本文首发于https://www.lixf.io/2021/07/16/deploy-a-draw-tool-online/
说起在线画流程图,大家第一个想到的都是ProcessOn了吧。ProcessOn的确是一个很好用的免费在线流程图工具,但是可惜的是,对于免费用户只能9张的免费额度,如果需要无限的画图,就需要开通159年一年的个人版了。因此,今天给大家推荐的是一个非常优秀的开源在线作图平台DrawIO,其功能强大,丝毫不逊色于ProcessOn。其自带了上百种常用模板,可以支持导出各种图片,使用起来也是特别容易简单。下面是画图的主界面,可以看到,其界面也非常清爽。

优秀的软件需要优秀的服务器来支撑。今天我们使用的是腾讯云轻量服务器,为什么推荐这款服务器呢?当时是因为其性价比特别高,新用户购买1核2G6M的配置只需要99元一年,比ProcessOn最便宜的个人版还要便宜60元,可以以这个价格购买三年。
下面就开始具体的搭建过程
购买服务器
首先,我们需要购买一台腾讯云轻量服务器,点击这里打开购买页面,选择需要的配置、以及地域和时长,镜像选择Docker CE 19.03.9,点击立即购买,等支付完毕后,我们就拥有了自己的第一个云服务器。

如果我们想通过域名来访问我们的服务器的话,目前由于大陆的政策原因,使用域名指向大陆的服务器需要ICP备案(腾讯云会协助进行备案),备案时间通常在十天左右。如果等不及的话,可以购买轻量云的香港节点进行使用,使用香港节点不需要进行备案。购买香港服务器以及购买域名和设置解析等内容请参考这里。
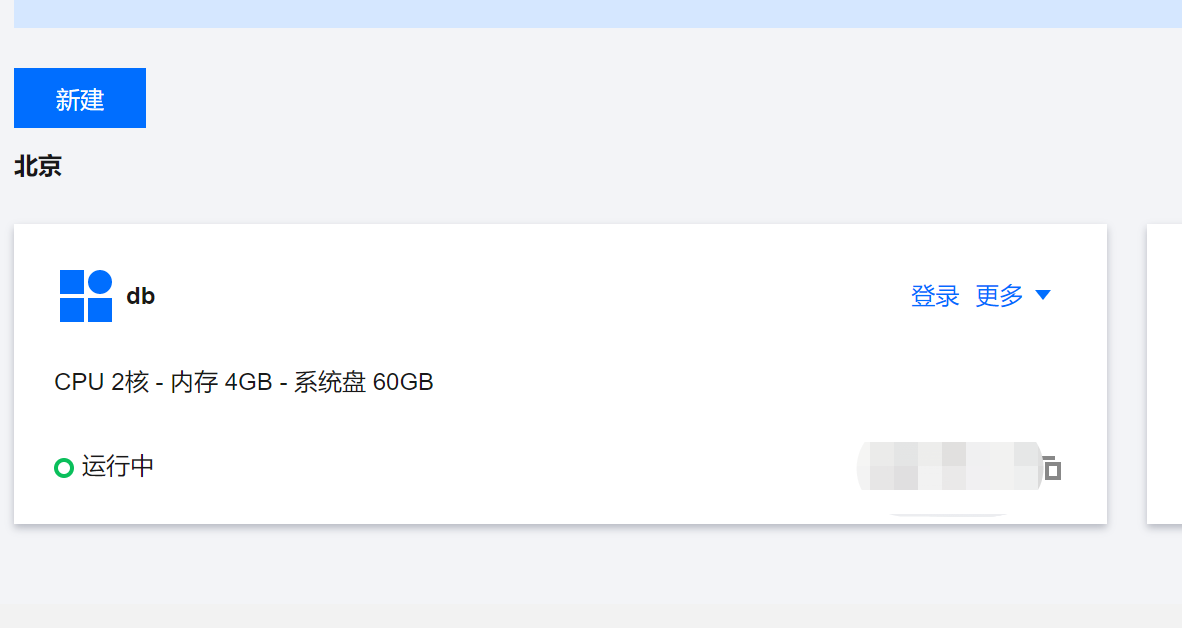
购买成功后,进入到控制台,在轻量应用服务器页面,就可以看到我们有了一台运行中的轻量服务器

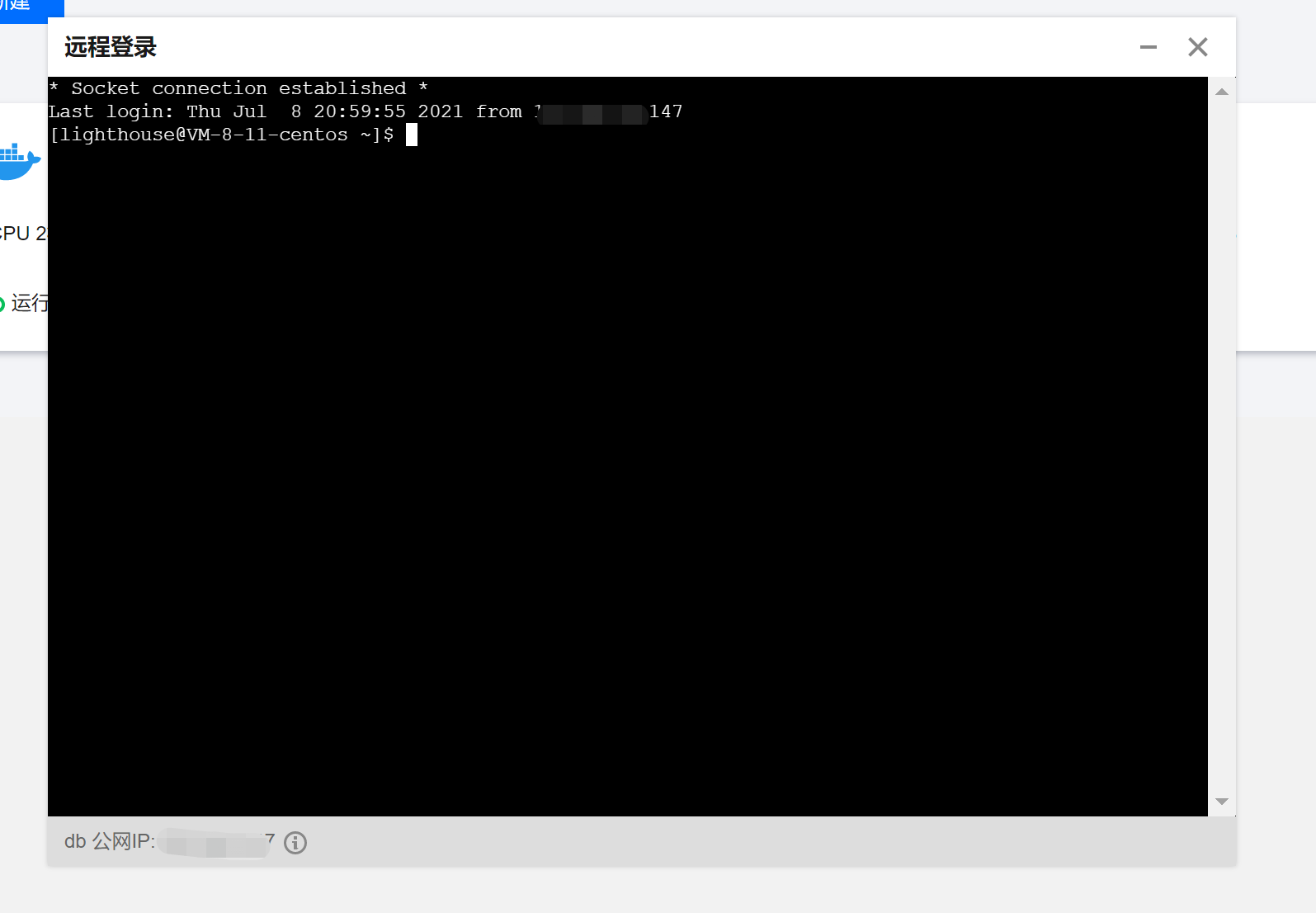
点击上图中的【登录】按钮,会弹出下图这样的一个黑色对话框,我们后面的命令将直接在这个对话框里输入,无需再安装第三方的客户端。

这样,我们就有了一台已经安装好Docker的服务器,和一个输入命令的在线终端。
安装前准备
