HarmonyOS应用开发基础——常见布局和常见组件
HarmonyOS应用开发基础
组件
屏幕展示出来的元素,都称之为组件。比如华为已经提供的:文本,图片,进度条,输入框等。
顶级父类:Component。
布局
组件的展示方式。比如:线性布局,相对布局,绝对布局,格子布局等。
顶级父类:ComponentContainer。理解为组件容器。
布局一般以“Layout”结尾,如DirectionalLayout、DependentLayout等。不同的布局中,组件的展示方式是不一
样的,比如线性布局,就是从上往下,或者从左往右依次摆放内部组件的。比如格子布局,就是n行n列的格子。
注意点:
组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。
常见组件
组件分类
显示类组件
只负责数据展示的,无法跟用户交互,比如展示文本的组件,展示图片的组件。
交互类组件
可以跟用户交互的,比如用户可以点击的按钮组件,用户可以输入的文本框组件。
布局类组件
刚刚讲解的布局其实也是一种比较特殊的组件。
显示类组件
1.Text文本组件
概述
文本(Text)是用来显示字符串的组件,在界面上显示为一块文本区域。仅仅作为展示数据使用,用户不能在App中修改文本组件中的内容。
Text组件是最基本的组件,后面还会学习他的子类组件,比如Button,TextField都是从这个类衍生而来的。
基本属性
官方开发手册——Text组件
基本属性讲解
基本长度属性
宽高大小 match_parent,match_content
组件具体长度单位:px,vp,fp
px:指定组件长度,不可再变,不能够根据不同设备的屏幕分辨率调节大小
vp:虚拟像素,与px的数学关系为:vp=(px*160)/ppi,可以根据不同的屏幕分辨率调整大小
dp:安卓内的单位,与vp相同
组件文字大小单位:fp(默认情况下等于vp)
默认情况下单位为px

颜色属性
书写形式:
1、直接写单词。red
2、写十六进制的三原色。 #112233
3、写透明度。 #FF112233
4、简写 #123(简写的时候不能加透明度)
5、其他写法(不利于阅读): #5901(前面补0,满足6位,不利于阅读)
间距
外间距:组件之间的距离
margin(单一设置默认上下左右)
top_margin(上间距)
left_margin(左间距)
right_margin(右间距)
bottom_margin(下间距)
内边距:组件边框内文字与组件的距离
padding(单一设置默认上下左右)
top_padding(上内间距)
left_padding(左内间距)
right_padding(右内间距)
bottom_padding(下内间距)
2.Image图片标签
概述
图片(Image)是用来显示图片的组件。
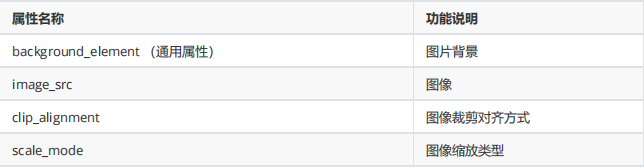
常见的属性
当然也有id,长、宽、高等。
具体可以参考华为开发手册(组件的通用属性):官方开发手册——image组件
重要属性
 image_src:如何在xml中使用本地资源文件。
image_src:如何在xml中使用本地资源文件。
基本用法:
<Image ohos:height="100vp"
ohos:width="100vp"
ohos:image_src="$media:all"
ohos:background_element="#00ff00"/>
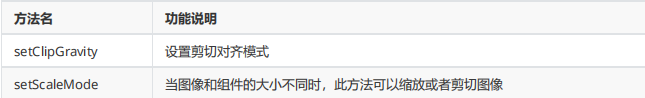
相关方法:
图片剪切显示:
代码中:可以用setClipGravity方法
xml文件中:可以用clip_alignment属性
上、下、左、右、居中
表示分别按照上、下、左、右、中间部位进行剪切。
图片缩放显示:
代码中:可以用setScaleMode方法
xml文件中:可以用scale_mode属性
inside:表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。 有可能不会填充组件
center:表示不缩放,按Image大小显示原图中间部分。
stretch:表示将原图缩放到与Image大小一致。 拉伸。将组件填充。
clip_center:表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。超过组件的部分被剪
切掉。
zoom_center:表示原图按照比例缩放到与Image最窄边一致,并居中显示。
zoom_end:表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。
zoom_start:表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示。
注意:
一般来讲在设置的时候会跟图片保持一致,否则图片会失真。如果业务需求要调整图片大小,那么我们是找美工重
新做一张图,而不是代码拉伸或者剪切。