一、Nginx基本概念
1.Nginx是什么
Nginx(engine X)是一个轻量级高性能的HTTP和反向代理web服务器。
- 占有内存少
- 并发能力强
2.反向代理
正向代理
在服务器端想要获取客户端信息时保护客户机
暴露的是代理服务器的地址,隐藏了真实客户端的地址

反向代理
在客户端想要获取服务器端信息时保护客户机
暴露的是代理服务器的地址,隐藏了真实服务器的地址

3.负载均衡

在一次性处理较多请求时,为高效处理,将原有的一个服务器改为多个服务器,并设立反向代理服务器,由反向代理服务器来将大量请求平均分发给各个服务器
4.动静分离
为加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来进行解析,加快解析速度,降低原来单个服务器的压力
二、Nginx安装、常用命令和配置文件
1.安装
2.常用命令
必须要在nginx目录下才能使用nginx命令,即==/usr/local/nginx/sbin==
2.1 查看版本号
./nginx -v
2.2 启动nginx
./nginx
2.3 关闭nginx
./nginx -s stop
查看nginx是否正确关闭(只有一行则说明Nginx已经关闭)
ps -ef | grep nginx
2.4 重新加载nginx
./nginx -s reload
3.配置文件
配置文件的位置:/usr/local/nginx/conf/nginx.conf
Nginx的配置文件nginx.conf由三个部分组成:
- 全局块
- events块
- http块
3.1 全局块
全局块的指令主要是对nginx服务器的整体运行进行配置
3.2 events块
events块的指令主要影响Nginx服务器与用户的网络连接,这对Nginx服务器的性能影响最大
3.3 http块(重点介绍)
http块的指令负责了Nginx服务器的高可用、动静分离、代理、缓存和日志定义的基本功能,同时也存储了第三方模块的配置
http块是Nginx服务器中配置最频繁的部分
http块包含http全局块和server块
三、准备工作
开启与查看selinux和防火墙
#永久开启防火墙的固定端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
#删除防火墙某端口
firewall-cmd --zone=public --remove-port=80/tcp --permanent
#查看防火墙当前开放的端口
firewall-cmd --list-all
#重新载入
firewall-cmd --reload
#查看防火墙整个的运行状态
firewall-cmd --state
#查看防火墙某端口的运行状态
firewall-cmd --zone=public --query-port=80/tcp
#检查selinux状态
sestatus
临时关闭selinux和防火墙(推荐)
#临时关闭selinux
setenforce 0
#清除filter表和nat表里的防火墙规则
iptables -F
iptables -t nat -F
#关闭firewalld服务
systemctl stop firewalld.service
永久关闭它们
#永久关闭selinux
vim /etc/sysconfig/selinux
>>
SELINUX=disabled
#永久关闭防火墙
systemctl disable firewalld
三、实例1-反向代理
3.1 实现效果
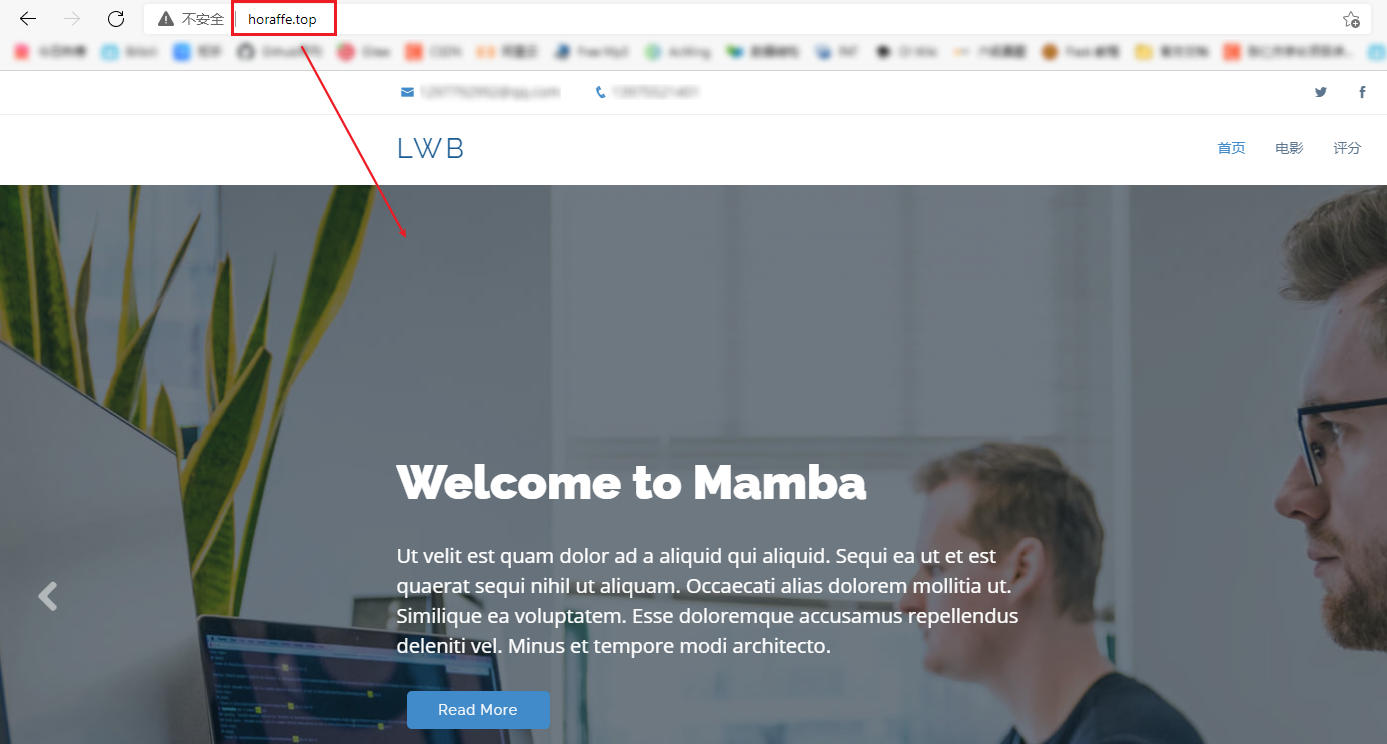
打开浏览器,在浏览器地址栏输入horaffe.top,跳转到linux系统中用gunicorn代理开启的flask项目主页上

3.2 准备工作
(1)准备一台云服务器以及一个已备案的域名,该云服务器中已安装好了python3,flask,gunicorn,nginx四个基本软件和其他flask项目需要的库
(2)使用Xftp将这个flask项目的文件夹传入云服务器的/home/my_first_project目录下
3.3 实现步骤
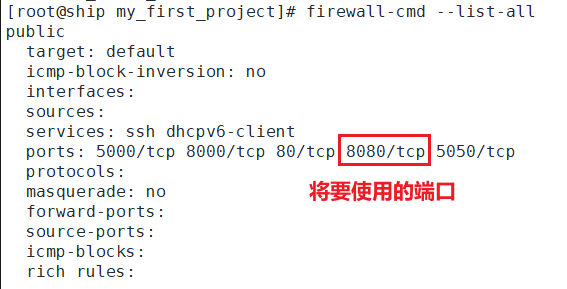
(1)开放端口
开放默认端口8080或者直接关闭防火墙(不推荐)
以下命令开启了防火墙的8080端口以供项目使用
firewall-cmd --zone=public --add-port=8080/tcp --permanent
firewall-cmd --reload
#检查防火墙开放端口的状态
firewall-cmd --list-all

如果要全部关闭防火墙和selinux则可以参考以下脚本
#!/bin/bash
#关闭selinux
setenforce 0
#清除filter表和nat表里的防火墙规则
iptables -F
iptables -t nat -F
#关闭firewalld服务
systemctl stop firewalld.service
echo "当前selinux状态为:"
sestatus
echo "当前防火墙状态为:"
firewall-cmd --state
echo "当前防火墙开放的端口有:"
firewall-cmd --list-all
(2)启动gunicorn
之后进入/home/my_first_project目录,启动gunicorn(注意本项目的py文件名为app.py,文件内route前的名字为test,故代码末端为app:test
gunicorn -w 2 -b :8080 app:test
现在Linux系统内使用links进行本地测试(如果没有links就直接yum install links)
links 127.0.0.1:8080
如果能够看到项目的文本显示出来即为测试成功
(3)修改nginx配置
进入到配置文件的位置并打开:/usr/local/nginx/conf/nginx.conf
找到http块,并按下图所示修改server部分

(4)启动nginx
进入到nginx的主目录**/usr/local/nginx/sbin**当中,输入以下命令来启动
./nginx
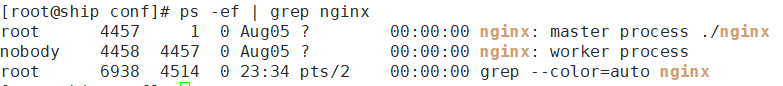
#测试是否成功启动
ps -ef | grep nginx
如果启动成功,则输出为下图所示

此时,客户端应该可以通过域名服务器访问制作好的网站了

如果你也跟我一样成功搭建了自己的网站,那么恭喜你!
由于nginx内容很多,就先写到这里,但是本文会保持更新,如有疑问可以评论或者私信我,如果你觉得本文写得不错,那就给我点一个赞吧,这是我持续更新的最大动力!