VS2019连接Linux
1.首先进入我们的Linux,先执行命令sudo su进入特权用户模式
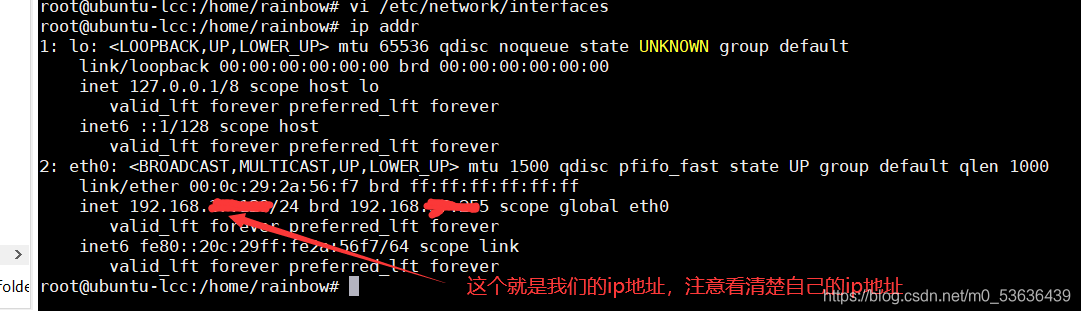
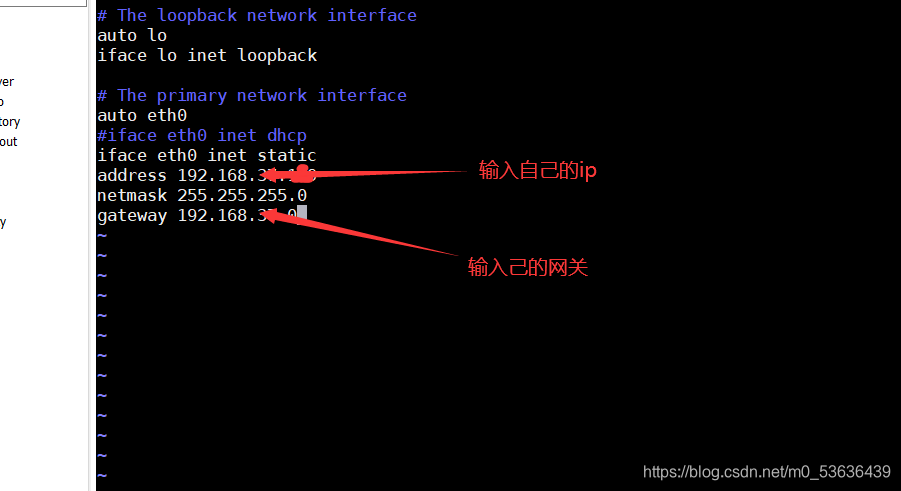
然后我们需要先修改我们的地址配置文件 执行命令vi /etc/network/interfaces
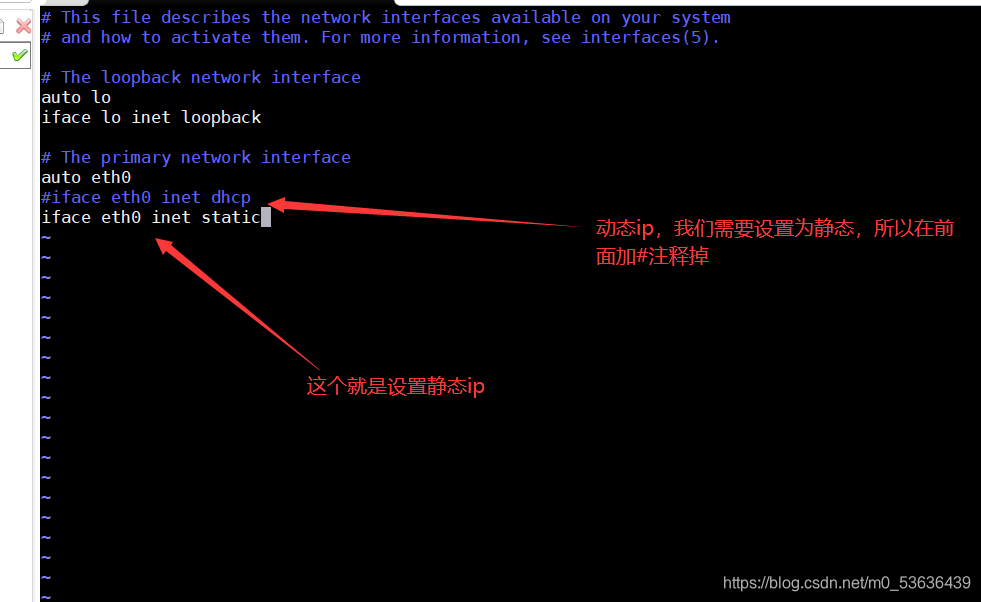
进入之后
