DependentLayout文档:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-layout-dependentlayout-0000001050729536
其中
属性名称:alignment
中文描述对齐方式
取值:left
取值说明:表示左对齐。
取值:top
取值说明:表示顶部对齐。
取值:right
取值说明:表示右对齐。
取值:bottom
取值说明:表示底部对齐。
取值:horizontal_center
取值说明:表示水平居中对齐。
取值:vertical_center
取值说明:表示垂直居中对齐。
取值:center
取值说明:表示居中对齐。
使用案例:可以设置取值项如表中所列,也可以使用“|”进行多项组合。
ohos:alignment="top|left"
ohos:alignment="left"
在教程中是
align_parent_left="$+id/name"
align_parent_left
将左边缘与父组件的左边缘对齐
是harmonyOS IDE应用开发以前的版本,现在技术文档也不是这么写的
中文描述:可以直接设置true/false,也可以引用boolean资源。
使用案例:ohos:align_parent_left="true"
一脸懵逼
用到了below
属性名称:below
中文描述:将上边缘与另一个子组件的下边缘对齐
取值:引用
取值说明:仅可引用DependentLayout中包含的其他组件的id
使用案例:ohos:below="$id:component_id"
还是靠不齐
直到above的出现
属性名称:above
中文描述:将下边缘与另一个子组件的上边缘对齐
取值:引用
取值说明:仅可引用DependentLayout中包含的其他组件的id
使用案例:ohos:above="$id:component_id"
成功与屏幕左对齐成功贴贴
代码如下:
按钮1左上对齐
<Button
ohos:id="$+id:button1"
ohos:height="match_content"
ohos:width="match_content"
ohos:above="$+id:dependentLayout"
ohos:text="按钮1"
ohos:background_element="#00FFFF"
ohos:text_alignment="center"
ohos:text_size="100"
/>
按钮2右上对齐
<Button
ohos:id="$+id:button2"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:align_parent_right="true"
ohos:text="按钮2"
ohos:background_element="#00FFFF"
ohos:text_size="100"
/>
按钮3左下对齐
<Button
ohos:id="$+id:button3"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text_alignment="center"
ohos:text="按钮3"
ohos:background_element="#00FFFF"
ohos:text_size="100"
ohos:align_parent_bottom="true"
/>
完整xml
<?xml version="1.0" encoding="utf-8"?>
<!--
align_parent_bottom:对齐,专用于相对布局
没有parent是相对于其他组件,有parent是相对于父组件的位置
-->
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:id="$+id:dependentLayout">
<Button
ohos:id="$+id:button1"
ohos:height="match_content"
ohos:width="match_content"
ohos:above="$+id:dependentLayout"
ohos:text="按钮1"
ohos:background_element="#00FFFF"
ohos:text_alignment="center"
ohos:text_size="100"
/>
<Button
ohos:id="$+id:button2"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:align_parent_right="true"
ohos:text="按钮2"
ohos:background_element="#00FFFF"
ohos:text_size="100"
/>
<Button
ohos:id="$+id:button3"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text_alignment="center"
ohos:text="按钮3"
ohos:background_element="#00FFFF"
ohos:text_size="100"
ohos:align_parent_bottom="true"
/>
</DependentLayout>
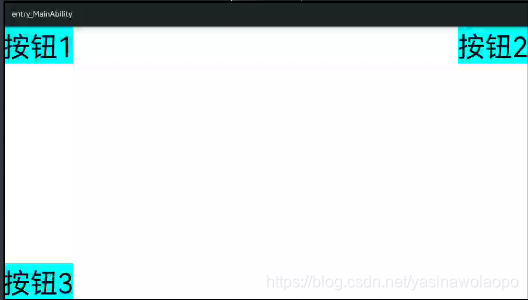
效果为: