文章目录
第一部分、配置文件
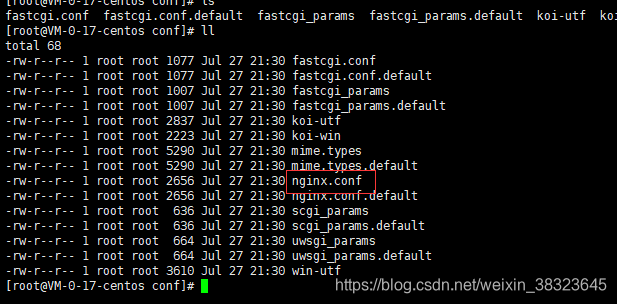
配置文件位置
cd /usr/local/nginx/conf
下面这个就是配置文件

nginx.conf:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
"nginx.conf" 117L, 2656C
配置文件构成说明:
1、全局块:
从配置文件开始到 events 块之间的内容,主要会设置一些影响nginx 服务器整体运行的配置指令,主要包括配 置运行 Nginx 服务器的用户(组)、允许生成的 worker process 数,进程 PID 存放路径、日志存放路径和类型以 及配置文件的引入等。
比如配置中的这个:
worker_processes 1;
这是 Nginx 服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等设备的制约
2.events块
比如这个:
events {
worker_connections 1024;
}
events 块涉及的指令主要影响 Nginx 服务器与用户的网络连接,常用的设置包括是否开启对多 work process 下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个 work process 可以同时支持的最大连接数等。
上述例子就表示每个 work process 支持的最大连接数为 1024. 这部分的配置对 Nginx 的性能影响较大,在实际中应该灵活配置
3、http块
代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里;算包括 http全局块、server 块
3.1 http全局块
http全局块配置的指令包括文件引入、MIME-TYPE 定义、日志自定义、连接超时时间、单链接请求数上限等。
3.2 server 块
这块和虚拟主机有密切关系,虚拟主机从用户角度看,和一台独立的硬件主机是完全一样的
每个 http 块可以包括多个 server 块,而每个 server 块就相当于一个虚拟主机。
每个 server 块也分为全局 server 块,以及可以同时包含多个 location 块。
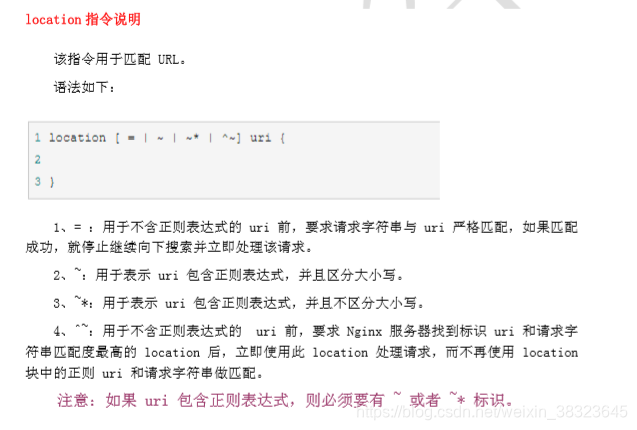
3.2 location 块
一个 server 块可以配置多个 location 块。
这块的主要作用是基于 Nginx 服务器接收到的请求字符串(例如 server_name/uri-string),对虚拟主机名称 (也可以是IP 别名)之外的字符串(例如 前面的 /uri-string)进行匹配,对特定的请求进行处理。地址定向、数据缓 存和应答控制等功能,还有许多第三方模块的配置也在这里进行
第二部分、反向代理配置
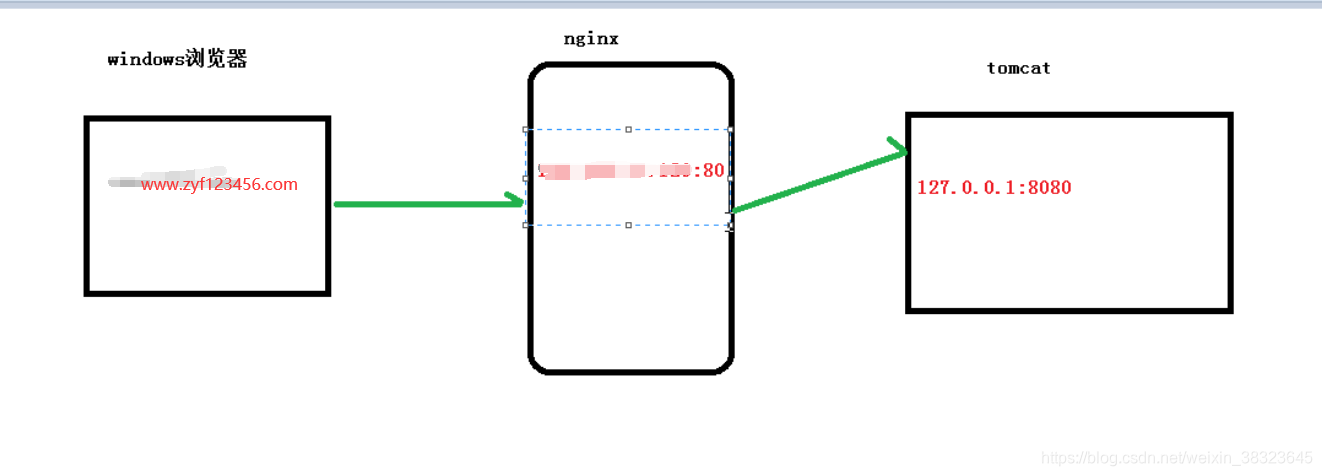
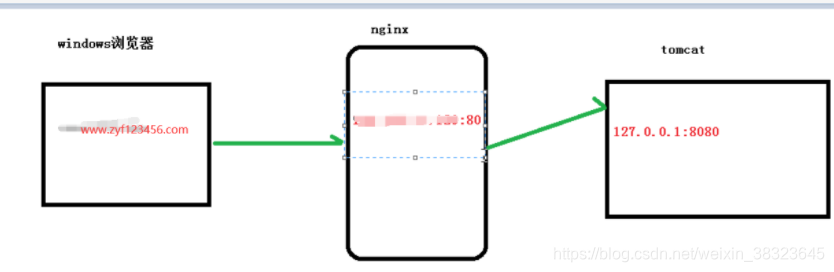
0、实现在浏览器输入www.zyf123456.com,跳转到linux系统的tomcat应用
1、在Linux上安装一个tomcat

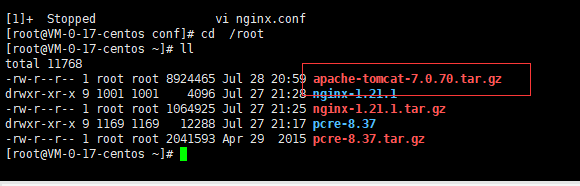
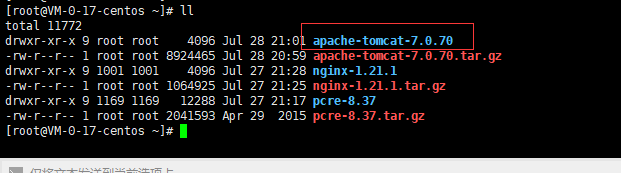
解压出来
tar -xvf apache-tomcat-7.0.70.tar.gz

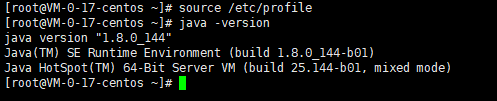
确保已经安装jre

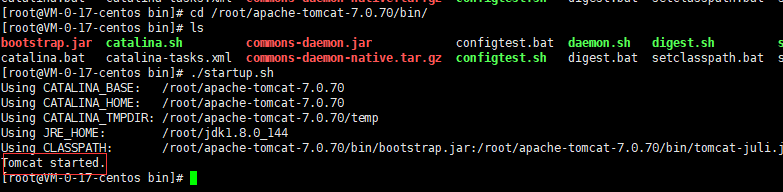
进入到tomcat解压目录
cd /root/apache-tomcat-7.0.70/bin/
启动tomcat
./startup.sh