如果不需要域名和HTTPS的话,可以跳过此节。
首先将要使用的域名解析到我们服务器的IP上,我是把drawio.lixf.ink的域名解析到了我使用的服务器IP上,对此步有疑问的同学请参考这里。
然后依次运行下面命令
sudo docker run --detach \
--name nginx-proxy \
--publish 80:80 \
--publish 443:443 \
--volume /data/nginx/certs:/etc/nginx/certs \
--volume /data/nginx/vhost:/etc/nginx/vhost.d \
--volume /data/nginx/html:/usr/share/nginx/html \
--volume /var/run/docker.sock:/tmp/docker.sock:ro \
nginxproxy/nginx-proxy
sudo docker run --detach \
--name nginx-proxy-acme \
--volumes-from nginx-proxy \
--volume /var/run/docker.sock:/var/run/docker.sock:ro \
--volume acme:/etc/acme.sh \
--env "DEFAULT_EMAIL=123456789@qq.com" \
nginxproxy/acme-companion
这两个docker容器可以自动反向代理我们的docker服务以及自动颁发证书,我在Docker中运行的服务自动签发证书有讲到,有兴趣的同学可以点击进去看一下。
开始安装
drawio提供了docker镜像,因此安装起来也特别容易,只需要下面一行命令,就可以安装
docker run --detach \
--name drawio \
--restart always \
--env "VIRTUAL_HOST=drawio.lixf.ink" \
--env "VIRTUAL_PORT=8080" \