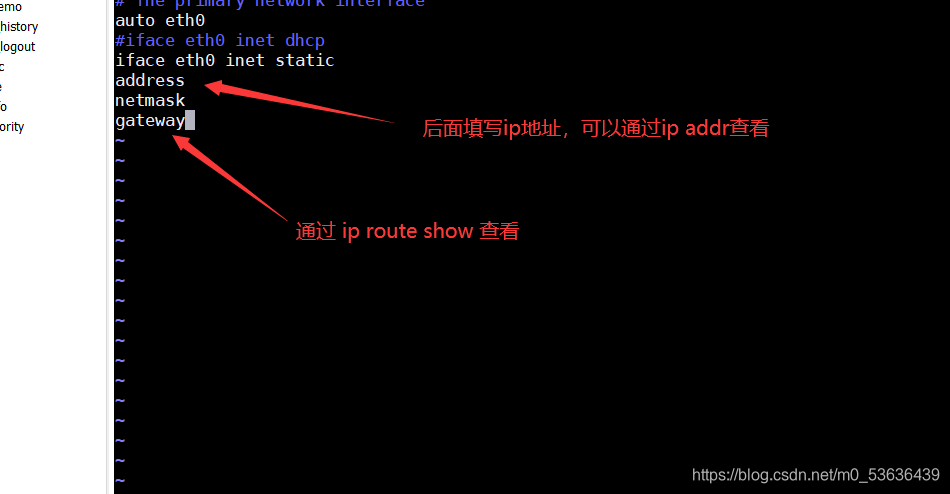
我们还需要添加
查看ip地址 输入命令 ip addr 可查看

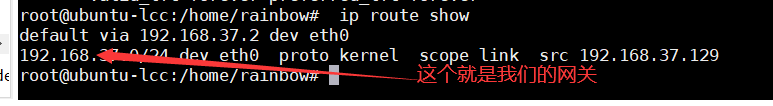
查看网关 ip route show

这样我们就可以完善了

然后保存退出即可
我们还需要配置DNS服务器
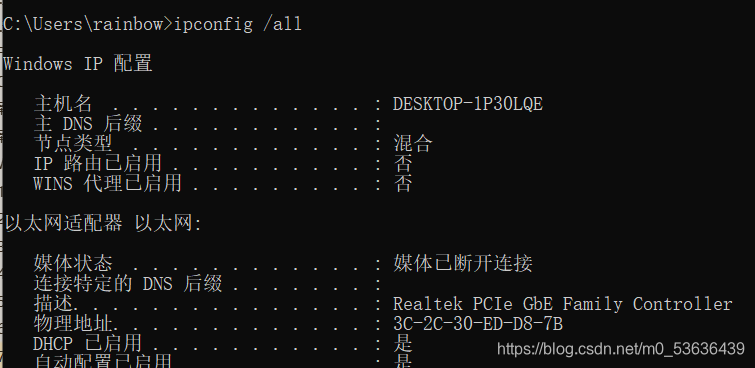
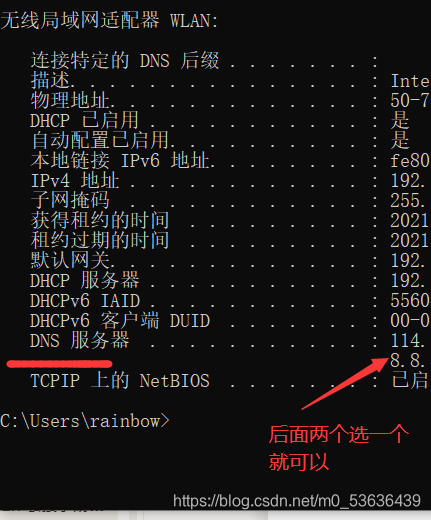