启动好了,进入日志目录
cd /root/apache-tomcat-7.0.70/logs/
看下启动日志
tail -f catalina.out

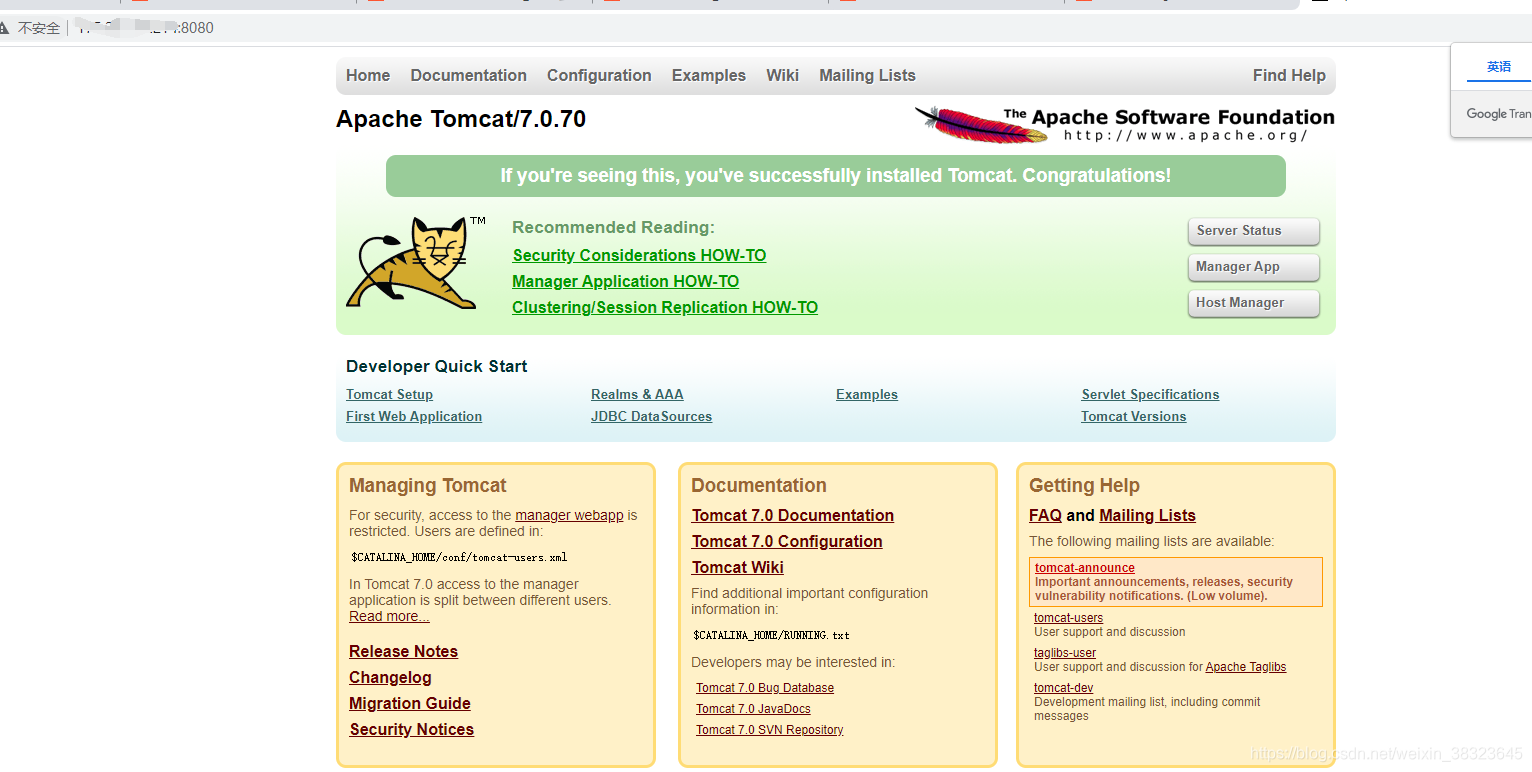
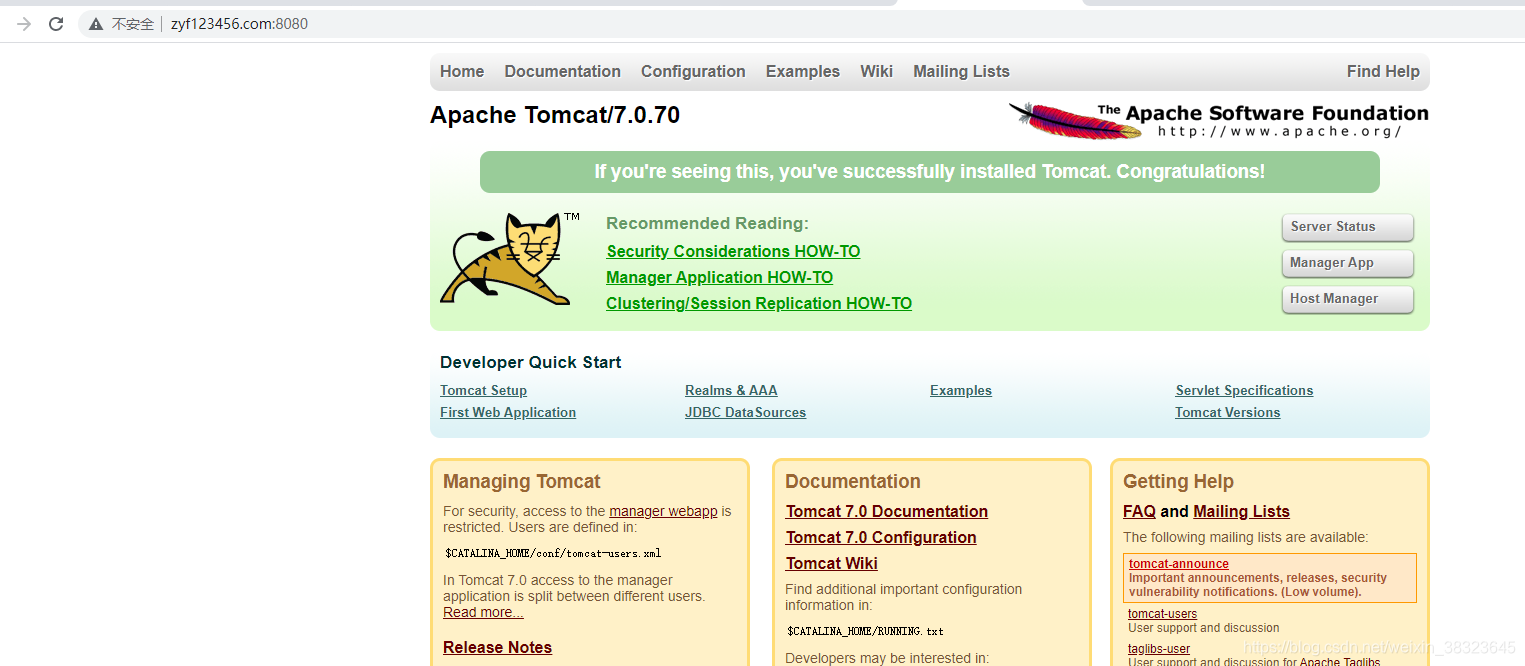
浏览器可以正常访问

