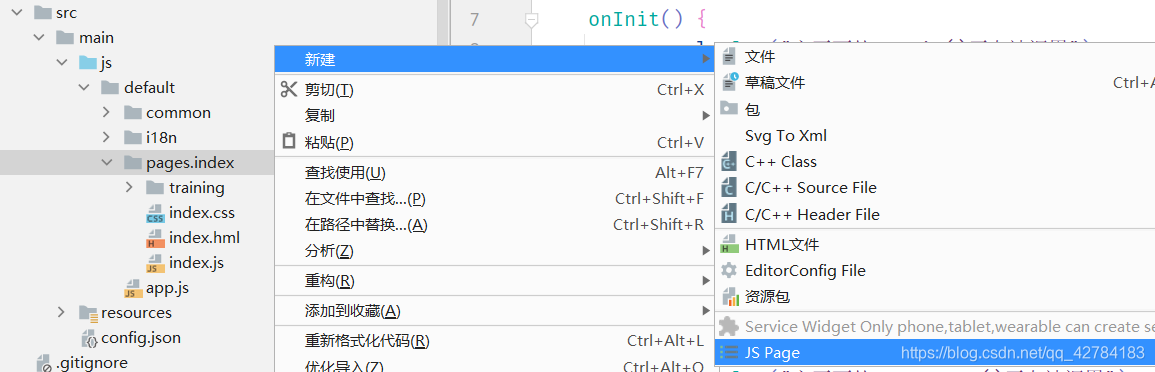
我们先新建一个JS包
在pages.index上右键新建,选择JS Page

?名称为training
建立后,将index.hml,css,js文件中的代码复制过去
打开training.hml,将文本修改为训练页面,value值改为返回
<div class="container">
<text class="title">
训练页面
<!-- {{ $t('strings.hello') }} {{ title }}-->
</text>
<input type="button" value="返回" class="btn" onclick="clickAction" ></input>
</div>
修改training.js
import router from '@system.router';
export default {
data: {
},
clickAction(){
router.replace({
uri: 'pages/index/index'
});
}
}注意:在2.2版本的华为DevEco编辑器中,新建JavaScript项目的目录会自动生成pages.index目录
所以在index.js中uri的地址为? ?pages/index/training/training
import router from '@system.router';
export default {
data: {
},
clickAction(){
router.replace({
uri : 'pages/index/training/training',
});
}
}
在Previewer中进行预览测试,即可实现两个页面之间的切换


本文部分代码和内容参考张荣超编著的《鸿蒙应用开发实战》一书
图书链接:
https://www.epubit.com/bookDetails?id=UB7812f8a7377b2&typeName=%E6%90%9C%E7%B4%A2