--env "LETSENCRYPT_HOST=drawio.lixf.ink" \
jgraph/drawio
上面命令中的环境变量是为了自动反向代理和颁发HTTPS证书使用的,注意要将里面的域名换成自己的。在运行之前,也要把域名解析到自己的服务器IP上。如果没有域名,想直接通过IP访问的话,运行下面的命令。
docker run --detach --name drawio -p 80:8080 jgraph/draw.io
等待运行结束后,我们就有了一个自己的在线作图工具了。
使用说明
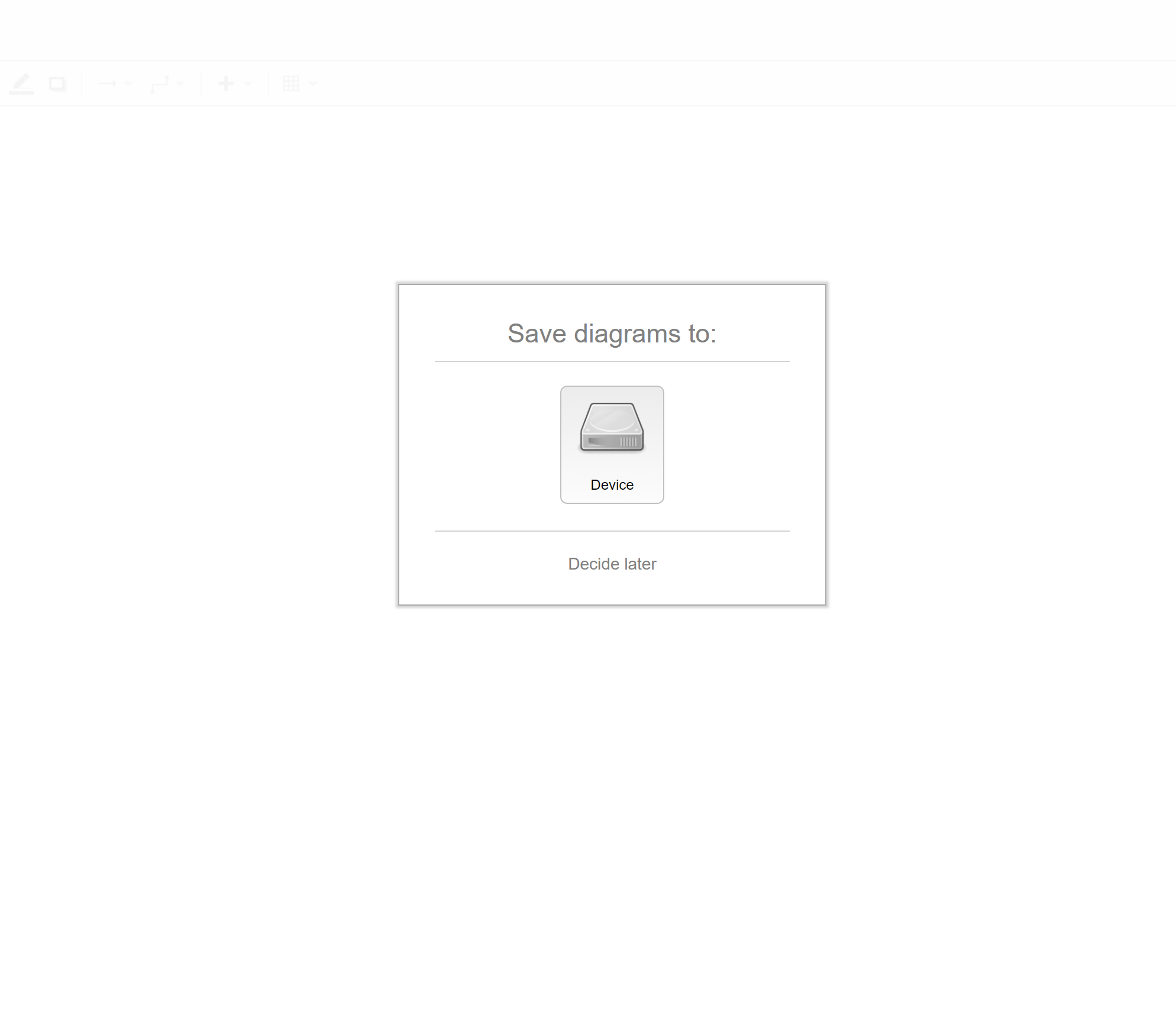
在浏览器上输入自己的域名或者IP,然后打开在线作图工具。第一次打开的时候由于需要加载一些js文件,会比较慢,稍微等1分钟,就可以打开了。下面是打开后的界面

上图是让我们选择一个保存的地方,由于只有一个磁盘选项,我们就选择这个。这个选项会把图片保存到我们的本地磁盘上。然后会弹出对话框询问是要创建新的图表还是打开已经存在的,选择创建新的图表。接着就是让我们选择模板了。

