和流量来自别人服务器
1、基于http_refer防盗链配置模块
Syntax: valid_referers none | blocked | server_names | string ...;
Default: —
Context: server, location
2、配置案例
1)准备html文件
<html>
<head>
<meta charset="utf-8">
<title>pachong<title>
</head>
<body style="background-color:red;">
<img src="http://192.168.0.13/test.jpg">
</body>
</html>
2)启动防盗链
//支持IP、域名、正则方式
location ~ .*\.(jpg|gif|png)$ {
valid_referers none blocked www.test.com;
if ($invalid_referer) {
return 403;
}
root /home/wwwroot/images;
}
3)验证
//伪造协议头访问
[root@C-Server ~]# curl -e "http://www.baidu.com" -I http://192.168.0.13/test.jpg
HTTP/1.1 403 Forbidden
Server: nginx/1.12.2
Date: Tue, 17 Apr 2018 04:55:18 GMT
Content-Type: text/html
Content-Length: 169
Connection: keep-alive
//伪造协议头访问
[root@C-Server ~]# curl -e "https://www.test.com" -I http://192.168.0.13/test.jpg
HTTP/1.1 200 OK
Server: nginx/1.12.2
Date: Tue, 17 Apr 2018 04:55:27 GMT
Content-Type: image/jpeg
Content-Length: 174315
Last-Modified: Wed, 29 Nov 2017 03:16:08 GMT
Connection: keep-alive
ETag: "5a1e2678-2a8eb"
Expires: Tue, 17 Apr 2018 16:55:27 GMT
Cache-Control: max-age=43200
Accept-Ranges: bytes