首先在我们的Windows中,在输入框中输入cmd
然后输入 ipconfig /all
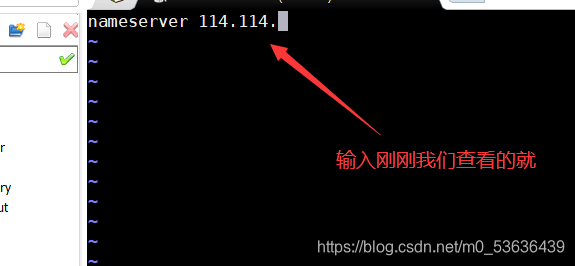
然后在我们的Linux中输入vi /etc/resolvconf/resolv.conf.d/base
编写完保存退出即可
然后执行reboot 命令重启Linux系统

然后选择我们在VS2019中(如果已经安装C++Linux开发,就不用再下载)
对VS2019 进行设置,具体操作如下:
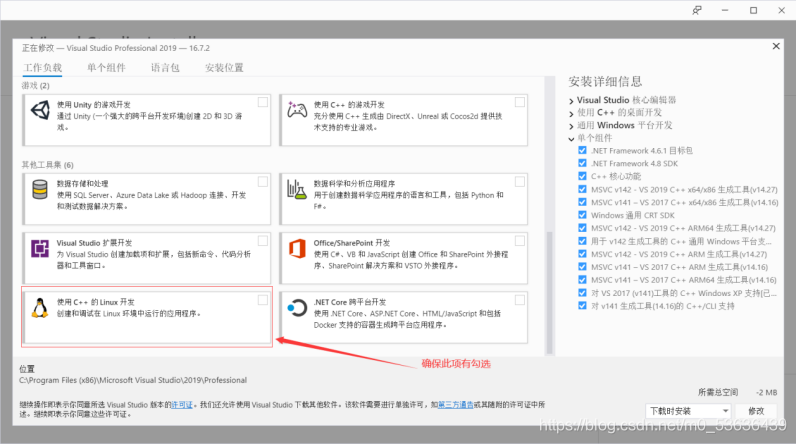
打开vs2019,选择“工具(T)”=> “获取工具和功能(T)…”,确认“使用C++ 的Linux 开发”有勾选,本身有勾选,则忽略这一步;如果没有勾选,则选择此项,在点击右下角的修改进行安装,如下所示:
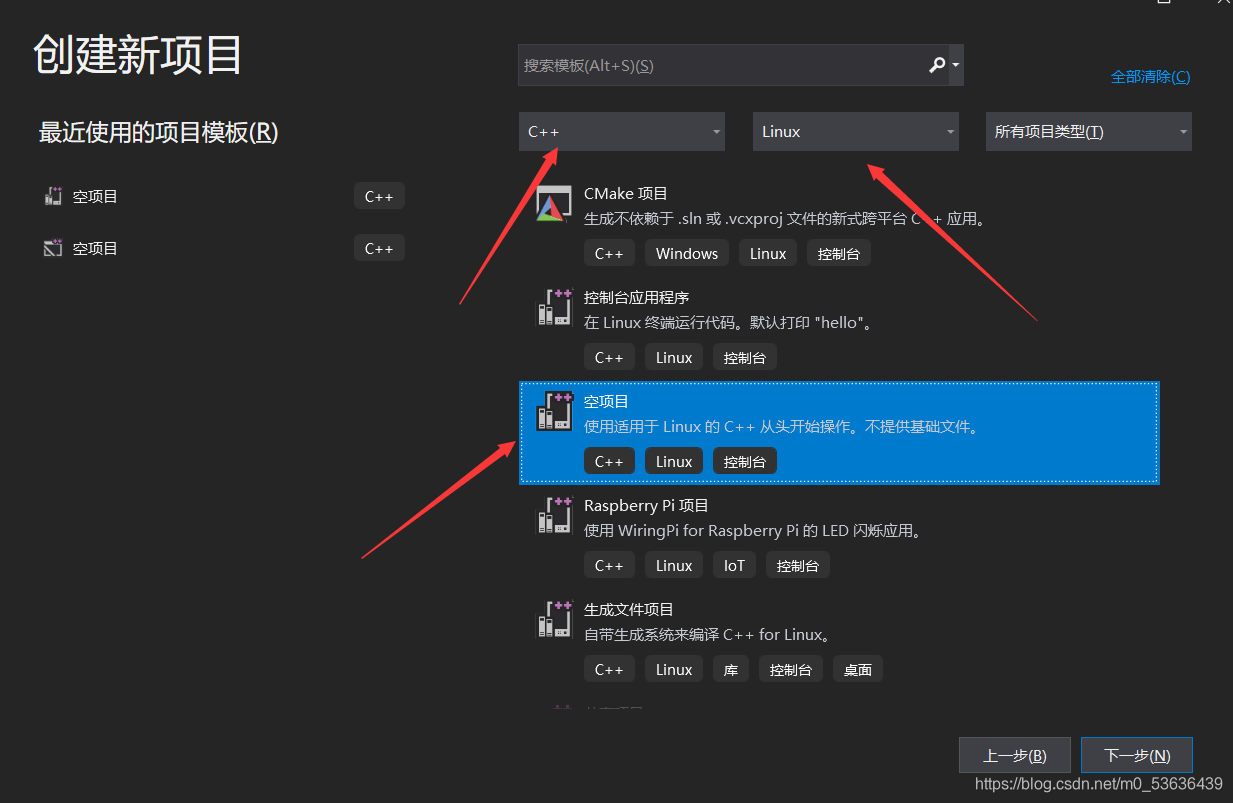
重新打开VS2019, 创建新项目,选择Linux平台的空项目创建