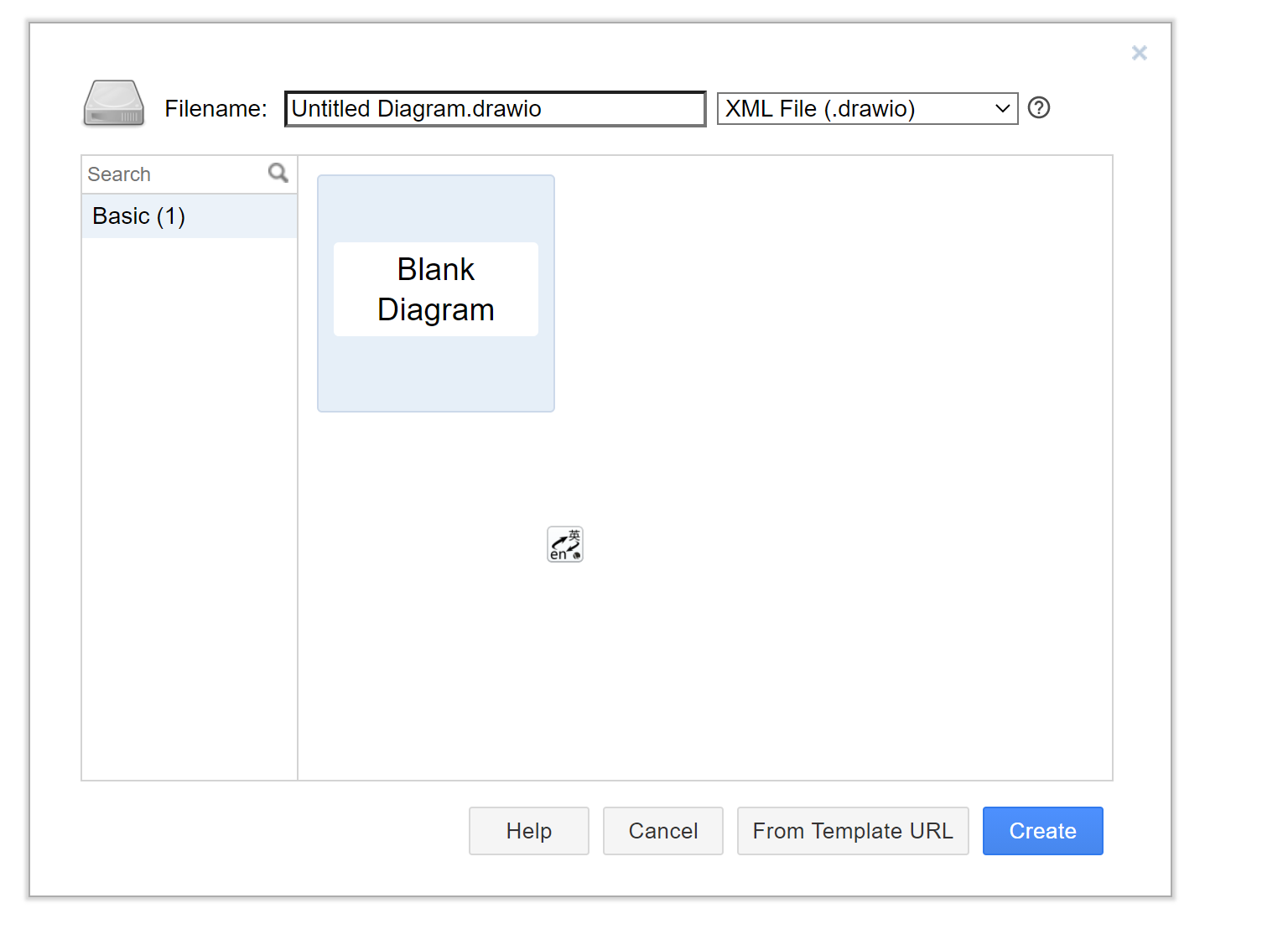
此时模板还是空的,我们就选择这个空模板,然后点击创建,页面就跳转到画图界面了

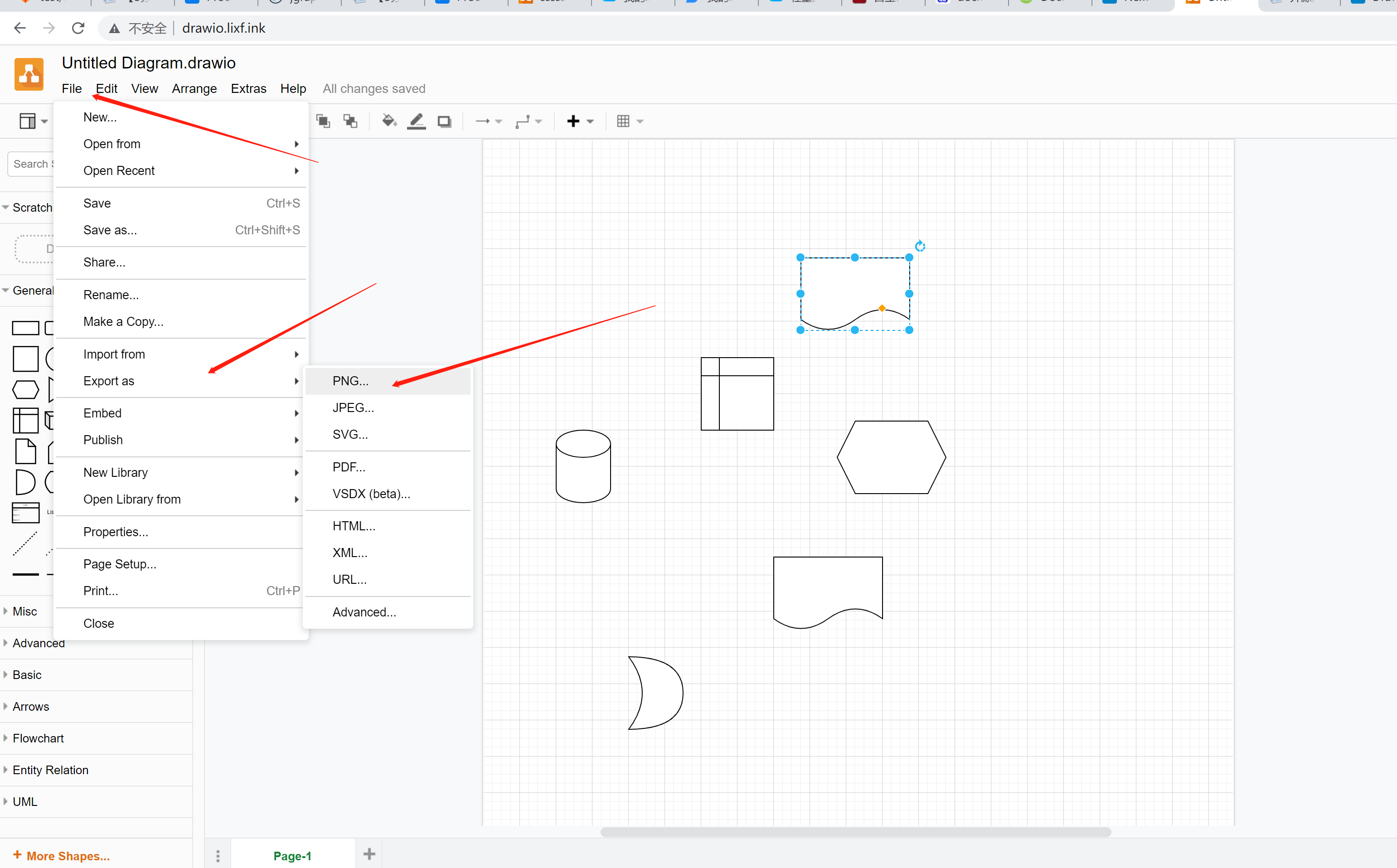
绘制完成后,可以依次选择【File】->【Export As】->【png】,将我们绘制的内容导出成png图片下载下来
如下图所示

下面就是导出的图片了

由于我们的存储选择的本地磁盘,因此在绘制的过程中注意需要及时保存。这个时候问题就来了,默认情况下,drawio不会在云端保存的数据,这就意味着我们绘制的流程图无法与别人分享,也无法跨终端访问,十分的不方便。为了解决这一问题,我们需要另外一个同样强大的工具-nextcloud网盘,该网盘有一个drawio插件,通过此插件,就可以实现把流程图直接保存在网盘上和直接在网盘上打开编辑流程图。
NextCloud网盘配置DrawIO插件
由于本文不是讲述怎么安装NextCloud网盘的,感兴趣的同学可以打开这篇博客来查看和安装。这里假设读者已经安装好了NextCloud。