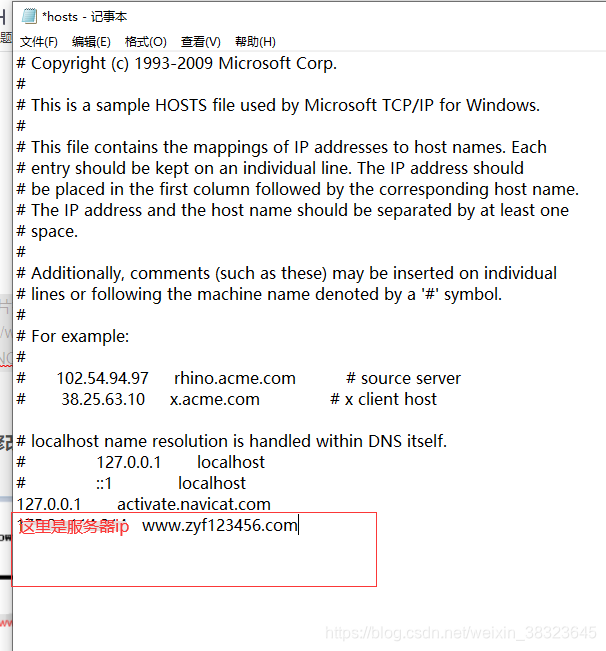
2、过修改windows的 host 文件,将 www.zyf123456.com 映射到 服务器ip