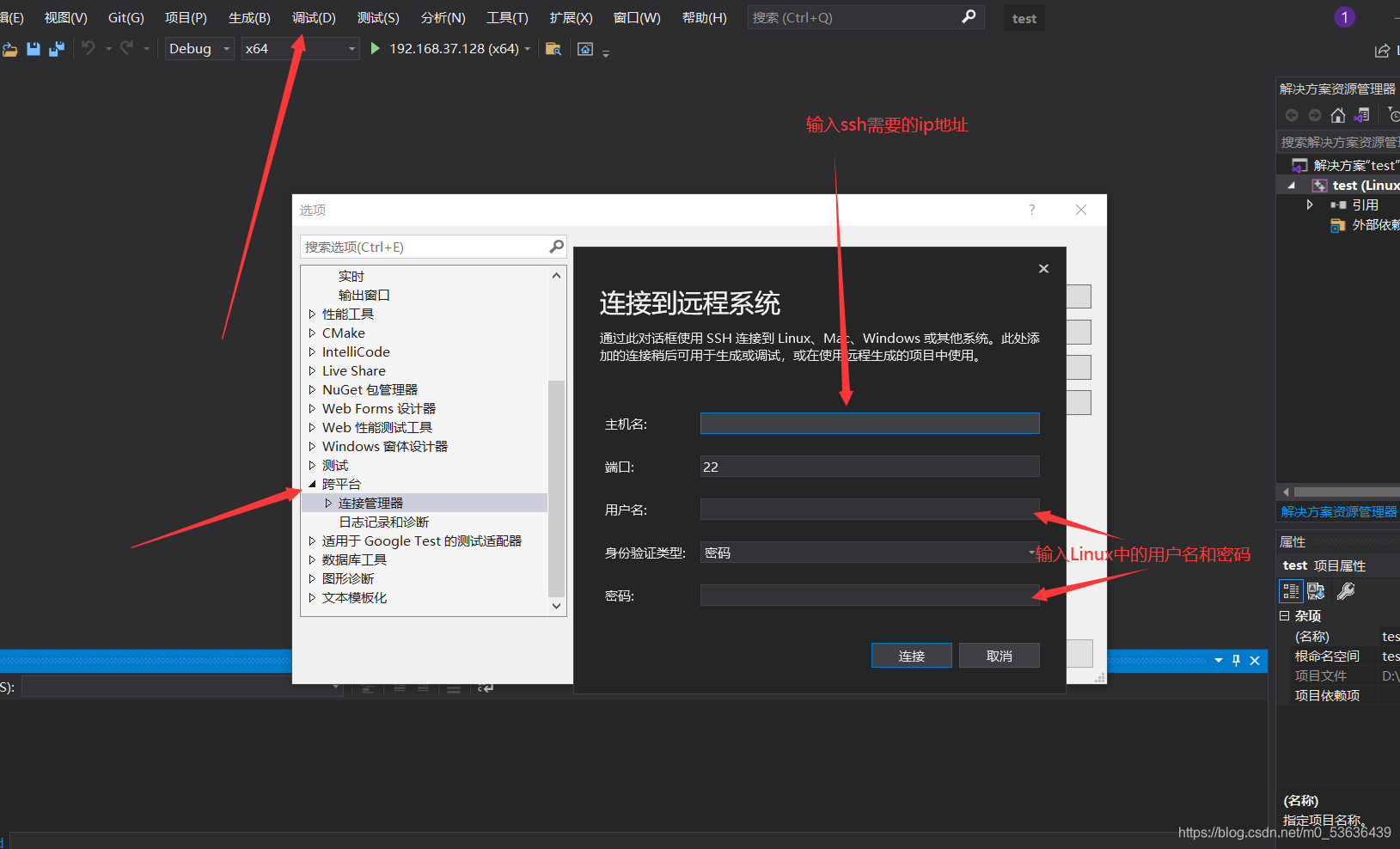
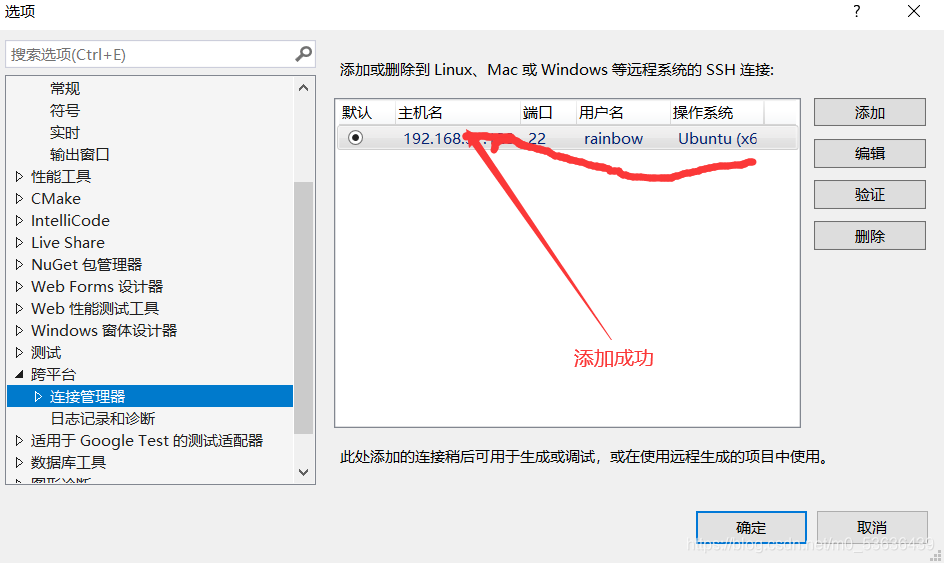
在第一次编译或调试你的项目时vs会自动让你连接远程环境,在调试->选项->跨平台->连接管理器中进行设置:
然后点击确定
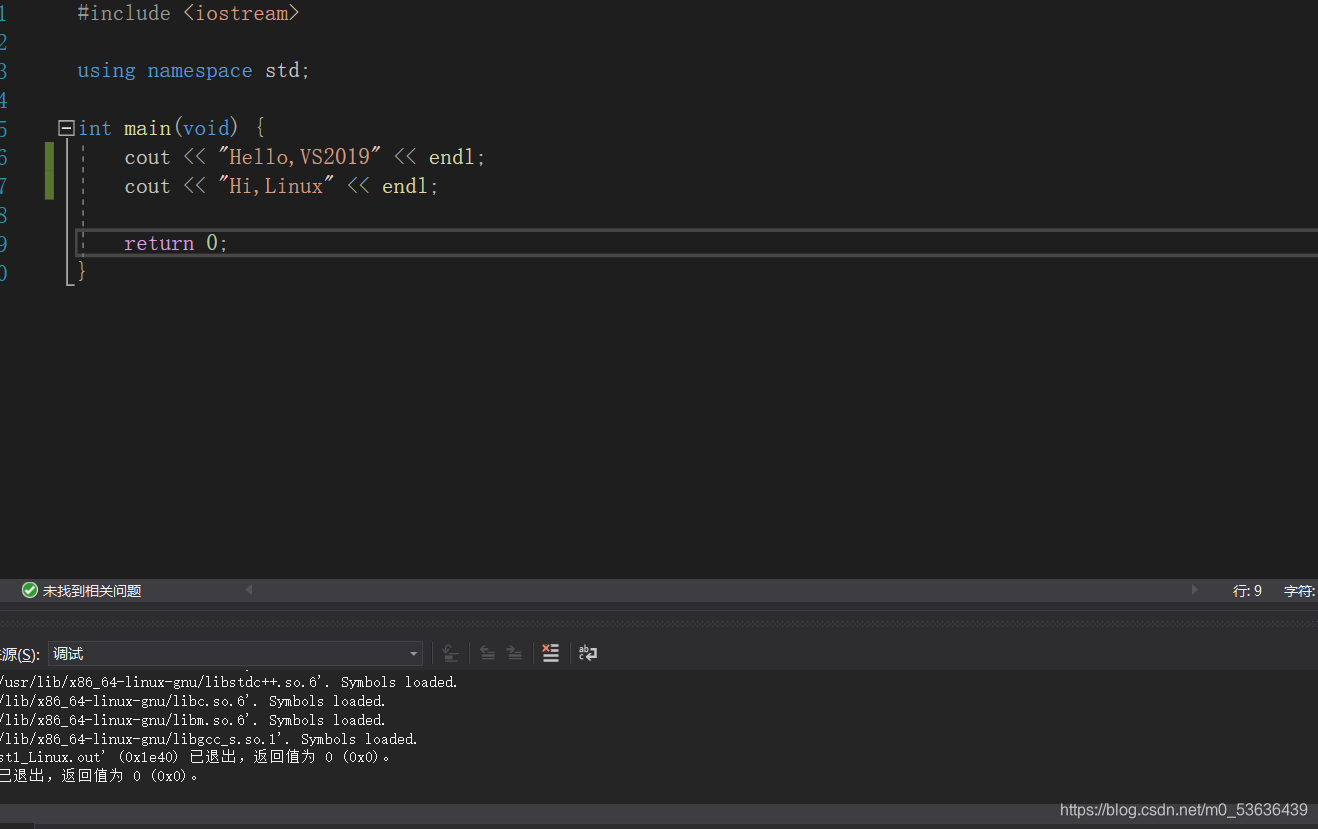
添加成功之后,创建一个cpp文件,我们现在来编写一个简单的程序看看
#include <iostream>