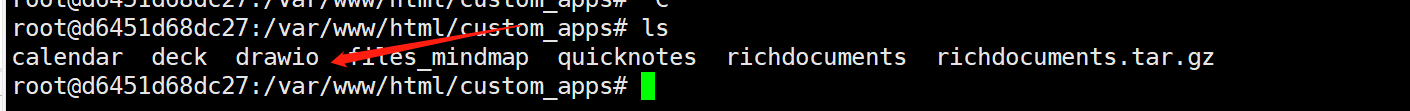
打开https://apps.nextcloud.com/apps/drawio网址,根据自己安装的nextcloud版本下载对应的drawio插件包。将插件包解压以后,放在/var/www/html/custom_apps目录下。如下图所示

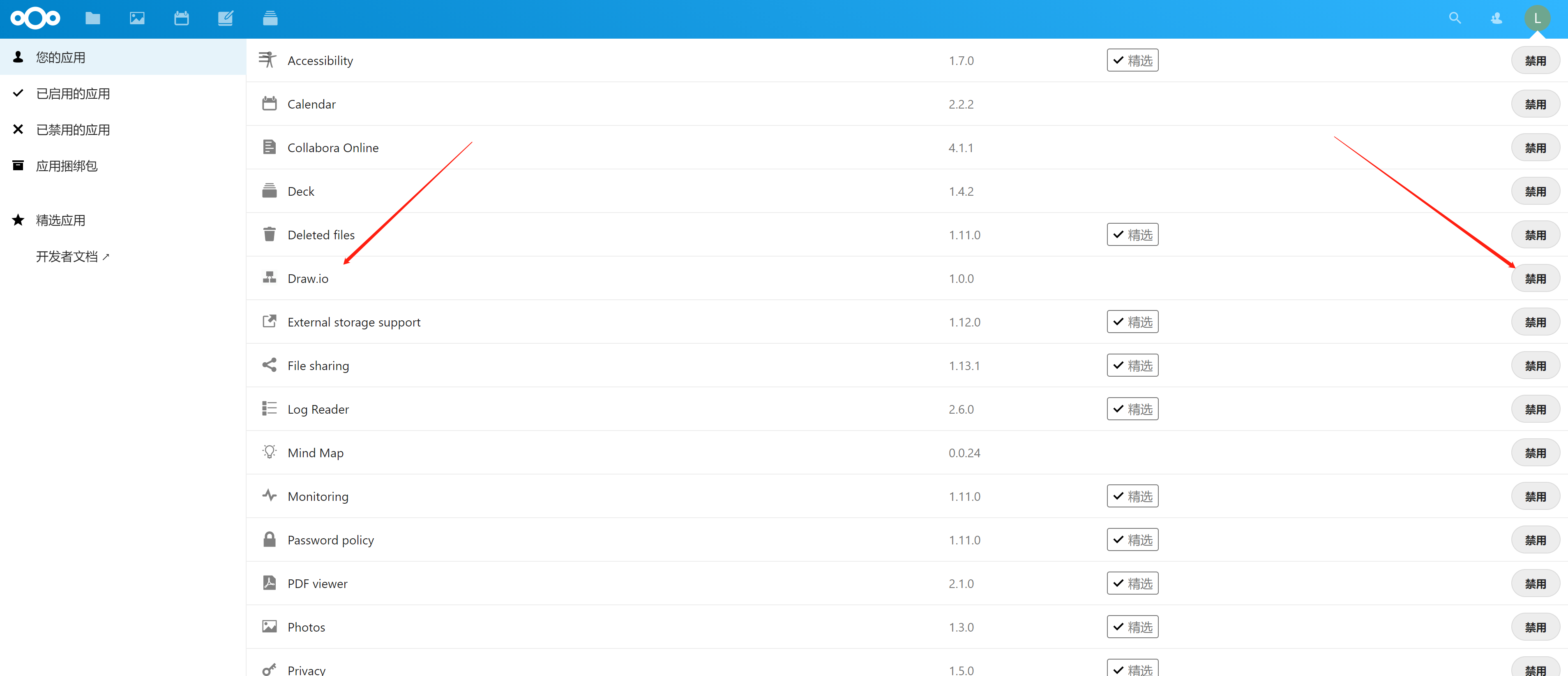
然后用管理员登录到nextcloud,点击右上角的头像,在弹出菜单中选择【应用】,在里面找到draw.io插件,选择启用。如下图所示

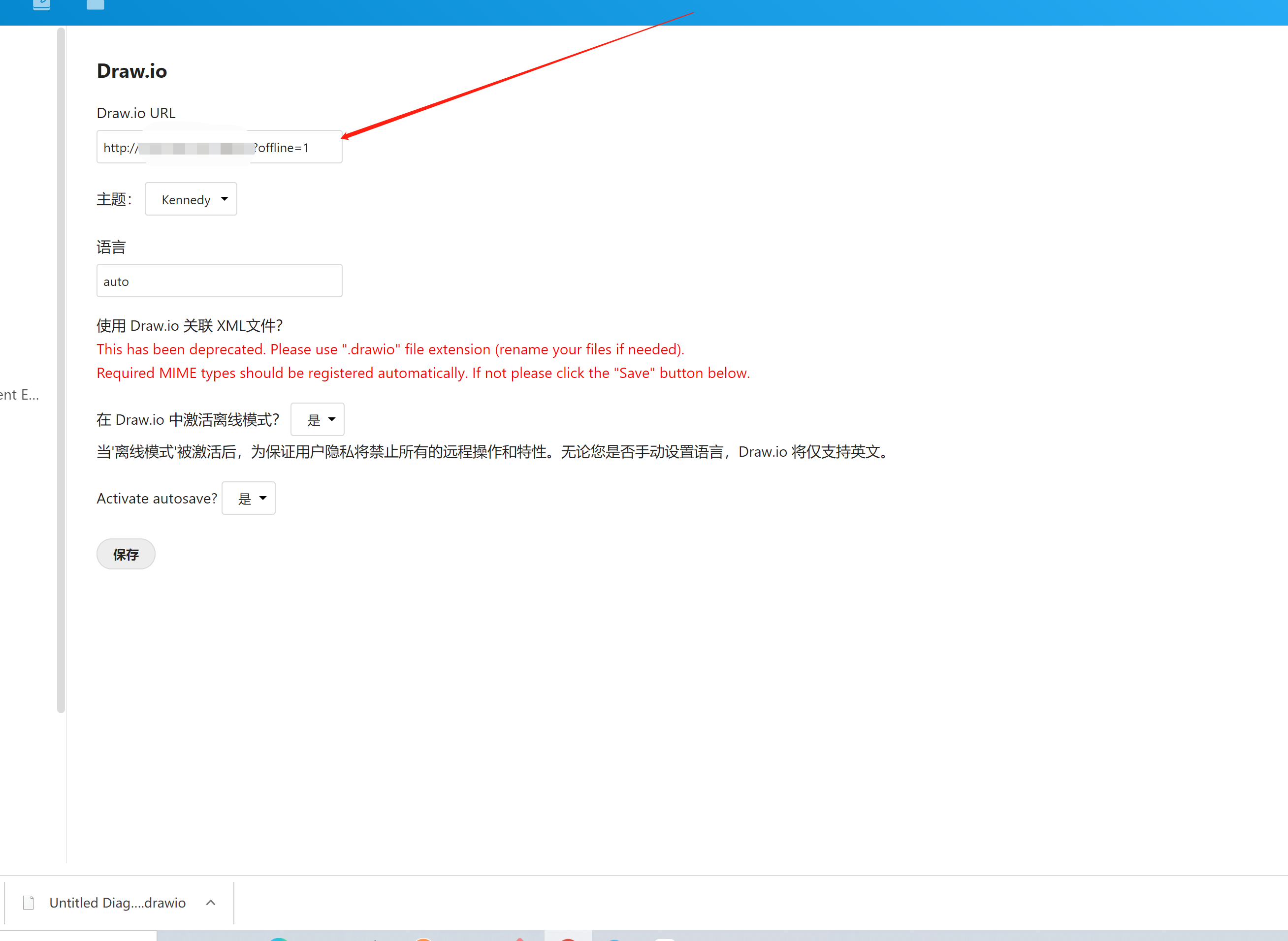
再点击右上角的头像,在弹出菜单中选择【设置】,然后在最右边的侧边菜单中选择【其他设置】,就可以看到Deaw.io的设置项,在Draw.io URL输入框中输入我们drawio服务的地址,然后选择保存。

