导语:大家好,我是你们的朋友 朋哥,十年码农经验,对技术情有独钟。
今天来一个大招,鸿蒙中的顶部 切换 选项卡 TabList,开发应用的时候会经常用到,一般作为二级内容分类来用的?。

不多说,今天的内容很多,下面我们开始今天的文章,还是老规矩,通过如下几点来说:
?
1,简介 2,属性? 3,实战
简介
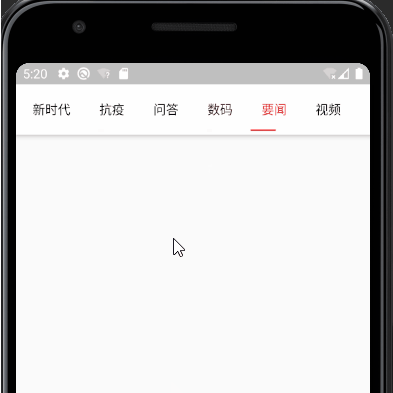
Tablist可以实现多个页签栏的切换,Tab为某个页签。子页签通常放在内容区上方,展示不同的分类。页签名称应该简洁明了,清晰描述分类的内容。
一般应用场景 都是作为应用首页的 二级菜单的多个分类:
?

用到的属性
Tablist的共有XML属性继承自:ScrollView
?




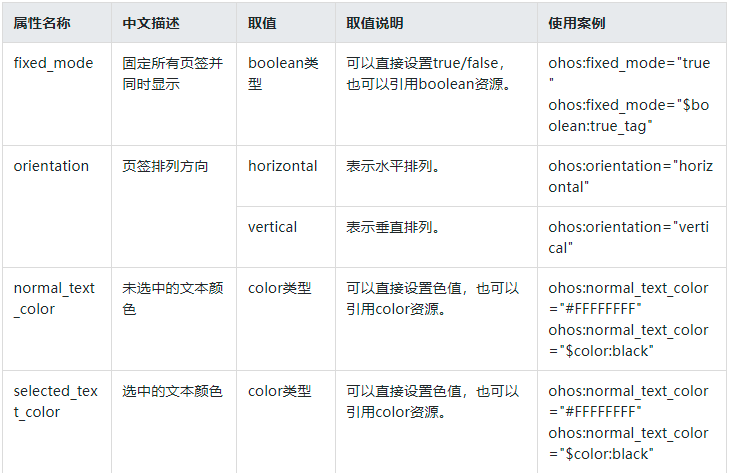
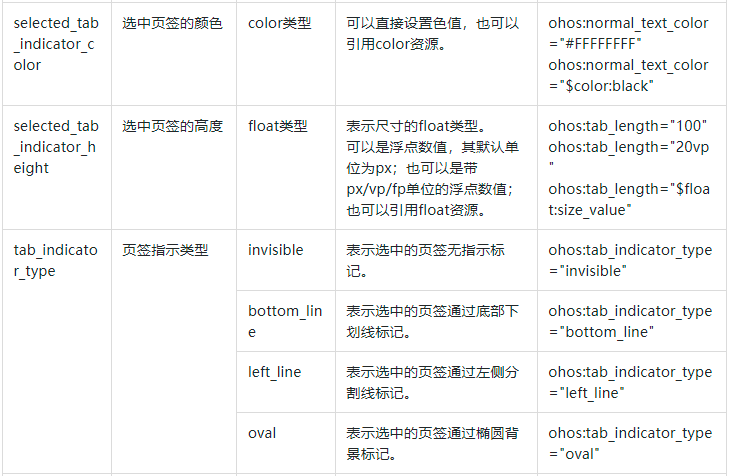
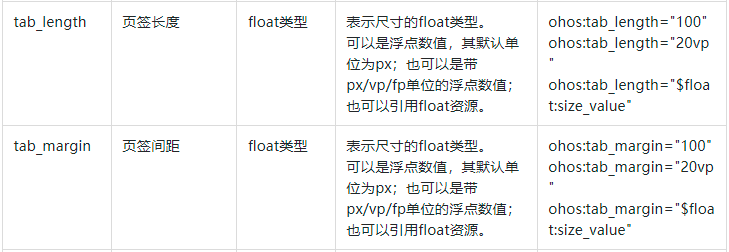
官网属性一大堆,看到都头大,其实使用起来就几个属性。
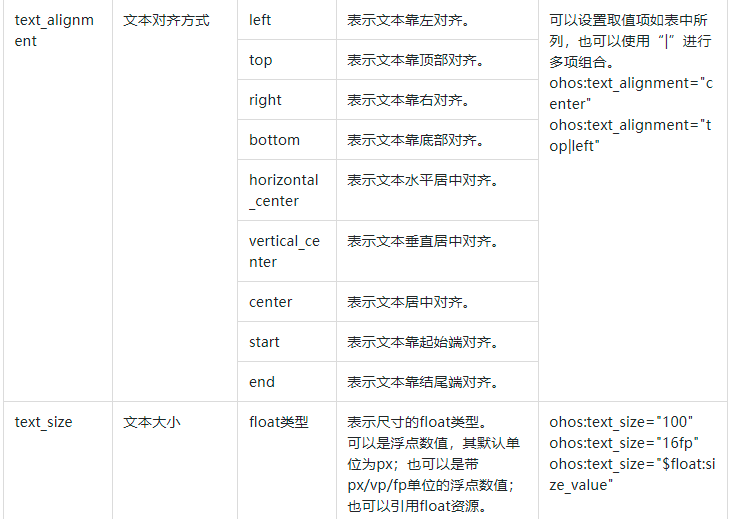
常用接口:
?

实战
1,创建项目,添加默认Tablist
<TabList
ohos:id="$+id:tab_list"
ohos:text_size="20fp"
ohos:height="50vp"
ohos:width="match_parent"
ohos:layout_alignment="center"
ohos:orientation="horizontal"
????ohos:text_alignment="center"
/>添加Tab
TabList tabList = (TabList) findComponentById(ResourceTable.Id_tab_list);
TabList.Tab tab = tabList.new Tab(getContext());
tab.setText("推荐");
tabList.addTab(tab);
TabList.Tab tab2 = tabList.new Tab(getContext());
tab2.setText("视频");
tabList.addTab(tab2);
TabList.Tab tab3 = tabList.new Tab(getContext());
tab3.setText("新闻");
tabList.addTab(tab3);
TabList.Tab tab4 = tabList.new Tab(getContext());
tab4.setText("问答");
tabList.addTab(tab4);
新增选项,在两个之间插入一个。
//?本示例中在"推荐"和"视频"之间的页签中新增"资源"页签
TabList.Tab tab5 = tabList.new Tab(getContext());
tab5.setText("资源");
tab5.setMinWidth(80);
tab5.setPadding(12, 0, 12, 0);
??tabList.addTab(tab5,?1);?//?1?表示位置,在第一个后新增一个默认选中第几个:
???????
// 默认选中 某一个tab
tab2.select();
tab2.getPosition(); // 获取tab的当前索引下标设置点击某一个选中后的?操作:
???????
// 设置监听
tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
@Override
public void onSelected(TabList.Tab tab) {
// 当某个Tab从未选中状态变为选中状态时的回调
System.out.println("名称:"+tab.getText()+"- 下标:"+tab.getPosition());
text_title.setText(tab.getText());
}
@Override
public void onUnselected(TabList.Tab tab) {
// 当某个Tab从选中状态变为未选中状态时的回调
}
@Override
public void onReselected(TabList.Tab tab) {
// 当某个Tab已处于选中状态,再次被点击时的状态回调
}
});设置显示样式
<TabList
ohos:id="$+id:tab_list"
ohos:text_size="20fp"
ohos:height="50vp"
ohos:width="match_parent"
ohos:layout_alignment="center"
ohos:orientation="horizontal"
ohos:text_alignment="center"
????ohos:tab_margin="20vp"?//tab间距
ohos:tab_length="60vp" //tab长度
ohos:normal_text_color="#000000" //未选中字体颜色
ohos:selected_text_color="#CE0000" // 选中字体样式
ohos:selected_tab_indicator_color="#CE0000" // 选中下面的划线样式
????ohos:selected_tab_indicator_height="2vp"/>?//选中划线的高度完整代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<TabList
ohos:id="$+id:tab_list"
ohos:text_size="20fp"
ohos:height="50vp"
ohos:width="match_parent"
ohos:layout_alignment="center"
ohos:orientation="horizontal"
ohos:text_alignment="center"
ohos:tab_margin="20vp"
ohos:tab_length="60vp"
ohos:normal_text_color="#000000"
ohos:selected_text_color="#CE0000"
ohos:selected_tab_indicator_color="#CE0000"
ohos:selected_tab_indicator_height="2vp"/>
<DirectionalLayout
ohos:height="1vp"
ohos:width="match_parent"
ohos:top_margin="10vp"
ohos:background_element="#333333"/>
<Text
ohos:id="$+id:text_title"
ohos:text_size="20vp"
ohos:text="内容"
ohos:weight="1"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text_alignment="center"/>
</DirectionalLayout>package com.example.tablist_tab.slice;
import com.example.tablist_tab.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.TabList;
import ohos.agp.components.Text;
public class MainAbilitySlice extends AbilitySlice {
private Text text_title;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
text_title = (Text) findComponentById(ResourceTable.Id_text_title);
TabList tabList = (TabList) findComponentById(ResourceTable.Id_tab_list);
TabList.Tab tab = tabList.new Tab(getContext());
tab.setText("推荐");
tabList.addTab(tab);
TabList.Tab tab2 = tabList.new Tab(getContext());
tab2.setText("视频");
tabList.addTab(tab2);
TabList.Tab tab3 = tabList.new Tab(getContext());
tab3.setText("新闻");
tabList.addTab(tab3);
TabList.Tab tab4 = tabList.new Tab(getContext());
tab4.setText("问答");
tabList.addTab(tab4);
// 新增选项
// 本示例中在"推荐"和"视频"之间的页签中新增"资源"页签
TabList.Tab tab5 = tabList.new Tab(getContext());
tab5.setText("资源");
tab5.setMinWidth(80);
tab5.setPadding(12, 0, 12, 0);
tabList.addTab(tab5, 1); // 1 表示位置,在第一个后新增一个
// 默认选中 某一个tab
tab2.select();
tab2.getPosition(); // 获取tab的当前索引下标
// 设置监听
tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
@Override
public void onSelected(TabList.Tab tab) {
// 当某个Tab从未选中状态变为选中状态时的回调
System.out.println("名称:"+tab.getText()+"- 下标:"+tab.getPosition());
text_title.setText(tab.getText());
}
@Override
public void onUnselected(TabList.Tab tab) {
// 当某个Tab从选中状态变为未选中状态时的回调
}
@Override
public void onReselected(TabList.Tab tab) {
// 当某个Tab已处于选中状态,再次被点击时的状态回调
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}源码:https://gitee.com/codegrowth/haomony-develop/tree/master/TabList_Tab???????
关注公众号【程序员漫话编程】,后台回复?”鸿蒙“?,即可获得上千鸿蒙开源组件。
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。