using namespace std;
int main(void) {
cout << "Hello,VS2019" << endl;
cout << "Hi,Linux" << endl;
return 0;
}
然后点击执行就会看到

这说明已经执行成功了,我们现在只需要在Linux中找到那个文件,就可以了
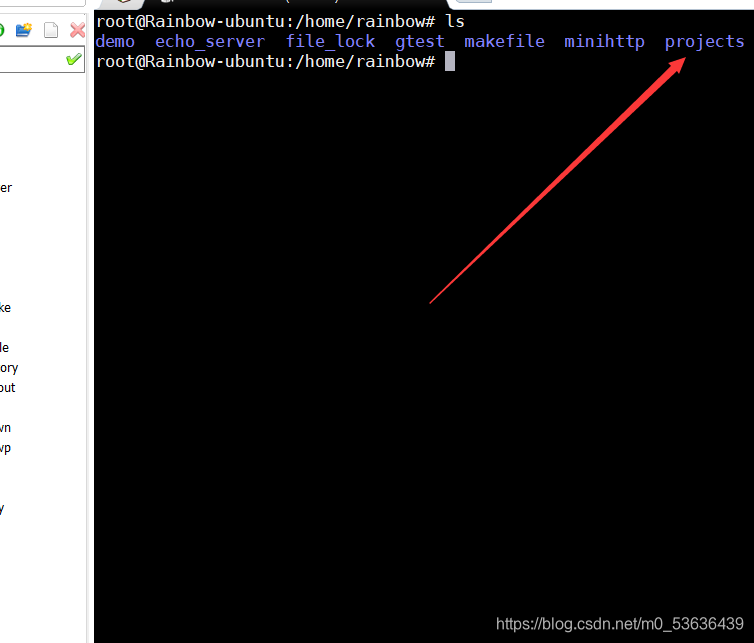
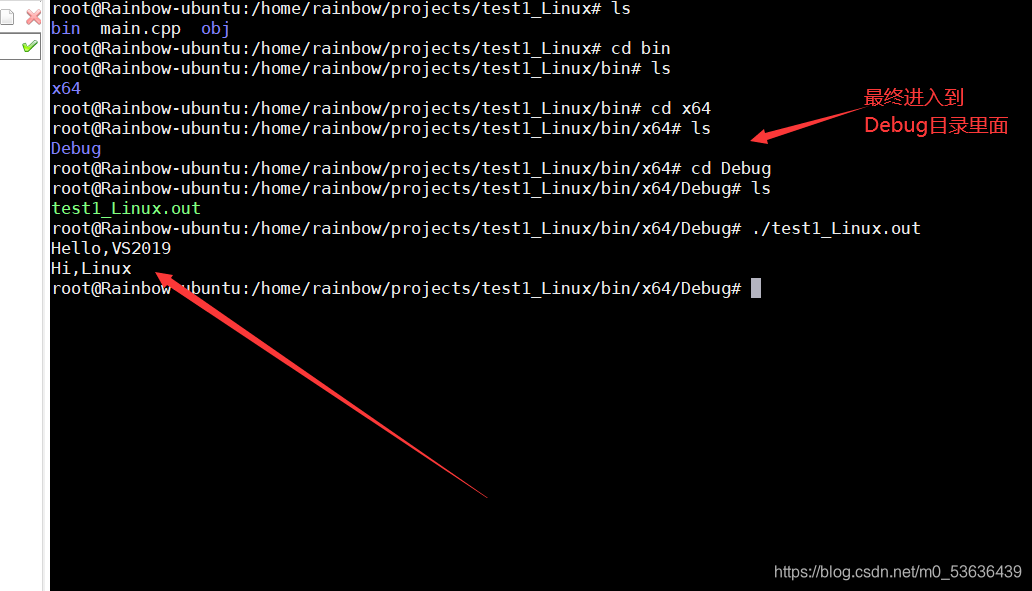
我们现在进入到我们的Linux 然后执行ls命令查看,并找到projects这个目录
然后进入到这个目录里面,就可以看到我们在vs中创建的目录
进入到这个目录,就可以看到我们的main.cpp文件了
那么怎么执行这个文件呢,这里可以直接通过命令
./bin/x64/Debug/test1_Linux.out直接执行就可以了
或者我们可以一步一步的进入到bin里面的目录,如图所示再执行也是一样可以看到结果
这样就成功的用vs连接到了我们的Linux了