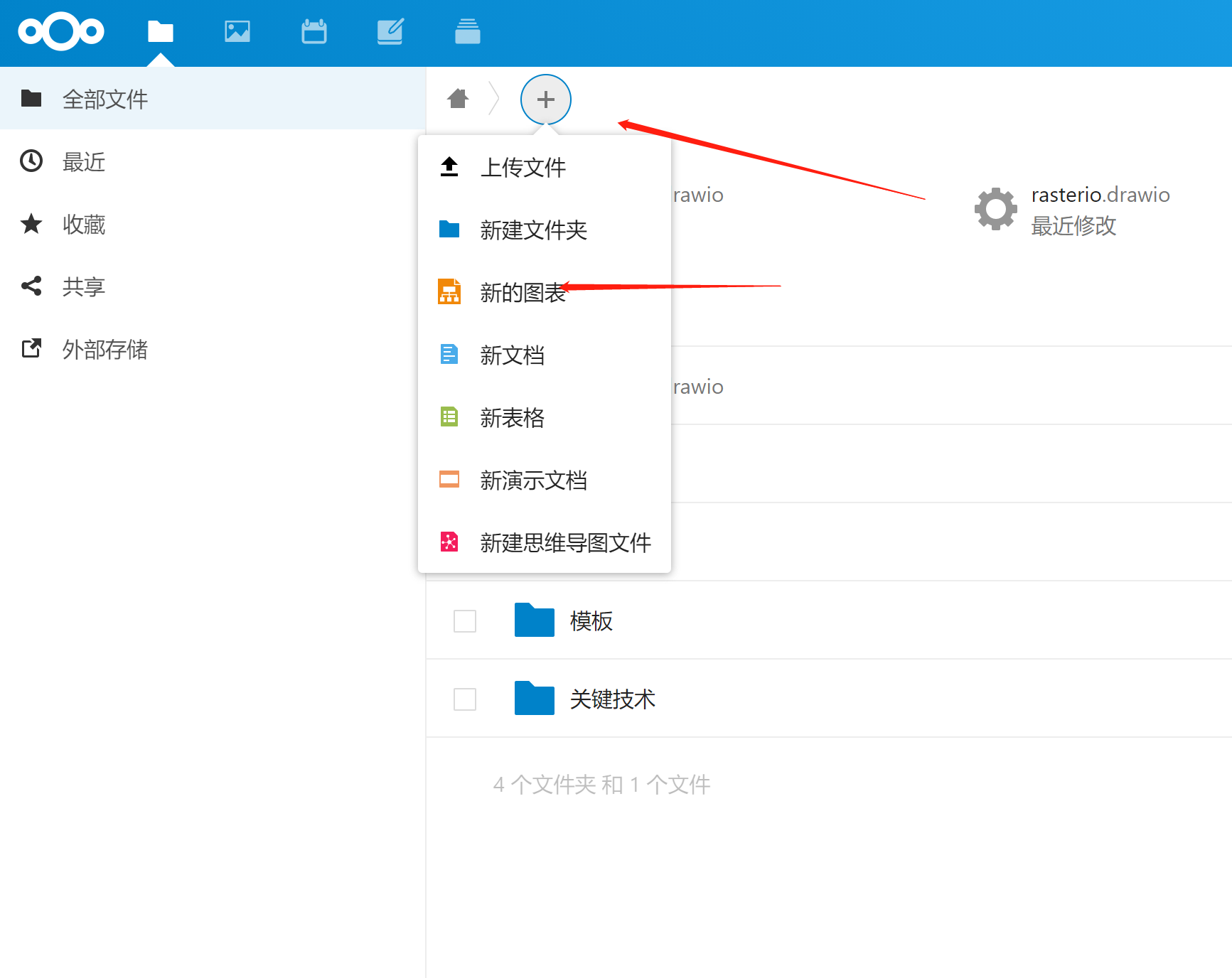
保存以后,回到主界面,点击加号按钮,就可以看到里面多了一个【新的图表】选项。

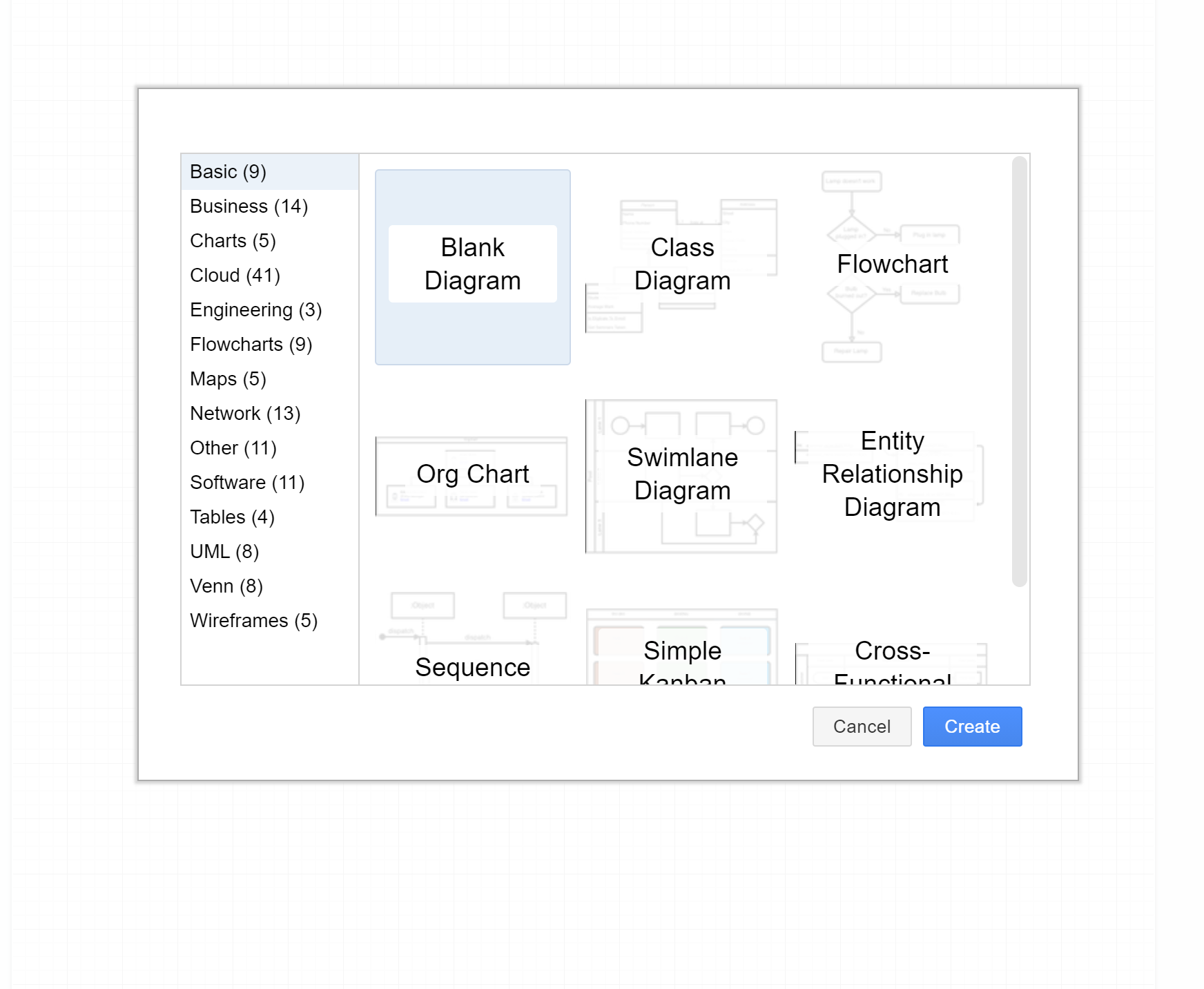
点击【新的图表】按钮,输入名字按下回车,就会自动创建图标文件,并且自动在drawio打开了。从下图中可以看出,模板也不是空的了。然后选择自己喜欢的模板,点击创建,就可以自由自在的绘图了。而且借助NextCloud网盘,我们绘制的流程图也可以保存在云端和别人分享了。

总结
本教程借助了腾讯云轻量服务器和DrawIo以及Nextcloud搭建了一个在线绘图的软件,这样,我们就可以不受限制的自由绘制流程图,而且我们的数据也是保存在自己的服务器上的,支持分享和多端共享。除了好用的工具以外,选择一个好用的服务器也会有事半功倍的效果。腾讯云轻量服务器自带的Docker镜像可以免除重新安装Docker的过程,而且,价格也是十分的优化,一年99元的价格就可以拥有一台属于自己的服务器。小伙伴们还在等什么呢。