位置:
C:\Windows\System32\drivers\etc



会生成host.txt文件,把旧的host文件删除,然后把host.txt文件后缀去掉即可
这下就可以通过域名访问了

3、配置nginx反向代理
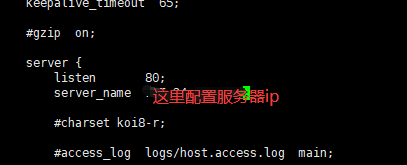
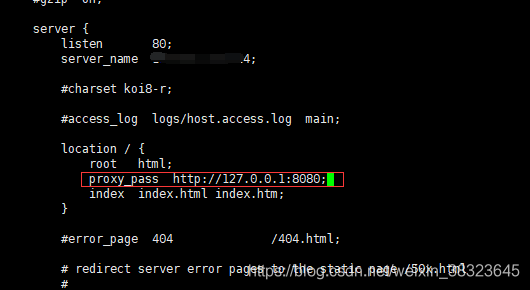
打开niginx配置文件

配置要代理的应用

然后,进入目录重新启动nginx
cd /usr/local/nginx/sbin
./nginx -s reload

实验一下,可以看到直接输入域名就可以了

整个过程回顾一下:

第二部分、反向代理配置二
1、准备两个tomcat配置不同端口


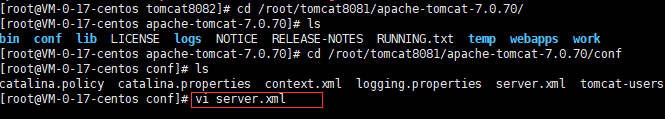
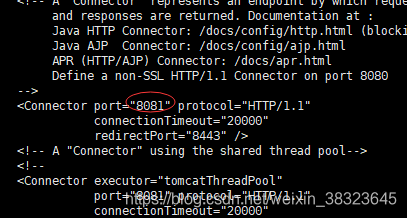
将两个tomcat都解压后,打开server.xml配置端口

一个tomcat配置8081,另外一个配置8082
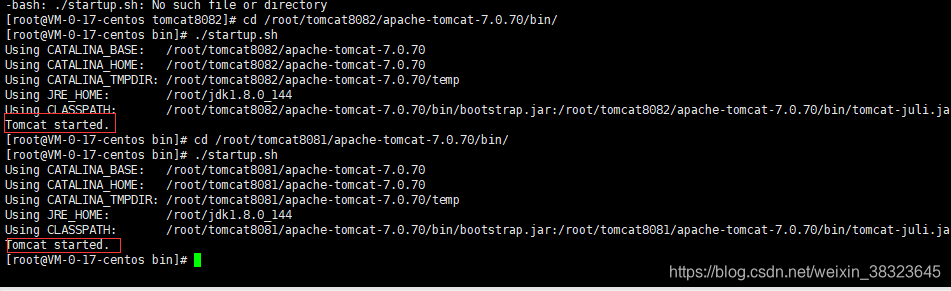
分别启动这两tomcat
cd /root/tomcat8081/apache-tomcat-7.0.70/bin/
./startup.sh
cd /root/tomcat8082/apache-tomcat-7.0.70/bin/
./startup.sh

访问一下看看


分别在8081、8082tomcat容器中写上不同html文件


浏览器

2、nginx配置
添加一个server:
server {
listen 9001;
server_name 服务器ip;
location ~ /app1/ {
proxy_pass http://localhost:8081;
}
location ~ /app2/ {
proxy_pass http://localhost:8082;
}
}
然后,进入目录重新启动nginx
cd /usr/local/nginx/sbin
./nginx -s reload
访问ip:9001/app1会跳转到http://localhost:8081应用
访问ip:9001/app2会跳转到http://localhost:8082应用
效果: