为什么选用docker-compose
Compose 是用于定义和运行多容器 Docker 应用程序的工具。通过 Compose,您可以使用 YML
文件来配置应用程序需要的所有服务。然后,使用一个命令,就可以从 YML 文件配置中创建并启动所有服务。
简单就是说,docker-compose部署是真滴简单,再也不用去求人找脚本了。两个文件加一行命令,快乐不求人!
那我为什么选择docker-compose
因为我是一位垃圾,写shi山的前端,不,是页面开发人员(不配)
所以我只想简单快速地把我的东西部署上去,多的我也不想知道,(大半年前我是知道的,搞了这么久,不该忘得都给忘了)
所以这个教程极其适合 有部署需求而又什么东西都不会 的和我一样的东西
linux环境
安装docker
#安装
yum install docker
#检验安装是否成功
[root@localhost opt]# docker --version
Docker version 1.13.1, build 7f2769b/1.13.1
#启动
systemctl start docker
千万不要忘了启动docker,没有人知道我因为这个原因重新比照配置看了多少遍,我也不想让你们看到,嘤嘤嘤
安装docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
# 检查是否安装成功
docker-compose --version
编写Dockerfile文件
因为我们的项目需要成为docker的镜像,所以我们必须先编写Dockerfile文件构建我们的项目镜像然后进行编排,Dockerfile文件可以帮我们进行构建。
在Springboot项目 与src同级的目录下新建
Dockerfile:
FROM java:8
#暴露的端口
EXPOSE 8080
#把打成的jar包更名为 app.jar
ADD XXX.jar app.jar
#在创建app.jar
RUN bash -c 'touch /app.jar'
#执行的运行jar包命令
ENTRYPOINT ["java", "-jar", "/app.jar", "--spring.profiles.active=pro"]
上面几行命令其实很简单,首先依赖jdk8环境,对外暴露8080
然后就是复制 XXX.jar 到docker容器中并命名为 app.jar ,最后是执行命令java -jar /app.jar --spring.profiles.active=pro,使用的是我们另外编写的一个线上环境配置。
在Springboot项目 与src同级的目录下新建
application-pro.yml(记得修改里面的XXX)
# DataSource Config
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/XXX?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
username: root
password: XXX
shiro-redis:
enabled: true
redis-manager:
host: 127.0.0.1:6379
等会儿我们需要修改application-pro.yml的redis和mysql链接等信息的一些配置,需要注意。
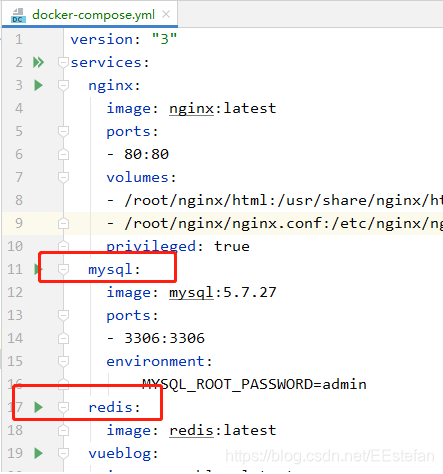
编写docker-compose.yml文件:
我们需要用到的软件与服务分别有nginx、mysql、redis、还有我们的springboot项目,所以编写如下:
docker-compose.yml
version: "3"
services:
nginx: # 服务名称,用户自定义
image: nginx:latest # 镜像版本
ports:
- 80:80 # 暴露端口
volumes: # 挂载
- /root/nginx/html:/usr/share/nginx/html
- /root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true # 这个必须要,解决nginx的文件调用的权限问题
mysql:
image: mysql:5.7.27
ports:
- 3306:3306
environment: # 指定用户root的密码
- MYSQL_ROOT_PASSWORD=admin
redis:
image: redis:latest
vueblog:
image: vueblog:latest
build: . # 表示以当前目录下的Dockerfile开始构建镜像
ports:
- 8081:8081
depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以
- mysql
- redis
上面的意思,我都用注释解释一遍了,希望可以讲清楚!
需要注意的是,nginx中我们对nginx的放置静态资源的html文件夹和配置文件nginx.conf进行了一个挂载,所以我们打包后的文件放置到宿主机/root/nginx/html文件目录就行了哈
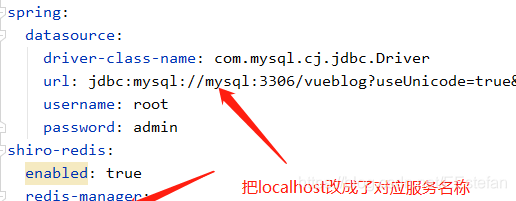
修改application-pro.yml
- 然后我们再回头看看application-pro.yml文件
- mysql和redis的链接之前还是localhost,现在我们需要修改成容器之间的调用,如何知道mysql和redis的链接地址呢?
- docker compose就帮我们解决了这个问题,我们可以使用镜像容器的服务名称来表示链接。比如docker-compose.yml中mysql的服务名称就叫mysql、redis就叫redis。

所以我们最终得到的配置文件如下:

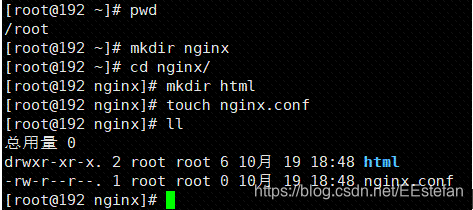
准备好nginx的挂载目录和配置
docker-compose.yml中已经提到,
? 宿主机的挂载目录:/root/nginx/html
? 挂载配置:/root/nginx/nginx.conf
所以我们在root目录下新建nginx目录,并进入nginx目录下新建html目录和一个nginx.conf配置文件。

然后对nginx.conf进行编写,具体配置如下:
nginx.conf:
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; # 别忘了这个哈
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
上传前端
npm run build打包得到dist文件夹,并把dist压缩成dist.zip上传到linux之后解压到/root/nginx/html目录下。如下图:

//解压缩
unzip dist.zip
//移动dist文件下内容到html文件下
mv dist/* . //由于dist在html下,所以把dist文件内的移动到与dist同级 就是 .
//删除dist压缩包和文件夹
rm -rf dist*
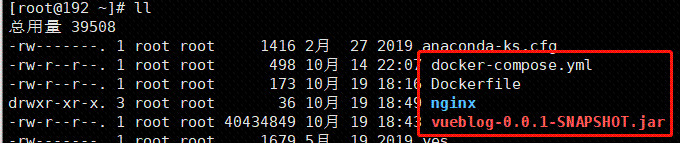
部署后端
首先本地打包项目,***.jar,并上传到linux中,同时docker-compose.yml、Dockerfile也上传到同一目录下。如图所示:
最后
然后我们执行一下编排命令:
# 开始编排
cd ~
docker-compose up -d
到这里就结束了